Tren Desain Web Terkemuka dan Anti-Tren yang Harus Diwaspadai pada 2022
Diterbitkan: 2021-11-15Isi
- Apa Arti Desain Web untuk Bisnis E-commerce?
- Aspek desain web apa yang memengaruhi penjualan e-niaga?
- Langkah-langkah untuk Desain Web yang Hebat
- Definisi tujuan
- Identifikasi ruang lingkup
- Memilih platform
- Pembuatan peta situs/gambar rangka/mockup/prototipe
- Tren Desain Web Mendatang untuk 2022
- Tren desain web baru terbaik tahun 2022
- Melanjutkan tren desain web
- Desain Web Anti-Tren
- Contoh Inspirasi Desain Web
- Adidas - CHILE 20
- Titik
- 2°C BUMI
- Studi Kasus Desain Web E-commerce oleh Dinarys
- Frou Frou
- Budu Sushi
- Apakah Anda Siap untuk Perubahan Menakjubkan dalam Desain Web di 2022?
Pengguna mengunjungi banyak situs web setiap hari. Untuk mendapatkan perhatian mereka, sangat penting bahwa situs web yang mereka kunjungi harus luar biasa secara visual. Pengalaman digital dan harapan pengguna berubah setiap hari; beberapa tren menjadi usang, yang lain menjadi lebih kuat, dan yang baru muncul. Desainer dan pengusaha harus mempertimbangkan tren terkini dan memasukkannya ke dalam desain mereka sebagai sarana untuk menonjol dari yang lain.
Mari kita bicara tentang itu Punya proyek dalam pikiran?
Apakah Anda mencari cara untuk memodernisasi situs web bisnis Anda? Apakah Anda ingin mempelajari tren desain web terbaru untuk membantu Anda menarik pengunjung dan mengubahnya menjadi klien? Apa yang akan terjadi pada 2022 bagi kita dalam hal tren ini? Pakar kami telah memilih tren yang paling memusingkan ini dan siap memberi tahu Anda tentangnya!
Apa Arti Desain Web untuk Bisnis E-commerce?
Tahukah Anda bahwa 94% kesan pertama pengguna terkait dengan desain situs web? Ini berarti bahwa memiliki desain yang sukses akan secara positif mempengaruhi citra perusahaan dan secara langsung berdampak pada konversi. Kenapa ini?
Kami akan menunjukkan ini melalui temuan industri internasional karena banyak studi kasus otoritatif tersedia secara luas.
Sebagai permulaan, McKinsey lama melakukan penelitian yang mengidentifikasi bagaimana dan di mana nilai desain diungkapkan untuk bisnis.
Setelah meneliti 300 perusahaan berbeda selama lima tahun, McKinsey menyimpulkan: “Desain membantu Anda menonjol dari persaingan dan pada akhirnya meningkatkan laba Anda.” Analisis data yang komprehensif menunjukkan dengan tepat bagaimana pendekatan desain yang berbeda menghasilkan hasil keuangan yang kuat di perusahaan yang disurvei McKinsey. Konsultan manajemen membagi pendekatan ini menjadi empat kelompok dan menyusun indeks tunggal untuk menunjukkan efek ekonomi dari desain. Ditemukan bahwa hasil keuangan perusahaan dengan nilai MDI tertinggi secara signifikan melebihi hasil perusahaan dengan nilai indeks lebih rendah.
Aspek desain web apa yang memengaruhi penjualan e-niaga?
Penelitian menunjukkan bahwa ada hubungan yang kuat antara desain modern yang menarik dan pertumbuhan penjualan. Tentu saja, desain visual berdampak pada pendapatan perusahaan pada tingkat yang berbeda-beda dan di berbagai bidang. Tetapi hubungan tersebut diamati terlepas dari jenis kegiatan dan ukuran bisnis.
Ini dapat ditunjukkan dengan contoh aturan 10 detik, yang mencerminkan waktu yang dibutuhkan sumber daya Anda untuk mendapatkan perhatian pengunjung.
Aspek desain web apa yang paling layak mendapat perhatian?
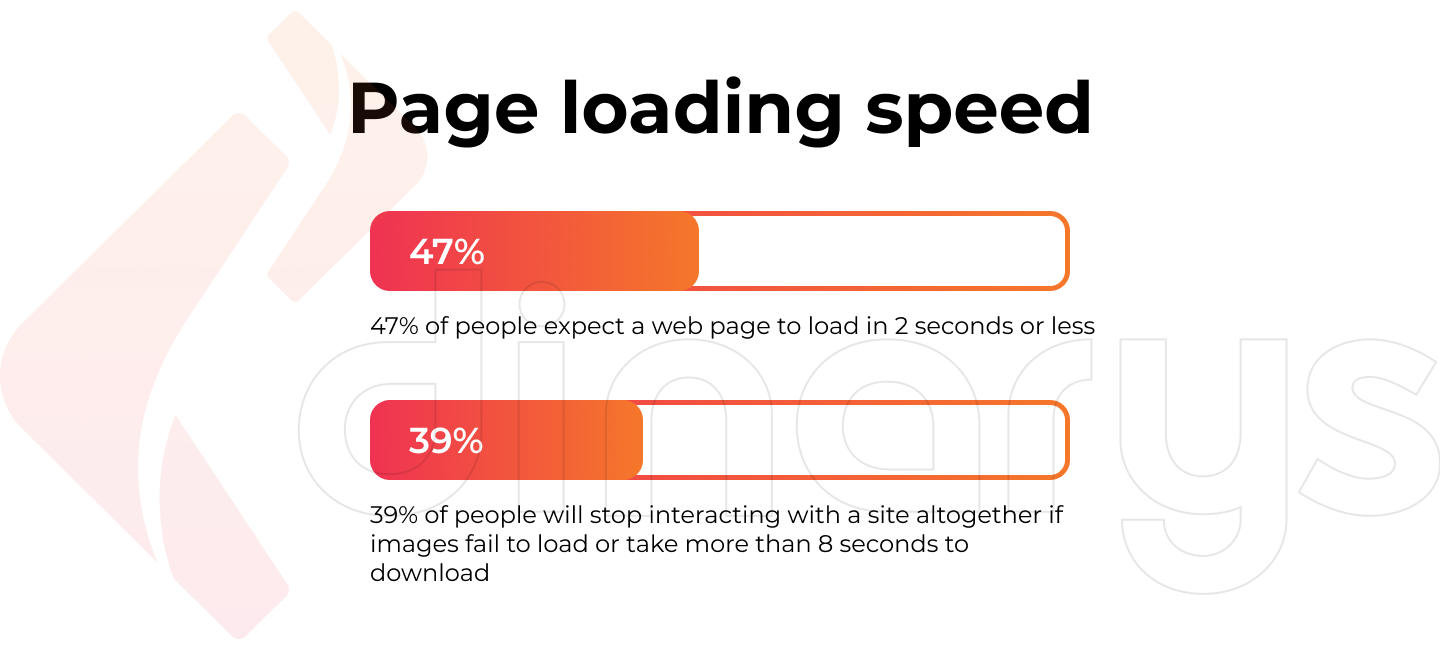
Kecepatan memuat halaman
Banyak pengguna membentuk opini tentang sebuah situs web berdasarkan kecepatan memuatnya, dan mereka hanya butuh setengah detik untuk membuat kesimpulan.
