Tips dan Trik untuk Pengoptimalan Gambar E-niaga
Diterbitkan: 2022-07-14Sains menegaskan bahwa 65% dari populasi dunia adalah pembelajar visual. Gambar menambahkan salinan tertulis komponen yang tidak dimiliki: kecepatan. Dengan pemasaran eCommerce, aksioma lama, "Sebuah gambar bernilai kata-kata," berdering benar.
Gambar yang kuat menimbulkan respons emosional. Masukan berbeda; mereka mudah diingat, meningkatkan tingkat keterlibatan dan menghasilkan penjualan karena mereka berbicara secara mendalam tentang kebutuhan konsumen dan keinginan terdalam.
Orang ingin berbagi gambar dan melihat lebih banyak gambar. Faktanya, konten web dengan gambar menerima pembagian hingga 40% lebih banyak daripada konten web tanpa gambar. Dalam masyarakat yang menjunjung tinggi Image , bisnis online harus memprioritaskan dan menyusun strategi pemilihan gambar di situs web dan materi pemasaran mereka.
Kita dapat mengaitkan ini dengan aplikasi smartphone dan media sosial di mana-mana di mana selfie telah mendorong Gen Z, dan pada tingkat tertentu milenium, untuk lebih peduli dengan penampilan daripada generasi sebelumnya.
Namun, mengunggah gambar ke web tidak sesederhana yang Anda bayangkan. Seperti semua bisnis online dan upaya terkait pemasaran, gambar perlu dioptimalkan.
Di blog ini, kami akan menjelaskan mengapa hal ini penting, serta memberikan beberapa praktik terbaik pengoptimalan gambar.

Bicaralah dengan para ahli

Apa itu Pengoptimalan Gambar E-niaga?
Pengoptimalan gambar adalah proses membuat dan mengunggah gambar berkualitas tinggi dalam format, ukuran, dan resolusi yang ideal di situs web Anda untuk meningkatkan keterlibatan pengguna dan memastikan laman web Anda dimuat dengan cepat. Ini termasuk memberi label gambar produk Anda secara akurat, sehingga bot Google dapat membaca dan memberi peringkat halaman Anda dengan benar.
Mengapa Mengoptimalkan Gambar E-niaga?

Mengutip pakar pemasaran Neil Patel, gambar membutuhkan lebih banyak byte daripada elemen situs web lainnya, terutama di situs eCommerce. Oleh karena itu, ukuran dan kompleksitas file gambar dapat membuat atau menghancurkan kinerja situs web Anda.
Untuk alasan yang kurang teknis dan lebih jelas, kualitas gambar sangat penting untuk menarik konsumen dan mendorong mereka untuk melakukan pembelian. Gambar buram, kecil, atau berpiksel tidak profesional dan langsung menghalangi pelanggan.
Sebaliknya, gambar yang dioptimalkan lebih mudah dirayapi dan diindeks. Semakin cepat situs web eCommerce Anda, semakin besar kemungkinan peringkatnya lebih tinggi di hasil mesin pencari. Mengoptimalkan gambar tanpa mengorbankan kualitas menggunakan lebih sedikit bandwidth dan ruang disk situs web Anda.
Ini membuat halaman web Anda lebih ringan dan komunikasi server Anda dengan browser pengguna lebih cepat. Pada akhirnya, konten situs web Anda akan dimuat lebih cepat, dan situs web yang cepat menghasilkan kepuasan yang lebih baik dan pengalaman pengguna yang lebih baik.
Kecepatan pemuatan ideal untuk halaman web eCommerce adalah di bawah dua detik. Menurut data pemasaran, jika konsumen menunggu lebih dari tiga detik, ada kemungkinan 40% mereka akan beralih ke pesaing.
Jika Anda masih skeptis, ketahuilah bahwa Amazon menemukan bahwa setiap 100 milidetik waktu buka halaman yang ditingkatkan datang dengan peningkatan pendapatan sebesar 1%. Selain itu, waktu pemuatan yang lambat akan menghasilkan peringkat yang lebih rendah di halaman hasil pencarian Google (SERP).
Apa yang Membuat Gambar E-niaga Bagus?
Citra eCommerce yang baik menjual produk. Ini menyajikannya sedemikian rupa sehingga konsumen merasa terdorong untuk membelinya. Bergantung pada bisnis Anda, gambar Anda tidak perlu menjadi dua halaman yang mengkilap seperti yang Anda temukan di Vogue.
Mereka hanya harus menampilkan fitur produk pengambilan keputusan yang penting.
Pikirkan seperti ini: pembeli online tidak selalu memiliki kemewahan pergi ke toko untuk memeriksa produk secara langsung. Namun, gambar eCommerce diharapkan memenuhi fungsi yang sama seolah-olah mereka melihatnya dalam kehidupan nyata.
Kamera DSLR dan sebagian besar perangkat lunak pengedit gambar telah memungkinkan hal ini. Tapi, ini bukan hanya tentang seperti apa gambar itu; itu juga tentang bagaimana kinerjanya secara teknis online, yaitu, pengoptimalan gambar.
Bagaimana Cara Membuat Gambar E-niaga yang Baik?

