Kesalahan Umum yang Menghalangi Navigasi Situs Anda
Diterbitkan: 2016-06-03 Psikologi memberi tahu kita bahwa otak pada dasarnya malas.
Psikologi memberi tahu kita bahwa otak pada dasarnya malas.
Inilah sebabnya mengapa judul buku Steve Krug 'Don't Make Me Think' adalah prinsip inti dalam kegunaan situs web.
Jika Anda ingin memberikan pengalaman yang baik kepada pengunjung sehingga mereka berkonversi, situs Anda seharusnya tidak mengharuskan mereka mengeluarkan banyak upaya mental untuk mengidentifikasi cara mendekati sasaran mereka .
Ini dikenal sebagai meminimalkan beban kognitif di dunia kegunaan web.
Berikut adalah beberapa penghalang bagi pengguna untuk bernavigasi secara efisien:
1. Label Bebas Konten
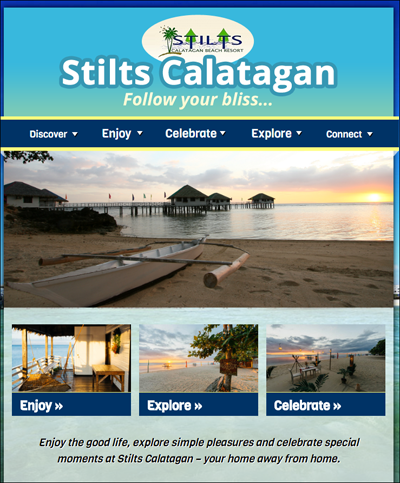
Lihatlah halaman rumah di bawah ini. Katakanlah Anda ingin mengetahui jenis akomodasi apa yang tersedia dan berapa tarif di resor ini. Apa yang akan Anda klik?

Kami mengerti bahwa mereka mencoba menjadi imut dengan menggunakan kata-kata yang berhubungan dengan liburan. Namun, item navigasi ini tidak memiliki arti bagi pengunjung.
Item navigasi harus menetapkan harapan pengguna tentang apa yang terjadi ketika mereka mengkliknya.
Tidak ada ruang untuk ambiguitas – label harus bermakna dan berbeda.
2. Grafik dan Gerakan Besar
Ingat hierarki di mana perhatian visual diarahkan saat menata halaman Anda:
I. Gerak
II. grafis
AKU AKU AKU. Teks
Otak manusia terhubung untuk melihat gerakan.
Setiap kali sesuatu bergerak, pengguna perlu memfokuskan kembali, dan itu menghalangi penyelesaian tugas secara efisien. Elemen seperti spanduk berputar, karena penggunaan gerakannya, menyabot perhatian pengguna pada elemen yang sebenarnya akan membantu pengguna menavigasi.
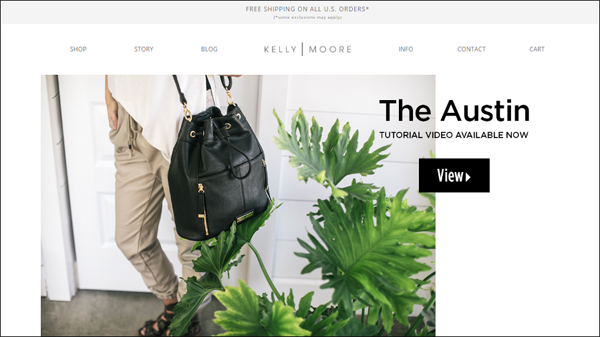
Jika Anda mendarat di halaman rumah Kelly Moore, misalnya, Anda tidak akan benar-benar tahu tentang apa situs itu. Sebagian besar real estat paruh atas diambil oleh spanduk berputar dan tidak ada tag line, sehingga pengunjung tidak akan tahu apa yang mungkin untuk dibeli atau dilakukan di sini.

