Perché dovresti pensare alla UX quando progetti il tuo sito di affiliazione
Pubblicato: 2021-11-10In qualità di editore o affiliato di marketing, il tuo sito Web è parte integrante del luogo in cui generi i tuoi soldi. Ed è per questo che dovresti pensare con il design al di là della semplice funzionalità. Svolge un ruolo importante, soprattutto laddove ha il potere di influenzare le conversioni o gli acquisti sul tuo sito. Pertanto, è necessario creare una buona esperienza utente sul sito. Ed è qui che entra in gioco UX (User Experience).
Contenuto
Cos'è il design UX?
Perché è essenziale per il tuo sito web?
Che cos'è l'interfaccia utente (UI)?
11Suggerimenti pratici per la progettazione dell'esperienza utente per affiliati ed editori.
- Gerarchia delle informazioni
- Evita le pagine di destinazione senza uscita
- Sarto per chi ha poco tempo
- Rendi gli elementi cliccabili meno cliccabili.
- Una navigazione appiccicosa aiuterà?
- Rimuovi i caroselli se li hai.
- Implementare percorsi breadcrumb
- La velocità della pagina è così importante
- Fai risaltare le informazioni importanti
- Crea CTA accattivanti.
- Non sovraccaricare il tuo sito web con immagini e grafica.
Riepilogo
Cos'è il design UX?
È un design dell'esperienza utente che coinvolge molte teorie dal design dell'interazione, dal design visivo e dall'usabilità, tuttavia l'obiettivo è migliorare la soddisfazione dell'utente attraverso il processo di progettazione di prodotti digitali che siano fluidi e piacevoli con cui interagire. È un approccio al design che tiene conto di come il prodotto digitale interagisce con l'utente, non solo della funzione e della bellezza, ma anche di come ispira emozioni positive.
Secondo Tomer Sharon, Managing Director, Head of User Research and Metrics di Goldman Sachs; "UX design è l'arte e la scienza di generare emozioni positive tra le persone che interagiscono con prodotti o servizi."
Perché è essenziale per il tuo sito web?
Soprattutto nel 2021, il cliente è il re e la forza trainante degli sviluppi del business. Nell'ambiente competitivo odierno, è generalmente accettato che un design dell'esperienza utente efficace sia in linea con conversioni migliori.
Per riassumere, UX è importante per aumentare le tue vendite.
- Quando ci sono così tanti concorrenti, gli utenti spesso ne scelgono uno con una buona UX. E in confronto, può aumentare i tassi di conversione fino al 400%. Pertanto, migliorando la loro esperienza, aumenti le tue possibilità di generare più vendite.
- Per aumentare la tua visibilità nei risultati di ricerca, è importante disporre di una UX ben progettata. Quando gli algoritmi di Google rilevano comportamenti sul tuo sito Web come una buona frequenza di rimbalzo, viscosità generale, condivisibilità, è probabile che aumenti il posizionamento del tuo sito Web, attirando quindi più visitatori sul tuo sito. È una vittoria, una situazione vincente.
- Anche l'accessibilità è fondamentale. Si tratta di garantire che anche gli utenti di tutte le abilità e/o abilità diverse come la parola, l'udito, le disabilità visive siano soddisfatte e siano ancora utilizzabili indipendentemente dalle loro capacità o situazione. Ciò contribuirà a migliorare l'affetto per il tuo sito e ad aumentare la fedeltà.
- L'adozione di un design UX efficace ti aiuterà a risparmiare tempo e denaro, soprattutto quando ti sottoponi a test utente per ottimizzare la pagina per gli utenti finali. Passando attraverso prototipi e test, eviti modifiche correttive in futuro.
