7 elementi fondamentali del web design moderno che devi implementare
Pubblicato: 2022-12-05Il web design moderno riguarda la semplicità, l'efficacia e un'esperienza utente eccezionale. I siti web che non sono facili da navigare, che impiegano troppo tempo a caricarsi o che semplicemente non hanno quello che serve per catturare l'attenzione di un pubblico un po' stanco ed estremamente desensibilizzato non hanno alcuna probabilità di convertire i propri visitatori.

Ecco i 7 elementi fondamentali che dovresti implementare sul tuo sito web, per aumentare sia la sua classifica che i suoi punteggi UX complessivi.
Utilizza un sacco di spazio bianco
Il web design moderno è semplice e ordinato e utilizza molto spazio bianco. Questo aiuta a creare una sensazione più spaziosa e facilita la digestione delle informazioni. Quando raggruppi molti elementi diversi insieme in una piccola quantità di spazio, la pagina può iniziare a sembrare claustrofobica.
Lo spazio bianco non deve ovviamente essere bianco. Puoi usare qualsiasi colore (anche il nero).
Cerca di garantire che lo spazio venga utilizzato in modo logico su diversi orientamenti e dimensioni dello schermo. Non attenersi a un layout che funzioni bene su un desktop orizzontale.
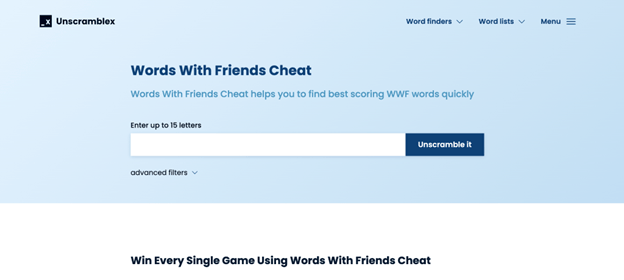
Dai un'occhiata alla pagina UnscrambleX Words with Friends. Sul desktop, c'è molto spazio bianco sul lato sinistro e destro.

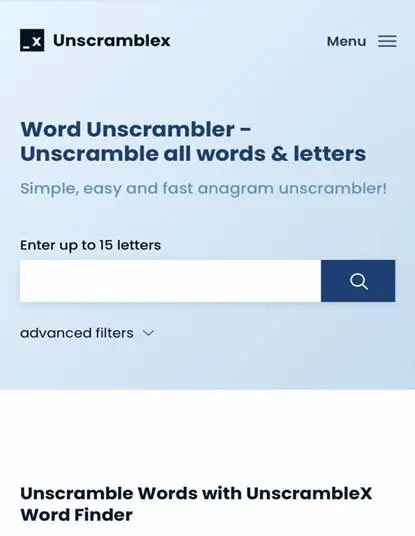
Sul cellulare, lo spazio bianco è concentrato tra le intestazioni, facilitando la lettura della copia.

Distruggilo con le immagini
Affinché le pagine siano più facilmente digeribili, dovrebbero consistere di più di un semplice testo. Le immagini sono l'elemento più diretto e semplice che puoi aggiungere per evitare che i visitatori vengano spaventati dal muro di testo che devono scalare.
Le immagini possono anche aiutarti ad aggiungere un ulteriore livello di emozione alla tua pagina, quindi non sottovalutarle. Quando si parla di prodotti, possono aiutare la visualizzazione, ma quando si parla di concetti o procedure, possono comunicare valore ed effetto a livello inconscio.
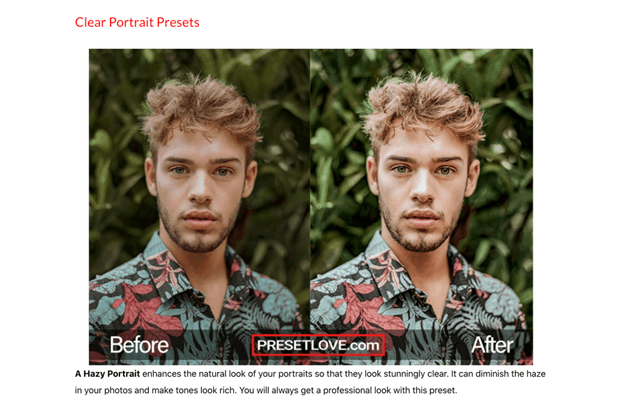
Dai un'occhiata a questa pagina sui preset per Lightroom. Le immagini ti mostrano quale sarà l'effetto previsto e puoi facilmente fare una scelta informata.

Senza di loro, la pagina sarebbe estremamente blanda e poco interessante, per non dire praticamente inutile.
Usa un video
Un altro modo per aumentare il fattore di interesse delle tue pagine è aggiungere un video. Può essere un video dimostrativo, può essere una demo, può essere una testimonianza video, a seconda del contenuto e dello scopo della pagina.
Tieni presente che il video viene fornito con una cattura. Deve caricarsi senza problemi e non dovrebbe mai rallentare la pagina. Se ostacola l'esperienza dell'utente, rende difficile la navigazione nella pagina o è troppo fonte di distrazione, è meglio farne a meno.

