Oltre 15 esempi di progettazione di siti Web reattivi: dai un'occhiata e scoprili ora!
Pubblicato: 2020-10-27Gli esempi di progettazione di siti Web reattivi riguardano pagine Web che stanno bene su tutti i dispositivi! Un web design reattivo si adatterà automaticamente alle diverse dimensioni dello schermo e viewport. È molto importante perché il design reattivo influisce in gran parte sulla quantità di traffico sul tuo sito web. Diamo un'occhiata ai bellissimi layout di siti Web reattivi di seguito per trovare ispirazione nei tuoi progetti di design Web reattivi.
Ultimo aggiornamento: abbiamo appena rilasciato la versione 2.0 di Claue Multipurpose Magento 2 Theme, con una serie di miglioramenti delle prestazioni e funzionalità esclusive. Dai un'occhiata a questo tema ora: Claue Magento Theme 2. 0

Visualizza la demo
Inoltre, abbiamo integrato il pacchetto gratuitamente con One step Checkout Extension M2 , l'estensione consente ai clienti di effettuare il checkout in un solo passaggio! Scopri le nuove funzionalità:
- Essendo basato sul tema Luma.
- Gratuito con Smart One Step Checkout (risparmia più di $ 200)
- Soddisfa tutti gli standard del tema Magento
- Miglioramento significativo delle prestazioni
- Compatibile con la maggior parte delle estensioni di terze parti.
- Pienamente compatibile con Magento 2.4.x
Questa seconda versione avanzata si differenzia completamente dalla precedente. Pertanto, se stai utilizzando Claue versione 1 e desideri eseguire l'aggiornamento a Claue versione 2, puoi ricostruire un nuovo sito Web solo no anziché aggiornare dalla vecchia versione. Ora, torniamo all'argomento principale.
Caratteristiche principali di un web design responsivo
Griglie fluide, immagini flessibili e media query sono i tre ingredienti tecnici per il responsive web design. Per essere considerato "reattivo", un sito web ha bisogno
- Il sito web deve essere costruito con una base a griglia flessibile.
- Le immagini incorporate nel design devono essere esse stesse flessibili.
- È necessario abilitare visualizzazioni diverse in contesti diversi tramite query multimediali.
Esaminiamo più in profondità tre funzionalità per scoprire come incorporano per offrire agli utenti un web design completamente reattivo ed efficace.
1. Query sui media
Le query sui media sono considerate la caratteristica più sorprendente (e più minacciosa per i web designer che non hanno familiarità con esse) di un web design reattivo.
Le media query consentono quindi ai progettisti di utilizzare i controlli delle condizioni per modificare i progetti Web in base alle proprietà del dispositivo dell'utente. Consente agli sviluppatori di creare più layout utilizzando gli stessi documenti HTML servendo selettivamente fogli di stile in base alle funzionalità dell'agente utente. Altri parametri sono l'orientamento (orizzontale o verticale), la risoluzione dello schermo, il colore e così via.
2. Griglie flessibili
Quando le griglie fluide vengono create utilizzando CSS, le colonne si riorganizzano automaticamente per adattarsi alle dimensioni dello schermo o della finestra del browser. Ciò consente agli sviluppatori di mantenere un aspetto coerente su più dispositivi. Inoltre, ti aiuta a risparmiare tempo e denaro consentendo ai designer di aggiornare una versione del sito rispetto a molte.
3. Grafica flessibile
Le immagini che si muovono e si ridimensionano con le nostre griglie fluide sono un'altra funzione essenziale di un web design reattivo. Le immagini fluide spesso creano un po' di mal di testa ai designer. Il caricamento di immagini enormi e di grandi dimensioni che riduciamo utilizzando gli attributi HTML di width e height quando abbiamo bisogno di più spazio per il contenuto di testo su dispositivi di navigazione più piccoli non è una buona pratica per tempi di caricamento delle pagine Web più rapidi.
Oltre 15 esempi di progettazione di siti Web reattivi
1. Shopify