- Una migliore navigabilità significa maggiori entrate. Solo per ribadire, non si tratta solo dell'estetica o della grafica piacevole. Garantisce che lo scheletro del sito Web sia costruito in modo tale da rendere l'esperienza dell'utente organica o naturale, inoltre i diversi elementi o funzionalità posizionati lo facilitano.
Il nostro consiglio: spesso esperti di marketing, editori e affiliati alle prime armi progettano il loro sito Web in base a ciò che è funzionale. Questo è l'approccio sbagliato, dovrebbe essere basato sul tuo pubblico di destinazione e non sulle tue ipotesi. Pertanto, meglio progetti per loro, più saranno disposti ad acquistare sul tuo sito. Questo è il motivo per cui i test utente ti aiuteranno enormemente. Questo è il motivo per cui è importante pensare all'attrattiva più ampia possibile per il tuo pubblico di destinazione, durante la progettazione dell'interfaccia utente.
Che cos'è l'interfaccia utente (UI)?
L'interfaccia utente (UI) può essere meglio descritta come un complemento all'esperienza utente (il conglomerato di attività che alla fine cerca di ottimizzare l'esperienza). L'interfaccia utente è l'estetica, l'aspetto grafico e l'interattività del sito Web o dell'app. Sta cercando di rendere il prodotto organicamente intuitivo e può pensare a qualsiasi cosa, dai pulsanti, alla tavolozza dei colori, alla tipografia, agli effetti sonori e così via. Si tratta di essere reattivi, coerenti e piacevoli. L'elemento principale è capire la correlazione tra psicologia e come il colore, le forme e la tipografia possono influenzarla. Questo è fantastico e gratificante quando si concentra sulla risoluzione dei problemi, sulla rimozione dell'attrito, sulla comprensione delle motivazioni e sulla rimozione dei punti deboli e spesso viene fatto in combinazione con l'UX.
Spesso le persone mescolano UX e UI, anche se alcune cose si sovrappongono come essere consapevoli delle esigenze degli utenti, utilizzare i principi del design thinking per aiutare a progettare prodotti digitali, la differenza principale è che l'UX si concentra su wireframe, la navigabilità, la ricerca e la guida dell'utente e l'interfaccia utente è di più sull'animazione, l'interattività, lo sviluppo grafico, i colori e le forme.
11 Suggerimenti per la progettazione UX praticabili per affiliati ed editori.
Allora come inizi? Come fai a rendere il tuo sito migliore di quello che è ora e più utile e piacevole per i tuoi utenti? Mentre sottolineiamo, concentrati sui tuoi metodi di test per scoprire i lavori per il tuo pubblico di destinazione, ecco alcuni passaggi attuabili che puoi implementare per iniziare le tue attività di test.
1. Gerarchia delle informazioni
Metti i messaggi più importanti in alto e, man mano che scendi, ciascuno dei messaggi dovrebbe allinearsi con il modo in cui pensano gli utenti. In modo che gli utenti possano compiere il passo successivo dell'azione senza pensare. Ciò aumenta la viscosità della pagina. È anche importante pensare a organizzare il contenuto in modo tale che segua i movimenti oculari naturali. Ci sono molti principi della gerarchia e dobbiamo pensare prima visivamente, poiché l'occhio umano percepisce le informazioni visivamente e quindi dobbiamo capire le tendenze naturali dei nostri occhi. Assicurati di utilizzare colori contrastanti per attirare l'attenzione più di altre informazioni meno importanti.