- 47% orang mengharapkan halaman web dimuat dalam 2 detik atau kurang.
- 39% orang akan berhenti berinteraksi dengan situs sama sekali jika gambar gagal dimuat atau membutuhkan waktu lebih dari 8 detik untuk diunduh.
Poin-poin penting
Pengguna menjadi lebih maju setiap hari. Mereka ingin kebutuhan mereka terpenuhi secara instan dan tahu bahwa sebagian besar situs akan dimuat dengan cepat. Jadi jika halaman terlalu lama, mereka akan meninggalkannya dan beralih ke halaman berikutnya yang terdaftar oleh mesin pencari.

Baca juga di blog kami: Tips Memilih Alat Uji Kecepatan Situs
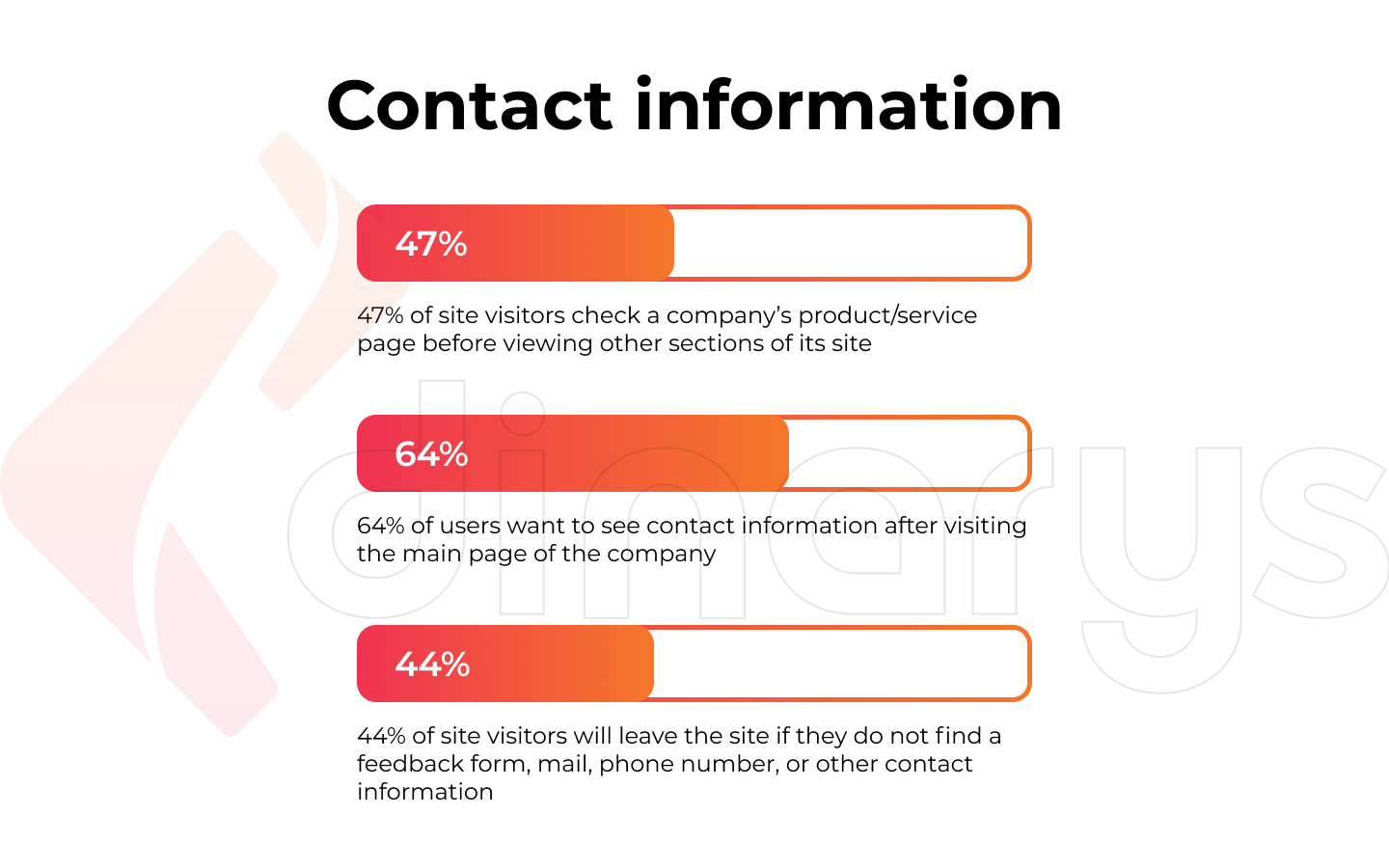
Kontak informasi
Pengguna harus dapat menghubungi perusahaan jika mereka memiliki pertanyaan atau masalah. Ketersediaan informasi kontak mungkin memainkan peran paling penting dalam melakukan hal ini.
- 47% pengunjung situs memeriksa halaman produk/layanan perusahaan sebelum melihat bagian lain dari situs.
- 64% pengguna ingin melihat informasi kontak setelah mengunjungi halaman beranda perusahaan.
- 44% pengunjung situs akan meninggalkan situs jika tidak menemukan formulir umpan balik, alamat email, nomor telepon, atau informasi kontak lainnya.