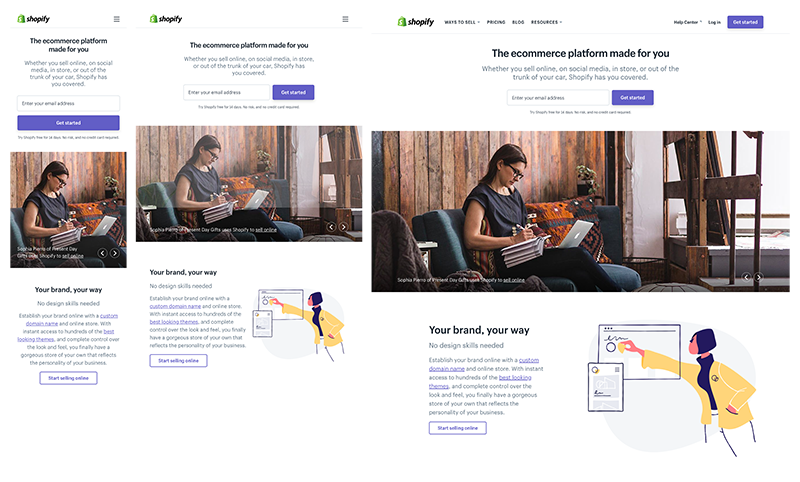
Il design del sito Web di Shopify è coerente su tutti i dispositivi. Solo il pulsante di invito all'azione e le illustrazioni sono cambiati tra desktop e dispositivi mobili. Nonostante questo sito Web utilizzi i caroselli di immagini per mostrare i propri visitatori, sono riusciti a mantenere la velocità di caricamento della pagina inferiore a cinque secondi, il che è piuttosto notevole
2. Scatola di scintille

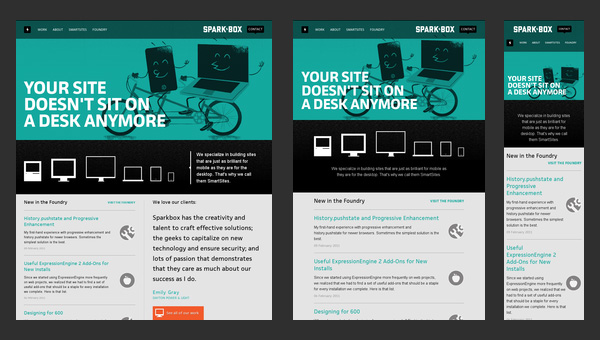
Sparkbox mostra la struttura di base di un sito web aziendale. Il layout è piuttosto semplice; si basa su un insieme di strisce orizzontali standard, solitamente utilizzato, che mostrano i dati in modo non intrusivo. La struttura è davvero facile da adattare a schermi di varie dimensioni
3. CABLATO

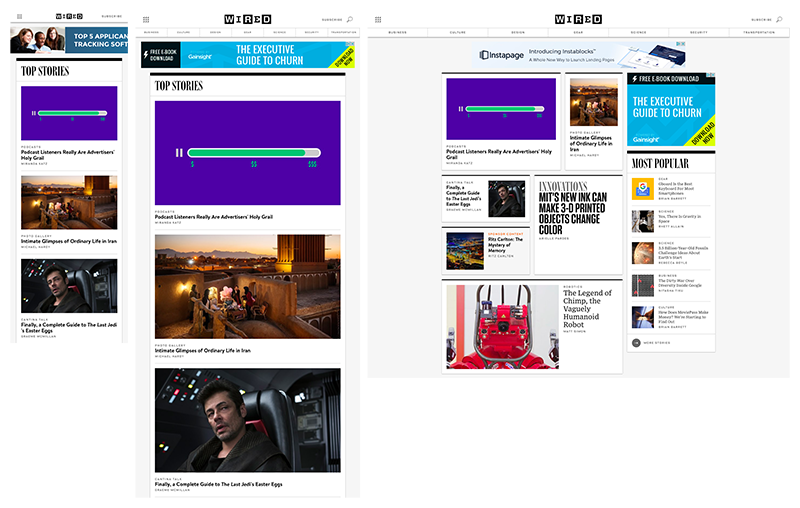
WIRED viene fornito con un layout dinamico con diverse colonne e una barra laterale sui dispositivi desktop, che si converte in un'unica colonna sui dispositivi palmari. Inoltre, le immagini flessibili sono punti salienti. Il ritaglio delle immagini delle loro caratteristiche cambia tra le piattaforme.
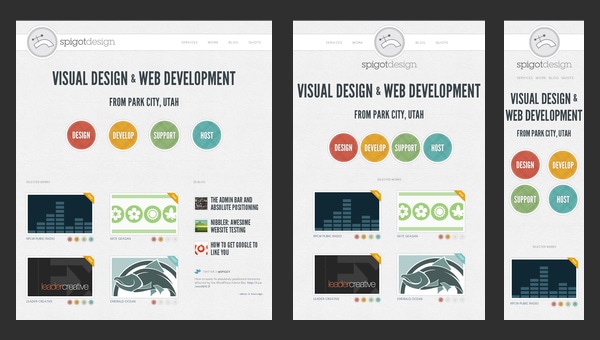
4. Design a spina

