Menggunakan Blok Query Loop di WordPress - OSTtraining
Diterbitkan: 2022-08-24Di WordPress 5.8, mereka merilis fitur baru yang disebut Query Loop Block. Jika Anda belum memeriksanya, itu pasti layak untuk dilihat! Anda dapat membaca melalui posting blog ini, atau menonton video di bagian bawah!
Jadi Blok Loop Kueri pada dasarnya akan menulis sedikit loop PHP untuk Anda, tanpa Anda harus menulis kode apa pun. Sekarang ini mirip dengan Blok Posting Terbaru, tetapi jauh lebih kuat dan dapat melakukan lebih banyak lagi, jadi mari selami dan lihat. Untuk tangkapan layar, kami memiliki situs demo WordPress dengan beberapa informasi yang dapat kami gunakan.

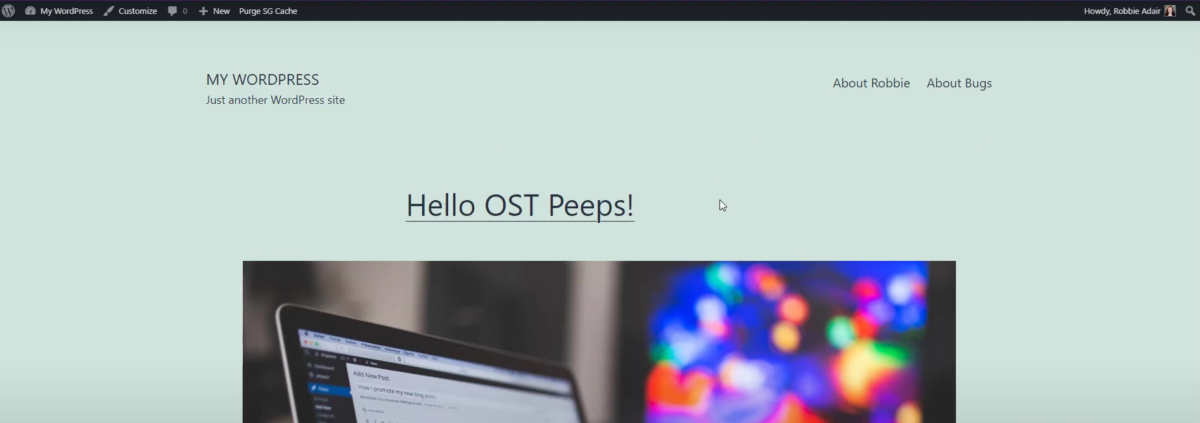
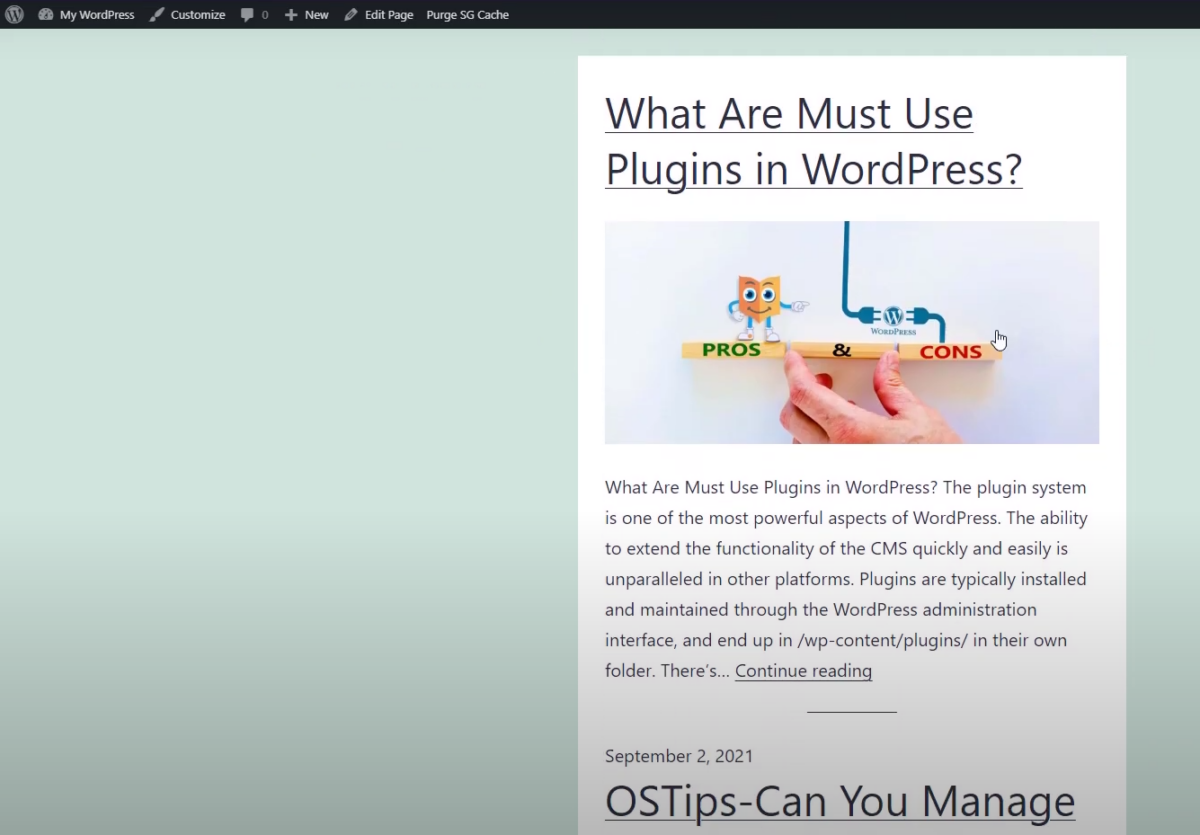
Di halaman beranda kami memiliki artikel blog, jadi posting kami ada di sini di halaman beranda. Saya ingin menunjukkan bahwa yang paling atas ini adalah posting yang lengket, dan saya akan menjelaskan mengapa itu penting nanti. Kemudian kami menyiapkan dua halaman, satu tentang salah satu penulis kami "Robbie," dan yang lainnya tentang "Bugs," penulis kami yang lain.


Jadi kami punya dua penulis untuk posting blog ini. Apa yang ingin kami lakukan adalah pada halaman-halaman ini adalah untuk menunjukkan semua blog yang telah ditulis oleh penulis. Kita bisa melakukannya dengan Blok Query Loop!
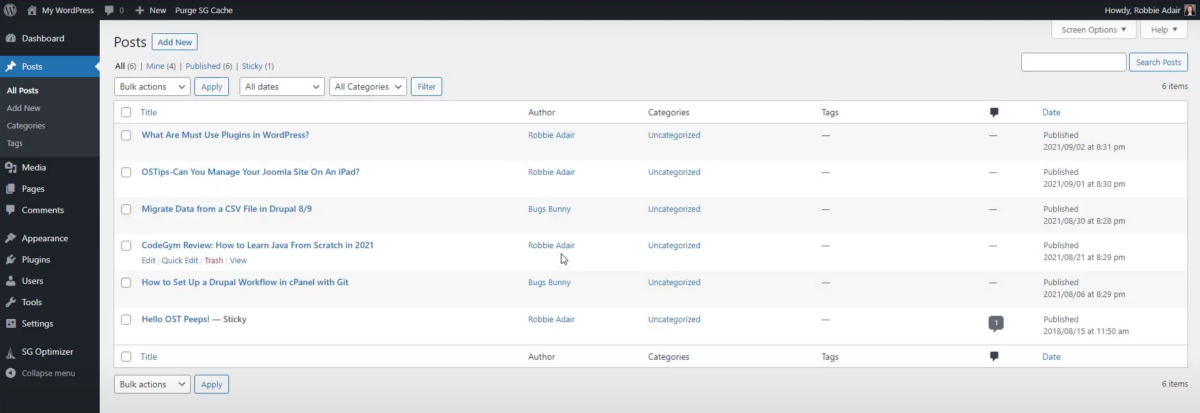
Di bagian belakang WordPress, saya ingin menunjukkan sekali lagi bahwa sudah ada posting, dan mereka ditulis oleh Bugs Bunny atau Robbie Adair.