Poin-poin penting
Informasi kontak Anda adalah yang paling penting bagi pengguna Anda. Mereka ingin dapat menemukan informasi yang mereka butuhkan dengan cepat dan mudah. Jangan gunakan "rim" teks; sebagai gantinya, bagilah menjadi paragraf atau blok semantik. Tambahkan aksen visual, gunakan daftar, kutipan, tabel, atau atribut pemformatan lainnya. Anda perlu memisahkan konten Anda menjadi bagian-bagian kecil dan memberi label masing-masing dengan jelas. Ini akan memberi pengguna rasa kontrol atas proses penjelajahan dan secara signifikan menghemat waktu mereka.
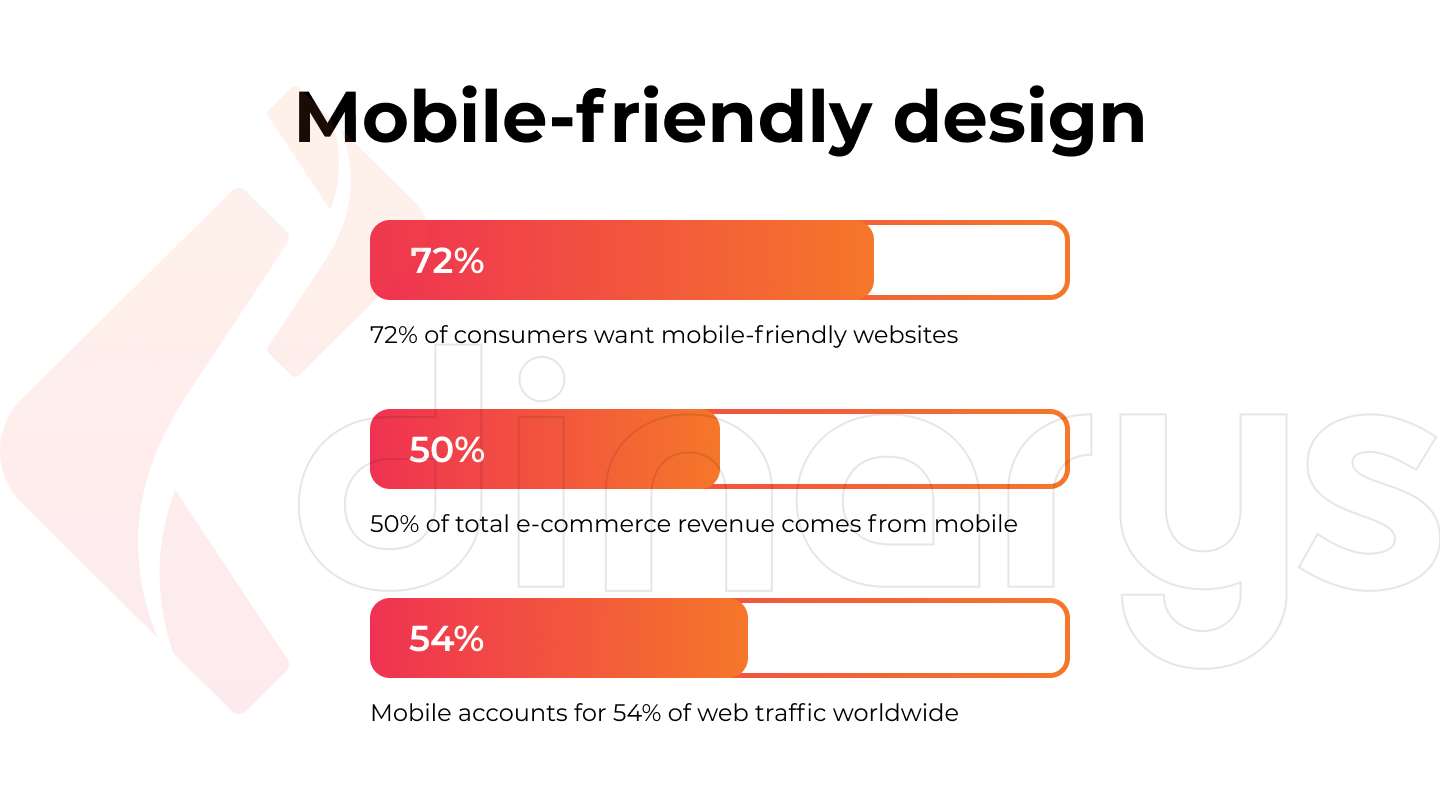
Desain ramah seluler
Dengan meningkatnya jumlah pengguna tablet dan seluler, pentingnya desain yang ramah seluler juga berkembang. Pengunjung lebih menyukai layanan dengan konten yang paling nyaman dan navigasi yang cepat.
- 72% konsumen menginginkan situs web yang ramah seluler.
- 50% pendapatan e-niaga berasal dari seluler.
- Seluler menyumbang 54% dari lalu lintas web di seluruh dunia.
Poin-poin penting
Seiring kemajuan teknologi seluler, pengguna semakin berinteraksi dengan situs seluler. Meskipun laptop/desktop masih diminati, smartphone mengejar dengan cepat dan mengunggulinya di beberapa segmen.

Baca juga: Desain Web Responsif vs Adaptif. Apa yang Lebih Baik untuk Fleksibilitas Situs Web Anda?
Langkah-langkah untuk Desain Web yang Hebat
Desain web yang tepat akan menyelesaikan beberapa masalah. Misalnya, ini akan membantu orang memahami produk/layanan Anda dengan lebih baik, menciptakan lebih banyak hubungan emosional, dan meningkatkan interaksi. Namun, keberhasilan desain halaman web sepenuhnya bergantung pada bagaimana Anda menggabungkan elemen seperti warna, font, dan tekstur. Oleh karena itu, penting untuk memiliki pemahaman yang jelas tentang masing-masing secara rinci. Berikut ini memperkenalkan Anda ke alur desain web langkah demi langkah Dinarys.
Definisi tujuan
Elemen penting dalam membuat sumber daya web adalah menentukan tujuannya karena sangat penting untuk memahami mengapa dan untuk siapa Anda mengembangkannya. Selain itu, desainer web harus memahami apa yang diharapkan pelanggan dari situs web perusahaan masa depan.
Sebelum Anda membuat rencana situs, Anda harus menemukan jawaban atas pertanyaan berikut:
- Apa tujuan dari situs web ini?
- Konten apa yang akan dipublikasikan di dalamnya?
- Metode interaksi apa dengan audiens yang harus diantisipasi?
