6 esempi di buon design della home page per aumentare le conversioni
Pubblicato: 2019-07-05
Alcuni team di marketing cercano di applicare alla progettazione della home page le stesse competenze che farebbero nel capitolo 1 di un libro. Cercano di creare molti contenuti che ritengono utili, con blocchi di testo che descrivono molteplici aspetti del sito.
Sebbene tu possa vedere da dove provengono le buone intenzioni, questo approccio spesso porta al fallimento. La homepage del sito web non ha molto in comune con un libro. Il libro dovrebbe far rimanere e coinvolgere il lettore, mentre la homepage dovrebbe allontanare il visitatore dalla pagina e nella sezione con cui l'utente dovrebbe interagire.
In questo senso, ha più in comune con un cartello stradale che con un libro.
La homepage esiste per due motivi:
- per stabilire la fiducia (in modo che i visitatori rimangano nel sito) e
- per allontanare i visitatori dalla home page (in modo che possano approfondire e trovare ciò di cui hanno bisogno)
Affinché la home page possa fare ciò che è destinata a fare, deve compiere tre cose quando i visitatori atterrano:
- far sentire i visitatori nel posto giusto
- far sentire i visitatori a proprio agio con il sito
- chiarire cosa dovrebbero fare i visitatori dopo
Ecco alcuni esempi di homepage che riescono in questi e come lo fanno.
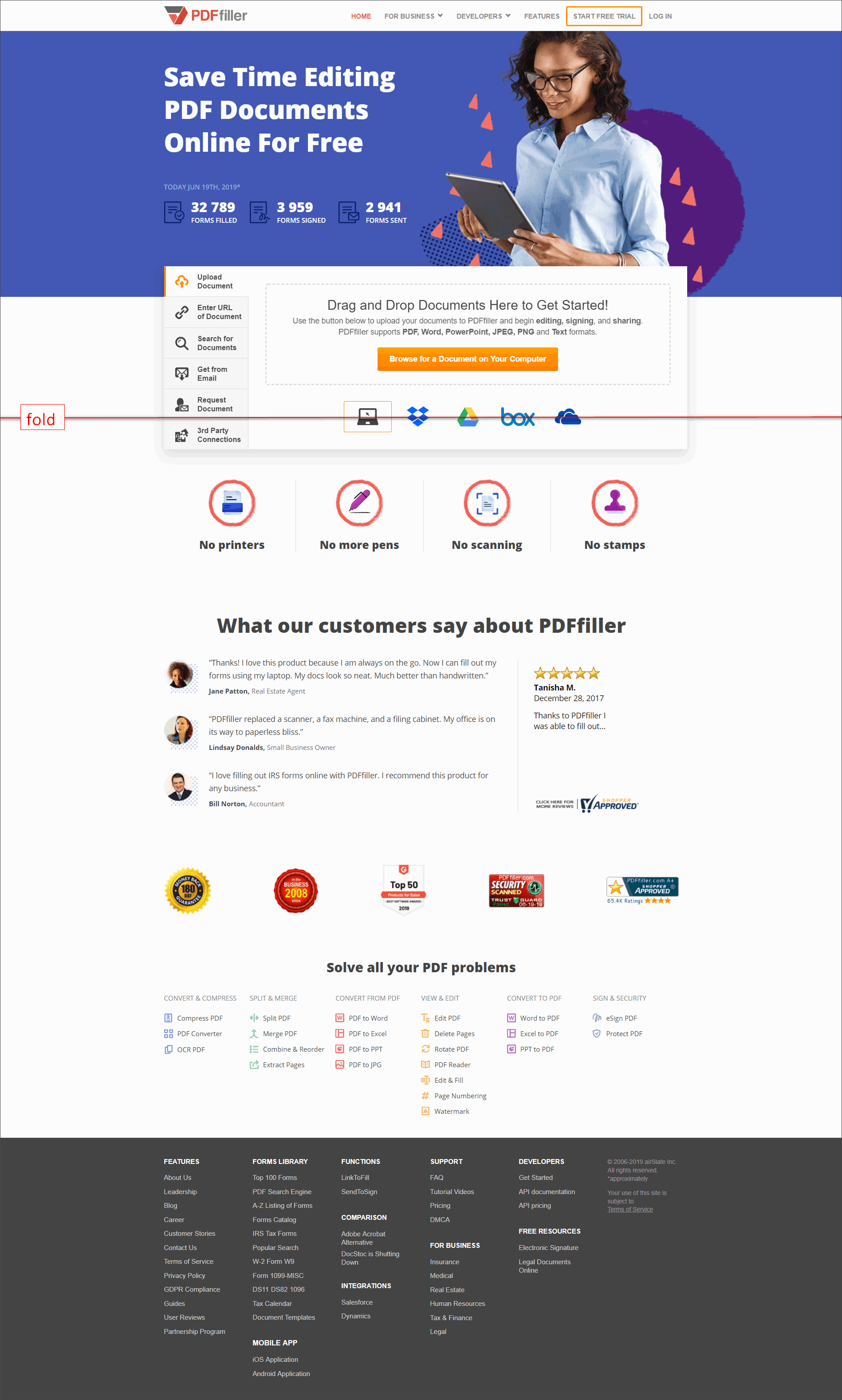
1. Compilatore PDF

Il design della home page di PDFfiller è immediatamente in grado di trasmettere di cosa tratta il sito quando i visitatori arrivano qui:
- Il nome e il logo dell'azienda si trovano nell'angolo in alto a sinistra, dove i visitatori tendono a guardare per orientarsi su dove si trovano sul web.
- Il titolo dice agli utenti esattamente cos'è PDFfiller e cosa consente agli utenti di fare.
La pagina ha elementi di fiducia convincenti. Sfrutta la prova sociale indicando che un numero significativo di moduli è stato compilato, firmato e inviato tramite questo servizio.
La gerarchia visiva viene utilizzata in modo efficace per attirare l'attenzione del visitatore sugli inviti all'azione (CTA):
- La pagina utilizza l'arancione per l'invito all'azione principale, un colore che risalta a causa del suo contrasto con il resto della pagina.
- Il CTA secondario "Inizia la prova gratuita" è sminuito perché si trova in un pulsante fantasma. Quindi, è destinato a ricevere meno attenzione rispetto al CTA principale.
È chiaro che ci sono più contenuti di seguito, poiché le icone per i diversi modi in cui gli utenti possono caricare i documenti sono tagliate above the fold.
Proprio sotto la piega, la pagina enumera i vantaggi dell'utilizzo del servizio.
Sono inoltre presenti testimonianze dei clienti, valutazioni e garanzia di rimborso/sigilli di sicurezza. Questi aiutano a creare fiducia e credibilità .
Verso il basso, la pagina ha diversi punti di accesso alle funzionalità se gli utenti vogliono saperne di più su cosa possono fare con il loro documento tramite PDFfiller.
