Bagaimana WordPress 6.3 Meningkatkan SEO dengan Meningkatkan Kinerja LCP
Diterbitkan: 2023-08-03WordPress telah mengumumkan untuk merilis versi barunya pada Agustus 2023. Versi Beta, dirilis untuk pengujian, sudah membuat gelombang. Komunitas WordPress global (pengembang dan pemilik situs web) sangat menantikan pembaruan baru.
Di antara semua fitur baru WordPress 6.3, kami ingin fokus pada pembaruan Largest Contentful Paint (LCP). Pembaruan ini bertujuan untuk menyempurnakan pengalaman pengguna dan meningkatkan skor SEO Data Web Inti untuk situs web WP. Untuk lebih memahami manfaat LCP, mari selami apa itu dan bagaimana LCP dapat meningkatkan SEO Anda.
Daftar isi
- I. Apa itu Cat Konten Terbesar (LCP)?
- II. Bagaimana WordPress 6.3 Meningkatkan Kinerja LCP
- Ambil Atribut HTML Prioritas
- Atribut Lazy Load
- Mengurangi Kebutuhan Plugin dan Tema
- Block Selectors API dan Global Styles
- AKU AKU AKU. Cara Menguji dan Mengoptimalkan Performa LCP di WordPress
- Bagaimana Mengukur Performa LCP?
- Bagaimana Menemukan Elemen LCP Di Halaman Web?
- Praktik Terbaik untuk Mengoptimalkan Performa LCP Anda
- IV. Kesimpulan
Apa itu Contentful Paint (LCP) Terbesar?
Dengan kata sederhana, Largest Contentful Paint (LCP) adalah metrik yang mengukur berapa lama konten terbesar atau utama dimuat. Ini adalah waktu yang dibutuhkan untuk merender LCP sepenuhnya, membuatnya siap untuk penggunaan interaktif.
LCP adalah salah satu dari tiga metrik Data Web Inti Google. Dua lainnya adalah Pergeseran Tata Letak Kumulatif (CLS) dan Penundaan Input Pertama (FID). Seperti yang bisa Anda bayangkan, LCP bisa apa saja.
Itu bisa:
- Teks: Mereka biasanya merupakan elemen tingkat blok yang berisi simpul teks atau elemen teks tingkat sebaris.
- Gambar: Gambar apa pun, termasuk elemen di dalam elemen atau elemen dalam gambar.
- Video: Semua video di halaman.
- Gambar/Elemen Latar Belakang: Sering berupa elemen dengan gambar latar belakang.
Secara alami, konten utama atau LCP akan berubah dari halaman ke halaman. Namun semakin cepat LCP Anda memuat, semakin baik. Ini pada dasarnya meyakinkan pengguna bahwa halaman web Anda berfungsi, dan Anda dapat menggunakannya tanpa kerumitan. Dan WordPress 6.3 adalah pembaruan terbaru dan signifikan yang menghadirkan beberapa peningkatan pada kinerja LCP.
Bagaimana WordPress 6.3 Meningkatkan Kinerja LCP
Waktu LCP penting karena secara langsung memengaruhi pengalaman pengguna dan pengoptimalan mesin telusur (SEO) Anda. LCP adalah proxy yang sangat baik untuk memahami pengalaman pengguna situs web Anda. Seperti yang mungkin sudah Anda ketahui, sebagian besar pengguna ingin elemen penting di situs Anda dimuat terlebih dahulu. Dan LCP berfokus untuk memberikan nilai ini kepada pengguna potensial Anda.
Di sisi lain, LCP adalah salah satu dari trio metrik Data Web Inti Google. Jadi, ini telah menjadi faktor peringkat kritis sejak 2022. Dengan kata lain, waktu LCP yang buruk berarti peringkat Anda akan terpengaruh. Itu sebabnya Anda perlu fokus untuk meningkatkan waktu LCP Anda.
Sekarang mari kita lihat bagaimana WordPress 6.3 meningkatkan kinerja LCP.
1) Fetchpriority Atribut HTML Prioritas
Fetchpriority adalah atribut HTML halaman web. Atribut ini memberi tahu browser sumber daya halaman web mana yang harus diunduh lebih cepat untuk merender konten utama. Ini adalah konten di area pandang pengguna. Viewport adalah bagian dari halaman web yang dapat dilihat pengguna tanpa menggulir ke atas atau ke bawah.
