Tren Terpanas & Terbaru dalam Pola Desain UI yang harus Anda perhatikan
Diterbitkan: 2021-02-15Sebagai pengguna, kami mengunjungi banyak situs web setiap hari, dan bisnis di sini perlu menunjukkan kreativitas luar biasa untuk menarik pengguna. Startup fokus pada beberapa daya tarik visual yang sangat baik dan utilitas solusi web untuk membuat pengguna tinggal di sini untuk waktu yang lebih lama. Oleh karena itu, mengawasi pola desain UI terkini dan sedang tren sangat penting untuk tetap berada di puncak.
Tren UI ini tidak hanya berfokus pada pemenuhan kebutuhan pengguna, tetapi juga menyediakan tingkat keamanan yang signifikan. Kombinasi hebat dari tren ini akan bertahan dalam jangka panjang sekaligus membuat pengguna senang dan bisnis sukses.
Sekarang mari kita bicara tentang tren terpanas dan terbaru dalam pola desain UI yang harus Anda perhatikan:
- Minimalisme
- Mode Gelap
- Animasi dan Grafik 3D
- Font Perangkap Tinta
- Antarmuka Pengguna Suara (VUI)
- Glassmorphism
- Layar Terpisah
- Kisi Asimetris
- Warna pastel
- Ikon
- Ilustrasi 2D
- Kecerdasan Buatan (AI)
- Estetika Retro
- Orientasi
- Gradien rendah
- Foto surealis
- Kontrol Gerakan Udara
- Visual layar penuh
- Pikiran Akhir
Minimalisme

Kekuatan minimalis dalam desain UI berdiri dengan bangga dan tidak akan kehilangan pesonanya begitu cepat. Setiap hari orang melihat begitu banyak iklan yang memiliki notifikasi diskon. Konsumen berkomunikasi dengan beberapa antarmuka yang kaya untuk menghindari tekanan, dan desainer web selalu mencari sesuatu yang baru dan menarik untuk membuat grafik lebih sederhana dan lebih mudah diakses. Mereka membatasi jumlah warna saat mencoba komposisi yang berbeda.
Direkomendasikan untuk Anda: Kapan Anda Harus Mempertimbangkan Mendesain Ulang Situs Web eCommerce Online Anda?
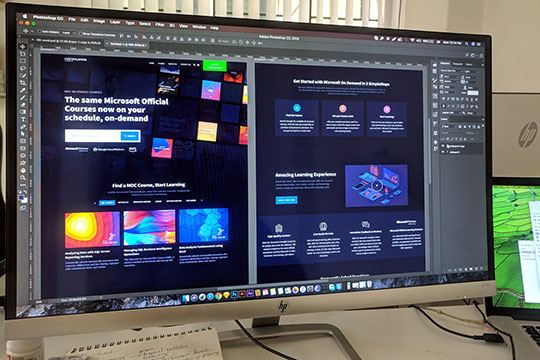
Mode Gelap

Mode gelap telah menjadi salah satu tren benchmark terbaik yang harus dinantikan oleh para desainer. Banyak merek terkemuka menawarkan mode gelap sebagai tema seperti Instagram, Apple, dan Android juga.
Alasan mengapa mode gelap panas?
- Penampilannya modern, ramping, dan klasik.
- Latar belakang gelap menyoroti sistem dan elemen desain lainnya.
- Lebih mudah untuk kondisi cahaya redup.
- Menghemat daya baterai untuk jenis layar OLED DAN AMOLED.
Selain itu, di sebagian besar aplikasi, pengguna dapat memilih untuk mengaktifkan tema gelap kapan pun mereka membutuhkannya.

Animasi dan Grafik 3D

Telah terjadi evolusi tinggi dalam grafik 3D di antarmuka seluler dan web dalam beberapa tahun terakhir. Namun, banyak desainer telah berpindah dari gambar dinamis ke animasi 3D untuk membuat layar aplikasi dan situs web terlihat lebih kreatif dan menarik. Membuat grafik seperti itu sangat menantang karena membutuhkan keterampilan tinggi dan pikiran kreatif. Ini juga sangat memakan waktu. Tapi itu sepadan dengan setiap rasa sakit.
Desain 3D selalu indah, dan pengguna tidak pernah melewatinya tanpa mengamatinya. Gambar 3D memiliki fleksibilitas di dalamnya. Mereka terlihat realistis, yang merupakan keuntungan besar bagi pengguna. Grafik 3D dapat menyimpan nama Anda jika terkadang konten foto menjadi mahal untuk Anda. Di sisi lain, desainer selalu memiliki ruang untuk bereksperimen.
Font Perangkap Tinta

