La guida definitiva per la progettazione di siti Web accessibili secondo la conformità ADA
Pubblicato: 2023-08-16L'accessibilità Web è diventata una priorità non negoziabile per ogni azienda e sviluppatore. Ci sono molte discussioni sullo sviluppo del sito Web ADA e tutto inizia con il design. Quindi devi sempre seguire determinati punti durante la progettazione. La creazione di siti Web che aderiscono alle linee guida dell'Americans with Disabilities Act (ADA) è una necessità legale e un obbligo morale per garantire parità di accesso a tutti gli utenti.
Secondo Web AIM Million, il 96,3% delle home page non era conforme a WCAG 2, con una media di 50 barriere di accessibilità per home page. Non sorprende che ci sia stato un costante aumento delle cause legali per l'accessibilità.
Il tuo sito web deve essere accessibile a tutti, indipendentemente dalle loro capacità. Richiede di rispettare gli standard di accessibilità web e le migliori pratiche. Ed è di questo che parleremo in questo post.
Iniziamo con le basi.
Sommario
- I. Cos'è il design del sito web conforme ad ADA?
- II. Quali sono gli standard per il web design conforme ad ADA?
- Percettibile
- Operabile
- Comprensibile
- Robusto
- III. Importanza dell'accessibilità nel web design
- Attinge a diversi target di pubblico
- Promuove l'usabilità
- Ti protegge dalle cause legali ADA
- È la cosa giusta da fare
- IV. Quali sono le migliori pratiche per la progettazione di siti Web accessibili?
- Aggiungi contrasto di colore a tutti i livelli di elementi e testo
- Fornire informazioni per gli utenti daltonici con separazione dei colori
- Design per elementi interattivi
- Aggiungi etichette e informazioni richieste a tutti i campi del modulo con feedback
- Fornisci testo alternativo per contenuti multimediali, immagini e altri elementi
- Usa la struttura HTML semantica
- Fornisci una navigazione coerente
- Design per diversi dispositivi e dimensioni dello schermo
- Aggiungi controlli per gli elementi di riproduzione automatica
- Parole d'addio
Che cos'è il design del sito Web conforme ad ADA?
ADA è l'acronimo di Americans with Disabilities Act, che è stato approvato nel 1990. ADA ha linee guida più ampie che coprono tutte le disabilità e le questioni di accessibilità, inclusa l'accessibilità web. Quindi, in questo contesto, la conformità ADA si riferisce alla creazione di siti Web che aderiscono agli standard di accessibilità web stabiliti dall'ADA.
L'obiettivo qui è consentire alle persone con disabilità di navigare e interagire in modo efficace con il contenuto e la funzionalità del tuo sito web. Implica rendere il tuo sito Web accessibile a un'ampia gamma di disabilità, come disabilità visive, uditive, limitazioni motorie, disabilità cognitive e altro ancora.
La Web Accessibility Initiative (WIP) del World Wide Web Consortium (W3C) sviluppa standard e materiali di supporto per aiutarti a comprendere e implementare l'accessibilità. Aggiornano e pubblicano frequentemente le Linee guida per l'accessibilità dei contenuti Web o WCAG.
Quali sono gli standard per il web design conforme ad ADA?
Secondo le ultime WCAG, gli standard di accessibilità web si riducono a quattro principi fondamentali:
1. Percettibile
Secondo il primo principio, devi presentare tutte le informazioni e gli elementi dell'interfaccia utente sul sito Web in modi facilmente percepibili dai tuoi utenti. In altre parole, dovrai considerare gli utenti non vedenti o ipovedenti che utilizzano software di lettura dello schermo durante la creazione o l'aggiornamento del tuo sito web.
2. Utilizzabile
I componenti dell'interfaccia utente e la navigazione del tuo sito web devono essere utilizzabili. In breve, indipendentemente dalla loro disabilità, tutti i visitatori dovrebbero essere in grado di utilizzare ogni parte del tuo sito web. Il modo migliore per conformarsi a questo standard è mantenere le cose semplici e abbandonare le funzioni complesse.
3. Comprensibile
Il terzo principio afferma che tutti i contenuti del tuo sito Web, inclusi grafica e media, devono essere compresi da tutti gli utenti. E come puoi immaginare, questo principio si riferisce anche alla struttura del tuo sito web. Quindi, dovrai organizzare le tue pagine e gli elementi di navigazione di conseguenza.
