7 migliori esempi di landing page mobili che si convertono nel 2022 (e cosa le rende le migliori)
Pubblicato: 2021-11-08Ti stai chiedendo cos'è una landing page mobile?
Allora immagina questo...
Sei sdraiato a letto perché sei stanco del lavoro.
Improvvisamente hai pensato di fare una vacanza rilassante...
Ma sei troppo pigro per usare il tuo laptop, quindi apri il telefono...
Poi quando apri un sito web per pianificare il tuo viaggio...
Allora BAM!
Non puoi premere i pulsanti correttamente.
Si sta caricando molto lentamente.
Ed è così difficile navigare su di esso.
Uhm... svolta importante, giusto?
Ecco come si sentiranno i tuoi clienti se non disponi di una pagina di destinazione adatta ai dispositivi mobili.
Ma... cos'è una landing page mobile? Immergiamoci più a fondo.
Che cos'è una pagina di destinazione mobile?
Una pagina di destinazione mobile è dove atterreranno i visitatori del tuo sito web se li indirizzi al tuo sito web. Ma il fatto è che questi visitatori utilizzano i dispositivi mobili.
Puoi dire che è la stessa della solita pagina di destinazione su un desktop. Ma ancora una volta, questi sono specificamente ottimizzati per gli utenti mobili.
Ed è in questo che ti aiuterò.
Ti dirò i vantaggi di avere una landing page mobile. Ma questa è solo la punta dell'iceberg...
Perché ti mostrerò anche 7 migliori esempi di landing page per dispositivi mobili. Non solo, perché ho intenzione di dirti cosa li rende i migliori. E come puoi migliorare la tua landing page mobile!
Quindi, ancora una volta, una pagina di destinazione mobile è dove stai reindirizzando i tuoi clienti che utilizzano dispositivi mobili.
Ora, lascia che ti spieghi perché hai bisogno di una pagina di destinazione mobile.
Perché hai bisogno di una pagina di destinazione mobile?
1. Migliora l'esperienza dell'utente
Sapevi che i dispositivi mobili sono responsabili del 54,8% del traffico globale del sito web nel primo trimestre del 2021?
Questo è molto!
È perché i telefoni cellulari sono più convenienti per alcuni. Quindi, avere una pagina di destinazione ottimizzata per i dispositivi mobili migliora l'esperienza del cliente.
E se non hai ancora intenzione di rendere il tuo sito web mobile responsive, stai allontanando potenziali clienti.
Non vuoi che succeda, vero?
Ancora in dubbio? Sapevi che avere una landing page mobile può aiutare...
2. Aumenta la conversione
Lascia che ti dica un'informazione: le conversioni da dispositivi mobili sono in aumento del 64% rispetto alle conversioni da desktop.
Whoa. È enorme! Destra?
Ciò significa... che devi avere una pagina di destinazione ottimizzata per i dispositivi mobili che porti i tuoi visitatori alla conversione!
Se il tuo sito Web è facile da navigare su dispositivi mobili, i tuoi visitatori possono avere una transazione regolare.
Ecco perché se hai una landing page ottimizzata per i dispositivi mobili, aumenti il tuo tasso di conversione.
E come imprenditore, uno dei tuoi obiettivi è generare vendite.
Quindi, se l'interfaccia utente (interfaccia utente) della tua pagina di destinazione mobile è reattiva, puoi aumentare le vendite!
Il prossimo è...
3. Fidelizzazione dei clienti
E se ti dicessi che puoi fidelizzare i clienti se hai un sito web mobile-responsive?
Perché se offri loro un'esperienza cliente eccellente, influirà positivamente sulla loro fedeltà.
La parte migliore? Possono essere i sostenitori del tuo marchio! E vorrebbero indirizzarti ai loro amici.
Questi motivi suonano sorprendenti?
Se sì, portiamo questo spettacolo in viaggio e vediamo le migliori landing page mobili!
7 migliori esempi di landing page mobili
1. Wix

Uno dei migliori esempi di landing page per dispositivi mobili è Wix.
Se vuoi che i tuoi visitatori intraprendano ulteriori azioni sul tuo sito web, rendi utile il loro soggiorno. Il tuo sito web dovrebbe farli iscrivere ai tuoi servizi o acquistare i tuoi prodotti.
