8 Prinsip Desain UX Teratas untuk Aplikasi Web
Diterbitkan: 2023-01-25Saat membahas desain UX yang bagus untuk aplikasi web, percakapan sering kali berkisar pada hal-hal seperti "desain yang berpusat pada pengguna", "kegunaan", dan "pendekatan sistematis". Ketiga istilah ini penting tetapi hanya menceritakan sebagian dari cerita tentang apa yang membuat UX bagus. Ketika kami menggali di bawah permukaan dan ke dalam inti desain UX, kami menemukan prinsip universal yang harus diterapkan pada berbagai tahap aplikasi web.
Prinsip desain UX untuk aplikasi web adalah pedoman yang membantu Anda membuat pengalaman pengguna sebaik mungkin. Ini bukan hanya tentang font dan warna tetapi tentang persepsi manusia, psikologi, dan matematika. Prinsip-prinsip ini membantu Anda memahami secara mendalam bagaimana orang berpikir dan bekerja sehingga Anda dapat membuat desain yang berpusat pada pengguna untuk produk Anda. Artikel ini berusaha mengungkap prinsip-prinsip tersebut; Ayo mulai.
- Mengapa pengalaman pengguna (UX) penting?
- 8 prinsip desain UX teratas untuk aplikasi web
- 1. Fokus pada pengguna
- 2. Rasio emas
- 3. Ikuti hirarki desain
- 4. Aturan sepertiga
- 5. Prinsip gestalt
- 6. Skema warna yang konsisten
- 7. Konsistensi
- 8. Aksesibilitas
- Ringkasan
Mengapa pengalaman pengguna (UX) penting?

Pengalaman Pengguna (UX) adalah perpaduan dari semua interaksi dan perasaan yang Anda miliki saat menggunakan aplikasi web. Ini termasuk bagaimana perasaan mereka apakah mereka dapat menyelesaikan tugas mereka dan apakah mereka menikmati penggunaan aplikasi secara keseluruhan.
Desainer menggunakan alat UX untuk meningkatkan kepuasan pengguna. Desain UX yang baik membuat aplikasi web menarik, mudah diingat, dan mudah digunakan. Itu juga bisa membuatnya terasa cepat, cair, dan halus. Sementara pengalaman pengguna yang baik membantu pengguna mencapai tujuan mereka lebih cepat dengan sedikit usaha, pengalaman buruk membuat mereka frustrasi dan membuang-buang waktu.
Tujuan akhir dari desain UX adalah untuk menciptakan pengalaman bagi pengguna yang membuat mereka merasa seperti sedang menggunakan sesuatu yang dibuat untuk mereka — sesuatu yang dirancang dengan mempertimbangkan kebutuhan mereka.
Direkomendasikan untuk Anda: Panduan 5 UX untuk Membangun Situs eCommerce yang Lebih Baik (Infografis).
8 prinsip desain UX teratas untuk aplikasi web

Jadi, jika Anda ingin memastikan pengalaman positif bagi pengguna dan meningkatkan keuntungan dari waktu ke waktu, berikut adalah beberapa prinsip desain UX yang lebih konkret:
1. Fokus pada pengguna
Diskusi tentang desain tidak akan lengkap tanpa menyebutkan desain yang berpusat pada pengguna. Membuat desain UX dengan memikirkan pengguna berarti beberapa hal:
- Mulailah dengan riset pengguna untuk memahami siapa target pengguna Anda dan masalah apa yang perlu Anda selesaikan.
- Lanjutkan dengan pengujian pengguna untuk mengukur apakah produk memenuhi kebutuhan pengguna.
Penelitian dan pengujian pengguna sangat penting, terlepas dari industri dan jenis produk web. Jadi, pastikan Anda menghormati prinsip berpusat pada pengguna dan membuat desain UX yang memenuhi kebutuhan audiens tertentu.
2. Rasio emas
Rasio Emas telah digunakan oleh seniman, arsitek, dan desainer selama ribuan tahun sebagai proporsi standar untuk mencapai keindahan. Prinsip desain ini dapat dilihat dalam segala hal mulai dari Piramida Besar hingga alam itu sendiri.
Anda dapat menciptakan pengalaman pengguna yang lebih menyenangkan dalam desain web dengan menerapkannya pada tata letak konten, tipografi, dan pilihan warna. Cara terbaik untuk menjelaskan Rasio Emas adalah dengan sebuah contoh. Mari kita ambil contoh situs web dengan tiga kolom konten di dalamnya. Kami ingin membagi layar kami menjadi tiga bagian sehingga setiap bagian memiliki jumlah ruang yang sama untuk konten.