4. Robusto
Il quarto principio parla della creazione di contenuti sufficientemente robusti da consentire a diversi utenti di interpretarli, comprese le tecnologie assistive come i lettori di testo. Dovrai prestare maggiore attenzione al tuo codice HTML, assicurandoti che aiuti le tecnologie assistive.
Importanza dell'accessibilità nel web design
L'importanza dell'accessibilità web non può essere sopravvalutata. Viviamo in un mondo in cui la parità di accesso e l'inclusività stanno diventando più importanti che mai. Con il potenziale cliente che supporta la parità di accesso e l'inclusività, si rifletterebbe male su un marchio se il suo sito web mancasse di accessibilità. Inoltre, è fondamentale riconoscere che l'accessibilità web deve essere affrontata fin dalla fase di progettazione, non solo durante lo sviluppo.
Attinge a diversi target di pubblico
Secondo CDC, fino a 1 adulto su 4 (27%) negli Stati Uniti ha qualche disabilità. Se il tuo sito Web non è conforme all'ADA, stai lasciando sul tavolo una percentuale sostanziale di potenziali clienti. Inoltre, la tua azienda o il tuo marchio stanno ricevendo pubblicità negativa per non essere inclusivi e fornire parità di accesso. Ma con un design del sito Web accessibile, puoi attingere a questo pubblico di destinazione.
Promuove l'usabilità
Come proprietario di un'agenzia, sei più preoccupato di aumentare l'usabilità dei siti web che progetti. Spesso si traduce in un'esperienza utente più intuitiva. Ma sapevi che anche la conformità ADA può aiutarti a raggiungere questo obiettivo? Quando rendi il testo e la navigazione più accessibili, rendi il sito web più fruibile per tutti.
Ti protegge dalle cause legali ADA
Come accennato all'inizio del post, le cause legali ADA non mostrano segni di rallentamento. Secondo dati recenti, nel 2022 sono state intentate 2.387 cause legali per l'accessibilità dei siti web. E c'è stato un aumento del 143% delle aziende che hanno ricevuto più azioni legali anno dopo anno. Il modo più semplice per stare alla larga da una causa legale ADA è rispettare gli standard di accessibilità web.
È la cosa giusta da fare
Dimentica per un momento le cause legali dell'ADA e l'aumento della portata del mercato. L'accessibilità web non è la cosa giusta da fare?
Consente alle persone con disabilità di interagire e godere della tecnologia come tutti noi. Inoltre, i marchi e le aziende devono essere più inclusivi, collaborativi e reattivi e contribuire a fare la differenza nella comunità che servono. Questo dovrebbe essere un motivo sufficiente per tutti noi per aderire alle linee guida di conformità ADA.
Quali sono le migliori pratiche per la progettazione di siti Web accessibili?
Ormai, devi aver capito che i siti web che hai progettato potrebbero non essere necessariamente conformi ad ADA. Oppure puoi eseguire il tuo sito Web attraverso uno strumento di controllo dell'accessibilità e vedere se ottiene il punteggio migliore.
In caso contrario, dovrai seguire le linee guida di conformità ADA. È l'unico modo per rendere il tuo sito web accessibile a tutti.
Ecco le migliori pratiche di accessibilità web per iniziare.
Aggiungi contrasto di colore a tutti i livelli di elementi e testo
Una delle prime cose che dovrai considerare è il contrasto di colore sul tuo sito web. Leggere il testo che si fonde facilmente con lo sfondo può essere difficile per la maggior parte degli utenti, in particolare per gli utenti con problemi di vista. Assicurati che il primo piano e lo sfondo del tuo sito web abbiano un contrasto adeguato.
Secondo le linee guida per l'accessibilità web delle WCAG 2.0:
- Il testo e le immagini su larga scala con tale testo devono avere un rapporto di contrasto di almeno 3:1.
- Non esiste un requisito minimo di contrasto per il testo con contenuto visivo significativo, componenti dell'interfaccia utente inattivi e utilizzato per scopi puramente decorativi.
- Allo stesso modo, non esiste un requisito minimo di contrasto per il testo che fa parte di un logo o di un marchio.

