Daftar Periksa Pengujian Situs Web: Tes Kegunaan, Tes Penerimaan Pengguna, dan Tes AB Dijelaskan
Diterbitkan: 2020-12-17
Ringkasan: Menggabungkan tes kegunaan situs web, tes penerimaan pengguna (UAT), dan tes AB mungkin terdengar seperti banyak pekerjaan. Tetapi memiliki daftar periksa pengujian situs web yang harus dilalui sebelum meluncurkan fitur atau jalur sebenarnya menghemat waktu dan uang dalam jangka panjang.
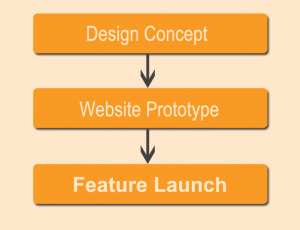
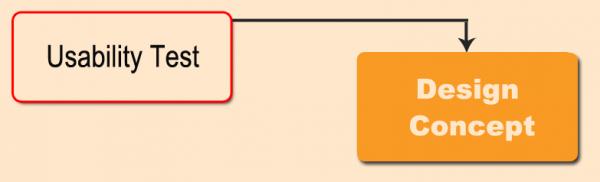
Katakanlah perusahaan Anda perlu meningkatkan pengalaman navigasi produk. Bos Anda menyebutkan bahwa Anda akan mengembangkan cara-cara kunci baru untuk memungkinkan pengguna menavigasi – dan Anda yang menjalankan proyek. Bagi banyak pemasar, proses itu terlihat seperti ini:

Secara teknis, itu memiliki semua komponen fitur baru yang dapat Anda luncurkan di situs. Namun, menggunakan itu sebagai langkah inti membuat keberhasilan atau kegagalan proyek menjadi kebetulan. Bahkan dengan asumsi bahwa cegukan pengembangan tidak terjadi, jalur navigasi baru yang Anda bangun mungkin sama rusaknya, atau bahkan lebih buruk daripada yang Anda miliki sekarang.
Untuk menghindari semua itu, Anda perlu tes. Tapi yang mana? Dan kapan Anda menerapkan semua itu?
Di sinilah daftar periksa pengujian situs web dapat membantu.
Mari selami. 
1. Menerapkan Tes Kegunaan
Tes kegunaan, pada dasarnya, adalah wawancara dengan orang-orang yang mencoba menggunakan sesuatu dan harus dimasukkan dalam daftar periksa pengujian situs web Anda. Anda …
- … dapat (dan harus!) melakukan ini untuk situs pesaing.
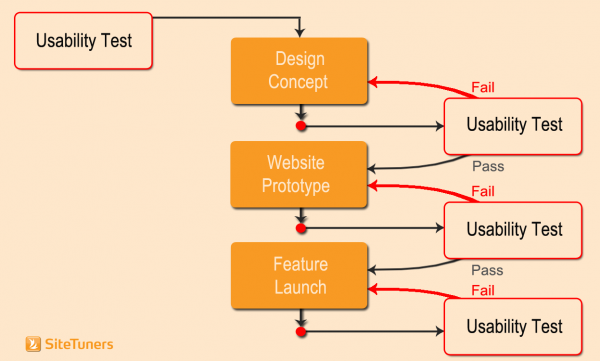
- … harus menerapkan ini pada konsep desain Anda saat Anda membangun fitur baru.
- … harus menguji prototipe Anda saat Anda membuatnya, dan mengujinya lagi saat Anda meluncurkan fitur sebenarnya di situs web Anda.
Tes Kegunaan di Situs Pesaing
Jika Anda memiliki situs pesaing yang menggunakan fitur serupa dengan yang ingin Anda buat, Anda harus meminta beberapa orang (jangan terlalu tergila-gila pada jumlah orang, 4-12 harus melakukan trik) untuk melakukan tugas di itu, dan minta mereka membicarakan prosesnya. Itu pada dasarnya itu.