Pemahaman yang jelas tentang jawaban atas pertanyaan-pertanyaan ini akan memungkinkan Anda merancang struktur dan tampilan halaman web.
Identifikasi ruang lingkup
Menemukan ruang lingkup adalah salah satu langkah paling menantang dalam keseluruhan proses pembuatan situs web. Skala dan ruang lingkup pekerjaan untuk proyek dapat berubah-ubah dan berubah tergantung pada berbagai faktor selama pembuatan situs web.
Tentukan ruang lingkup pekerjaan Anda:
- Garis waktu proyek
- Jumlah total halaman web
- Fungsi yang akan digunakan di situs web
Informasi ini akan membantu Anda mencapai tujuan situs web Anda tanpa masalah.
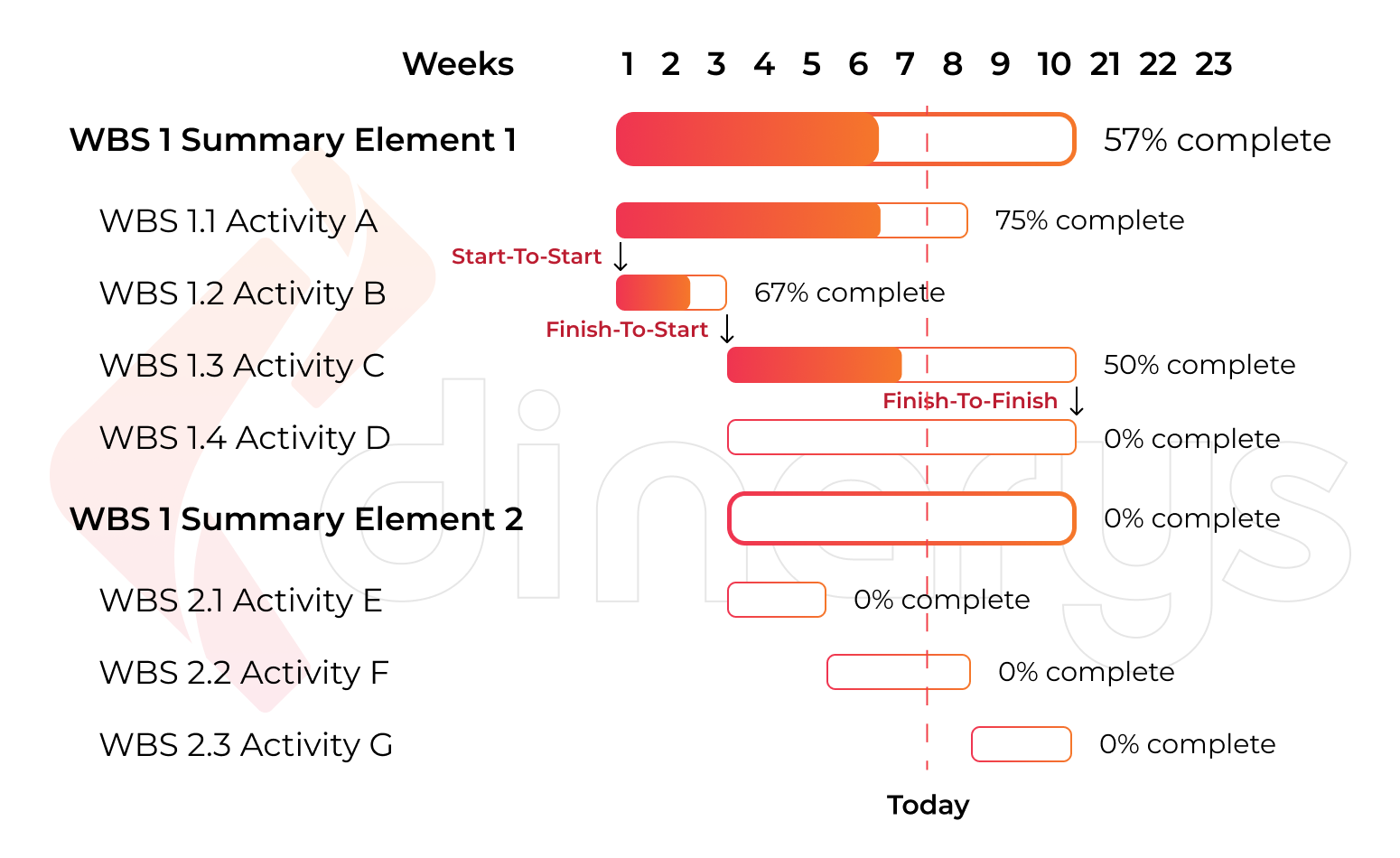
Nasihat! Untuk memenuhi tenggat waktu dan menyusun garis waktu yang realistis untuk sebuah proyek, kami menyarankan Anda untuk menggunakan bagan Gantt. Ini adalah alat yang akan membantu Anda menggambarkan rencana dan jadwal proyek Anda.

Diagram Gantt merinci jadwal proyek yang realistis dan membantu Anda menetapkan batasan dan garis waktu yang dapat dicapai. Ini digunakan sebagai referensi tidak hanya untuk tim pengembangan tetapi juga untuk klien itu sendiri.
Memilih platform
Ketika ide membuat situs web berkualitas muncul, pertanyaan tentang platform mana yang harus dipilih harus ditanyakan. Ada banyak jenis CMS. Berdasarkan pengalaman luas kami dalam pengembangan e-niaga, kami dapat merekomendasikan opsi terbaik untuk membangun situs web Anda: Magento atau Shopware.
Magento dan Shopware terkenal sebagai solusi perangkat lunak yang kuat dan sangat skalabel yang memungkinkan wirausahawan untuk membuat dan mengelola e-bisnis mereka secara efektif. Singkatnya, Shopware sangat ideal untuk usaha kecil dan menengah, karena lebih mudah dan lebih murah untuk digunakan. Di sisi lain, Magento lebih cocok untuk kebutuhan perusahaan menengah dan besar yang tidak takut melakukan investasi finansial.
Untuk memahami topik ini lebih detail, baca: Shopware 6 vs Magento 2: Bisakah Pemain Baru Melengserkan CMS Terkemuka?
Pembuatan peta situs/gambar rangka/mockup/prototipe
Peta situs membentuk tulang punggung situs web (dirancang dengan baik). Ini membantu desainer web memahami arsitektur informasi dan menjelaskan hubungan antara halaman yang berbeda dan elemen konten. Membangun situs web tanpa peta situs seperti membangun rumah tanpa cetak biru, dan kecil kemungkinannya untuk berhasil.
