7 modi garantiti per creare un sito Web che lascerà senza fiato i tuoi clienti
Pubblicato: 2021-11-02Un bel sito web? E una grande funzionalità del sito web?
Chi ha detto che non potevi avere tutto?
E se ti dicessi che puoi avere il meglio di entrambi i mondi!
Sì, stai leggendo bene.
Puoi creare un bellissimo sito Web senza sacrificare la sua funzionalità.
Ti sembra di esagerare?
Poi leggi il blog fino in fondo perché...
Ti insegnerò come sviluppare un sito web anche se non sei un designer di siti web!
Ma prima lascia che te lo mostri...
Perché hai bisogno di un sito web bello e funzionale?

1. Esperienza del cliente
La tua esperienza cliente influisce sulle prestazioni della tua attività.
Ecco perché quando offri ai tuoi clienti un'esperienza memorabile, loro torneranno da te. E la stessa cosa accade anche al tuo sito web.
Quindi, se hai un bellissimo tema per il sito web, aspettati che lo adorino. Perché se lo fanno, saranno i tuoi clienti fedeli e sostenitori del marchio.
Un altro vantaggio di un sito web bello e funzionale è...
2. Migliora la fiducia e la credibilità
Lascia che ti chieda questo...
E se volessi acquistare un telefono online. E il sito web non sembra affatto piacevole.
I disegni sono dappertutto e le foto sono terribili.
Daresti loro i soldi guadagnati duramente?
In caso contrario, i tuoi clienti la pensano allo stesso modo. Se il tuo sito web non è bello o funzionale, non aspettarti che si fidino di te.
E per finire...
3. Converte i tuoi visitatori in clienti
Se la funzionalità del tuo sito web è A+...
I tuoi clienti premeranno "Check Out!"
Se offri loro un bellissimo sito Web facile da navigare, i visitatori del tuo sito Web possono convertirsi in clienti paganti.
Quindi, so che vuoi già sapere come farlo.
Non ti farò aspettare. Entriamo in azione!
7 modi garantiti per creare un sito Web che lascerà senza fiato i tuoi clienti
1. Navigazione facile
Se i tuoi clienti hanno difficoltà a navigare sul tuo sito web, non aspettarti che rimangano e facciano un acquisto.
Ecco alcune cose da tenere a mente quando si effettua la navigazione:
- Chiariscilo. Usa parole semplici come "Chi siamo" o "Categorie" in modo che possano capire facilmente.
- Metti la tua barra di navigazione dove i tuoi clienti possono vederla immediatamente. Questo può essere in cima o ovunque facile da trovare, a seconda del tema del tuo sito web.
- Aggiungi un ottimo invito all'azione o all'azione. Il tuo cliente è sul tuo sito web per acquistare i tuoi prodotti o servizi, ecco perché devi indicargli dove possono farlo.
Lasciate che vi faccia un esempio:
Come puoi vedere qui, la barra di navigazione di Debutify è chiara. Ciò significa che i potenziali clienti non hanno difficoltà a navigare per trovare ciò di cui hanno bisogno dal nostro sito web.
Puoi anche vedere l'invito all'azione, che invita i nostri visitatori a provare Debutify gratuitamente.
Vedi, la navigazione facile fa molto, giusto?
Entriamo nel prossimo!
2. Avere immagini di alta qualità
Le immagini attirano l'attenzione dei tuoi potenziali acquirenti.
Vieni a pensarci...
Compreresti da un sito web se non vedi nemmeno i loro prodotti correttamente?
È così che funziona anche per i tuoi potenziali clienti. E avere immagini li aiuterà nelle decisioni di acquisto.
Lascia che ti dia alcuni consigli:
- Comprimi le immagini. Le immagini di grandi dimensioni tendono a rallentare i siti Web. E avere immagini di alta qualità non significa sacrificare la funzionalità del tuo sito web.
- Usa testo alternativo. L'utilizzo del testo alternativo nelle immagini può migliorare il posizionamento nella ricerca e l'accessibilità del sito web.
- Usa immagini pertinenti. Non inserire troppe foto che non hanno nulla a che fare con i tuoi prodotti o altre parti del tuo sito web.
