3 Alat Terbaik untuk Mengukur Data Web Inti
Diterbitkan: 2021-06-30Google menganggap Data Web Inti sebagai kumpulan elemen tertentu yang berkontribusi pada pengalaman pengguna laman web secara keseluruhan. Tiga kinerja halaman spesifik dan statistik interaksi pengguna membentuk Data Web Inti: Cat Konten Terbesar (LCP), Penundaan Input Pertama (FID), dan Pergeseran Tata Letak Kumulatif (CLS).
Masih banyak lagi indikator selain Core Web Vitals; oleh karena itu, mereka tidak bekerja dalam isolasi. Beberapa pengukuran didasarkan pada studi laboratorium terkontrol, sementara yang lain hanya didasarkan pada data lapangan. Google membuat kumpulan metrik baru yang disebut Web Vitals setelah melakukan penelitian ekstensif.
Ini adalah campuran tindakan yang sudah kami kenal, serta beberapa tindakan baru. Tiga Data Web Inti adalah yang paling signifikan, dan Google secara khusus meminta agar pemilik situs memantau dan meningkatkan skor ini jika memungkinkan.
- Metrik Data Web Inti
- 1. Contentful Paint (LCP) Terbesar
- 2. Penundaan Input Pertama (FID)
- 3. Pergeseran Tata Letak Kumulatif (CLS)
- Alat Teratas untuk Mengukur Data Web Inti
- 1. Wawasan Kecepatan Halaman
- 2. Laporan Mercusuar Finteza
- 3. Google Search Console
- Pikiran Akhir
Metrik Data Web Inti

Berikut adalah tiga metrik Data Web Inti teratas:
Direkomendasikan untuk Anda: Bagaimana Memperkuat SEO Anda dengan Konten Video?
1. Contentful Paint (LCP) Terbesar

Cat Konten Terbesar (LCP) adalah statistik yang signifikan dan berpusat pada pengguna untuk mengukur kecepatan pemuatan yang dirasakan karena ini menunjukkan kapan konten utama situs web kemungkinan dimuat – LCP cepat membantu meyakinkan pengguna bahwa halaman tersebut bermanfaat.
Apa yang dimaksud dengan skor LCP yang memuaskan?
Situs harus mengincar Cat Konten Terbesar 2,5 detik atau kurang untuk memastikan pengalaman pengguna yang layak. Persentil ke-75 pemuatan halaman, terbagi di antara perangkat seluler dan desktop, merupakan tolok ukur yang sangat baik untuk mengukur guna memastikan Anda mencapai target ini untuk sebagian besar konsumen Anda.
Bagaimana cara mengoptimalkan LCP?
Anda dapat mengoptimalkan LCP. Berikut adalah cara terbaik untuk mengoptimalkannya:
- Pilih gambar dengan ukuran dan dimensi yang tepat khusus untuk desktop atau seluler. Ini akan membantu Anda menghindari kelebihan beban.
- Gunakan CDN gambar untuk memuat gambar lebih cepat.
- Hindari JavaScript untuk memuat gambar karena memperlambat proses.
- Gunakan format file yang tepat. Misalnya, gunakan JPG untuk gambar multiwarna, PNG untuk seni garis, atau gambar dengan warna lebih sedikit.
- Gunakan gambar yang responsif. Unggah berbagai ukuran gambar berdasarkan perangkat.
- Hindari menggunakan gambar slider. Lebih baik menggunakan gambar statis karena dibuat oleh HTML yang membuatnya lebih ringan dan lebih cepat memuat gambar itu.
- Temukan layanan hosting terkenal yang tidak memengaruhi waktu pemuatan Anda.
2. Penundaan Input Pertama (FID)