Gerakan dan grafik besar mencegah pengguna memperhatikan elemen navigasi dan memaksa pengguna untuk menggunakan bilah navigasi daripada isi halaman.
Jadi, hindari grafik atau gerakan besar, kecuali jika mereka secara langsung mendukung ajakan bertindak (CTA) utama Anda.
Untuk hotel atau resor, misalnya, mungkin masuk akal untuk memiliki gambar besar untuk menampilkan fitur atau fasilitas. Namun, elemen-elemen ini seharusnya tidak menghalangi pengguna bernavigasi secara efektif.
Slider tidak berfungsi. Berikut adalah elemen yang perlu ada di halaman rumah Anda.
Klik di sini untuk membaca Lupakan Slider: Inilah yang Harus Ditonjolkan di Halaman Beranda Anda.
3. Produk Tertentu di Halaman Beranda
Saat Anda menampilkan item acak di halaman beranda, bahkan saat itu adalah produk terlaris, Anda sebenarnya hanya menebak apa yang diinginkan pelanggan (kecuali jika Anda melakukan personalisasi terprogram).
Ingatlah bahwa beranda Anda perlu melakukan dua hal:
- Dapatkan kepercayaan pengunjung, jadi mereka tetap
- Berfungsi sebagai tanda posting untuk sisa situs
Sebagai tanda posting, halaman beranda harus memiliki aroma informasi untuk semua tugas yang dapat dilakukan pengunjung . Itu harus dapat memberi tahu pengunjung apa yang dapat mereka lakukan di situs.
Konten di halaman beranda harus menggemakan opsi navigasi utama yang tersedia di bagian atas. Pengguna melihat isi halaman terlebih dahulu; ketika itu gagal, saat itulah mereka melihat bilah navigasi.
Dengan memiliki produk tertentu yang menggunakan isi halaman beranda, Anda membuat navigasi menjadi tidak jelas.
Jika Anda adalah situs e-niaga, misalnya, Anda harus mewakili kategori produk yang berbeda secara visual, sehingga pengunjung langsung tahu apa yang mungkin dibeli di situs Anda.
4. Kurangnya Penanda Visual untuk Keterjangkauan
Jika suatu elemen dapat berinteraksi dengannya, elemen tersebut harus jelas secara visual bahwa elemen tersebut dapat berinteraksi dengannya.
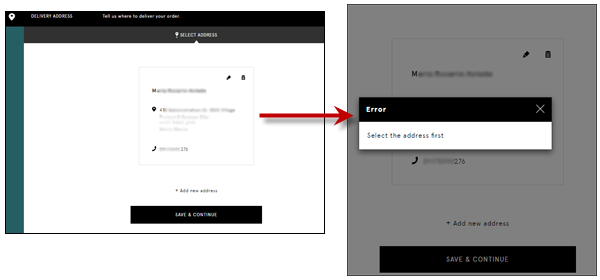
Dalam alur checkout berikut misalnya, tidak ada penanda bahwa seluruh kotak alamat adalah hotspot yang perlu diklik. Karena tampaknya tidak ada elemen lain yang dapat diklik selain dari 'Simpan & Lanjutkan', pengguna akan menganggap itulah satu-satunya tindakan yang perlu mereka ambil untuk bergerak maju.


Tindakan yang harus dilakukan pengunjung perlu disorot secara visual , agar tidak terlewatkan.
5. Item di Lokasi Non-Standar
Otak manusia, karena malas, banyak menggunakan jalan pintas.
Di web, ketika pengguna tidak menemukan hal-hal di tempat yang mereka harapkan, itu menambah beban kognitif. Anda membuat pengguna berpikir.
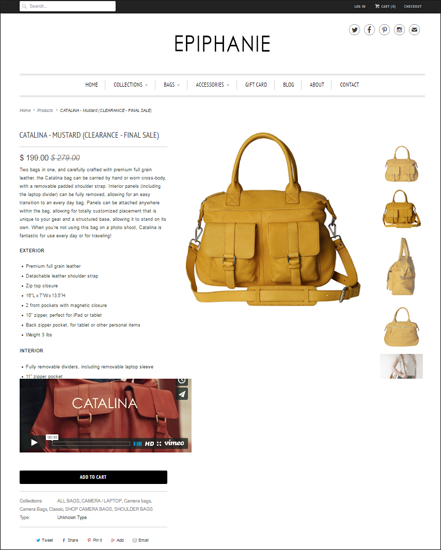
Halaman detail produk ini, misalnya, mematahkan prediktabilitas dengan …
- … menempatkan deskripsi di sebelah kiri dan gambar di sebelah kanan. Secara tradisional sebaliknya. (Dan itu dioptimalkan untuk membaca dan memindai dari kiri ke kanan.)
- … meletakkan tombol CTA terlalu jauh ke bawah.

