10 suggerimenti per l'ottimizzazione dell'immagine del prodotto per Shopify
Pubblicato: 2022-01-23L'ottimizzazione delle immagini che carichi sul tuo sito Web Shopify è molto importante. Non solo aiuta a caricare più velocemente il tuo sito web, ma migliora la SEO del tuo negozio.
Inoltre, l'ottimizzazione delle immagini può migliorare enormemente il tasso di conversione.
Questa guida fornirà risposte a tutto ciò che devi sapere sull'ottimizzazione delle immagini, inclusi suggerimenti per l'ottimizzazione delle immagini dei prodotti.
Che cos'è l'ottimizzazione delle immagini?
Ottimizzazione delle immagini significa fornire immagini con le dimensioni e il formato appropriati alla dimensione più bassa possibile senza alcuna riduzione della qualità. Ciò garantisce che il tuo sito Web si carichi più velocemente.
Le immagini pesanti possono far caricare lentamente il tuo sito web. Ciò può rendere il tuo negozio difficile da navigare e meno attraente per i visitatori. Circa il 45% delle persone ha ammesso di essere stato scoraggiato dal completare un acquisto quando un sito Web si carica più lentamente del previsto.
L'ottimizzazione delle tue immagini può far sì che le tue pagine web si posizionino più in alto su Google.
Ottimizzando le tue immagini, assicuri che il tuo sito Shopify abbia immagini perfette che gli consentono di funzionare al massimo sia su desktop che su dispositivi mobili. In definitiva, il tuo obiettivo dovrebbe essere quello di avere immagini con una qualità molto elevata e file di piccole dimensioni con l'ottimizzazione delle immagini.
Per raggiungere questo obiettivo, ecco tre fattori da tenere in considerazione:
- L'altezza e la larghezza dell'immagine,
- Il livello di compressione e
- La dimensione del file dell'immagine
Bilanciare queste tre variabili ti aiuterà a creare immagini altamente ottimizzate per il tuo negozio.
Vantaggi dell'ottimizzazione delle immagini
Perché dovresti ottimizzare le tue immagini?
Ricorda che fare una buona prima impressione è importante anche nell'eCommerce. Se non riesci ad attirare l'attenzione dei tuoi clienti fin dall'inizio, probabilmente li perderai a causa della concorrenza. Avere pagine Web che si caricano rapidamente è uno dei modi per evitarlo.
Secondo HTTP Archive, in media, le immagini possono rappresentare fino al 75% del peso totale di una pagina web. Se questa enorme porzione di una pagina web viene ottimizzata, l'impatto sarà di vasta portata.
Ecco altri tre motivi per cui l'ottimizzazione delle immagini è importante.
1. Per migliorare la velocità del sito web
La velocità del tuo sito web si riferisce alla velocità con cui viene visualizzato il contenuto delle tue pagine web. Si riferisce anche al "tempo al primo byte". Cioè, quanto velocemente il primo byte di informazioni dal tuo server web arriva al browser del tuo visitatore.
Poiché le immagini ottimizzate riducono il peso delle tue pagine web, si caricano a una velocità maggiore e questo migliora l'esperienza utente del tuo negozio Shopify.
Un rapporto di Google mostra che un ritardo di appena 7 secondi potrebbe aumentare la frequenza di rimbalzo di oltre il 100%. Ciò significa che migliorare la velocità del tuo sito Web ottimizzando le tue immagini è un modo efficace per aumentare il tasso di fidelizzazione dei clienti.
2. Per creare un migliore coinvolgimento e migliorare la fidelizzazione dei clienti
Quando il tuo sito web si carica più velocemente, i visitatori rimarranno naturalmente più a lungo. A sua volta, la frequenza di rimbalzo si ridurrà, il tasso di coinvolgimento aumenterà e anche il tasso di fidelizzazione dei clienti.
E sai, più i tuoi visitatori sono coinvolti, più è probabile che vorranno acquistare da te.