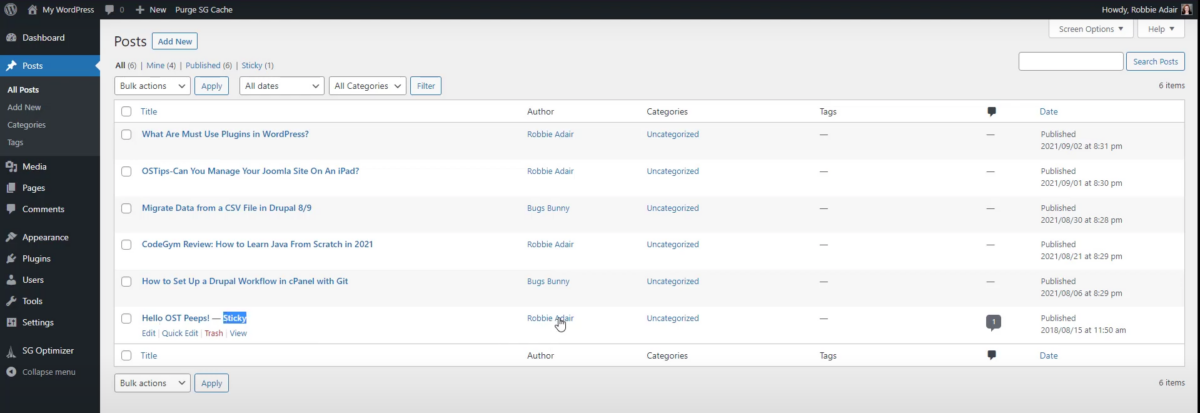
Anda akan melihat di backend, bahwa ada posting lengket yang ditulis oleh "Robbie Adair" juga.

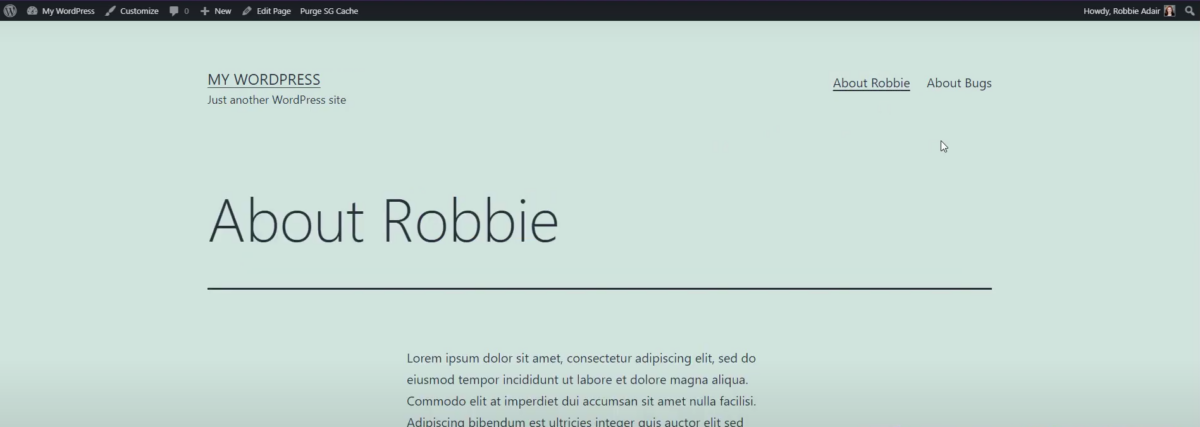
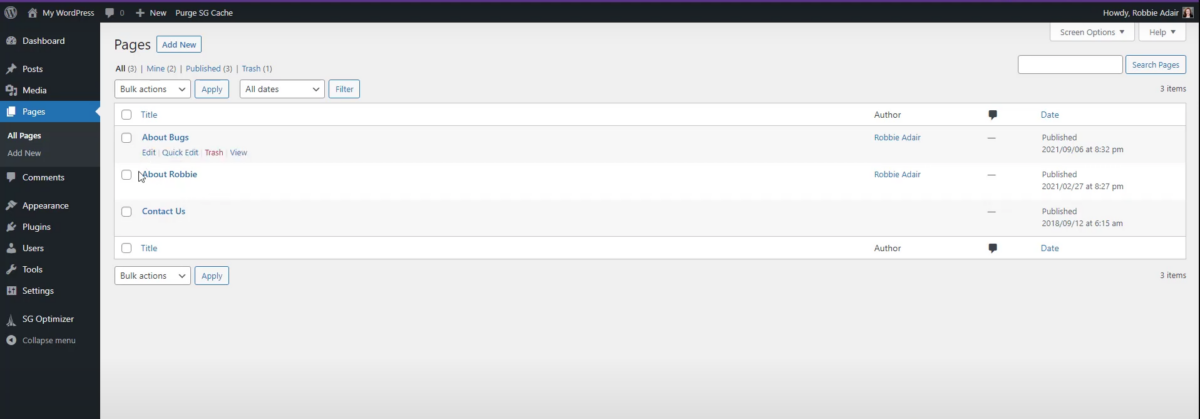
Kemudian ketika kita melihat di bawah Pages, kita memiliki dua halaman. Jadi kami memiliki dua halaman "Tentang Bug" dan "Tentang Robbie."

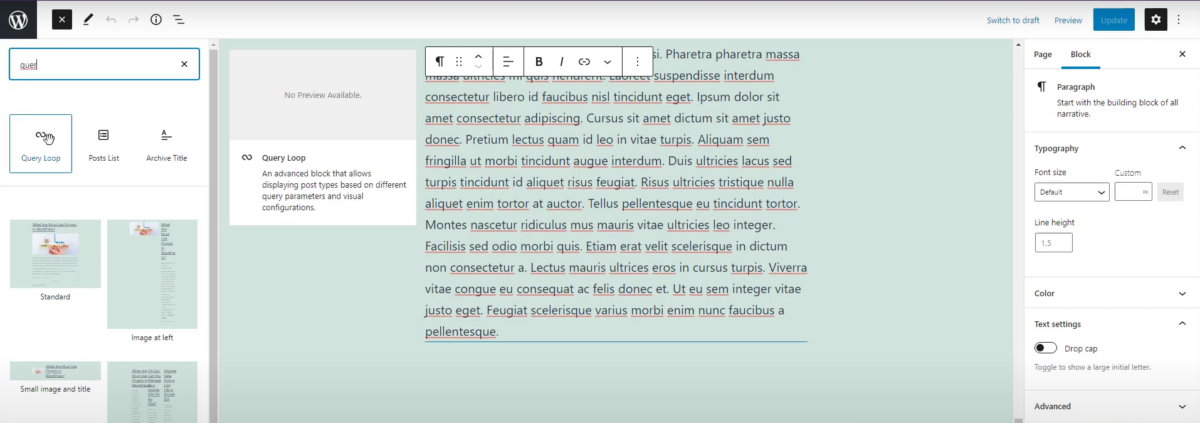
Kita akan mulai dengan halaman “Tentang Robbie”. Saat kami membuka halaman, saya ingin turun ke bagian bawah konten ini dan menambahkan blok baru. Jadi saya akan menambahkan bahwa saya menginginkan blok baru dan saya akan mulai mengetik "query" dalam pencarian blok, untuk loop kueri dan itu akan menemukan Blok Loop Kueri untuk saya.

