5 best practice per migliorare l'esperienza mobile del tuo sito web
Pubblicato: 2021-03-01L'esperienza mobile sta per diventare solo un aspetto dell'esperienza digitale.
Vale ancora la pena discuterne separatamente, per ora, ma potrebbe non essere così presto. È chiaro che il traffico mobile è cresciuto enormemente negli ultimi anni.
Le 5 migliori pratiche di cui parleremo:
- Ottimizza la navigazione mobile per migliorare l'esperienza mobile
- Design for Speed per migliorare l'esperienza mobile
- Migliora l'esperienza mobile dei visitatori di ritorno
- Aggiungi scorciatoie per utenti mobili
- Metti alla prova il tuo sito per l'esperienza mobile
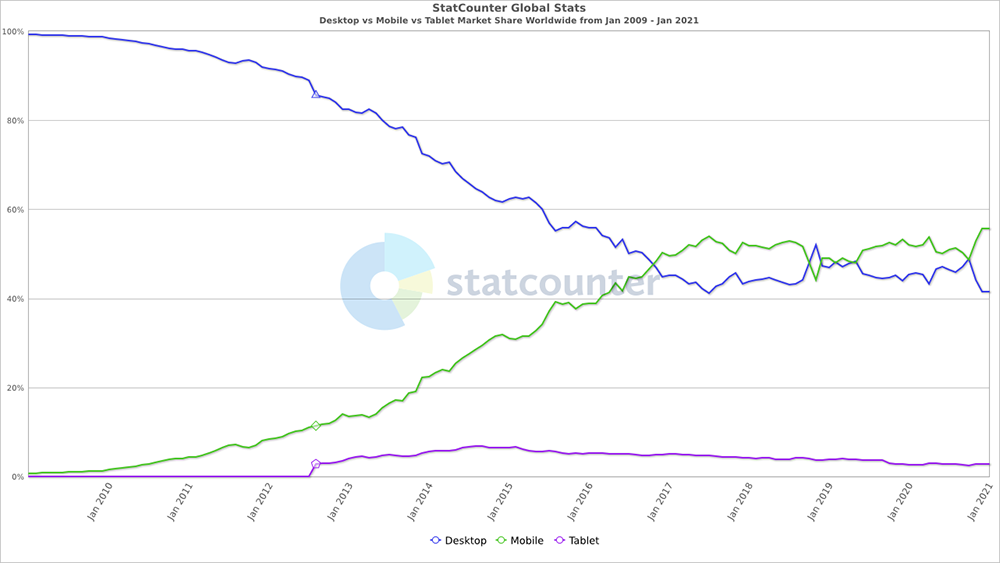
I dati di Statista mostrano, ad esempio, che il 50,81% del traffico web mondiale ora proviene da dispositivi mobili , esclusi i tablet.
Statcounter, nel frattempo, riporta una cifra leggermente superiore del 55,68%, con il traffico web da mobile che ha finalmente superato il desktop nel 2017.

Dal grafico sopra, puoi vedere che ci sono voluti 7 anni dal decollo prima che i dispositivi mobili superassero finalmente il desktop.
L'esperienza utente mobile potrebbe essere stata deprimente in passato, ma le cose stanno decisamente iniziando a migliorare:
- Gli standard stanno emergendo.
- Le migliori pratiche vengono adottate più ampiamente.
- E mentre vedrai lo strano sito senza alcun gioco mobile qua e là, quei siti vengono spinti ai margini.
In altre parole, stiamo uscendo dalla fase del selvaggio West dei dispositivi mobili .
E con il passaggio di Google all'indicizzazione mobile-first , più proprietari di siti web saranno obbligati a prestare attenzione ai propri siti per dispositivi mobili. Poiché Google ora utilizza la versione mobile di un sito Web per l'indicizzazione e il posizionamento della ricerca, avere un'esperienza mobile scadente si tradurrà in scarse prestazioni di ricerca .
Quindi, se la tua esperienza mobile ti sembra di vivere ancora nel selvaggio West, questi 5 suggerimenti dovrebbero aiutarti a trovare una via d'uscita.