Untuk menghasilkan gambar berkualitas tinggi, Anda perlu mempertimbangkan berbagai faktor. Ingat, hanya karena gambar berkualitas tinggi (dalam hal data piksel) tidak berarti gambar tersebut dioptimalkan.
Pengoptimalan eCommerce benar-benar tentang mencapai keseimbangan antara menghasilkan gambar menarik yang menarik bagi konsumen dan mengoptimalkannya secara teknis untuk memenuhi kebutuhan mesin pencari.
Secara umum, praktik terbaik pengoptimalan gambar memerlukan:
- Merencanakan gambar Anda dan mempertimbangkan ukuran;
- Memotret gambar dengan teknik pencahayaan profesional;
- Menggunakan teknik pengeditan gambar pasca produksi untuk menyempurnakan gambar;
- Memahami persyaratan gambar yang berbeda untuk halaman produk dan kategori; dan
- Mengoptimalkan gambar Anda untuk optimasi mesin pencari (SEO gambar).
Ukuran Gambar E-niaga yang Sesuai
Gambar Anda harus sebesar yang diperlukan untuk mengisi ruang yang diperlukan. Misalnya, gambar slideshow biasanya lebih lebar dari gambar blog dan thumbnail.
Sebelum kita masuk ke dalamnya, mari kita jelaskan perbedaan antara resolusi dan ukuran gambar:
- Ukuran gambar adalah dimensi, yaitu panjang dan lebar gambar; dan
- Resolusi gambar atau dpi adalah jumlah titik per inci persegi dari suatu gambar.
Perbedaannya adalah ukuran gambar menentukan seberapa besar gambar Anda akan dilihat di layar desktop dan perangkat seluler, sedangkan resolusi mencerminkan kualitas printer.
Umumnya, situs web eCommerce menggunakan tiga jenis gambar; slideshow, blog, dan thumbnail (ukuran di bawah mengacu pada piksel.):
Thumbnail (Kecil)
Thumbnail adalah gambar jempol kecil yang digunakan sebagai tempat untuk konten multimedia berukuran penuh. Mereka berukuran 100×200 atau 200×200 dan sering ditemukan dalam kategori produk atau daftar hasil pencarian produk di situs web.
Thumbnail hanya perlu cukup besar untuk menampilkan fitur dasar produk; bentuk, warna, dan desain. Biasanya, ketika pembeli mengklik thumbnail, mereka diarahkan ke halaman produk khusus dengan gambar ukuran penuh.
Gambar Produk (Sedang)
Gambar-gambar ini menunjukkan berbagai perspektif produk seperti bagian depan, samping, bawah, dll. Biasanya berukuran 640x640 atau 800x800. Sangat penting untuk menampilkan produk Anda seperti yang terlihat di kehidupan nyata, agar tidak menyesatkan pelanggan.