WordPress 6.3 hadir dengan fitur baru yang secara otomatis menerapkan atribut prioritas pengambilan dengan nilai "tinggi" ke gambar yang kemungkinan besar adalah LCP. Ini biasanya merupakan elemen gambar atau konten terbesar di viewport. Ini memberi tahu browser untuk memprioritaskan gambar ini bahkan sebelum menghitung tata letak. Ini dapat meningkatkan waktu muat LCP Anda sebesar 5%-10%.
Tapi itu belum semuanya. Fetchpriority hadir dengan dua fitur unik.
- Pertama, atribut
fetchpriorityhanya berlaku untuk gambar dengan ambang batas ukuran minimum. Itu berarti itu tidak akan berlaku untuk sumber daya kecil, meningkatkan kecepatan pemuatan LCP secara keseluruhan. - Kedua, itu tidak akan pernah menimpa atribut
fetchpriorityyang sudah ada. Jadi, jika Anda sudah memilikinya,fetchpriorityakan menghormati atribut itu.
2) Atribut Lazy Load
Seperti disebutkan sebelumnya, pengguna Anda perlu melihat konten utama di area pandang terlebih dahulu. Jadi, elemen yang diperlukan di area pandang harus diunduh sebagai prioritas. Browser tidak harus mengunduh elemen di bawah viewport.
Sebelumnya, WordPress mengimplementasikan atribut lazy load pada semua gambar di halaman web. Tak perlu dikatakan, itu bukan cara terbaik untuk mengoptimalkan kecepatan pemuatan halaman. Namun dengan WordPress 6.3, atribut lazy load tidak akan berlaku untuk gambar penting. Akibatnya, mereka akan memuat secepat mungkin.
Selain itu, pembaruan WordPress 6.3 telah melakukan penyesuaian untuk meningkatkan penanganan lambat pemuatan otomatis. Dan dikombinasikan dengan atribut fetchpriority , atribut pemuatan lambat yang baru semakin meningkatkan kinerja situs web Anda.
3) Mengurangi Kebutuhan untuk Plugin dan Tema
Ya, plugin dan tema diperlukan untuk membuat situs web yang menarik. Tetapi beberapa plugin dan tema juga dapat memperlambat situs Anda. Untungnya, dengan WordPress 6.3 hadir pengalaman pengeditan situs baru. Ini memungkinkan Anda untuk menyesuaikan tata letak, desain, dan konten situs Anda menggunakan blok.
Itu, pada gilirannya, mengurangi kebutuhan akan plugin dan tema yang dapat menambahkan kode dan permintaan tambahan ke situs web Anda. Kode yang ditambahkan ini dapat memperlambat kinerja situs Anda. Plus, Anda dapat mempratinjau tema blok sebelum mengaktifkannya, yang membantu Anda memilih yang terbaik untuk situs Anda.
4) Block Selectors API dan Global Styles
WordPress 6.3 juga hadir dengan fitur unik lainnya. Ini memperkenalkan API pemilih blok baru yang memungkinkan Anda (pengembang) untuk menargetkan blok tertentu dan menerapkan gaya padanya.
Ini memungkinkan gaya global, yang tetap konsisten di seluruh situs, yang dapat Anda sesuaikan. Fitur ini mencegah pergeseran tata letak yang memengaruhi LCP dengan memastikan bahwa blok memiliki dimensi dan posisi yang konsisten. Anda juga dapat mengakses revisi gaya di editor situs, yang memungkinkan Anda membatalkan atau mengulangi perubahan pada gaya global Anda.
Cara Menguji dan Mengoptimalkan Performa LCP di WordPress
Sekarang setelah Anda mengetahui bagaimana WordPress 6.3 meningkatkan performa LCP, mari pelajari cara menguji dan mengoptimalkannya di situs WordPress Anda.
Bagaimana Mengukur Performa LCP?
Langkah pertama, tentu saja, adalah mengukur performa LCP situs Anda. Anda dapat menemukan beberapa alat, seperti PageSpeed Insights, Lighthouse, dan Chrome DevTools, untuk menguji kinerja LCP situs Anda.