Langkah selanjutnya setelah peta situs adalah membuat gambar rangka , yang merupakan denah halaman hitam-putih yang terperinci untuk situs tersebut. Di sini susunan elemen diuraikan, termasuk tombol, gambar, dan teks. Itu tidak melakukan fungsi mendasar apa pun di situs; melainkan, diperlukan untuk menentukan konten apa yang akan ditempatkan. Gambar rangka, dan pembahasannya, dapat menjadi persiapan untuk toolkit (TK). Meskipun wireframe tidak mengandung elemen desain akhir, wireframe memandu bagaimana tampilan situs pada akhirnya.
Berikutnya adalah mockup , yang merupakan versi visual dari wireframe. Dengan itu, warna muncul, gambar dipilih, tipografi dipertimbangkan, dan itu berkembang menjadi gambar yang menarik dari situs web yang sebenarnya. Maket diperlukan untuk menciptakan gaya dan suasana proyek. Pikirkan detail visual dan setujui dengan pelanggan.
Setelah mockup, prototipe dibuat. Ini adalah versi interaktif dari wireframe yang juga hitam putih. Untuk prototipe, tidak perlu lagi catatan tentang cara kerjanya. Untuk memahaminya, Anda hanya perlu mengklik area yang ingin Anda query. Prototipe digunakan untuk berkoordinasi dengan pelanggan lokasi blok dan tombol dan melakukan pengujian kegunaan. Selain itu, lebih mudah untuk menulis TK menurut prototipe daripada gambar rangka.
Setelah menyelesaikan masing-masing tahapan tersebut, kita bisa langsung menuju ke tahap pengembangan:
- Tata letak dan pemrograman: Pakar kami akan menerjemahkan produk asli ke dalam halaman HTML untuk mencapai tata letak situs. Prosedur ini memungkinkan situs untuk beradaptasi dengan ekstensi layar dan browser apa pun yang membukanya. Selanjutnya, pemrograman situs web mengikuti tata letak, menggabungkan hasil dari semua tahap pembuatan halaman web dan menghidupkan proyek yang dikembangkan. Kemudian pemrogram kami akhirnya akan menerapkan sistem. Mereka memastikan bahwa semua tombol pada halaman diklik, tautannya aktif, dan pengguna dapat mengklik untuk pergi ke tempat yang mereka butuhkan.
- Pengujian: Semua tahap pengembangan situs web tunduk pada pengujian wajib. Ini dilakukan untuk menentukan seberapa stabil proyek dan seberapa baik kerjanya. Kami menyediakan dua jenis pengujian desain: pengujian fungsional dan UI. Selama tahap ini, semua ketidakakuratan dan kesalahan dideteksi dan dihilangkan, termasuk tautan yang hilang, pelanggaran navigasi, dan teks yang salah. Setelah pengujian akhir dan menghilangkan semua kesalahan, situs web ditransfer ke server dan dapat diakses melalui tautan alamat yang sesuai. Namun, bahkan setelah itu, halaman web terus diuji. Berkat ini, produk kami berkualitas tinggi dan mudah digunakan.
Tren Desain Web Mendatang untuk 2022
Keberhasilan seluruh situs web tergantung pada kualitas desainnya. Oleh karena itu, penting untuk mengikuti tren yang ada untuk memahami alat mana yang menjadi mode untuk pembuatan situs dan mana yang sudah dianggap ketinggalan zaman dan bahkan menjadi anti-tren. Tren desain web e-niaga terus berubah, meningkat, dan modern. Apa yang menjadi mode di 2016–2017 sekarang melambat dan menghasilkan tren yang sama sekali baru. Ini harus diperhitungkan agar situs web baru praktis dan menciptakan kesan yang tepat dari perusahaan yang memilikinya.
Jadi mana dari tren ini yang semakin penting pada tahun 2022, dan mana yang harus dilupakan?
Mari kita bicara tentang itu Punya proyek dalam pikiran?
Tren desain web baru terbaik tahun 2022
Mari kita mulai dengan beberapa tren baru dalam desain situs web visual dan fungsional. Ini adalah daftar inovatif yang harus dimiliki di situs web Anda selama beberapa tahun ke depan.
Konten dinamis
Pengguna mengharapkan personalisasi tingkat berikutnya pada tahun 2022. Anda harus menambahkan konten dinamis (juga dikenal sebagai konten responsif) ke situs web Anda untuk mencapainya. Dengan cara ini, semua konten Anda berubah tergantung pada data demografis, perilaku, preferensi, dan minat pengguna. Misalnya, jika seseorang mengubah lokasi dan melakukan perjalanan dari Washington, DC ke Madrid, konten yang mereka lihat di situs web Anda akan berbeda.
Berkat personalisasi ini, Anda dapat mengirimkan konten yang menarik dan relevan kepada pengguna. Dengan konten dinamis, Anda juga dapat memberi mereka pengalaman yang tepat yang memotivasi mereka untuk mengambil langkah selanjutnya dalam proses pembelian.
Visualisasi data
Orang-orang merespons konten visual lebih baik daripada kata-kata dan angka. Misalnya, 95% pembeli B2B mengatakan mereka menginginkan konten yang lebih pendek dan lebih visual. Sementara sebagian besar dari kita peduli dengan informasi statistik, kita sering tidak memahaminya jika kita tidak dapat memvisualisasikannya. Tentu saja, menunjukkan lebih baik daripada memberi tahu, jadi solusi paling efektif adalah jika Anda berdua bisa menunjukkan dan memberi tahu.
Visualisasi data tidak hanya tentang bagan dan grafik. Bergantung pada informasi penting pengguna, kami dapat memilih sumber data dan menyajikannya dalam format cerita visual yang menarik.
Antarmuka suara
Pasar teknologi suara global tumbuh sebesar 17,2% setiap tahun dan akan mencapai hampir $27 miliar pada tahun 2025. Ini berarti semakin banyak orang yang menggunakan asisten suara untuk menemukan informasi di Internet daripada memasukkan istilah pencarian secara manual ke Google atau mesin pencari lainnya. Selama dua tahun terakhir, pengetikan suara telah menjadi tren yang berkembang, sehingga memperkenalkan antarmuka suara ke dalam situs web menjadi suatu keharusan. Selain itu, teknologi percakapan akan berkembang menjadi semakin banyak digunakan dalam komunikasi antara klien dan bisnis.

