Kerangka Kerja Desain Web Responsif Tren pada tahun 2021
Diterbitkan: 2021-09-13Karena semakin banyak orang menjelajahi internet dari perangkat seluler mereka, desain situs web statis yang hanya terlihat bagus di komputer tidak lagi memadai untuk bisnis. Saat mendesain situs web, Anda juga perlu mempertimbangkan tablet, laptop 2-in-1, dan berbagai model smartphone dengan berbagai ukuran layar. Anda tidak bisa hanya memasukkan artikel Anda ke dalam satu kolom dan membiarkannya pergi.
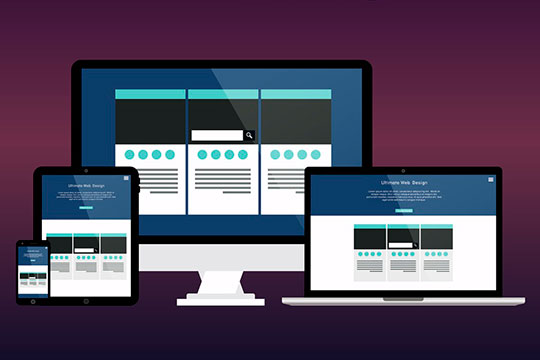
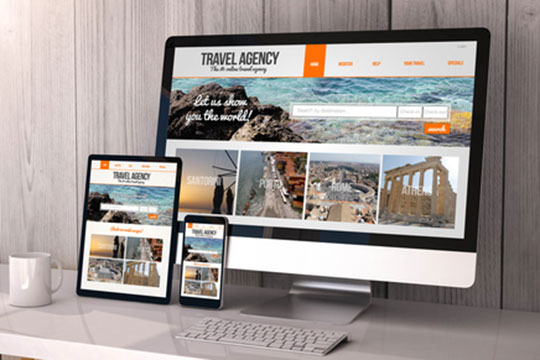
Desain responsif memungkinkan situs web Anda terlihat bagus di semua jenis perangkat, termasuk tablet, smartphone, dan laptop. Konversi yang lebih tinggi berarti pertumbuhan bisnis yang lebih tinggi, yang terkait langsung dengan pengalaman pengguna yang lebih baik.
Untuk memulainya, mari kita pahami desain web yang responsif sebelum kita masuk ke kerangka kerja.
- Apa itu desain web responsif?
- Mengapa desain responsif penting untuk bisnis Anda?
- Efektivitas dalam hal biaya
- Fleksibilitas
- Pengalaman Pengguna yang Ditingkatkan
- Optimisasi Mesin Pencari
- Kemudahan Manajemen
- Framework CSS Teratas untuk Desain Web Responsif
- Bootstrap
- Tachyons
- Dasar
- Desain Material untuk Bootstrap
- CSS penarik
- Murni
- Montase
- UI semantik
- Membungkusnya!
Apa itu desain web responsif?

Desain web responsif memungkinkan konten Anda ditampilkan dengan benar di berbagai perangkat dengan berbagai ukuran layar dan ukuran jendela. Hasilnya adalah gambar tidak terlalu besar untuk layar, dan pengunjung seluler tidak dipaksa untuk memperbesar.
Dengan desain responsif, tujuan utamanya adalah untuk mencegah pembesaran, pengguliran, pengubahan ukuran, dan penggeseran halaman yang tidak perlu yang terjadi saat situs tidak dikonfigurasi untuk perangkat yang berbeda. Seringkali, sangat sulit untuk menemukan jalan Anda di situs-situs ini, dan Anda bahkan mungkin kehilangan calon klien yang menjadi frustrasi karena mencoba menggunakannya.
Selain itu, desain situs web yang responsif menghilangkan kebutuhan untuk merancang situs web seluler sesuai permintaan untuk pengguna ponsel cerdas. Tidak perlu lagi membuat banyak situs web untuk ukuran layar yang berbeda. Alih-alih mengoptimalkan banyak situs web, Anda dapat membuat satu situs web yang secara otomatis beradaptasi dengan berbagai perangkat tanpa campur tangan pengguna dengan bantuan penyedia layanan desain web responsif.
Mari kita lihat sekilas diskusi rumit tentang cara kerja desain responsif.
Direkomendasikan untuk Anda: Bagaimana Mendesain Website dengan Template PowerPoint?
Mengapa desain responsif penting untuk bisnis Anda?

