Desain web: 7+ kiat untuk meningkatkan penjualan Anda
Diterbitkan: 2019-12-02Industri eCommerce berkembang pesat dari tahun ke tahun selama beberapa tahun terakhir. Seperti yang kita lihat semakin banyak bisnis memindahkan layanan mereka secara online, kebutuhan yang lebih besar muncul untuk situs web yang dirancang dan dibuat untuk dijual. Namun, situs web Anda mungkin memiliki lalu lintas yang besar, dan peringkat Anda di halaman hasil mesin pencari mungkin tinggi, tetapi jika penjualan Anda tetap tidak mengesankan, Anda mungkin ingin melihat lebih dekat pada desain web Anda.
Pembaruan Terbaru: Kami baru saja merilis versi 2.0 dari Claue Multipurpose Magento 2 Theme dengan banyak peningkatan kinerja dan fitur eksklusif. Lihat tema ini sekarang: Claue Magento Theme 2. 0

Demo Langsung
Claue – Clean, Minimal Magento 2&1 Theme adalah template yang sangat baik untuk toko eCommerce modern dan bersih dengan 40+ tata letak beranda dan banyak pilihan untuk toko, blog, portofolio, tata letak pencari toko, dan halaman berguna lainnya. Claue versi 2. 0 hadir dengan banyak fitur eksklusif termasuk:
- Berbasis pada tema Luma.
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru, bukan memperbarui dari versi lama. Sekarang, mari kita kembali ke topik utama.

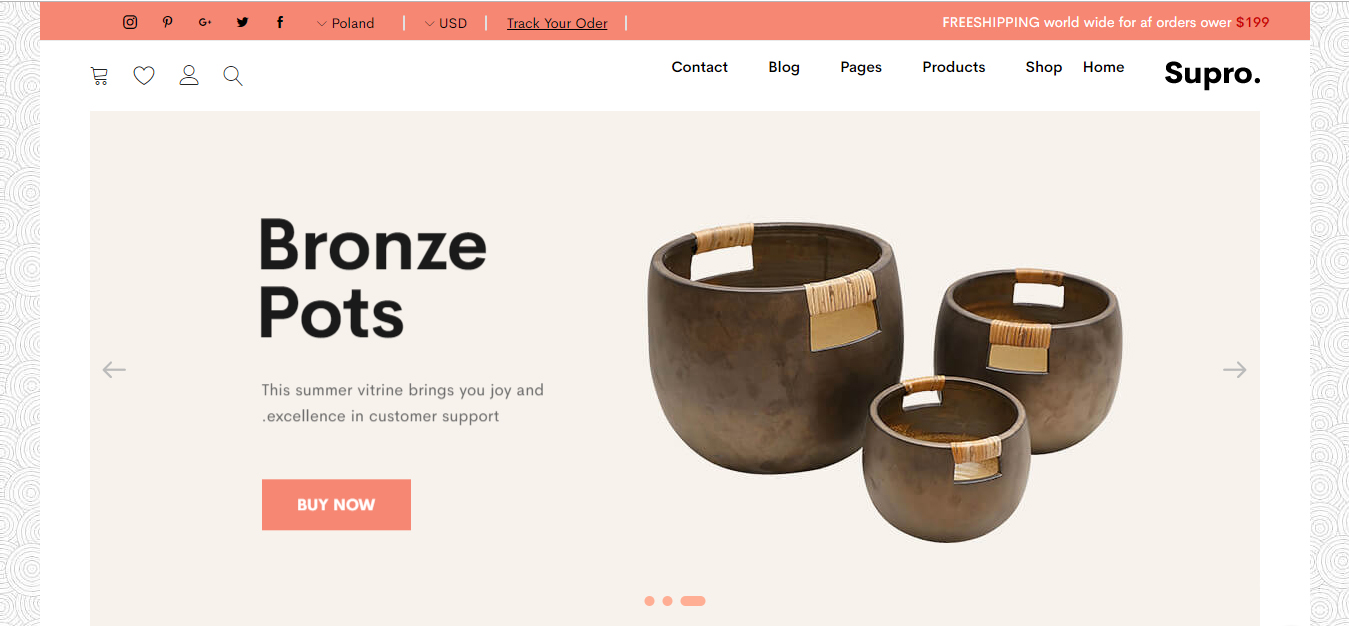
Contoh desain web: Supro – Tema Minimalis AJAX Magento 2
Singkatnya, desain web dapat berdampak pada penjualan, dan penting bagi Anda untuk mengubah desain web Anda untuk mendorongnya. Pada artikel ini, kami ingin memperkenalkan 7 tips (atau lebih!) untuk desain web untuk meningkatkan penjualan Anda.
1. Buat halaman arahan yang efektif