2. Evita le pagine di destinazione senza uscita
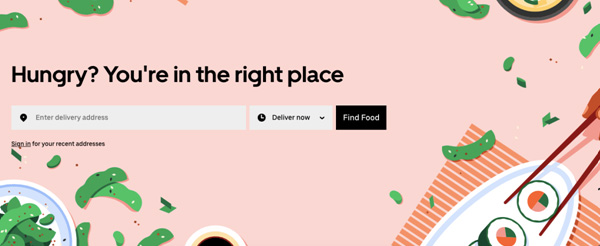
Ogni singola pagina ha un obiettivo e dovrebbe naturalmente portare o spingere gli utenti a fare un altro passo nel loro viaggio verso la conversione o qualsiasi altro obiettivo che fa parte del tuo obiettivo. Devi assicurarti di inserire le Call To Action (CTA) in modo naturale nel posto giusto o i link ad altre parti di siti pertinenti. A seconda di ciò che è in definitiva rilevante per l'utente a questo punto del viaggio, dovresti adattarlo al suo comportamento naturale ma anche ispirare le azioni con il design.

3. Sarto per chi ha poco tempo
La maggior parte dei profitti proviene dai visitatori di ritorno, dai clienti o anche da coloro che sanno semplicemente cosa vogliono e hanno già svolto le loro ricerche. È necessario facilitare l'esperienza utente in modo che possano effettuare facilmente acquisti senza dover navigare tra una serie di contenuti o pagine per aiutarli a prendere questa decisione. È probabile che li infastidisca e potrebbe potenzialmente perderli. Pertanto, dai questa opzione a coloro che desiderano acquistare per semplificare il processo, sia attraverso colori e pulsanti audaci che riducendo i passaggi nell'acquisto.



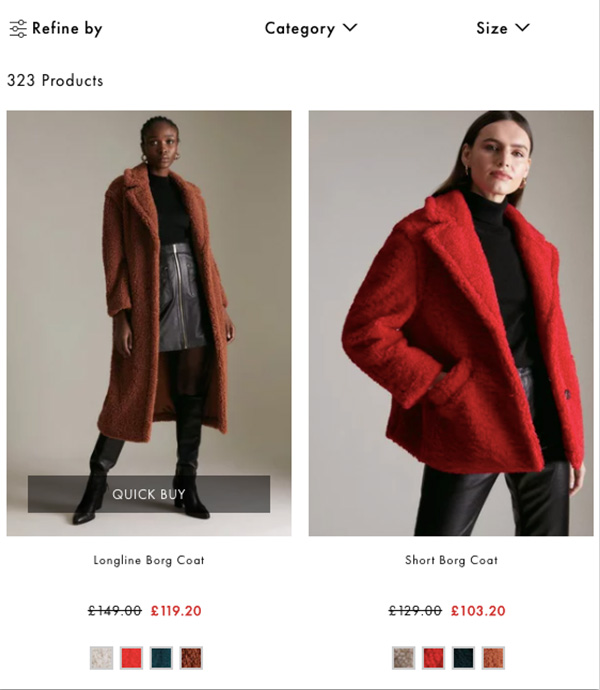
4. Rendi gli elementi cliccabili meno cliccabili.
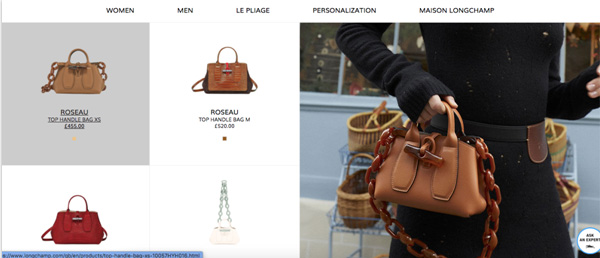
Ciò che intendiamo con questo è fare in modo che qualsiasi cosa cliccabile richieda meno clic e sia più facile per gli utenti fare il passo successivo senza fare il passo successivo. Potrebbe essere che qualcuno passi il mouse su un prodotto e possa vedere dettagli o prodotti in diverse impostazioni senza fare clic su di esso, oppure possa vedere una rapida visualizzazione dei dettagli del prodotto e fare acquisti riducendo il numero di clic per arrivarci.

5. Una navigazione appiccicosa aiuterà?
Potrebbe essere un'intestazione appiccicosa, un pannello sinistro o destro o un pulsante mobile che segue l'utente dove si trova sulla pagina. A volte funziona ea volte no, ma dal punto di vista della UX può aiutare gli utenti a navigare o raggiungere facilmente determinati obiettivi o destinazioni sul sito. Se fatto male, tuttavia, può scoraggiare gli utenti. In genere aiuta in quanto significa meno scorrimento per loro (quindi stai facendo in modo che il sito Web faccia il lavoro per loro).