Halaman ini tampaknya hanya melayani pembeli yang bermotivasi tinggi karena tombol 'Tambahkan ke Keranjang' tidak jelas – letaknya jauh di paruh bawah dan warnanya menyatu dengan bagian situs lainnya.
Ingat bahwa 'Tambahkan ke Keranjang' adalah elemen terpenting dari halaman produk Anda. Pastikan Anda membedakannya dari situs lainnya, dan terletak di tempat yang diharapkan pengunjung.
(Pertimbangkan untuk memasang pin atau mengulangi CTA – seharusnya tidak ada layar tanpa tindakan yang dapat dilakukan pengguna.)
Ini juga merupakan kesalahan untuk menempatkan peringatan atau tombol tindakan di area halaman yang sama sekali berbeda dengan apa yang sedang dikerjakan pengguna.
Jika Anda memiliki formulir, misalnya, ingatlah bahwa orang tidak akan selalu mengisinya dengan benar. Ketika mereka melewatkan bidang, pastikan bahwa pesan kesalahan dekat dengan elemen interaktif yang mereka lewatkan. Jika bentuknya panjang, jangan minta pengguna mencari area di mana mereka melakukan kesalahan.
6. Tombol Aksi Tidak Jelas
Sespesifik mungkin tentang apa yang dilakukan tombol.
Seperti semua item navigasi lainnya, tombol CTA harus memberi tahu pengguna apa yang mereka dapatkan dengan mengkliknya.
Ini berarti bahwa tombol tidak boleh hanya mengatakan 'Lanjutkan', 'Lanjutkan', 'Mulai', atau 'Kirim.'
Itu harus melengkapi frasa ini (dari sudut pandang pengguna):
"Aku ingin __________. “
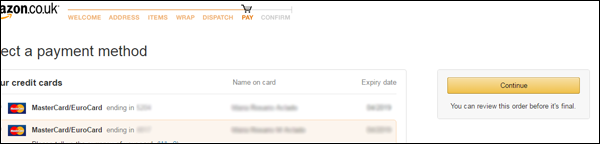
Ini sangat penting dalam alur pembayaran ketika pelanggan ingin mengetahui apakah 'Lanjutkan' berarti mereka masih dapat meninjau pesanan mereka atau apakah itu berarti mereka sekarang akan ditagih untuk pembelian.
Amazon.co.uk mengenali kecemasan itu dengan mengklarifikasi tombol 'Lanjutkan' yang tidak jelas dengan menambahkan 'Anda dapat meninjau pesanan ini sebelum final.'

7. Remah Roti Hilang
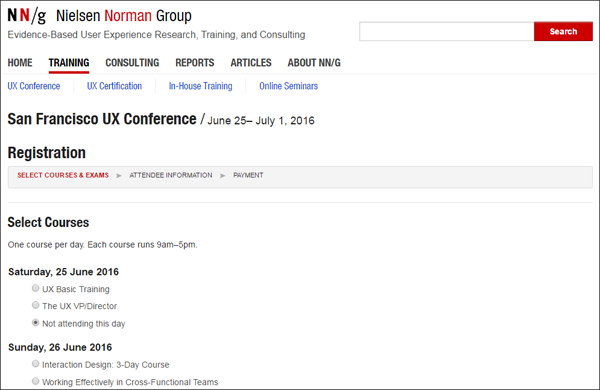
Halaman harus memiliki judul untuk menunjukkan bahwa itu terkait dengan tindakan yang dilakukan pengguna sebelumnya. Ini meyakinkan mereka bahwa mereka berada di jalur yang benar.
Grup Nielsen Norman misalnya, dengan jelas menampilkan nama dan tanggal konferensi saat Anda memilih kursus.

Anda akan terkejut betapa sedikit organisasi – bahkan perusahaan yang dirancang seputar kegunaan web – tidak mengikuti aturan kegunaan sederhana itu.
Pengunjung Anda Malas
Jika Anda membuat pengguna Anda berpikir – jika Anda membuat pengunjung Anda keluar dari mode auto-pilot – biasanya permainan berakhir untuk Anda, kecuali jika pengguna Anda memiliki motivasi yang luar biasa.
Jangan jatuh ke dalam perangkap itu.
Dengan cara yang sama, Anda dapat melakukan banyak hal untuk memastikan Anda memaksimalkan peluang konversi. Jika Anda memastikan label Anda jelas dan berbeda, jauhi grafik dan gerakan yang besar, gunakan beranda Anda sebagai pos tanda, gunakan penanda untuk tindakan pengguna, hindari label yang tidak jelas dan remah roti yang hilang, Anda akan unggul dalam persaingan .