Questo design del sito Web reattivo offre a un pubblico online un design elegante condito con alcuni effetti sorprendenti e pieno di spazi bianchi che riflettono bene i dati indipendentemente dalle dimensioni dello schermo.

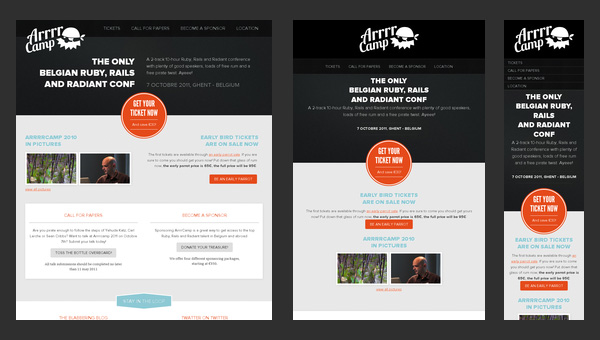
5. Conferenza Arrrrcamp

Questo design del sito Web reattivo si concentra maggiormente sul testo piuttosto che sui contenuti multimediali. Pertanto, gran parte del design si basa su uno sfondo bianco monotono che sottolinea accuratamente il testo e alcuni pulsanti "fantasma" alla moda.
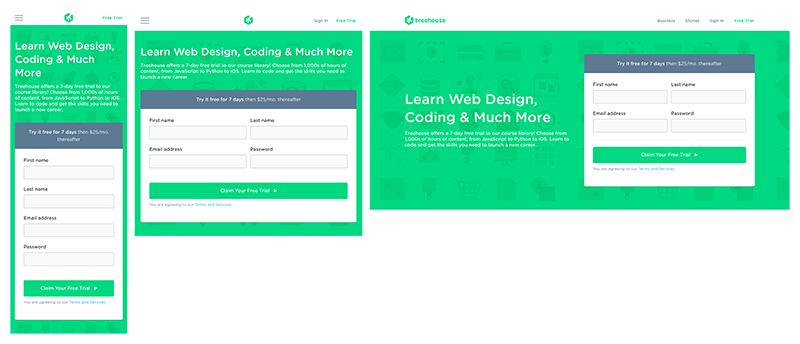
6. Casa sull'albero

Treehouse offre un'esperienza fluida su tutte le piattaforme. Il loro menu cambia progressivamente più piccolo su tutti i dispositivi: i computer desktop e laptop dispongono di un menu a quattro voci, i tablet funzionano con un menu a due voci e l'icona dell'hamburger e i telefoni cellulari sono dotati di un menu e un'icona di una voce.
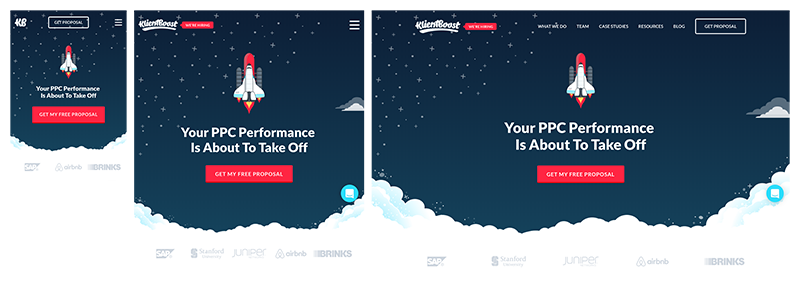
7. Klientboost