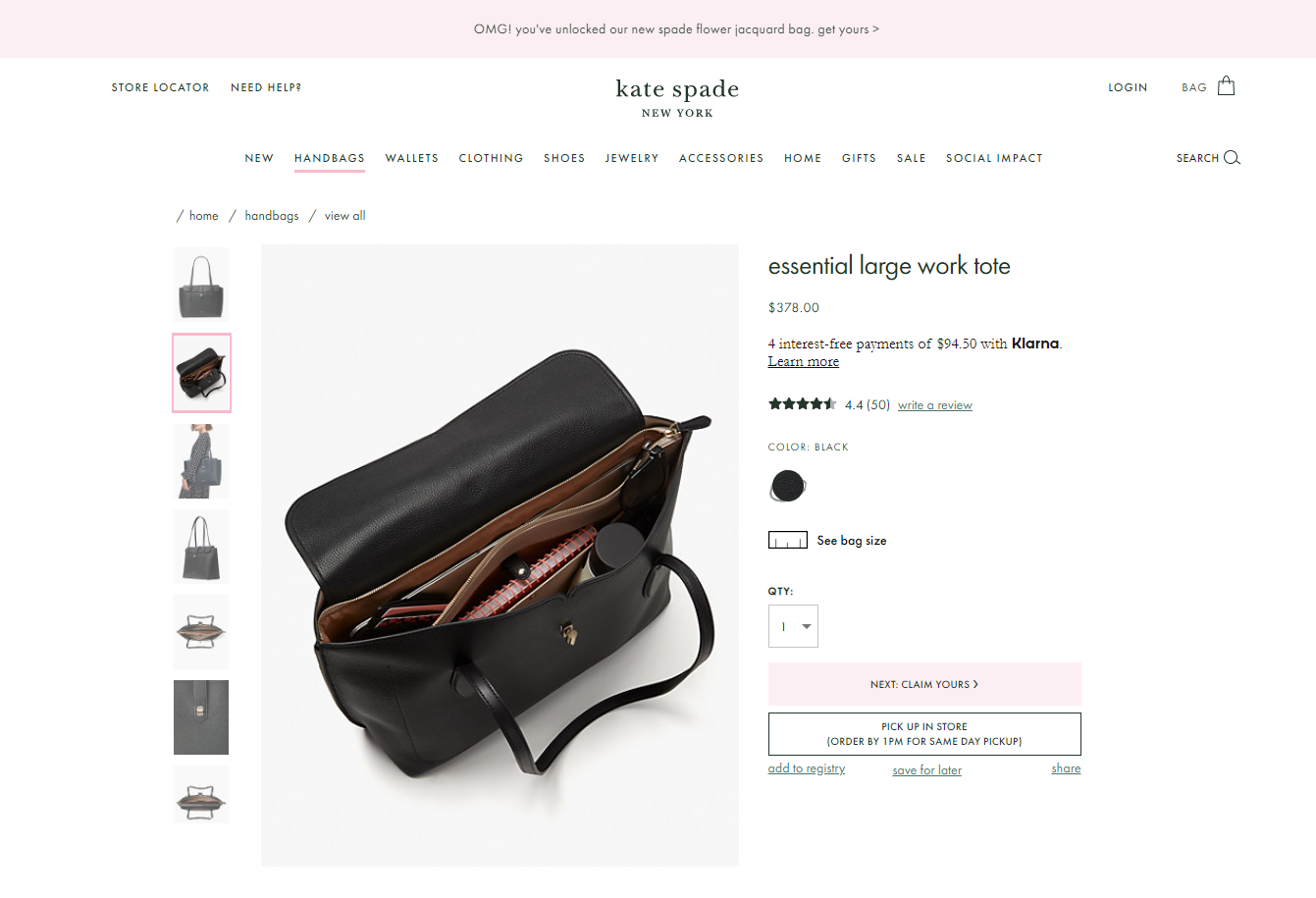
Ho un esempio:

Kate Spade investe così tanto nelle foto dei suoi prodotti. E possiamo vederlo chiaramente sul loro sito web.
Guarda come puoi vedere l'interno della borsa attraverso lo schermo. Questo rende lo shopping molto più facile per i loro clienti, giusto?
Ma non è ancora la parte migliore... perché puoi effettivamente ingrandire le foto e vedere il tessuto e altri dettagli!
So che sembra fantastico e puoi farlo anche tu per i tuoi clienti!
Il mio prossimo consiglio è...
3. Mantieni la semplicità
Sapevi che quei semplici siti web sono scientificamente migliori?
È perché i siti Web semplici non richiedono al nostro cervello e ai nostri occhi di elaborare molte informazioni.
