WordPress 6.3: Apa yang Diharapkan dan Cara Menggunakan Fitur Baru Secara Efektif
Diterbitkan: 2023-07-28WordPress 6.3 adalah rilis utama kedua dari Tahap 2 roadmap WordPress, dan hadir dengan banyak fitur dan peningkatan baru yang menarik.
Jika Anda adalah pengguna, pengembang, atau penggemar WordPress, Anda pasti ingin tahu apa yang diharapkan dan bagaimana cara menggunakan fitur-fitur baru secara efektif.
Di sini kita akan membahas fitur dan perubahan baru di WordPress 6.3, dan bagaimana ini akan meningkatkan pengalaman mengedit situs Anda.
Menurut W3Tech, 71,9% dari semua situs web WordPress menggunakan Versi terbaru 6. WordPress terus berkembang dan meningkat, berkat komunitas kontributor dan pengguna sumber terbukanya. Mari jelajahi apa yang baru di WordPress 6.3?
Daftar isi
- I. Kapan WordPress 6.3 Diluncurkan?
- II. Apa yang Baru di WordPress 6.3
- Peningkatan Blok
- Navigasi yang Disempurnakan
- Alat Perintah
- Mengurangi Gangguan di Editor
- AKU AKU AKU. Perubahan Penting untuk Pengembang WordPress
- Peningkatan dalam Pemuatan Gambar
- Dukungan untuk Atribut "async" dan "defer" HTML 5
- Modus Pengembangan
- IV. Bungkus
Kapan WordPress 6.3 Diluncurkan?
Versi Beta WordPress 6.3 RC1 siap untuk diunduh dan diuji pada 19 Juli 2023. Dan versi ini belum siap untuk dipasang dan dijalankan di lingkungan produksi Anda. Tetapi Anda dapat terus mengujinya di server dan situs uji. Versi final kemungkinan akan dirilis pada 8 Agustus 2023.
Apa yang Baru di WordPress 6.3
Meskipun belum dirilis, versi Beta memberi kita gambaran tentang apa yang baru di WordPress 6.3. Dan seperti yang dapat Anda bayangkan, pengembang WP berfokus pada peningkatan fitur yang terkait dengan Gutenberg.
Sejak dirilis pada November 2018, Gutenberg menjadi andalan hampir semua update WordPress. Jadi, itulah yang coba dimanfaatkan oleh editor dalam pembaruan ini.
Mari lihat.
Peningkatan Blok
Blok berada di jantung Gutenberg. Secara alami, Anda akan melihat beberapa perubahan/pembaruan penting di Blok setelah WordPress 6.3 dirilis.
Anda akan melihat dua blok baru di versi ini. Mereka:
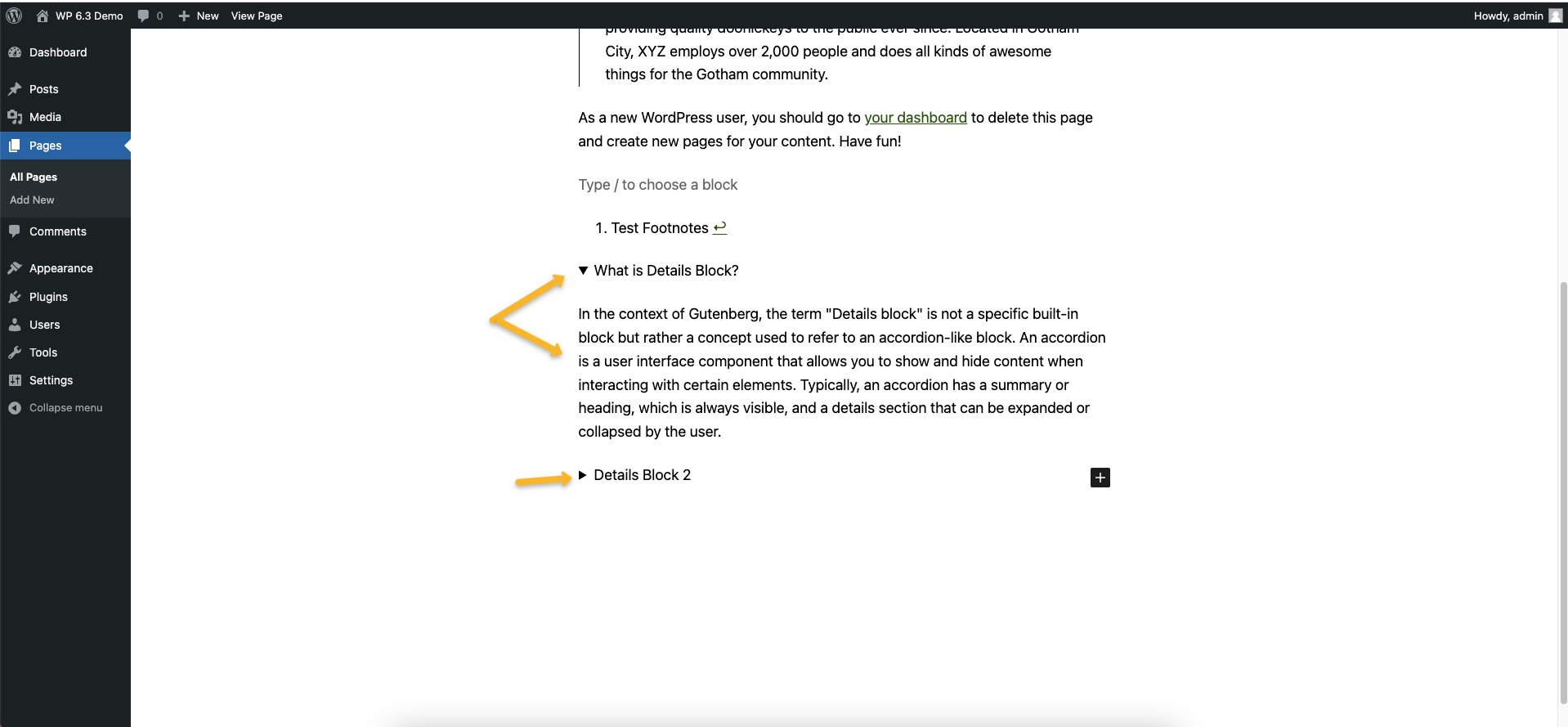
1. Detail: Blok baru ini dilengkapi dengan bagian judul dan konten yang dapat dilipat.Anda dapat menggunakan blok Detail untuk menyajikan konten ekstensif dengan cara yang ringkas. Misalnya, Anda dapat menggunakannya untuk menampilkan cuplikan kode, spoiler, dan spesifikasi produk.