Vediamo come fa Wix:
- Uso degli spazi bianchi. Wix ha utilizzato i suoi spazi bianchi, rendendo la sua pagina di destinazione mobile semplice e facile da vedere.
- Chiamare all'azione. Puoi vedere chiaramente il grande "Inizia", che salta fuori anche a causa del colore.
- Cancella copia. La copia è breve ma cristallina. Wix vuole che tu crei un sito web di cui sei orgoglioso e puoi farlo con loro.
Wix dimostra che non hai bisogno di troppi design sul tuo sito web. Navigazione semplice, testo chiaro e un invito all'azione sono sufficienti per i tuoi visitatori.
Un altro esempio che ho per te è...
2. Molte chat

Manychat ha una semplice landing page mobile che mira a far fare ai suoi visitatori il passo successivo.
Vediamo perché si distinguono quando si tratta di implementare le best practice per le landing page per dispositivi mobili:
- Descrizione chiara. Manychat chiarisce cosa fanno e come possono aiutarti. Indica anche come i loro servizi possono far crescere la tua attività.
- Chiaro invito all'azione. Il loro chiaro invito all'azione può invogliare i visitatori a registrarsi. Come puoi vedere, dice "Inizia gratuitamente".
- Disposizione semplice. Inoltre, non sta succedendo molto sulla loro pagina di destinazione mobile. Puoi vedere il titolo della creatività, i servizi, la descrizione e l'invito all'azione.
E se scorri ulteriormente verso il basso, Manychat rende più facile per i loro visitatori intraprendere l'azione di cui hanno bisogno.
Aspetta, ne ho un altro.
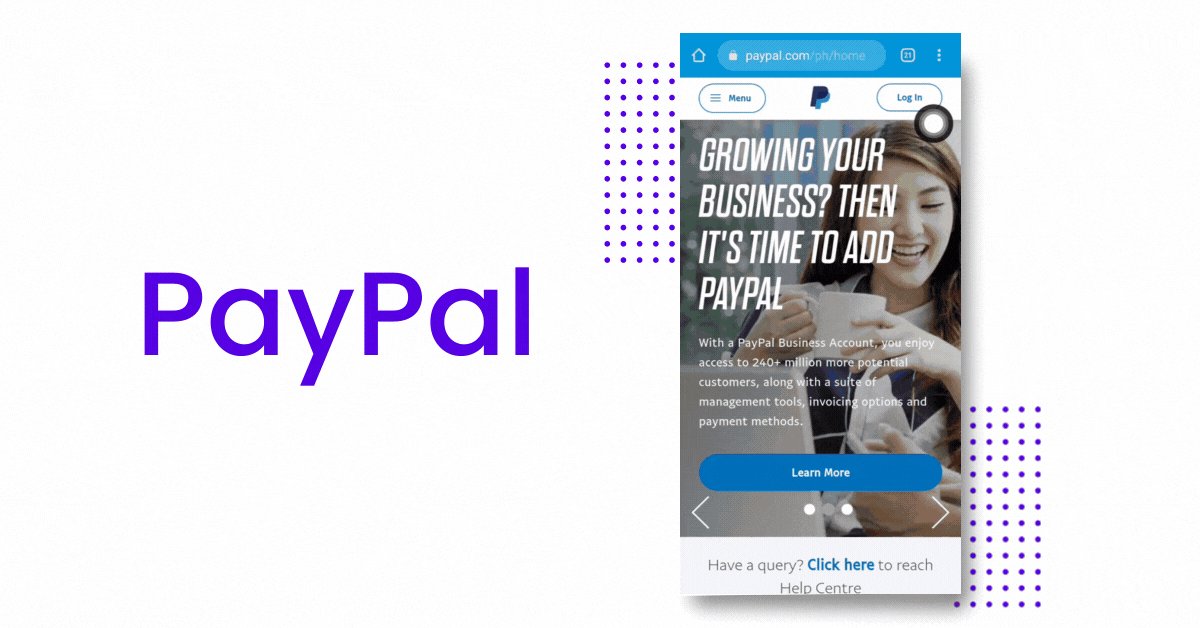
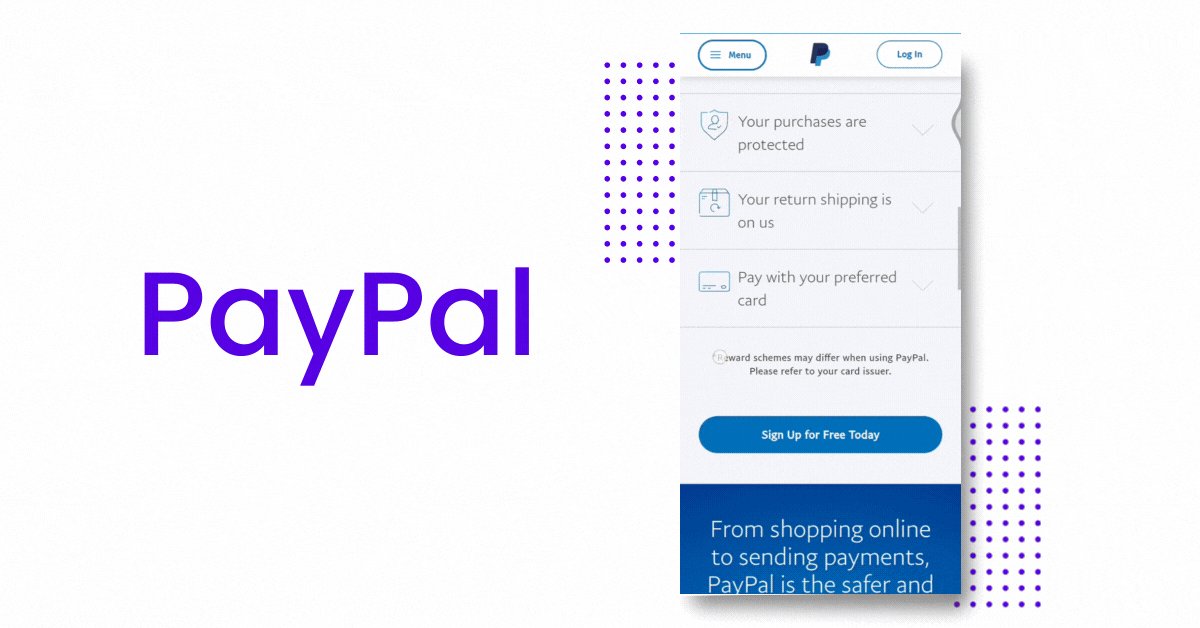
3. Paypal

Dal momento che stiamo parlando delle migliori landing page mobili che convertono, Paypal può essere una di queste.
E ho dei motivi:
- Mostra come Paypal ti avvantaggerà. Puoi vedere che ti stanno dicendo come puoi usare Paypal. Dice che puoi fare acquisti senza problemi e in modo più sicuro a casa.
- Mostra come funziona Paypal. Se scorri un po' verso il basso, puoi vedere un processo in 3 fasi, che rende più facile per i loro visitatori capire e registrarsi sulla loro piattaforma.
- Include un invito all'azione. Il pulsante di invito all'azione si distingue per il contrasto cromatico. E inoltre non è nascosto da nessun'altra parte.
Se pensi che stiano facendo un lavoro fantastico, diamo un'occhiata a un altro esempio.
4. Airbnb

Lo sapevi che il 48% degli utenti mobili negli Stati Uniti sta pianificando un intero viaggio utilizzando il proprio smartphone? E questo include già la ricerca e la prenotazione vera e propria.
È un numero significativo, giusto?
Ecco perché Airbnb si assicura che i suoi visitatori prenotino sul loro sito web! Ed ecco come lo fanno:
- Fare una domanda. Airbnb pone ai visitatori del suo sito web una domanda a cui possono relazionarsi, a cui possono rispondere utilizzando il...
- Pulsante unico di invito all'azione. "Sono flessibile" è un modo unico per chiedere se i tuoi clienti sono pronti a prenotare la loro avventura.
- Comoda barra di ricerca. I visitatori possono facilmente fare clic sulla barra di ricerca, che li reindirizza a possibili luoghi che possono visitare.
Vedi, Airbnb è così facile da navigare!
Diamo un'occhiata al prossimo!
5. Lyft

Lyft è probabilmente una delle landing page mobili che convertono meglio.
Lascia che ti dica perché...
- Buon posizionamento della barra di ricerca. I visitatori possono navigare facilmente attraverso la barra di ricerca. Possono digitare dove stanno andando ed essere reindirizzati a un'altra pagina in cui possono individuare la posizione.