1. Ottimizza la navigazione mobile per migliorare l'esperienza mobile
La sfida più grande che continuiamo a vedere su molti siti per dispositivi mobili è una buona navigazione.
La navigazione è fondamentale per il tuo sito web mobile in quanto funge da mappa per i tuoi visitatori online, consentendo loro di trovare facilmente i contenuti o le informazioni di cui hanno bisogno. Progettare una buona navigazione significa garantire la reperibilità e la ricercabilità , oltre ad aiutare a trattenere l'odore delle informazioni .
Puoi ottenere questo risultato procedendo come segue:
- Ottimizza il rapporto contenuto-cromo
- Organizza i tuoi elementi di navigazione
- Usa target touch grandi per la navigazione
Andiamo a questo.
Ottimizza il rapporto tra contenuto e Chrome
Innanzitutto, un po' di pulizia.
La parte del tuo sito che contiene gli elementi di navigazione è chiamata “ chrome ”.
Il chrome è la quantità totale di spazio che il tuo sito utilizza per gli elementi di navigazione . Ciò include la barra degli URL, il pulsante Indietro, il pulsante Avanti, la navigazione principale nella parte superiore della pagina e la navigazione a sinistra.
Sui desktop, hai molto spazio per Chrome. Quindi, ha senso mostrare tutti gli elementi di navigazione primari su tutte le pagine.
Sui dispositivi mobili, dovresti ottimizzare meglio il rapporto tra cromo e contenuto. Cioè, dovresti dedicare quel poco spazio che hai a più contenuti e meno alla navigazione.
Ecco come puoi massimizzare il contenuto mostrato:
- Non elencare le tue opzioni di navigazione principali su ogni schermata . Invece, fai in modo che il menu venga visualizzato su qualcosa che l'utente deve attivare. Ciò significa avere la visualizzazione del menu quando l'utente interagisce con un elemento di navigazione come il menu dell'hamburger .
- Assicurarsi che il trigger per il menu sia facilmente visibile . Una volta che gli utenti segnalano di voler vedere gli elementi di navigazione toccando il menu dell'hamburger, puoi effettivamente dedicare tutto lo spazio necessario agli elementi di navigazione.

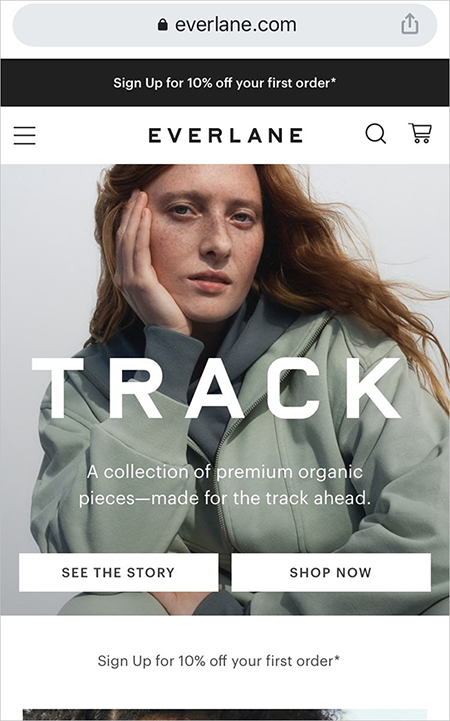
Siti come Everlane dedicano praticamente tutto lo schermo al contenuto, con una piccola area per il menu dell'hamburger.
C'è un avvertimento a questo.
Secondo il Nielsen Norman Group, elementi come il menu dell'hamburger tendono a danneggiare la rilevabilità nascondendo la navigazione. Sebbene ciò sia vero principalmente per i desktop, la navigazione nascosta ha comunque un impatto negativo sull'usabilità mobile (sebbene, una penalità di usabilità minore rispetto all'impatto negativo sull'usabilità desktop).