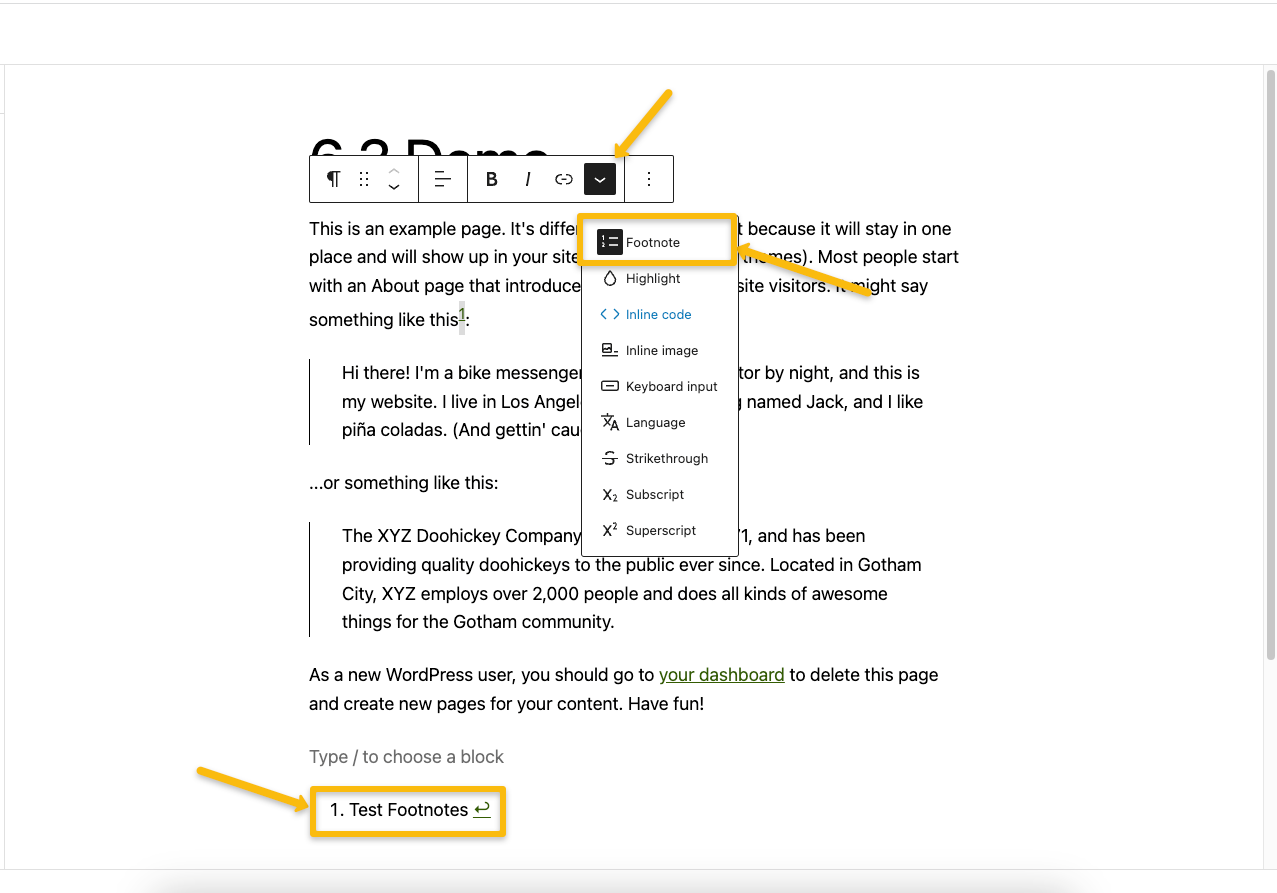
2. Footnotes: Tambahan lainnya adalah blok Footnotes.Anda dapat menggunakan blok ini untuk menambahkan kutipan. Inilah cara Anda dapat menggunakannya.
- Pilih teks yang ingin Anda kutip.
- Klik opsi Lainnya di bilah alat blokir.
- Pilih Catatan Kaki.
- Anda akan melihat popup blokir di akhir konten secara otomatis.

Navigasi yang Disempurnakan
Seperti pembaruan WP besar lainnya, Anda akan melihat peningkatan yang cukup besar di Editor Situs. Sebagai permulaan, Anda akan melihat sidebar navigasi yang ada diperluas agar mudah digunakan. Pengembang telah mencoba membuat Editor lebih mudah digunakan dan mulus dengan berfokus pada faktor-faktor berikut.
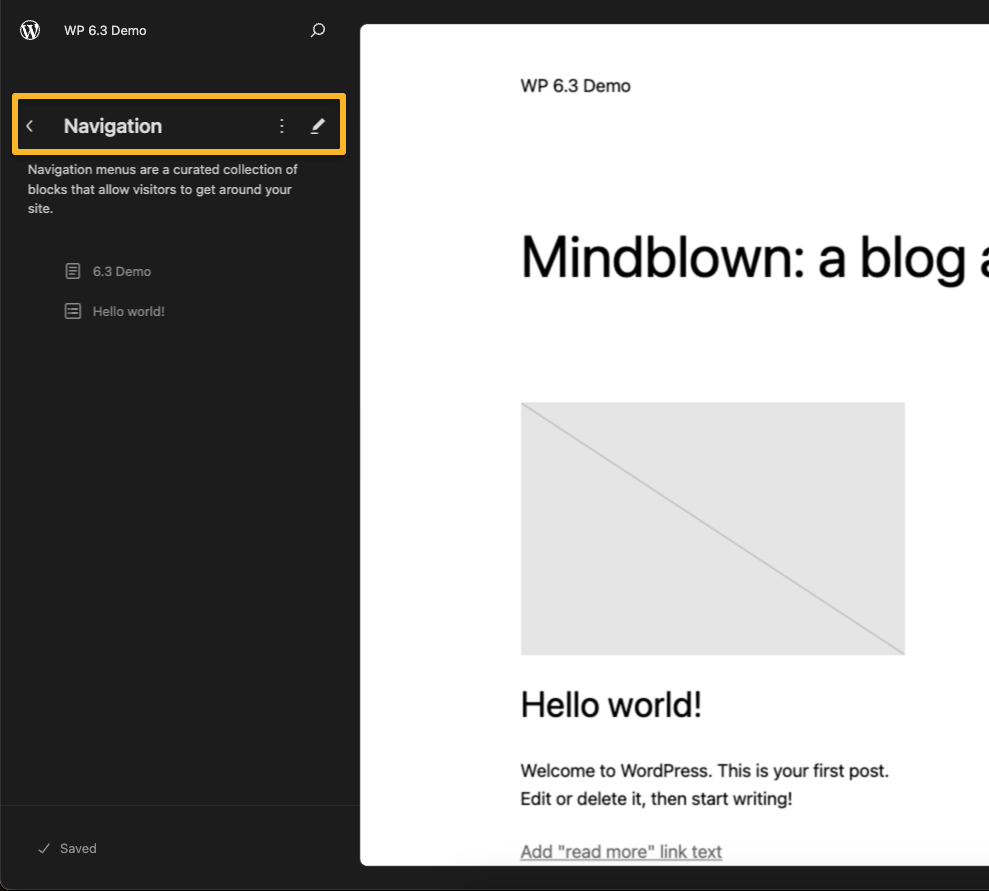
1. Navigasi:Di sini, Anda akan melihat tautan yang tersedia di blok navigasi Anda. Meskipun Anda dapat mengatur ulang atau bahkan menghapus item menu di sini, Anda dapat menambahkan tautan baru.

