5 modi per migliorare la velocità mobile di Magento 2
Pubblicato: 2018-02-22Questo è un post sul blog degli ospiti di Konstantin Gerasimov. Konstantin è uno sviluppatore certificato Magento con Goivvy.com. È specializzato nell'ottimizzazione delle prestazioni e nello sviluppo di backend.
Magento 2 (M2) è una piattaforma di eCommerce complessa e ricca di funzionalità. Si può usarlo per implementare qualsiasi tipo di esperienza di vendita online.
L'altro lato della medaglia è che con la flessibilità arriva un problema: scarse prestazioni. Un negozio basato su Magento-2 può essere lento, specialmente sui dispositivi mobili dove la capacità della rete rende difficile il download di file di grandi dimensioni.
Durante il mio lavoro con M2 ho acquisito alcuni trucchi che mi hanno aiutato a migliorare la velocità mobile. Li condividerò con te. Sono tutti collaudati sul campo, quindi puoi essere sicuro che funzionino.
5 suggerimenti per velocizzare Magento 2 per utenti mobili
- Carica prima il contenuto above-the-fold.
- Riduci le dimensioni della pagina il più piccolo possibile.
- Utilizza HTTP/2.
- Non utilizzare il raggruppamento JS.
- Ottimizza il tempo al primo byte.
Sommario
- 1. Caricare prima il contenuto above-the-fold
- 1.1. Rinvia l'analisi di Javascript
- 1.2. Carica prima il CSS critico
- 2. Riduci le dimensioni della pagina il più possibile
- 2.1. Usa la compressione Gzip
- 2.2. Usa la minimizzazione CSS/JS
- 2.3. Ottimizza le immagini
- 3. Utilizza la potenza di HTTP/2
- 4. Non utilizzare il raggruppamento JS
- 5. Ottimizza il tempo al primo byte (TTFB)
- 5.1. Audit di moduli di terze parti
- 5.2 Upgrade Piano Hosting
- 5.3 Esegui Magento 2 Profiler
- Linea di fondo
1. Caricare prima il contenuto above-the-fold
Il contenuto above-the-fold (o contenuto visibile) è una parte di una pagina web che vedi prima di scorrere verso il basso. Gli utenti lo vedono per primo, quindi è importante caricarlo e renderizzarlo velocemente.
Come lo facciamo? Ci sono un paio di tecniche:
1.1. Rinvia l'analisi di Javascript
In pratica significa che si posticipa il caricamento e l'esecuzione del codice JS. Questo viene fatto per far apparire il contenuto sullo schermo più velocemente.
Per rinviare, sposta semplicemente tutto il Javascript in fondo alla pagina. Ci sono alcune estensioni di Magento 2 che ti aiuterebbero a farlo.
1.2. Carica prima il CSS critico
I CSS critici sono un insieme di fogli di stile che vengono utilizzati per eseguire il rendering del contenuto above-the-fold. Di solito, è solo una piccola parte del CSS del sito. Sarebbe meglio isolarlo e caricarlo prima. Ciò renderebbe il contenuto visibile più veloce.
Esistono strumenti online che dovrebbero estrarre automaticamente il CSS critico. Ho provato la maggior parte di loro e non sembrano essere accurati in base alla mia esperienza.
Consiglio di comporre manualmente un set CSS critico per diverse pagine: homepage, categoria, prodotto, carrello, pagine di checkout . Puoi quindi integrarlo direttamente nella sezione principale della pagina.
2. Riduci le dimensioni della pagina il più possibile
Le reti mobili offrono una velocità di download inferiore rispetto alle connessioni desktop a banda larga.
Cosa significa per noi? Significa che il peso della pagina ora è un fattore di prestazioni più importante. Maggiore è la dimensione della pagina, minore è la velocità del cellulare Magento 2.
Come alleggerire una pagina? Ti darò tre modi per farlo:
2.1. Usa la compressione Gzip
Gzip è una tecnologia speciale che ti consente di ridurre le dimensioni di una pagina fino al 70%! Può anche comprimere script esterni come CSS, Javascript, script di font ecc.
Contatta il tuo team di supporto per l'hosting e chiedi loro di abilitare Gzip per il tuo sito web. Non dovrebbe volerci molto perché si tratta solo di una piccola modifica alla configurazione.
Puoi utilizzare lo strumento online Google PageSpeed Insights per verificare se Gzip è attivo per il tuo negozio.
2.2. Usa la minimizzazione CSS/JS
Magento 2 (a differenza di Magento 1) viene fornito con la funzione di minimizzazione JS/CSS. Dovresti approfittarne per ridurre il peso della pagina.