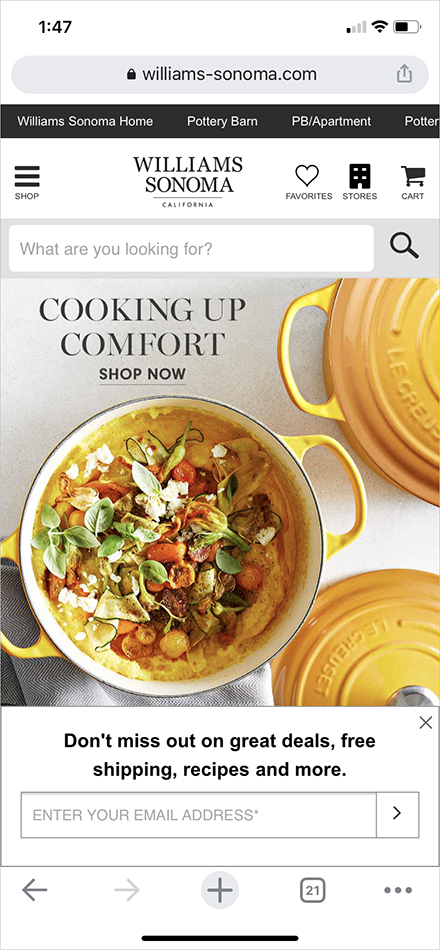
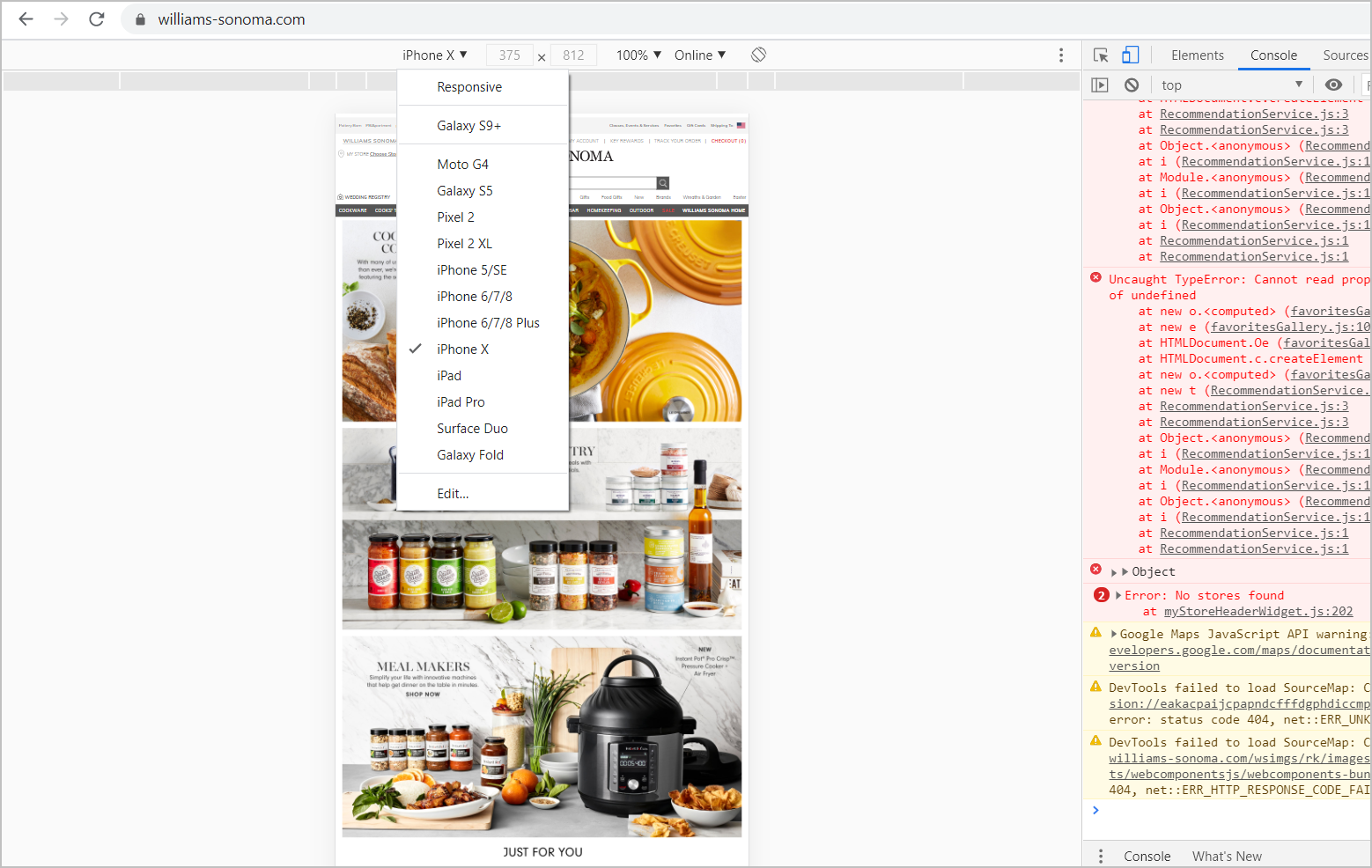
L'utilizzo di una combinazione di navigazione nascosta e visibile (simile al modo in cui lo fa Williams-Sonoma di seguito) è un'alternativa da considerare per l'esperienza mobile.

