Kecepatan Situs Web: Kiat Untuk Mengoptimalkan Kecepatan Situs Web Anda
Diterbitkan: 2019-12-25Kecepatan situs web sangat penting untuk pengalaman pengguna. Jika situs Anda terlalu lambat, Anda akan kehilangan pengunjung dan pelanggan potensial. Mesin pencari seperti Google memperhitungkan kecepatan situs web dalam peringkat pencarian. Jadi ketika mengoptimalkan kecepatan situs web Anda, Anda harus mempertimbangkan semuanya.
Berikut adalah beberapa saran dasar dan umum untuk meningkatkan kecepatan situs web.
Tunda Memuat Konten Jika Memungkinkan
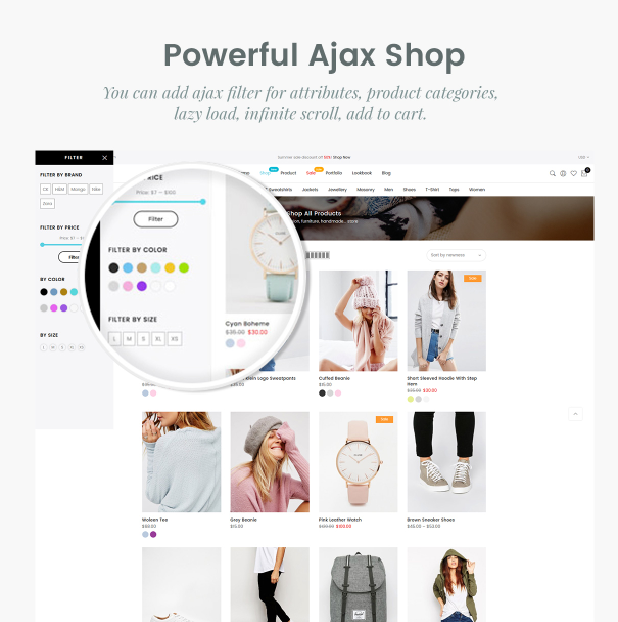
Ajax memungkinkan kami membuat halaman web yang dapat diperbarui secara asinkron kapan saja. Ini berarti bahwa alih-alih memuat ulang seluruh halaman saat pengguna melakukan suatu tindakan, kita cukup memperbarui sebagian halaman itu.
Kita dapat menggunakan galeri gambar sebagai contoh. File gambar berkualitas tinggi selalu besar dan berat. Mereka dapat memperlambat kecepatan situs web. Alih-alih memuat semua gambar saat pengguna pertama kali mengunjungi halaman web, kami hanya dapat menampilkan gambar mini. Kemudian ketika pengguna mengkliknya, kami dapat secara tidak sinkron meminta gambar ukuran penuh dari server dan memperbarui halaman. Dengan cara ini, jika pengguna hanya ingin melihat beberapa gambar, mereka tidak perlu menunggu semua gambar untuk diunduh. Pola pengembangan ini disebut lazy loading.



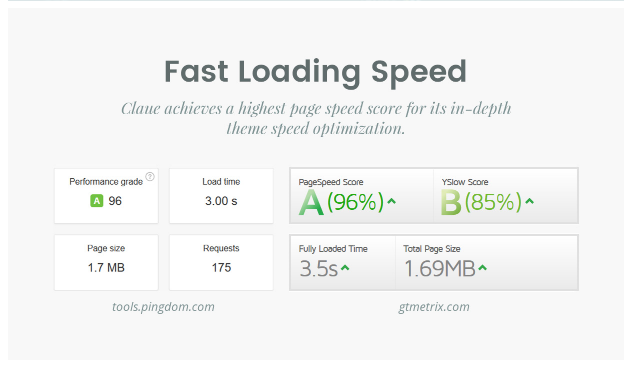
Tema Claue Luar Biasa dengan Kecepatan Pemuatan Cepat
Pustaka pengembangan Ajax/web seperti jQuery, Prototype, dan MooTools dapat membuat pemuatan konten yang ditangguhkan lebih mudah diterapkan.
PANAS!! Claue versi 2.0 telah dirilis

Lihat Demo
Claue Magento Theme 2. 0 telah dirilis dengan banyak peningkatan kinerja dan fitur eksklusif. Berikut ini beberapa perubahan yang paling kami sukai
- Berbasis pada tema Luma.
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru dan tidak memperbarui dari versi lama.
Gunakan File JS dan CSS Eksternal
Saat pengguna pertama kali memuat halaman web Anda, browser akan menyimpan sumber daya eksternal seperti file CSS dan JavaScript. Jadi, alih-alih file JavaScript dan CSS sebaris, yang terbaik adalah menempatkannya di file eksternal.

