9 modi per rendere irresistibile il tuo e-commerce Call to Action
Pubblicato: 2019-08-09Riepilogo : guidare i visitatori del sito Web è un'abilità importante.
Affinché più visitatori agiscano, devi imparare a gestire l'attenzione dei visitatori, aggiungere elementi che creino un senso di urgenza e assicurarti che il prodotto assomigli a un affare.
Tutto inizia con la creazione di un convincente invito all'azione per l'e-commerce .
Dovresti assolutamente diventare bravo in SEO, gestione dei social media e altri mestieri in fase di acquisizione. Ma anche alcuni gruppi di marketing che hanno team di acquisizione di visitatori decenti falliscono quando si tratta di convincere i visitatori duramente conquistati ad agire .
Questa è un'opportunità persa perché, per la maggior parte dei team di marketing, raddoppiare il tasso di conversione è in realtà una proposta più realistica rispetto al raddoppio del traffico dei motori di ricerca del sito.

Autore: Martin dolore
12 minuti di lettura
Analizzeremo i passaggi più importanti e renderemo il tuo pulsante Call to action Irresistibile da non fare clic.
Questo articolo tratterà quanto segue
Sommario :
Introduzione, cos'è un invito all'azione?
1. Applicare il principio di scarsità
2. Sfruttare la prova sociale e l'autorità
3. Alleviare l'incertezza
4.Utilizzare l'ancoraggio
5.Posizionare gli elementi nella posizione standard
6.Rendi il testo del pulsante specifico, anziché vago
7. Rendi evidente l'invito all'azione
8. Visualizza il tuo differenziatore
9.Avere modalità modali attivate dal comportamento dell'utente
Che cos'è un invito all'azione?
Gli inviti all'azione (CTA) contengono i passaggi che i marketer stanno invitando i visitatori a compiere .
- Per un video, questa può essere una dichiarazione alla fine che chiede allo spettatore di iscriversi.
- Per un blog, questa può essere una richiesta per condividere l'articolo con colleghi o amici.
- Per molti siti, questo è un pulsante che chiede al visitatore di aggiungere l'articolo a un carrello, inviare un modulo o scaricare una versione di prova.
Quando le CTA sono pulsanti su un sito, ci sono alcune linee guida generali che devi seguire. Da soli, dovrebbero essere persuasivi – ben scritti, quindi è chiaro dove porteranno i visitatori; e evidenti, quindi attirano l'attenzione dell'utente.
Tuttavia, poiché i CTA non esistono nel vuoto, c'è di più nell'artigianato oltre ai pulsanti stessi.
Ecco alcuni modi in cui puoi ottimizzare il tuo invito all'azione e-commerce:
1. Applicare il principio di scarsità
Dire alle persone che qualcosa è disponibile ora, ma non durerà a lungo, crea un senso di urgenza . Questo spinge le persone ad agire immediatamente piuttosto che rimandare la decisione.
Quanto è efficace la scarsità nel persuadere le persone? In un sondaggio su 300 persone, Hubspot ha scoperto che il 45% degli intervistati era più interessato quando i prodotti erano in offerta limitata, affermando che la scarsità li faceva desiderare di saperne di più su un prodotto.
Per i marketer online, questo significa comunicare quando il tempo o gli articoli sono limitati. Indica il tempo rimanente prima che gli utenti possano usufruire di un'offerta o il numero di articoli rimasti in magazzino prima che il prodotto sia esaurito. In questo modo, convinci le persone a prestare attenzione alla tua chiamata all'azione.
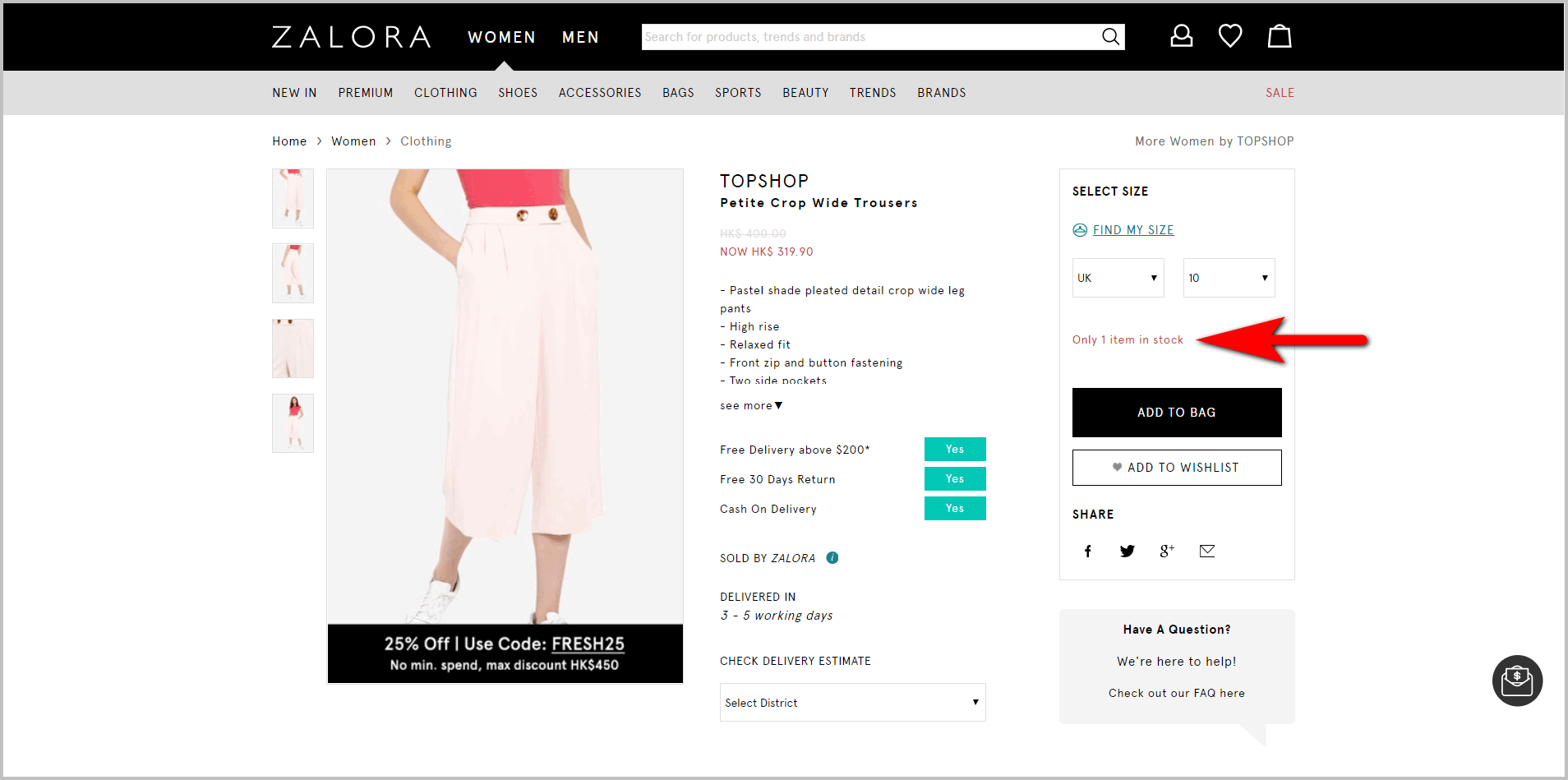
Ad esempio, Zalora.com.hk convince i clienti ad "Aggiungi al carrello" mettendo il numero dell'articolo in magazzino vicino al pulsante CTA:

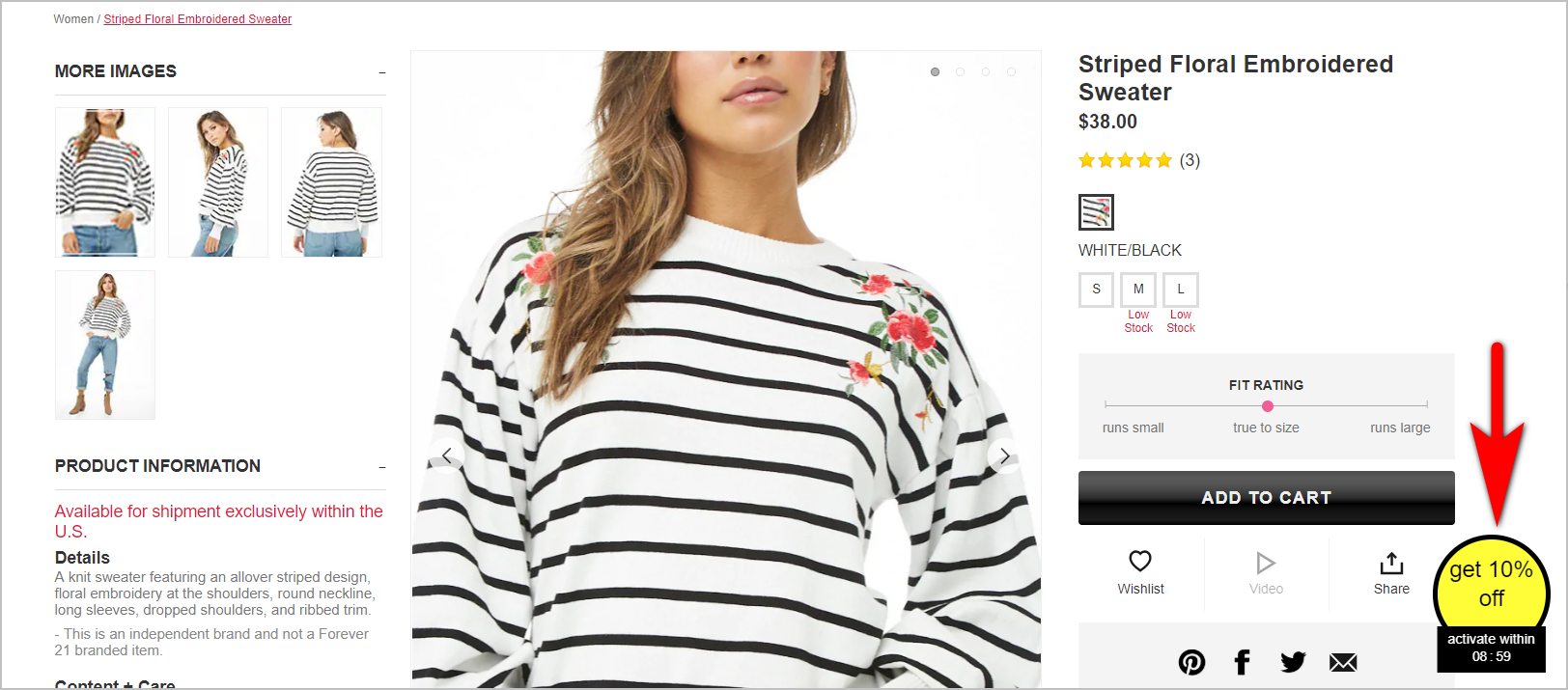
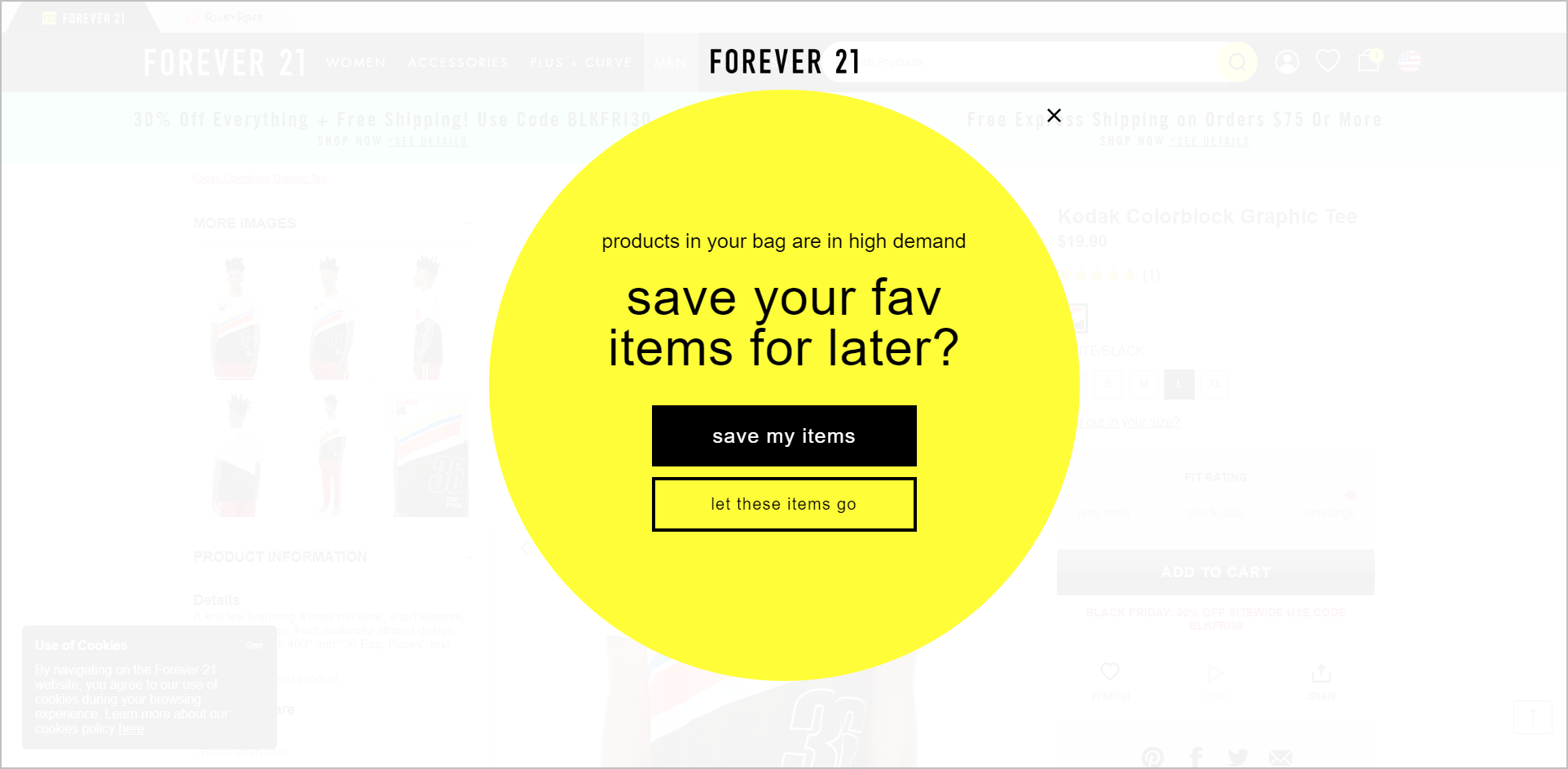
Nel frattempo, Forever21.com cerca di convincere i clienti a fare un acquisto ora offrendo uno sconto con una scadenza:

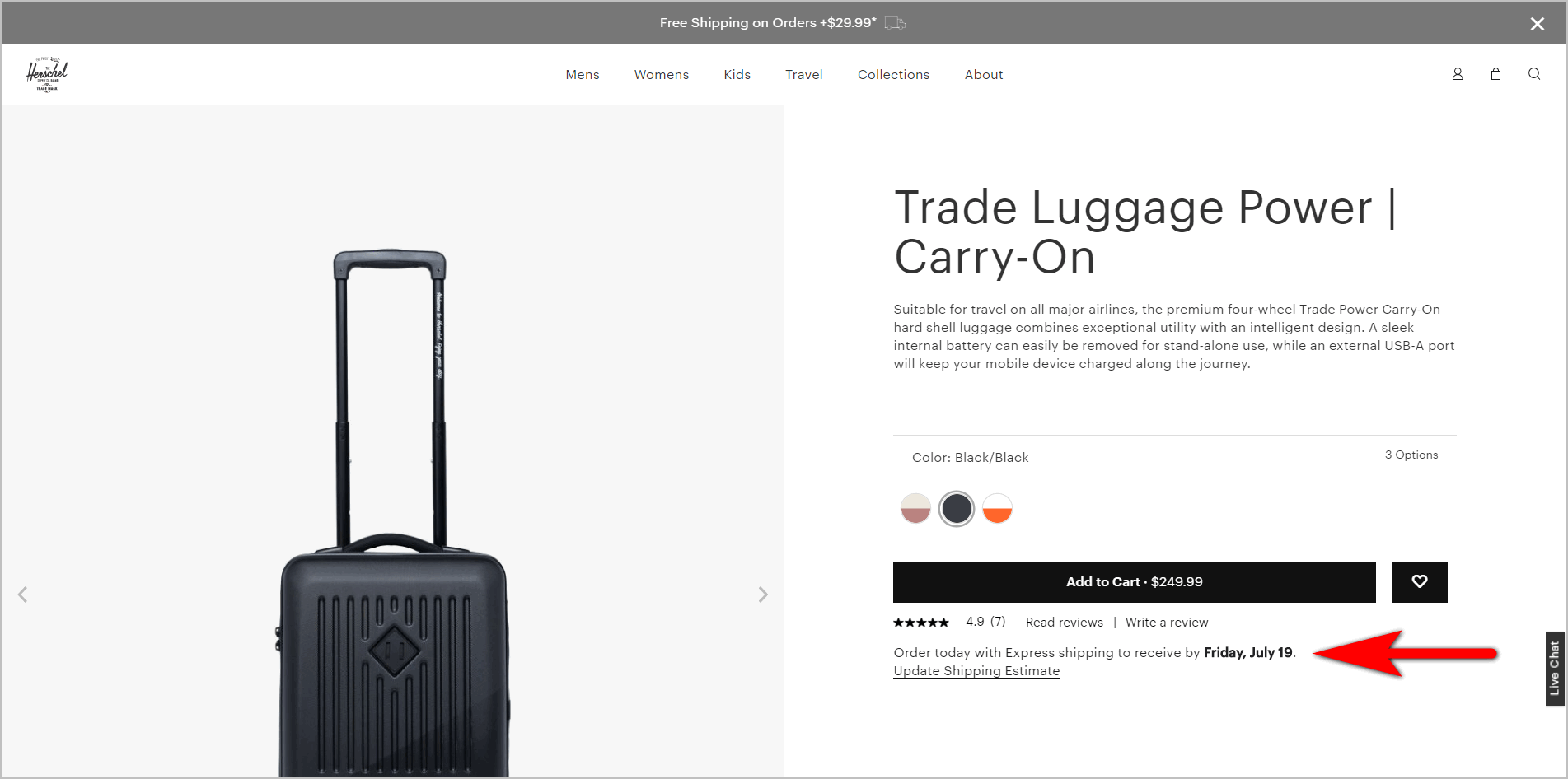
La pagina dei dettagli del prodotto (PDP) di Herschel, d'altra parte, esorta gli utenti ad agire ora nonostante non offra alcun tipo di sconto e l'articolo non sia in esaurimento. Si basa sul desiderio di gratificazione immediata delle persone: dice loro che riceveranno presto un prodotto, ma solo se agiranno entro il giorno:

Nel suo libro “Pre-Suasion”, Robert Cialdini osserva che “la scarsità di un oggetto … aumenta il valore giudicato di quell'oggetto”. Osserva che porre "qualsiasi vincolo all'accesso" tende ad aumentare il valore percepito di un prodotto.
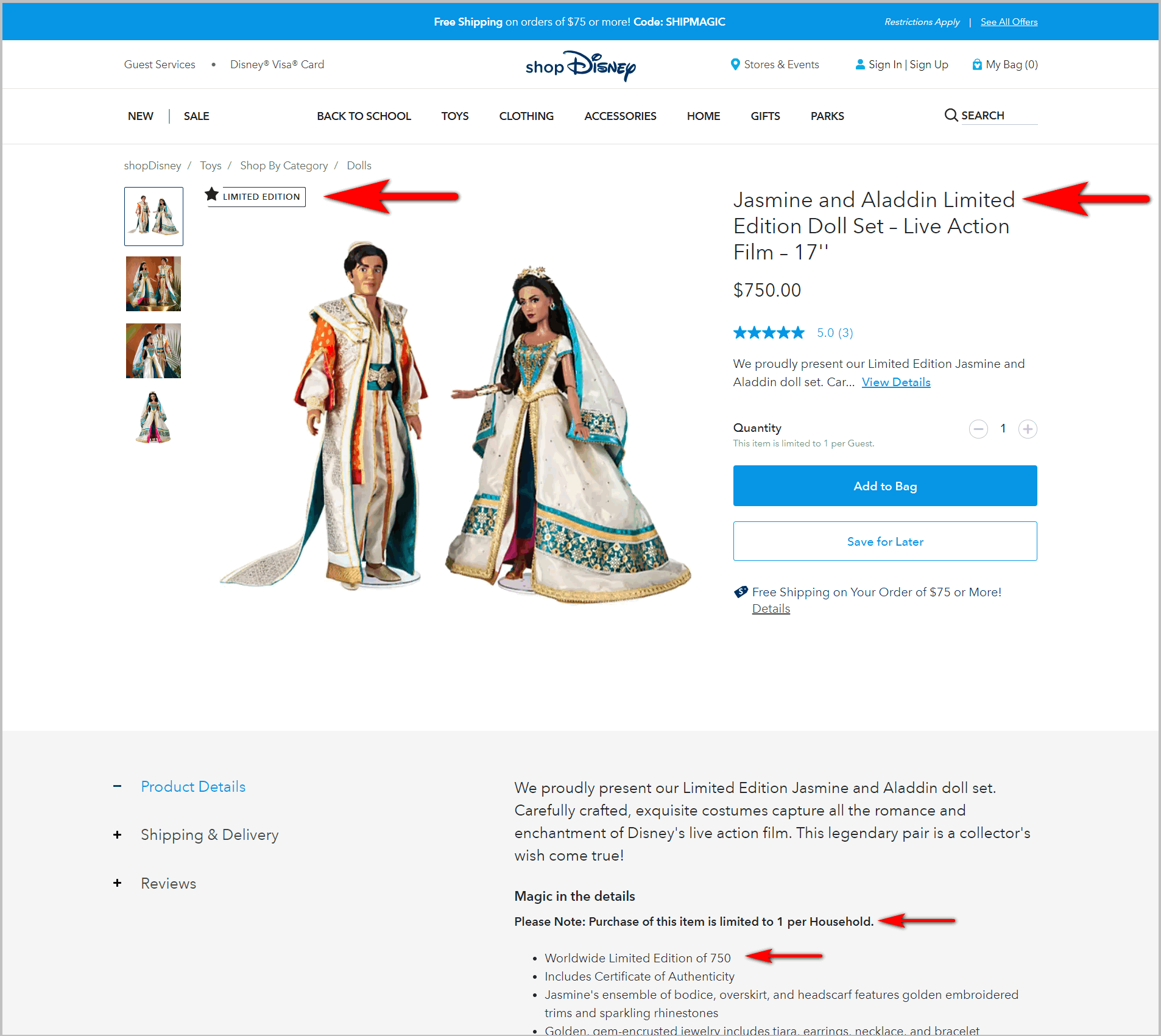
ShopDisney.com sembra sfruttare queste osservazioni rendendo immediatamente chiaro quando un prodotto viene rilasciato in quantità limitata:

- C'è un richiamo "Edizione limitata".
- Il titolo del prodotto afferma esplicitamente che il prodotto è rilasciato in quantità limitata.
- L'accesso al prodotto è limitato. C'è un limite di acquisto di 1 per famiglia.
- La quantità rilasciata è indicata nella sezione dettagli prodotto.
2. Sfruttare la prova sociale e l'autorità
Ci sono due cose che gli esperti di marketing devono ricordare per rendere efficace un invito all'azione e-commerce:
- il cervello umano è pigro, e
- le persone sono creature sociali
Il processo decisionale stanca il cervello, quindi usa scorciatoie per evitare di esercitare troppi sforzi.
Una di queste scorciatoie è la prova sociale . Nelle situazioni in cui non siamo sicuri di quale sia la migliore linea d'azione, tendiamo a guardare agli altri, che si trovano o si trovavano nella stessa situazione, per una guida.
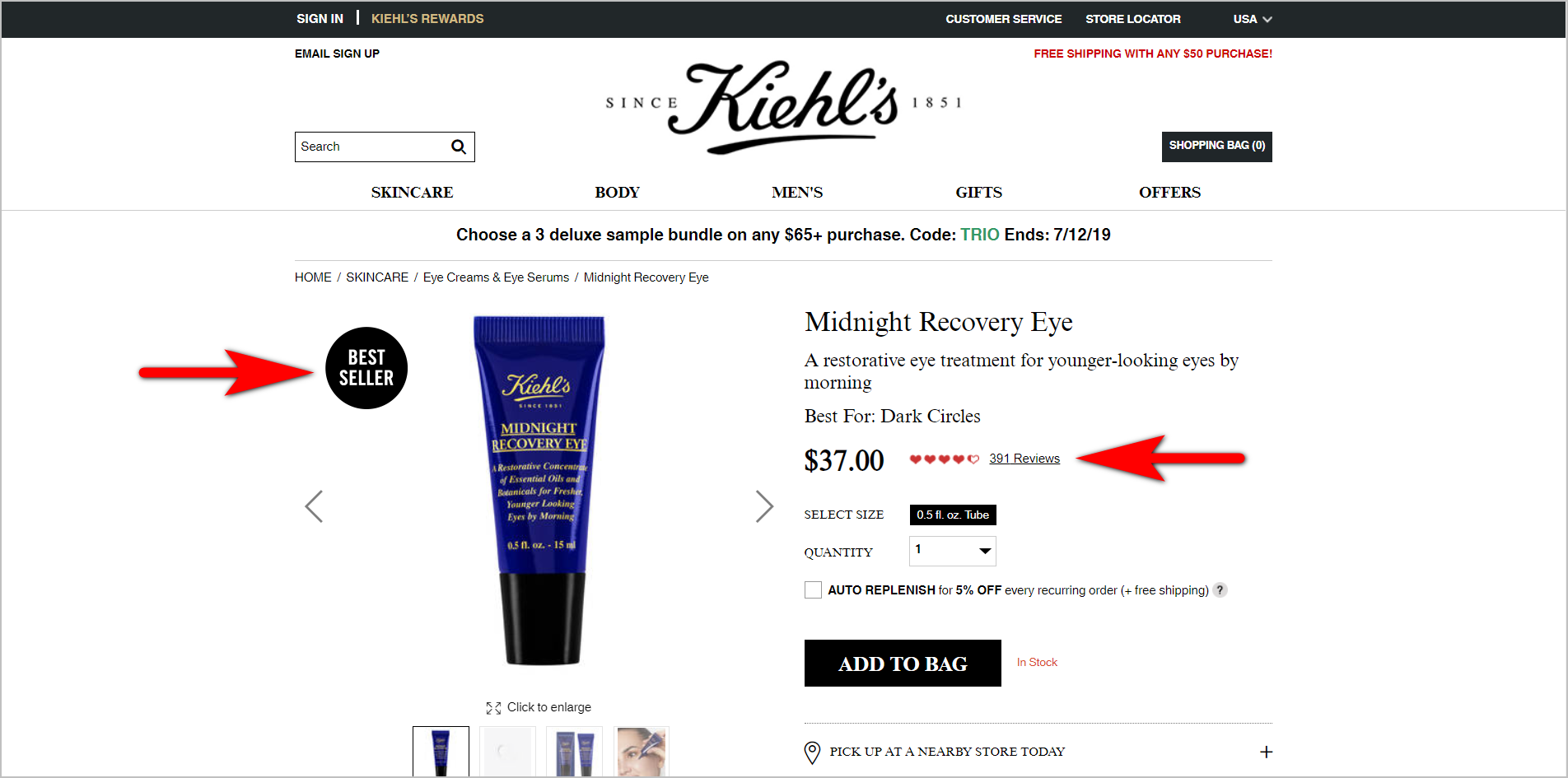
Kiehls.com, ad esempio, sfrutta la prova sociale above the fold sul proprio PDP in due modi:

- C'è un richiamo "Best Seller" per indicare che molte altre persone hanno acquistato il prodotto.
- La valutazione media del cliente è posizionata vicino al pulsante CTA.
Attirando l'attenzione su ciò che altri hanno fatto in precedenza e comunicando che altri hanno ottenuto buoni risultati, quegli elementi del sito rendono più probabile che il visitatore agisca.
Un'altra scorciatoia che usa il nostro cervello è l' autorità .
Le persone non hanno il tempo di sviluppare competenze di dominio su tutto. E uno dei modi per mitigare ciò è guardare a figure autorevoli o esperti in un determinato campo.
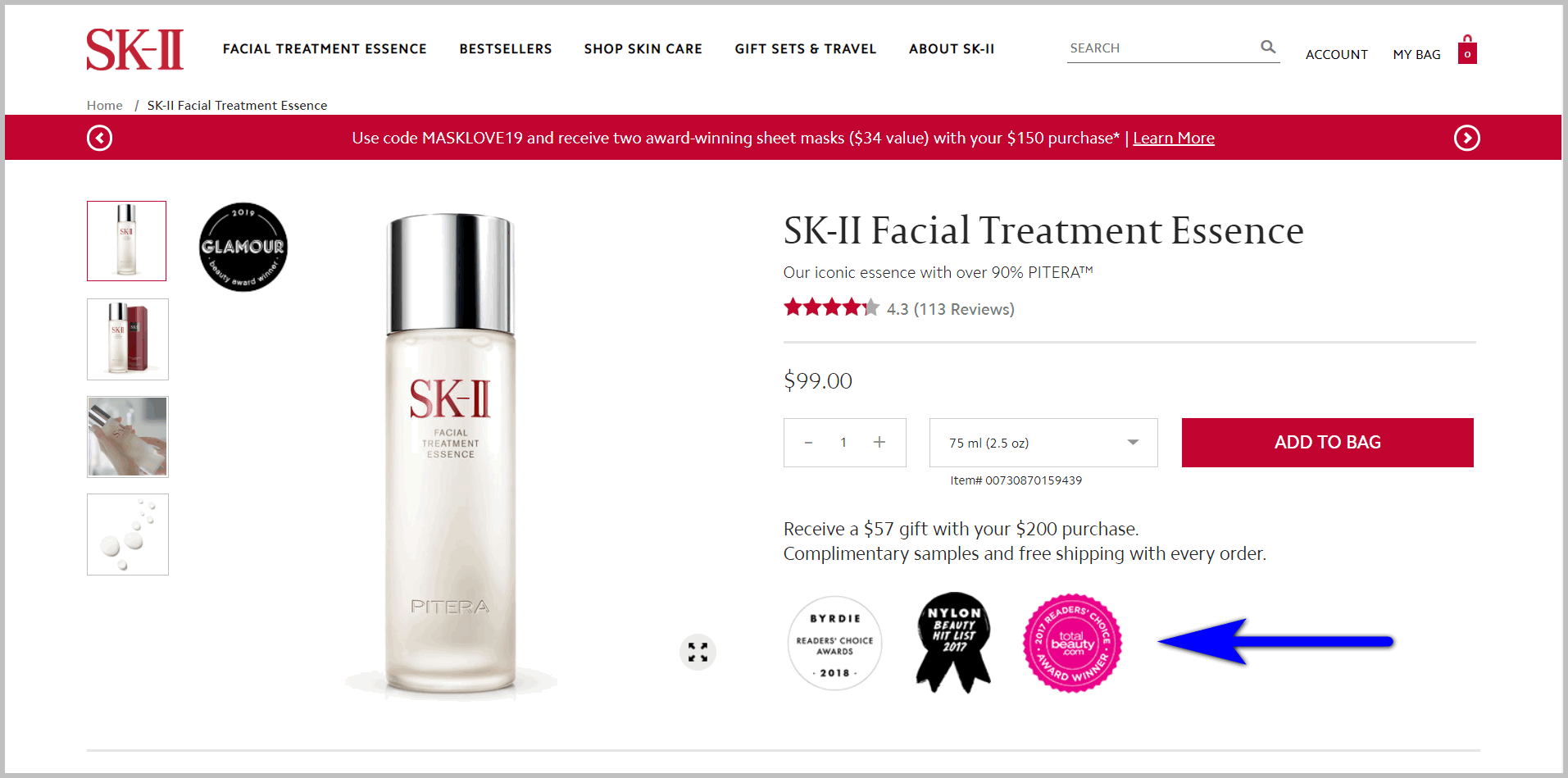
Ad esempio, SK-II prende in prestito la fiducia dall'autorità mostrando, above the fold, i premi che ha vinto da riviste popolari. In questo modo, i potenziali clienti sono spinti ad agire perché sono certi dell'efficacia del prodotto:

Le scorciatoie del cervello non faranno comprare qualcosa a qualcuno che odia i tuoi prodotti. Tuttavia, possono aumentare le tue possibilità di conversione quando un visitatore sta valutando attivamente le tue offerte .
- C'è un richiamo "Best Seller" per indicare che molte altre persone hanno acquistato il prodotto.
- La valutazione media del cliente è posizionata vicino al pulsante CTA.
Attirando l'attenzione su ciò che altri hanno fatto in precedenza e comunicando che altri hanno ottenuto buoni risultati, quegli elementi del sito rendono più probabile che il visitatore agisca.
Un'altra scorciatoia che usa il nostro cervello è l' autorità .
Le persone non hanno il tempo di sviluppare competenze di dominio su tutto. E uno dei modi per mitigare ciò è guardare a figure autorevoli o esperti in un determinato campo.
Ad esempio, SK-II prende in prestito la fiducia dall'autorità mostrando, above the fold, i premi che ha vinto da riviste popolari. In questo modo, i potenziali clienti sono spinti ad agire perché sono certi dell'efficacia del prodotto:
3. Allevia le incertezze
Dare ai clienti la possibilità di invertire un rischio rende più facile il processo decisionale. Questa è l'idea alla base di politiche di reso come "Compra ora, decidi dopo" di H&M e "Va bene cambiare idea" di IKEA. Questi essenzialmente dicono ai clienti che non devono preoccuparsi del rimorso dell'acquirente perché possono ancora annullare la loro azione.
Incoraggia i clienti a fare clic sul tuo CTA mostrando le tue assicurazioni transazionali in primo piano. Questi simboli non solo aiutano ad alleviare l'elusione decisionale, ma trasmettono anche la tua fiducia nei tuoi prodotti e servizi.
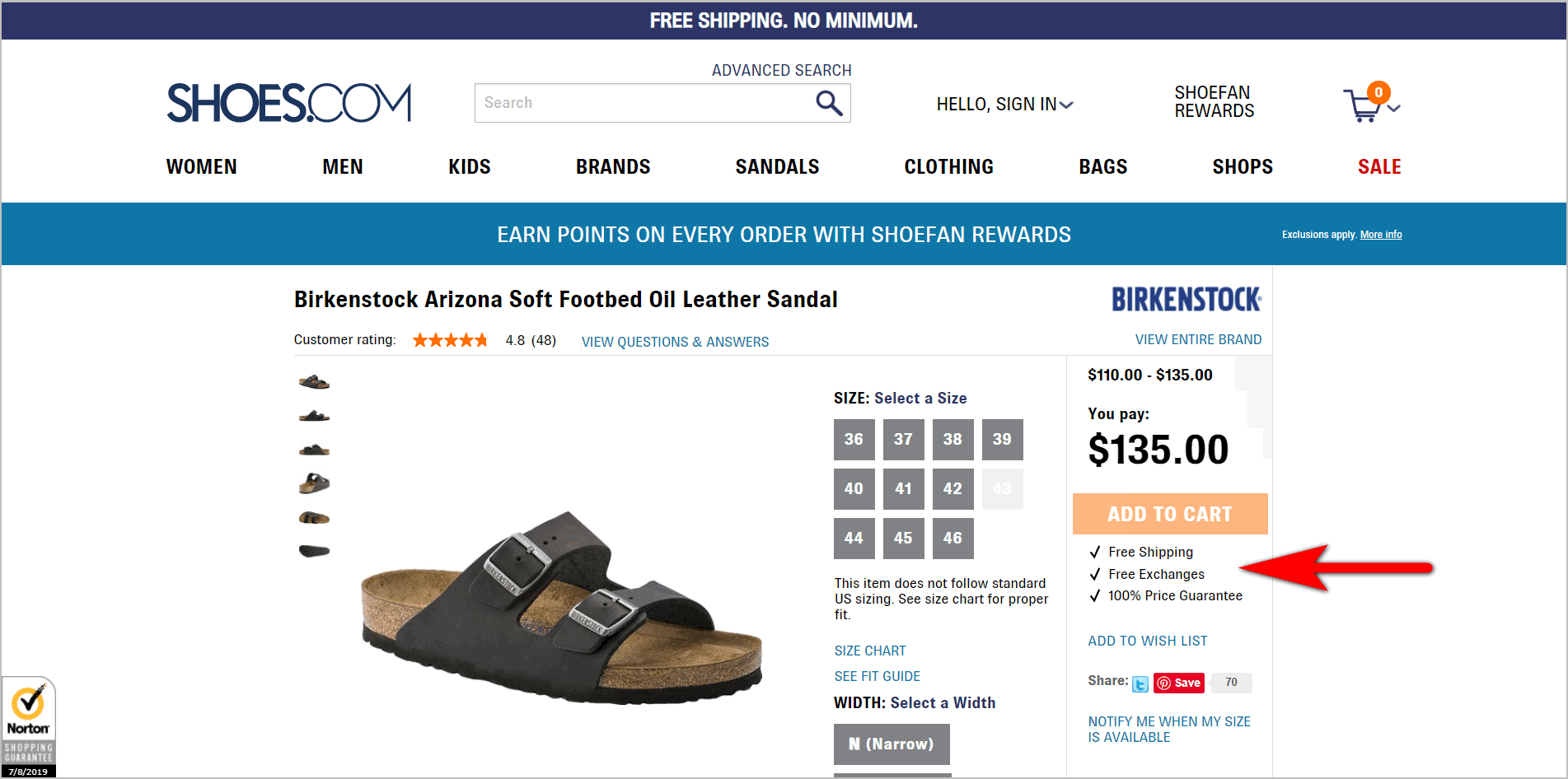
Ad esempio, Shoes.com allevia l'ansia del punto di azione mostrando "spedizione gratuita, cambio gratuito e garanzia del prezzo del 100%" in un formato elenco di controllo vicino al pulsante CTA:


Assicurandoti che i visitatori si sentano in grado di "annullare" le loro azioni, aumenterai le probabilità che si sentano al sicuro e aumenterai le possibilità che agiscano sulla pagina.
4. Utilizzare l'ancoraggio
Le persone hanno la tendenza a fare affidamento sulla prima informazione che gli viene presentata. Valutiamo le informazioni successive rispetto alla prima che vediamo.
Nel marketing, questo significa che i consumatori giudicheranno il prezzo di un articolo come poco costoso o esorbitante in base al primo numero che gli viene mostrato .
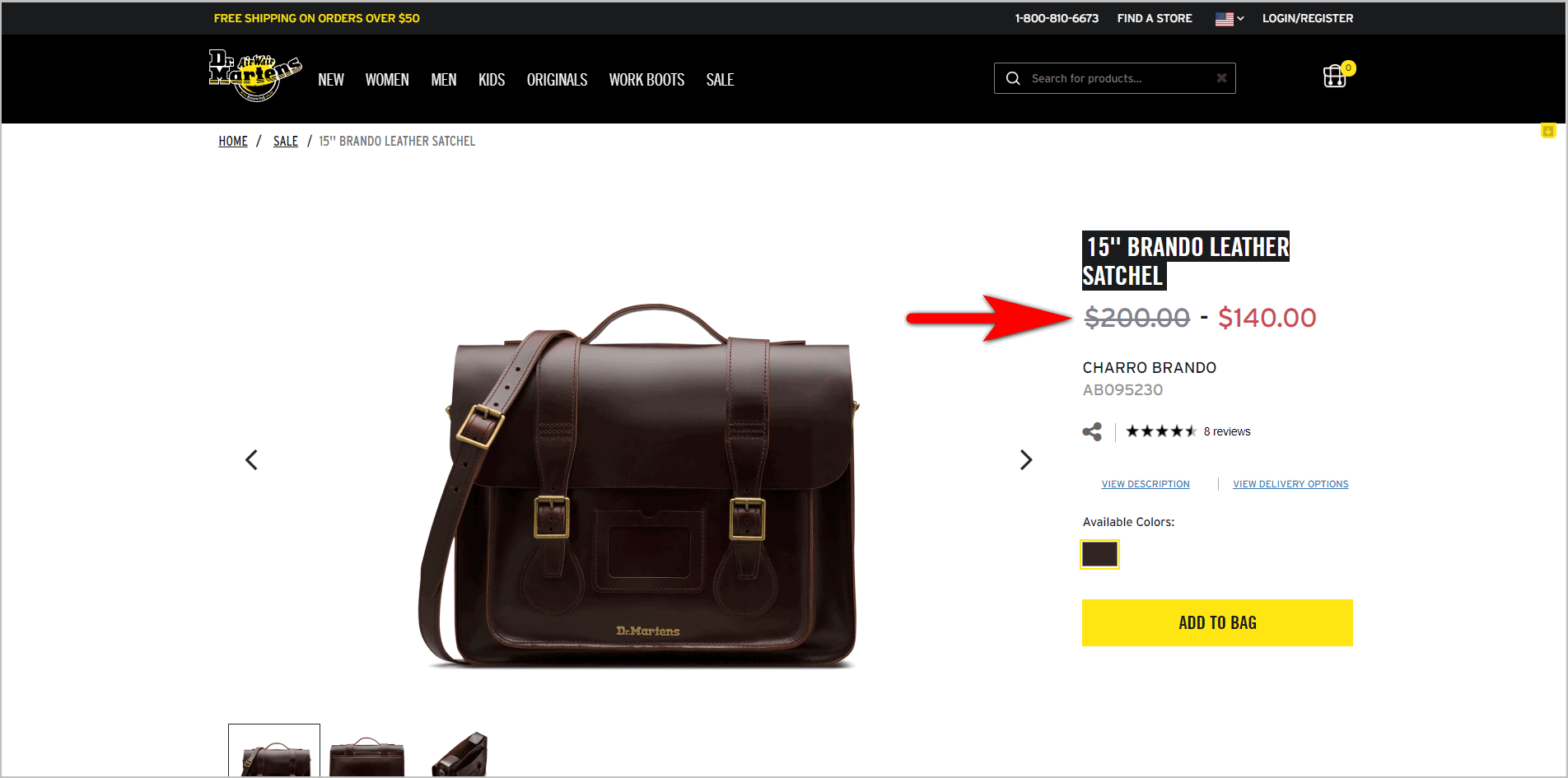
Sul PDP del Dr. Marten, ad esempio, il prezzo originale barrato fornisce un contesto al prezzo scontato. Ancorando i clienti al prezzo originale, è probabile che il prezzo di vendita venga percepito come un ottimo affare:

Questo impiega anche il gioco della scarsità. Trasmette che se i clienti non approfittano dell'offerta ora, perderanno il prezzo ridotto e potrebbero dover pagare l'intero prezzo al dettaglio in seguito.
Impara altre tecniche di presentazione dei prezzi per rendere meno doloroso per i clienti separarsi dal denaro.Leggi “10 tecniche per rendere i prezzi più attraenti” |
5. Posizionare gli elementi nella posizione standard
Se qualcosa non può essere visto facilmente dagli utenti, allora potrebbe anche non esistere. E se gli utenti non possono vedere il tuo CTA, non possono agire.
Questo è il motivo per cui prevedibile fa bene al tuo sito web. Vuoi seguire le convenzioni web e inserire elementi dove gli utenti si aspettano di trovarli.
Per i PDP, gli utenti si aspettano di vedere l'immagine del prodotto a sinistra e il blocco CTA a destra.
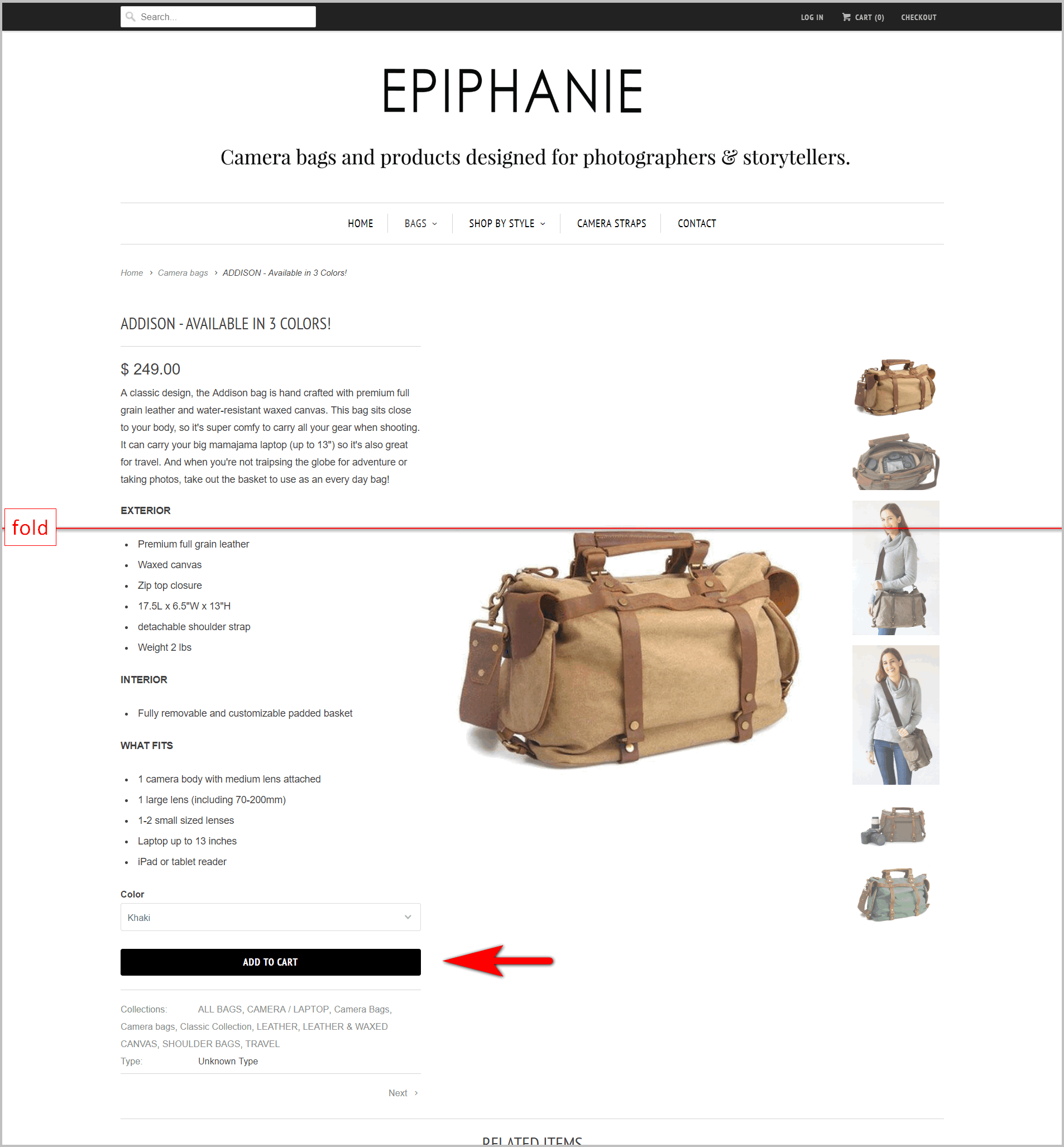
Epiphanie.co, ad esempio, fa in modo che gli utenti cerchino il CTA rompendo la prevedibilità :