- Navigazione facile e invito all'azione. Se i visitatori del loro sito web vogliono candidarsi per guidare, possono facilmente trovare dove. Mentre se alcuni vogliono guidare, c'è anche la navigazione sotto il primo.
- Disposizione semplice. Ha una struttura semplice ma molto informativa. Se scorri un po' verso il basso, puoi vedere come essere un pilota Lyft può avvantaggiarti.
Hanno ridotto al minimo i dettagli della loro pagina di destinazione mobile, lasciando ciò che conta ai visitatori del loro sito web.

Il mio prossimo esempio è...
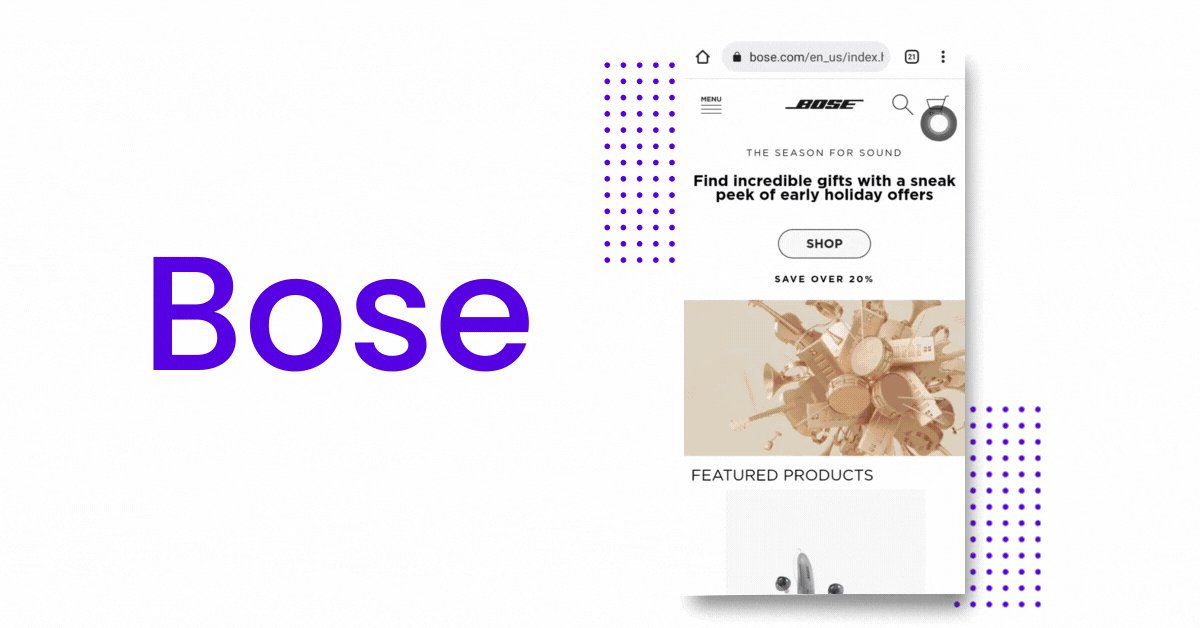
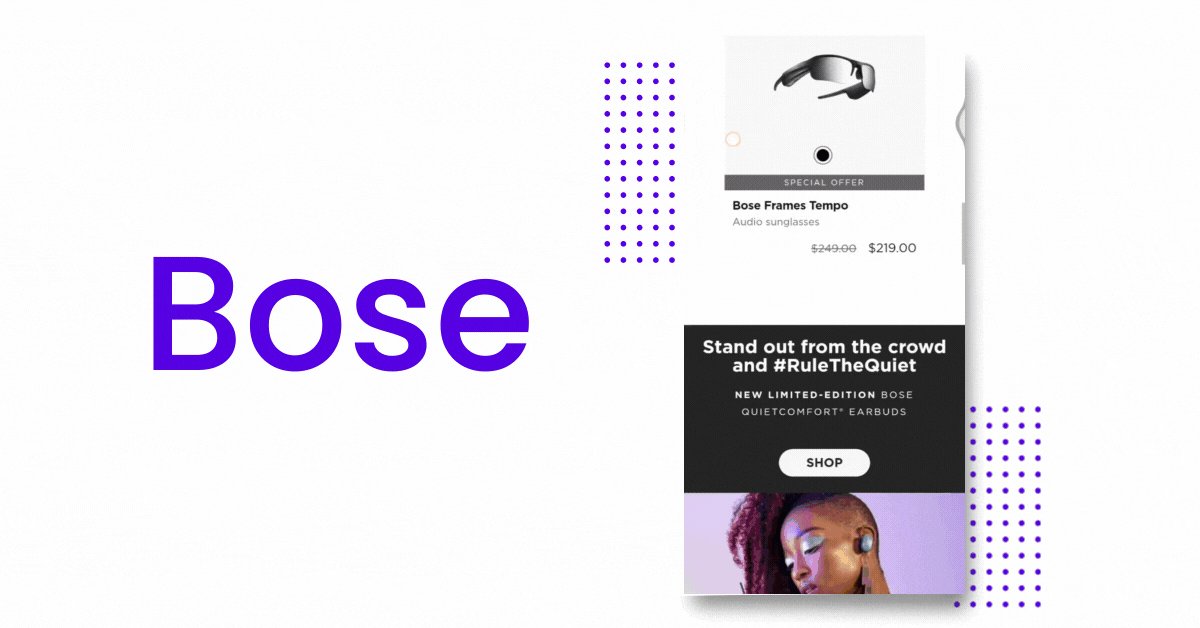
6. Bose

Bose sottolinea che c'è un suono sorprendente ovunque ti porti la vita.
