10 Tren Desain Situs Web Tahun 2023 yang Akan Tetap Relevan Selama Bertahun-tahun
Diterbitkan: 2023-04-28Tren desain situs web terus berkembang, tetapi tujuan akhir untuk menciptakan pengalaman terbaik bagi pengguna benar-benar tidak berubah. Kami semakin baik dalam menjangkau pengguna di mana pun mereka berada, memenuhi kebutuhan mereka, dan membuat situs web lebih mudah diakses oleh semua orang.
Berikut adalah tren desain situs web terpanas di tahun 2023 yang kami harap akan bertahan dalam ujian waktu.
10 Tren Desain Situs Web Populer
1. Desain Situs Web yang Mengutamakan Seluler
Gagasan desain situs web yang mengutamakan seluler bukanlah hal baru, tetapi telah menjadi prioritas utama sebagai atribut dasar SEO. Kami dapat dengan aman menyebut ini sebagai tren desain situs web yang lambat.
Sejak 2019, Google telah menggunakan pengindeksan yang memprioritaskan seluler untuk semua situs web baru, artinya mesin telusur merayapi versi seluler situs Anda, bukan versi desktop. Jika situs web Anda tidak menggunakan desain yang mengutamakan seluler, orang akan lebih sulit menemukannya.
Mendesain untuk seluler juga masih penting untuk pengalaman pengguna.
Jumlah orang yang melakukan pembelian dari ponsel mereka (dikenal sebagai mcommerce ) meningkat sebesar 15% dari tahun 2020 hingga 2021, menurut penelitian dari eMarketer . Dalam lima tahun ke depan, eMarketer memperkirakan mobile akan menjadi saluran pilihan konsumen untuk belanja online. Konten ramah seluler dapat mempercepat keputusan pembelian hingga 20%, menurut penelitian BCG , memperpendek siklus penjualan rata-rata 35 hari.
Berikut adalah beberapa praktik terbaik yang harus diingat untuk desain situs web yang mengutamakan seluler :
- Pertimbangkan hierarki visual dan bagaimana informasi dan gambar akan ditumpuk di perangkat seluler terlebih dahulu, lalu terapkan ke desain desktop Anda
- Gunakan fungsionalitas AMP di tempat yang masuk akal, seperti di postingan blog atau halaman dengan banyak konten
- Pertimbangkan untuk menambahkan daftar isi yang dapat diklik yang memungkinkan pengguna dengan mudah melompat ke bagian yang paling relevan bagi mereka
- Gunakan bagian yang dapat diperluas (akordeon) untuk blok teks besar (seperti FAQ)
- Gunakan tombol ajakan bertindak dengan kontras warna yang cukup agar menonjol dengan mudah
- Kurangi jumlah formulir pop-up, dan pastikan semua yang Anda gunakan dapat diklik dengan mudah
2. Desain Minimalis
Apple adalah standar yang sering dikutip untuk desain minimalis, dan mudah untuk mengetahui alasannya. Situs web mereka menyoroti citra produk besar hanya dengan beberapa kata yang mendukung salinan dan ajakan bertindak yang jelas. Saat Anda membuka situs web Apple, Anda langsung melihat iPhone 14 Pro dan Anda diundang untuk mempelajarinya lebih lanjut atau membelinya sebelum melakukan hal lain.