3. Per aumentare la tua visibilità sui motori di ricerca
Uno dei motivi per cui il tuo prodotto non viene classificato sui motori di ricerca come Google potrebbe essere dovuto al fatto che le immagini del tuo prodotto non sono ben ottimizzate. Questo potrebbe lasciarti con un negozio Shopify che non è facilmente visibile nei risultati di ricerca.
Come affermato in precedenza, le immagini dei prodotti e il contenuto della pagina Web vengono visualizzati anche nei risultati dei motori di ricerca. Le pagine web ben ottimizzate consentono ai motori di ricerca di posizionarti più in alto quando le persone effettuano query di ricerca pertinenti. Ciò può potenzialmente aumentare il flusso di traffico verso il tuo negozio e, di conseguenza, far crescere la tua attività e il tuo marchio più velocemente.
Sapevi che oltre il 30% delle ricerche su Google sono basate su immagini? Inoltre, l'introduzione della funzione di ricerca visiva che consente agli utenti di eseguire una query di ricerca che combina immagini e testo ha iniziato a guadagnare terreno.
Per rimanere rilevante, devi ottimizzare le immagini dei tuoi prodotti per consentirti di trarre vantaggio da questi nuovi sviluppi.
Oltre a tutti questi vantaggi, l'ottimizzazione delle immagini ti consente anche di creare backup del tuo sito Web più rapidamente e il tuo sito Web richiederà meno spazio sul tuo server web. Avrai anche bisogno di meno larghezza di banda. Non è una buona cosa?
10 suggerimenti per ottimizzare le immagini dei prodotti
Ecco 10 consigli per ottimizzare le immagini dei tuoi prodotti.
1. Usa nomi di immagine descrittivi
Non commettere l'errore commesso dalla maggior parte dei proprietari di negozi Shopify: utilizzare nomi generici e illeggibili per salvare le proprie immagini.
Spesso scattano una foto direttamente dalla loro fotocamera e la caricano direttamente sul loro sito web.
Quando assegni un nome all'immagine del tuo prodotto, descrivi il tuo prodotto nel modo in cui i tuoi clienti lo cercherebbero online. Puoi anche utilizzare strumenti analitici come lo Strumento di pianificazione delle parole chiave di Google per determinare le parole chiave utilizzate in genere dai tuoi clienti.
L'uso di nomi di immagini descrittivi è molto importante per ottimizzare le immagini dei prodotti. Il nome della tua immagine è il modo principale per informare Google e altri motori di ricerca sull'argomento dell'immagine del tuo prodotto.