E secondo la fluidità cognitiva, il nostro cervello vuole cose a cui è facile pensare. Quindi influisce anche sul processo decisionale dei tuoi clienti.
Quindi, se il tuo sito web è semplice e non ci sono dettagli non necessari, stai aiutando i tuoi clienti a sapere quale passo fare.
Ecco alcuni suggerimenti su come mantenere semplice il tuo sito web:
- Non usare troppi caratteri. Puoi usare caratteri accattivanti, ma assicurati che siano facili da leggere. E non utilizzare più di tre caratteri.
- Usa gli spazi bianchi. Ciò significa che è necessario disporre di spazi privi di immagini o testo. Questo non renderà i tuoi clienti sopraffatti da molti progetti che accadono in background.
- Non inserire elementi non necessari. Se non ha nulla a che fare con i tuoi prodotti, non aggiungerlo nemmeno. Diciamo che per la tua intestazione, inseriscine solo una o due che mostreranno ciò che vende il tuo negozio.
Lascia che ti faccia un esempio di un semplice sito web.
Chanel ha un sito web molto semplice. Se vai sul loro sito web, puoi vedere che tutto ciò di cui hai bisogno è nella prima pagina.
Puoi scegliere tra diverse categorie, come moda, gioielli, orologi, trucco, skincare, ecc. E in basso puoi anche vedere la navigazione. Anche gli spazi bianchi sono evidenti.
Se stai cercando di progettare un sito Web Shopify, hanno molti temi semplici e personalizzabili tra cui scegliere!
Ricorda, funzionalità del sito Web su qualsiasi cosa.
Un altro consiglio prezioso che ho per te è...
4. Utilizzare tavolozze di colori coerenti
I colori del tuo sito web non servono solo a rendere bello il tuo sito web.
Fa anche parte dell'intera identità del tuo marchio.
Questo ti aiuterà a distinguerti perché i tuoi clienti possono facilmente identificare il tuo marchio se stai utilizzando tavolozze di colori coerenti sui tuoi siti Web e altre piattaforme.
Suggerimenti per la scelta dei colori per il tuo sito web:
- Integra con i tuoi loghi. Se hai già i tuoi loghi, puoi incorporare quei colori nel tuo sito web. Ciò renderà più forte la tua identità di marca.