Halaman arahan desain web Anda
Halaman arahan adalah tempat jalan menuju konversi dimulai. Untuk menarik prospek dan pelanggan, halaman arahan Anda harus memiliki judul yang kuat. Gambar berkualitas tinggi atau video informatif yang menarik perhatian juga akan menjadi sentuhan yang bagus. Namun, Anda harus memastikan halaman arahan mendefinisikan semua manfaat yang Anda tawarkan dalam istilah yang sangat jelas. Jika tawaran halaman arahan Anda tidak menarik dan cukup jelas, Anda harus mempertimbangkan kembali dengan hati-hati dan memberikan halaman arahan yang bersih, minimal namun efektif untuk situs Anda.
2. Memiliki navigasi yang mudah

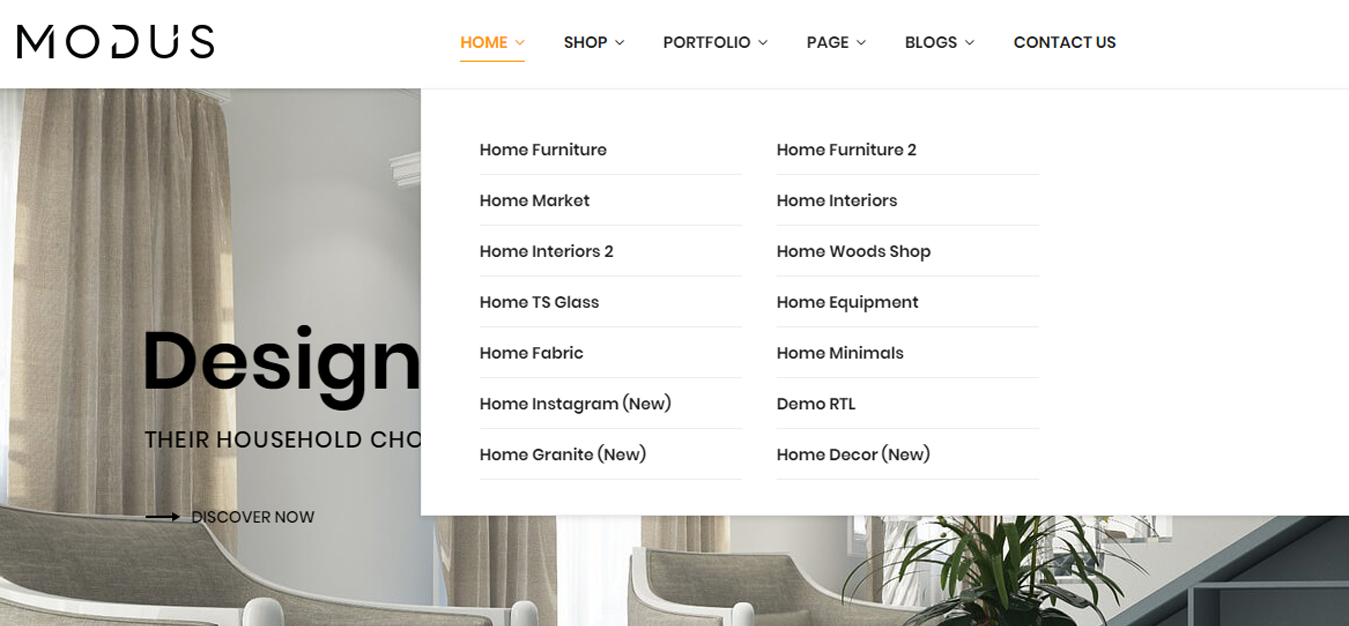
Navigasi yang mudah pada contoh desain web: Modus – tema Woocommerce
Secara hipotesis, situs Anda memiliki desain antarmuka yang luar biasa dengan banyak warna sebaris yang sesuai dengan tujuan laman web Anda, tetapi fitur navigasinya buruk. Apa yang akan terjadi? Tidak perlu jenius untuk mengetahui bahwa pengunjung akan menghabiskan lebih sedikit waktu di situs web Anda dan oleh karena itu meningkatkan peluang Anda untuk konversi jika mereka menemukan navigasi yang sulit. Membagi kategori dengan jelas, membuat semua elemen navigasi tautan dapat diklik, dan memasang fitur pencarian yang berfungsi hanyalah beberapa elemen desain web yang dapat Anda sesuaikan untuk membuat situs Anda mudah dinavigasi.
3. Hindari kelelahan klik