I motori di ricerca classificano le pagine web in base al loro contenuto. Il contenuto, in questo contesto, è più di un semplice testo web; include anche i nomi dei file di immagine.
2. Usa testo alternativo
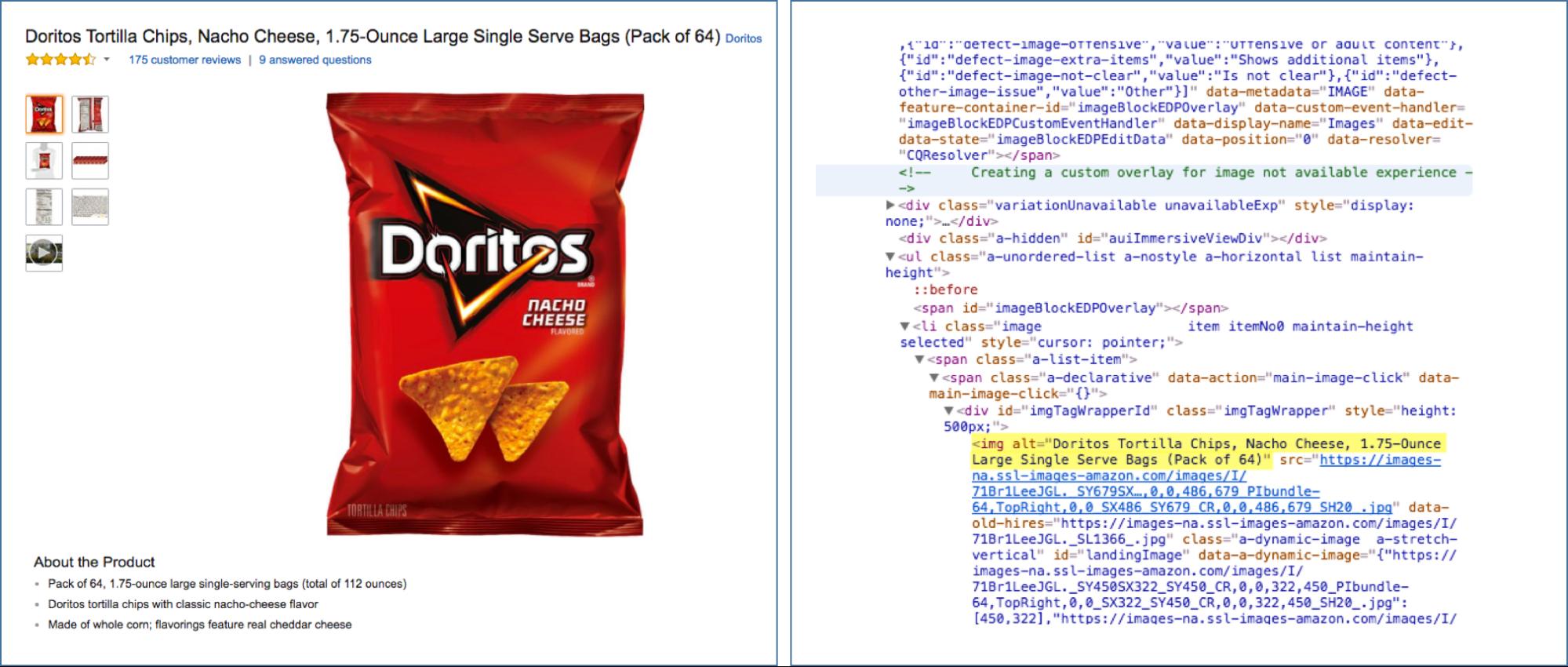
È importante utilizzare testi alternativi descrittivi per le immagini dei prodotti. Vedere gli esempi evidenziati di seguito:

Fonte
Sono utili quando il browser del tuo visitatore non riesce a visualizzare correttamente l'immagine o quando il browser ha problemi a caricare l'immagine. Consente loro di sapere cosa c'è esattamente nell'immagine.
I testi alternativi vengono utilizzati anche per migliorare l'accessibilità di un sito web. Ciò è particolarmente utile per le persone ipovedenti che utilizzano uno screen reader. Mentre leggono la pagina, l'utilità per la lettura dello schermo può leggere gli attributi alt del loro udito.
I testi alternativi contribuiscono anche al valore SEO del tuo sito Web e l'inclusione delle parole chiave necessarie nei tag alt migliora il posizionamento del tuo sito Web sui motori di ricerca. Detto questo, i testi alternativi sono il modo migliore per ottimizzare la visualizzazione delle immagini nei risultati di ricerca.
Tieni presente quanto segue quando scrivi gli attributi alt per le immagini dei tuoi prodotti:
- Usa un linguaggio semplice per descrivere l'immagine del tuo prodotto
- Non riempire i tuoi attributi alt con troppe parole chiave, soprattutto quando non necessarie
- Per le immagini di prodotti che hanno numeri di serie o di modello, assicurati di includerli negli attributi alt
- Evita di usare gli attributi alt per le immagini decorative
3. Prestare attenzione alla fotografia del prodotto

Non puoi avere buone immagini del prodotto se non metti il lavoro richiesto nella fotografia del tuo prodotto. Che tu lo stia facendo da solo o esternalizzandolo a un fotografo di prodotti professionista, ci sono alcune cose a cui dovresti prestare attenzione.
Vuoi mostrare diverse angolazioni del tuo prodotto ai clienti. Shopify immagini riguardano la vendita del tuo prodotto, quindi i clienti preferirebbero vederlo da tutte le parti per prendere una decisione. Tuttavia, evita di usarne troppi. Scattando le immagini dalle migliori angolazioni, avrai bisogno di meno immagini e non dovrai caricare così tante immagini sul tuo sito web.

C'è di più nella fotografia del prodotto oltre agli angoli. Vuoi anche posizionare strategicamente queste immagini sulle tue pagine web per avere il massimo impatto.