Sebagai seorang desainer, jika Anda ingin menyesuaikan diri dengan tipografi jenis baru, maka font perangkap tinta adalah yang terbaik dan sedang tren. Perangkap tinta tidak lain adalah jenis tipografi khusus yang digunakan dalam pencetakan ukuran kecil. Detail dan sudut dihilangkan.
Perangkap tinta sangat penting karena, tanpa ini, kelebihan tinta akan meresap dan merusak bagian tepinya. Awalnya, perangkap tinta dirancang untuk mencetak pada ukuran titik kecil, tetapi hari ini kita dapat melihat visual yang berlawanan. Kita dapat menemukan versi tebal yang terlalu besar dari font ini di beberapa situs web populer, yang menambah pesona dan kreativitas.
Antarmuka Pengguna Suara (VUI)

Komunikasi melalui Voice User Interface (VUI) adalah salah satu tren terbaik dalam pola desain UI dan UX yang menguasai web saat ini. Saat ini, desainer mencoba untuk mengatasi teknologi dan tren terbaru yang akan datang yang menyediakan antarmuka suara yang sama kepada pengguna.
Misalnya, hari ini, kami melihat beberapa aplikasi tempat kami dapat menerjemahkan kalimat dan kata ke bahasa lain. Ini berfungsi saat Anda mengetuk tombol, dan perangkat mulai merekam suara Anda dan meringkas ucapan Anda. Dengan cara ini, Anda dapat dengan mudah berinteraksi dengan orang yang berbicara bahasa lain. Salah satu contoh terbaik dari antarmuka pengguna Voice adalah Google Translate.

Glassmorphism

Neomorphism tahun lalu sangat digunakan dalam praktik mendesain web. Ini menyoroti kombinasi dari beberapa pendekatan umum untuk menciptakan pengalaman pengguna yang lebih baik. Pada tahun 2021, desainer web mendapatkan mainan baru yang disebut glassmorphism. Tren ini berawal dari efek blur atau latar belakang buram. Saat pengguna melihat elemen seperti itu, tampaknya mereka melihatnya melalui kaca.
Layar Terpisah

Tren layar dan halaman terbagi sangat penting dalam beberapa tahun terakhir. Tren ini cenderung sangat efektif karena membuka area untuk kombinasi warna. Layar terpisah berguna jika Anda perlu menunjukkan perbedaan atau persamaan.
Kisi Asimetris

Eksperimen dengan grid tidak pernah berhenti. Grid asimetris atau rusak adalah opsi terbaik yang tersedia saat ini. Melakukan hal ini membutuhkan kreativitas yang juga membutuhkan penelitian dan pengujian mendalam.

Warna pastel

Sejak desain web sederhana dan minimalis saat ini mengambil alih web, desainer menggunakan warna pastel dalam desain mereka. Dengan cara ini, mereka menonjolkan desain yang lemah lembut dan ringan. Begitu cantiknya warna-warna yang cocok dengan berbagai konsep dengan sangat mudah. Mereka juga berkoordinasi dengan suasana yang tepat untuk beberapa situs web, misalnya platform E-commerce.

Ikon

Ikon adalah alat yang sangat baik untuk berinteraksi secara visual dengan pelanggan. Ikon polos dianggap sebagai tren kuat dalam pola desain UI. Ikon adalah satu-satunya alat yang memiliki kemampuan untuk menyampaikan informasi dalam ruang yang lebih kecil. Karena alasan ini, banyak perusahaan memberikan perhatian khusus pada ikon.
Ilustrasi 2D

Ilustrasi tetap berada di puncak tren pengguna. Sebelumnya, desainer web terikat dengan minimalisme dalam hal desain. Dengan cara ini, mereka mencoba membuat halaman web tidak terlalu kelebihan beban bagi pengguna. Tapi sekarang, desainer web sedang mencoba sudut desain yang tidak biasa. Mereka menggunakan warna-warna pastel atau cerah dimana ilustrasinya semakin menarik dan menyebabkan beberapa efek besar. Pakar desain merekomendasikan penggunaan format SVG untuk desain Anda.
Anda mungkin menyukai: Desain UI vs UX: Perbedaan Antarmuka Pengguna & Pengalaman Pengguna.
Kecerdasan Buatan (AI)