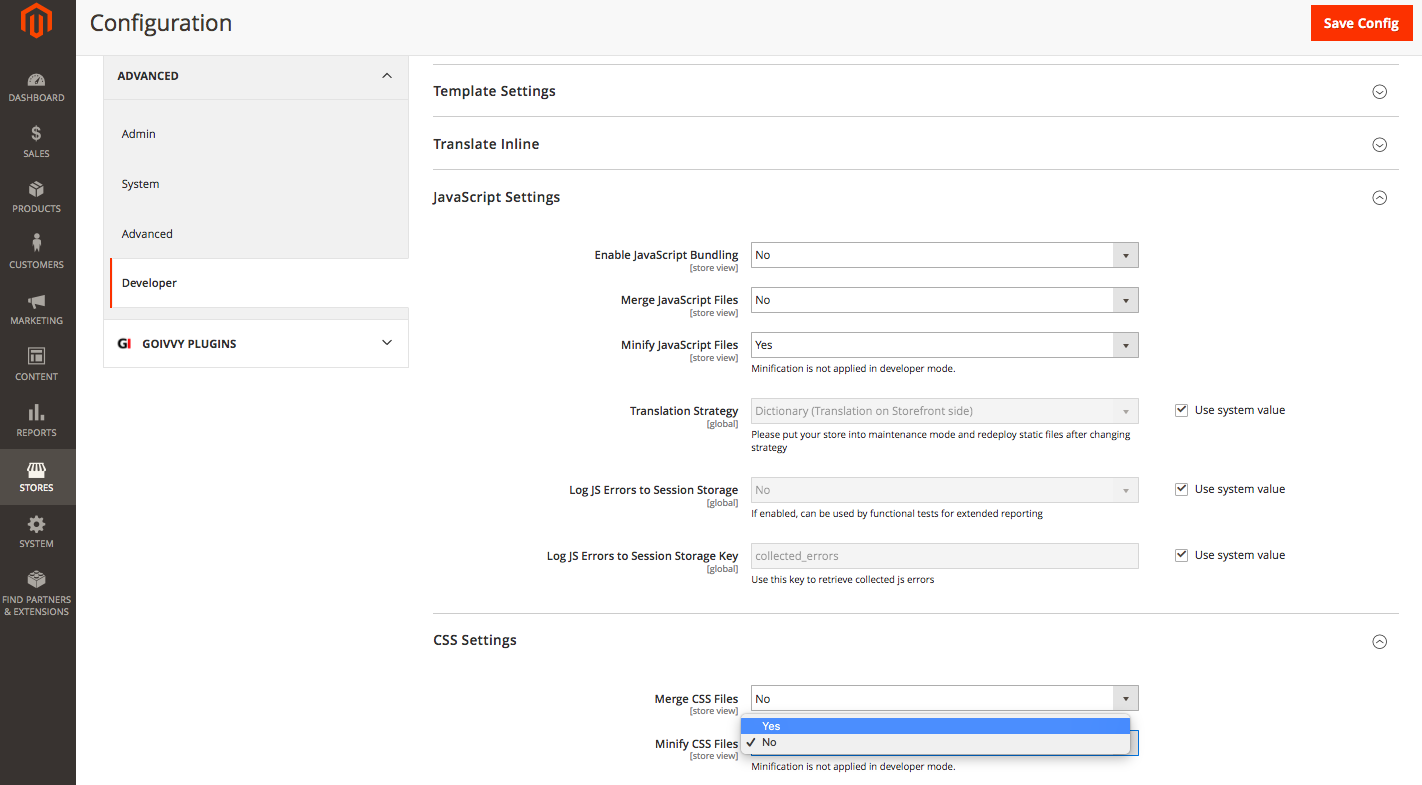
Vai al menu di backend Negozi > Configurazione > Avanzate > Sviluppatore (su M2.2+ quel menu è visibile solo in modalità sviluppatore) e abilita la minimizzazione:
 Una cosa da ricordare: la minimizzazione funziona solo in modalità produzione .
Una cosa da ricordare: la minimizzazione funziona solo in modalità produzione .
Potresti chiedere: quali sono queste modalità?
Magento 2 ha tre modalità di esecuzione: predefinita, sviluppatore e produzione . La produzione è quella più veloce.
Per passare da una modalità all'altra è necessario eseguire il seguente comando nel terminale SSH all'interno della cartella principale di Magento (ad esempio, impostiamo la modalità di produzione):
php bin/magento deploy:mode:set production
Per scoprire la modalità corrente:
php bin/magento deploy:mode:show
2.3. Ottimizza le immagini
Se gestisci un sito di e-commerce hai sicuramente molte immagini di prodotti. È importante mantenerli ottimizzati e compressi per avere il minor peso possibile della pagina.
Esistono vari strumenti online che potrebbero aiutarti a comprimere le tue immagini. La maggior parte delle CDN (reti di distribuzione dei contenuti) supporta l'ottimizzazione delle immagini. Se non ti dispiace spendere un po' di $$$, ti consiglio di iscriverti a uno di loro.