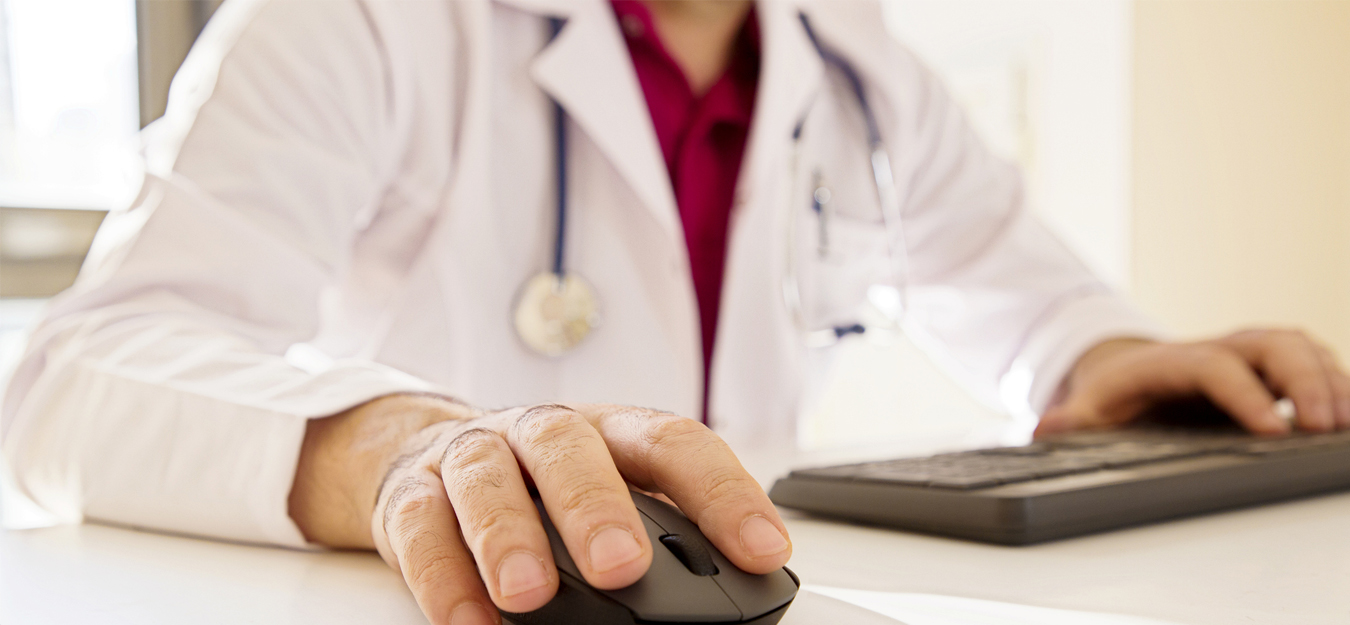
Kelelahan klik dapat membakar para pekerja
Kelelahan klik terjadi di seluruh masyarakat e-commerce. Misalnya, dalam industri perawatan kesehatan, sistem rekam medis elektronik yang dirancang dengan buruk dengan terlalu banyak kotak dialog dan permintaan login merupakan faktor yang semakin berkontribusi terhadap kelelahan pekerja. Pengunjung situs web, di sisi lain, hanya akan meninggalkan halaman. Jadi, batasi jumlah klik yang diperlukan pengunjung untuk melakukan pembelian atau menyelesaikan tindakan untuk meningkatkan konversi situs web. Dengan begitu, situs Anda akan mendapatkan lebih banyak pengunjung, yang dapat menghasilkan tingkat konversi yang lebih tinggi dan meningkatkan penjualan.
4. Responsif terhadap platform lain