Oleh karena itu, gunakan Adobe Photoshop untuk menyempurnakan gambar produk Anda, tetapi jangan membuatnya terlihat palsu!
Gambar Detail (Besar)
Detail close-up sangat penting untuk produk dengan pola atau pakaian khusus yang dibuat dengan kain, tekstur, dan warna tertentu. Ukuran minimum untuk gambar detail besar yang mengakomodasi zoom adalah 800×800 dan 1000×1000.
Jenis gambar ini menetapkan harapan yang realistis mengenai tingkat kualitas yang dapat diharapkan pelanggan.
Pesan Konsultasi Gratis
Ketahui Perbedaan Antara Mengompresi dan Mengubah Ukuran Gambar
Mengubah ukuran mengacu pada membuat gambar lebih besar atau lebih kecil tanpa memotongnya. Ini mengubah dimensi gambar, yang memengaruhi ukuran file dan kualitas gambar. Misalnya, jika Anda mencoba menskalakan gambar kecil yang lebih besar dari dimensi aslinya, gambar itu mungkin tampak berpiksel.
Di sisi lain, kompresi gambar berarti mengurangi ukuran file (menjaga gambar terlihat sama) dan mempertahankan resolusinya sehingga meningkatkan waktu buka halaman dan pengalaman pengguna.
Gambar memiliki dua ukuran; ukuran gambar, yaitu, ruang yang mereka tempati di layar (diukur dalam piksel) dan ukuran file, yang merupakan memori yang digunakan gambar (diukur dalam byte).
Pembeli online hampir selalu akan mengarahkan mouse mereka ke gambar produk untuk mendapatkan tampilan yang lebih detail. Ini terutama berlaku untuk pengecer pakaian dan sepatu.
Membuat gambar berkualitas tinggi sangat penting, sehingga pengguna dapat memperbesar dan melihat detail dengan jelas. Anda harus memeriksa spesifikasi platform yang menghosting toko eCommerce Anda untuk menentukan ukuran file gambar yang tepat.
Kemudian, ketika datang ke kompresi, ada dua jenis:
- Kompresi lossy mengurangi ukuran file gambar tetapi dapat menurunkan kualitas; dan
- Kompresi lossless yang mempertahankan kualitas gambar tinggi dan tidak akan mengurangi ukuran file sebanyak itu.
Apakah Anda menggunakan lossy vs lossless tergantung pada apa yang terbaik untuk situs web Anda dan pengunjungnya. Untuk sebagian besar toko eCommerce, kompresi lossy dapat diterima; namun, jika Anda menjalankan situs web fotografi, misalnya, kompresi lossless akan melayani Anda dengan lebih baik.
Jika Anda tidak yakin, Anda selalu dapat memeriksa web dengan pengembang situs web eCommerce Anda.
