Mengapa Menyenangkan untuk Konversi E-niaga
Diterbitkan: 2017-05-01
Seiring perangkat seluler menjadi populer, demikian pula desain web responsif dan situs web versi seluler .
Dan itu hal yang hebat – orang tidak harus memilih antara laptop dan ponsel pintar saat mengonsumsi konten.
Anda harus benar-benar mencoba untuk menguasai keduanya – bagaimanapun juga, orang akan memutuskan untuk mengkonsumsi konten Anda sesuai keinginan mereka.
Meskipun demikian, desain web responsif dan situs web versi seluler bukan satu-satunya cabang desain di era seluler – pizzazz yang tidak berguna tampaknya kembali populer . Sekarang, kami memiliki munculnya tombol hantu, halaman arahan video, logo terpusat, tata letak batu untuk situs e-Commerce, dan berbagai macam pilihan desain buruk lainnya yang menyelinap di belakang situs siap-seluler.
Idenya adalah bahwa mereka membuat situs web “menarik lagi.”
Inilah masalahnya – ketika situs web mulai, orang mencoba membuatnya menarik.
- Kami memiliki halaman arahan "percikan", halaman yang kami paksa untuk dikunjungi pengguna sebelum halaman beranda yang sebenarnya, membuang banyak waktu
- Kami pada dasarnya membantai keterbacaan dengan melakukan hal-hal aneh dengan teks - teks bergulir, teks berkedip, dan teks yang ditumpangkan pada gambar di mana Anda hampir tidak dapat melihatnya
Di suatu tempat, kami berhenti melakukan hal-hal mengerikan itu, dan alih-alih mencoba menjadi "menarik", kami mencoba menjadi "efektif." Hasilnya, orang-orang melakukan lebih banyak hal di web.
Sekarang, bagaimanapun, "menyenangkan" adalah hal lagi, kuda Trojan didukung sebagian besar oleh para eksekutif yang menyukai hal-hal yang mengkilap.
Mari kita lihat alasan membuat situs web e-Commerce “menarik” adalah ide yang buruk.
1. Hal pertama yang dilakukan pengguna adalah berorientasi
Konsultasikan hampir semua studi pelacakan mata, dan Anda akan melihat pola yang sangat mirip muncul. Hal-hal biasanya terjadi dalam urutan ini:
- Orang-orang berusaha untuk mendapatkan lay of the land
- Orang-orang memindai "jenis" elemen tertentu yang mendukung tugas yang diberikan
- Orang-orang mengklik apa yang mereka butuhkan, atau beralih ke mode "membaca terfokus"
Tugas Anda di sini adalah membuatnya cepat dan tidak menyakitkan bagi mereka untuk beralih ke mode yang mereka butuhkan untuk menyelesaikan pekerjaan .
Di situs yang "dapat diprediksi", transisi itu mulus:
- Jika mereka mendarat dari mesin pencari, mereka dapat dengan cepat melirik logo di kiri atas untuk memverifikasi bahwa mereka berada di tempat yang tepat.
- Ketika mereka perlu memindai kategori, kategori utama mengambil sebagian besar real estat
Sekarang, di situs yang “menarik”, transisi itu bisa… menyakitkan:
- Jika mereka mendarat dari mesin pencari, mereka dapat dengan cepat melirik logo di kiri atas dan tidak menemukan gumpalan besar apa pun, karena logo Anda berada di tengah.
- Saat mereka perlu memindai kategori, kategori utama disembunyikan, karena video diputar berulang-ulang, dengan tombol hantu di atasnya

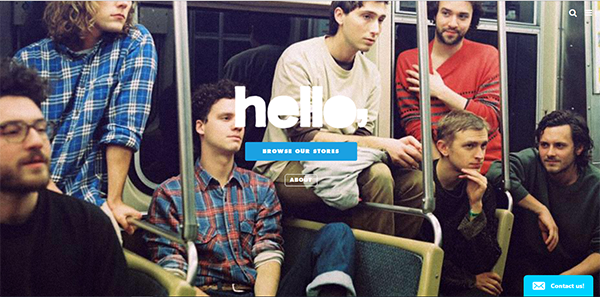
Logo perusahaan yang hilang dari sudut kiri atas hanyalah salah satu masalah kegunaan di halaman beranda Hello Merch. Opsi navigasi tingkat atas, meskipun real estat besar, disembunyikan di bawah ikon hamburger, yang juga ditempatkan di lokasi yang tidak biasa.
2. Pengguna harus dapat mengoperasikan situs Anda dengan pilot otomatis
Pikirkan tentang sebagian besar aktivitas yang Anda lakukan setiap hari – makan pagi, menyikat gigi, berangkat kerja. Sebagian besar rutinitas harian Anda, Anda mungkin dapat melakukannya dengan sedikit pemikiran, bukan? Dalam bahasa web, itu adalah beban kognitif yang rendah .
Sekarang, tanpa menggunakan perangkat apa pun, coba bagi 437 dengan 19. Sangat berbeda, bukan? Anda tersentak, dan Anda tahu Anda harus beralih dari auto-pilot ke kontrol manual. Anda dapat melakukannya, tetapi Anda sekarang sangat aktif memikirkan apa yang Anda lakukan. Itu beban kognitif yang tinggi.