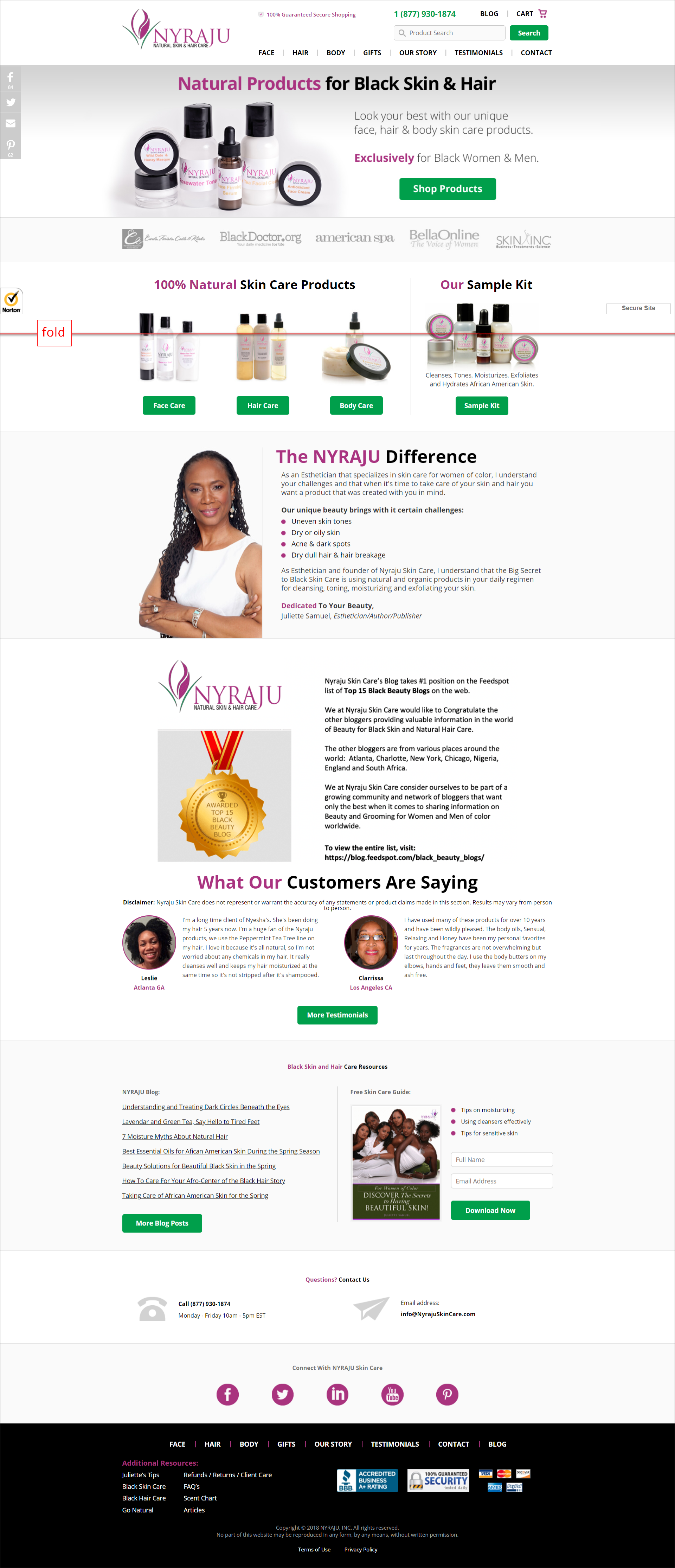
2. Nyraju

NyrajuSkinCare.com è un sito di e-commerce che vende prodotti naturali per la cura della pelle esclusivamente per gli afroamericani. Ciò è reso evidente fin dall'inizio dalla tagline e dai messaggi nel banner statico.
La pagina fa sentire i visitatori a proprio agio con il sito mettendo gli elementi di fiducia in primo piano e al centro:
- Il numero di telefono si trova nella posizione standard: gli utenti si aspettano che sia nella parte in alto a destra della pagina.
- I loghi delle società di media, dove è stato menzionato Nyraju, sono visibili above the fold.
- Shopping sicuro garantito al 100%, Norton Shopping Guarantee e Yahoo! Sono presenti i sigilli del sito protetto di Live Store.
Simile a PDFfiller, Nyraju utilizza anche un colore CTA che contrasta con il resto della pagina . A parte i pulsanti CTA, sul numero di telefono viene utilizzato il verde. Ciò fa risaltare il numero di telefono e, quindi, più efficace come elemento di fiducia.
Proprio sotto l'ovile, Nyraju ha la navigazione visiva . Utilizza un collage di diversi elementi per rappresentare le categorie di prodotti, rendendo più facile per i visitatori vedere subito cosa è possibile acquistare sul sito.