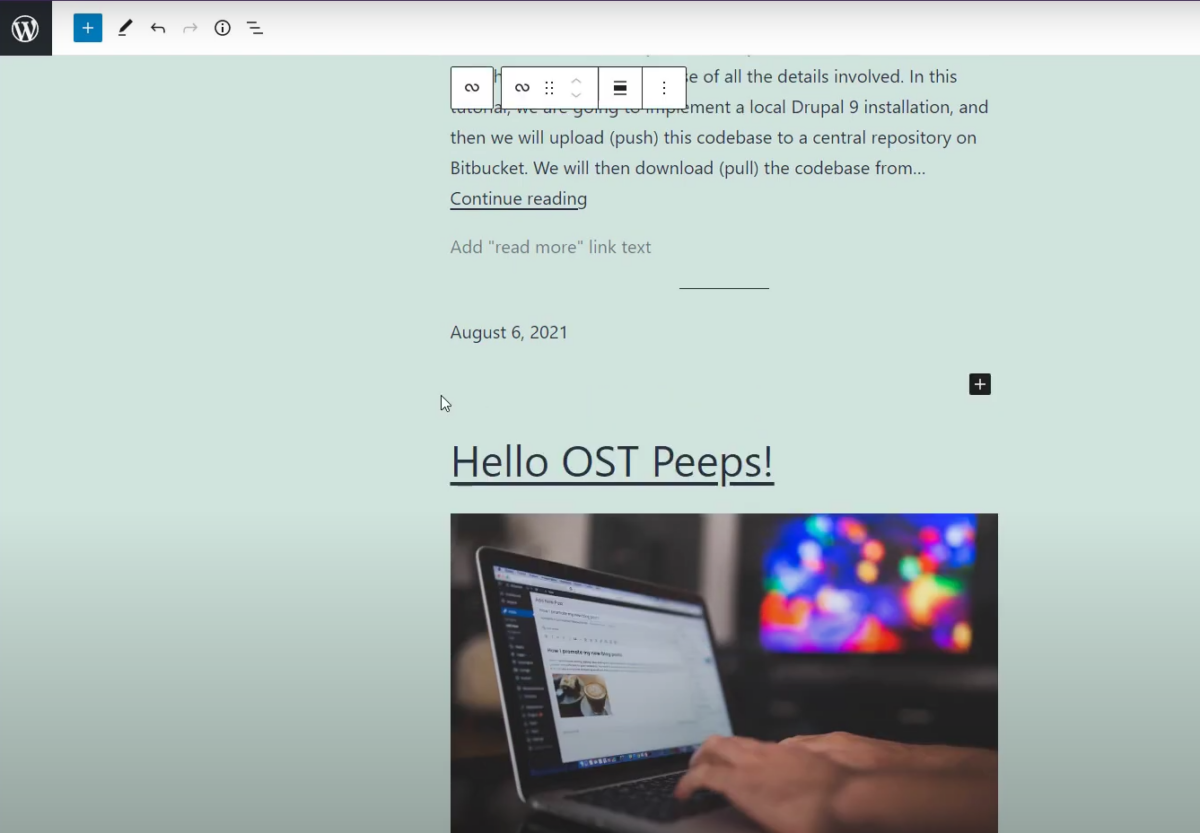
Anda akan melihat ada beberapa pola di bawah tapi saya hanya akan menempatkan blok Query Loop di bagian bawah artikel saya.
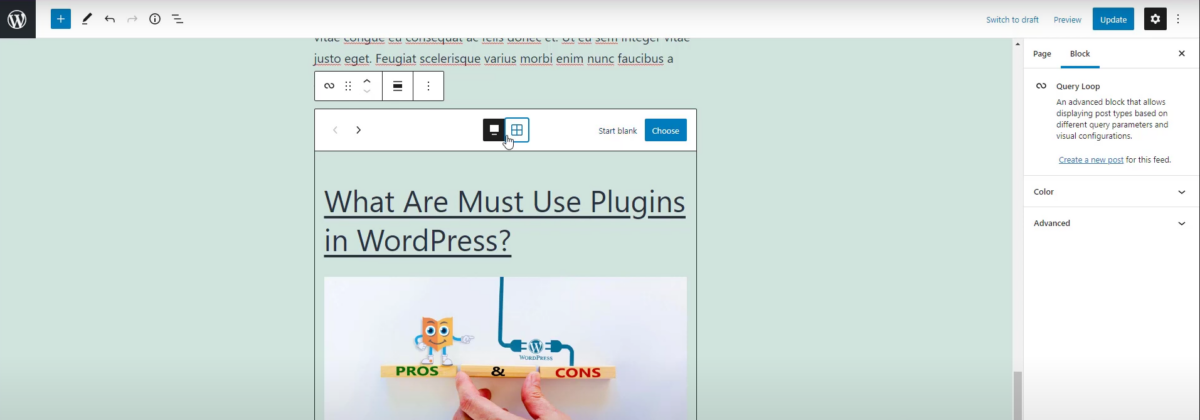
Sekarang kita dapat memilih blok, dan kita menginginkannya berada dalam tampilan carousel, yang berarti mereka akan menjadi artikel tunggal, dan kita ingin memilikinya dalam kotak di mana mereka dikolomkan. Kami bahkan bisa mulai kosong, jika Anda tahu desain yang Anda inginkan.

