7 modi per velocizzare il tuo sito web in questo momento
Pubblicato: 2019-07-23Prima di iniziare a velocizzare il tuo sito web...
P rima di tutto, è necessario sapere esattamente quanto velocemente o lentamente il vostro sito web è in realtà. Abbiamo già stabilito che 2-3 secondi è l'intervallo per cui sparare. Sfortunatamente per i navigatori di Internet di tutto il mondo, la maggior parte dei siti Web non si avvicina affatto a questo obiettivo. Infatti, Google ha intervistato centinaia di migliaia di pagine di destinazione in 126 paesi e ha scoperto che il 70% delle pagine impiegava fino a sette secondi per caricarsi.
Ahia.
È patetico. La cattiva notizia è che ci sono letteralmente milioni di venditori online che lasciano soldi sul tavolo. Molti soldi. Se sapessero quanto probabilmente piangerebbero. La buona notizia è che non dovrebbe essere troppo difficile portare il tuo sito web fuori dalla stasi e nel regno dei siti che possono raggiungere quei tre secondi o meno.
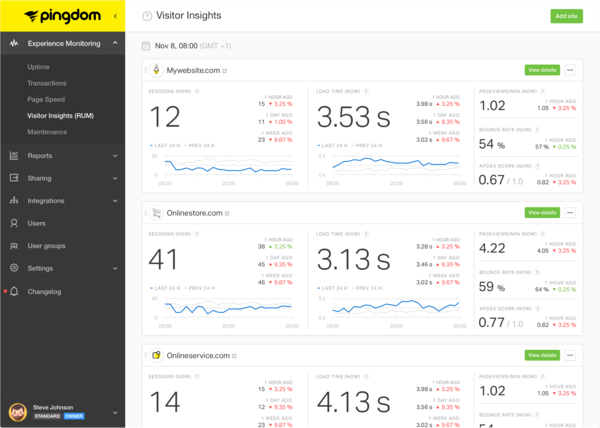
Come fai a sapere quanto velocemente si carica il tuo sito web? Visita il tester di Pingdom – è gratuito – e digita il tuo URL. Pochi secondi (o più) dopo avrai tutti i dettagli cruenti. Allora è il momento di rimboccarsi le maniche e mettersi al lavoro.

#1 Rendi felice il tuo server con meno richieste HTTP
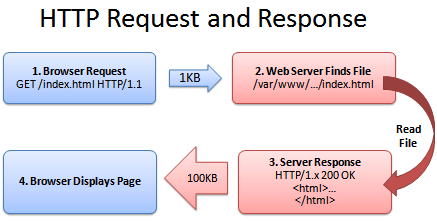
Quel piccolo testo scarno sul tuo sito Web non richiede quasi alcuno sforzo per essere scaricato nel browser di un visitatore. Ciò che crea colli di bottiglia e rallentamenti sono tutti gli altri elementi che entrano in gioco come script, immagini, video e fogli di stile. Per ciascuno di questo tipo di elemento che compare su una pagina web, viene inviata una richiesta separata al server chiedendo di scaricarlo. I web designer spesso commettono l'errore di mettere semplicemente troppe "cose" in una pagina web. Senza rendersene conto, consumano un'incredibile quantità di larghezza di banda e, alla fine, si trovano seduti nel 70% dei siti Web che impiegano più di quattro secondi per arrivare.
Se stai pensando a te stesso, ho bisogno di ridurre le richieste HTTP, hai ragione! È davvero così semplice. Un minor numero di richieste al server HTTP significa, a parità di altre condizioni, un sito Web di caricamento più veloce. Ciò significa anche che devi pensare, pensare davvero, agli elementi del tuo sito web e se devono essere presenti. Ognuno comporta una richiesta server separata.
Curioso di sapere quante richieste fa attualmente il tuo sito web? Scava nei risultati di Pingdom e troverai la risposta. Cosa costituisce troppi? Non c'è una risposta dura e veloce a questa domanda. La soluzione migliore è analizzare il tuo sito e decidere se un elemento è critico o meno. In caso contrario, sbarazzati di esso.