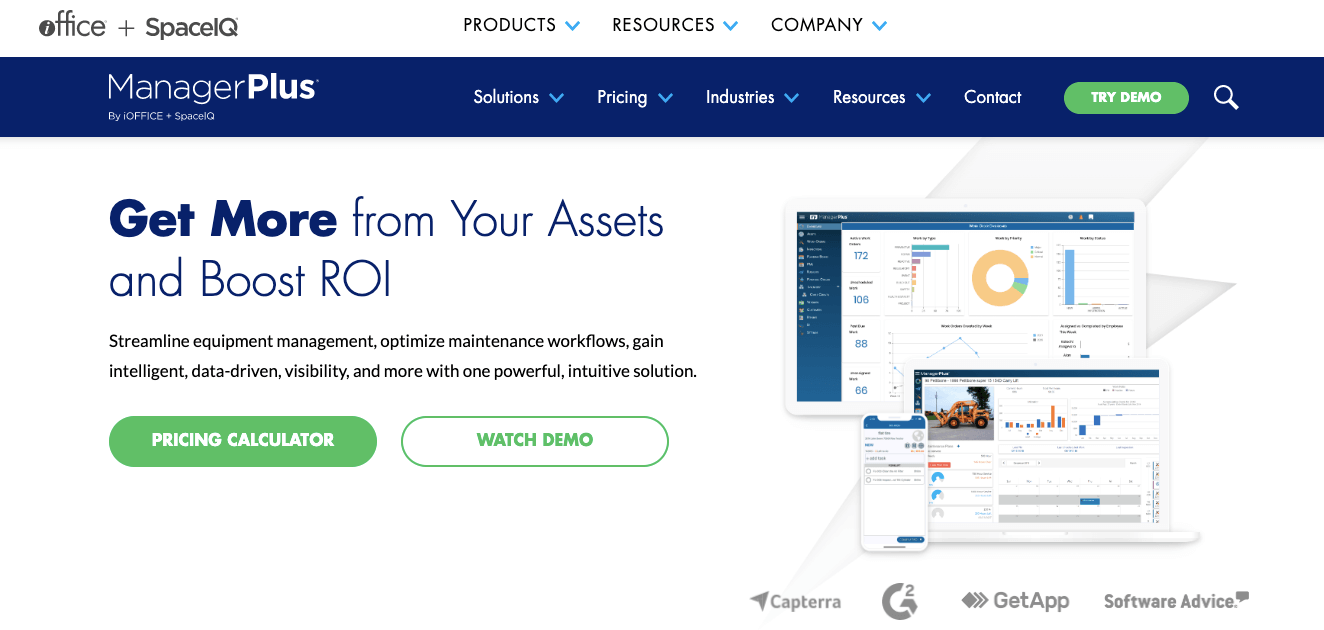
Dalam beberapa tahun terakhir, perusahaan B2B juga telah menerapkan banyak prinsip desain situs web yang sama. Situs web seperti Slack dan ManagerPlus memiliki tampilan minimalis yang serupa, dengan latar belakang datar, pernyataan pendek dan mencolok di area pahlawan, dan beberapa ikon dasar atau tangkapan layar antarmuka.

3. Menggunakan Video untuk Mendukung Proses Penjualan
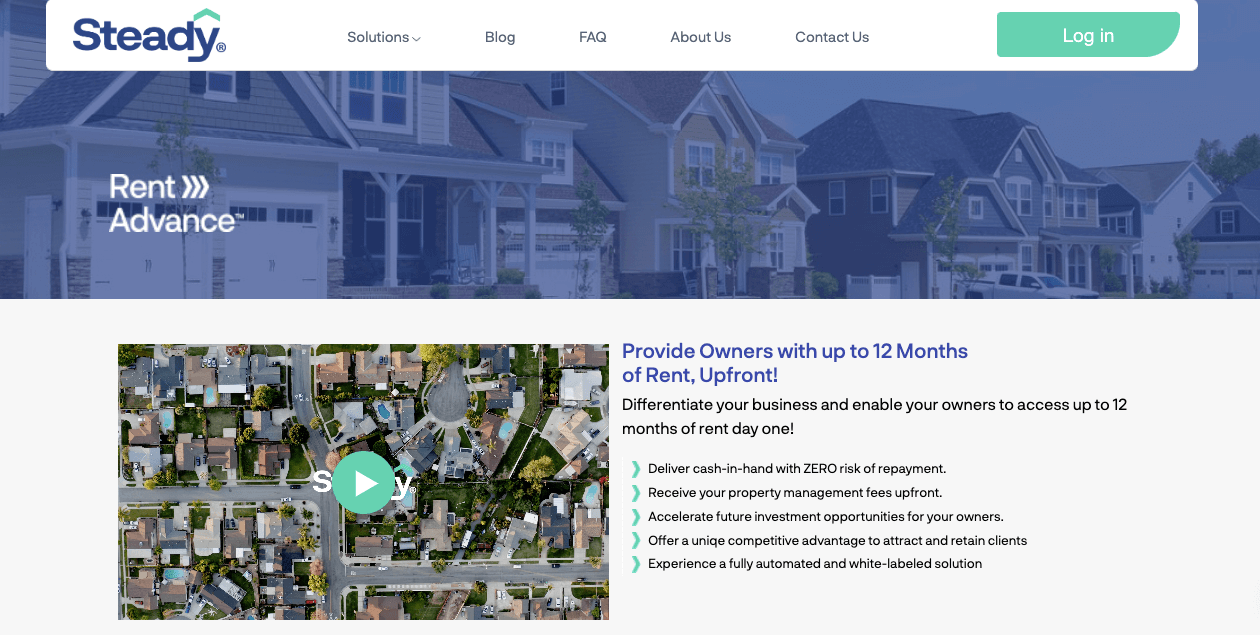
Banyak produk atau layanan B2B sulit dijelaskan dengan beberapa kata dan satu gambar. Pengguna perlu mengetahui lebih banyak tentang bagaimana solusi tersebut akan membantu mereka bekerja lebih cerdas, menjaga keamanan, atau melibatkan karyawan. Video adalah elemen desain situs web interaktif yang kuat yang memberi pengguna pemahaman yang jelas tentang apa yang Anda tawarkan dan cara kerjanya. Sangat mudah untuk melihat (secara harfiah) mengapa ini adalah tren desain situs web yang akan bertahan lama.