Inilah dua alat favorit kami dan cara menggunakannya:
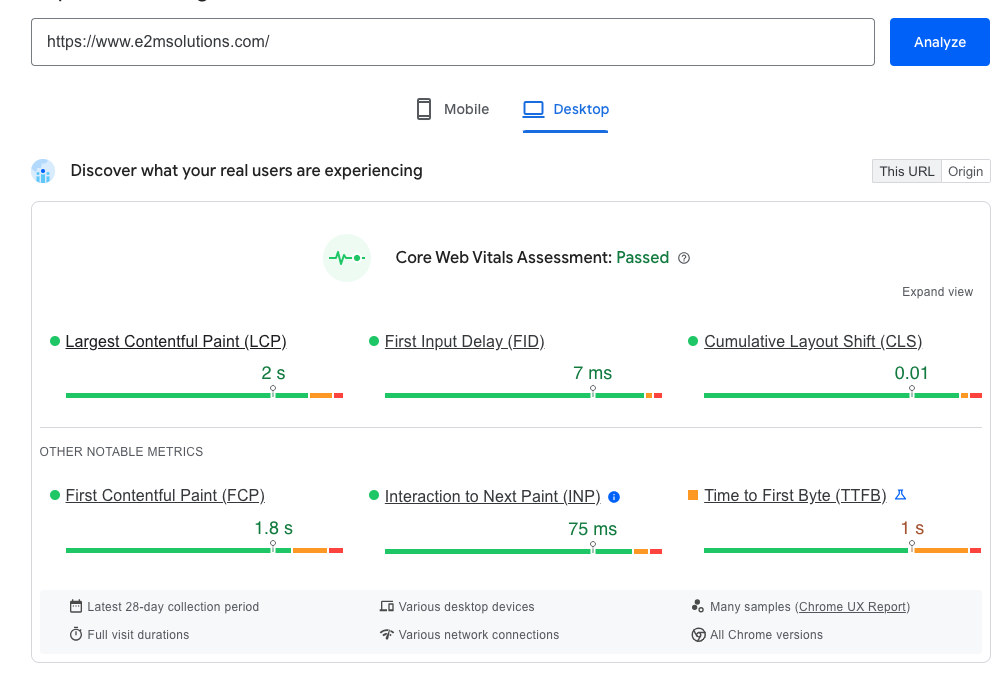
Wawasan PageSpeed
Ini mungkin alat terbaik untuk menganalisis LCP situs web Anda. Dan sangat mudah untuk menggunakan alat ini. Inilah cara Anda dapat menggunakannya.
Langkah 1: Buka https://pagespeed.web.dev/
Langkah 2: Masukkan URL halaman web Anda
Langkah 3: Klik Analisis
Anda akan mendapatkan hasil untuk situs desktop dan seluler. Pastikan untuk memeriksa keduanya untuk pemahaman yang lebih baik tentang LCP Anda. Untuk informasi mendetail, bukaDiagnostik dan perluas opsi Elemen Cat Konten Terbesar.

PageSpeed Insights menawarkan beberapa manfaat unik.
- Jika situs web Anda memiliki lalu lintas yang cukup, Google akan menampilkan waktu LCP dengan pengguna sebenarnya di laporan UX Chrome.
- Ini akan memberi tahu Anda elemen LCP mana yang sedang diuji. Itu membantu dalam pengoptimalan yang akurat.
- Ini akan memberi Anda saran untuk meningkatkan waktu LCP Anda.
- Ini memungkinkan Anda untuk menjalankan tes simulasi. Itu membantu Anda melihat bagaimana kinerja situs Anda.
Alat Pengembang Chrome
Opsi luar biasa lainnya yang Anda miliki adalah Chrome DevTools. Anda dapat menggunakan tab Performance atau fitur audit Lighthouse. Tapi yang pertama akan memberi Anda laporan yang lebih rinci.
Inilah cara Anda dapat menggunakan tab Performa.
Langkah 1: Buka halaman yang ingin Anda uji di Chrome
Langkah 2: Buka Alat Pengembang Chrome
Langkah 3: Buka tab Performa
Langkah 4: Centang kotak Data Web
Langkah 5: Klik tombol Muat Ulang
Anda dapat melihat analisis lengkap halaman web Anda di Chrome DevTools. Anda dapat membuka tab yang berbeda dan melalui LCP untuk melihat detail selengkapnya.