4. Ridimensiona le tue immagini
Un modo per ridurre il peso delle immagini dei prodotti è ridimensionarle. Ricorda che maggiore è la dimensione della tua immagine, più tempo impiega la tua pagina web a caricarsi e minore è la probabilità che i clienti rimangano sulla tua pagina.
Esistono due modi per ridimensionare le immagini. Puoi usare un:
- Compressione con perdita; o
- Compressione senza perdite.
La compressione con perdita comporterà la perdita di alcuni dati, qualità e dimensioni dell'immagine. È anche impossibile invertire questo processo una volta che è stato fatto. Quindi è consigliabile fare una copia duplicata dell'immagine originale prima del ridimensionamento.
La compressione lossless , invece, riduce le dimensioni dell'immagine senza alcuna perdita di qualità. Puoi raggiungere questo obiettivo utilizzando app come Adobe Photoshop, PicMonkey, Pixlr, Canva e GIMP.
Come commerciante Shopify, dovrai preoccuparti meno del ridimensionamento delle tue immagini perché il tema Shopify che stai utilizzando dovrebbe comprimere automaticamente le tue immagini. Tuttavia, come regola pratica per i siti Web di e-commerce, Shopify afferma che le tue immagini dovrebbero essere leggermente inferiori a 70 kilobyte.
5. Ottimizza le tue miniature
Le miniature sono un ottimo modo per visualizzare in anteprima più prodotti su una pagina web. Ma possono essere controproducenti se non sono ottimizzati. A causa delle dimensioni dei file, possono causare un caricamento lento delle pagine Web.
Per ottimizzarli, puoi renderli più piccoli. Puoi anche variare i tag alt sulle tue miniature o preferibilmente evitarli del tutto per evitare che vengano indicizzati dai motori di ricerca.
Tuttavia, come commerciante Shopify, non devi preoccuparti di questo perché viene automaticamente fatto per te.
6. Usa le Sitemap con immagini
Prendi in considerazione l'utilizzo di mappe del sito con immagini per migliorare il tuo posizionamento nei risultati di ricerca, in particolare le immagini dei tuoi prodotti. Le Sitemap per immagini sono strumenti che forniscono informazioni aggiuntive sulle immagini sul tuo sito web.
Ti aiutano a ottimizzare le immagini dei tuoi prodotti per adattarle agli algoritmi di Google. Utilizzando le mappe del sito, i crawler dei motori di ricerca saranno in grado di navigare nel tuo negozio Shopify in modo più intelligente.
Tuttavia, questo processo richiederà una codifica.
7. Utilizzare il formato immagine appropriato
Quando crei la pagina del tuo prodotto, un'opzione più semplice consiste nell'utilizzare le immagini nel loro formato predefinito. Tuttavia, questa potrebbe non essere la strada intelligente da percorrere se non capisci le differenze tra i vari tipi di formati di immagine.
Ci sono tre tipi di formato immagine tra cui puoi scegliere. Sono JPEG o JPG, GIF e PNG.
- JPEG è il formato immagine più comune utilizzato su Internet. Le immagini in questo formato consentono di bilanciare facilmente dimensioni e qualità e consentono anche la maggior parte del colore rispetto ad altri tipi di formato.
- Le immagini GIF generalmente hanno una qualità inferiore rispetto ai JPEG ma sono più semplici. Sono particolarmente adatti per miniature e piccole icone. È anche l'unico formato che supporta le animazioni. Sono più efficienti con i colori quando sono più piccoli.
- I PNG sono stati introdotti più di recente rispetto a JPEG e GIF e sono l'unico formato di immagine che supporta sfondi trasparenti. Producono immagini con una qualità superiore, ma tendono anche ad avere una dimensione del file maggiore.
JPEG è chiaramente il miglior formato di immagine per le immagini dei prodotti sul tuo sito Shopify. Con loro, ottieni la migliore qualità per le dimensioni più piccole.
8. Fai attenzione alle immagini non correlate al prodotto
Alcuni negozi Shopify hanno altre immagini sulle loro pagine web non correlate ai prodotti. Alcune di queste immagini includono bordi, pulsanti, sfondi, tra gli altri.