Video ikhtisar telah menjadi langkah pertama yang penting dalam proses penjualan bagi banyak perusahaan dan bagus untuk disertakan di beranda. Video-video ini harus singkat dan manis — tidak lebih dari satu atau dua menit — dan menguraikan lebih jauh tentang proposisi nilai Anda dengan menawarkan penjelasan singkat tentang mengapa Anda ada, apa yang Anda lakukan, dan bagaimana hal itu menguntungkan pelanggan Anda.
Video lain untuk dipertimbangkan termasuk di situs web Anda:
- Video penjelasan yang lebih mendetail tentang produk individual dan halaman layanan
- Video budaya perusahaan di halaman Tentang Kami atau Karier Anda
- Perkenalan singkat untuk seseorang di tim penjualan Anda di halaman Hubungi Kami
Dalam laporan penelitian terbaru dari Wyzowl , 87% pemasar mengatakan bahwa mereka melihat pengembalian investasi yang positif dari pemasaran video.

4. Grafik dan Animasi Kustom
Pemasaran video bekerja dengan sangat baik karena otak kita terhubung dengan konten visual .
Itu sebabnya tren desain situs web lain yang bertahan lama menggunakan grafik dan animasi khusus. Elemen-elemen ini dapat membantu menghidupkan situs web Anda dan mendukung pengalaman merek Anda secara keseluruhan.