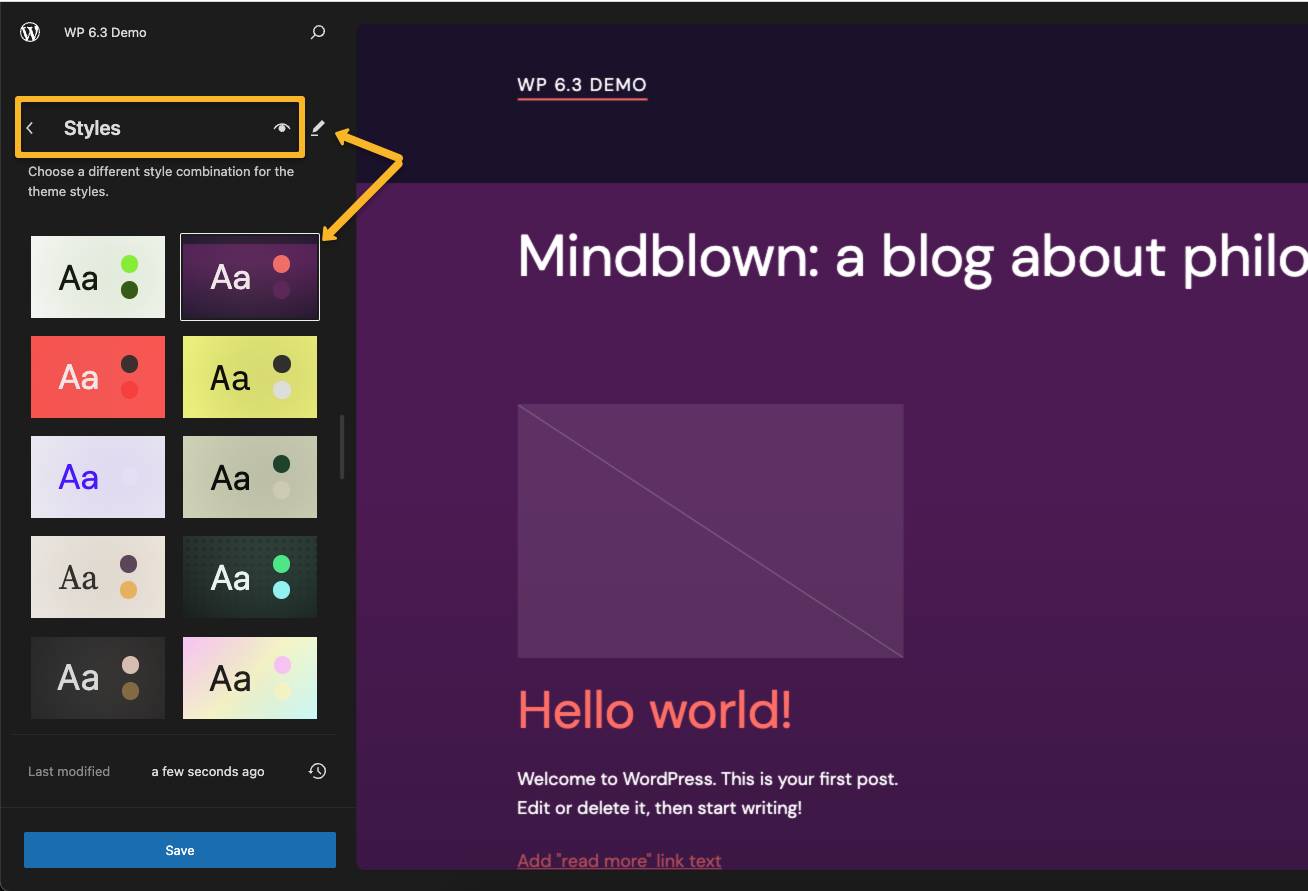
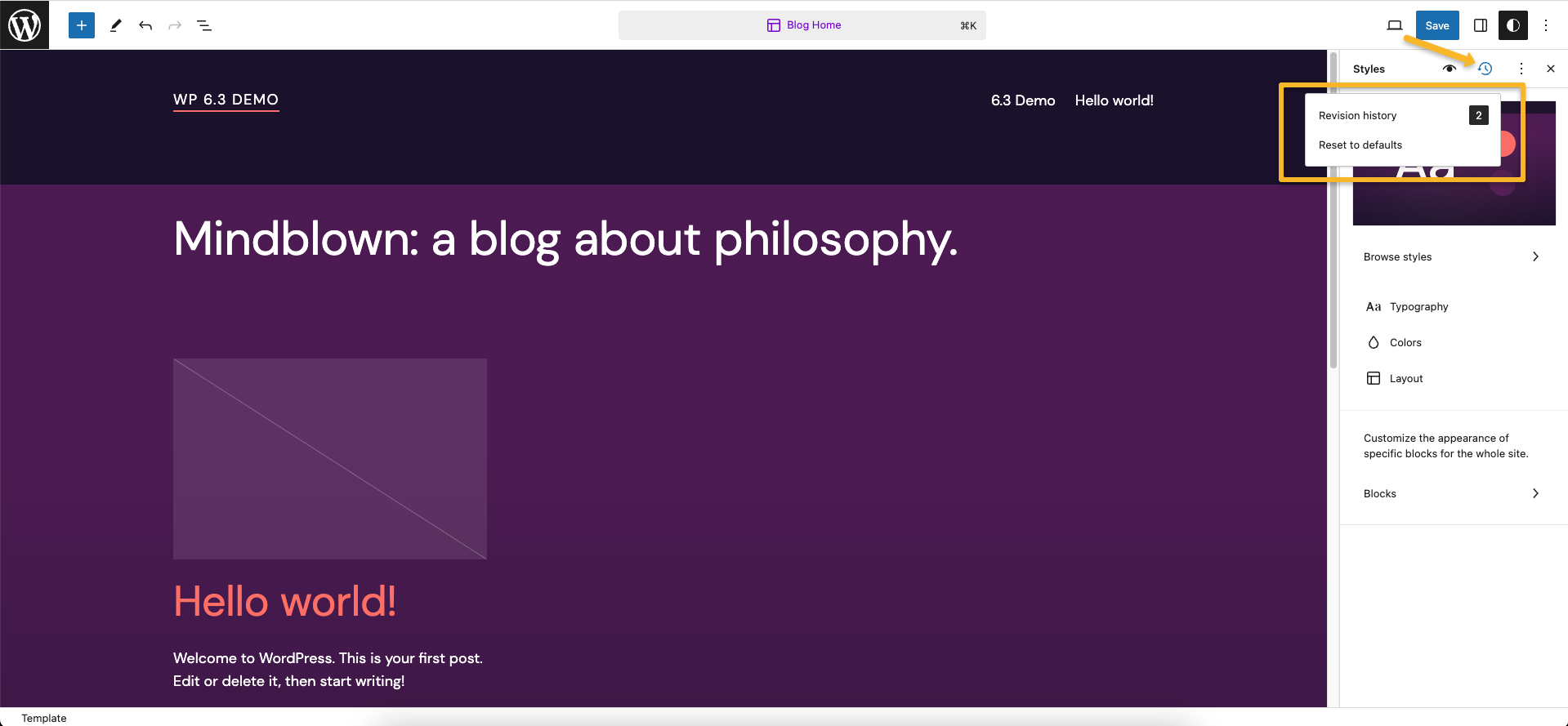
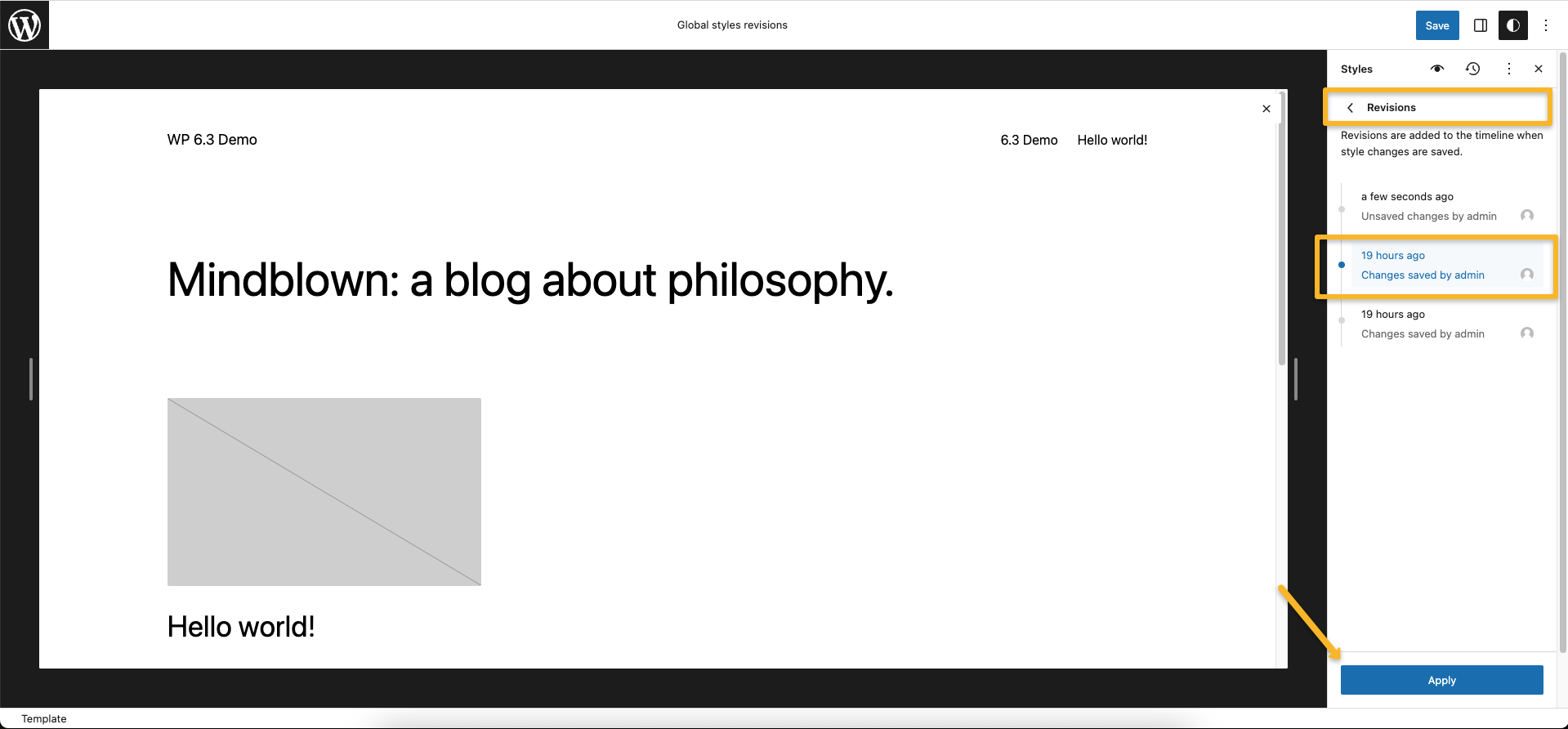
2. Gaya: Anda mungkin telah menggunakan fitur Revisi untuk membatalkan perubahan yang dilakukan pada postingan dan halaman Anda.Sekarang, fitur yang sama akan tersedia di menu Gaya di Editor Situs.
Fitur ini memungkinkan Anda melihat perubahan yang dibuat pada gaya tema Anda dan membatalkannya jika diperlukan. Begini caranya:
- Buka panel Gaya.
- Pilih gaya atau blok yang ingin Anda edit.
- Simpan perubahan.
- Klik tombol Revisi.