Mentre contribuiscono alla bellezza della tua pagina web, possono aumentarne il peso e ridurne la velocità, il che significa che devi eliminarli, se possibile.
Assicurati di utilizzare modelli e formati immagine che riducano le dimensioni dell'immagine. Dovresti considerare l'utilizzo di GIF o PNG-8 ove possibile. Con questi formati, puoi ridurre le dimensioni delle tue immagini di sfondo per quanto consentito dall'immagine senza rovinarne la qualità.
9. Ottimizza le immagini dei prodotti sia tecniche che estetiche
Nell'ottimizzare le immagini dei prodotti, è necessario comprendere la differenza tra immagini tecniche ed estetiche. Questo ti aiuterà a trovare l'equilibrio necessario.
- Le immagini tecniche sono spesso immagini del prodotto reale. Sono le immagini che vuoi ridimensionare, cambiare il tipo di file, ecc.
- Le immagini estetiche si riferiscono a immagini che si aggiungono al fascino estetico della pagina Web, come sfondi, colori e bordi. Con queste immagini, vuoi concentrarti sullo stile del prodotto, sul design e sui colori di sfondo ottimizzandoli.
10. Verifica l'impatto delle tue immagini caricando le tue pagine web
Come imprenditore o marketer, devi testare costantemente tutti gli aspetti del tuo marketing per determinare cosa funziona e cosa no.
Le immagini dei prodotti non fanno eccezione; dovresti anche testarli. Un modo semplice per farlo è provare a caricare ogni pagina web per vedere l'impatto delle tue immagini sulla velocità.
Oltre a caricare le tue pagine web, ecco alcune cose a cui dovresti prestare attenzione:
- Quantità: vuoi determinare quante immagini i tuoi visitatori e clienti preferiscono su ogni prodotto, categoria o pagina.
- Preferenza immagine: determina quali immagini e angolazioni piacciono o preferiscono ai tuoi clienti. Questo ti aiuta a mantenere uno stile coerente di fotografia del prodotto.
- Qualità e dimensione dell'immagine: vuoi trovare un equilibrio funzionale che ti permetta di massimizzare la qualità dell'immagine con il minor impatto possibile sulla velocità della pagina.
Strumenti di ottimizzazione delle immagini
Ecco alcuni strumenti di ottimizzazione delle immagini che puoi utilizzare come proprietario di un negozio Shopify:
1. TinyPNG

TinyPNG è uno dei migliori strumenti di ottimizzazione delle immagini su Internet. Utilizza la tecnica di compressione con perdita e ha molte altre funzionalità che automatizzano la maggior parte del processo di ottimizzazione.
2. SEO AVADA

AVADA SEO è uno degli strumenti di ottimizzazione delle immagini più popolari per gli utenti di Shopify. Semplifica l'ottimizzazione delle immagini con funzionalità che ti consentono di automatizzare i tag alt, comprimere le immagini velocemente e generare una mappa del sito.
3. Ottimizzatore SEO e immagine TinyIMG

TinyIMG è un altro eccellente strumento di ottimizzazione delle immagini disponibile per i proprietari di negozi Shopify. Ottimizza e carica le immagini automaticamente e può anche risolvere problemi tecnici di SEO.
Conclusione
L'ottimizzazione delle immagini per tempi di caricamento più rapidi e un migliore posizionamento SEO non è scienza missilistica. Con i 10 suggerimenti che abbiamo condiviso in questo post, speriamo che troverai l'ottimizzazione dell'immagine del prodotto per Shopify molto più semplice.
Vuoi aumentare la conversione e le vendite sul tuo negozio Shopify? Installa subito l'app Adoric Shopify.
Viene fornito con tonnellate di funzionalità facili da usare progettate per aumentare i tassi di conversione di Shopify e aumentare le vendite alle stelle. Inoltre, è conveniente.
Non vedi l'ora di iniziare a massimizzare il tuo negozio Shopify? Scarica l'app oggi stesso.
Installa l'app Adoric Shopify