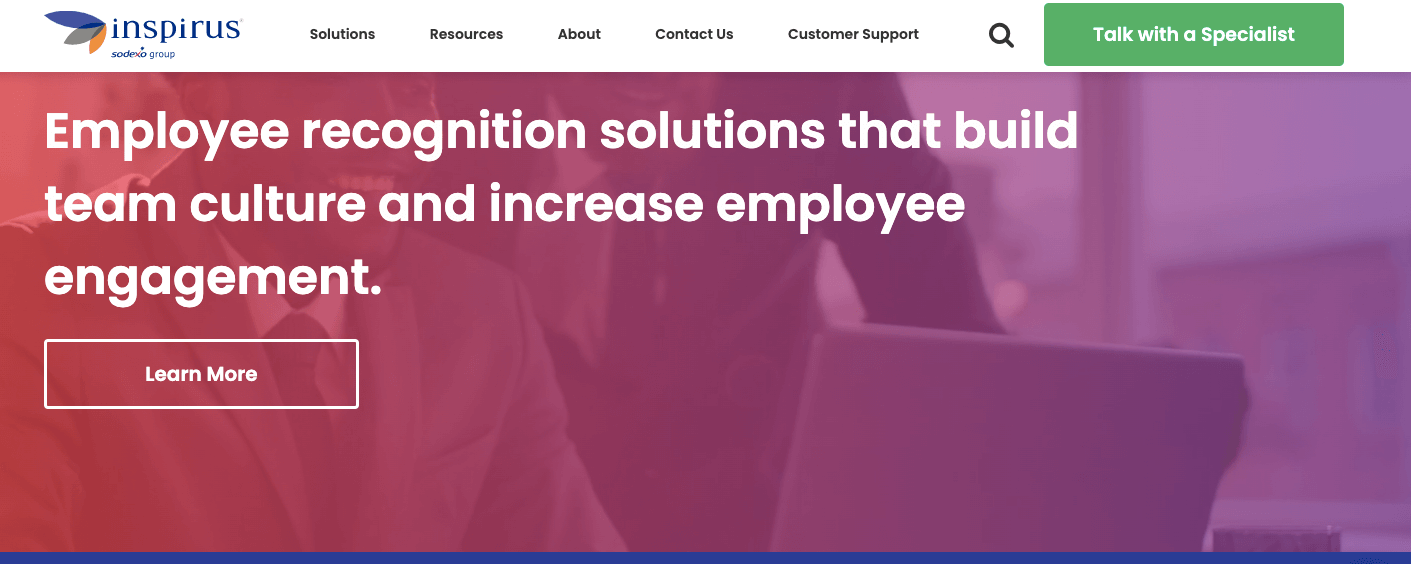
5. Gradien dalam Desain Website
Anda mungkin telah melihat banyak gradien yang digunakan dalam desain situs web selama bertahun-tahun, tetapi ini adalah salah satu tren yang tidak akan hilang dalam waktu dekat. Gradien adalah transisi bertahap dari satu warna ke warna lainnya. Anda dapat menggunakannya untuk membangkitkan perasaan tenang dan nyaman, keakraban, atau kemudahan. Mereka juga cenderung membuat desain situs web Anda mengalir bersamaan saat pengguna menggulir ke bawah halaman.


6. Desain Halaman Web Netral Gender
Bahasa dan desain berkembang bersama budaya. Semakin banyak orang mengidentifikasi diri sebagai transgender, non-biner, non-conforming, atau gender fluid, kami melihat elemen desain situs web yang lebih inklusif . Itu termasuk menjauh dari skema warna atau avatar tradisional "maskulin" atau "feminin" dan menggunakan kata ganti netral gender dalam salinan situs web.
House of LR&C adalah contoh yang bagus. Pengecer pakaian memiliki garis luas gaya dan ukuran inklusif, dan situs webnya mendukung misinya. Ini menggunakan skema warna netral, keragaman dalam gambar dan bahasa inklusif.
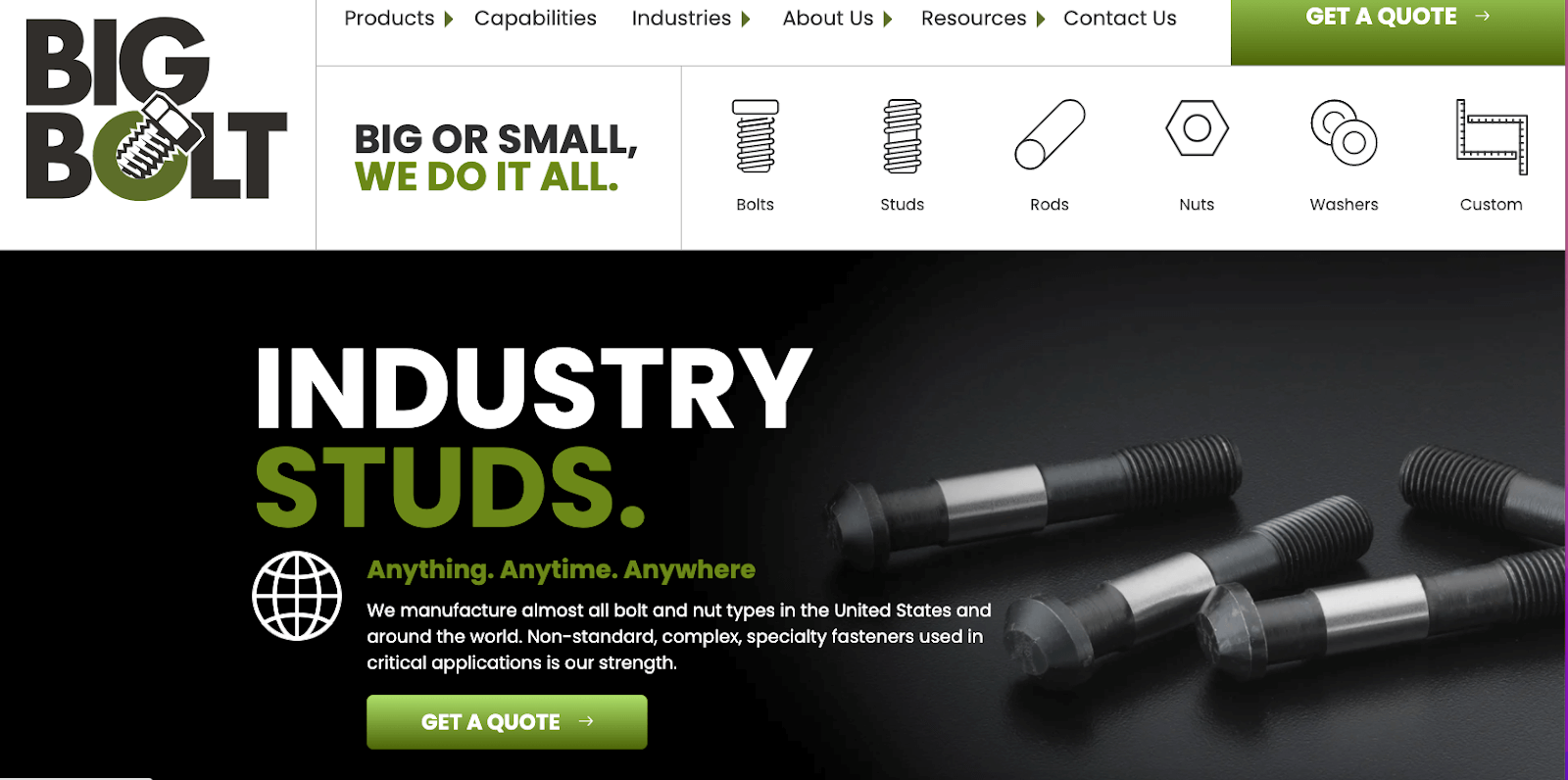
7. Tipografi Besar