Questo sito Web si carica incredibilmente velocemente in quattro secondi utilizzando connessioni 3G. Ancora più importante, l'aspetto del sito Web di Klientboost rimane coerente su tutti i dispositivi, ma sono riusciti ad adattare la propria esperienza utente a ciascun dispositivo.
8. L'Ora della Terra

Questo è un altro fantastico esempio di esempi di progettazione di siti Web reattivi. Earth Hour è un sito davvero avanzato e complesso che include molti contenuti multimediali tra cui video e foto accattivanti. Inoltre, è anche un'infografica online che utilizza una bella grafica e transizioni perfette per attirare l'attenzione
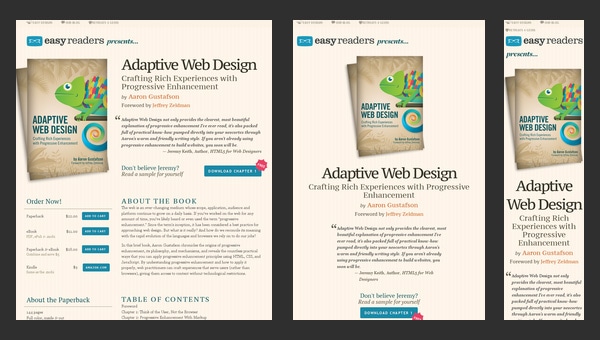
9. Progettazione Web adattiva

Il sito web è incentrato su questioni adattive. Per essere più precisi, questo è un design promozionale che pubblicizza un libro che risponderà a tutte le tue domande.
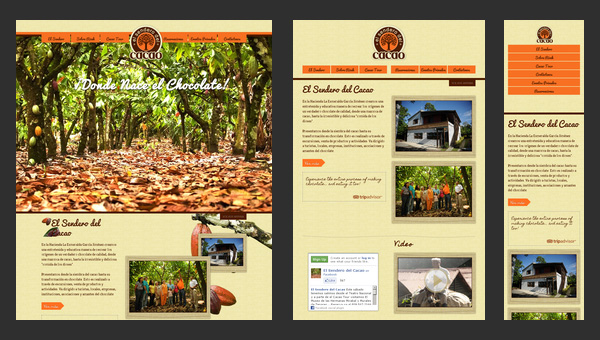
10. El Sendero del Cacao

El Sendero del Cacao è un altro straordinario esempio di web design mobile responsive. Viene fornito con un'atmosfera calma e calda e caratteristiche integrali come
- layout reattivo;
- compatibilità tra browser;
- navigazione facile;
- supporto multilingue.
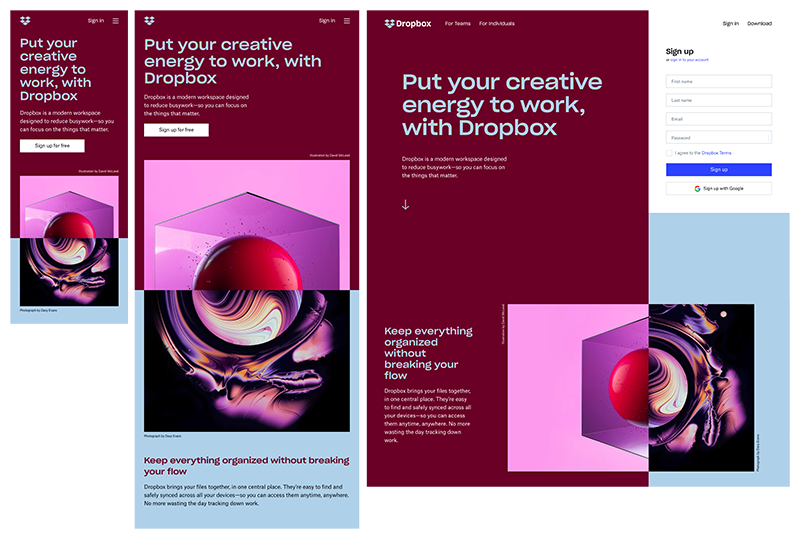
11. Casella personale