Pilih Format Gambar yang Tepat
Tiga format gambar yang paling umum di web adalah: JPEG, GIF, dan PNG.
- JPEG: Format gambar ini telah menjadi pilihan selama bertahun-tahun, dan untuk alasan yang bagus. Sangat mudah untuk mengompres dan tetap menghasilkan kualitas yang layak pada ukuran file yang rendah. Gambar JPEG juga sangat kompatibel dengan hampir semua perangkat.
- GIF: Batasan warna yang ditempatkan pada GIF membuat ukuran filenya cukup kecil. Mereka digunakan untuk gambar yang lebih sederhana, seperti ikon, visual dekoratif, dan posting media sosial.
- PNG: Ini menjadi lebih populer karena mendukung lebih banyak warna daripada GIF, dan tidak menurun seiring waktu dengan penyimpanan ulang seperti gambar JPEG. Namun, mereka jauh lebih besar dari JPEG dan membutuhkan kompresi gambar yang signifikan.
Beberapa tip pengoptimalan gambar eCommerce:
- JPEG berfungsi paling baik di sebagian besar konteks dan menawarkan gambar terbaik untuk ukuran file terkecil.
- Hindari menggunakan GIF untuk gambar produk berukuran besar karena ukuran filenya terlalu besar.
- Jika Anda hanya bisa mendapatkan gambar PNG, gunakan PNG-8 di atas PNG-24. Ukuran file gambar PNG yang kecil adalah yang terbaik untuk gambar dekoratif sederhana.
Hindari Stok Foto
Stok foto tampak seperti cara mudah dan murah untuk mengisi situs web Anda dengan visual yang menarik, tetapi menggunakan gambar yang bukan milik Anda bisa terlihat sangat tidak meyakinkan. Kebanyakan tampak murah dan membosankan.
Kita semua pernah melihat gambar "rekan kerja" berkerumun di sekitar meja, menunjuk sesuatu di layar laptop dengan antusiasme yang berlebihan. Ini melelahkan, dapat diprediksi, dan tidak jujur. Gambar memberikan nilai informasi, estetika, dan peningkatan diri, meningkatkan daya tarik toko online Anda, tetapi hanya jika dilakukan dengan baik.
Selalu publikasikan foto unik yang dipersonalisasi kapan pun Anda bisa. Jika Anda sedang membangun situs baru, minta perusahaan pengembangan web Anda menjauhi stok gambar.
Gunakan Berbagai Jenis Foto
Produk yang berbeda memerlukan fotografi produk khusus untuk menampilkan atribut mereka dalam cahaya terbaik. Dengan demikian, gambar toko online hadir dalam berbagai gaya yang melayani beragam tujuan:
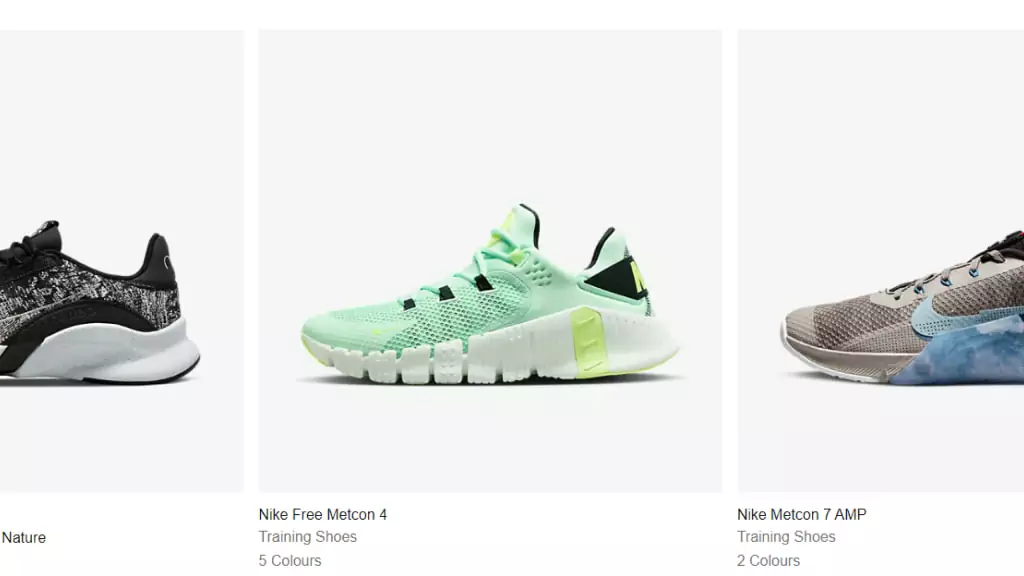
Tembakan Individu