Tipografi yang besar dan berani membuat pernyataan yang kuat. Situs web Big Bolt menggambarkan hal ini dengan sempurna. Tren desain situs web ini sangat menarik bagi produsen, tetapi bisa berhasil di hampir semua industri.

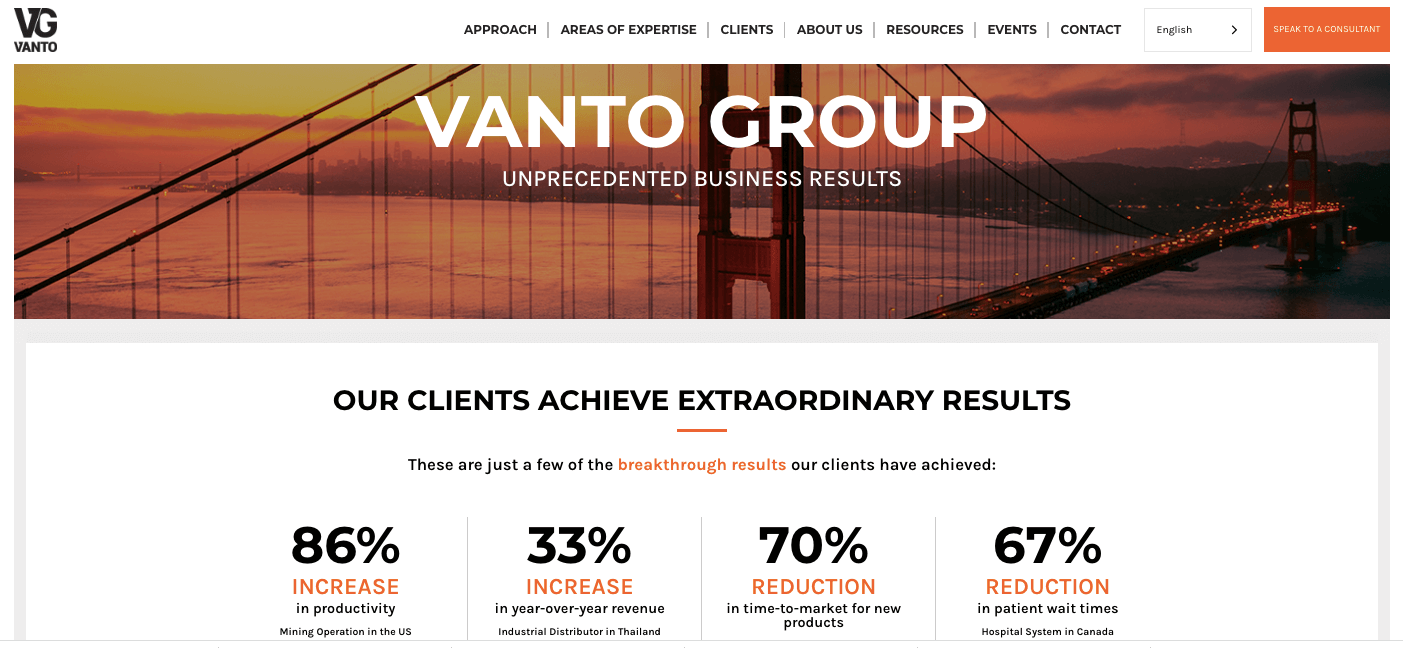
8. Perbatasan Terlihat
Perbatasan yang terlihat membantu mengelompokkan informasi dan membuatnya lebih mudah ditemukan. Anda dapat menggunakannya untuk mengatur navigasi, menonjolkan produk atau aplikasi tertentu, dan banyak lagi. Ada banyak jenis batas yang dapat Anda buat menggunakan CSS, termasuk:
- Perbatasan padat
- Berbatasan dengan tanda hubung atau titik
- Berbatasan dengan alur, bubungan, sisipan atau sisipan
Berikut adalah contoh bagus dari situs web yang menggunakan batas yang terlihat.

9. Interaksi Mikro
Interaksi mikro menciptakan pengalaman pengguna yang lebih menarik di situs web Anda. Beberapa contohnya adalah tombol "suka" di platform media sosial, fungsi gesek, atau grafik animasi yang memberi tahu Anda prosesnya, seperti kelinci di aplikasi Hopper yang muncul saat Anda menunggu untuk mendapatkan penawaran terbaik untuk penerbangan .
Elemen-elemen ini memandu pengguna melalui situs Anda, memberi mereka kesempatan untuk berinteraksi dan memberi mereka informasi berharga dalam sekejap.