Mode gelap
Twitter adalah jejaring sosial pertama yang memperkenalkan tren ini ke dalam desainnya, dan kemudian hampir semua rekan-rekannya memutuskan untuk naik kereta mode gelap, diikuti oleh Apple, yang telah memasukkan mode gelap ke iOS. Dengan demikian, kami dapat menyimpulkan bahwa mode gelap adalah tren web yang harus diterapkan lebih banyak perusahaan untuk situs web mereka.
Baca juga: Tren E-commerce B2B pada 2021-2025.
Melanjutkan tren desain web
Tren baru muncul setiap saat. Tapi bagaimana dengan tren yang mengakar kuat dalam desain web dan tidak berubah selama beberapa tahun? Berikut adalah beberapa tren desain web yang telah ada sejak lama dan tidak akan segera pergi ke mana-mana.

Formulir pembuatan prospek
Daftar email Anda adalah salah satu aset bisnis terpenting Anda. Situs web yang sukses pada tahun 2022 harus memiliki formulir pembuatan prospek yang dipikirkan dengan matang yang menumbuhkan daftar pelanggan Anda.
Buat formulir tetap sederhana jika Anda ingin pengguna mengisinya dan mengirimkannya kepada Anda. Mintalah informasi minimum tentang klien – nama dan alamat email sudah cukup; hanya dalam beberapa kasus Anda memerlukan usia, jenis kelamin, atau informasi spesifik lainnya. Hal utama adalah jangan berlebihan dengan info yang diminta.
Chatbots
Sangat penting untuk menggunakan chatbots untuk situs web, terutama ketika Anda menjalankan bisnis e-niaga. Menurut sebuah penelitian, 68% konsumen menyukai chatbot karena mereka memberikan jawaban cepat. Mereka telah menjadi tren desain web untuk beberapa waktu sekarang dan tidak akan pergi ke mana pun segera. Namun, jika Anda ingin tetap kompetitif, Anda perlu membuat chatbot Anda lebih “hidup”. Coba hubungkan chatbot bertenaga AI untuk percakapan yang lebih personal.
Pertimbangkan untuk membaca: E-commerce Chatbots. Mengapa Anda Membutuhkannya untuk Toko Online?
Realitas maya
Tentu saja, realitas virtual (VR) bukanlah tren desain web baru, tetapi kepentingannya hanya tumbuh dalam hal apa pun. Ledakan VR dimulai kembali pada tahun 2017 dan akan berlanjut hingga 2022 dan seterusnya. Tren ini merupakan akselerator pengalaman pengguna yang tak terbantahkan. Ini menciptakan interaksi emosional yang kuat yang dapat digunakan untuk terhubung secara lebih andal dengan audiens. Memindahkan elemen latar belakang atau menu utama situs web Anda menggunakan VR masih relevan dan menambah cita rasa.
Minimalisme
Sejak 2017, pengembang telah secara aktif membuat antarmuka datar dan fungsional yang tidak dipenuhi dengan detail. Situs web yang ringan selalu menarik audiens dan akan tetap menjadi tren untuk waktu yang lama. Sumber daya tanpa elemen yang tidak perlu akan selalu menarik loyalitas tingkat tinggi di antara pengguna. Alasan untuk ini adalah psikologis: Semakin jelas dan lugas desainnya, semakin banyak ruang yang dimiliki pengguna untuk aktivitas mental, yang mengarah pada keinginan yang lebih besar untuk menjelajahi produk atau layanan Anda.
3D interaktif
3D telah digunakan di berbagai situs web untuk waktu yang lama dan sangat menarik. Penggunaan grafik tiga dimensi akan membantu membuat situs menjadi modis dan menarik, dan pengguna akan ingin melihat gambar dengan lebih baik. Itu berarti mereka akan menghabiskan lebih banyak waktu untuk sumber daya Anda, yang pada akhirnya meningkatkan posisinya di hasil pencarian.
Untuk mempelajari topik tren dan pengenalan populer di situs Anda, kami sarankan untuk membaca: Tip Desain UX E-niaga dan Praktik Terbaik.
Desain Web Anti-Tren
Tren mode menyusup ke dunia digital dengan kecepatan kilat. Namun, sayangnya, mekanisme propagasinya agak mirip dengan prinsip domino: Begitu satu bagian jatuh, sisanya akan mengikuti. Situasinya serupa dalam desain web.
Masalahnya, tidak semua tren mode memberikan pengalaman pengguna yang sangat baik. Perusahaan tidak bisa sembarangan mengejar tren dan mengadaptasi produk mereka untuk mengikutinya hanya karena mereka diminati sekarang. Harus ada analisis mendalam di balik setiap keputusan. Sekarang saatnya berbicara tentang apa yang sudah ketinggalan zaman dan akan dianggap anti-tren di masa depan. Berikut adalah daftar hal-hal yang harus dihindari dalam desain web Anda.