- Kemudian pilih Riwayat Revisi.
- Beralih di antara versi yang berbeda.
- Klik tombol Terapkan untuk kembali ke versi sebelumnya.



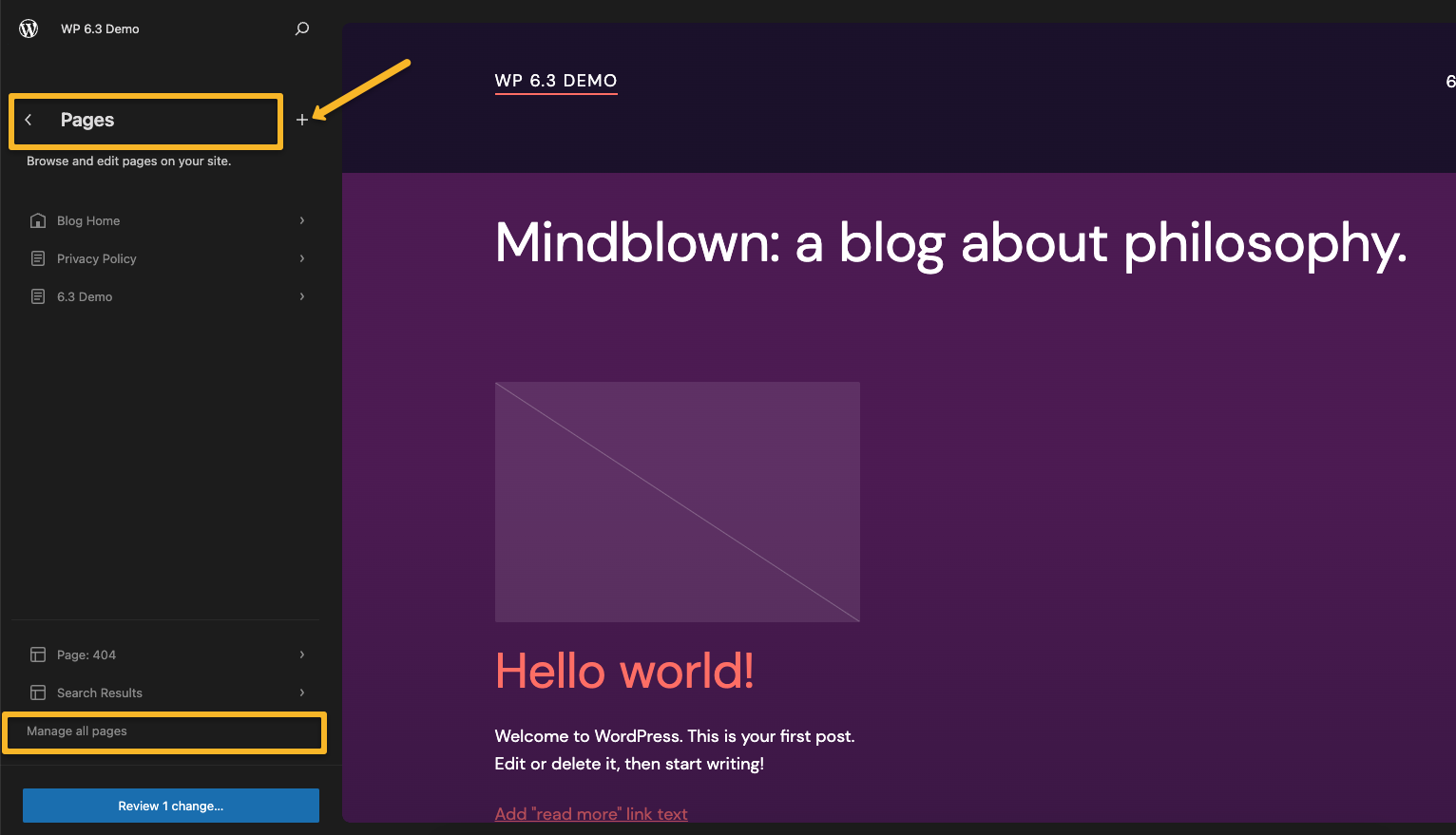
3. Halaman:Dengan fitur ini, kini Anda dapat dengan mudah memilih 'Halaman' dari menu navigasi editor. Setelah mengklik Menu ini, Anda dapat melihat halaman yang terakhir diedit. Dengan kata lain, Anda dapat melanjutkan pengeditan dengan cepat. Gunakan tombol + untuk menambahkan halaman baru. Dan yang lebih penting, Anda bisa langsung mengeditnya di Editor Situs.