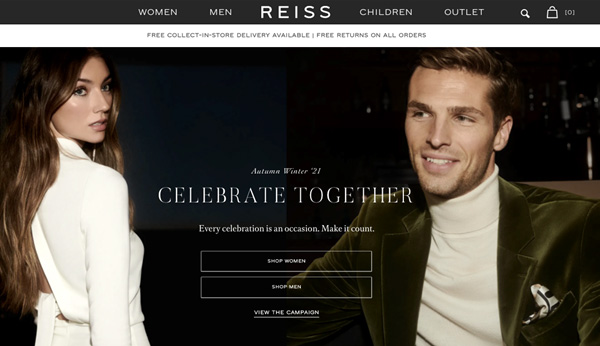
6. Rimuovi i caroselli se li hai.
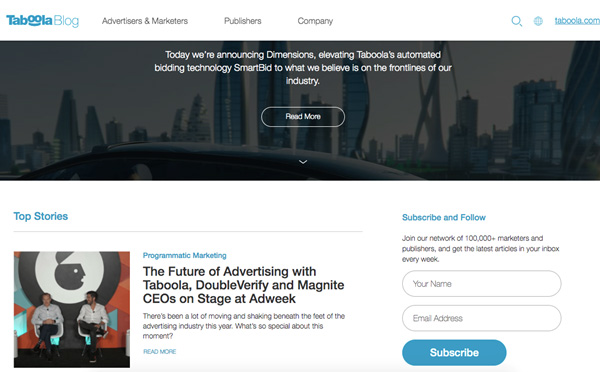
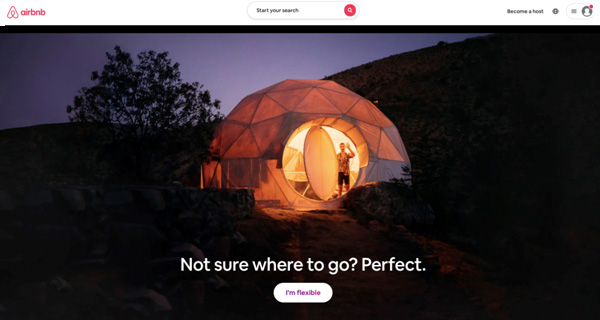
In genere, i caroselli sono inefficaci, hanno una percentuale di clic di circa l'1% in quanto contengono più informazioni che possono lasciare perplessi gli utenti. È meglio mantenerlo statico con un singolo messaggio. Quando pensi al banner o al design above the fold e al messaggio, pensa a qual è il messaggio principale che risuonerà agli utenti che sono atterrati su questa pagina. Se hai un design accattivante e ben congegnato. È probabile che attiri i clic.


7. Implementare percorsi breadcrumb
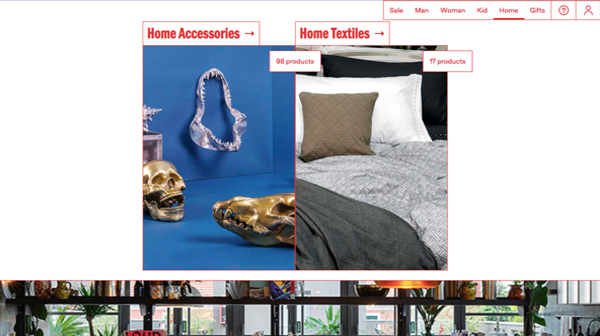
Sono un importante elemento di navigazione che aiuta il wayfinding (i modi in cui le persone si orientano e navigano da un luogo all'altro). Se fatto bene, gli utenti sanno dove si trovano nella loro posizione attuale rispetto al resto della struttura del sito web. Non sono una barra di navigazione e non sono utili per i siti web che hanno una gerarchia piatta (cioè 1-2 livelli di profondità). Possono essere sotto forma di collegamenti che mostrano pagine padre e figlio o anche una scia di collegamenti. Ad esempio: Categoria di prodotto > Nicchia di prodotto > Tipo di prodotto. Può anche integrare le barre di navigazione principali, estendendo le informazioni per includere la navigazione locale. Tutto questo è progettato per aiutare gli utenti a sapere dove si trovano sul Web del sito.