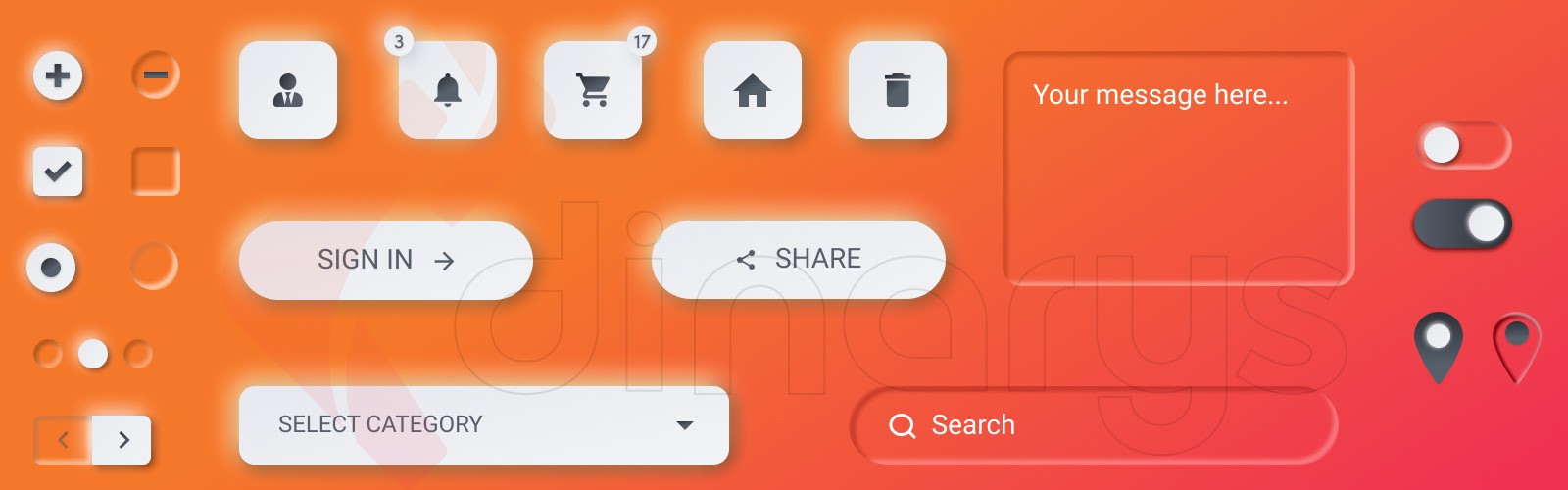
Neomorfisme
Neomorfisme adalah salah satu tren paling kontroversial dalam desain, menggabungkan elemen skeuomorfisme dan gaya datar. Hasilnya adalah antarmuka yang menyerupai aspek dunia nyata tetapi masih terlihat sedikit berbeda. Pada tahun 2019, ada antusiasme untuk penggunaan neomorfisme dalam desain web. Namun, ternyata menjadi gaya yang tidak praktis karena biaya menerjemahkan ide-ide desainer ke dalam perangkat lunak tinggi. Selain itu, bayangan halus dari desain non-amorf membuatnya tidak ramah bagi pengguna.
Alasan untuk menghindari neomorfisme dalam desain web adalah
- Fungsionalitas rendah.
- Ketidaksesuaian di bawah sinar matahari yang cerah.
- Implementasi pemrograman yang rumit.

Kecerahan dan kontras ekstra
Warna-warna cerah berteriak ke otak kita: “Perhatian! Bahaya!" Terlebih lagi, warna-warna cerah mengalihkan perhatian dari informasi di situs, meskipun tidak banyak. Kealamian ada dalam mode, termasuk dalam warna. Aksen harus diatur menggunakan warna yang kontras tetapi tidak mencolok.
Alasan untuk menghindari penggunaan warna-warna cerah:
- Kekacauan visual
- Peningkatan kelelahan mata
- Peningkatan rasa bahaya dan kecemasan
Pengguliran tanpa akhir
Pengguliran tanpa henti mengganggu pengunjung dengan tidak mengizinkan mereka melihat "ruang bawah tanah" situs, tempat informasi penting seperti kontak, tautan ke jejaring sosial, dan alamat dapat ditempatkan.
Tidak diragukan lagi, menggulir memiliki manfaatnya, tetapi Anda harus melakukannya tanpa itu di beranda, meninggalkannya hanya di bagian konten (misalnya, di blog).
Menggulir membingungkan pengunjung yang ingin mengambil tindakan, yang merupakan faktor yang mengganggu. Saat menjelajahi web, pengguna secara mental membuat "bookmark", dengan maksud, misalnya, untuk membeli produk atau menghubungi pemilik situs. Namun, pengguliran tanpa akhir tidak memungkinkan Anda untuk kembali ke informasi yang telah Anda lihat dengan cepat.
Alasan untuk menghindari pengguliran tanpa akhir adalah
- Performa menurun.
- Catatan kaki yang tidak berguna.
- Bookmark bermasalah dan kembali.
paralaks
Fenomena pengguliran paralaks muncul sekitar empat tahun lalu sebagai teknik desain yang modis. Inti dari metode ini adalah dasar: Dengan pengguliran paralaks, lapisan konten yang berbeda bergerak dengan kecepatan yang berbeda saat mereka menggulir. Kadang-kadang dapat membantu meningkatkan lalu lintas ke situs – tetapi peningkatan itu hanya berumur pendek.
Pengguliran paralaks dapat membahayakan promosi situs web karena banyak desainer sekarang mendesain halaman tanpa akhir dengan cara ini. Sama seperti kerugian halaman dengan pengguliran tak terbatas yang telah disebutkan di atas, halaman dengan pengguliran paralaks dapat dimuat dengan buruk dan diindeks dengan buruk. Bot pencarian tidak selalu mengindeks konten yang panjang ini.
Alasan untuk menghindari paralaks:
- Mengambil dari produk
- Memberikan tontonan yang tidak perlu
- Memperlambat situs web
Memutar video dan audio secara otomatis
Memutar video secara otomatis memang keren, tidak diragukan lagi. Tetapi jika video Anda memiliki audio, itu akan diputar secara otomatis ketika pengguna mungkin lebih suka untuk tidak melakukannya. Baik itu dalam pertemuan bisnis, di bus, atau di kelas, suara tak terduga dari video yang diputar otomatis menyebabkan kepanikan. Ini pasti menyebabkan pengguna meninggalkan situs Anda secepat mungkin.
Selain tidak nyaman bagi pengguna, video otomatis dapat memperlambat situs web Anda, yang dapat mengurangi peluang situs Anda untuk mendapat peringkat tinggi di Google.
Mengapa pemutaran otomatis video dan audio harus dihindari?
- Pengguna tidak punya pilihan
- Ini adalah "pemasaran yang mengganggu"
- Ini mempengaruhi waktu pemuatan
Mari kita bicara tentang itu Punya proyek dalam pikiran?
Contoh Inspirasi Desain Web
Kami telah menelusuri tren desain web e-niaga teratas dan mengumpulkan beberapa contoh situs web yang mengesankan untuk Anda. Tentu saja, estetika situs bukan satu-satunya syarat untuk mengonversi pengguna, tetapi mereka bertindak sebagai jembatan untuk menarik klien dan harus mencegah mereka merasa perlu meninggalkan situs Anda. Ingat, desain kreatif modern pada dasarnya intuitif dan lugas. Orang tidak akan memilih Anda kecuali Anda memberi mereka insentif untuk membuat pilihan itu.
Lihat dan dapatkan inspirasi dari keindahan desain web ini. Selamat menonton!