Fornire informazioni per gli utenti daltonici con separazione dei colori
Gli utenti daltonici non possono accedere alle informazioni condivise utilizzando le differenze di colore in un'immagine, in cui ogni colore ha un significato specifico. Ad esempio, molti moduli online contrassegnano in rosso i campi importanti o obbligatori. Mentre questo sarebbe perfettamente visibile alla maggior parte degli utenti, le persone daltoniche non possono capirlo se non accompagnate da testo.

In altre parole, ovunque utilizzi il colore per trasmettere un messaggio, aggiungilo anche in formato testo. Tornando all'esempio precedente, è meglio fornire un popup di testo "i campi obbligatori sono rossi e contrassegnati con *" nel modulo. Aiuterà i visitatori daltonici a utilizzare il tuo sito Web senza problemi.
Ricorda, questo non significa che non dovresti usare il colore sul tuo sito web. Assicurati solo che le informazioni che trasmette siano accessibili a tutti. Tienilo a mente quando crei o aggiorni i tuoi siti web.

Design per elementi interattivi
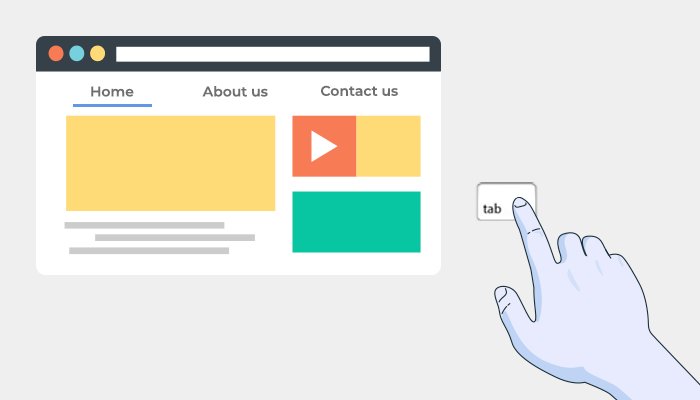
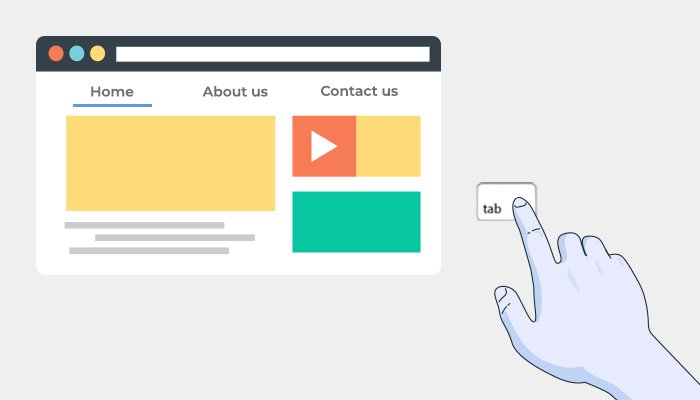
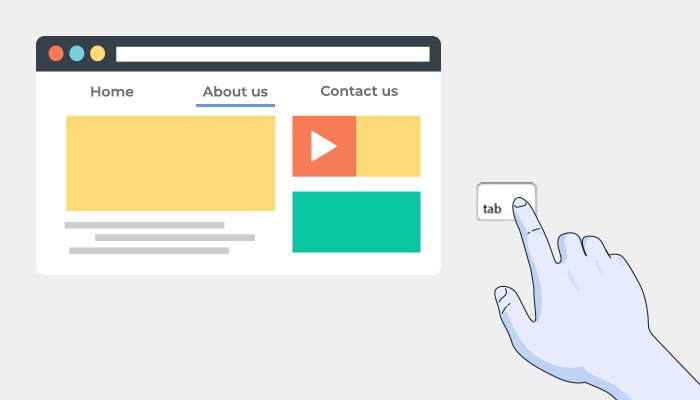
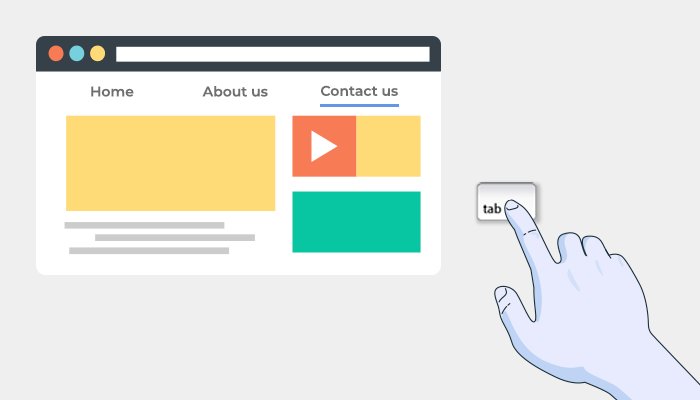
Questa è una delle migliori pratiche di accessibilità web più importanti. Come forse già saprai, la maggior parte dei siti web utilizza la funzione ":hover" per dare vita a una pagina web. Ma risponde solo ai movimenti del mouse. In altre parole, il tuo sito web sarà inaccessibile ai visitatori che non utilizzano il mouse. Fortunatamente, puoi offrire la stessa funzionalità usando “:focus”> per gli utenti che si affidano alle tastiere.