Il sito mobile di William-Sonoma, ad esempio, utilizza l'icona dell'hamburger per le categorie dei negozi, ma mostra la barra di ricerca in primo piano invece della semplice lente di ingrandimento/icona di ricerca. Ciò consente ai visitatori mobili di raggiungere gli articoli desiderati più velocemente. Il sito ottiene anche punti extra per l'utilizzo di etichette di testo sotto le icone, il che riduce l'ambiguità.
Organizza i tuoi elementi di navigazione deliberatamente
Identificare ciò a cui le persone accedono di più mentre utilizzano i loro telefoni cellulari è la chiave per visualizzare le cose giuste sui dispositivi giusti. Con così poco spazio su cui lavorare, non puoi permetterti di visualizzare tutte le categorie in ordine alfabetico.
Quando gli utenti toccano i menu sui dispositivi mobili, si aspettano che il contenuto sia facile da ordinare . Ecco cosa puoi fare per contribuire a realizzarlo:
- Esamina Google Analytics o altri strumenti di flusso di clic e filtra il traffico mobile.
- Dopo aver identificato le aree più visitate, segmenta quelle per elementi in comune (argomenti comuni, categorie di prodotti più utilizzate, ecc.).
- Visualizza gli argomenti o le aree dei prodotti a cui si accede più di frequente nel menu dell'hamburger - non fare affidamento sull'ordinamento predefinito .

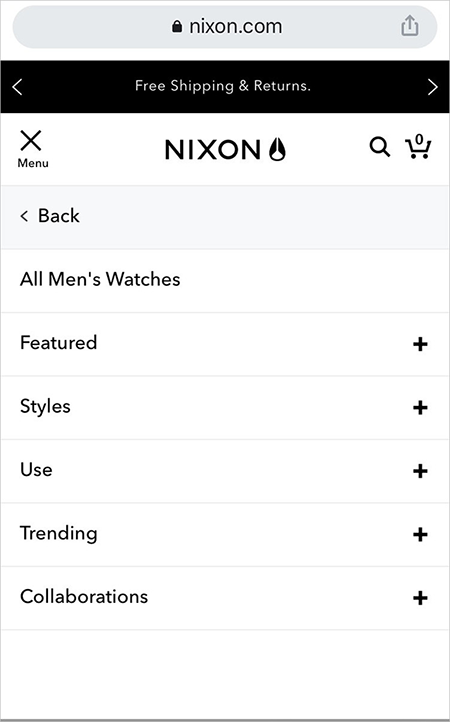
Una volta che l'utente tocca il menu dell'hamburger, il sito mobile Nixon.com mostra categorie di prodotti segmentate, invece di mostrare tutto in una volta.
In realtà dovresti farlo anche per il tuo sito Web desktop. Vale a dire, dare priorità agli elementi di navigazione in base ai seguenti criteri:
- Ciò che viene spesso utilizzato dalla maggior parte dei tuoi visitatori online
- Ciò che guida le entrate o le vendite per la tua attività
Se ora il tuo traffico proviene prevalentemente da dispositivi mobili, hai un motivo ancora più convincente per organizzare la navigazione in base ai prodotti più venduti e alle preferenze del tuo pubblico mobile.
