3 domande a cui la tua pagina deve rispondere per consentire ai visitatori di convertirsi
Pubblicato: 2016-02-26
[Nota dell'editore: questo post è stato originariamente pubblicato a febbraio 2016 ed è stato aggiornato per includere suggerimenti più attuabili.]
Le persone visitano le pagine web perché hanno qualche tipo di problema da risolvere.
E per valutare se una pagina su cui atterrano soddisferà le loro esigenze, esaminano istantaneamente questo elenco di controllo:
- Sono nel posto giusto? (Questo corrisponde al mio intento?)
- Mi sento bene con questo sito? (Questo sito è affidabile?)
- Cosa dovrei fare qui? (Cosa clicco per andare avanti?)
I visitatori devono sentirsi a proprio agio con le risposte a queste domande prima di spostarsi ulteriormente lungo il percorso di conversione.
1. Sono nel posto giusto?
I visitatori provengono da qualche parte: un risultato di ricerca organico, un annuncio PPC, qualche altro sito Web o un clic su un post sui social media. Ciò significa che le aspettative vengono stabilite su ciò di cui tratta la tua pagina prima che arrivino lì.
Il problema è che spesso c'è una disconnessione tra ciò che le persone si aspettano di ricevere rispetto a ciò che effettivamente ottengono sulla pagina.
Ciò accade quando l'intento del visitatore, che esprimono facendo clic su un risultato di un motore di ricerca o su un post di social media, non trova corrispondenza.
Il visitatore sentirà di essere nel posto sbagliato e se ne andrà.
E questo è un male per tutti: è persino dannoso per le tue classifiche di ricerca .
Diciamo che il visitatore sta cercando sistemazioni in hotel economici a Berlino. Quando fanno clic sulla pagina dei risultati di ricerca (SERP), viene mostrato loro un elenco di tutti gli hotel in Europa, invece degli hotel economici a Berlino. Stanno per premere il pulsante Indietro: stanno "rimanendo con il pogo " alla pagina di ricerca.
Google ti penalizzerà per questo.
Abbina il messaggio a monte con il messaggio di pagina
Per assicurarti che i visitatori rimangano in giro, i messaggi sull'annuncio che hai utilizzato o il titolo della pagina del browser che il visitatore ha visto su una SERP devono corrispondere al contenuto della tua pagina .
Se sei un sito di bellezza, ad esempio, e il cliente fa clic su un annuncio per un affare che stai facendo su detergenti per il viso, portalo a una pagina di destinazione dedicata per quell'affare. Non la tua home page.
La corrispondenza dei messaggi non implica solo la corrispondenza della verbosità, ma anche gli elementi visivi che utilizzi.
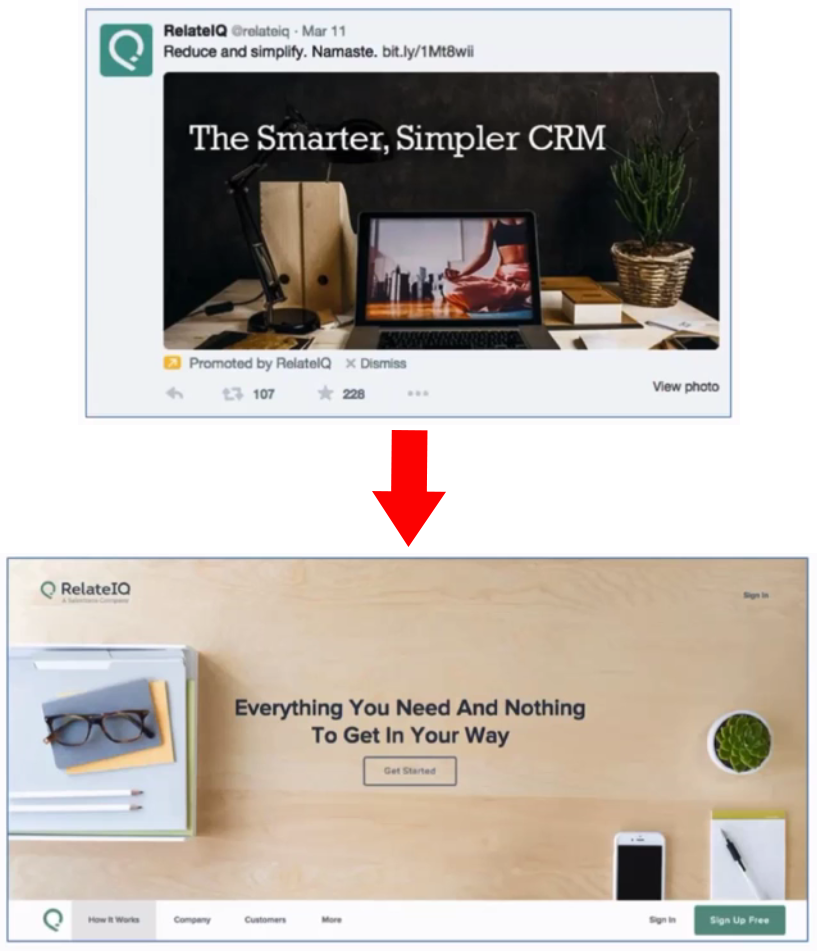
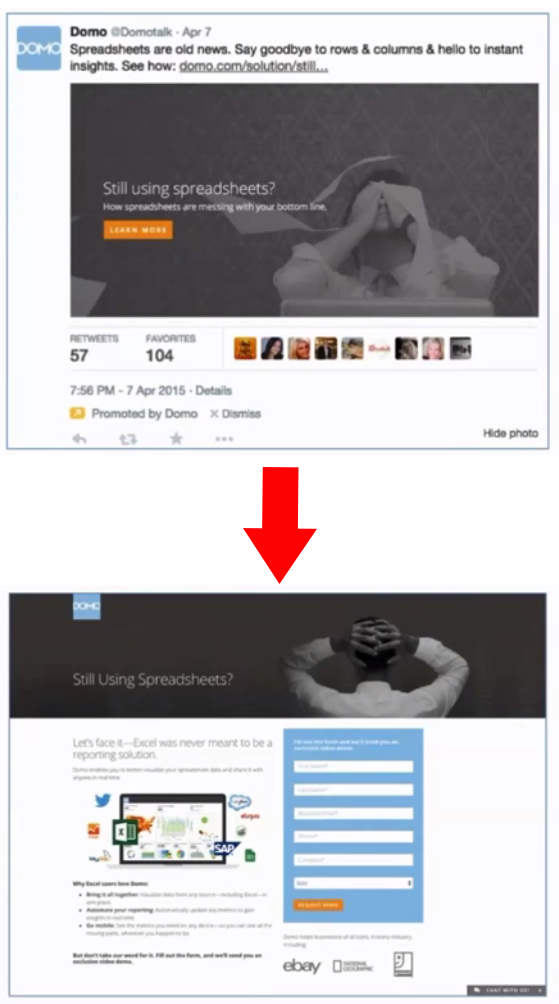
In un webinar, Barry Feldman di Feldman Creative ha fornito esempi di una pagina che non corrisponde alla messaggistica a monte rispetto a una che lo fa:

Non corrispondenti. L'annuncio di RelateIQ e la pagina di destinazione non si allineano visivamente e verbalmente. L'annuncio ha una foto disordinata scura, mentre la pagina ha l'immagine di un desktop pulito con finitura in legno marrone chiaro. L'annuncio parla di un CRM, ma non è menzionato nel titolo della pagina. L'unico indicatore che questa pagina è collegata all'annuncio è il logo in alto a sinistra.

Abbinato. L'annuncio e la pagina di destinazione di Domo stabiliscono una chiara connessione. Le immagini che usano hanno lo stesso sapore e mantengono lo stesso titolo.
Metti il logo e lo slogan nella posizione standard
Un altro modo per far sentire immediatamente i visitatori nel posto giusto è inserire il tuo logo nell'angolo in alto a sinistra del sito web. È qui che i visitatori web cercano di orientarsi su dove si trovano online.
Sotto il tuo logo, aggiungi da 6 a 10 parole che descrivono in modo succinto ciò che fai e perché le persone dovrebbero fidarsi di te. L'inserimento della descrizione nell'intestazione globale garantisce che il visitatore la veda indipendentemente dalla pagina in cui atterra. Se sei un'azienda locale, puoi avere qualcosa come "Servire la Greater Atlanta Dentistry per 20 anni" o "Oltre 1.000 clienti dentali soddisfatti".
Comunica chi sei above the fold
Sulla tua home page, invece di giganteschi colpi di eroe e banner rotanti above the fold, metti un banner statico . Usa il prezioso immobile per parlare un po' più in dettaglio di chi sei e qual è la tua proposta di vendita unica. Il messaggio dovrebbe rispondere "Cosa c'è per me?" dal punto di vista del cliente.

2. Come mi sento bene con questo sito?
La tua pagina deve essere in grado di creare fiducia all'istante .
E mentre un design professionale e ben eseguito aiuta sicuramente in quest'area, hai bisogno di altri segnali di fiducia sul sito.
Avere quella breve descrizione sotto il logo che dice da quanto tempo sei in attività e che hai avuto un numero significativo di clienti soddisfatti stabilisce la tua credibilità.
Ecco altri elementi di fiducia che devi evidenziare:
Numero di telefono
Un numero di telefono è il tuo più grande elemento di fiducia. Dice "Sono un vero affare con qualcuno che risponda alle tue chiamate e non una compagnia di volo notturno".
Inserisci il tuo numero di telefono insieme all'orario di apertura nell'angolo in alto a destra dove gli utenti si aspettano che sia.
Sul cellulare non è necessario mostrare il numero di telefono. Invece, hai un'icona click-to-call che, quando viene toccata, carica il numero nell'app di composizione nativa del telefono cellulare.
Simboli di sicurezza
Mostra ai clienti che prendi misure per proteggere le loro informazioni. Disporre di politiche sulla privacy e marchi di affidabilità per la sicurezza del computer di noti fornitori (ad es. Norton Shopping Guarantee).
Loghi dei clienti e dei media
Prendi in prestito l'autorità mostrando ai grandi clienti con cui hai fatto affari e alle società di media in cui sei stato presentato.
Testimonianze e recensioni di prodotti
Ciò che le altre persone hanno da dire su un prodotto o servizio ha molto potere di influenza sulla decisione che i clienti alla fine prendono. Quindi rendi visibili sulla pagina testimonianze e recensioni degli utenti.