Jika kami menggunakan metode tradisional untuk membagi layar kami, kami mungkin membuat setiap kolom selebar 300 piksel (agar sesuai dengan konten kami). Ini bekerja cukup baik, tetapi kita dapat melakukan lebih baik dengan menggunakan Rasio Emas.
Langkah pertama adalah menentukan berapa banyak ruang yang Anda inginkan di antara kolom Anda (kami akan menggunakan 100 piksel). Kemudian bagi 100 dengan 1,618 (angka Rasio Emas): 100 / 1,618 = 62 piksel per lebar kolom! Jadi sekarang kita tahu berapa banyak ruang yang harus ada di antara setiap kolom.
3. Ikuti hirarki desain
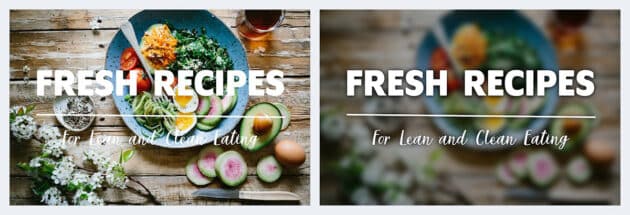
Hal penting yang perlu dipertimbangkan saat mendesain UX untuk aplikasi web adalah hierarki. Hierarki desain bukan hanya urutan elemen desain seperti tombol, gambar, dan teks tetapi ukuran, warna, dan kontras.
Sangat menggoda untuk menempatkan elemen sebanyak mungkin di layar aplikasi agar semuanya terlihat dan mudah dijangkau. Tapi itu sering membingungkan pengguna, dan mereka butuh bantuan untuk mencari tahu apa yang harus dilakukan di layar yang penuh sesak. Akan sangat membantu untuk selalu memeriksa elemen desain yang Anda tambahkan terhadap konteks yang dimaksudkan.

Lihat contoh di atas dari Adobe. Teks pada gambar kiri sulit dibaca karena warna teks tumpang tindih dengan latar belakang. Dibandingkan dengan gambar di sebelah kanan, hal-hal bisa menjadi sangat jelas dan mudah dilihat dengan latar belakang buram.
Anda mungkin menyukai: Desain UI vs UX: Perbedaan Antarmuka Pengguna & Pengalaman Pengguna.
4. Aturan sepertiga
Rule of Thirds adalah pedoman artistik yang melibatkan penempatan elemen penting di sepanjang garis yang dibuat dengan membagi layar Anda menjadi beberapa bagian secara vertikal dan horizontal. Ini menciptakan titik fokus alami bagi pengguna untuk dilihat saat pertama kali menemukan situs Anda. Ini membantu mereka mendapatkan orientasi dengan cepat dengan sedikit usaha di pihak mereka.
Menurut Aturan Segitiga, Anda harus membagi gambar menjadi sembilan bagian yang sama (tiga zona horizontal dengan jarak yang sama dan tiga zona vertikal dengan jarak yang sama). Hasilnya, Anda akan mendapatkan zona gambar tempat garis berpotongan dan jika Anda menempatkan elemen penting di zona ini, Anda akan menciptakan pengalaman yang paling memanjakan mata.
Gagasan di balik pendekatan ini adalah membantu untuk menghindari menempatkan materi pelajaran di luar pusat, yang dapat mengalihkan perhatian pemirsa.

5. Prinsip gestalt
Merancang selalu tentang orang. Jadi, desain UX selalu menyertakan aspek sosial yang harus Anda perhatikan. Prinsip desain Gestalt adalah salah satu aspek tersebut.
Saat kita melihat dunia, kita biasanya memahami objek dengan mengidentifikasi elemen atau pola yang serupa – ini adalah deskripsi singkat tentang cara kerja prinsip Gestalt. Berikut adalah tiga contoh utama prinsip Gestalt yang membantu Anda membuat desain UX yang lebih baik:
a) Prinsip kedekatan
Orang menganggap objek yang dekat satu sama lain sebagai sebuah kelompok. Misalnya, jika Anda menempatkan gambar barang di dekat harganya, pengguna kemungkinan akan menghubungkan elemen-elemen ini dan memahami bahwa harga ini berkaitan dengan item tertentu.
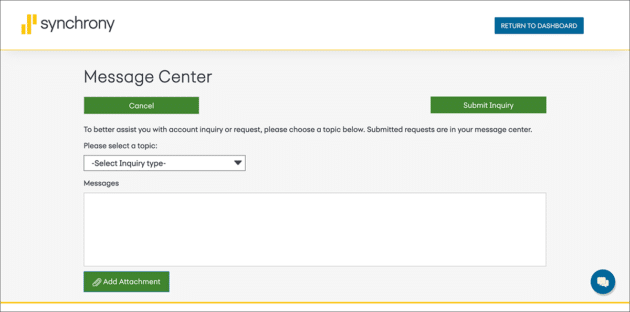
b) Prinsip kesamaan
orang menganggap elemen serupa sebagai unit yang memiliki fungsi yang sama. Misalnya, saat Anda membuat tombol dengan warna, ukuran, atau font yang sama, pengguna Anda mungkin akan berpikir bahwa mereka memiliki tingkat kepentingan yang sama (contoh).