Saat Anda menjual sesuatu secara online, beban kognitif yang tinggi adalah kematian:
- Orang hanya akan memproses apakah penawaran Anda cukup baik, bukan bagaimana cara mendapatkan penawaran Anda
- Anda ingin pengguna mendapatkan hal yang mereka butuhkan dengan mudah, tanpa memikirkannya, karena itu berarti mendapatkan jumlah pengunjung yang lebih tinggi yang dapat Anda konversi
- Setiap gangguan adalah kesempatan untuk kehilangan orang
Sekarang, pikirkan tentang apa yang bisa menjadi "menarik":
- Video Anda membutuhkan waktu untuk diproses secara mental, dan pengunjung dapat pergi dalam prosesnya
- Tombol hantu Anda memiliki keterbacaan yang rendah, dan beberapa pengguna tidak akan tahu cara mengambil aroma informasi untuk mendapatkan produk yang mereka butuhkan
Jika orang tidak dapat menggunakan situs web Anda dengan mudah, mereka tidak dapat menggunakannya, titik. Menjadi mewah terlalu banyak trade-off melawan yang dapat digunakan.

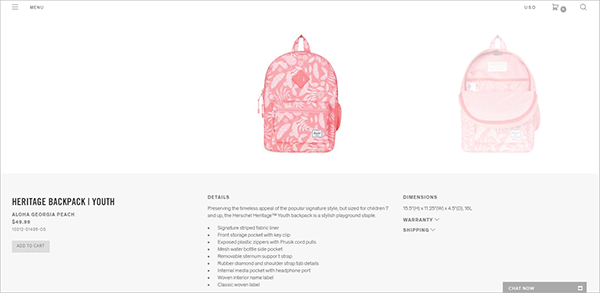
Pengguna mungkin kesulitan menemukan tombol 'Tambahkan ke Keranjang' di halaman detail produk Herschel Supply Co., karena hal itu merusak prediktabilitas. Pengunjung web mengharapkan gambar produk berada di sebelah kanan dan blok ajakan bertindak berada di sebelah kiri halaman .
3. Pengguna menghabiskan banyak waktu di situs web lain
Ketika pengguna mencoba untuk mendapatkan orientasi pada situs web Anda, mereka tidak melakukannya dalam ruang hampa. Mereka mengambil pengalaman bertahun-tahun dengan mereka menggunakan situs web lain. Tahun-tahun itu mengajari mereka hal-hal seperti konvensi, yang pada dasarnya adalah jalan pintas untuk mencapai suatu tempat, secara efisien.
Logo Anda di kiri atas yang mengarah kembali ke halaman beranda, navigasi utama di dekat bagian atas situs web, kategori kisi yang dibuat untuk memudahkan pemindaian, tautan cepat ke tempat lain di footer situs web – mereka tidak menemukan itu dari situs web Anda, mereka telah mempelajarinya dari bertahun-tahun melihat konvensi.
Sekarang, pikirkan tentang apa yang terjadi pada situs e-Commerce yang menggunakan hal-hal kecil seperti tata letak batu pada halaman kategori, video berulang di halaman rumah:
- Konvensi telah mengajarkan pengguna untuk memindai halaman beranda untuk mencapai tujuan berikutnya, hanya untuk mengetahui bahwa mereka perlu memproses informasi dengan kecepatan Anda alih-alih kecepatan mereka, dengan beberapa dari mereka pergi daripada pergi ke elemen navigasi utama – tetapi Anda situs mungkin sedikit lebih mengesankan pada pandangan pertama
- Navigasi web selama bertahun-tahun telah mengajarkan pengguna untuk memindai informasi serupa pada kisi, dan tata letak Anda yang tidak rata akan membuat mereka kesulitan untuk membuka halaman yang mereka butuhkan – tetapi mereka mungkin sedikit terkesan bahwa Anda memiliki satu gambar besar yang mengesankan dikelilingi oleh pasukan yang lebih kecil

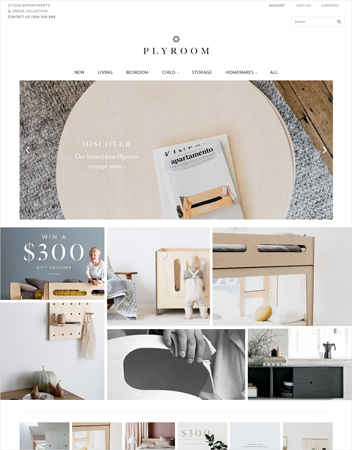
Tata letak mansory di Plyroom.com.au menyulitkan untuk membandingkan elemen navigasi.
Menyatukan Semuanya
Ada ruang untuk beberapa pizzazz di web. Jika orang tidak fokus pada jalur berbasis tugas, tata letak pasangan bata mungkin merupakan cara yang baik untuk memindai hal-hal menarik secara acak. Jika orang hanya melihat situs untuk mendapatkan inspirasi, video yang diulang mungkin layak untuk ditonton.
Namun, untuk tempat berbasis tugas seperti situs eCommerce, biasanya yang terbaik adalah menjauhi pizzazz yang dibuat demi pizzazz. Jika Anda membantu pengguna mendapatkan orientasi di situs Anda, mengikuti konvensi, dan mengizinkan orang untuk bernavigasi dengan pilot otomatis, kegembiraan tim eksekutif Anda kemungkinan besar tidak akan datang dari halaman itu sendiri, tetapi dari angka konversi Anda.