Ini menampilkan satu produk per gambar. Mereka sebagian besar digunakan dalam katalog produk, gambar spanduk, dan di seluruh halaman produk untuk menampilkan produk individual secara terpisah dari koleksi lengkap.
Gambar produk pelatih Nike adalah contoh utama.
Tembakan Grup

Bidikan grup paling baik untuk kit dan koleksi produk, seperti lini perawatan kulit, misalnya. Gambar eCommerce ini memberi pelanggan pandangan lengkap tentang produk Anda. Mereka juga memiliki lebih banyak bakat editorial dan ideal untuk posting dan iklan media sosial.

Lihatlah lini Perawatan Kulit Lelive.
Tembakan Gaya Hidup

Fotografi gaya hidup adalah genre pembuatan gambar yang menangkap orang yang menggunakan produk dalam skenario sehari-hari. Tujuan utamanya adalah untuk membuat produk lebih menarik karena ditampilkan dalam kehidupan "sehari-hari".
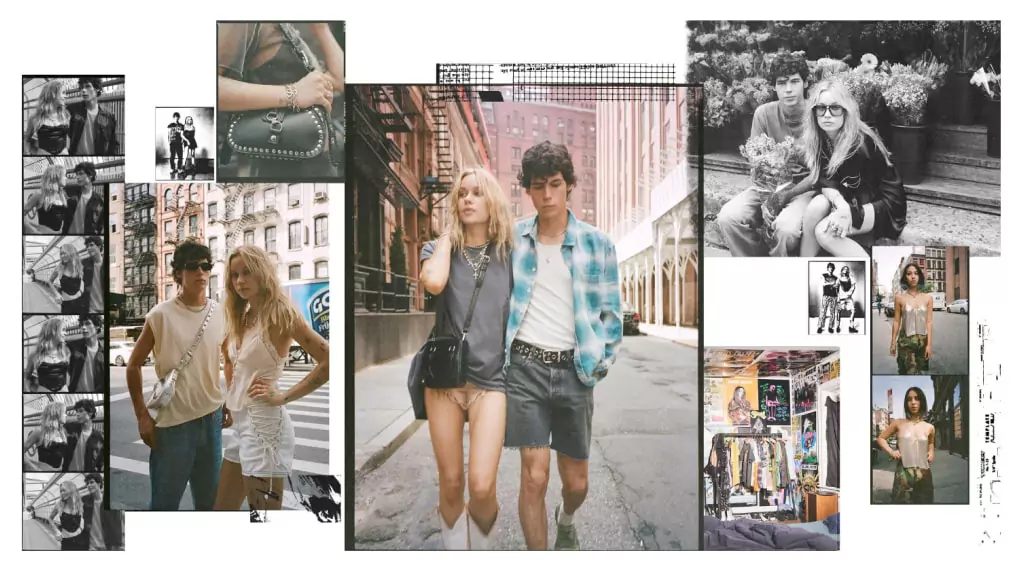
Foto-foto ini dapat membantu menceritakan kisah di balik produk Anda. Merek eCommerce seperti Urban Outfitters menggunakan foto gaya hidup untuk melengkapi halaman produk mereka.
Gambar gaya hidup asli cocok untuk media sosial, pemasaran email, dan iklan karena membuat produk tampak lebih pribadi.
Tembakan Detil

Cukup jelas, bidikan ini biasanya digunakan untuk perhiasan dan barang lainnya untuk membantu menonjolkan fitur produk tertentu. Tiffany & Co. dengan tepat menggunakan bidikan mendetail untuk menampilkan kecemerlangan berliannya.
Tembakan Skala

Salah satu masalah dengan belanja online adalah tidak dapat mengukur ukuran produk. Sementara sebagian besar toko online mencantumkan dimensi ukuran, bahkan gambar sederhana pun bisa menipu.
Tembakan skala membantu pelanggan mendapatkan ide yang lebih baik tentang ukuran produk. Ketika produk diletakkan dalam konteks, pengguna dapat memvisualisasikan dengan lebih baik seperti apa produk itu dalam kehidupan mereka sendiri. Oleh karena itu, mereka dapat langsung memahami aspek tanpa pengetahuan sebelumnya.
Toko online Techno gym yang sukses memiliki gambar model menggunakan peralatan mereka di dalam ruangan untuk memberikan indikasi skala produk yang lebih baik.
Optimalkan Nama Gambar

Nama file gambar yang deskriptif dan kaya kata kunci sangat penting untuk SEO gambar. Menyertakan kata kunci target Anda dalam nama gambar Anda membantu peringkat halaman web Anda lebih tinggi di SERP.
Mesin pencari tidak hanya merayapi salinan di situs web Anda; mereka juga merayapi nama file gambar. Misalnya, gambar produk Anda adalah sepasang sepatu merah. Kamera mungkin memberinya nama DCMIIMAGE78.jpg.
Ini tidak memberi tahu mesin telusur apa pun yang berguna tentang gambar tersebut. Akan jauh lebih baik untuk mengubah nama file menjadi red-heels-Gucci-2022.jpeg. Sekarang mesin telusur akan memahami tentang gambar tersebut dan dapat mencocokkannya dengan kueri penelusuran pengguna dengan lebih baik.
Anda dapat menggunakan Google Analytics untuk menentukan pola penamaan mana yang paling umum, dan menerapkan rumus yang sama pada proses penamaan file gambar Anda. Riset kata kunci juga akan membantu; pastikan nama gambar Anda relevan.
Berhati-hatilah: menamai gambar sepatu merah menggunakan kata kunci bervolume tinggi yang sama sekali tidak relevan dengan produk Anda untuk meningkatkan lalu lintas dapat mengakibatkan hukuman dari Google.
Gunakan Peta Situs Gambar