Mostrare un insieme limitato di scelte distinte consente inoltre agli utenti di seguire il profumo delle informazioni per approfondire il sito verso ciò che stanno cercando.
Scopri come SiteTuners ha aiutato Nyraju Skin Care ad aumentare le conversioni fino al 277%.Leggi il caso di studio. |
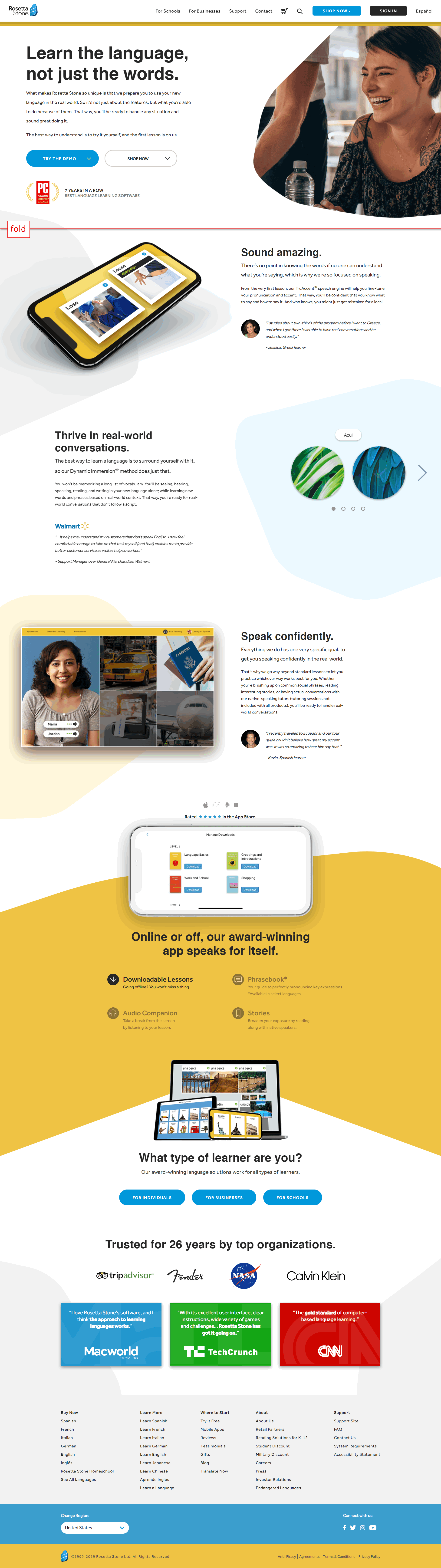
3. Stele di Rosetta

Rosetta Stone rende immediatamente chiara la loro proposta di vendita unica con il titolo e il corpo del testo sottostante.
È probabile che i visitatori si sentano bene con il sito grazie al suo aspetto moderno.
L'azienda è anche in grado di affermarsi autorevole esponendo in modo prominente il sigillo Editor's Choice di PCMAG.com above the fold e indicando che il marchio è stato premiato come "Miglior software linguistico" per 7 anni consecutivi.
Il corpo della pagina semplifica la navigazione degli utenti indipendentemente da dove si trovano nella canalizzazione di vendita presentando due percorsi above the fold:

- "Prova la demo" per i visitatori di livello iniziale e intermedio e
- "Acquista ora" per coloro che sono pronti ad agire
Below the fold, la pagina convince i visitatori ad agire utilizzando dichiarazioni sui vantaggi che rispondono "cosa c'è in me?" dal punto di vista del cliente. Questi sono abbinati alle testimonianze dei clienti che supportano ogni dichiarazione di beneficio.
Più in basso nella pagina, ci sono punti di accesso alla navigazione basati su diversi tipi di studenti. Ciò aggiunge facilità d'uso per i visitatori per trovare il contenuto che è rilevante per loro.