Mungkin Anda bertanya-tanya mengapa desain responsif penting jika Anda baru mengenal desain, pengembangan, atau blogging web.
Menjawab pertanyaan itu mudah. Anda tidak dapat mendesain hanya untuk satu jenis perangkat lagi. Kira-kira setengah dari lalu lintas web dunia dapat dipertanggungjawabkan dari penggunaan perangkat seluler. Pada kuartal pertama tahun 2021, perangkat seluler (tanpa tablet) menghasilkan 54,8% lalu lintas web global, terus meningkat sekitar 50% sejak 2017.
Lebih dari separuh calon pengunjung Anda menjelajahi web di perangkat seluler mereka, jadi Anda tidak bisa sekadar menyajikan laman yang dirancang untuk komputer desktop kepada mereka. Ini akan sulit untuk dibaca dan digunakan dan tidak kondusif untuk pengalaman pengguna yang baik.
Namun, itu tidak berakhir di situ. Perangkat seluler juga merupakan perangkat yang paling umum digunakan untuk mengunjungi mesin telusur.
Saat ini, ponsel sedang mondar-mandir untuk menjadi saluran media yang paling penting. Pengeluaran iklan seluler di seluruh dunia terus meningkat meskipun ada Pandemi. Itu adalah 223 miliar dolar pada tahun 2020 dan diperkirakan melampaui 339 miliar dolar pada tahun 2023.
Tidak masalah apakah Anda menggunakan metode organik seperti SEO YouTube atau beriklan di media sosial; sebagian besar lalu lintas Anda akan berasal dari seluler.
Upaya pemasaran Anda tidak akan menghasilkan hasil yang optimal tanpa adanya halaman arahan yang dioptimalkan untuk seluler dan antarmuka yang intuitif. Memiliki tingkat konversi yang rendah akan menghasilkan prospek yang lebih sedikit dan biaya periklanan yang terbuang sia-sia.
Lihatlah keuntungan-keuntungan berikut yang menjelaskan mengapa Anda harus berpikir untuk berinvestasi dalam desain web yang responsif.
Efektivitas dalam hal biaya

Ada kemungkinan besar bahwa Anda mungkin harus menghadapi biaya besar jika Anda memelihara situs web individual untuk pelanggan seluler dan non-seluler Anda. Desain responsif memungkinkan Anda menghilangkan kebutuhan untuk membayar situs seluler tambahan. Terlepas dari jumlah pengunjung dan perangkat, Anda hanya diminta untuk berinvestasi dalam satu desain situs web.
Fleksibilitas

Jika website Anda dibangun dengan desain yang responsif, Anda dapat melakukan penyesuaian dengan cepat dan mudah. Alhasil, Anda tidak perlu stres untuk memperbarui dan memelihara dua situs web. Fleksibilitas adalah manfaat besar dalam membuat tugas dan perubahan desain estetika atau koreksi kesalahan apa pun di situs web Anda, Anda hanya perlu melakukan ini sekali.
Pengalaman Pengguna yang Ditingkatkan

Pemilik situs web harus memprioritaskan pengalaman pengguna. Website yang mereka pertanggung jawabkan harus memberikan kemudahan dalam hal navigasi sehingga orang mau mengunjungi website Anda kembali. Memiliki situs web yang memuat dengan lambat di perangkat seluler atau gambar beresolusi rendah dapat membuat bisnis Anda tampak tidak profesional bagi pengunjung.
Perusahaan yang tidak profesional tidak akan pernah bisa memenangkan kepercayaan siapa pun. Tidak ada keraguan bahwa desain yang responsif akan menawarkan pengalaman improvisasi kepada penggunanya yang akan memotivasi mereka untuk memberikan kesempatan yang tepat bagi perusahaan Anda. Konten dapat dilihat lebih cepat dengan menghilangkan zoom dan scrolling, sehingga menghasilkan kesan yang jauh lebih positif di benak pengunjung.
Optimisasi Mesin Pencari