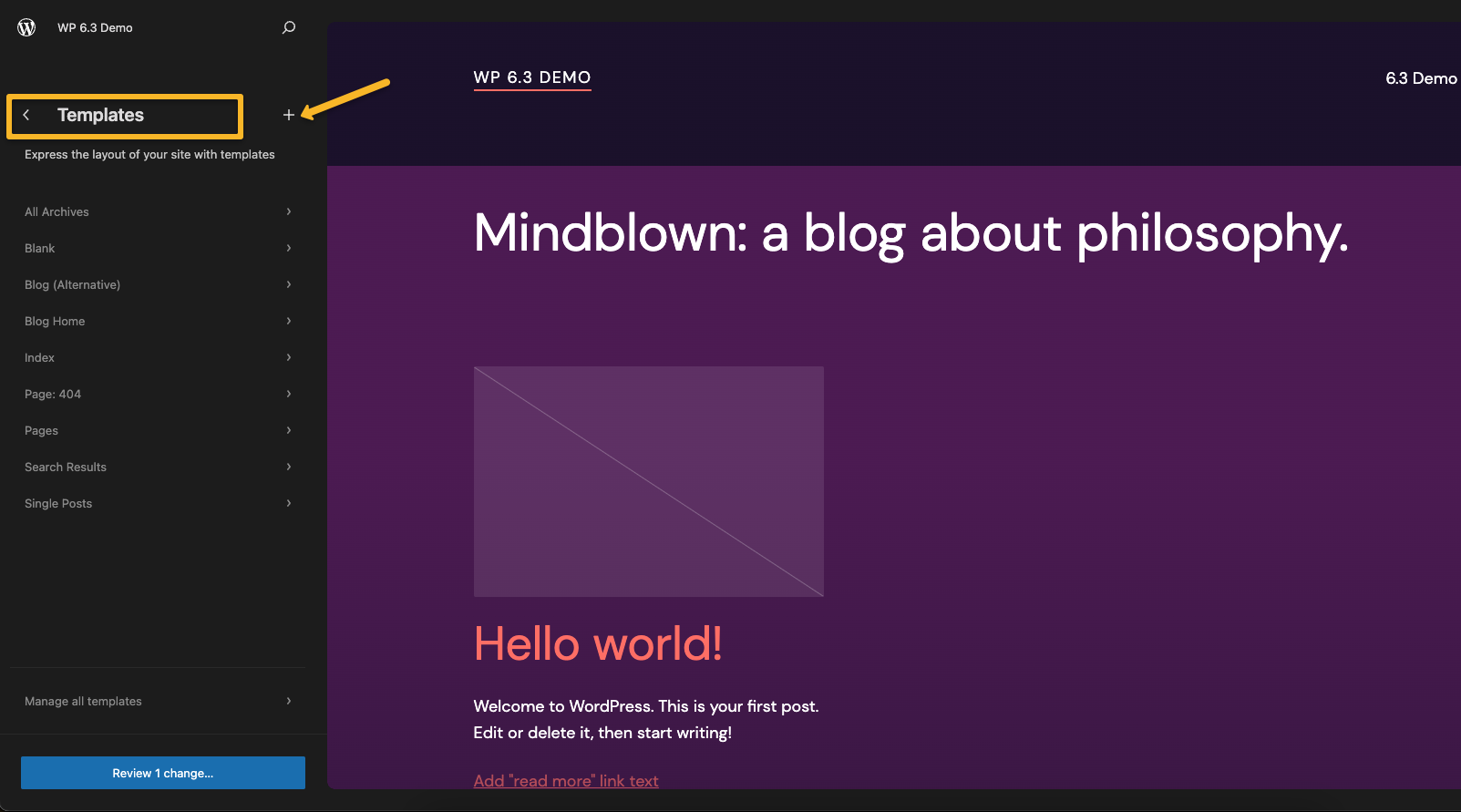
4. Template: Fitur ini sama seperti yang ada di versi WordPress saat ini.Di sinilah Anda dapat menemukan semua templat yang tersedia dan mengedit yang Anda inginkan. Anda juga dapat membuat template baru di sini.

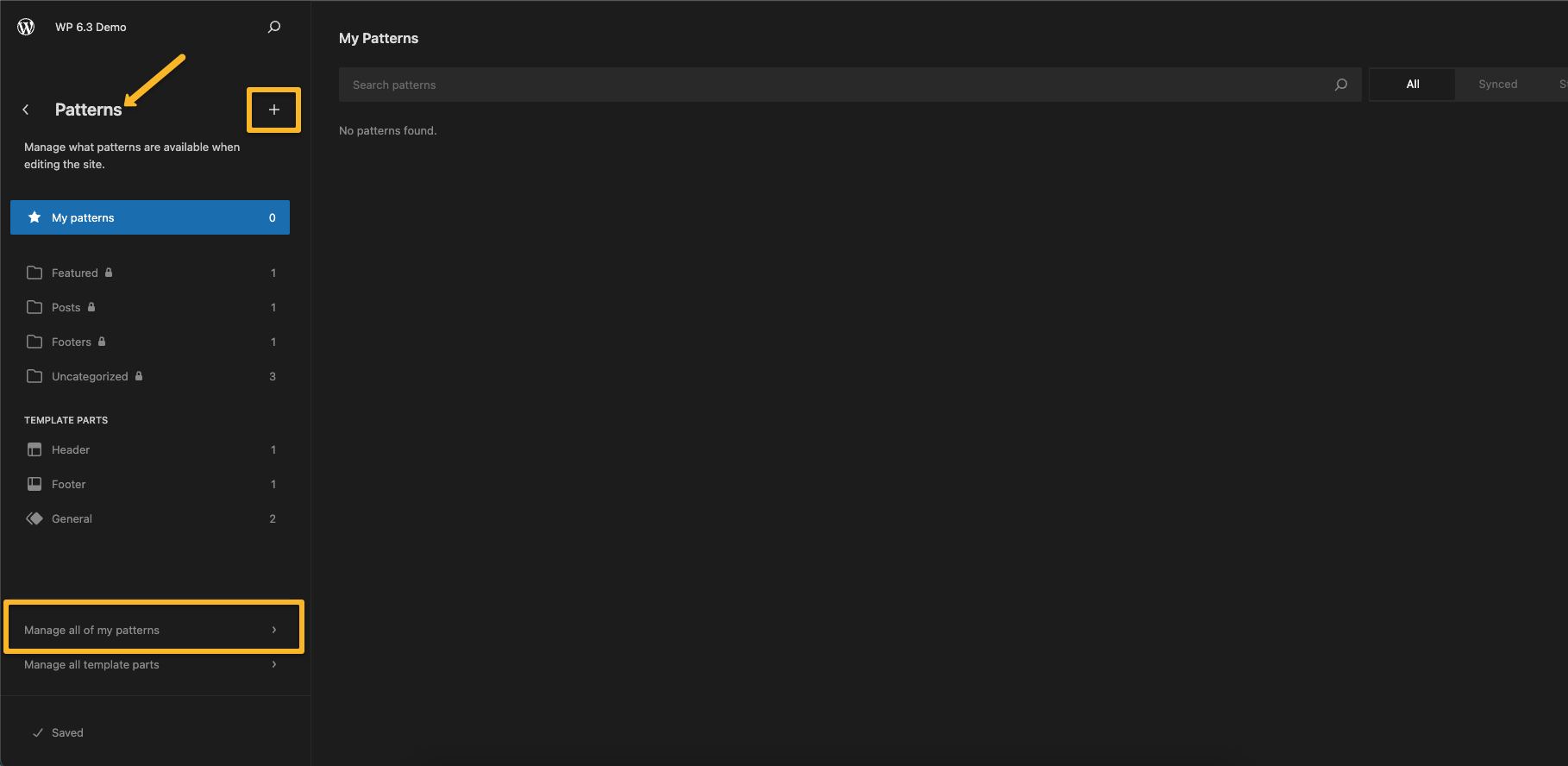
5. Pola: Versi 6.3 akan memberikan cara yang lebih baik untuk mengelola Pola.Anda dapat melihat semuanya di dalam editor. Saat Anda mengeklik opsi ini, Anda akan melihat semua pola yang tersedia, termasuk Pola yang disinkronkan dan yang tidak disinkronkan.