Dropbox offre una griglia fluida e immagini flessibili. Non solo il colore del carattere cambia per adattare il colore di sfondo quando si passa dal desktop ai dispositivi portatili, ma anche l'immagine cambia orientamento.
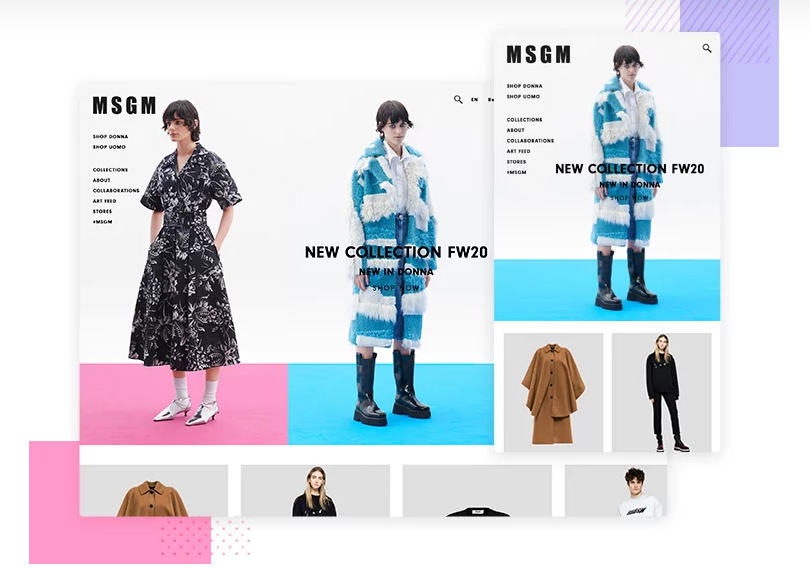
12. MGSM

Il design di MGSM fa un uso perfetto della foto dell'eroe di sfondo, qualcosa che generalmente fa o rompe. È ad alta definizione, audace e rumoroso, come la moda che sta cercando di trasmettere e funzionare senza intoppi quando ridimensionato a una risoluzione più piccola.
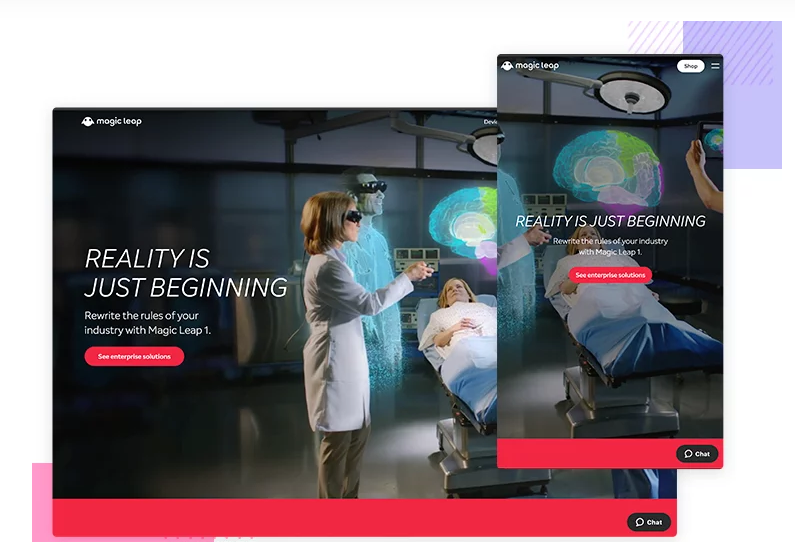
13. Salto magico uno