- Studia psicologia del colore. Questo è importante per i tuoi clienti perché i colori giocano un ruolo importante nel modo in cui percepiscono il tuo marchio. Quindi, assicurati di studiare la psicologia del colore perché questo ti aiuterà anche a stabilire la presenza del tuo marchio.
- Rendilo unico. Se vuoi distinguerti, rendi unica la tua tavolozza di colori! Questo aiuterà i tuoi clienti a ricordarti.
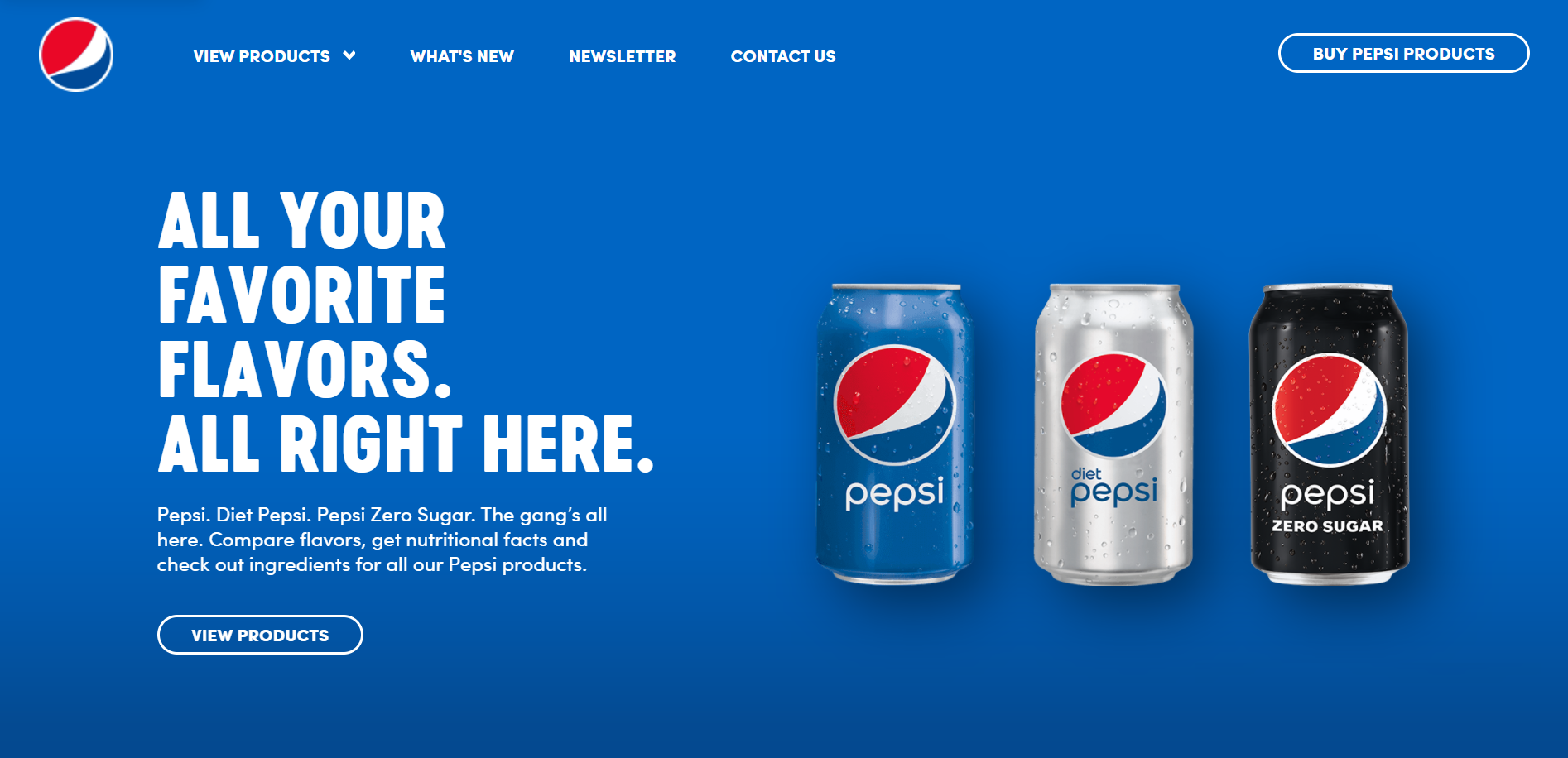
Ti farò un esempio di un marchio che si assicura che la sua identità di marca sia sempre intatta.


Chi non conoscerebbe i colori del marchio Pepsi? Questo è un modo per stabilire la presenza del proprio marchio online.
Puoi vedere che la tavolozza dei colori del loro sito Web ruota attorno al rosso, al blu e al bianco. Quali sono i loro colori primari.
Quindi, supponiamo che tu stia imparando a progettare un sito Web Shopify. I colori accattivanti dovrebbero essere a mente!
Ora, entriamo nel prossimo!
5. Scrivi una copia avvincente
Se hai un'idea su come sviluppare un sito web, probabilmente lo sai già.
Lascia che lo spieghi ulteriormente.
La tua copia dice ai tuoi clienti cosa fai. E dovrebbe rispondere alle loro domande...
- Come puoi aiutarmi a risolvere il mio problema?
- Quando puoi risolverlo?
- Cosa posso trarne vantaggio?
Facciamo un esempio di una copia convincente.
One Week Website risolve i problemi dei propri clienti. Ha anche stabilito la loro esperienza perché hanno affermato di avere più di un decennio di esperienza.
Non solo, perché promettono anche ai loro clienti di far crescere il loro business.
Quindi, come si scrive una copia avvincente?
- Non usare il gergo. I tuoi clienti non capirebbero il gergo del settore. Se vuoi comunicare il tuo marchio, usa parole che possano facilmente capire fin dall'inizio.
- Parla al tuo pubblico. Dipende dal tono di voce del tuo marchio, ma assicurati di scrivere come se stessi solo parlando con i tuoi potenziali clienti.
- Sii diretto. Non scrivere parole inutili. Più è breve, meglio è.
Sai già come creare una copia accattivante per il tuo sito web?
Diamo altri suggerimenti su come migliorare la funzionalità del tuo sito web.
6. Rendilo ottimizzato per i dispositivi mobili
Sapevi che le vendite di e-commerce mobili dovrebbero raggiungere $ 3,56 trilioni nel 2021?
È enorme!