Berikut beberapa hal yang perlu Anda ingat:
A.Menggunakan Pola yang Tidak Disinkronkan
Pola yang tidak disinkronkan adalah pola yang berdiri sendiri. Anda dapat menambahkannya kapan pun Anda mau. Anda juga dapat membuat perubahan setelah menambahkannya. Dan karena merupakan pola yang tidak disinkronkan, perubahan ini tidak akan memengaruhi pola asli Anda.
B.Menggunakan Pola yang Tidak Disinkronkan
Di sisi lain, mengubah pola yang disinkronkan akan memengaruhi pola asli Anda. Mereka pada dasarnya adalah blok yang dapat digunakan kembali. Jadi, semua blok Anda yang dapat digunakan kembali akan muncul di sini. Sekarang, mereka akan disebut "Pola Tersinkronisasi".
Apa yang bisa kau lakukan?
- Gunakan tombol + untuk menambah/membuat Pola baru.
- Gunakan opsi Kelola Semua Pola Saya untuk mengelola pola kustom Anda.
- Edit pola yang dibuat khusus dan blok yang dapat digunakan kembali jika diperlukan.

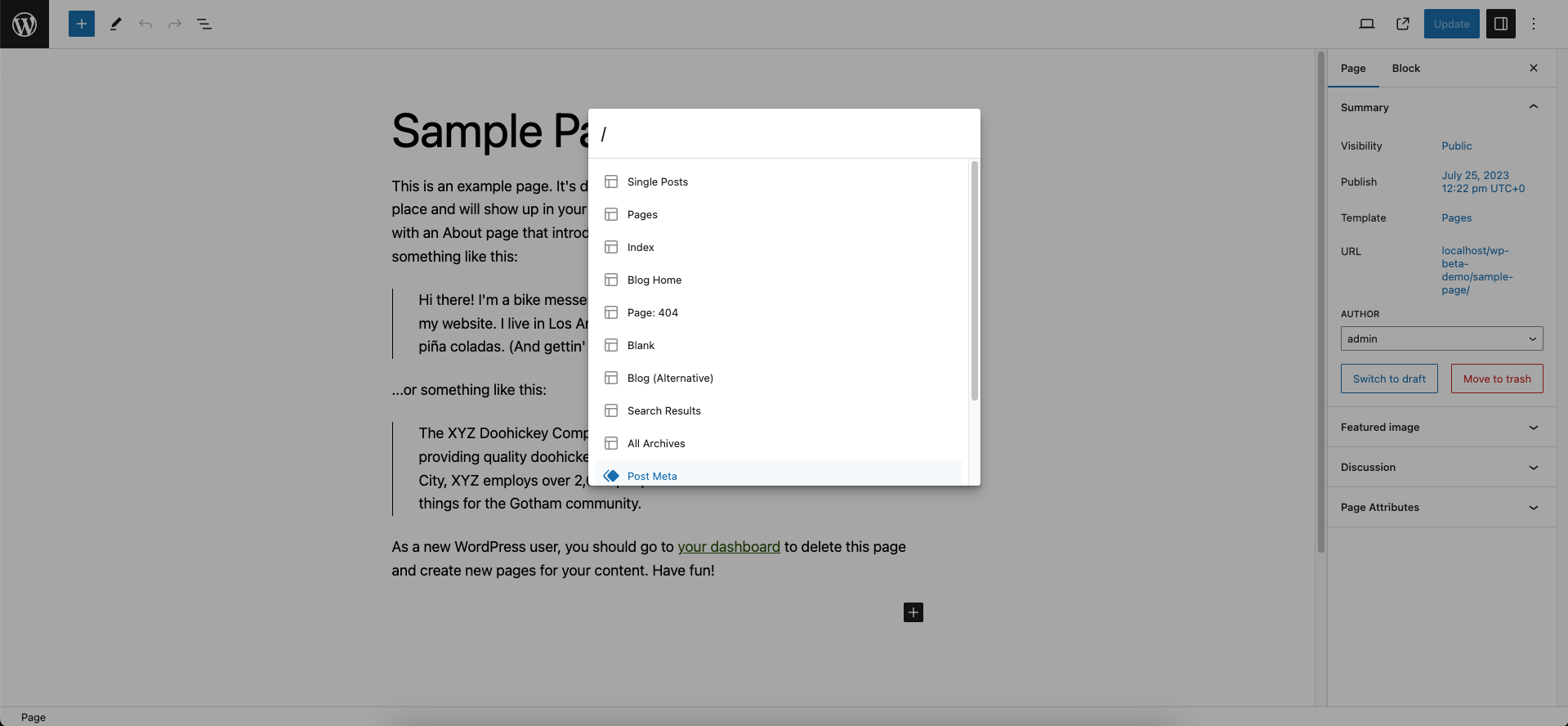
Alat Perintah
WordPress 6.3 juga akan hadir dengan Alat Perintah baru. Ini adalah Pusat Komando eksperimental di Gutenberg. Anda dapat menggunakan alat ini untuk melakukan tindakan yang diinginkan dengan cepat.
Anda dapat menggunakannya untuk:
- Menavigasi antar template.
- Buka panel tertentu.
- Buat posting atau halaman baru.