Desain web harus responsif
Cara orang mengakses internet telah berubah drastis, salah satunya adalah tampilan smartphone dan tablet. Untuk lebih spesifik, jumlah pengguna yang menjelajahi Internet dengan komputer telah mengalami penurunan, sementara pengguna yang menggunakan Internet di perangkat seluler mereka telah meningkat secara signifikan selama beberapa tahun terakhir. Jadi ketika Anda membangun situs eCommerce, itu harus dioptimalkan untuk pengguna seluler. Dengan kata lain, desain situs web eCommerce Anda harus responsif. Jika ada waktu bagi Anda untuk membuat situs Anda seramah mungkin, sekaranglah saatnya.
5. Optimalkan kecepatan pemuatan

Mengoptimalkan kecepatan pemuatan desain web Anda
Kecepatan pemuatan halaman dapat membuat perbedaan antara pengunjung yang membeli sesuatu dari Anda atau menghapusnya sama sekali. Jika pengunjung bertemu dengan desain yang tidak layak dan kecepatan pemuatan yang sangat lambat, mereka akan segera pergi. Lebih tepatnya, penelitian dari Stanford mengungkapkan bahwa 75% pengguna internet akan membuat penilaian tentang kredibilitas bisnis hanya berdasarkan desain web mereka. Oleh karena itu, pelajarannya adalah menggunakan elemen desain web dengan cerdas untuk dampak maksimum dan kecepatan pemuatan yang lebih cepat.
6. Tombol Ajakan Bertindak yang sulit dilewatkan

Tombol CTA pada desain web Anda
Agar pengunjung Anda mengambil tindakan apa pun, pastikan tombol CTA Anda yang berisi desain web Anda berada di tempat yang menonjol dan mudah ditemukan, seperti di paro atas. Ini juga akan membantu jika warnanya merah atau warna lain yang menarik perhatian. Isi tombol Anda juga harus sesuai dengan kebutuhan pelanggan Anda. Sederhana, namun menarik "Jelajahi Sekarang!" jauh lebih baik daripada hanya membaca surat yang panjang dan tidak menarik yang disertakan dalam tombol CTA Anda. Ini akan memancing rasa ingin tahu pelanggan Anda, yang pada akhirnya akan menghasilkan lebih banyak penjualan.
7. Sertakan bukti sosial dalam desain web Anda

Menyertakan bukti sosial pada desain web Anda
Testimonial dan ulasan menunjukkan bahwa orang lain telah mendahului Anda, dan senang mereka melakukannya, memberikan kepercayaan diri kepada pelanggan baru untuk mengambil risiko. Desain web Anda perlu memasukkan testimonial dari pelanggan yang puas yang telah memanfaatkan penawaran Anda di masa lalu. Selama testimonial datang dengan identitas asli pelanggan masa lalu, mereka akan kredibel, yang seharusnya membuat pengunjung lebih mempercayai Anda. Cara hebat lainnya untuk menunjukkan bukti sosial adalah dengan memasukkan bagian "terlaris". Ini akan menekankan kepercayaan Anda dan sebagai hasilnya meningkatkan tingkat konversi Anda.
8. Buat desain formulir kontak tetap pendek dan elegan