Dimostra solo che sempre più persone utilizzano i propri dispositivi mobili per fare acquisti e c'è un'alta probabilità che si imbattano nel tuo sito Web utilizzandolo.
Quindi immagina quanti soldi puoi perdere se non rendi il tuo sito web ottimizzato per i dispositivi mobili.
Ecco perché ho alcuni consigli per te!
- Avere un tema mobile-responsive. Se non sai come creare un bellissimo sito Web utilizzando HTML, puoi iniziare con un tema ottimizzato per i dispositivi mobili.
- Usa caratteri di facile lettura. Ricorda, gli schermi dei dispositivi mobili sono più piccoli dei desktop. Quindi devi assicurarti che la leggibilità dei tuoi caratteri sia corretta.
- Riduci i pop-up. Anche in questo caso, gli schermi mobili sono più piccoli. E se i tuoi clienti incontrano molti popup e hanno difficoltà a chiuderli, non aspettarti che esplorino di più il tuo sito web.
Ma... cosa succede se non sai come creare un bel sito web usando HTML?
Sei fortunato! Perché ci sono alcuni creatori di siti Web che hanno temi reattivi per dispositivi mobili, come Wix, Shopify e Squarespace.
Ultimo ma non meno importante...
7. La velocità di caricamento veloce è un must
Sapevi che il 53% dei visitatori del tuo sito Web lascerà il tuo sito Web entro tre secondi?
Non suona affatto bene!
Ma ecco perché è necessaria l'ottimizzazione della velocità. Per assicurarti che la velocità di caricamento della tua pagina sia eccezionale.
Quindi, come ottimizzare il tuo sito web anche se non stai lavorando con un designer di siti web?
- Ottimizza le tue immagini. Come ho detto sopra, le immagini di grandi dimensioni hanno un effetto sulla velocità di caricamento della pagina. Il creatore del tuo sito web nota anche qual è la dimensione consigliata per le foto. Quindi assicurati di comprimerli!
- Non utilizzare plug-in non necessari. Se hai molti plug-in, questo potrebbe mettere a rischio la velocità del tuo sito web. Quello che puoi fare è limitare i tuoi plug-in a ciò di cui il tuo sito Web e i tuoi clienti hanno bisogno.
- Metti alla prova la velocità della tua pagina. L'ottimizzazione della velocità è un ottimo modo per migliorare l'esperienza del cliente. Ecco perché ogni tanto devi testare la velocità della tua pagina.