Infine, oltre a mostrare che l'azienda è in circolazione da molto tempo, la pagina prende in prestito la fiducia di altri marchi visualizzando menzioni dei media e loghi dei clienti principali .
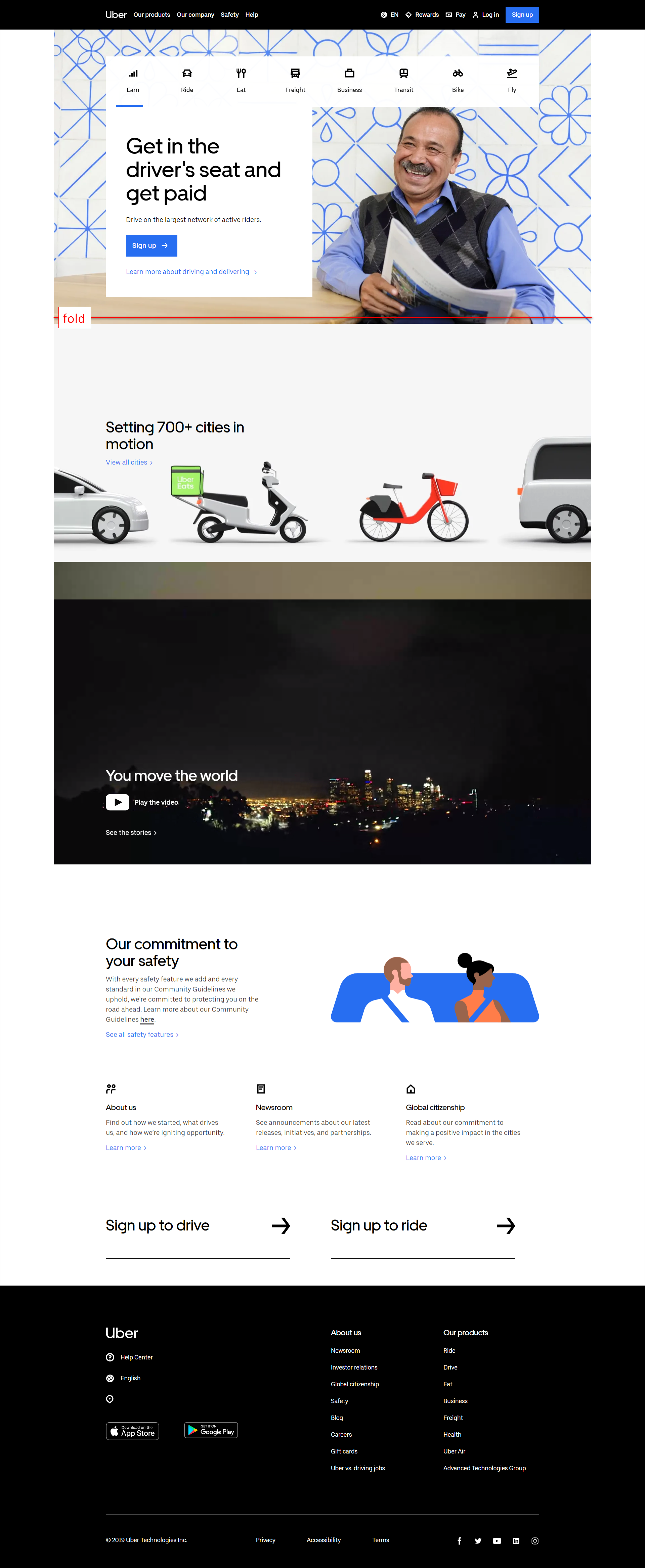
4. Uber

Grazie alla forza del marchio, Uber può cavarsela con un titolo vago e non mettere simboli di fiducia sulla propria home page.
L'aspetto positivo della home page di Uber è il modo in cui le attività che gli utenti possono eseguire vengono presentate come scelte distinte (ad esempio "Guadagna", "Corsa", "Mangia", ecc.).