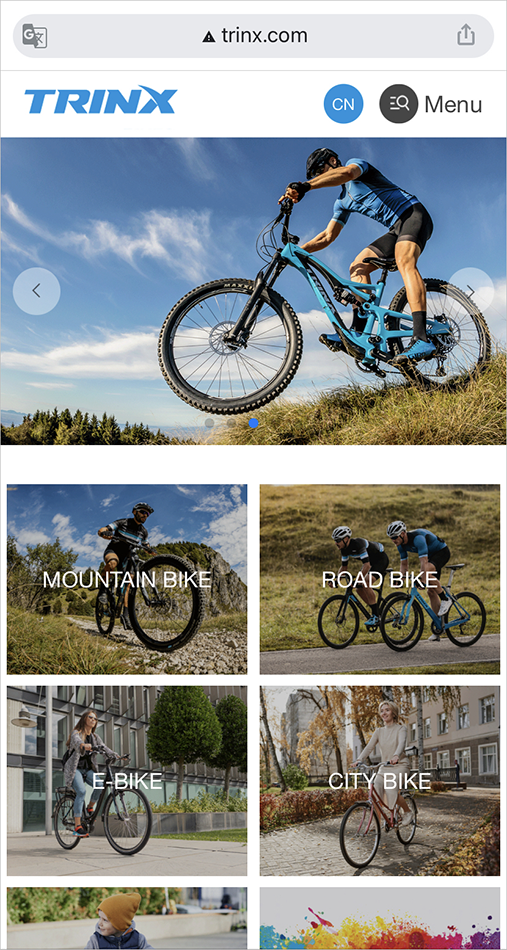
Potresti, ad esempio, includere una navigazione visiva nell'area del contenuto principale, in modo che i tuoi visitatori mobili vedano immediatamente le categorie principali di prodotti o servizi. Il marchio di biciclette Trinx lo fa sul proprio sito mobile:

Usa i bersagli Big Touch per la navigazione
Quando i visitatori toccano i menu di avvio, in pratica hai la licenza per utilizzare l'intero schermo del dispositivo mobile. Devi utilizzarlo completamente.
La maggior parte degli utenti mobili si affida ai pollici per le interazioni con lo smartphone, quindi allargare i touch target può avere un impatto drammatico sulla riduzione degli errori degli utenti.
Ovviamente, target più grandi significano meno elementi in mostra, quindi devi conoscere abbastanza bene il tuo pubblico. A cosa tengono di più nella tua linea di prodotti?
Assicurati che i tuoi target touch soddisfino le dimensioni minime praticabili
Aumentare gli inviti all'azione come procedura consigliata non è esclusivo dei siti per dispositivi mobili.
Detto questo, ci sono misurazioni specifiche che devi soddisfare per i dispositivi mobili , dato che le azioni del pollice sono molto meno precise delle azioni del mouse.
Considera questo:
- La punta del dito di una persona media è larga circa 1,6 – 2 cm (0,6 – 0,8 pollici).
- Il pollice di una persona media ha un'area di impatto di circa 2,5 cm (~1 pollice).
Uno studio mostra che la misura fisica minima di un target tattile dovrebbe essere 1 cm × 1 cm (0,4 pollici x 0,4 pollici) .
Assicurati che le dimensioni e la spaziatura dei tuoi touch target tengano conto dei vincoli fisici delle persone che usano i loro telefoni.

5 consigli pratici per migliorare l'esperienza utente del sito Web e aumentare le conversioni

2. Design for Speed per migliorare l'esperienza mobile
La ricerca rivela che il 53% dei consumatori lascerà un sito mobile che impiega più di 3 secondi per caricarsi.
Ci sono un paio di cose che puoi fare per impedire alla maggior parte di quei visitatori di lasciare il tuo sito a causa della velocità:
Nascondi latenza
Puoi servire elementi above-the-fold mentre carichi gli elementi più in basso nella pagina in background.
Questo è chiamato caricamento lento , una tecnica abbastanza comune per nascondere il tempo di caricamento effettivo.