Peta situs gambar XML adalah file yang membantu mesin telusur memindai dan mengindeks gambar di situs dengan benar. Ini sengaja dibuat untuk meningkatkan peluang masuk ke hasil pencarian Gambar Google.
Perayap web tidak dapat merayapi gambar yang tidak disebutkan secara khusus dalam kode sumber laman web. Jadi untuk memperingatkan perayap terhadap gambar yang tidak dikenal, pengembang web mencantumkan lokasi mereka di peta situs gambar.
Sebagian besar situs web tidak memerlukan peta situs XML karena gambar dalam konten situs web sudah ada di peta XML situs webnya. Dalam hal ini, peta XML gambar akan menjadi berlebihan.
Saat membuat peta situs XML situs web, pastikan untuk menambahkan detail yang relevan seperti jenis gambar, materi pelajaran, keterangan, judul, lokasi geografis, dan lisensi.
Menggunakan peta situs tidak menjamin gambar Anda akan diindeks oleh Google, tetapi ini adalah langkah ke arah yang benar, terutama jika Anda memiliki strategi SEO yang komprehensif.
Untuk pengoptimalan gambar eCommerce yang mendalam, Anda dapat melihat pedoman Google untuk penerbitan gambar, sementara Alat Webmaster Google memiliki saran bagus untuk memformat peta situs dengan benar.
Optimalkan Tag Alt
Teks alternatif adalah salinan tertulis yang muncul sebagai pengganti gambar di halaman web jika gambar gagal dimuat di layar pengguna. Ini membantu mesin pencari untuk merayapi dan memberi peringkat situs web Anda dengan lebih baik.
Dalam hal pengoptimalan gambar eCommerce, Anda harus selalu mengisi atribut alt untuk setiap gambar produk di situs web Anda.
Beberapa kiat teks alternatif:
- Cukup jelaskan gambar Anda dalam bahasa sederhana tanpa isian kata kunci. Jika Anda menutup mata dan meminta seseorang membacakan teks alt kembali kepada Anda, itu akan melukiskan versi gambar yang cukup akurat.
- Jika produk Anda memiliki nomor model atau nomor seri, gunakan di atribut alt Anda.
- Hindari isian kata kunci!
- Jangan tambahkan teks alternatif ke 'gambar dekoratif'. Ini adalah hal-hal seperti pembagi halaman dan grafik merek (Apa pun yang membuat situs web Anda terlihat bagus, tetapi tidak memiliki makna atau makna kontekstual.) Idealnya, gambar dekoratif harus disertakan dalam kode Anda daripada ditambahkan sebagai konten.
Tag alt yang bagus memberi mesin pencari lebih banyak, dan informasi yang lebih baik, sehingga situs web eCommerce Anda akan mendapat peringkat lebih tinggi!
Jika Memungkinkan Gunakan Latar Belakang Putih untuk Gambar Produk
Meskipun tentu saja bukan yang paling kreatif, menggunakan latar belakang putih menciptakan konsistensi di seluruh web dan merupakan prosedur standar karena alasan berikut:
- Gambar dengan latar belakang putih membuat halaman koleksi tetap seragam;
- Menghemat waktu dan uang selama pengeditan;
- Pasar seperti Google Belanja dan Amazon membutuhkan latar belakang putih;
- Pelanggan merasa lebih terhubung dengan produk karena mereka adalah titik fokus dari gambar, yaitu, tidak ada gangguan; dan
- Warna tampak lebih tajam pada latar belakang putih, karena mencerminkan warna asli produk.
Anda dapat menggunakan perangkat lunak pengedit gambar seperti Adobe Photoshop untuk secara manual mengganti latar belakang gambar produk Anda dengan latar belakang putih. Berikut adalah tutorial YouTube yang menunjukkan caranya.
Jangan Lupa Tentang Gambar Thumbnail
Thumbnail penting untuk pencarian, lalu lintas video terkait, dan pengoptimalan saluran YouTube. Toko online menggunakannya sebagai ganti gambar yang lebih besar untuk membuat halaman web dimuat lebih cepat, terutama di seluler.
Di bawah ini adalah beberapa tip thumbnail yang berguna:
- Sejajarkan thumbnail dengan niat pembeli. Mari kita asumsikan Anda memahami apa tentang produk Anda yang paling penting bagi konsumen. Anda harus memperkuat elemen-elemen ini di gambar mini Anda agar dapat langsung dikenali saat pelanggan melakukan penelusuran online.
- Maksimalkan ukuran dalam thumbnail. Mayoritas pembeli, sekitar 79%, menggunakan ponsel untuk melakukan pembelian. Oleh karena itu, gambar mini galeri bernilai real estat layar di ponsel, artinya Anda ingin memaksimalkan ukurannya dan memastikannya menggunakan ruang desain yang masuk akal sebanyak mungkin.
- Menawarkan Berbagai Sudut Produk. Pertimbangkan sudut mana yang paling baik secara visual menunjukkan bagaimana produk Anda dipakai atau digunakan dan fotolah dengan cara yang sesuai dengan tujuan penggunaannya. Beberapa toko eCommerce bahkan menyediakan video untuk mendukung pembelian produk yang kompleks.
Tambahkan Data Terstruktur ke Gambar
Menurut Google, data terstruktur adalah:
“Format standar untuk memberikan informasi tentang halaman dan mengklasifikasikan konten halaman; misalnya di halaman resep, bahan-bahannya apa, waktu dan suhu memasaknya, kalorinya, dan sebagainya.”
Data terstruktur memberi mesin telusur informasi tambahan tentang gambar, dan membuatnya lebih mungkin muncul di bagian Gambar pada hasil penelusuran. Dalam kasus SEO, ini menandai gambar dengan kelompok teks tertentu yang membantu mesin pencari memahami konteks gambar dan mengembalikan hasil yang akurat kepada pencari.
Data terstruktur dapat mencakup judul gambar, keterangan, deskripsi produk, harga, ketersediaan, merek, dan informasi lainnya. Anda membaca selengkapnya tentang praktik terbaik data terstruktur di Pusat Google Penelusuran.
Cache Konten Situs Web Anda