Si rivolge inoltre sia ai visitatori in fase avanzata che sono pronti per "Iscriversi" sia ai visitatori in fase iniziale tramite un collegamento di testo "Ulteriori informazioni sulla guida e sulla consegna".
La maggior parte dei visitatori web non è pronta per la conversione. Scopri come soddisfare i visitatori migliori della canalizzazione.Leggi "Ristorazione per i visitatori in fase iniziale per migliorare le conversioni" |
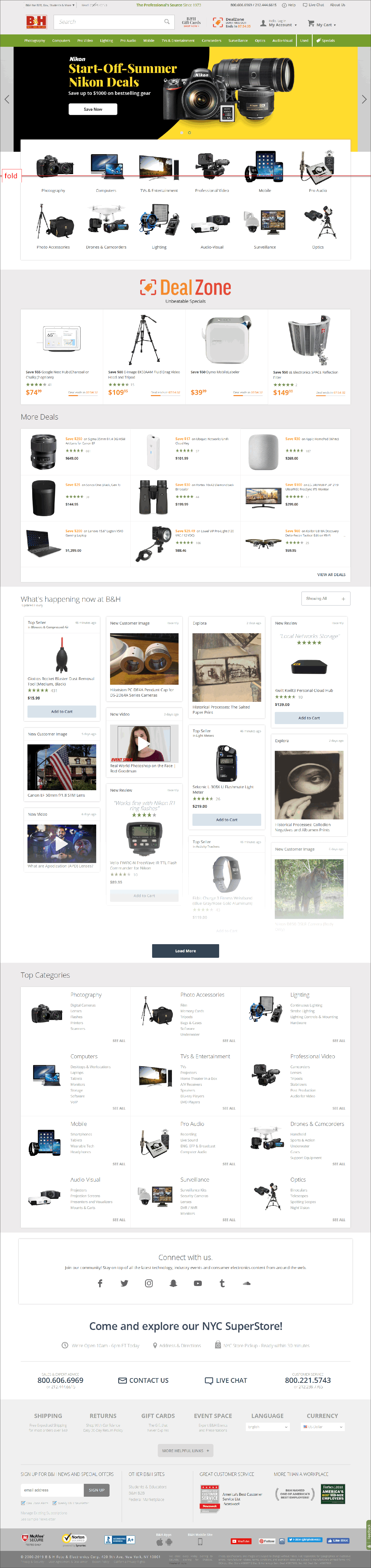
5. B&H

B&H segue le convenzioni web inserendo il logo aziendale nell'angolo in alto a sinistra e il numero di telefono nell'angolo in alto a destra della pagina.
Il sito stabilisce la leadership nel settore indicando che l'azienda è stata "La fonte del professionista dal 1973".
Utilizza anche il principio di scarsità con un timer per indicare che le offerte sono limitate e che i clienti faranno bene ad agire prima piuttosto che dopo.
Il dispositivo di scorrimento può distrarre dalle attività dell'utente, poiché utilizza il movimento e presenta promozioni a cui solo una manciata di visitatori potrebbe essere interessata. Al di sotto, tuttavia, c'è la navigazione visiva che rappresenta ogni categoria di prodotto con immagini composite , quindi è immediatamente ovvio quali parti di il catalogo prodotti è disponibile per ogni categoria.