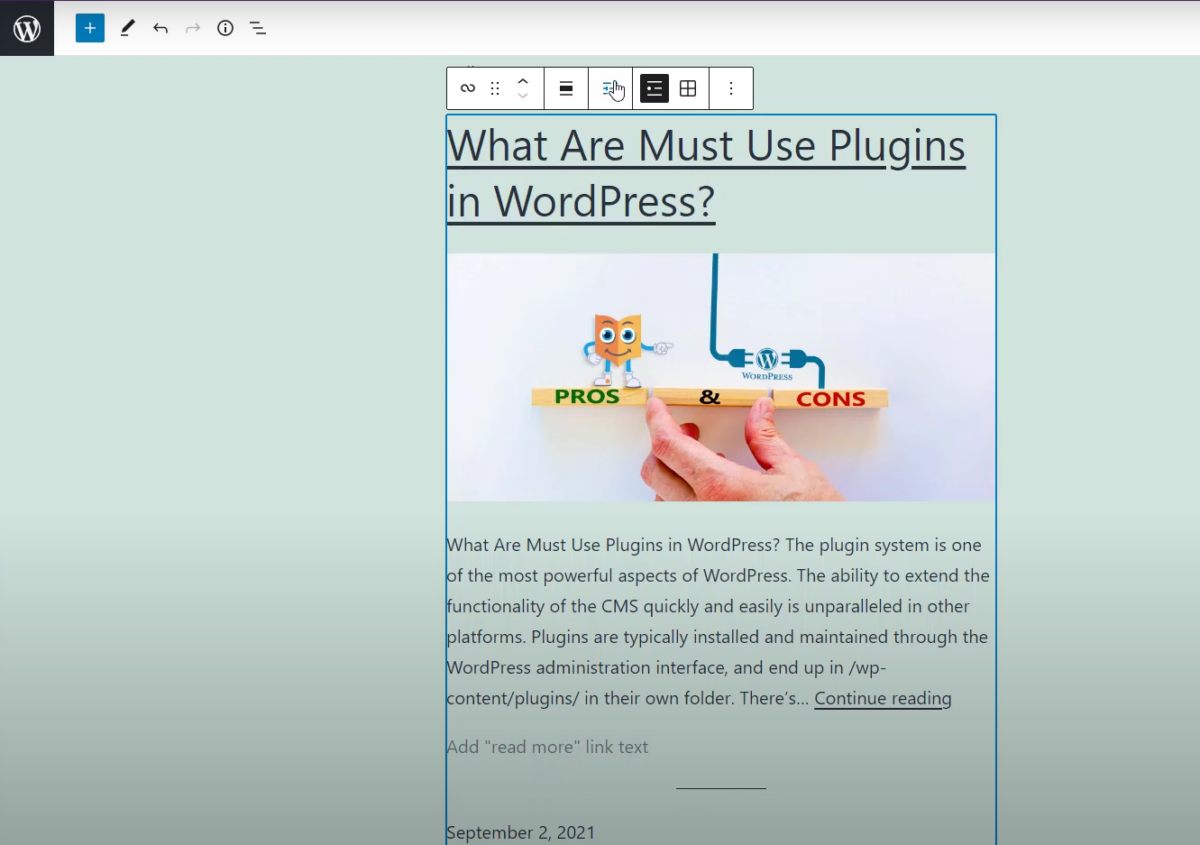
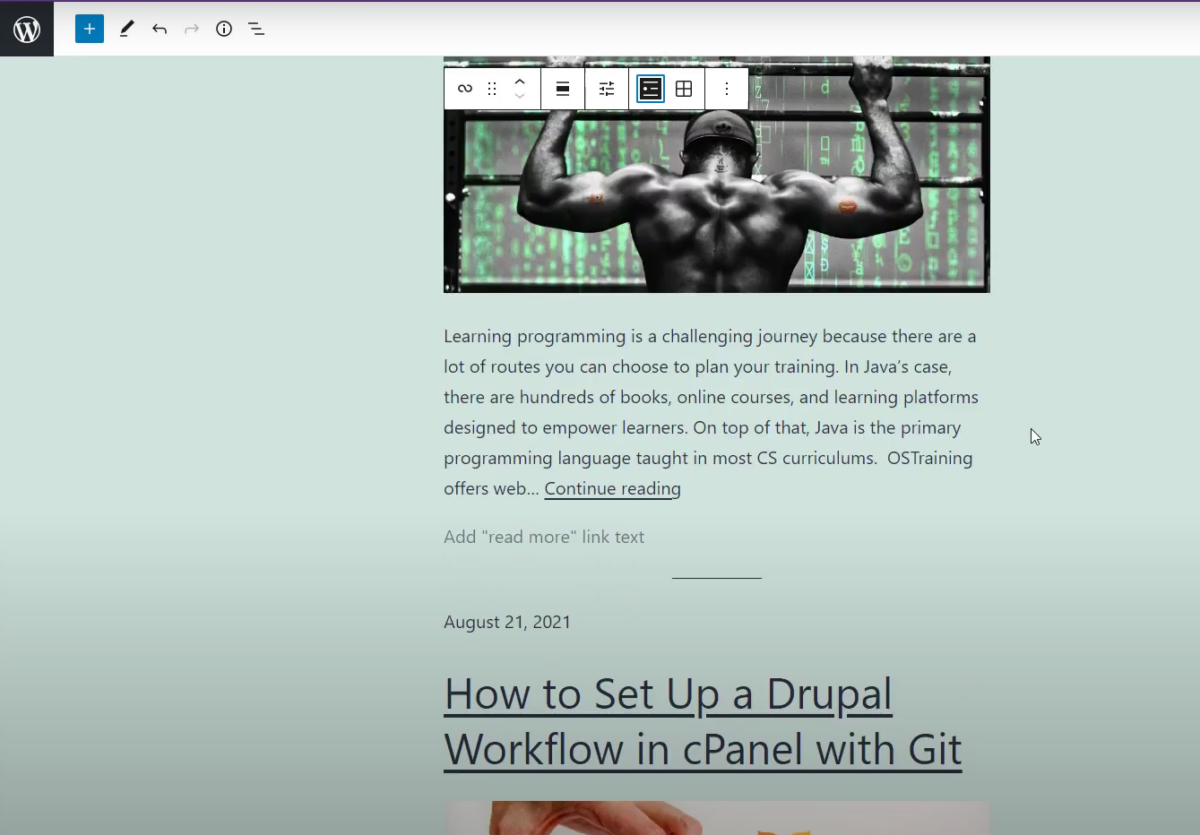
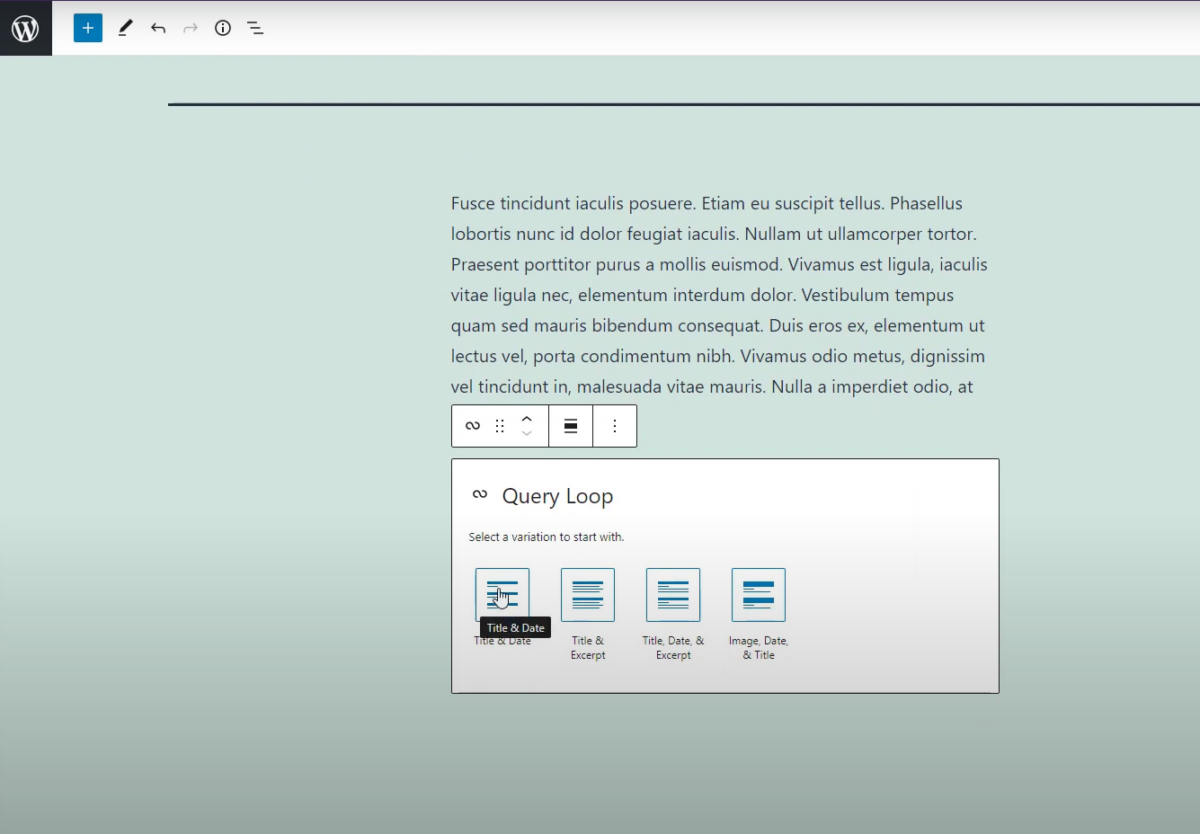
Kita akan mulai dengan carousel, jadi kita bisa langsung masuk. Saya akan memilih blok dan Anda akan melihat bahwa apa yang saya miliki sekarang adalah judul, gambar, kutipan, atau paragraf pertama. , tautan baca lebih lanjut, tanggal, dan sedikit garis pemisah.