Aggiungi etichette e informazioni richieste a tutti i campi del modulo con feedback
I moduli online sono una delle principali preoccupazioni per garantire la conformità ADA. Come puoi immaginare, i moduli accessibili sono facili da capire, compilare e inviare. Quindi, devi assicurarti che l'ordine di navigazione e la lettura siano logici.
E alcuni altri fattori da cercare includono:
- Assicurati che i timeout siano adeguati per impedire il ripristino dei moduli.
- Raggruppa tutti i campi del modulo correlati.
- Usa l'elemento etichetta HTML. Aiuta gli utenti di screen reader a capire quali etichette sono associate a quali campi del modulo.
- Rendi accessibile la tastiera dei moduli.
- Inoltre, fornisci un feedback per le interazioni, come la conferma dell'invio del modulo o l'avviso di un utente quando qualcosa va storto. Ad esempio, puoi utilizzare un elenco di errori, un'icona e un colore di sfondo per avvisare l'utente se qualcosa va storto.

Fornisci testo alternativo per contenuti multimediali, immagini e altri elementi
L'utilizzo di testo alternativo, denominato "testo alternativo", è un ottimo modo per aumentare l'accessibilità del web. Aiuta a fornire l'accesso agli utenti che non possono vedere le immagini o i media. Ciò include gli utenti che si affidano a lettori di schermo e dispositivi Braille. Quasi tutti i formati di documenti, come HTML, Adobe e MS Word, supportano il testo alternativo. Quindi, non dovrebbe essere troppo complicato usarlo sul tuo sito web ove necessario.