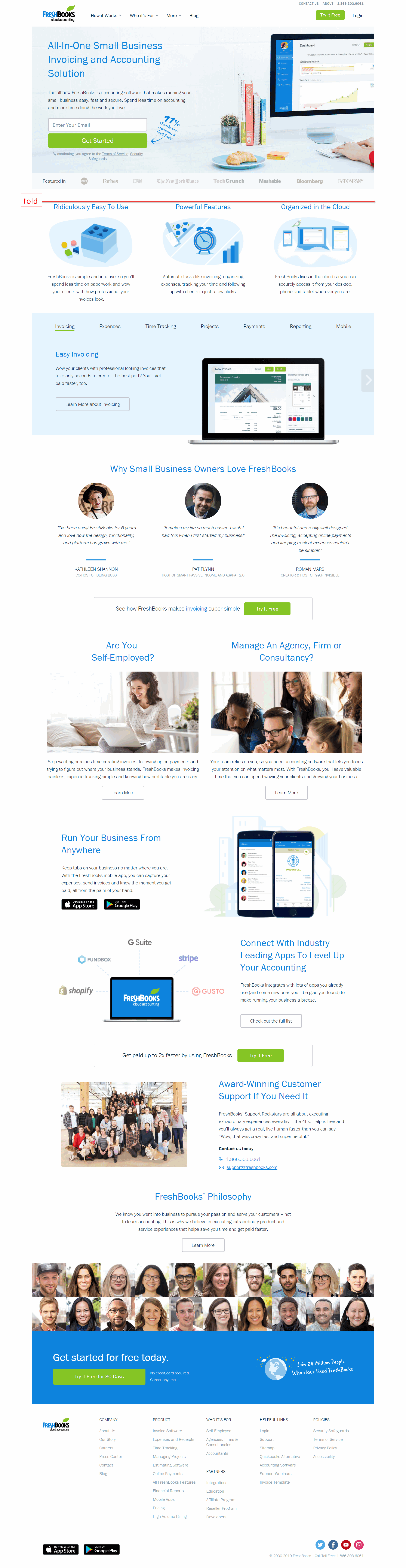
6. Libri freschi

Lo slogan e il titolo trasmettono in modo succinto cos'è FreshBooks, quindi è probabile che i visitatori capiscano a cosa serve il sito quando atterrano. Il messaggio sotto il titolo indica i vantaggi dell'utilizzo del software.
La pagina utilizza il principio della prova sociale per spingere gli utenti a fornire il proprio indirizzo e-mail. Dirige deliberatamente l'attenzione visiva dell'utente sul pulsante "Inizia" con il callout "Il 97% dei clienti consiglia FreshBooks".
La pagina ispira fiducia visualizzando i loghi delle società di media in cui il marchio è stato presentato.
La pagina si rivolge ai visitatori top-of-the-funnel avendo CTA "Scopri di più" (anche se below the fold) in tutta la pagina.
Avere un CTA in ogni schermata consente inoltre agli utenti di agire indipendentemente da dove si trovano sulla pagina.
La pagina è piuttosto ricca di testo e questo è un problema perché le persone generalmente non leggono sul Web . Questo può essere risolto mostrando le informazioni in un modo che supporti il comportamento di scansione degli utenti web:
- Invece di paragrafi, le informazioni possono essere presentate in punti elenco .
- Le parole importanti che contengono informazioni possono essere in grassetto , quindi sono evidenziate.
Rendi il design della home page centrato sulla conversione
Le home page dovrebbero portare i visitatori alle parti rilevanti del sito. Non dovrebbe far rimanere i visitatori sulla pagina o fornire informazioni a livello di prodotto.
Ci sono alcune cose che puoi fare per assicurarti che ciò accada:
- Posiziona il tuo logo dove gli utenti si aspettano che sia e tieni uno slogan e una descrizione funzionali. In questo modo gli utenti sanno subito di essere atterrati nel posto giusto.
- Assicurati che gli elementi di fiducia siano visivamente prominenti, in modo che gli utenti non indovinino la tua credibilità.
- Semplifica l'identificazione di come gli utenti dovrebbero andare avanti:
- Fai risaltare le CTA.
- Consenti agli utenti di selezionare autonomamente se disponi di percorsi che soddisfano un gruppo significativo di visitatori.
- Avere una navigazione visiva (cioè avere collage di immagini che rappresentano visivamente i tuoi gruppi di prodotti).
Se fai tutto ciò, la tua home page ha una possibilità migliore per convincere i visitatori a rimanere sul sito e, in definitiva, intraprendere un'azione di conversione.