Strategi SEO membantu meningkatkan peringkat perusahaan di Google dengan tampil lebih tinggi di halaman pencarian Google. Saat Anda mendekati pencarian teratas, semakin baik peluang Anda untuk mendapatkan pelanggan.
Seperti yang disebutkan, Google memprioritaskan situs yang ramah seluler untuk pengoptimalan mesin telusur. Ini berarti desain responsif dapat membantu SEO. Efektivitas desain web responsif dapat membantu Anda meningkatkan peringkat mesin pencari sebagai bagian dari strategi SEO holistik.
Kemudahan Manajemen

Sebagian besar bisnis, terutama yang lebih kecil, sibuk menjalankan bisnisnya dan tidak dapat memperbarui situs webnya secara rutin. Namun, dengan menggunakan desain responsif, Anda dapat menangani setiap aspek situs web berarti Anda dapat membuat perubahan sendiri, dengan cepat dan mudah. Selanjutnya, jika Anda hanya memiliki satu situs, elemen pemasaran lainnya akan lebih mudah dikelola.

Anda mungkin tertarik: Bagaimana Desain Web dengan Alat Prototyping yang Lebih Baik yang dapat Mengotomatiskan Proses untuk Desainer?
Framework CSS Teratas untuk Desain Web Responsif
Sekarang saatnya membahas topik yang ditunggu dari posting blog ini. Di sini, kami telah mencoba untuk menyatakan berbagai kerangka kerja HTML dan CSS desain web otentik dan responsif yang tersedia di tahun-tahun mendatang. Ada daftar banyak framework CSS yang gratis dan open source yang andal.
Tidak dapat disangkal, itu mungkin menjadi tantangan ketika kami mencoba melakukan analisis komparatif yang lengkap di antara kerangka desain web yang responsif. Sama seperti ini, ada juga beberapa fitur tertentu yang sangat cocok untuk mendesain situs web yang lebih cepat dan ramping, dan di sisi lain, beberapa kerangka kerja mungkin memberi Anda berbagai fitur dan plugin. Namun, mereka mungkin besar dan lebih sulit digunakan. Agar Anda benar-benar mudah menentukan pilihan, ada ikhtisar lengkap tentang beberapa framework umum.
Bootstrap

Kerangka Kerja Bootstrap adalah kerangka kerja HTML, CSS, JS yang dikenal luas yang sangat bagus untuk mengembangkan proyek web responsif yang juga ramah seluler. Bootstrap adalah cara yang efisien dan mudah untuk membuat halaman web front-end. Untuk membantu Anda, mereka menyediakan dokumentasi ekstensif, demo, dan contoh. Bootstrap 5 melakukan beberapa hal penting yang berbeda dari Bootstrap 4, termasuk tidak lagi mendukung jQuery dan menyertakan dukungan RTL.
Bootstrap adalah pilihan yang bagus untuk pengembang web karena dilengkapi dengan komponen siap pakai dan kelas utilitas. Selain template bootstrap gratis dan premium, ada juga beberapa Kit UI dan detail di web yang dapat Anda gunakan untuk pengembangan web.
Tachyons

Tachyons adalah variasi berbeda dari pustaka CSS berbasis utilitas yang dapat dengan mudah mengangkat banyak generasi dari berbagai atribut gaya, sehingga Anda tidak seharusnya menulis banyak CSS sendirian. Salah satu gaya khusus Tachyons ringan, yang menawarkan keuntungan campuran karena Anda tidak memerlukan penyiapan tambahan. Mereka yang membutuhkan perpustakaan utilitas yang mudah digunakan dapat menemukan perpustakaan ini bermanfaat.
Dasar

Sebagai front-end framework, Foundation juga perlu diperhatikan. Selain membuat situs web mulus, itu juga dapat membuat aplikasi seluler dan web serta templat email. Rata-rata pengguna baru tidak akan kesulitan mempelajari Foundation dan langsung menggunakannya. Selain media, container library, navigasi, tata letak, dan lain sebagainya, framework yang luar biasa ini juga memiliki banyak komponen lainnya. Selain itu, daftar ekstensif plugin yang tersedia di Foundation memungkinkan pengembang memilih salah satu yang paling sesuai dengan kebutuhan mereka.
Desain Material untuk Bootstrap