Tuttavia, fai attenzione quando si tratta di nascondere la latenza con il caricamento lento. Google avverte che l'implementazione impropria del caricamento lento sul tuo sito mobile potrebbe inavvertitamente impedire a Google di eseguire la scansione dei contenuti del tuo sito.
Servi immagini di dimensioni ridotte
Esistono tecniche come srcset che ti consentono di servire immagini più grandi su desktop, mentre immagini più piccole su dispositivi mobili. Puoi sfruttarlo a tuo vantaggio e ridurre notevolmente il tempo di caricamento sui dispositivi mobili perché stai pubblicando una pagina complessiva più piccola.
Testalo attentamente prima del lancio, tuttavia, poiché è piuttosto facile sbagliare l'implementazione.
Puoi utilizzare PageSpeed Insights di Google per condurre un audit e identificare potenziali aree di miglioramento.
Ti consigliamo anche di pianificare le modifiche all'algoritmo di Google, poiché aggiungono Core Web Vitals come fattore di ranking. (Discutiamo di Core Web Vitals in questo articolo: Apprendimento di Google Analytics 4 e altre attività relative a Google per il 2021)
Fai crescere la tua attività in modo esponenziale con una comprovata esperienza nell'ottimizzazione del tasso di conversione.Iscriviti all'e-mail settimanale di SiteTuners |
3. Migliora l'esperienza mobile dei visitatori di ritorno
Se hai inserito dei dati in un modulo su un dispositivo mobile o hai tentato un checkout in più passaggi su uno smartphone, sai quanto è frustrante perdere tutto il lavoro svolto finora.
Collegare i valori a piccoli dispositivi senza una tastiera adeguata è ingombrante. Quindi, se apprezzi i tuoi visitatori di ritorno, metti in atto un meccanismo in modo che i visitatori di ritorno possano evitare di dover ripetere il lavoro da zero.
Se il tuo sistema di gestione dei contenuti (CMS) richiede i cookie , puoi utilizzare i cookie. Se il tuo CMS è basato su cloud , usa la controparte basata su cloud.
Un'altra area a cui dovresti prestare attenzione è l' esperienza mobile multicanale . Molti visitatori online passano da un dispositivo all'altro prima di convertire finalmente sul proprio dispositivo preferito.
Un'esperienza senza interruzioni per i visitatori di ritorno significa che possono facilmente continuare ciò che stavano facendo nella sessione precedente. Ciò include garantire che i dati o le informazioni che hanno inserito su un altro dispositivo non vadano persi nella mano.
Qualunque cosa tu faccia, non lasciare che il duro lavoro del visitatore di ritorno vada sprecato.
4. Aggiungi scorciatoie per utenti mobili
Il traffico mobile potrebbe aver superato il desktop, ma i tassi di conversione mobile continuano a oscillare al di sotto delle controparti desktop . Il rapporto sulle statistiche sull'e-commerce 2020 di SaleCycle rivela, ad esempio, che mentre le vendite da dispositivi mobili continuano a crescere, la maggior parte degli acquirenti preferisce ancora la conversione su desktop.
Il tasso di conversione mobile inferiore è dovuto in parte all'ambivalenza e alla scarsa fiducia degli utenti mobili. Tuttavia, c'è un motivo più semplice e più rilevante: la conversione su dispositivo mobile è un compito difficile .
SaleCycle osserva, ad esempio, che aggiungere al carrello le tariffe per i dispositivi mobili è quasi uguale a quella dei siti desktop . Ciò significa che gli utenti mobili sono a proprio agio con gli acquisti sui siti mobili, ma esitano quando si tratta di completare le loro transazioni.
Pertanto, riducendo consapevolmente lo sforzo richiesto per utilizzare il tuo sito mobile, puoi migliorare l'esperienza mobile e incoraggiare i visitatori a convertirsi. Puoi utilizzare le funzionalità integrate della maggior parte dei telefoni cellulari per fornire ai tuoi utenti scorciatoie che aumentano la facilità d'uso.