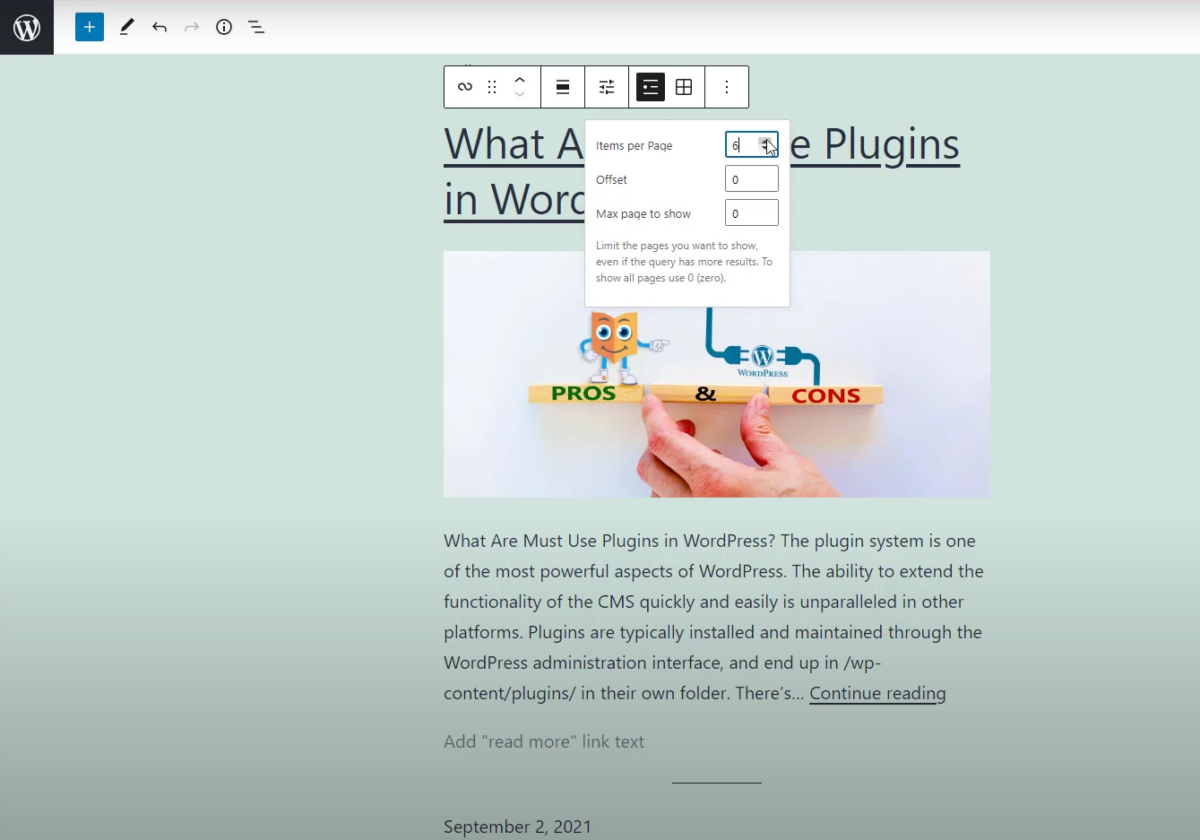
Pertama-tama, saya memiliki lebih banyak blog daripada ini, jadi Anda akan melihat bahwa Anda dapat mengubah jumlah item yang Anda tampilkan dan mengimbanginya, serta, Anda dapat menetapkan jumlah maksimum. Saya akan melanjutkan dan meningkatkan ini hingga enam untuk saat ini, sehingga Anda dapat benar-benar melihat bahwa itu menarik semua blog yang kita miliki.



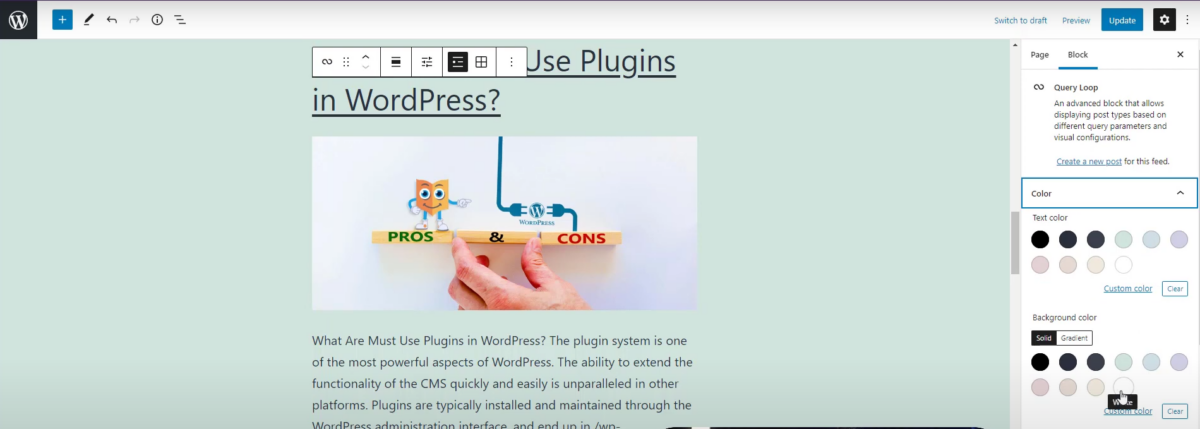
Ini termasuk posting tempel, Anda akan melihatnya di daftar. Jadi yang akan kita lakukan adalah memilih blok loop kueri kita lagi. Sekarang, saya ingin blok ini menonjol sehingga terlihat sedikit berbeda dari halaman saya, jadi Anda akan melihat bahwa ketika saya memilih blok pada pengaturan saya, saya dapat mengubah warnanya. Saya akan mengubah warna latar belakang menjadi putih, agak menonjol sedikit lebih baik di halaman ini, jadi saya tahu ada sesuatu yang berbeda.