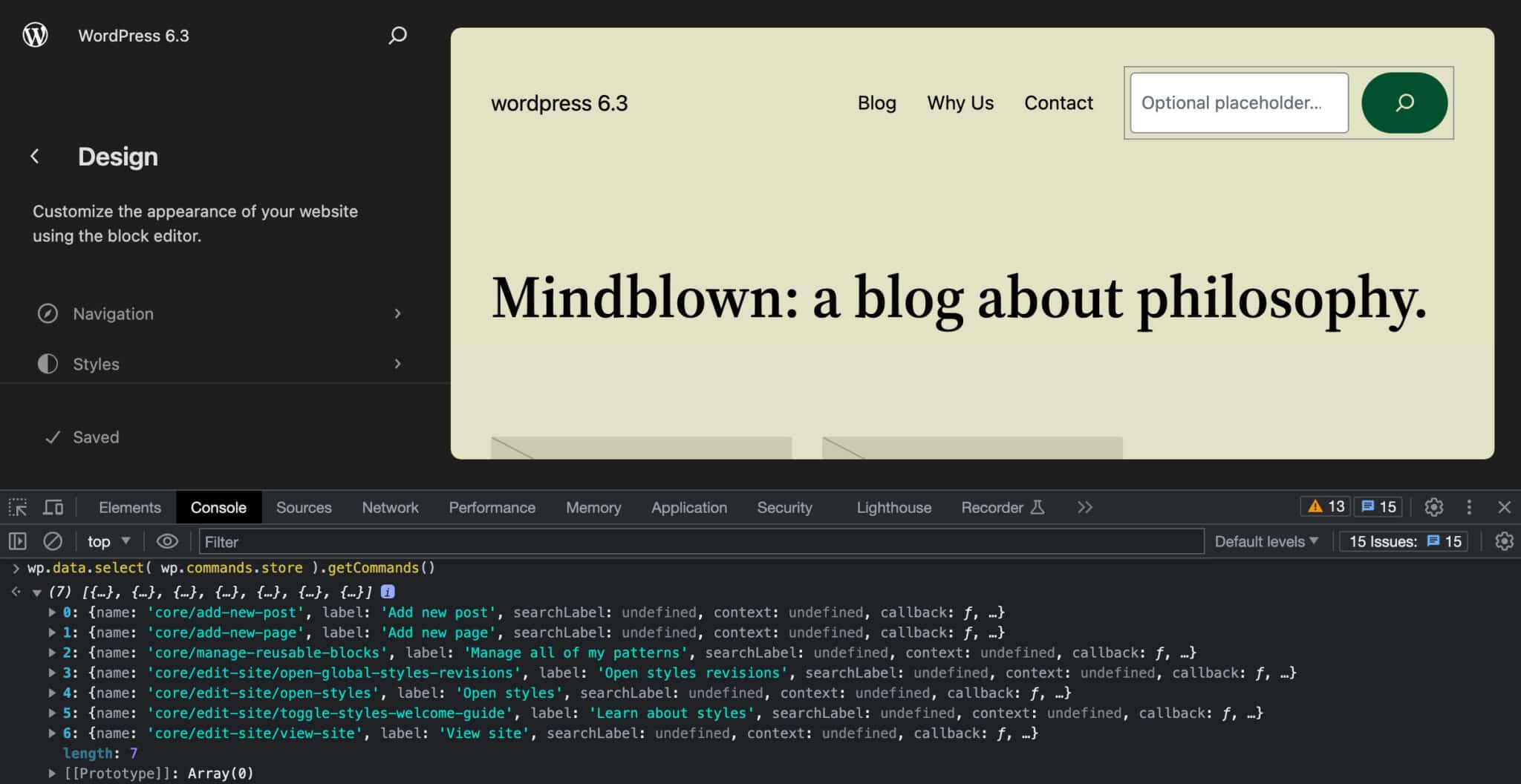
Anda dapat menemukan alat ini di bagian atas Editor Situs. Atau yang lain, Anda dapat menggunakan tombol CTRL+K untuk membuka alat perintah.Setelah terbuka, Anda dapat mulai mengetik untuk mencari apa yang Anda inginkan.


Untuk mendapatkan daftar perintah yang tersedia, Anda perlu menjalankan wp.data.select( wp.commands.store ).getCommands() di konsol browser.

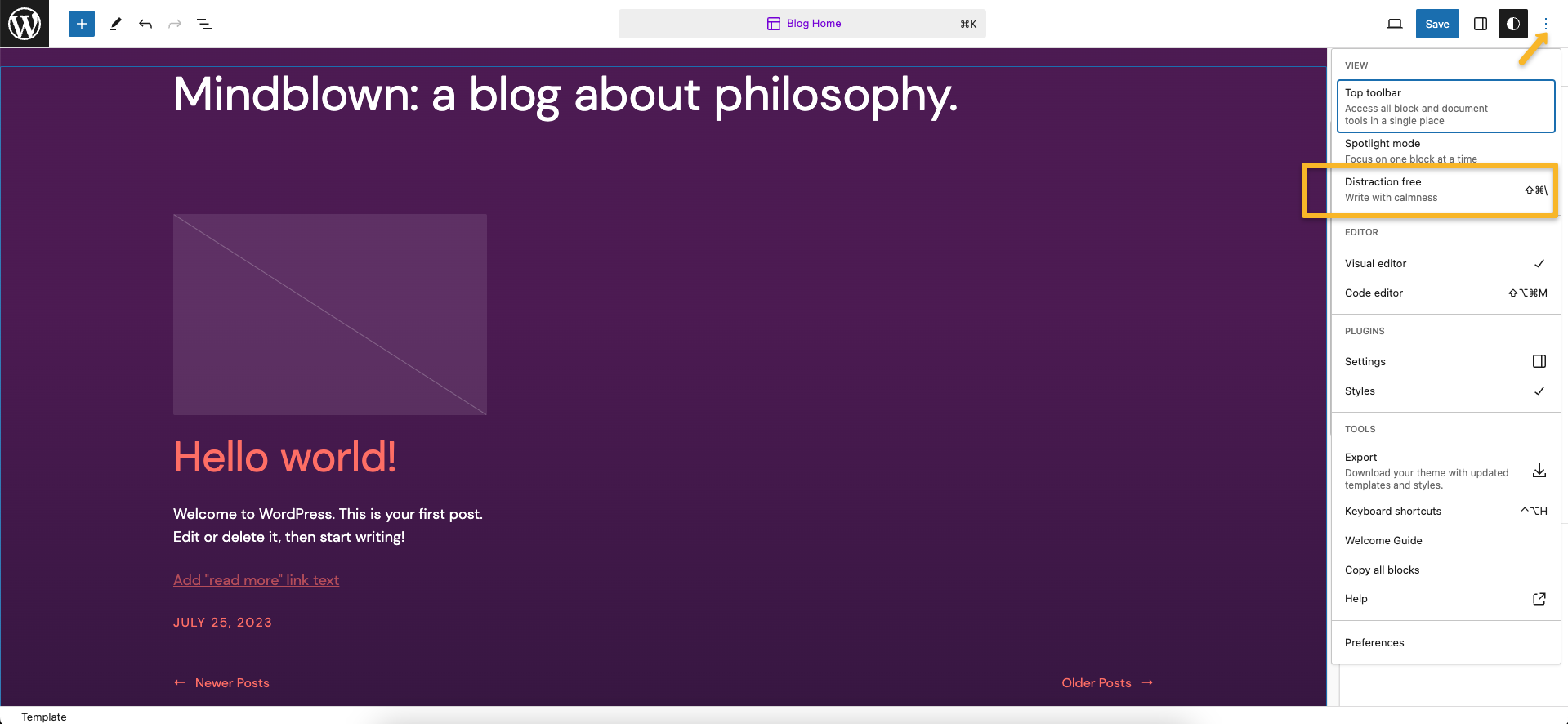
Mengurangi Gangguan di Editor
Seperti disebutkan sebelumnya, Editor Situs mendapatkan beberapa peningkatan. Salah satu peningkatan terbaik termasuk Mode Bebas Gangguan. Sebelumnya hanya tersedia di editor halaman dan posting untuk pembuatan konten.