Bagaimana Menemukan Elemen LCP Di Halaman Web?
Mengetahui mana LCP Anda adalah langkah pertama dalam mengoptimalkannya. Itu bisa apa saja, gambar pahlawan di beranda Anda atau blok konten besar di halaman produk Anda. Pertanyaannya adalah – bagaimana Anda menemukan LCP Anda?
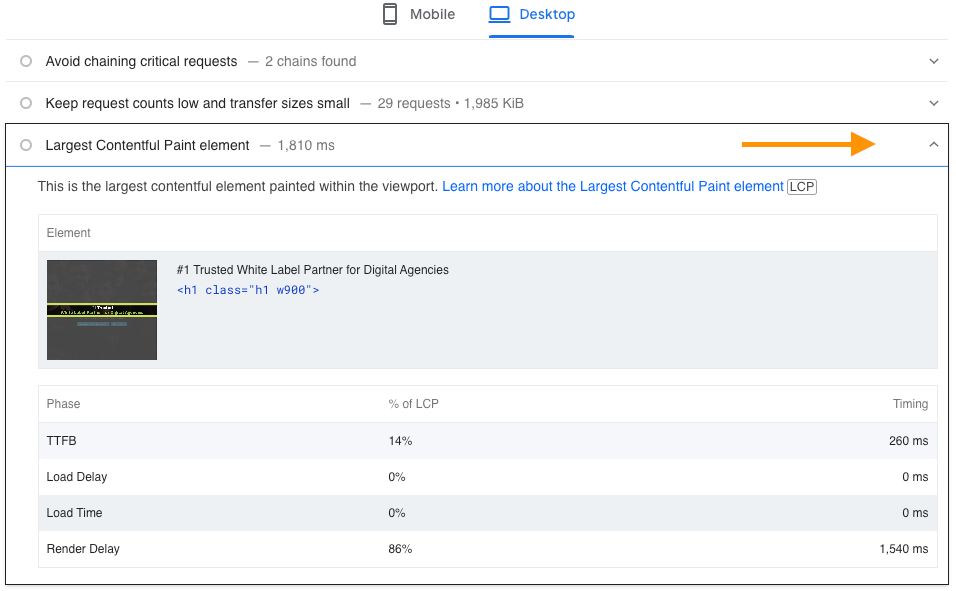
Sekali lagi, Anda dapat menggunakan Wawasan PageSpeed atau Alat Pengembang Chrome untuk menemukan LCP di laman web. Tetapi menggunakan PageSpeed Insights jauh lebih mudah. Inilah cara Anda melakukannya:
Langkah 1: Buka https://pagespeed.web.dev/
Langkah2: Masukkan URL halaman web Anda
Langkah 3: Klik Analisis
Langkah 4: Buka Diagnostik
Langkah 5: Perluas elemen Cat Konten Terbesar

Di sini, Anda akan melihat elemen LCP Anda. Namun, ini bisa berbeda untuk situs seluler dan desktop Anda. Jadi, pastikan untuk memeriksa kedua tab.
Praktik Terbaik untuk Mengoptimalkan Performa LCP Anda
Meskipun pemutakhiran baru akan menjaga kinerja LCP Anda, masih banyak yang dapat Anda lakukan untuk meningkatkannya lebih lanjut. Mari kita bahas tentang beberapa praktik terbaik untuk meningkatkan kinerja LCP Anda.
- Pilih Layanan Hosting yang Cepat dan Andal
Salah satu hal pertama yang dapat Anda lakukan adalah menemukan penyedia hosting WordPress yang andal dan cepat. Ingat, kualitas hosting web Anda akan selalu memengaruhi waktu pemuatan LCP Anda. Cobalah untuk menemukan layanan hosting yang dapat membantu Anda mencapai waktu LCP kurang dari 2,5 detik. Berikut adalah beberapa opsi hosting untuk Anda mulai.
- Mesin WP
- Perlu
- Kinsta
- DreamHost
- SiteGround
- Gunakan Tema yang Ringan dan Responsif
Faktor penentu lain dalam meningkatkan waktu LCP Anda adalah tema Anda. Tema WordPress yang dipilih dengan cermat memberikan daya tarik estetika yang sangat dibutuhkan situs web Anda. Tapi apa gunanya estetika tanpa kecepatan memuat yang sesuai? Jika tema Anda menghambat waktu LCP Anda, Anda perlu mengubah ke tema yang lebih ringan dan responsif.