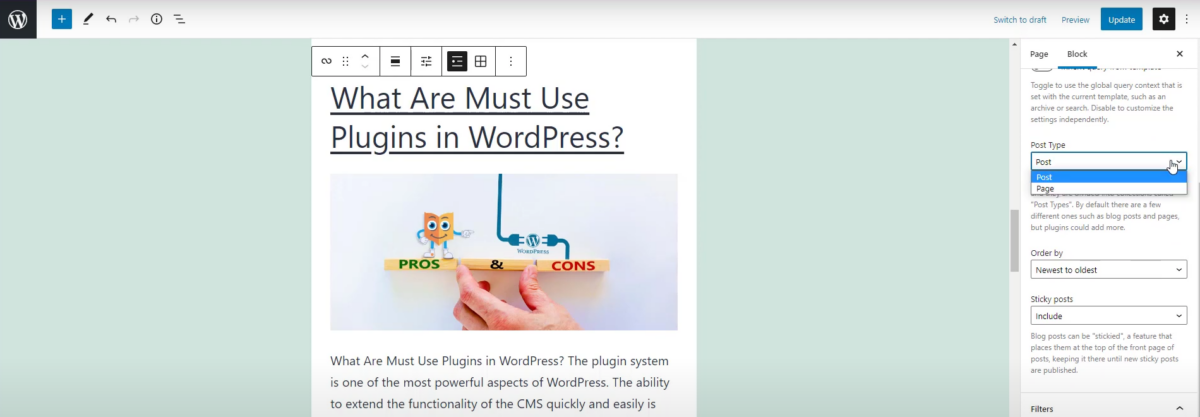
Juga, Anda akan melihat ke bawah pada panel pengaturan untuk blok bahwa Anda sebenarnya dapat memilih "posting" atau "halaman" untuk suatu jenis, sehingga Anda dapat mengontrol apa yang akan Anda tarik ke blok loop kueri ini. Jadi, kemampuan ini untuk menarik Halaman, menetapkan Blok Loop Kueri di atas Blok Postingan Terbaru.


Juga di bawah pengaturan "blok" kita dapat mengatur berdasarkan kategori, penulis, atau kata kunci. Dalam contoh kami, kami ingin menampilkan semua blog dengan "Robbie" jadi kami akan memilih "Robbie" sebagai penulis kami. Otomatis hanya menampilkan postingan blog yang ditulis Robbie, termasuk sticky post.
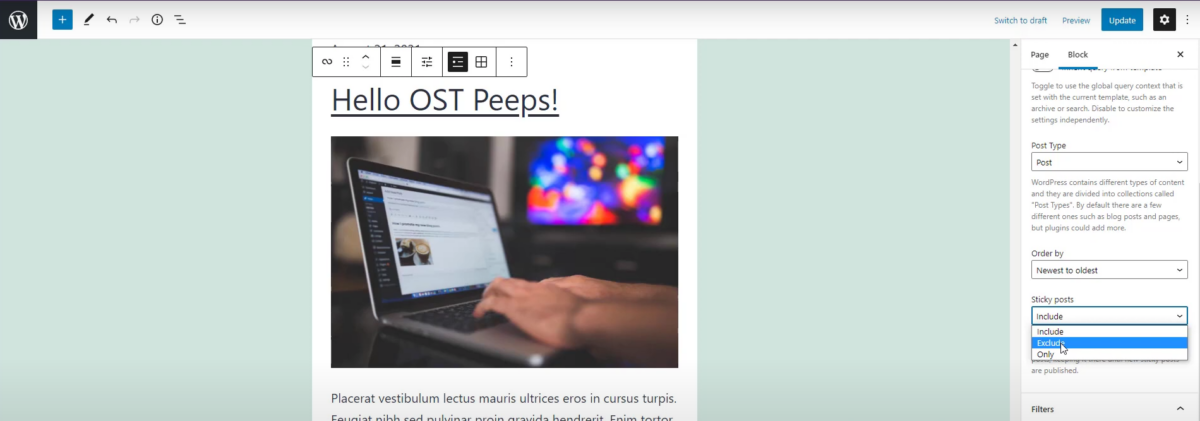
Catatan : Kami dapat mengatakan bahwa kami tidak menginginkan posting yang lengket itu dan mengatur untuk mengecualikannya.

Anda juga dapat mengatakan "hanya" jadi jika Anda ingin meletakkan posting tempel di tempat yang Anda bisa. Kami akan mengecualikannya di sini, dan sekarang Anda akan melihat apa yang saya miliki hanyalah posting blog oleh Robbie di halaman ini. Mari kita lanjutkan dan perbarui halaman ini dan lihat dari ujung depan. Kemudian, kita akan kembali ke backend dan melihat halaman “Bugs”. Kami akan melakukan satu hal lagi di sana.

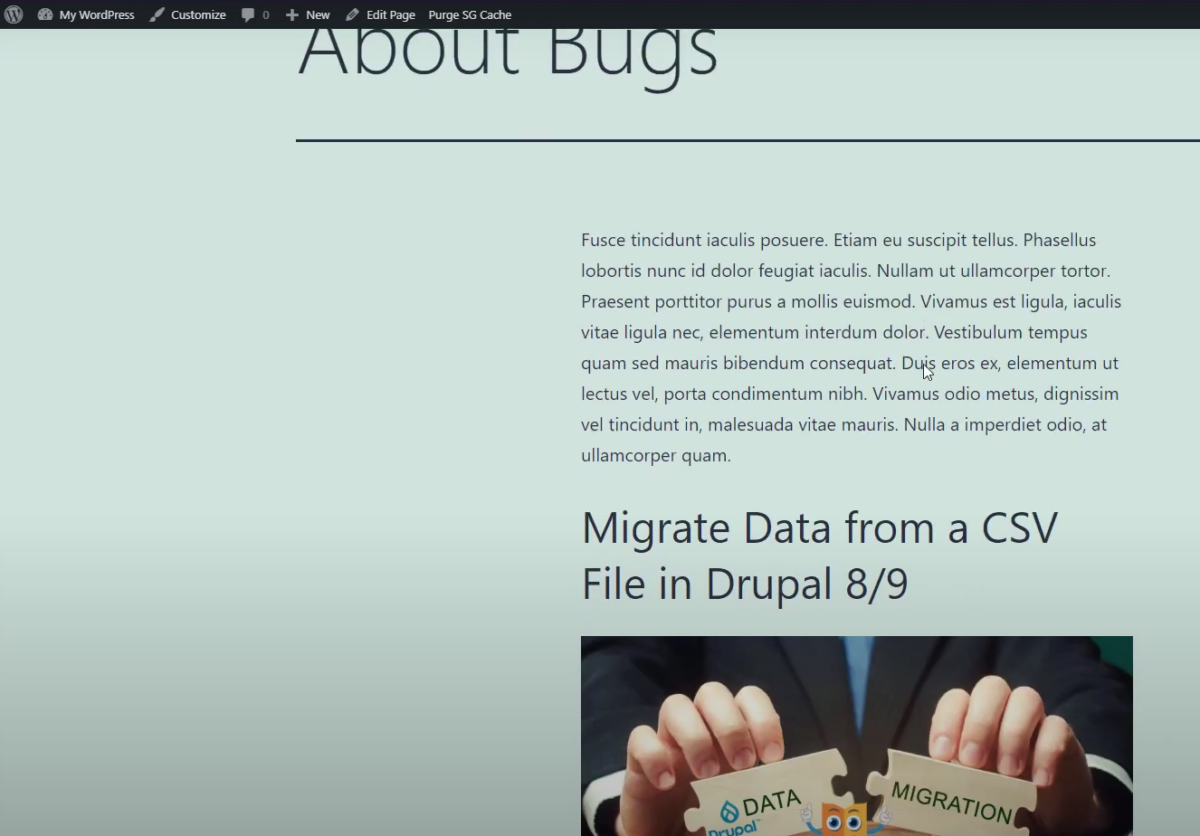
Sekarang kita akan mengedit halaman "Tentang Bug" dan menambahkan blok loop kueri.