#2 Ottimizza le immagini che rubano la larghezza di banda
Agli albori dell'era di Internet, le immagini erano poche e distanti tra loro e il testo dominava la giornata. Con l'avanzare della tecnologia online, soprattutto per quanto riguarda la velocità di connessione, i proprietari di siti Web hanno sviluppato la tendenza a fare di tutto quando si tratta di pubblicare immagini. Fatto bene, non è affatto una cattiva strategia. Niente attira l'attenzione di un visitatore per "sedersi e rimanere un incantesimo" come un'immagine allettante (palme e cuccioli funzionano bene).
Il rovescio della medaglia è che le immagini tratte da due fonti comuni – fotocamere per smartphone e archivi di immagini online – hanno spesso una dimensione di diversi megabyte e divorano larghezza di banda come il mostro di biscotti durante un'abbuffata del fine settimana. Quando ne includi alcuni in dozzine o addirittura centinaia di post, il tuo sito Web sta scricchiolando dolorosamente lentamente.
Questa è una soluzione facile. Usa un editor grafico come Photoshop o Pixlr (un'alternativa online gratuita), se non hai intenzione di spendere centinaia di dollari per il software. Per lavorare con immagini di grandi dimensioni, normalmente salverai nel formato .jpeg (espresso anche .jpg) e cercherai di ridurre la risoluzione a 100 kilobyte o meno. Ovviamente, i volumi potrebbero e avrebbero potuto essere scritti sull'argomento della risoluzione delle immagini ma, per ora, concentriamoci sull'idea che trasformare queste cose in un file di dimensioni inferiori dovrebbe velocizzare il tuo sito web.
#3 Memorizzazione nella cache del browser = visitatori di ritorno felici
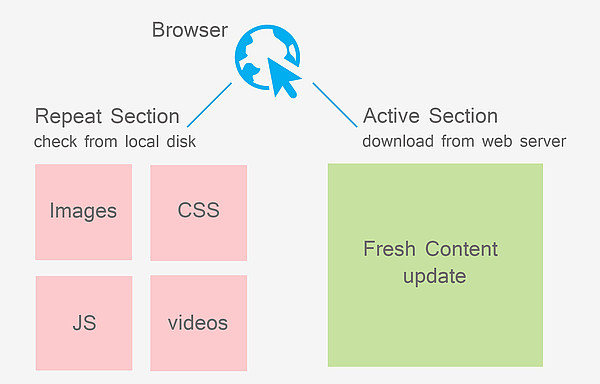
Se richiesto dal server, i browser più comunemente utilizzati hanno la capacità di "memorizzare nella cache" o salvare i file nella memoria temporanea fino a quando non vengono richiamati di nuovo. Funziona così:
- Un visitatore per la prima volta arriva sul tuo sito web.
- Il server indica al browser di "ricordare" determinati elementi del sito Web statico come loghi, immagini e testo.
- Quando quel visitatore ritorna, questi elementi memorizzati nella cache vengono visualizzati quasi istantaneamente, rendendo felice il visitatore.
In sostanza, il browser visualizza rapidamente elementi statici senza la necessità di scaricare nulla dal server. Gli elementi dinamici (che cambiano) richiedono una richiesta del server in modo che il browser possa recuperare l'ultima versione, che richiede un po' più di tempo.
La cosa grandiosa - e la cosa che rende felici i visitatori - è che hanno almeno qualcosa da guardare mentre il materiale dinamico viene scaricato. Avere immagini o qualche tipo di contenuto sullo schermo è meglio di un grande pezzo di spazio bianco con una clessidra rotante e aumenta le possibilità che il tuo visitatore di ritorno rimanga abbastanza a lungo da caricare gli elementi dinamici. Se la frase "caching del browser" ti fa venir voglia di abbandonare per sempre Internet, chiama la linea di supporto tecnico del tuo host web e chiedi loro di configurarlo per te.

#4. Comprimi il tuo sito web
Puoi trovare stime estremamente variabili online, ma la linea di fondo è che, per un sito Web non compresso, dovresti essere in grado di ridurre la dimensione complessiva del file ovunque dal 50-90% attraverso il miracolo di Gzip. I file più piccoli richiedono meno larghezza di banda e si caricano più velocemente. Gzip è un formato open source che comprime (comprime) tutti i file del tuo sito Web in un pacchetto ordinato.