Nel caso in cui tu abbia un budget limitato, prova il modulo server pagespeed di Google. Comprime le immagini al volo. Inoltre fa altri trucchi per l'ottimizzazione della velocità. Potresti chiedere al tuo amministratore di sistema o al tuo team di supporto per l'hosting di aiutarti con l'impostazione dell'estensione pagespeed.

3. Utilizza la potenza di HTTP/2
HTTP ver.2 è la prossima generazione di protocollo ipertestuale. Ha lo scopo di rendere la navigazione web sicura e veloce. Maggiori informazioni sui suoi vantaggi in termini di prestazioni puoi leggere qui.
Magento 2 può funzionare con HTTP/2 pronto all'uso. Ci sono solo due requisiti:
- Tutte le pagine devono essere servite tramite SSL.
- Il server dovrebbe supportare HTTP/2.
Potresti fare riferimento al tuo team di supporto per l'hosting per assistenza nella configurazione.
Un'altra cosa: il server spinge . È una funzione speciale di HTTP/2 che ti consente di scaricare risorse dal browser prima ancora che siano necessarie. Velocizza enormemente la navigazione web. Ci sono alcune estensioni che introducono il push del server su M2: basta cercare su Google per trovare la migliore che fa per te.
4. Non utilizzare il raggruppamento JS
Magento 2 può raggruppare file JavaScript.
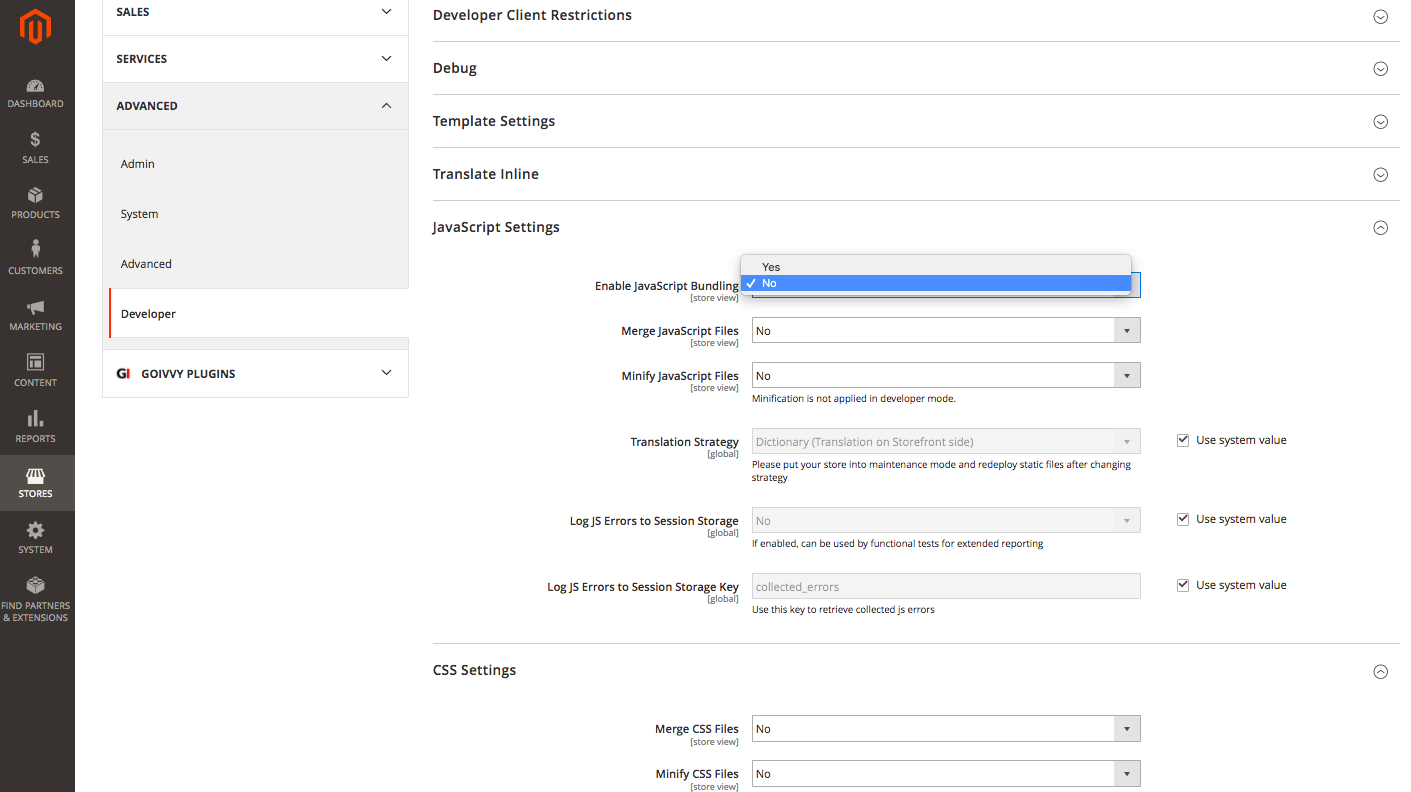
Ciò significa che può raggruppare le risorse JS insieme per ridurre il numero di richieste HTTP che un browser dovrebbe effettuare per visualizzare una pagina. Trovi la sua pagina di configurazione nel menu di backend Negozi > Configurazione > Avanzate > Sviluppatore :

Ovviamente non ha senso se usi HTTP/2. Il numero di richieste http non influisce sulle prestazioni in questo caso. Ma non dovresti abilitare il raggruppamento JS anche se usi ancora http/1 e ti spiegherò perché.