c. Prinsip penutupan
Orang cenderung memahami lingkungan dengan mengisi celah untuk melihat objek yang lengkap. Logo IBM adalah contoh yang bagus. Logo hanyalah susunan garis yang terpisah. Namun, itu dibaca sebagai nama perusahaan karena otak manusia dapat mengisi informasi yang hilang saat melihat elemen yang terpisah.

Sumber gambar: IBM.
6. Skema warna yang konsisten
Skema warnanya sangat besar, tidak hanya dari segi UX dan UI, tetapi sebagai cara untuk membuat merek Anda menonjol dari keramaian. Satu warna dapat digunakan untuk menunjukkan elemen terkait dalam desain UX aplikasi. Ini bekerja berdasarkan prinsip kesamaan yang saya sebutkan di atas.
Anda dapat menggunakan skema warna serupa untuk elemen dengan fungsi serupa dan menciptakan daya tarik visual tertentu.
7. Konsistensi
Konsistensi adalah salah satu prinsip penting dalam desain web. Ini bukan hanya tentang menggunakan font, warna, atau gambar yang sama di seluruh situs web Anda — ini juga tentang membangun pengalaman yang kohesif bagi pengunjung Anda.
Konsistensi mempermudah pengunjung untuk berinteraksi dengan situs Anda dan menemukan jalan keluarnya. Ini juga membantu membangun kepercayaan dengan pengguna karena citra situs web stabil dan harapan mereka terpenuhi.

Beberapa pola umum yang digunakan dalam aplikasi web meliputi:
- Pola navigasi: Navigasi utama harus konsisten di seluruh situs sehingga pengguna tetap waspada saat menjelajahinya. Navigasi juga harus konsisten dengan halaman lain di situs web atau aplikasi yang sama.
- Bidang masukan: Bidang seperti kotak telusur dan formulir masuk harus memiliki masukan serupa di semua halaman situs atau aplikasi sehingga pengguna mengetahui cara mengisinya tanpa harus membaca tutorial atau meminta penjelasan dari seseorang.
Anda mungkin juga menyukai: 8 Cara Epik untuk Mendesain UX yang Cantik untuk Situs Web Bisnis.
8. Aksesibilitas
Aksesibilitas adalah kemudahan penggunaan dan pemahaman produk Anda untuk semua pengguna, tanpa memandang disabilitas. Itu yang terakhir dalam daftar ini, tapi itu tidak kalah pentingnya. Anda harus memperhatikannya di semua tahap proses desain. Jika situs web tidak dapat diakses, itu dapat menimbulkan konsekuensi serius. Penyandang disabilitas, misalnya, mungkin tidak dapat menggunakan situs Anda sama sekali. Atau mereka mungkin dapat menggunakannya hanya dengan susah payah.
Aksesibilitas juga tentang memastikan bahwa semua perangkat didukung — komputer desktop, smartphone, dan tablet — dan sistem operasi yang berbeda (Microsoft Windows, macOS, Linux, dll.).
Ringkasan

Singkatnya, prinsip desain UX adalah panduan (bukan aturan) yang membantu pengembang dan desainer dengan arsitektur dan aliran informasi. Template desain yang ketat hanya dapat diterapkan pada beberapa aplikasi web. Intinya adalah untuk tetap berpikiran terbuka dan bereksperimen dengan berbagai prinsip yang sesuai untuk situasi khusus Anda.
Artikel ini ditulis oleh Olga Galik. Olga adalah Manajer Pengembangan Bisnis di Uptech, yang membantu membuat aplikasi yang disukai banyak orang. Dia selalu terpesona dengan teknologi dan berbagi pengalaman Uptech dengan komunitas TI. Anda dapat mengikutinya di LinkedIn.