Quando un browser richiede il sito Web, riceve un file chiamato qualcosa come index.html.gz anziché il tradizionale index.html. Una volta arrivato questo pacchetto semplificato, il browser si decomprime rapidamente e lo mostra al visitatore.
Un buon esempio di quanta dimensione del file si salva è la home page di Yahoo, che ha una dimensione di circa 101 kb non compressa ma decisamente snella e compressa di 10 kb. Sì, Gzip potrebbe fare la stessa cosa per il tuo sito web.
Anche se non puoi forzare un browser ad accettare una versione zippata anziché non compressa, puoi almeno configurare il server in modo che offra entrambe le opzioni. Questa è roba facile per qualcuno che lavora regolarmente con i server. Se questo non ti descrive, potrebbe essere necessaria un'altra chiamata al supporto tecnico del tuo host web.

#5. Ma prima ottimizza il CSS
Il processo di ottimizzazione non è solo per le immagini. Si applica anche ai CSS (fogli di stile a cascata). Dai un'occhiata a un CSS e cosa vedi? Un sacco di codice, ovviamente, ma probabilmente anche molto spazio bianco. Ora i fogli di stile sono importanti – non pensare che non lo siano – ma non devono apparire belli all'occhio umano.
Dai un'occhiata sotto all'esempio CSS. Sembra carino e ordinato, giusto, con tutto il testo perfettamente allineato che dice al browser come rendere la pagina web in modo che appaia fantastica. Notare tutto lo spazio bianco, però. Ogni spazio vuoto rende il file più grande. Quando viene ripetuto centinaia o migliaia di volte, hai un file più grande di quanto dovrebbe essere. La buona notizia è che non devi trovare un bisturi cibernetico e ritagliare la roba da solo.
Ci sono ottimi strumenti online come il CSS Minifier gratuito, che accetta CSS standard come questo...
p.maiuscolo {text-transform: maiuscolo;
}
p.minuscolo {trasformazione del testo: minuscolo;
}
p.capitalize {text-transform: capitalizzare;
}
…e produce questo.
p.uppercase{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}Fondamentalmente, stipa tutto insieme in modo da non sprecare spazio. Quando stai cercando un download veloce del sito, ogni piccolo aiuto aiuta.
#6 Se potessi piegare il tuo sito web...
Ogni tanto Internet impara qualcosa dal mondo editoriale dell'albero morto e la frase “under the fold” ne è un esempio. Se hai mai visto una pila di giornali in vendita in uno scaffale nel tuo negozio di alimentari preferito, hai visto come sono piegati in modo da poter vedere a colpo d'occhio la metà superiore contenente le storie più importanti. Gli oggetti di minore importanza sono nascosti sotto la piega.
Questa è un'ottima idea da incorporare nel modo in cui organizzi il codice HTML del tuo sito web, specialmente quando hai a che fare con JavaScript (JS), che tende a bloccare il download e la visualizzazione di una pagina a un visitatore. Piuttosto che mettere JS nella parte superiore del documento, rendilo l'ultima parte della sezione del corpo. Ciò assicura che tutto il resto venga caricato per primo e un visitatore avrà altri elementi come immagini e contenuto scritto da guardare fino a quando lo script non avrà terminato il download.
In caso contrario, lo schermo rimarrà vuoto finché il JS non sarà completamente caricato. Gli schermi vuoti sono un invito inciso per un visitatore impaziente a fare clic. Dai loro qualcosa da fare fino a quando non viene visualizzata la funzionalità estesa offerta da JavaScript con cui possono giocare. Vedere? I neofiti di Internet possono imparare qualcosa dall'era dei giornali della metà del XX secolo.