Tapi sekarang, Anda juga bisa menggunakannya di Editor Situs. Saat dihidupkan, mode ini akan menyembunyikan semua panel samping dan atas dan menonaktifkan bilah alat blok. Itu, pada gilirannya, memungkinkan Anda untuk fokus pada pembuatan konten Anda.
Yang mengatakan, bilah alat atas juga mendapatkan peningkatan. Alih-alih menempati lebih banyak ruang, Anda sekarang akan melihatnya di panel atas tunggal.

Perubahan Penting untuk Pengembang WordPress
WordPress 6.3 juga menghadirkan beberapa perubahan dan peningkatan kinerja untuk pengembang WP. Anda dapat melihat beberapa perubahan dalam versi ini. Namun, berikut adalah beberapa yang harus Anda pertimbangkan.
Peningkatan dalam Pemuatan Gambar
Ini adalah salah satu peningkatan paling signifikan di versi WordPress 6.3. Dalam versi ini, atribut “fetchpriority” dengan nilai "high" ditetapkan ke gambar untuk menentukan apakah gambar tersebut merupakan gambar LCP (Largest Contentful Pain).
Seperti yang mungkin sudah Anda ketahui, LCP adalah metrik yang mengukur waktu yang diperlukan situs web untuk menampilkan konten terbesar di layar kepada pengguna. Atribut “fetchpriority” memprioritaskan gambar LCP untuk dimuat bahkan sebelum tata letak lainnya dihitung. Singkatnya, gambar akan dimuat lebih cepat, yang merupakan faktor utama pengoptimalan kecepatan halaman.
Peningkatan signifikan lainnya adalah secara otomatis menangani pemuatan lambat gambar dengan atribut “loading” . Ini pertama kali diperkenalkan di WordPress 5.5. Dan di 6.3, semua sisa masalah telah diperbaiki. Ini akan meningkatkan kinerja keseluruhan situs web WordPress Anda.
Di WordPress 6.3, fungsi baru “wp_get_loading_optimization_attributes()” mengontrol atribut “fetchpriority” dan “loading” . Saat ini, Anda dapat menggunakan keduanya:
-
“loading”dengan nilai"lazy" -
“fetchpriority”dengan nilai"high"
Dukungan untuk Atribut “async” dan “defer” HTML 5
Baik “async” dan “defer” adalah atribut HTML 5. Mereka menginstruksikan browser untuk mengunduh JavaScript tanpa menjeda penguraian HTML. Tetapi mereka bekerja secara berbeda.
Skrip dengan atribut “async” akan dieksekusi secara asinkron segera setelah dimuat. Browser akan menjeda penguraian HTML setelah skrip dimuat. Di sisi lain, skrip dengan atribut “defer” hanya akan dimuat setelah penguraian HTML selesai.
Jadi, apa yang berubah di WordPress 6.3?
Anda dapat menggunakan parameter boolean “$in_footer” dari fungsi “wp_register_script()” atau “wp_enqueue_script()” untuk mendaftarkan skrip dengan atribut “async” dan “defer” . Dengan kelebihan beban pada parameter ini, sekarang parameter larik “$args” baru akan diterima. Ini memungkinkan Anda menentukan strategi pemuatan untuk skrip Anda. Jika Anda menambahkan parameter boolen $in_footer , itu akan menempatkan skrip di fungsi wp_footer .
Misalnya, jika Anda ingin memuat skrip secara asinkron, tanpa memblokir penguraian HTML, Anda dapat menggunakan atribut “async” :
Anda dapat menggunakan fungsi di bawah ini untuk memuat skrip dengan atribut “async” .
wp_register_script(
'kebiasaan',
'/path/ke/custom.js',
Himpunan(),
'1.0.0',
Himpunan(
'strategi' => 'async',
)
)
Keluaran <skrip async src= "~/custom.js" ></ skrip>
Ini memberi tahu browser untuk mengunduh skrip di latar belakang dan menjalankannya segera setelah siap. Namun, ini juga berarti bahwa skrip dapat berjalan sebelum DOM dimuat sepenuhnya, atau rusak dengan skrip lain.
Jika Anda ingin memuat skrip secara berbeda, tanpa memblokir penguraian HTML, tetapi juga memastikan skrip berjalan setelah DOM siap dan sesuai dengan skrip lain, Anda dapat menggunakan atribut “defer” :
Anda dapat menggunakan fungsi di bawah ini untuk memuat skrip dengan atribut “defer” .
wp_register_script( 'kebiasaan', '/path/ke/custom.js', Himpunan(), '1.0.0', Himpunan( 'in_footer' => benar, 'strategi' => 'tunda'', ) ) Keluaran <script defer src="~/custom.js"></ script>
Ini memberi tahu browser untuk mengunduh skrip di latar belakang dan menjalankannya hanya setelah DOM dibangun sepenuhnya. Ini berguna untuk skrip yang bergantung pada elemen DOM atau skrip lainnya.
Dengan perubahan ini, Anda sekarang dapat mencegah skrip dimuat dalam urutan yang tidak terduga.
Modus Pengembangan
WordPress 6.3 hadir dengan Mode Pengembangan baru. Anda dapat menggunakan konstanta WP_DEVELOPMENT_MODE baru untuk mengaktifkan mode ini. Konstanta ini akan mengambil salah satu dari nilai berikut.
-
“core”- menunjukkan pengembangan inti. -
“plugin”– menunjukkan pengembangan plugin. -
“theme”– menunjukkan perkembangan tema. -
“all”–menunjukkan ketiga jenis perkembangan.
Dan ketika Anda melihat string kosong, ini menandakan bahwa situs web tersebut tidak digunakan sebagai lingkungan pengembangan. Anda juga dapat memeriksa nilai WP_DEVELOPMENT_MODE Anda saat ini di panelInfo alat Kesehatan Situs.
Alternatif lain adalah menggunakan “wp_in_development_mode()” baru untuk memeriksa apakah situs web Anda dalam mode pengembang. Dan berkat parameter “$mode” , Anda juga dapat memeriksa jenis mode pengembangan Anda. Juga, ingat bahwa mode pengembangan ini dapat memengaruhi beberapa aspek perilaku WordPress tingkat rendah.
Seperti yang dapat Anda bayangkan, mode pengembangan ini tidak berguna di lingkungan produksi. Gunakan hanya dalam instalasi pengembangan.
Bungkus
WordPress selalu konsisten dalam hal merilis pembaruan baru. Dan WordPress 6.3 tidak akan mengecewakan. Kemungkinan akan dirilis pada Agustus 2023, pembaruan ini akan membuat Editor Situs lebih ramah pengguna dan meningkatkan kinerja untuk pengembang.
Namun, jika Anda ingin menghemat waktu dan kerumitan, Anda selalu dapat mengandalkan Solusi Pengembangan WordPress White label kami. Kami dapat membantu Anda membuat situs web WordPress menakjubkan yang cepat, aman, dan dioptimalkan untuk SEO. Berhubungan!