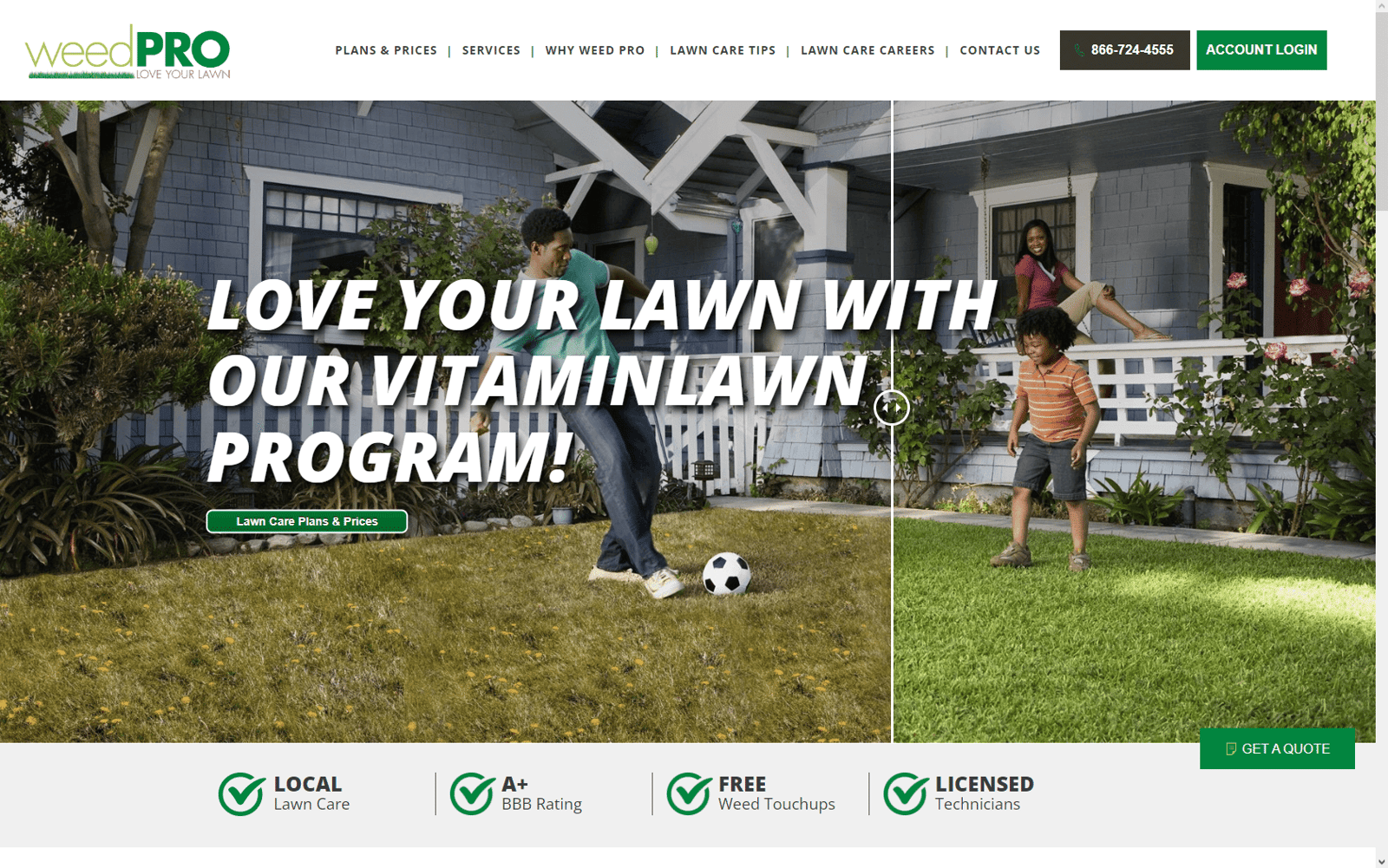
Perusahaan perawatan rumput Weed Pro menggunakan penggeser yang menunjukkan halaman sebelum dan sesudah perawatan. Itu hanya sebuah filter, tetapi ini adalah visual yang kuat tentang seberapa cerah dan indahnya halaman Anda dengan langkah-langkah pemeliharaan yang tepat.

10. Desain Situs Web yang Dapat Diakses
Desain situs web yang dapat diakses sangat penting untuk memberikan pengalaman pengguna yang baik bagi semua orang, termasuk orang-orang dengan gangguan penglihatan atau pendengaran dan mereka yang memiliki gangguan belajar, seperti disleksia.
Ini bukan tren, tetapi faktor penting yang harus dipertimbangkan oleh semua merek dengan cara yang sama seperti mereka berpikir tentang desain situs web yang mengutamakan seluler.
Pedoman Aksesibilitas Konten Web (WCAG) sangat ekstensif, namun beberapa poin utamanya meliputi:
- Menggunakan font besar dan mudah dibaca (setidaknya 16 px atau lebih besar) dan garis setidaknya berjarak 1 1/2 spasi
- Hindari blok teks yang panjang dan gunakan paragraf pendek atau daftar berpoin jika memungkinkan
- Menggunakan warna dengan kontras yang cukup untuk tombol ajakan bertindak dan area lain yang dapat diklik