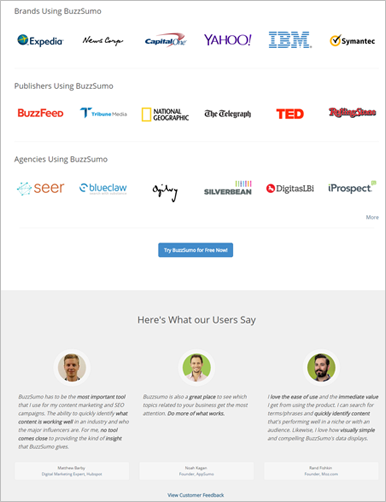
Buzzsumo mostra i loghi e le testimonianze dei clienti principali sulla loro home page. Fai attenzione a non affogare il tuo invito all'azione rendendo i loghi troppo prominenti, però. Potresti volerli avere in scala di grigi .
Scopri di più su come convincere i visitatori ad agire utilizzando le recensioni degli utenti.Leggi "8 Best practice per le recensioni dei clienti per ottimizzare i tassi di conversione" |
3. Cosa dovrei fare qui?
Quando i visitatori arrivano alla tua pagina, dovrebbero essere in grado di dire subito dove devono fare clic per avvicinarsi al loro obiettivo. Altrimenti, se ne andranno e andranno da qualche altra parte che richiede meno sforzo.
L'incapacità di un visitatore di identificare cosa dovrebbe fare dopo potrebbe essere perché...
Il tuo invito all'azione è oscurato da altri elementi visivi
L' invito all'azione (CTA) dovrebbe essere l'elemento grafico più evidente sulla pagina.
Le azioni di conversione di supporto non dovrebbero ricevere la stessa enfasi visiva della CTA principale: prendi in considerazione la retrocessione in link testuali.
Se un elemento non supporta direttamente il tuo obiettivo di conversione, eliminalo.
La tua pagina non ha elementi di navigazione chiari
D'altra parte, abbiamo visto le pagine esagerare con il decluttering e finire per rimuovere gli elementi di navigazione primari.
Non sacrificare la navigazione per il gusto di sembrare spigoloso. Ricorda che la tua pagina esiste principalmente per aiutare gli utenti a trovare ciò di cui hanno bisogno.

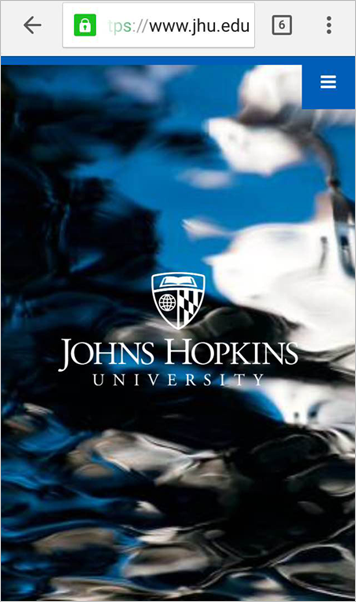
Questa è la prima schermata della home page della Johns Hopkins University su dispositivo mobile. Gli utenti mobili meno esperti potrebbero avere difficoltà a capire che devono scorrere verso il basso per vedere gli elementi di navigazione .
Tieni presente che non si tratta di te né di rendere il sito carino. Il design del sito Web dovrebbe essere basato su chi sta visitando il tuo sito Web e su ciò che stanno cercando.
Se sei un sito di e-commerce, utilizza categorie di prodotti di alto livello come punti di ingresso, invece di dare enfasi visiva ai tuoi bestseller. Non sai cosa sta cercando il cliente, quindi lascia che scelga una categoria e segua la strada giusta.
In sintesi
Se le persone vogliono convertire, la tua pagina deve convincere immediatamente i visitatori che corrisponde alle loro intenzioni, che è un sito legittimo e che è facile trovare ciò di cui hanno bisogno.
Assicurati di portare le persone alla pagina corretta che corrisponde al messaggio a monte, la pagina sembra professionale, i segni di fiducia vengono visualizzati e gli elementi di CTA e di navigazione principali sono ovvi.