Non te lo aspettavi, vero?
Ma aspetta, c'è di più! Ti mostrerò come alcuni marchi stanno distruggendo il loro gioco sul sito web!
3 siti Web che le persone amano
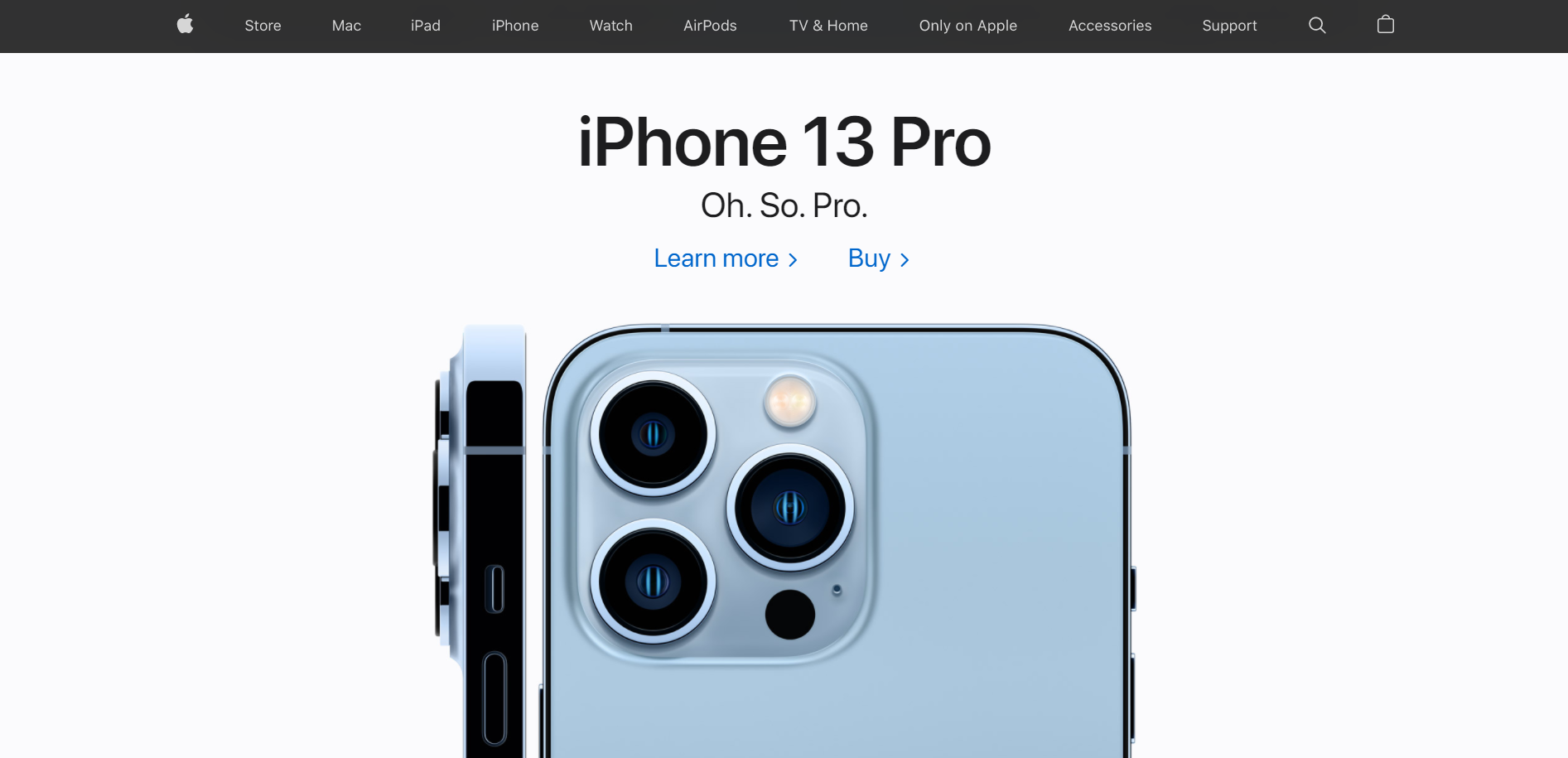
1. Mela

Il sito Web di Apple è elegante e semplice.
Noterai che utilizza spazi bianchi e immagini di alta qualità per mostrare le funzionalità del suo nuovo iPhone 13 Pro.
Puoi anche vedere che la copia è creativa e diretta. Nessuna lanugine, solo "Oh. So. Pro."
E... è anche facile navigare! Puoi trovare tutto ciò di cui hai bisogno sulla loro barra di navigazione. Non c'è bisogno di navigare altrove.
Diamo un'occhiata ad un altro...
2. Rivista tessuta
Woven Magazine, secondo il suo sito web, celebra artisti, designer e imprenditori.
Il loro sito Web non ha molto da fare, il che è un sollievo per gli occhi. Puoi vedere una semplice intestazione, titolo e un invito all'azione.
Puoi anche vedere il pulsante Acquista in alto a sinistra, che lo rende facile da notare. E ancora, l'uso degli spazi bianchi.
Ora, al mio ultimo esempio.
3. Dior
Dior è un marchio noto. Alcuni dei loro articoli sono persino appariscenti, ma è contrario al loro sito web.
Si concentrano sulla funzionalità del sito web. Ci sono le foto che i loro clienti devono vedere, le categorie in alto, una barra di ricerca e, naturalmente, gli spazi bianchi.
Questi sembrano incredibili, giusto?
E se ti dicessi che puoi farlo anche tu?
Crea un bellissimo sito web ora!
Sì, puoi farlo anche se non sai come sviluppare un sito web...
E puoi anche assicurarti che funzioni bene anche se non sai come creare un bel sito web usando HTML!
Devi solo scegliere un tema che puoi personalizzare facilmente, a seconda del tuo stile.
E poiché sei un imprenditore, devi mettere i tuoi clienti al primo posto!
Ecco perché Debutify offre un tema bello E funzionale.
Abbiamo anche oltre 50 componenti aggiuntivi per rendere il tuo sito web ancora più accattivante e facile da convertire!
Se non mi credi, puoi provare Debutify GRATIS per 14 giorni!
Crea un sito web che i tuoi clienti apprezzeranno. Prova Debutify Gratis - Oggi!
14 giorni di prova. 1 Fare clic su Installazione. Nessuna carta di credito richiesta.