Ecco alcuni esempi:
- Clicca per chiamare . Ciò consente ai tuoi utenti mobili di toccare il numero di telefono o l'icona del telefono per chiamarti invece di dover utilizzare il tastierino numerico per digitare il tuo numero di telefono.
- Accesso social o di terze parti . Consentire ai tuoi visitatori mobili di utilizzare un account Facebook o Google per registrarsi e accedere al tuo sito mobile consente loro di risparmiare lo sforzo aggiuntivo di digitare il proprio indirizzo e-mail e password. Inoltre, evita loro di dover ricordare un altro nome utente e password quando tornano sul tuo sito in seguito.

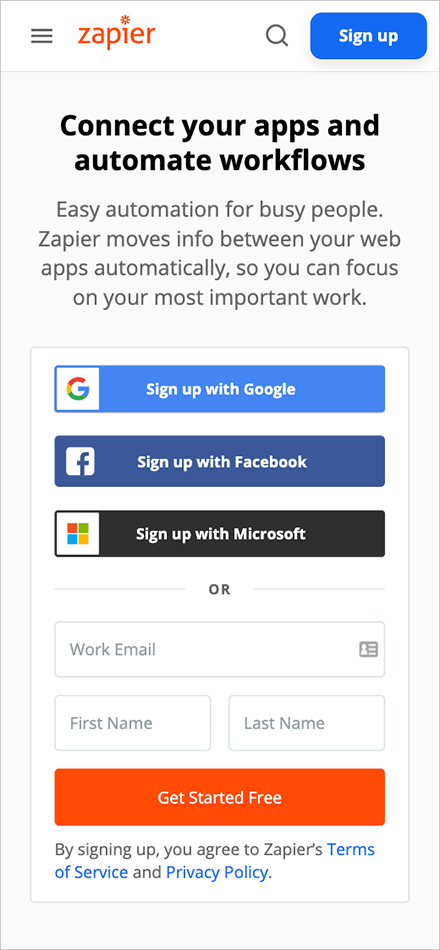
Zapier ha abilitato l'accesso di terze parti nel modulo di registrazione. Ciò consente ai visitatori online di creare un account utilizzando il loro account Google, Facebook o Microsoft esistente.
- Scansione della carta di credito . L'immissione di dati è una delle maggiori fonti di attrito per i checkout mobili. L'utilizzo di funzionalità mobili come la fotocamera integrata per acquisire e inserire automaticamente i dati della carta di credito nel modulo di pagamento elimina il fastidio di dover digitare numeri lunghi.
5. Testa il tuo sito per l'esperienza mobile
Anche se disponi di un dispositivo mobile chiave su cui testare il tuo sito, è probabile che le lacune nell'esperienza utente cadano nel vuoto.
Puoi utilizzare la modalità dispositivo DevTools di Chrome per simulare l'aspetto della tua pagina web su diversi dispositivi mobili:

Quindi, puoi controllare 3-5 dispositivi mobili effettivi dopo aver avviato funzionalità o set di pagine. Assicurati di accedere a più tipi di funzionalità, incluso il tuo lettore video.