8. La velocità della pagina è così importante
Ciò ha un impatto enorme sul modo in cui gli utenti percepiscono te e la loro soddisfazione. Sono sicuro che hai avuto quell'esperienza, in cui stai cercando informazioni online e non appena fai clic o tocchi il collegamento, la pagina impiega un'eternità a caricarsi. Diventi frustrato e lasci la pagina. Non vuoi lo stesso per i tuoi utenti. Una regola generale; un ritardo minimo di 10 secondi scoraggerà gli utenti, un utente di 1 secondo mantiene un buon flusso di utenti (anche se notano un leggero ritardo) e uno 0,1 secondi è perfetto, sembra istantaneo. Assicurati che la velocità della tua pagina sia buona utilizzando siti come Pingdom per verificare la velocità di caricamento della pagina. Questo contribuisce anche al tuo fattore di ranking di Google, quindi è necessario assicurarti di controllare e correggere ciò che sta rallentando il tuo sito, se qualcosa lo è.

9. Fai risaltare le informazioni importanti
I tuoi utenti di solito scansionano la pagina e leggono in dettaglio cosa risuona, cosa è saliente o cosa è rilevante. Pertanto, l'utilizzo di elementi prominenti, effetti di contrasto o colori o caratteri tipografici audaci aiuterà ad attirare l'attenzione e ad attirare l'utente a fermarsi e leggere o guardare. Assicurati che ciò che metti in risalto sia informazioni utili e preziose o informazioni altamente rilevanti per i tuoi utenti.


10. Crea CTA accattivanti.
Le pagine con CTA forti generano più conversioni di quelle deboli. Quindi, pensa a come rendere attraente il CTA. Sono semplici, importanti e personali: deve relazionarsi con gli utenti a colpo d'occhio e quindi può immediatamente fare clic su di esso ed eseguire l'azione desiderata senza pensarci troppo. Può essere progettato in modo tale da attirare i clic anche se non è del tutto naturale o intuitivo il loro prossimo passo nel loro viaggio. Ad esempio potrebbe creare urgenza come "Offerta a tempo limitato", "Sconto del 15% solo oggi". Potrebbe anche offrire soluzioni a qualsiasi punto dolente, ad esempio "Il modo migliore per sconfiggere l'insonnia" o "Le fragranze più vendute". Questi attiveranno la voglia di fare clic sulla CTA. Ti consigliamo inoltre di mantenere un CTA importante per pagina.


11. Non sovraccaricare il tuo sito web con immagini e grafica.
Questo può essere un danno per il tuo sito Web, poiché spesso utilizza in modo eccessivo la larghezza di banda e, pertanto, significa che la grafica si carica molto lentamente per le persone con connessioni o velocità di download più scarse. Inoltre, a volte la grafica non si carica affatto e sembra un sito Web poco brillante. Inoltre, gli spider dei motori di ricerca non sempre indicizzano i siti che utilizzano Flash, specialmente dove gli utenti potrebbero non utilizzare software compatibile con Flash e molto improbabile che scaricheranno un nuovo plug-in solo per vedere il sito Web. E, infine, crea una scarsa UX a causa della scarsa navigazione. Quando ci sono troppi elementi grafici o design, possono confondere gli utenti ed è per questo che la semplicità è la chiave per aiutare gli utenti a navigare.

Riepilogo
L'impatto della UX sul tuo design determina il successo della tua attività di affiliazione. Potresti avere una campagna straordinaria dallo sviluppo di annunci display attraenti a interessanti caroselli sul tuo Instagram, tuttavia se le pagine di destinazione e il resto del sito Web sono progettati male, lascia sentimenti negativi e, peggio, nessun visitatore di ritorno. Pertanto, il nostro consiglio è di riflettere se hai le competenze e le capacità giuste per sviluppare una UX di creazione con un'interfaccia utente accattivante per i tuoi utenti che aiuterà le conversioni o hai bisogno di assumere qualcuno?
L'esperienza utente richiede tempo e di solito comporta una serie di passaggi iterativi, per scoprire cosa funziona e cosa no per vedere chi le cose possono essere migliorate o migliorate. Ci auguriamo che i suggerimenti di cui sopra siano utili e implementando alcuni di questi, vedrai un aumento delle tue conversioni o dei visitatori di ritorno!