AI atau kecerdasan buatan digabungkan di hampir setiap produk lainnya. Diragukan bahwa itu akan mampu menggantikan para desainer. Di sisi yang canggung, itu akan terus menguntungkan kita. Contoh yang terkenal adalah balasan cerdas bertenaga AI Google yang melakukan pekerjaan dengan baik dengan menghasilkan balasan sempurna yang sangat menghemat waktu, terutama jika Anda menggunakan bahasa Inggris, balasannya dipisahkan dengan baik dengan kontrasnya dengan lingkungannya.
Karena AI, produk akan belajar lebih banyak tentang perilaku pengguna, yang akan membantu menciptakan pengalaman yang lebih baik di masa mendatang. Ini akan menciptakan tingkat konversi yang lebih tinggi.

Estetika Retro

Untuk ini, Anda harus kembali ke tahun 80-an dengan tipografi yang berani di benak Anda dan kembali dengan warna-warna pastel UI tahun 2021 di tahun 90-an. Anda harus kreatif di sini dan membuat desain yang terlihat retro namun estetis.
Orientasi

Ini adalah presentasi singkat dari produk yang membantu Anda mendapatkan gambaran tentang aplikasi tersebut. Ini memudahkan Anda untuk memahami fungsi utamanya. Bagaimanapun kasusnya, onboarding telah menjadi sangat penting dalam tren UX yang tidak dapat diabaikan oleh desainer.
Onboarding tidak nyata dan berisi beberapa tampilan aplikasi seluler yang paling penting. Dengan menyelesaikannya, pengguna bisa mendapatkan ide yang jauh lebih canggih tentang apa yang dapat dilakukan oleh aplikasi tertentu. Kami merekomendasikan menjaga hal onboarding sangat sederhana. Ingatlah untuk memperhatikan font dan membuatnya lebih mudah dibaca dan dipelajari. Gunakan foto dan grafik beresolusi tinggi, karena Anda perlu memfasilitasi produk Anda kepada pengguna.
Gradien rendah

Tren desain normal bergerak menuju otomatisasi dan memiliki semua yang dibutuhkan desainer. Unsur-unsur tersebut didistribusikan sedemikian rupa sehingga mereka bergerak maju. Salah satunya adalah kecanggihan dalam warna dan penyederhanaan. Seluruh idenya adalah untuk mengotomatiskan hal-hal dengan cerdas yang membawa cahaya ke situs web.

Foto surealis

Foto produk yang realistis dapat cukup menarik perhatian Anda. Orang-orang saat ini mencari jenis foto yang akan membuat mereka berhenti dan menatap. Penambahan elemen seperti itu out of the box dan super trending saat ini. Merek populer menggunakan strategi ini dan mendapatkan kesuksesan besar dalam semalam.
Kontrol Gerakan Udara

Kontrol gerakan udara adalah salah satu pola penting dalam elemen desain UI yang pasti akan mendominasi desain pada tahun 2021. Ini meningkatkan pengalaman pengguna secara signifikan. Dengan diperkenalkannya layar sentuh, berbagai kontrol gerakan telah menggantikannya. Tapi semua ini dilakukan dengan kontrol sentuh. Namun, sekarang digantikan oleh gerakan udara, di mana gerakan tangan di udara dapat membuat berbagai hal berfungsi di ponsel Anda. Bukankah ini menarik?
Visual layar penuh

Visual layar penuh sekarang menarik perhatian pengguna. Telah ditemukan bahwa hal-hal di tengah situs web mana pun menarik pelanggan dengan cara terbaik. Selain itu, tren ini sudah mulai menonjol dan akan semakin mendapat sorotan di tahun 2021.
Anda mungkin juga menyukai: 10 Tren Desain yang Harus Anda Terapkan di Aplikasi Seluler Anda pada tahun 2021.
Pikiran Akhir

Pada tahun 2021, sistem dan tren desain adalah perpaduan antara pola UI dan UX sederhana, warna pastel, tipografi tebal, minimalis, dan visual 3D. Karenanya, untuk berhasil menciptakan pengalaman pengguna yang lebih baik, Anda perlu memilih kombinasi terbaik yang tersedia. Kami percaya bahwa UI berfokus pada pencapaian tujuan pengguna. Dan untuk ini, mengawasi tren terbaru sangat penting.