- Il PDP si discosta dalla convenzione avendo la descrizione del prodotto a sinistra e l'immagine del prodotto a destra.
- Il pulsante CTA si trova troppo in basso nella pagina.
Inoltre, assicurati che il blocco CTA non diventi invisibile quando gli utenti ingrandiscono l'immagine del prodotto. Il CTA è il punto del tuo PDP, quindi assicurati che non venga nascosto.
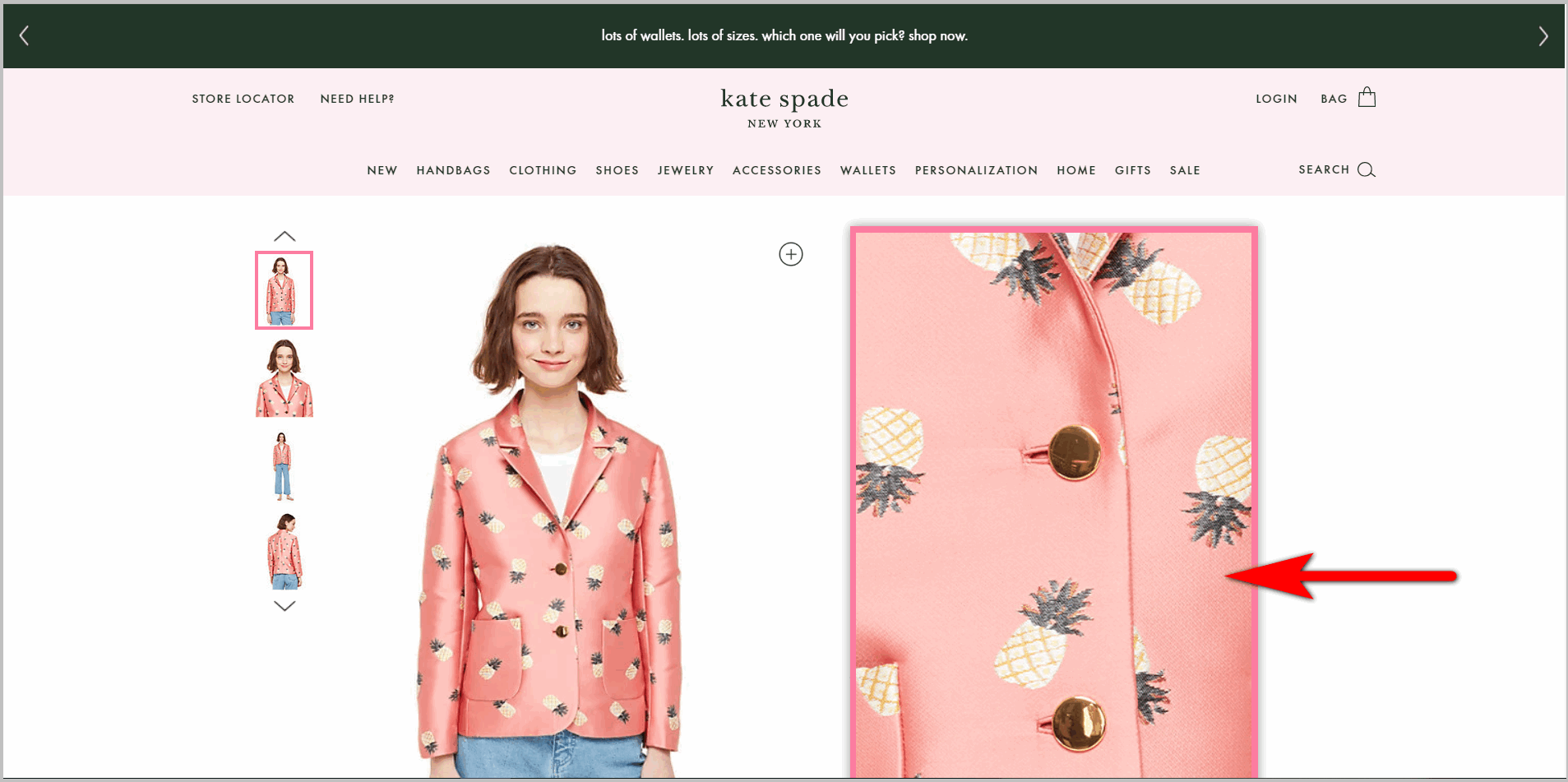
Il blocco azione sul PDP di Kate Spade viene coperto dall'overlay, ad esempio, quando l'utente ingrandisce l'immagine:

È necessario evitare queste insidie . Rendi evidente il CTA, mettilo in una posizione che la maggior parte degli utenti si aspetta di trovarlo e migliorerai la tua media di battuta di conversione.
6. Rendi il testo del pulsante specifico, anziché vago
Un pulsante vago non può costringere gli utenti ad agire. Se gli utenti non capiscono cosa farà il tuo pulsante, non faranno clic su di esso.
Assicurati che non ci siano incertezze su cosa succede quando gli utenti fanno clic su un pulsante semplificando la copia. Evita etichette poco chiare come "Continua" e "Invia".
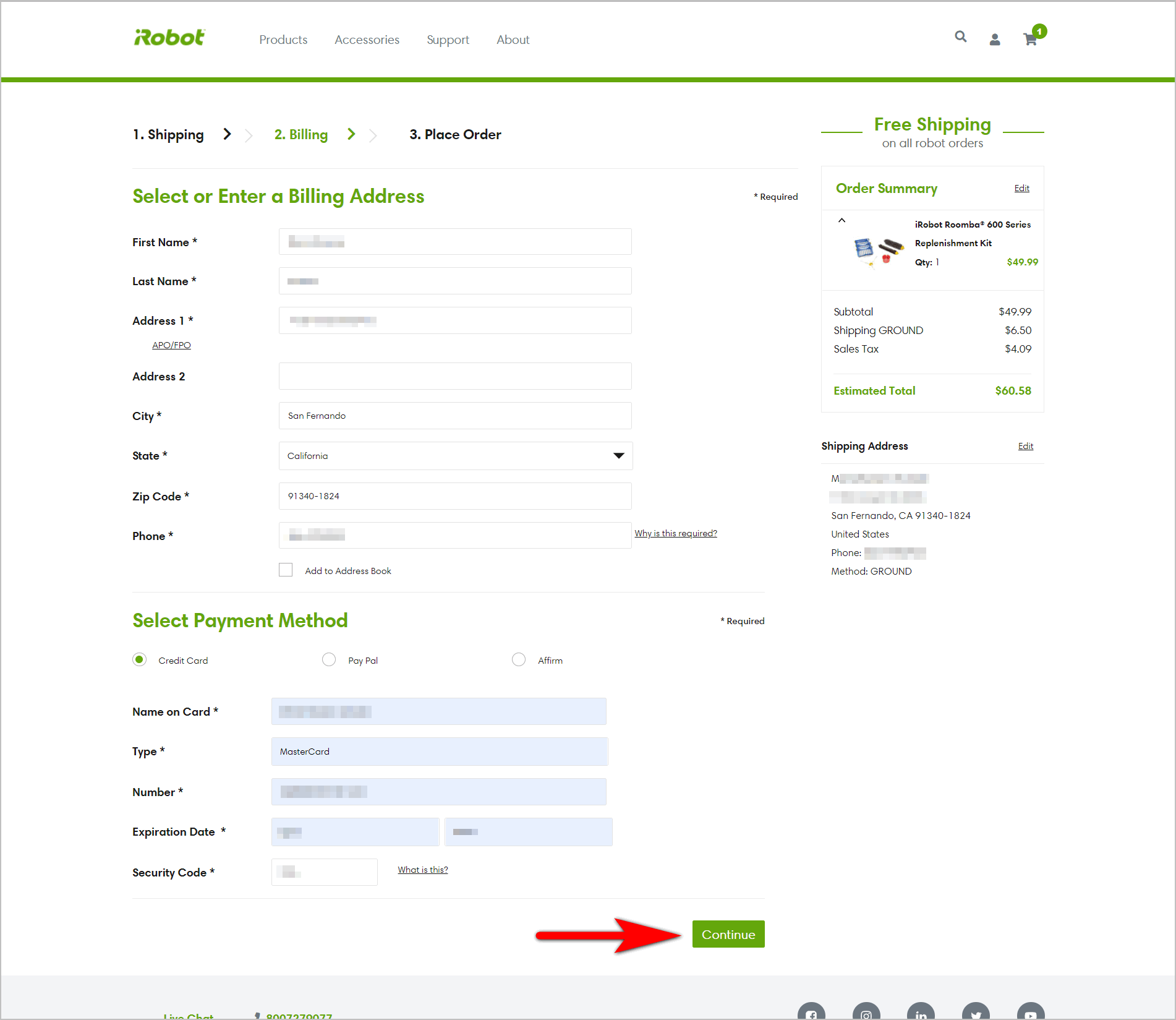
Ad esempio, il flusso di pagamento di iRobot.com può essere migliorato rendendo i pulsanti specifici. Dopo che l'utente ha fornito le informazioni di pagamento, non è ovvio se l'utente può ancora rivedere il proprio ordine o se verrà addebitato sulla carta di credito se fa clic su "Continua". Questo può rendere i clienti apprensivi riguardo al fare clic sul pulsante:

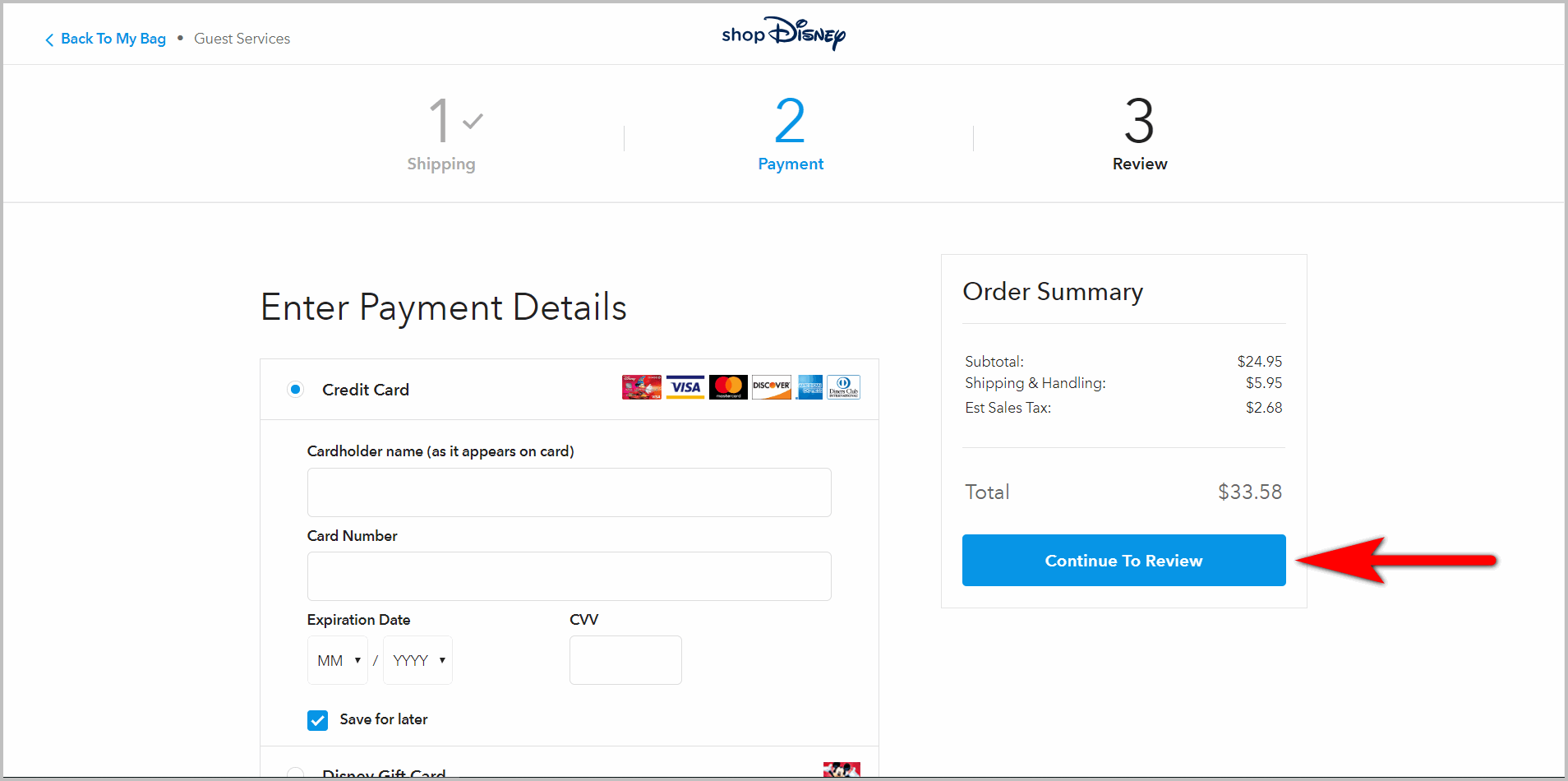
Quindi, assicurati che il tuo pulsante comunichi cosa succede esattamente se viene cliccato. ShopDisney.com, ad esempio, comunica che i clienti possono ancora rivedere il loro ordine nel passaggio successivo dicendo "Continua a rivedere" nel pulsante:

Essere chiari aiuta con le conversioni, quindi lavora sulla tua verbosità CTA e assicurati che stabilisca le aspettative degli utenti .
7. Rendi evidente l'invito all'azione
Alcuni siti di e-commerce scelgono di utilizzare elementi come i pulsanti fantasma per il loro principale invito all'azione, mentre altri utilizzano testo colorato o sottolineato .
In genere non è una buona idea.
Affinché i tuoi pulsanti vengano cliccati, come minimo, gli utenti dovrebbero essere in grado di dire che sono pulsanti (ovvio).
Quindi, è fondamentale che il tuo pulsante CTA assomigli a un pulsante. Idealmente, dovrebbe esserci un blocco di colore solido attorno al testo. Se il tuo modello consente pulsanti arrotondati, ciò può aiutare anche a attirare l'attenzione sul pulsante.
Più il CTA assomiglia a un pulsante, più puoi farlo apparire sulla pagina e più è probabile che gli utenti facciano clic su di esso.
Fai risaltare l'invito all'azione
Dato che l'invito all'azione dovrebbe attirare l'attenzione degli utenti web, una delle tue priorità è assicurarti che salti fuori dalla pagina. Ciò significa utilizzare un colore che contrasta con lo sfondo del tuo sito per il tuo CTA.
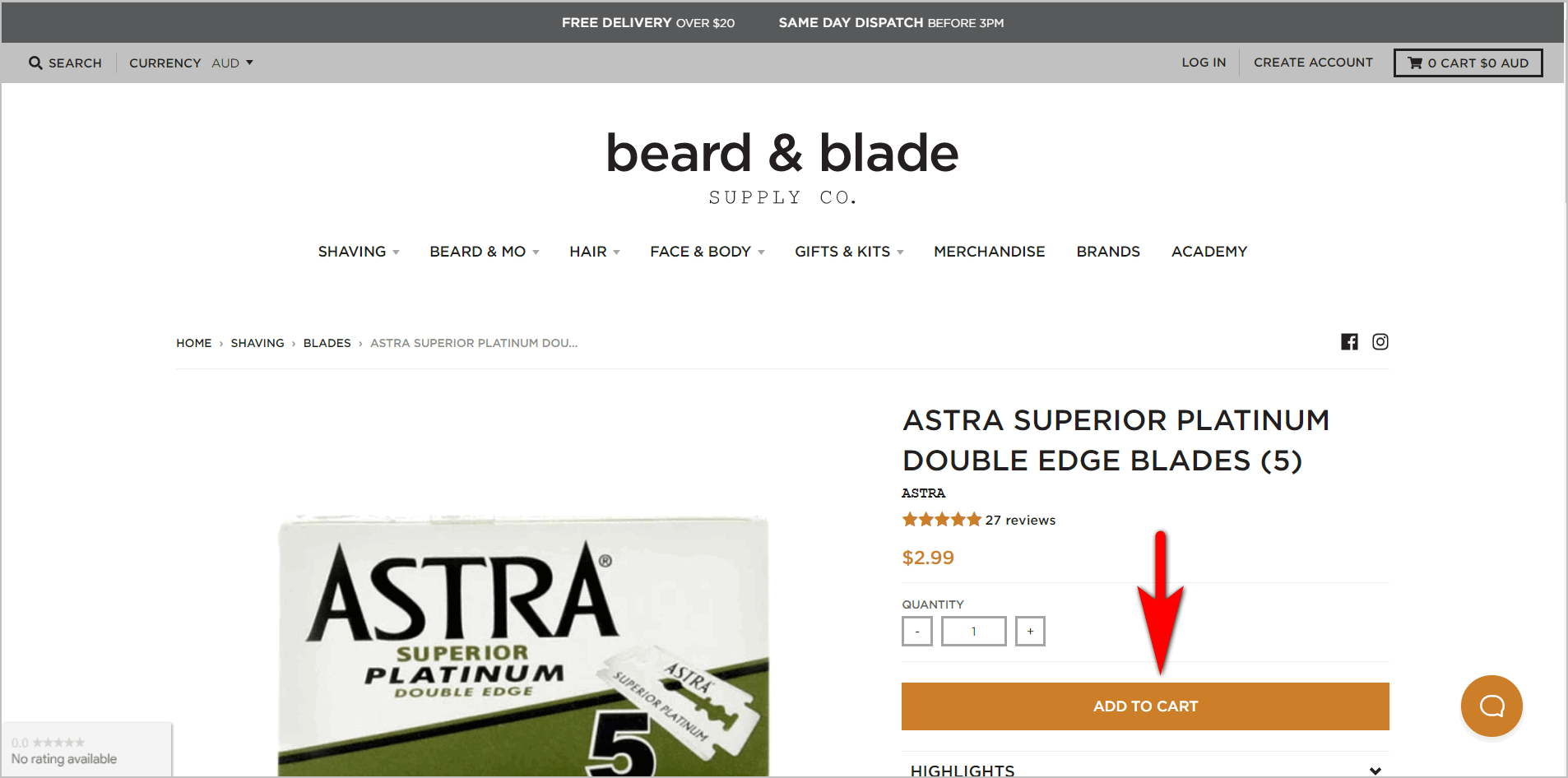
Non ci sono dubbi, ad esempio, su ciò che gli utenti devono fare clic per aggiungere un prodotto al carrello su Beard & Blade's PDP, poiché il CTA si apre:

Un'altra tecnica a tua disposizione è lasciare vuota l'area immediata accanto al CTA. L'utilizzo dello spazio negativo contribuirà a rendere la tua CTA visivamente saliente.
Crea una gerarchia visiva
Se hai più di un CTA sulla pagina, il loro ordine di importanza dovrebbe essere ovvio . Puoi rendere le CTA secondarie meno interessanti visivamente rendendole più noiose, più piccole o retrocedendole a un collegamento di testo.
È facile identificare, ad esempio, che Pottery Barn desidera principalmente che gli utenti facciano clic su "Aggiungi al carrello" a causa della sua posizione e del contrasto con la pagina. "Aggiungi al registro" potrebbe avere le stesse dimensioni del CTA principale, ma viene retrocesso a un pulsante fantasma e una sorta di fondersi con lo sfondo:

8. Mostra il tuo differenziatore
Aiuta i clienti a decidere e convincerli ad agire comunicando la tua proposta di vendita unica . Rendi più attraente il tuo invito all'azione e-commerce comunicando chiaramente ciò che ti rende diverso dalle altre opzioni.
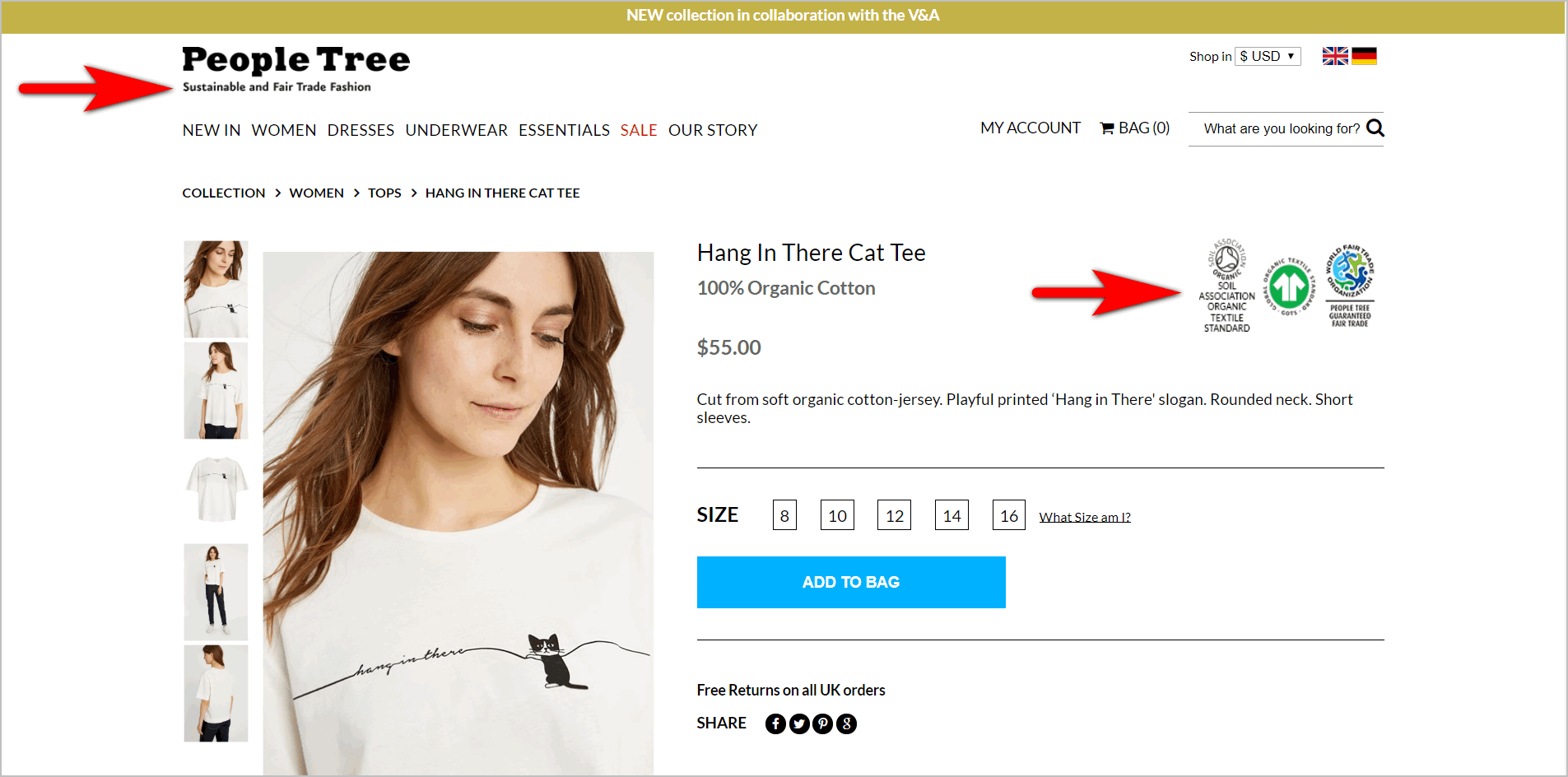
People Tree, ad esempio, è un marchio di moda sostenibile. E l'azienda rende difficile non notare questo fatto comunicandolo nel loro slogan. Inoltre, rendono il loro PDP più avvincente mostrando in evidenza i loghi di certificazione e garanzia above the fold:

Comunicare la tua proposta di valore unica aiuta le persone ad agire.
9. Disporre di modali attivati dal comportamento dell'utente
Un interstitial può essere fastidioso, soprattutto se si presenta subito dopo che il visitatore è atterrato sulla pagina web. (Questo interrompe gli utenti nel loro percorso verso il sito.)
Tuttavia, una modalità che attende che il visitatore faccia qualcosa e poi si presenta quando è appropriato può aiutare a rendere avvincente il tuo invito all'azione per il tuo e-commerce.
Assicurati di avere un trigger di comportamento collegato al modale. Può essere qualcosa come mostrare offerte quando il visitatore ha guardato intorno alla sezione del prodotto, comportandosi essenzialmente come qualcuno con intenzione di acquisto.
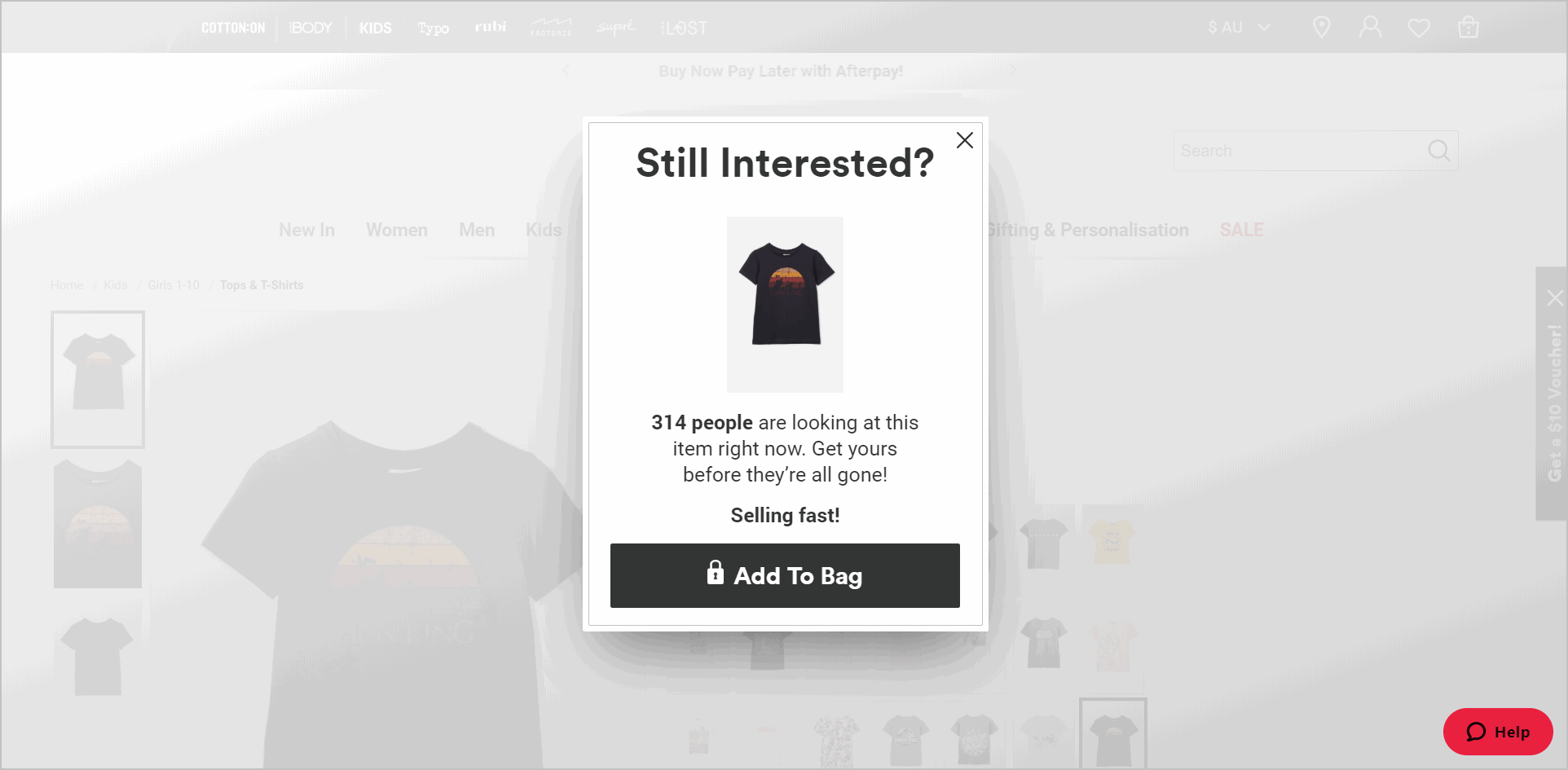
Oppure puoi fare qualcosa di simile a quello che fanno le aziende di fast fashion Cotton On e Forever 21. Questi marchi ricordano agli acquirenti, che si sono bloccati, di agire mostrando modali che utilizzano il principio di scarsità:


Puoi anche prendere in considerazione l'idea di convincere le persone che stanno per lasciare il sito ad agire attraverso una modalità con intenzione di uscita. Se il visitatore sta spostando il cursore fuori dalla finestra del browser attiva, sarebbe il momento appropriato per attivare il modale. Stanno andando via, quindi puoi fare un ultimo sforzo.
Convinci con un irresistibile invito all'azione per l'e-commerce
Perfezionare i tuoi CTA e-commerce è in parte arte e in parte scienza. Devi testare e perfezionare le tue idee, ma le idee con cui inizi devono essere valide.
Farai in modo che il tuo sito si converta se...
- impiegare la scarsità dove ha senso,
- approfitta di scorciatoie come la prova sociale e l'autorità,
- dare agli utenti la sensazione che intraprendere l'azione desiderata sia sicuro e
- usa l'ancoraggio per far scoppiare gli sconti
Se completi queste strategie con tattiche come...
- rendere i tuoi pulsanti simili a pulsanti,
- a seguito di convenzioni web,
- mostrare la tua proposta di valore unica e
- utilizzando modali attivati dal comportamento dei visitatori
… sarai posizionato meglio per far agire i visitatori sulle tue pagine.
Parla con un esperto di conversione
Dacci 30 minuti e ti mostreremo come possiamo aiutarti a ottenere risultati migliori