Metrik ini mengukur interaktivitas. Halaman dengan FID 100 milidetik atau kurang akan memberikan pengalaman pengguna yang memuaskan. First Input Delay (FID) adalah statistik yang berpusat pada pengguna yang penting untuk menentukan daya tanggap pemuatan karena mengukur pengalaman yang dimiliki pengguna saat mencoba berinteraksi dengan laman yang tidak responsif—FID yang rendah menunjukkan bahwa laman dapat digunakan.
Seperti apa skor FID yang solid?
Situs harus menargetkan Penundaan Input Pertama 100 milidetik atau kurang untuk memberikan pengalaman pengguna yang layak. Persentil ke-75 pemuatan halaman, terbagi di antara perangkat seluler dan desktop, merupakan tolok ukur yang sangat baik untuk mengukur guna memastikan Anda mencapai target ini untuk sebagian besar konsumen Anda.
Bagaimana cara mengoptimalkan FID?
- Pecah tugas panjang menjadi tugas asinkron untuk memungkinkan input pengguna diproses di antara mereka.
- Minimalkan pembuatan data dan konten di sisi klien.
- Periksa pemuatan kode pihak ketiga sesuai permintaan, seperti tag dan analitik.
- Hindari menjalankan polyfill yang tidak digunakan untuk mengurangi jumlah JavaScript di halaman Anda dan waktu yang dihabiskan browser untuk mengeksekusi JavaScript.
- Gunakan pekerja web untuk menjalankan JavaScript di utas latar belakang dan kurangi beban kerja di utas utama.
- Debounce scroll handler dan gunakan input handler untuk menghindari perubahan gaya.
3. Pergeseran Tata Letak Kumulatif (CLS)

Ini mengukur stabilitas visual. Halaman dengan CLS 0,1 atau kurang harus memberikan pengalaman pengguna yang luar biasa. Pergeseran Tata Letak Kumulatif (CLS) adalah metrik yang berpusat pada pengguna yang penting untuk mengukur stabilitas visual karena menghitung seberapa sering pengguna mengalami perubahan tata letak yang tidak terduga—CLS yang rendah menunjukkan bahwa halaman tersebut menyenangkan.
Seperti apa skor CLS yang solid?
Situs harus menargetkan skor CLS 0,1 atau kurang untuk memastikan pengalaman pengguna yang layak. Persentil ke-75 pemuatan halaman, terbagi di antara perangkat seluler dan desktop, merupakan tolok ukur yang sangat baik untuk mengukur guna memastikan Anda mencapai target ini untuk sebagian besar konsumen Anda.
Bagaimana cara mengoptimalkan CLS?
- Sertakan atribut ukuran pada konten gambar dan video Anda.
- Gunakan kotak rasio aspek CSS untuk memungkinkan browser mengalokasikan jumlah ruang yang tepat saat gambar atau video sedang dimuat.
- Hindari menambahkan konten di atas konten yang ada untuk memastikan pergeseran tata letak.
- Gunakan animasi properti alih-alih mengubah animasi.
- Pramuat font web khusus Anda untuk menghindari masalah kinerja kecepatan halaman. Ini membantu aset font untuk memiliki prioritas lebih tinggi dalam perenderan halaman.
- Gunakan caching agregat dan CDN untuk menghosting aset statis.
- Gunakan iFrame, kode HTML sebaris, dan tag JavaScript dengan fallback HTML untuk menampilkan konten web dari platform lain di halaman Anda, seperti video YouTube atau postingan Instagram.
- Sisipkan konten dinamis di bawah konten yang ada untuk menghindari pergeseran tata letak.
- Cadangan ruang untuk konten dinamis jika Anda dapat menghindari penyisipan konten dinamis di atas konten yang sudah ada.
Alat Teratas untuk Mengukur Data Web Inti

Berikut adalah 3 alat yang Anda perlukan untuk menjalankan pengujian Data Web Inti:

Tujuan utama alat ini adalah untuk menilai kinerja selama siklus pengembangan. Hasilnya, sebelum menerapkan aplikasi ke produksi, Anda dapat menetapkan standar dan memeriksa kepatuhan.
Selain itu, Anda dapat mereplikasi perilaku pengguna di situs web Anda dan memberikan hasil debug yang dapat diulang.
Alat Data Web Inti ini dapat digunakan untuk menghitung Total Waktu Pemblokiran (TBT), yaitu jumlah total waktu pemblokiran situs web, yang melarang keterlibatan pengguna.
Berikut adalah fitur teratas untuk mengukur Data Web Inti:
Anda mungkin menyukai: 16 Alat Analisis / Analisis Situs Web Gratis Terbaik untuk Meningkatkan SEO Anda.
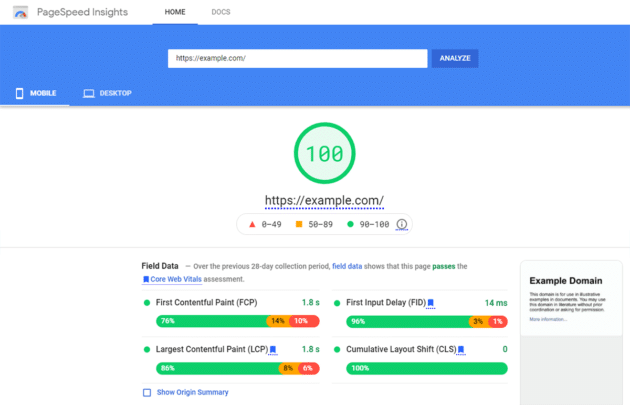
1. Wawasan Kecepatan Halaman

Tidak diragukan lagi, Wawasan Kecepatan Laman adalah alat yang ampuh untuk webmaster, pengembang, dan semua jenis pemilik situs.
Namun, kami telah melihat bahwa banyak orang berkonsentrasi pada pengoptimalan situs web mereka untuk mendapatkan skor sempurna pada tes ini.
Jika Anda tidak terbiasa dengan wawasan kecepatan halaman, ini adalah alat untuk mengevaluasi kinerja situs web. Anda dapat mengevaluasi URL apa pun. Setelah Anda memasukkan URL, Google akan memberikan skor keseluruhan 100 untuk URL yang telah Anda evaluasi.
Google juga akan memberikan cara meningkatkan kinerja URL berdasarkan beberapa peningkatan kinerja.
Lighthouse, teknologi otomatis sumber terbuka Google untuk meningkatkan kualitas laman web secara keseluruhan, digunakan untuk menghitung skor Wawasan Kecepatan Laman. Performa, aksesibilitas, aplikasi web progresif, dan kriteria lainnya semuanya dapat dinilai menggunakan platform ini dan akan melihat mercusuar secara mendetail.
Rekomendasi dari Google Page Speed Insights:
- Render-Blocking Resources Harus Dihapus.
- Permintaan Penting Tidak Harus Dirantai.
- Kurangi jumlah permintaan dan ukuran transfer.
- Tanda dan Ukuran untuk Waktu Pengguna.
- Kurangi Dampak Kode Pihak Ketiga.
- Dengan Kebijakan Cache yang Efisien, Anda Dapat Melayani Aset Statis.
- Pramuat Permintaan Kunci.
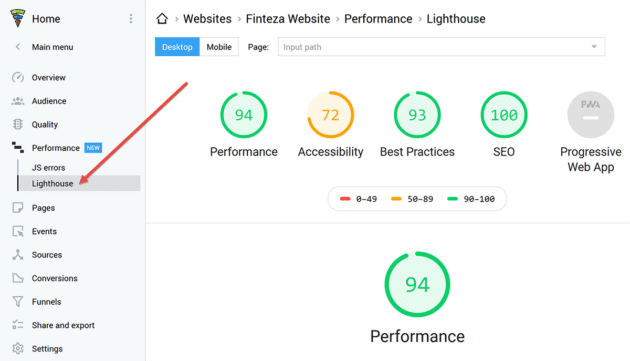
2. Laporan Mercusuar Finteza