CSS
Menggunakan CSS sebaris juga meningkatkan waktu rendering halaman web. Setelah semua yang ditentukan dalam file CSS utama Anda memungkinkan browser melakukan lebih sedikit pekerjaan saat merender halaman, karena sudah mengetahui semua aturan gaya yang perlu diterapkan.
Sebagai bonus, menggunakan file JavaScript dan CSS eksternal membuat pemeliharaan situs lebih mudah karena Anda hanya perlu memelihara file global daripada kode yang tersebar di beberapa halaman web.
Gunakan Sistem Caching
Jika Anda menemukan bahwa situs Anda terhubung ke database Anda untuk membuat konten yang sama, saatnya untuk mulai menggunakan sistem caching untuk mempercepat kecepatan situs web. Dengan memiliki sistem caching, situs Anda hanya perlu membuat konten satu kali alih-alih membuat konten setiap kali halaman dikunjungi oleh pengguna Anda. Sistem caching secara berkala menyegarkan cache mereka tergantung pada bagaimana Anda mengaturnya — sehingga halaman web yang terus berubah (seperti posting blog dengan komentar) dapat di-cache.

Sistem manajemen konten populer seperti WordPress dan Drupal akan memiliki fitur caching statis. Mereka mengonversi halaman yang dibuat secara dinamis menjadi file HTML statis untuk mengurangi pemrosesan server yang tidak perlu. Untuk WordPress, lihat WP Super Cache (salah satu dari enam plugin WordPress penting yang dipasang oleh Six Revisions). Drupal memiliki fitur cache halaman di intinya.
Ada juga sistem caching database dan skrip sisi server yang dapat Anda instal di server web Anda (jika Anda memiliki kemampuan untuk melakukannya). Misalnya, PHP memiliki ekstensi yang disebut akselerator PHP yang mengoptimalkan kinerja melalui caching dan berbagai metode lainnya.
Hindari Mengubah Ukuran Gambar dalam HTML
Jika gambar awalnya berukuran 1280x900px, tetapi Anda harus memilikinya menjadi 400x280px, Anda harus mengubah ukuran dan menyimpan ulang gambar menggunakan editor gambar seperti Photoshop daripada menggunakan atribut lebar dan tinggi HTML (yaitu <img width="400″ height= ”280″ src=”gambarsaya.jpg” /> ). Ini karena, secara alami, gambar besar akan selalu lebih besar dalam ukuran file daripada gambar yang lebih kecil.
Alih-alih mengubah ukuran gambar menggunakan HTML, ubah ukurannya menggunakan editor gambar seperti Photoshop dan kemudian simpan sebagai file baru.
Berhenti Menggunakan Gambar untuk Menampilkan Teks
Tidak hanya teks dalam gambar menjadi tidak dapat diakses oleh pembaca layar dan sama sekali tidak berguna untuk SEO, tetapi menggunakan gambar untuk menampilkan teks juga meningkatkan waktu muat halaman web Anda karena lebih banyak gambar berarti kecepatan situs web yang lebih berat.
Jika Anda perlu menggunakan banyak font khusus di situs web Anda, pelajari tentang CSS @font-face untuk menampilkan teks dengan font khusus secara lebih efisien. Tak perlu dikatakan bahwa Anda harus menentukan apakah menyajikan file font akan lebih optimal daripada menyajikan gambar.
Optimalkan Ukuran Gambar dengan Menggunakan Format File yang Benar
Dengan memilih format gambar yang tepat, Anda dapat mengoptimalkan ukuran file tanpa kehilangan kualitas gambar. Misalnya, kecuali Anda memerlukan transparansi gambar (lapisan alfa) yang ditawarkan oleh format PNG, format JPG sering kali menampilkan gambar fotografi pada ukuran file yang lebih kecil.
Selain itu, ada banyak alat yang dapat Anda gunakan untuk lebih mengurangi bobot file gambar Anda.
Muat JavaScript di Akhir Dokumen Anda
Lebih baik jika skrip Anda dimuat di akhir halaman daripada di awal. Ini memungkinkan browser untuk merender semuanya sebelum memulai dengan JavaScript. Ini membuat halaman web Anda terasa lebih responsif karena cara kerja JavaScript adalah memblokir apa pun di bawahnya dari rendering hingga selesai diunduh. Jika memungkinkan, rujuk JavaScript tepat sebelum tag <body> penutup dokumen HTML Anda. Untuk mempelajari lebih lanjut, baca tentang menunda pemuatan JavaScript.
Gunakan Jaringan Pengiriman Konten (CDN)
Kecepatan situs web Anda sangat dipengaruhi oleh lokasi pengguna, relatif terhadap server web Anda. Semakin jauh jaraknya, semakin jauh jarak yang harus ditempuh oleh data yang ditransmisikan. Memiliki konten Anda di-cache di beberapa lokasi geografis yang ditempatkan secara strategis membantu mengatasi masalah ini. CDN sering kali membuat biaya pengoperasian Anda sedikit lebih tinggi, tetapi Anda pasti mendapatkan bonus kecepatan.
Optimalkan Cache Web
Selain menggunakan sistem caching, Anda harus membuat situs web yang memanfaatkan caching web sebanyak mungkin. Web cac hing adalah ketika file di-cache oleh browser web untuk digunakan nanti. Hal-hal yang dapat di-cache oleh browser termasuk file CSS, file JavaScript, dan gambar.
Selain dari dasar-dasarnya, seperti meletakkan kode CSS dan JavaScript yang digunakan di banyak halaman dalam file eksternal, ada banyak cara untuk memastikan bahwa Anda menyimpan file Anda dalam cara yang seefisien mungkin.