Berdasarkan Bootstrap, MDB hadir dengan pra-konfigurasi dengan tampilan dan nuansa Desain Material. Muncul dengan dukungan CSS yang sangat baik, dan kompatibel dengan variasi kerangka kerja JavaScript, seperti jQuery, Vue, Angular, dan React. Perpustakaan sepenuhnya gratis untuk digunakan semua orang. Namun, paket premium tersedia dengan tema, templat siap pakai, dan bantuan khusus untuk pelanggan bisnis.
CSS penarik

Framework Tailwind menawarkan prosedur berbasis utilitas modern untuk mengembangkan situs yang responsif. Ada opsi untuk membuat situs web modern tanpa perlu menulis CSS dengan memanfaatkan pustaka bagian utilitas. Dengan penggunaan Tailwind CSS untuk mengurangi dimensi file CSS akhir Anda, itu akan bermanfaat bagi Anda, sebaliknya mungkin berakhir dengan file kolosal jika menggunakan pengaturan default. Namun, developer lebih menyukai Tailwind karena gaya desainnya yang unik dan kemampuannya untuk menambahkan gaya ke elemen HTML.
Murni

Dalam hal proyek web, Pure menonjol dari yang lain. Pure memiliki footprint kecil karena hanya terdiri dari beberapa modul CSS. Selain pengembangan seluler, sistem ini juga menyertakan gaya minimal. Aplikasi dapat dirancang dalam berbagai jenis tergantung pada kebutuhan. Selain komponen CSS, Pure menyediakan serangkaian fitur yang lengkap. Kerangka kerja CSS ini juga telah ditingkatkan dengan penyesuai yang sangat baik, memungkinkan pengembang merancang kerangka kerja CSS sesuai dengan minat dan kebutuhan mereka.
Montase

Dengan dukungan HTML5 Montage, Anda dapat dengan cepat mulai membuat situs web modern dari awal. Elemen-elemen di Montage membantu membangun situs web yang dapat diskalakan yang berisi beragam fitur. Ini memiliki fitur luar biasa sendiri yang membuatnya tak terlupakan. Selain itu, ia memiliki model komponen deklaratif, pengikatan data deklaratif, komponen yang dapat digunakan kembali, template HTML, dan banyak fitur lainnya. Selain itu, elemen khusus ini memungkinkan aplikasi HTML5 berjalan di beberapa perangkat, baik desktop maupun smartphone.
UI semantik

Sejak diperkenalkan, Semantic UI telah menjadi framework yang populer. Karena desain semantik mudah disematkan ke kerangka kerja lain, panduan gaya pihak ketiga dapat dengan mudah diintegrasikan. Di antara banyak elemen semantik, Anda akan menemukan tombol, penyelam, koleksi, dan pemuat, seperti remah roti, formulir, dan sebagainya. Berbagai modul canggih tersedia, mulai dari pop-up hingga dropdown hingga sticky bone. Sebagai penutup, kami dapat mengatakan bahwa Semantic adalah salah satu kerangka kerja yang sangat kuat untuk pengembangan situs web. Karena kemudahan penggunaannya, ini lazim di kalangan pengembang.
Anda mungkin juga menyukai: Mengapa Bisnis Anda Harus Mempertimbangkan Desain Web Khusus?
Membungkusnya!

Mengembangkan situs web yang responsif membutuhkan kerangka kerja desain web yang baik, yang merupakan elemen penting. Setiap kerangka kerja yang telah disebutkan di atas dapat digunakan untuk memulai proyek pengembangan web Anda, mulai dari kebaikan HTML5 hingga dasar-dasar kaskade. Selain itu, pastikan untuk memilih kerangka kerja yang paling sesuai dengan persyaratan proyek Anda sebelum memilih salah satunya.
Artikel ini ditulis oleh Helen Ruth. Helen adalah perancang web senior yang terampil di perusahaan terkemuka Sparx IT Solutions. Membuat situs web yang menyenangkan secara estetika dan mudah digunakan adalah keahliannya. Menulis dan blogging adalah beberapa kegiatan waktu luang favoritnya.