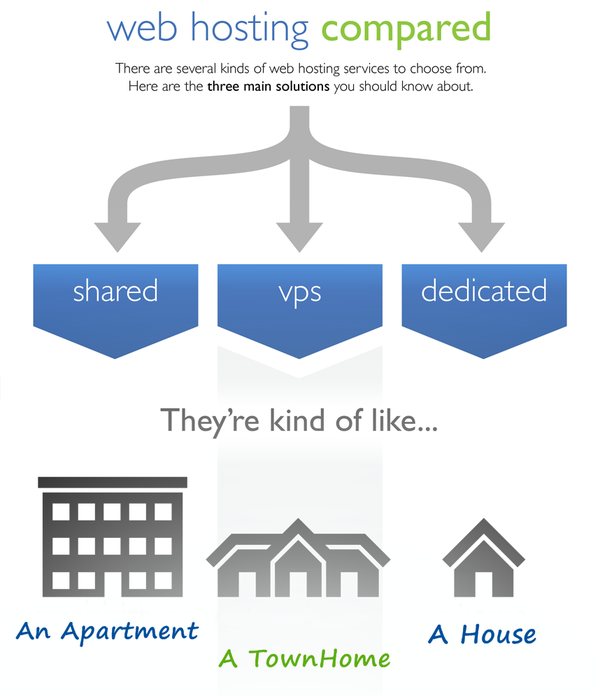
#7 Scegli qualcosa oltre all'hosting web condiviso
Che tu gestisca un negozio di e-commerce o utilizzi un sito web come mezzo principale per promuovere un'attività di consulenza, l'obiettivo è lo stesso; deve scaricare velocemente. I potenziali clienti che devono attendere che i contenuti vengano visualizzati nel browser non aspetteranno molto. Scatteranno via. Quello che spesso viene trascurato è il fatto che una delle scelte più basilari – il tipo di web hosting – può avere un enorme effetto sulla velocità di download del sito.

L'hosting condiviso è economico (a volte anche gratuito) ma raramente è l'opzione migliore. Il compromesso per i prezzi bassi è che l'host racchiude troppi siti Web su un singolo server e le prestazioni ne risentono. Peggio ancora, le risorse di elaborazione come larghezza di banda, archiviazione e velocità di elaborazione sono rese disponibili su base comune. Se un sito web ne usa troppo, tutto il resto rischia di caricarsi lentamente, bloccarsi o diventare irraggiungibile.
Se il tuo sito web è qualcosa di diverso da un hobby, l'hosting condiviso non è una buona opzione.
Una scelta migliore per il tuo sito web aziendale, per pochi dollari al mese in più, sarebbe un hosting di rete privato dedicato o virtuale, entrambi i quali garantiscono che il tuo sito web avrà accesso a risorse informatiche riservate senza preoccuparsi di come si comportano i tuoi vicini perché hai vinto non ho vicini.
Per qualsiasi PMI seria riguardo alla propria presenza sul Web, ti consigliamo vivamente di controllare le alternative all'hosting condiviso.
Se tutto ciò sembra troppo tecnico, dovresti forse considerare l'utilizzo di soluzioni per la creazione di siti Web di terze parti. Queste app consentono all'utente di creare un sito Web da zero utilizzando un'interfaccia di trascinamento della selezione di facile utilizzo. Non solo queste app sono abbastanza convenienti, ma anche l'hosting del tuo sito Web è completamente gestito da loro. I siti web ospitati qui si caricano relativamente più velocemente rispetto al tuo server. Ciò ti consente di concentrarti su ciò in cui sei bravo, ovvero produrre contenuti e aumentare il traffico del tuo sito web.
Pensieri finali
Per fare un passo indietro e guardare per un momento il quadro generale, un'attenta pianificazione dovrebbe essere la prima azione intrapresa durante la creazione di un sito web. Ciò che intendiamo è che dovresti fare attenzione nella selezione degli elementi da includere. Ognuno è una necessità assoluta? Cerca temi leggeri (dimensioni del file) e plug-in ben codificati e controllati. In altre parole, progettare per la velocità fin dall'inizio. Ti eviterà di doverlo armeggiare in seguito, quando ti renderai conto che si tratta di una bestia a caricamento lento e che ruba larghezza di banda.
Una cosa è certa. Man mano che gli utenti di Internet diventano più sofisticati ed esigenti nei confronti dei siti Web che visitano, in particolare per quanto riguarda lo streaming di audio, video e interattività migliorata, le dimensioni dei file aumenteranno solo. Ciò significa che gli imprenditori devono stare in guardia contro la diminuzione della velocità nel tempo. L'approccio migliore è eseguire test regolari ed essere sempre alla ricerca di modi per modificare il tuo immobile online in modo che funzioni sempre come la macchina finemente sintonizzata che vuoi che sia.