Anda akan bisa mendapatkan komentar tentang mengapa hal-hal tertentu berhasil dan mengapa hal-hal lain melanggar harapan . Semua itu harus dimasukkan ke dalam konsep desain Anda. Dari sana, Anda perlu menguji desain, prototipe, dan fitur sebenarnya saat diluncurkan di situs.
Uji Kegunaan pada Fitur Internal
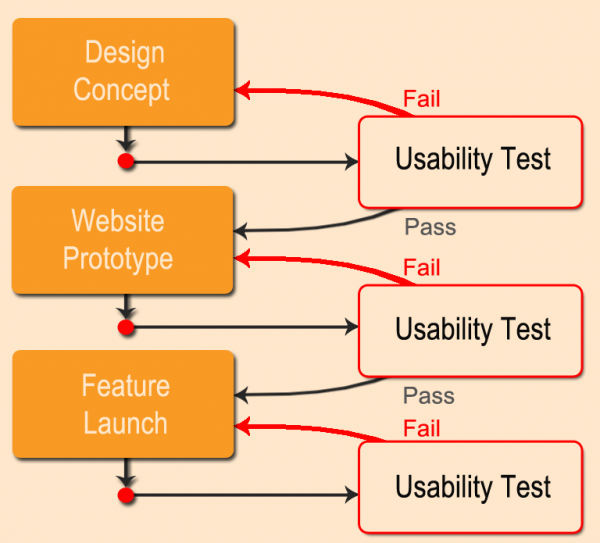
Prinsipnya sederhana, meski dalam praktiknya terkadang menjadi rumit.
Saat Anda menyelesaikan konsep desain untuk situs, Anda harus berbicara dengan 12 orang . Tapi tidak sekaligus.
- Pertama, Anda mendapatkan 4 orang untuk mencoba dan melakukan tugas hanya menggunakan konsep desain Anda. Setelah Anda berbicara dengan 4 orang, Anda akan menemukan masalah terbesar pada desain.
- Anda akan menerapkannya pada desain, lalu berbicara dengan 4 orang lainnya. Mereka akan menangkap masalah terbesar dengan versi kedua, dan Anda dapat menerapkannya pada konsep versi ketiga.
- Pada versi ketiga dengan set terakhir Anda yang terdiri dari 4 orang, Anda seharusnya hanya memiliki masalah kecil yang tersisa ... dan Anda dapat melanjutkan ke tahap berikutnya.
Dan itu pada dasarnya adalah tes kegunaan. Anda akan menjalankannya lagi saat Anda memiliki prototipe, dan sekali lagi saat fitur diluncurkan.

Ini tidak memakan waktu hampir sebanyak kedengarannya, dan itu benar-benar menghemat daripada menghabiskan sebagian besar uang perusahaan . Itu karena ketika Anda beralih dari tahap desain ke tahap prototipe, atau dari tahap prototipe ke tahap peluncuran, akan lebih mahal dan memakan waktu untuk mengubah banyak hal.
Proses ini memastikan bahwa apa yang Anda bangun benar-benar dapat digunakan untuk melakukan tugas secara efisien, dan Anda tidak memiliki revisi fitur yang mahal di akhir proyek . Anda akan mengetahui masalah pengalaman pengguna terbesar lebih awal .
'Ingin mempelajari lebih lanjut tentang pengujian kegunaan? Kami membantu Anda.Baca “Dasar-Dasar Pengujian Kegunaan Situs Web Secara Singkat”  |
2. Menerapkan User Acceptance Test (UAT)
Tentu saja, hanya karena Anda telah berbicara dengan orang-orang tentang pengalaman pengguna tidak berarti fitur yang sebenarnya akan bebas bug. Pengalaman navigasi produk baru Anda yang mengkilap mungkin bagus dalam fase pengujian kegunaan untuk fase desain dan prototipe, tetapi jika itu menghentikan keranjang belanja dari bekerja saat Anda menerapkannya ke situs Anda, Anda akan merugikan bisnis.
Di situlah pengujian penerimaan pengguna situs web, atau UAT, masuk.