E puoi vedere sotto il titolo che hanno un nuovo prodotto per altoparlanti bluetooth.
- Copia creativa. Bose ha un titolo breve ma creativo. "Ovunque ti porti la vita" mostra che puoi portare i loro prodotti ovunque tu sia. E questo è un vantaggio del prodotto, giusto?
- Prodotti sponsorizzati. Puoi già vedere i loro prodotti nuovi e in primo piano sulla loro pagina di destinazione, che invita gli acquirenti a fare acquisti.
- Pulsante Negozio. Nonostante abbia i suoi prodotti sulla pagina di destinazione, Bose si assicura che il suo pulsante "Acquista" si distingua. È al centro con un colore a contrasto e accattivante.
Ora, entriamo nel prossimo...
7. Shopify

Shopify non vuole che i visitatori del suo sito web abbiano difficoltà a navigare nella loro pagina di destinazione mobile. Ecco perché hanno già inserito un modulo e-mail per iniziare la prova gratuita.
Questo è genio, giusto? Immagina, ciò di cui hai bisogno è già davanti a te!
E grazie alla facilità con cui questo è possibile, possono facilmente far iscrivere i loro visitatori.
Quindi, cosa rende Shopify una delle pagine di destinazione mobili con la migliore conversione?
- Modulo di iscrizione. La pagina di destinazione di Shopify consente ai suoi visitatori di convertirsi rapidamente in clienti. Come? A causa del modulo di registrazione direttamente sulla loro pagina di destinazione. I loro clienti non devono navigare altrove.
- Copia corta. Puoi vedere chiaramente che la loro copia è breve ma informativa. Racconta la loro credibilità e come puoi usare Shopify. È perché hanno sottolineato che puoi vendere, spedire ed elaborare pagamenti tramite il loro sito web.
- Chiamare all'azione. Il loro invito all'azione dice "Inizia la prova gratuita", ora dimmi... a chi non piacciono le cose gratis?
Ora che hai alcune idee sul miglior esempio di landing page per dispositivi mobili.
La domanda è... come puoi implementare queste best practice per le landing page per dispositivi mobili?
Ecco cosa possiamo imparare da loro!
Migliori pratiche per la pagina di destinazione mobile

1. La velocità della pagina è importante
Anche se i tuoi visitatori utilizzano un desktop o un dispositivo mobile, la velocità della pagina è molto importante.
E se ti dicessi che i tuoi visitatori lasceranno il tuo sito web se si sta caricando lentamente?
Hmm...
Se vuoi convertire quel 64% di utenti di smartphone che desiderano acquistare da siti Web che si caricano velocemente, ottimizza la velocità della tua pagina.
Lascia che ti mostri come:
- Usa un tema a caricamento rapido. Sei fortunato perché c'è un tema Shopify con un clic che si carica velocemente indipendentemente dal fatto che i tuoi visitatori siano su dispositivi mobili o desktop. Così conveniente, giusto?
- Non utilizzare immagini di grandi dimensioni. Bene, questo potrebbe essere inevitabile. Ma se lo fai, assicurati di comprimere le tue immagini.