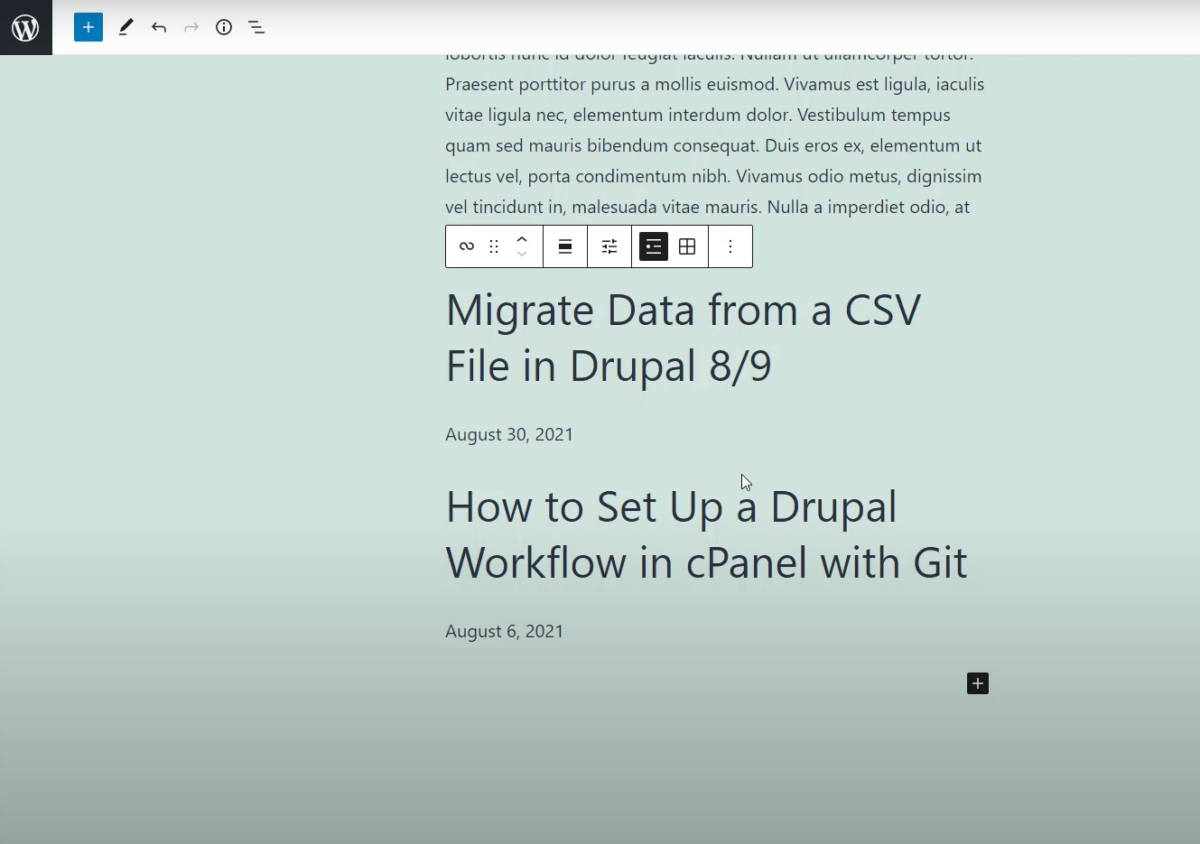
Kita akan menambahkan blok Query Loop lagi, hanya saja kali ini kita akan memilih yang ingin kita kosongkan. Ketika Anda mulai kosong, Anda akan melihat Anda mendapatkan beberapa informasi dasar di sini. Kami menginginkan opsi "judul dan tanggal".


Anda dapat melihat saya hanya memiliki judul dan tanggal posting blog ini yang ada. Sekarang kita perlu pergi ke pengaturan blok dan pilih Bugs Bunny sebagai penulis dan tiba-tiba kita memiliki lebih sedikit, karena Bugs hanya memiliki dua yang dia tulis.

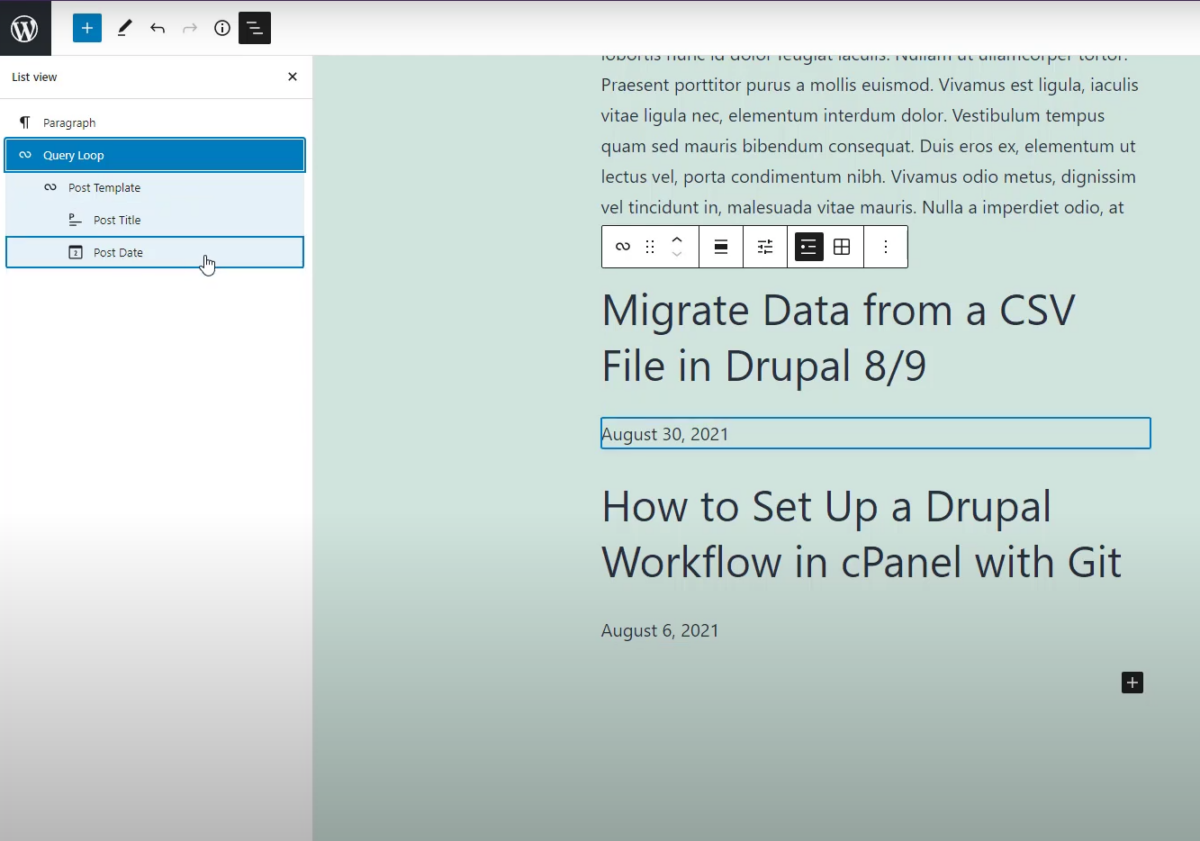
Hal terakhir yang ingin saya tunjukkan adalah ketika Anda melakukannya sendiri dari awal seperti ini, Anda masih dapat menambahkan elemen. Jadi Anda bisa mengatakan "baik itu terlihat lebih baik dengan gambar," coba tebak? Jika kita melihat navigator garis besar kita, itu akan memberi Anda ide yang lebih baik bahwa blok loop kueri sudah menampung dua blok, Judul Postingan dan Tanggal Posting.