Usa la struttura HTML semantica
L'HTML semantico, chiamato anche markup semantico, è un aspetto cruciale dell'accessibilità web. L'HTML semantico prevede l'utilizzo di elementi HTML che trasmettono il significato e la struttura corretti del contenuto. Fornisce un contesto migliore per le tecnologie assistive come i lettori di schermo.
Ad esempio, utilizza tag di intestazione appropriati (H1, H2, H3, ecc.) per strutturare i tuoi contenuti in modo gerarchico. Assicurati che l'intestazione rappresenti accuratamente l'organizzazione del contenuto. Ecco un esempio di tag di intestazione appropriati.
<h1>Titolo pagina principale</h1>
<h2>Intestazione sezione</h2>
<h3>Titolo della sottosezione</h3>

Fornisci una navigazione coerente
Un altro fattore critico nella tua lista di controllo dell'accessibilità web è la navigazione chiara e coerente. Devi assicurarti che tutte le pagine del tuo sito web abbiano una navigazione chiara e coerente. Naturalmente, dovrai fornire più di un modo per navigare nel tuo sito web.
Quindi, quando crei o aggiorni il tuo sito web, chiediti se un utente può accedere a questa pagina web utilizzando solo una tastiera. Ma non è così! Devi anche assicurarti che gli utenti con disabilità cognitiva possano navigare nel tuo sito Web con una pressione minima dei tasti.
Ecco alcune cose che puoi tenere a mente:
- Non usare mai troppi link su una pagina. Solitamente 4-5 link interni sono più che sufficienti.
- Rendi i link distinguibili dal resto del testo della pagina.
- Evidenzia sempre i termini cercati. Aiuta tutti gli utenti a trovare rapidamente ciò che desiderano.
- Fornisci agli utenti diversi modi per accedere a diverse sezioni su una pagina web.
- Aggiungi etichette appropriate a tutti gli elementi di navigazione.

Design per diversi dispositivi e dimensioni dello schermo
Un numero crescente di utenti, compresi quelli con disabilità, utilizza smartphone, tablet e altri dispositivi per accedere al web. Pertanto, il tuo sito Web dovrebbe essere reattivo e accessibile su diversi dispositivi e dimensioni dello schermo. Assicurati di ottimizzare il tuo sito web per cellulari, desktop e altri dispositivi.
Ecco cosa cambierà:
- La posizione e la presentazione di elementi, come il menu di navigazione, le intestazioni e le immagini, cambiano a seconda delle dimensioni dello schermo e del dispositivo.
- Inoltre, la dimensione del testo e la larghezza della linea cambieranno per garantire la massima leggibilità a seconda delle dimensioni dello schermo e del dispositivo.
Assicurati di considerare questi fattori quando crei un web design reattivo. E assicurati di controllarlo per l'accessibilità.

Aggiungi controlli per gli elementi di riproduzione automatica
La riproduzione automatica di contenuti, come video o audio, può essere dirompente e può rappresentare una sfida per gli utenti con disabilità. Fornire controlli per tali contenuti può aumentare significativamente la tua accessibilità web.
Puoi:
- Fornire un pulsante di riproduzione/pausa visibile per video e audio.
- Indica chiaramente lo stato di riproduzione automatica per tali media.
- Consenti agli utenti di riprodurre, mettere in pausa o interrompere la riproduzione automatica dei contenuti utilizzando le scorciatoie da tastiera o lo stato attivo della scheda.
- Posiziona il pulsante o i controlli di riproduzione/pausa in una posizione ben visibile dove siano facilmente visibili agli utenti.
- Usa icone o etichette chiare e intuitive per i controlli.
- Considera le preferenze dell'utente e fornisci le opzioni per abilitare o disabilitare del tutto la riproduzione automatica.

Parole d'addio
In conclusione, l'accessibilità web è un aspetto fondamentale della moderna progettazione di siti Web e l'adesione alle linee guida ADA è fondamentale. È il modo migliore per evitare azioni legali e aumentare l'immagine del tuo marchio. Puoi anche attingere a un pubblico di destinazione più ampio. E queste nove best practice per l'accessibilità web possono aiutarti a realizzarlo. Quindi, quando inizia il tuo prossimo progetto, implementa questa lista di controllo fin dall'inizio.
Lavoriamo insieme per dare forma a una rete che accolga e dia potere a ogni utente. sfruttare i servizi di White Label Web Design di E2M. Offri ai tuoi clienti soluzioni web accessibili sotto il tuo marchio abbracciando i principi dell'inclusività.