Caching konten gambar melampaui pengoptimalan gambar dan harus menjadi bagian dari strategi pengembangan web dan eCommerce Anda secara keseluruhan. Dalam konteks gambar, meskipun berlaku untuk semua konten web, ini adalah proses menyimpan salinan gambar Anda di server tambahan lokal atau yang didistribusikan secara global dan di browser pengguna Anda.
Dengan demikian, gambar-gambar ini disajikan langsung dari server tambahan, bukan dari server situs web Anda.
Tanpa caching, setiap kali pengunjung tiba di halaman situs web dan mengklik gambar yang sama dengan orang lain, mereka memperlambat server karena mereka membuat permintaan yang sama dengan ratusan orang lain yang ingin melihat produk yang sama.
Caching memecahkan masalah ini dengan menyimpan salinan halaman web yang dirakit dan komponen (multimedia dan gambar) di lokasi yang berbeda, sehingga browser tidak harus kembali ke server setiap kali pengunjung baru melihat file gambar yang sama.
Bahkan, caching dapat memuat halaman web Anda hingga 10 hingga 100 kali lebih cepat!!
Buat Situs Web yang Dioptimalkan

Desain E-niaga Adaptif
Meskipun lebih memakan waktu untuk diterapkan, salah satu manfaat utama dari desain situs web adaptif adalah memiliki beberapa tata letak tetap yang dirancang untuk ukuran layar tertentu. Oleh karena itu, alih-alih hanya menampilkan gambar besar di perangkat, ini mengoptimalkan gambar berdasarkan resolusi dan ukuran layar pengguna.
Perbedaan utama antara desain adaptif dan desain responsif adalah desain responsif mengubah tata letaknya berdasarkan ukuran layar perangkat, sedangkan desain adaptif memerlukan pembuatan tata letak situs web yang berbeda untuk setiap perangkat.
Gunakan JavaScript
Jika desain adaptif terlalu mahal, gunakan JavaScript (bahasa pemrograman web) dalam desain situs web responsif Anda untuk mendeteksi ukuran layar pengguna Anda.
Ini memastikan gambar yang dioptimalkan untuk seluler ditampilkan saat dibutuhkan, daripada sekadar menampilkan gambar besar dengan ukuran lebih kecil.
Hal hebat tentang JavaScript adalah pengoptimalan gambar dilakukan secara real-time saat pengguna menjelajahi toko online Anda.
Pemuatan Malas
Juga disebut pemuatan sesuai permintaan, pemuatan lambat adalah teknik pengoptimalan yang digunakan untuk konten online di mana halaman dimuat secara bertahap, seiring kemajuan pengguna melalui sebuah situs.
Jadi, alih-alih memuat seluruh halaman web dan membukanya sekaligus, konsep lazy loading membantu memuat hanya bagian yang diperlukan dan menunda bagian yang tersisa, hingga dibutuhkan oleh pengguna.
Ini memungkinkan penjelajahan yang lebih lancar dan halaman pemuatan halaman yang lebih pendek. Ini juga meningkatkan pengalaman pengguna.
Apakah Platform E-niaga Mengoptimalkan Gambar?

Pembuat situs web seperti Shopify, Wix, Magento, dan lainnya secara otomatis mengompresi gambar; Namun, mereka tidak selalu memberikan kemahiran yang dibutuhkan. Terkadang, kompresi bisa terlalu agresif, sehingga menghasilkan kualitas gambar yang rendah.
Pilihan terbaik adalah mengubah ukuran dan mengoptimalkan gambar menggunakan resolusi tinggi aslinya dan kemudian mengunggahnya ke situs web Anda, atau Anda dapat menggunakan jaringan pengiriman konten gambar (CDN).
CDN adalah alat terbaik untuk pengoptimalan gambar karena mereka berspesialisasi dalam transformasi, pengoptimalan, dan pengiriman gambar ke perangkat di seluruh dunia.
Bagaimana Cara Kerja CDN Gambar?
Server web biasanya terletak di satu tujuan; namun, CDN terdiri dari server yang didistribusikan secara global yang menyimpan konten situs web dan mengirimkannya ke pengguna. Jadi, jika pengguna di LA ingin mengakses situs web Anda, tetapi Anda berada di Chicago, mereka bisa mendapatkannya dari server CDN terdekat.
CDNS Gambar mengoptimalkan gambar secara real-time, membuatnya lebih cocok untuk pengiriman. Ini memberikan waktu buka yang lebih cepat, dan pengalaman pengguna yang lebih baik, yang berarti SEO yang lebih baik.

Serahkan Pengoptimalan Gambar Anda pada Ahlinya
Pilihan gaya hidup situs web dan gambar produk yang dipilih dengan baik meninggalkan kesan abadi pada pengunjung Anda. Ini menegaskan keunggulan kompetitif Anda dan meyakinkan pelanggan situs web bahwa produk Anda layak dibeli.
Untuk rekap: Pengoptimalan gambar adalah bagian penting dari SEO yang menyediakan mesin pencari dengan informasi kontekstual penting, dan mempercepat waktu pemuatan halaman, yang meningkatkan keterlibatan pengguna dan peringkat mesin pencari.
Oleh karena itu, jika Anda ingin memberi toko eCommerce Anda peluang terbaik untuk sukses online, Anda perlu membuat gambar yang dioptimalkan dan berkualitas tinggi. Panduan singkat kami tentang teknik pengoptimalan gambar akan membantu Anda memulai.
Atau, jika Anda memerlukan bantuan dalam menangkap dan meningkatkan halaman situs web eCommerce Anda, maka Anda telah datang ke tempat yang tepat. Kamerad Digital Marketing Agency dapat membantu Anda menciptakan kehadiran online yang menghasilkan hasil nyata dan meningkatkan penjualan berulang.