Laporan mercusuar Finteza digunakan untuk audit umum dasar untuk situs web.
Laporan ini membantu membuat situs lebih cepat, meminimalkan kerentanan, dan menyelaraskan halaman web dengan saran Google, yang pada akhirnya meningkatkan peringkat mesin telusur proyek Anda.
Selain itu, Anda akan dapat menilai proyek online Anda dengan berbagai cara dan menerima saran untuk menangani masalah apa pun yang muncul. Anda dapat membuat laporan untuk versi desktop maupun seluler.
Parameter untuk mengevaluasi website Lighthouse adalah sebagai berikut:
- Kinerja di mana perangkat lunak membandingkan kecepatan pemuatan situs Anda dengan situs web lain.
- Aksesibilitas di mana alat mengukur pengalaman pengguna seperti seberapa ramah pengguna situs web.
- SEO atau pengoptimalan mesin telusur menawarkan tip untuk membantu Anda meningkatkan peringkat mesin telusur situs Anda. Laporan tersebut berdasarkan temuan dari 15 pemeriksaan yang mayoritas merupakan indikasi fundamental seperti canonical, title, dan Meta tag.
- Praktik terbaik memberikan kiat untuk mengoptimalkan situs web Anda menggunakan “praktik terbaik” Google. Misalnya, laporan memeriksa masalah browser di konsol, rasio aspek, resolusi gambar; font; dan penggunaan HTTPS — total 15 kriteria.
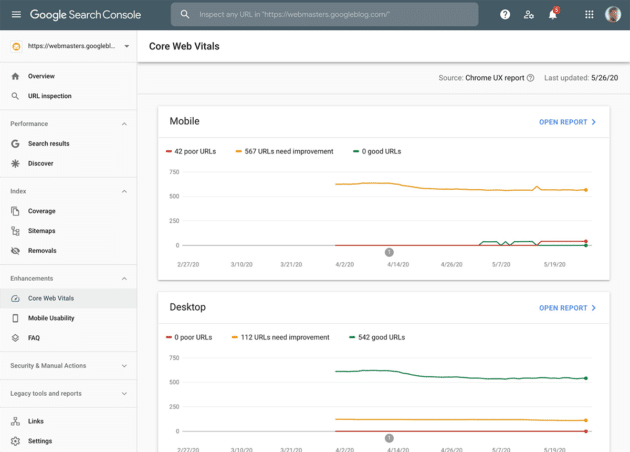
3. Google Search Console

Google baru-baru ini mengumumkan pembaruan terencana untuk Search Console, termasuk penambahan Core Web Vitals sebagai metrik baru yang memperluas pendekatan Google untuk mengukur kecepatan dan kinerja situs web.
Konsol pencarian terdiri dari laporan vital inti baru. Itu memeriksa situs web menggunakan data dunia nyata CrUX dan mengidentifikasi yang perlu ditingkatkan.
Performa URL dibagi menjadi tiga kategori: status, jenis metrik, dan grup URL. Ini menjelaskan metrik inti contentful paint terbesar, First Input Delay, dan pergeseran tata letak kumulatif.
Setelah menganalisis metrik, Anda dapat mengoptimalkan performa URL menggunakan lighthouse dan wawasan kecepatan halaman.
Anda mungkin juga menyukai: 10 Alat SEO Gratis Terbaik.
Pikiran Akhir

Core Web Vitals kini aktif. Oleh karena itu, webmaster perlu mengambil tindakan segera untuk mengoptimalkan situs mereka untuk Core Web Vitals guna meminimalkan efek negatif apa pun. Cara terbaik untuk menjadikan situs Anda ramah Core Web Vital adalah dengan meningkatkan kecepatan situs dan menjadikannya ramah seluler. Selain itu, SEO tidak boleh diabaikan karena membantu meningkatkan pengalaman pengguna secara keseluruhan.