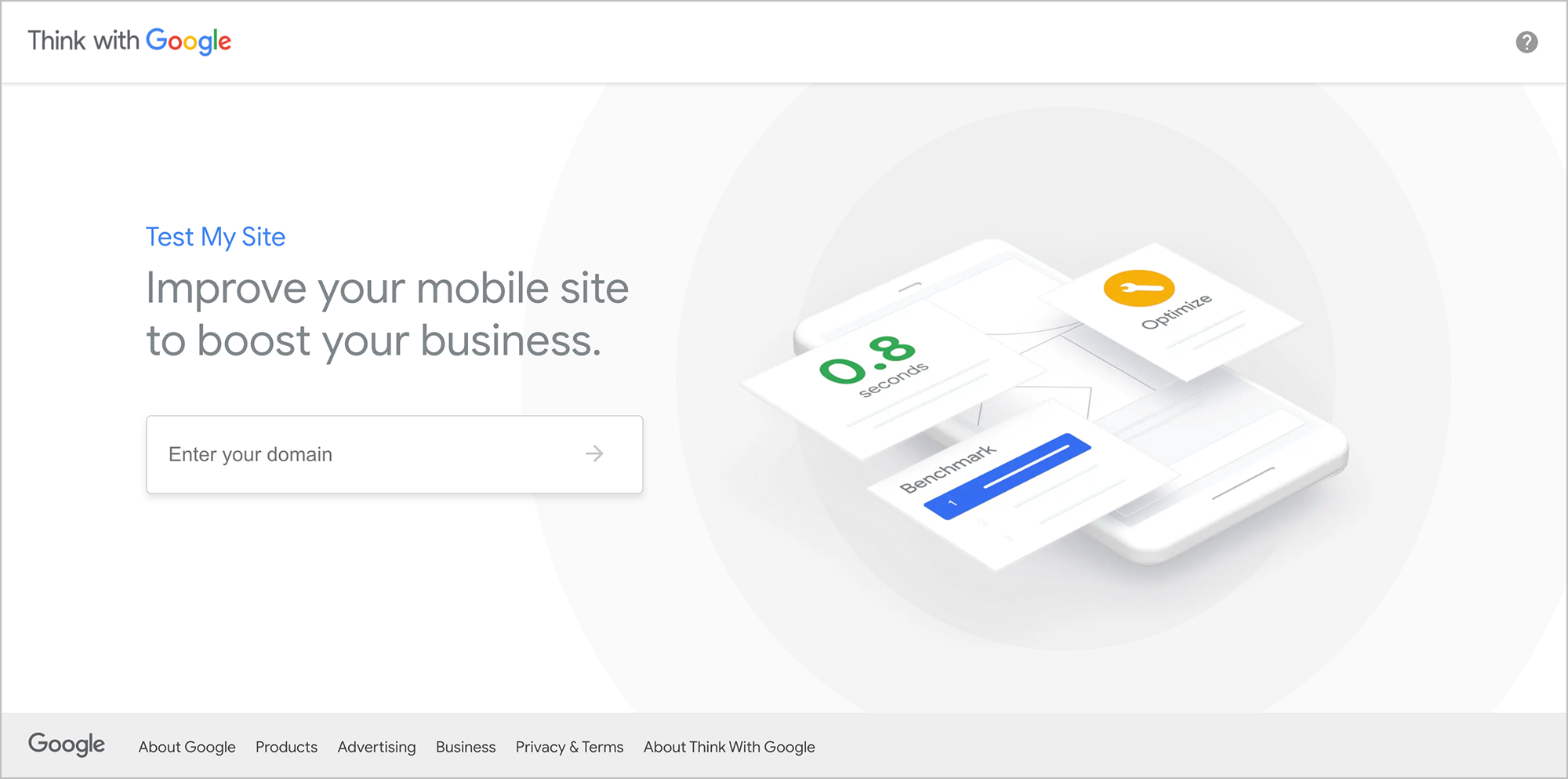
Puoi anche controllare la tua esperienza mobile utilizzando Test My Site di Google. Devi solo inserire l'URL del tuo sito web e Google genererà un rapporto completo con consigli sui miglioramenti per il tuo sito web mobile.

Segui le best practice di Mobile UX per aumentare le conversioni
Ottenere l'esperienza mobile giusta è difficile, ma alla fine gratificante.
Quelli che …
- migliorare la navigazione mobile,
- design per tempi di caricamento della pagina ridotti,
- migliorare l'esperienza dell'utente per i visitatori di ritorno,
- sfruttare le scorciatoie sui dispositivi mobili e
- utilizzare più strumenti per testare i propri siti
... avere un vantaggio significativo sulla concorrenza in un'epoca in cui i dispositivi mobili sono più importanti che mai.
Questo post è stato originariamente pubblicato a marzo 2016 ed è stato aggiornato per riflettere lo stato dei comportamenti online, dell'esperienza e della tecnologia mobile nel 2021.
Iscriviti all'e-mail settimanale di SiteTunersFai crescere la tua attività in modo esponenziale con una comprovata esperienza nell'ottimizzazione del tasso di conversione. Ottieni strategie, tecniche e offerte settimanali |