L'implementazione del raggruppamento di Magento 2 compone tutto JavaScript in un unico file. Anche se non utilizzi alcune parti di esso è ancora lì. Questo ti lascia con un file da 5 Mb-13 Mb che è un problema di prestazioni su reti mobili lente.
Ecco una segnalazione di bug che lo spiega in dettaglio. È un bug ma M2.2.2 è in giro e non è ancora stato risolto. Quindi è meglio mantenere il raggruppamento JS disabilitato .
5. Ottimizza il tempo al primo byte (TTFB)
TTFB o tempo di risposta del server è il tempo che un browser deve attendere prima di ricevere una risposta dal server di un sito. Il buon tempo per il primo byte dovrebbe essere di circa 500 ms.
Magento 2 ha una funzionalità cache a pagina intera integrata, quindi finché una pagina viene visitata più di 1 volta, il tempo di risposta del server dovrebbe essere OK. Ma ci sono pagine come checkout, carrello e pagine dell'area clienti che non possono essere memorizzate nella cache a pagina intera. Se sono lenti, dovresti considerare di fare un po' di ottimizzazione TTFB.
Ti mostrerò tre modi per ottimizzare i tempi di risposta del server:
5.1. Audit di moduli di terze parti
Il motivo numero uno delle scarse prestazioni di Magento 2 è un numero eccessivo di estensioni personalizzate utilizzate. Spiegherò perché.
I file core M2 sono codificati da esperti di programmazione. C'è poco o niente margine di miglioramento ed è per questo che una nuova installazione di M2 con il tema Luma è abbastanza veloce. D'altra parte, alcuni moduli di terze parti sono scritti al massimo da programmatori medi senza alcun apprezzamento per i benchmark delle prestazioni. Potrebbero rallentare notevolmente il negozio.
Per eseguire un controllo di moduli di terze parti, ottenere prima un elenco di tutte le estensioni personalizzate installate. Puoi farlo eseguendo questo comando SSH:
moduli php bin/magento: stato
Salta quelli che iniziano con Magento_ : quelli sono plugin di base.
Con gli altri, procedi come segue: rimuovili uno per uno e confronta la velocità dei siti. Per rimuovere un'estensione è sufficiente eliminarla dalla cartella app/codice e quindi eseguire:
php bin/configurazione magento: aggiornamentoUna volta trovato un plug-in lento, contatta il suo fornitore e fai sapere loro il problema. Richiedi una patch o trova un'estensione alternativa.5.2 Upgrade Piano Hosting
In alcuni casi la potenza del server di hosting semplicemente non è sufficiente per eseguire un complesso negozio Magento 2. Quindi dovresti avere più CPU e RAM.
Come scopriresti se il tuo server è OK? Esegui questo semplice test: installa una nuova copia di M2 della stessa versione sullo stesso server. Confronta la sua velocità con il tuo sito live. Se il nuovo M2 è significativamente più veloce, il tuo piano di hosting va bene e il problema è nel sito live stesso. Se la nuova copia è lenta come il sito live, è ora di aggiornare un server di hosting.
5.3 Esegui Magento 2 Profiler
Se vuoi approfondire gli interni di Magento 2 e capire la causa principale del povero TTFB, puoi usare un profiler. Un profiler è un programma speciale che ti dice quali blocchi di codice impiegano il tempo per essere eseguiti.
Il profiler nativo di Magento 2 può essere disattivato aggiungendo la seguente riga nella parte superiore del file pub/index.php :
$_SERVER['MAGE_PROFILER'] = '1';Vedrai quindi una traccia in fondo a ogni pagina:
Cerca i blocchi di codice con i valori temporali maggiori e controllali.
Ci sono altri profili che potresti usare. Trovo che xhprof sia il migliore tra quelli gratuiti.
Linea di fondo
Quindi, come puoi vedere, ci sono alcuni modi efficaci per migliorare le prestazioni di Magento 2 sui dispositivi mobili.
Se conosci alcuni modi extra per farlo, sentiti libero di condividerlo nella sezione commenti qui sotto.