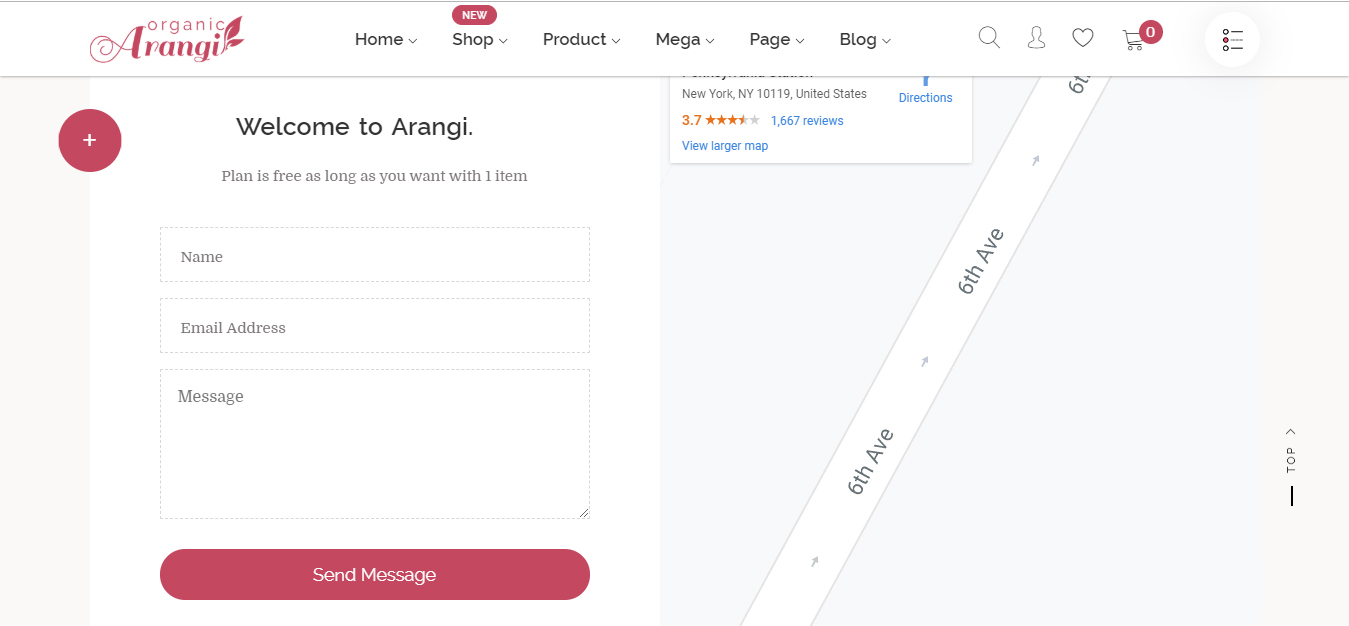
Formulir kontak sederhana pada contoh desain web: Tema Arangi
Penting untuk menjaga formulir "Kontak" singkat dan manis. Tanyakan hanya nama, alamat email, dan kode pos. Informasi itu lebih dari cukup bagi Anda untuk menyampaikan produk Anda dan membantu tingkat penjualan Anda. Percayalah, Anda tidak ingin pengunjung berpikir bahwa Anda meminta terlalu banyak informasi jika Anda memasukkan lebih banyak bidang. Selain itu, orang benci mengisi formulir yang panjang dan berlebihan. Mereka lebih suka pindah ke situs berikutnya daripada mengisi kolom tambahan. Singkatnya, ingat saja: semakin sederhana desain formulir kontak Anda, semakin baik tingkat penjualan yang dapat Anda capai.
Itu mungkin meringkas 7+ tips sederhana untuk desain web untuk meningkatkan penjualan Anda. Desain web tidak diragukan lagi memiliki dampak penting pada penjualan Anda, dan mengoptimalkan desain web Anda adalah yang paling penting untuk mempertahankan dan mengembangkan situs Anda. Kami – MageSolution menawarkan banyak tema dan ekstensi yang dapat mengoptimalkan dan mempercantik desain web Anda. Untuk informasi lebih lanjut, Anda harus memeriksanya di: MageSolution