Magic Leap One è uno dei grandi esempi di progettazione di siti Web reattivi. Il visitatore riceve una visualizzazione grafica ricca e dettagliata durante lo scorrimento su e giù del sito Web, con una tecnica di progettazione simile allo scorrimento in parallasse ma con una dimensione in più.
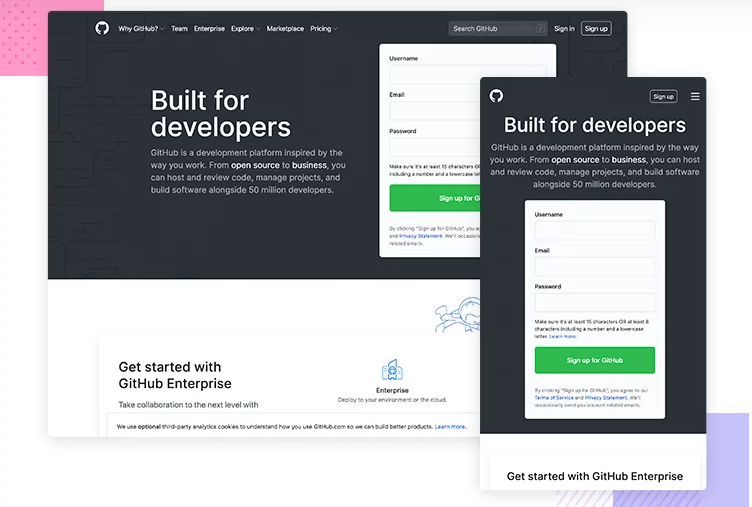
14. GitHub

GitHub dimostra cosa è importante mostrare ai visitatori quando si tratta di obiettivi di business e di conversione. Ad esempio, quando visualizzi le loro versioni desktop e tablet, tra le prime cose che noti c'è una descrizione di ciò che offre GitHub. Inoltre, l'invito all'azione di registrazione sulla barra dei menu offre anche ai visitatori la possibilità di completare l'azione se sono leggermente più distratti dal contenuto e dagli elementi extra su risoluzioni più grandi.
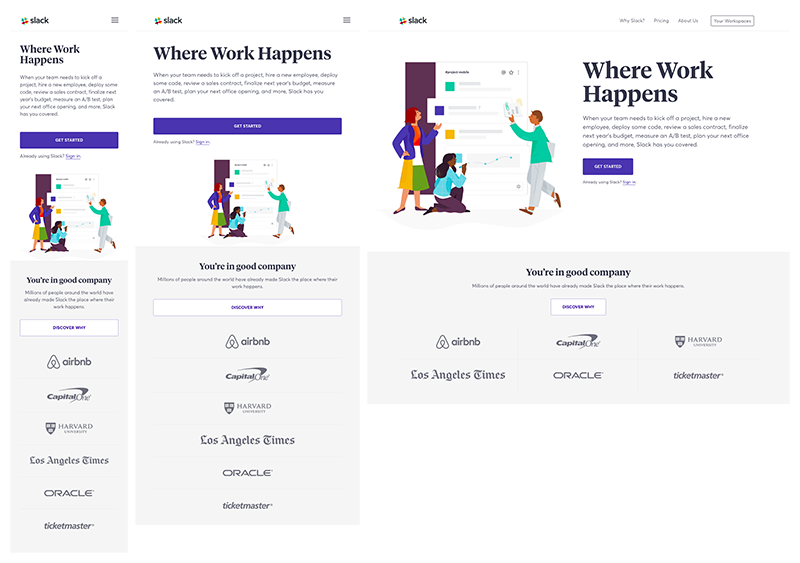
15. Lasco

Il design di Slack si adatta facilmente a finestre di tutte le dimensioni e forme. Ad esempio, mentre i loghi dei clienti sono presentati in un layout a tre colonne su computer desktop e laptop, sono mostrati in un layout a colonna singola sui dispositivi palmari. Il sito Web di Slack è anche progettato per essere facile da usare con pulsanti di invito all'azione che coprono l'intera colonna su tablet e telefoni cellulari.
Porta il tuo web design al livello successivo

Porta il tuo negozio al livello successivo con la nostra raccolta dei migliori temi Magento reattivi. Se stai cercando assistenza professionale quando si tratta di creare il tuo sito Web reattivo, Arrowhitech può aiutarti. Offriamo servizi di progettazione e sviluppo web responsive. Contattaci online per parlare con uno stratega del tuo sito!