- Metti alla prova il tuo sito. La tua pagina di destinazione è ciò che i tuoi visitatori vedranno per primi se fanno clic su un link specifico. Quindi, assicurati di testarlo perché le prime impressioni durano!
Quindi, se non vuoi perdere vendite... falle rimanere sul tuo sito web.
2. Più breve è la copia, meglio è
Credimi, la capacità di attenzione degli utenti di Internet sta diventando bassa.
Se scrivi una copia lunga, non leggeranno tutto.
Quindi, se vuoi coinvolgere i visitatori del tuo sito web, ho alcuni suggerimenti:
- Rendilo breve ma chiaro. Ancora una volta, non avrebbero letto tutto.
- Chiamali. Scrivi come se stessi parlando con i tuoi visitatori.
- Dì loro come puoi risolvere il loro problema. Ecco come puoi convincerli!
Ricorda, più breve è la copia, meglio è!
3. Navigazione facile
Se i tuoi clienti non possono esplorare comodamente il tuo sito web, potrebbero semplicemente andarsene.
Sì, perderai clienti se non hai una barra di navigazione facile!
Oh no! Cosa fare?
- Prendi nota della tua posizione di navigazione. Metti la tua barra di navigazione dove è facile da vedere.
- Pensa alle dimensioni della tua pagina di destinazione mobile. Assicurati che tutto sia cliccabile.
- Metti nelle categorie più importanti. Questi includono le pagine Informazioni, Prodotti, Servizi, Prezzi e Contatti.
Non sembra complicato, giusto?
Ora lascia che ti mostri come...
4. Rendilo semplice
Considera le dimensioni della tua pagina di destinazione mobile. È più piccolo di un desktop, quindi devi tenerlo pulito.
Non sopraffare i tuoi visitatori con design ed elementi ovunque. Semplifica la vista in modo che possano elaborare meglio le informazioni.
Lascia che ti dia alcuni consigli:
- Usa gli spazi bianchi. Lascia un po' di spazio senza immagini o testo.
- Usa fino a tre caratteri. Non seppellire i tuoi visitatori con troppi caratteri.
- Usa una tavolozza di colori coerente. Per mantenerlo semplice, usa una tavolozza di colori coerente. Ciò renderà anche più solida l'identità del tuo marchio.
Quindi, se vuoi che i tuoi visitatori si divertano a navigare nella tua landing page ottimizzata per i dispositivi mobili... rendilo semplice!
E questo mi porta al mio ultimo consiglio...
5. Conducili alla conversione
Dovresti portare i visitatori del tuo sito web in un solo posto...
E questa è la pagina "Check Out"!
I miei migliori esempi di landing page per dispositivi mobili mostrano che mirano a far sì che i visitatori acquistino o si registrino sulle loro piattaforme.
Ecco perché ti darò alcuni suggerimenti su come puoi farlo anche tu.
- Aggiungi trigger di conversione. Questi indurranno i tuoi visitatori ad acquistare!
- Promuovi i tuoi prodotti. Sulla tua pagina di destinazione, assicurati di menzionare quanto sono utili i tuoi prodotti. E se possibile, mostra loro i prodotti reali.
- Mostra testimonianze. Puoi aggiungere testimonianze o recensioni sulla tua pagina di destinazione. I tuoi visitatori vedendo che i tuoi clienti amano i tuoi prodotti li convinceranno ad acquistare.
Pensi che sia tutto? No!
Ho un consiglio bonus per te...
Avere un tema mobile-responsive!
E se la scelta di un tema mobile-responsive ti facesse già vincere metà della battaglia?
Molto comodo, vero?
Perché puoi concentrarti solo su altre cose che contano per la tua attività!
Ecco perché hai bisogno di un tema mobile responsive e a caricamento rapido.
Ma aspetta... dove puoi trovare questa gemma?
Sei fortunato ad essere qui perché ti aspetta una sorpresa!
Debutify offre un tema mobile altamente reattivo per il tuo sito web.
Ha anche oltre 50 componenti aggiuntivi per far sì che il tuo negozio di e-commerce attiri più clienti!
Non mi credi ancora? Bene, puoi provarlo GRATIS per 14 giorni!
Crea il tuo sito web mobile-responsive con Debutify - Oggi!
14 giorni di prova gratuita. Installazione con 1 clic. Nessuna carta di credito necessaria.