- Termasuk teks alt pada semua gambar
- Menggunakan teks untuk semua video
Memperhatikan detail penting ini akan memastikan Anda tidak secara tidak sengaja mengecualikan siapa pun untuk menemukan informasi yang mereka butuhkan di situs web Anda.
Terapkan Tren Desain Situs Web Ini
Beberapa tren desain situs web datang dan pergi, tetapi pengalaman pengguna yang luar biasa tidak lekang oleh waktu. Mengetahui cara menggabungkan elemen desain tertentu dengan benar tanpa berdampak negatif pada UX, SEO, atau kecepatan halaman memerlukan keahlian dan pengalaman khusus.
Tim kami di Kuno Creative telah terlibat dalam desain dan pengembangan situs web sejak tahun 2000. Kami memiliki keahlian selama proses tersebut, serta dalam mengelola seluk-beluk migrasi situs web, alur kerja, dan lainnya.
Kami juga memiliki pengalaman mendesain situs web untuk berbagai industri yang berbeda, termasuk teknologi dan perangkat lunak, perawatan kesehatan, manufaktur, dan layanan profesional.
Lihat lebih dekat beberapa contoh desain situs web kami dan hubungi kami kapan saja untuk membahas bagaimana kami dapat membantu Anda mencapai keseimbangan yang tepat antara mendesain untuk mesin telusur dan mendesain untuk orang.