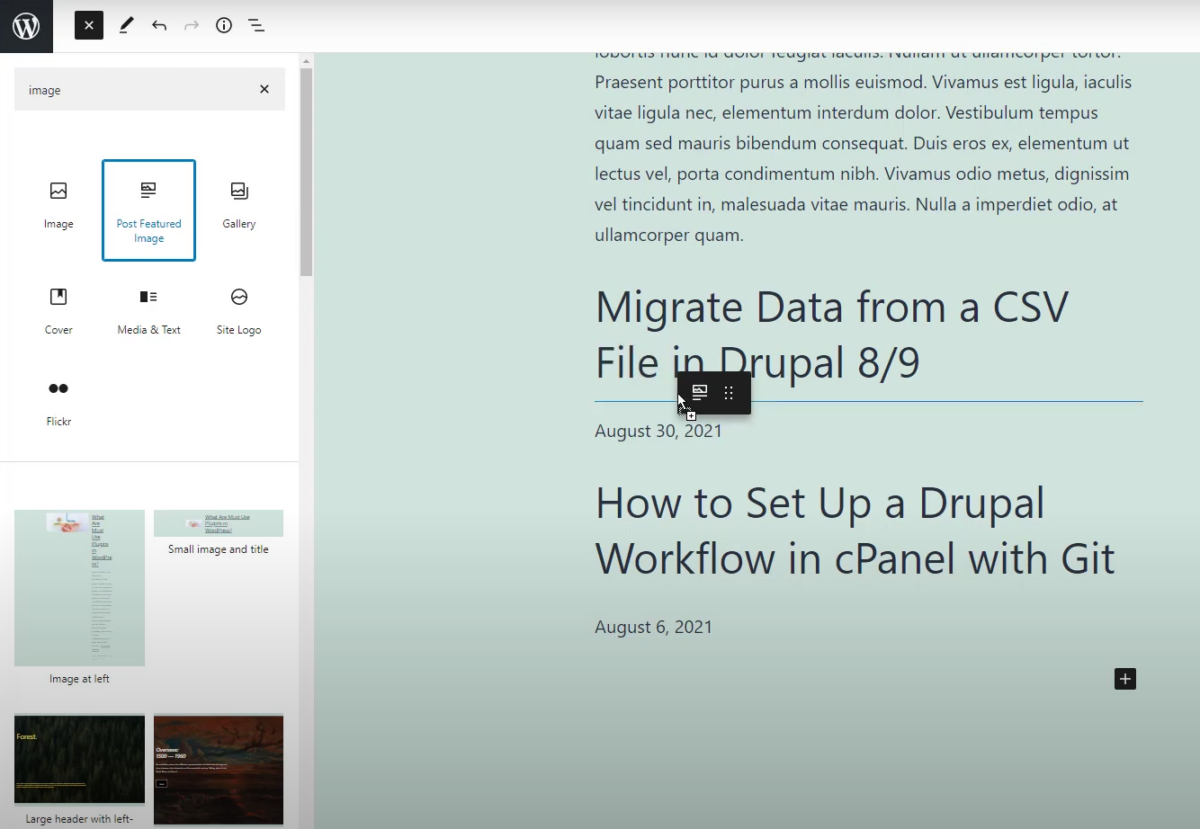
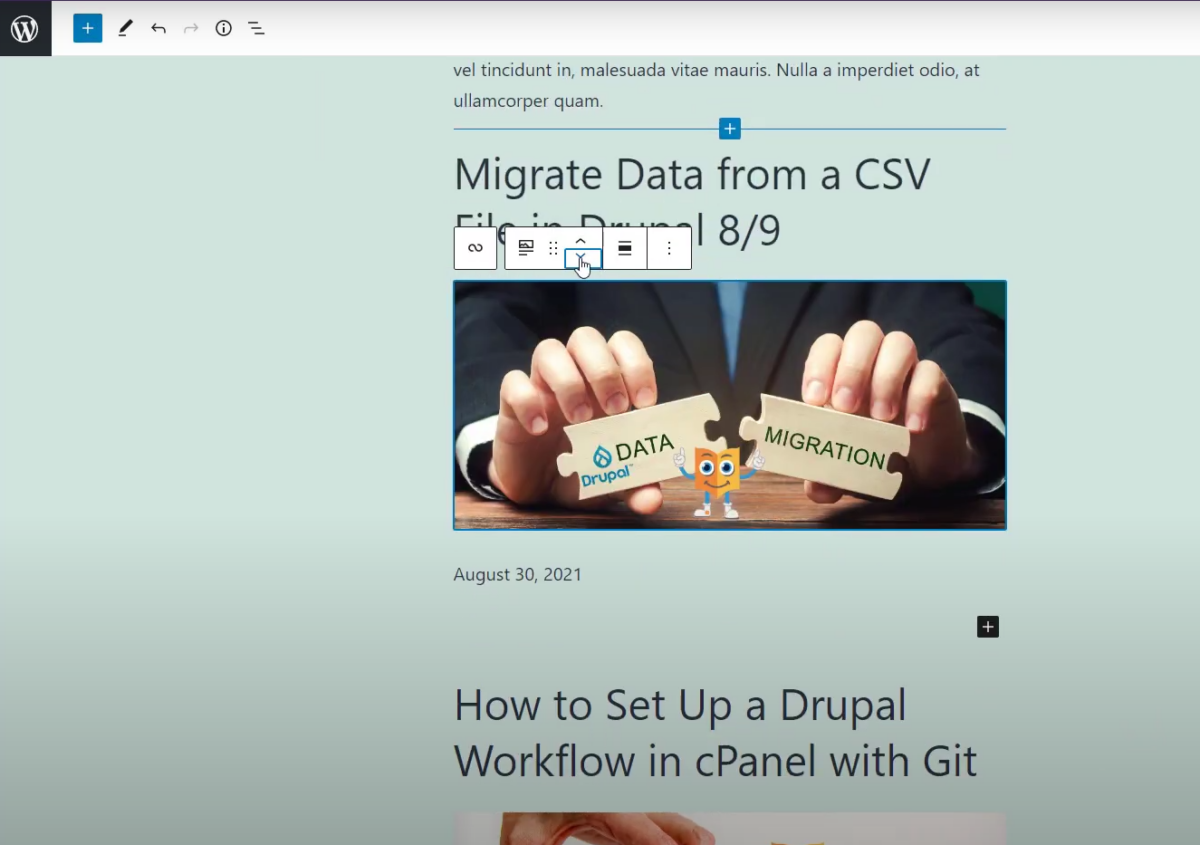
Jadi kita bisa benar-benar pergi dan menambahkan blok lain di sini. Mungkin kami ingin gambar posting unggulan masuk ke sana, Anda cukup menarik dan melepasnya di tempat yang Anda inginkan di editor.

Anda akan melihat karena ini adalah loop yang dilakukan untuk semua posting di sana. Dan saya bisa memindahkan ini jika saya ingin gambar itu di bawah judul, Anda cukup memindahkannya.

Mari kita perbarui halaman sebagaimana adanya dan kembali dan segarkan halaman Tentang Bug kita di frontend. Anda akan melihat yang ini terlihat seperti yang kami lakukan dari kosong.

Itulah sekilas tentang Query Loop Block, ini adalah tambahan baru yang sangat keren untuk WordPress dan saya harap Anda mencobanya dan melihat apa yang dapat Anda lakukan dengannya! Saya pikir Anda akan cukup senang dengan keserbagunaan yang ditawarkannya.