Technogym ha diversi video sulla sua homepage, incluso uno nell'eroe. Tuttavia, caricano super fatti e hanno molte più probabilità di aumentare il coinvolgimento piuttosto che ostacolare l'UX. Poiché vengono riprodotti automaticamente, possono distrarre un po', ma poiché sono silenziosi, sono comunque molto amichevoli.
Aggiungi un tocco di colore
Il web design moderno richiede anche di aggiungere un po' di colore alle tue pagine. Non è necessario renderli completamente colorati, ma idealmente non vuoi solo il bianco e nero, a meno che non sia l'atmosfera su cui sei assolutamente impostato.
Il colore dovrebbe corrispondere al tono della tua attività e dare ai tuoi visitatori un'idea di come sei. Il blu è solitamente la scelta più popolare, poiché segnala calma e professionalità. Anche il viola è spesso visto, specialmente negli spazi SaaS e digitali.
Mailchimp, ad esempio, è andato con sfumature di giallo. Avevano molto più colore sulla loro home page, ma da allora probabilmente si sono resi conto che gli elementi più tenui funzionano meglio. Il loro nuovo sito web sembra liscio ed elegante, ma decisamente né noioso né noioso.

Fai risaltare i tuoi inviti all'azione
A proposito di popping, un altro elemento importante che deve risaltare sulle tue pagine è il CTA. Poiché influenza le conversioni in modo più diretto, deve essere ben visibile e molto chiaro. I visitatori devono sapere esattamente cosa accadrà quando fanno clic.
Se hai diverse azioni diverse, assicurati che ognuna di esse abbia il proprio CTA. In questo modo mostrerai ai visitatori che possono fare scelte diverse e che non si tratta solo di acquistare il prodotto o prenotare una chiamata.
Unbounce ha diversi CTA diversi, ognuno dei quali ti porterà lungo diversi percorsi di conversione. Puoi iniziare una prova gratuita o scegliere una delle diverse funzionalità delle loro soluzioni e iniziare con ciò di cui hai più bisogno.
Integra, beh, tutto
I visitatori dei siti web moderni sono un po' viziati e vogliono ricevere tutto in una volta. Non vogliono perdere tempo alla ricerca di prodotti o link, non vogliono fare clic più del necessario e vogliono che tutto sia pronto per loro.
Più tempo puoi risparmiare con il tuo design, più è probabile che tornino.
Assicurati di rendere la tua navigazione semplice e di utilizzare termini che capiranno. Se sai cosa cerca la maggior parte delle persone, aggiungi collegamenti a quelle pagine alla tua home page e riduci i tempi di ricerca.
Lydia Millen è un'influencer dei social media che ha inchiodato questo elemento del design del sito web. Sa cosa vuole il suo pubblico: acquistare la sua collezione di abbigliamento, guardare i suoi video e acquistare ciò che ha indossato e utilizzato di recente. Ha reso tutto questo facilmente accessibile.
Mantienilo semplice
In definitiva, per inchiodare il web design moderno, il tuo obiettivo principale è mantenere le tue pagine semplici. Non scrivere troppo, non bombardare i tuoi utenti con scelte e informazioni superflue. Punta piuttosto ad agganciarli nella fase iniziale, quindi guidali attentamente lungo un imbuto di conversione accuratamente mappato.
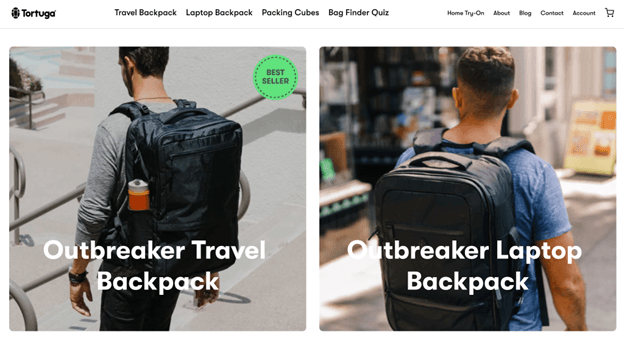
Dai un'occhiata agli zaini Tortuga. Il loro slogan è semplice e diretto. Ti mostrano una piccola selezione dei loro prodotti sulla homepage, ma il loro menu è abbastanza grande da dirti cos'altro hanno in magazzino. Evidenziano i loro USP e presentano le recensioni dei clienti, e il gioco è fatto.


La loro pagina principale è ordinata e minimalista, ma estremamente efficace. Non ti perderai per un secondo e capirai esattamente cosa puoi aspettarti dal marchio.
Avvolgendolo
Con questi suggerimenti di web design, la tua casa digitale avrà molte più possibilità di attrarre e mantenere il tipo di pubblico che stai cercando. Non dimenticare che dovresti sempre considerare ciò che realmente vogliono e di cui hanno bisogno da te prima di iniziare a apportare modifiche sostanziali al design.