Setelah prototipe melewati pengujian kegunaan tetapi sebelum fitur diluncurkan di situs, harus ada daftar periksa item untuk berbagai sumber daya internal perusahaan untuk diperiksa . Daftar periksa ini harus mengkompromikan bagian dari daftar periksa pengujian situs web Anda.
Ini adalah hal yang paling dekat dengan tes "dunia nyata" yang akan Anda miliki sebelum Anda benar-benar meluncurkannya. UAT akan mencakup lebih dari skenario di bawah ini, tetapi Anda setidaknya perlu memahami jika ...
- … fitur yang direncanakan bekerja sesuai dengan spesifikasi, dan memungkinkan pengguna melakukan tugas yang diinginkan.
- … hal yang Anda luncurkan berkinerja cukup baik, dan berada dalam ambang waktu muat halaman yang disepakati.
- … tweak yang Anda rencanakan kompatibel dengan area lain di situs, dan tidak menimbulkan masalah di bagian lain situs web Anda.
Juga harus ada pengemudi – seseorang untuk mengingatkan orang bahwa mereka masih perlu memberikan tanda bahwa fitur tersebut berfungsi , dan bahwa itu tidak mengganggu fungsi situs lainnya.
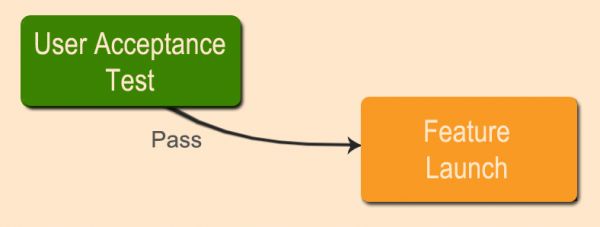
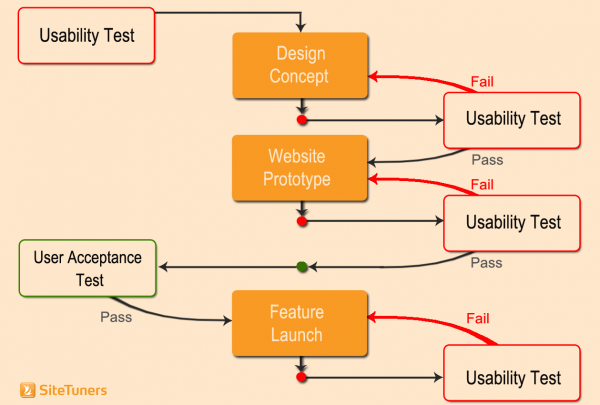
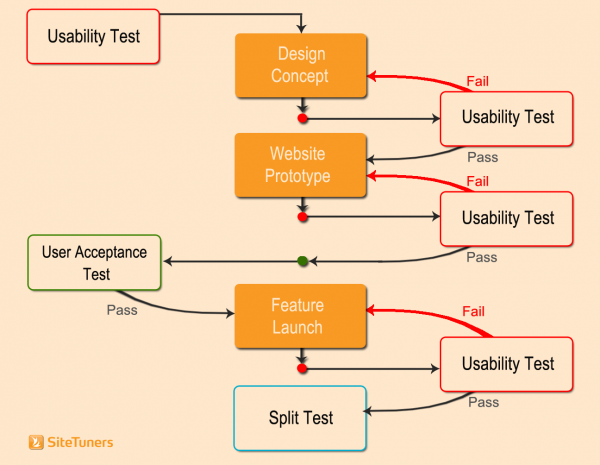
Setelah Anda memperhitungkan UAT, seluruh proses terlihat seperti ini:

Untuk beberapa fitur, Anda bisa berhenti di tahap itu. Tetapi jika apa yang Anda bangun dirancang untuk mendapatkan daya tarik yang signifikan untuk lalu lintas dan konversi, Anda perlu menambahkan satu pengujian lagi.
3. Menerapkan Tes AB / Tes Terpisah
Setelah Anda berbicara dengan cukup banyak pengguna dan memastikan mereka dapat menyelesaikan tugas, dan setelah Anda menjalankan pengujian untuk memastikan bahwa fitur berfungsi sesuai rencana tanpa merusak apa pun, masih ada beberapa pekerjaan di depan: mengoptimalkan halaman untuk dampak maksimum .
Tes AB atau tes terpisah datang di akhir proses, jadi peluncuran fitur Anda sekarang akan terlihat seperti ini:

Pengujian AB atau pengujian terpisah adalah sesuatu yang telah kita bicarakan di posting blog lain. Jika Anda memerlukan primer terperinci tentang manfaat, durasi pengujian, hal-hal yang harus dihindari, dan nuansa lainnya, Anda dapat membaca tentang dasar-dasar pengujian terpisah di sini.
Tetapi ide umumnya adalah, Anda akan menemukan dua versi halaman , yang baru saja Anda luncurkan setelah pengujian sebelumnya, dan halaman penantang, sesuatu yang sedikit berbeda dari yang Anda luncurkan – mungkin Anda sedikit mengubahnya ajakan bertindak, atau Anda menulis ulang judul area produk.
Tes terpisah yang akan dilakukan adalah membagi lalu lintas di antara dua laman tersebut , dan tak lama kemudian, Anda akan memiliki statistik yang menunjukkan laman mana yang lebih baik untuk Anda berdasarkan kriteria yang Anda pilih.
Pentingnya Daftar Periksa Pengujian Situs Web
Saat Anda menggabungkan pengujian kegunaan, pengujian penerimaan pengguna, dan pengujian AB, yang biasanya Anda miliki adalah kerangka pengujian yang hanya menyisakan sedikit peluang .
Kedengarannya seperti lebih banyak pekerjaan, tetapi dalam praktiknya, sebagian besar pekerjaan berasal dari mengulang halaman yang tidak berfungsi atau fitur yang merusak hal-hal lain. Menerapkan tes biasanya tidak menghasilkan waktu yang hilang; untuk sebagian besar proyek Anda yang lebih besar, mereka benar-benar akan menghemat waktu karena Anda tidak akan mengubah target di tengah jalan, atau membuat "perubahan panik" sebelum peluncuran.
Tiga tes berarti Anda akan menangani pengerjaan ulang minimal. Mereka akan memastikan bahwa pengguna akan dapat menyelesaikan tugas-tugas mereka. Dan mungkin yang paling penting, mereka memaksimalkan peluang Anda untuk mengonversi pengunjung .
Posting ini awalnya diterbitkan pada Agustus 2015 dan telah diperbarui untuk kelengkapan.