Untungnya, tidak ada kekurangan tema WordPress semacam itu. Anda dapat menemukan satu yang paling sesuai dengan kebutuhan estetika dan fungsional Anda. Beberapa tema terkemuka yang ringan dan cepat meliputi:
- Elementor
- HasilkanTekan
- Astra
- Neve
- Zakra
- Gunakan Plugin Caching
Caching dapat meningkatkan waktu respons server situs web Anda. Biasanya, browser akan melakukan beberapa langkah untuk memuat halaman web. Tetapi caching memudahkan pengunjung yang kembali untuk mengakses situs web Anda. Caching membantu menyimpan data untuk melayani halaman web Anda lebih cepat.
Untuk situs web WordPress, Anda dapat menggunakan plugin caching. WP Rocket, WP Super Cache, dan W3 Total Cache adalah beberapa contoh plugin caching. Anda dapat memilih plugin gratis atau berbayar berdasarkan kebutuhan Anda.
- Perkecil dan Kompres File CSS dan JavaScript Anda
Meminimalkan dan mengompresi file CSS dan JavaScript membantu menghapus karakter dan spasi yang tidak perlu dari kode situs Anda. Itu, pada gilirannya, membantu mengecilkan ukurannya. Ini akan sangat mudah dilakukan untuk situs web WordPress Anda.
Seringkali, Anda dapat menggunakan plugin untuk mengecilkan CSS atau JavaScript. Misalnya, Anda dapat menginstal plugin seperti WP Super Minify. Setelah menginstal plugin, buka Pengaturannya.
Sekarang, pilih opsi WP Super Minify. Cukup centang kotak Compress JavaScript dan Compress CSS dan klik tombol Save Changes. Dan Anda selesai. Anda tentu saja dapat menemukan plugin lain jika Anda mau.
- Gunakan Jaringan Pengiriman Konten
Semakin dekat server situs Anda dengan pengguna akhir (pengunjung situs web), semakin cepat pemuatannya. Namun jika tidak demikian, Anda perlu menggunakan Jaringan Pengiriman Konten atau CDN.
CDN membantu Anda mendistribusikan aset statis situs Anda ke jaringan globalnya. Ini memungkinkan pengguna akhir Anda mengunduh file dari lokasi terdekat CDN Anda. Ini membantu meningkatkan kecepatan unduh situs web Anda. Anda dapat memilih CDN yang andal jika belum.
- Menghindari Plugin dan Widget yang Tidak Perlu
Ini adalah tidak punya otak. Semakin sedikit plugin dan widget yang digunakan situs web Anda, semakin cepat pemuatannya. Ini dapat membantu meningkatkan waktu LCP Anda. Jalankan audit menyeluruh terhadap situs web Anda, periksa plugin dan widget yang sudah usang, dan hapus atau perbarui plugin tersebut.
Sebelum menambahkan plugin atau widget apa pun, tentukan dengan jelas tujuan yang dilayaninya di situs web Anda. Pertimbangkan apakah ini penting untuk meningkatkan pengalaman dan fungsionalitas pengguna. Cobalah untuk menghindari menambahkannya jika hanya untuk tujuan kosmetik. Hanya sertakan elemen yang selaras dengan sasaran situs web Anda.
Kesimpulan
Cat Konten Terbesar atau LCP adalah salah satu dari tiga Data Web Inti penting Google. Waktu LCP Anda harus serendah mungkin untuk memastikan pengalaman pengguna yang lancar.
Kecepatan halaman mungkin bukan faktor peringkat utama untuk Google, tetapi sangat penting untuk kinerja SEO Anda. Laman yang lebih cepat dapat meningkatkan pengalaman pengguna Anda, mengurangi rasio pentalan, dan meningkatkan lalu lintas organik situs web klien Anda. Dan mengingat hal itu, pembaruan WordPress 6.3 telah membuat beberapa perubahan menarik.
Perlu bantuan dengan proyek SEO Anda? E2M adalah mitra SEO label putih tepercaya untuk banyak agensi digital. Kami membantu Anda memberikan layanan SEO berkualitas tinggi kepada klien Anda, tanpa kerumitan atau biaya tambahan apa pun.