Adidas - CHILE 20
Jika Anda pernah memesan pakaian secara online, Anda tahu bagaimana foto berkualitas tinggi memengaruhi pilihan Anda untuk pembelian lebih lanjut. Tapi Adidas dan Foot Locker tidak berhenti pada visual sederhana. Untuk versi terbaru dari koleksi CHILE 20 yang ikonik, para desainer telah menciptakan tiga ruang imersi dengan visualisasi 3D yang realistis. Lihatlah:

Anda dapat memilih model dengan sapuan lalu gulir untuk melihat produk dari semua sisi dan mengevaluasi kualitasnya. Ini terlihat mengesankan. Adidas, seperti biasa, tidak pernah berhenti memukau!
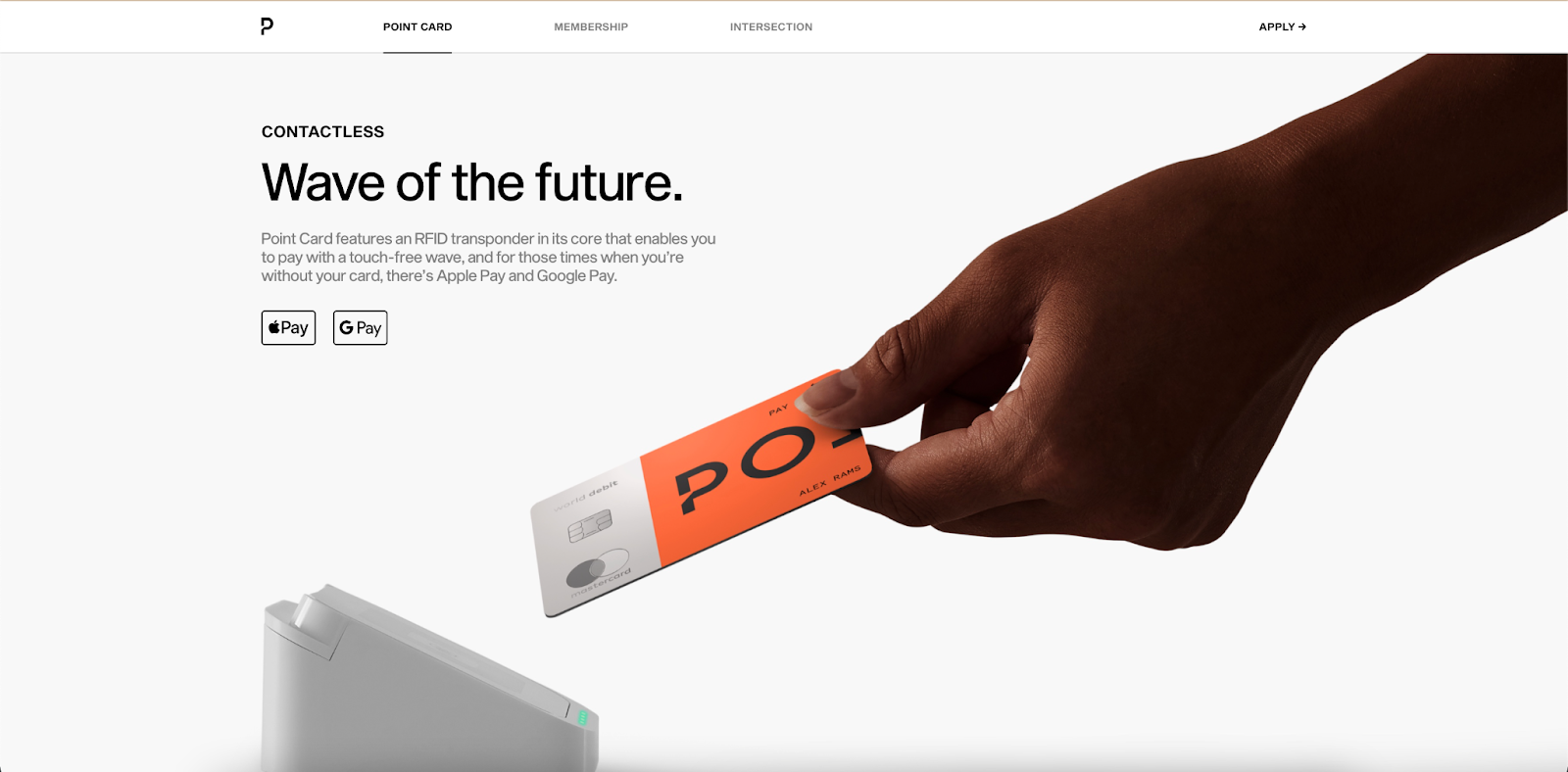
Titik
Point adalah aplikasi kartu debit dan hadiah yang diterbitkan oleh bank dengan nama yang sama di Amerika Serikat. Mengikuti tautan, Anda akan melihat bagaimana warna ditampilkan, betapa menariknya desain kartu, dan konten foto dipikirkan dengan baik. Kesan dari interaksi dengan situs tidak nyata. Alurnya halus dan tepat, yang memungkinkan pengguna berinteraksi dengan situs web yang intuitif.

2°C BUMI
2°C EARTH adalah panduan visual untuk lima tujuan wisata populer yang warisan alam dan budayanya terancam oleh perubahan iklim. Penulis proyek mulai membayangkan bagaimana Bumi akan berubah karena peningkatan suhu global sebesar 2 derajat Celcius dan meminta pengguna untuk memikirkan konsekuensi dari pemanasan global.

Teks dan tipografi patut mendapat perhatian khusus. Tetapi fitur utamanya, tentu saja, adalah bagaimana panduan ini beralih antara masa kini dan masa depan. Jika Anda menggeser halaman ke kiri, semua foto menjadi terdistorsi, dan judul serta konten teks berubah, misalnya:
- Rainforest of the Oceans (sekarang)
- Kota Hantu Lautan (masa depan)
Survei Situs 2°C BUMI adalah pengalaman interaktif volumetrik. Situs web ini layak masuk dalam daftar situs yang inspiratif!
Studi Kasus Desain Web E-commerce oleh Dinarys
Pengalaman pengguna yang dipikirkan dengan matang dan desain yang menarik adalah fitur penting dari setiap toko e-niaga yang sukses. Terlepas dari ini, Anda memiliki perjuangan berat untuk meningkatkan penjualan. Dan bagaimana Anda memastikan pengalaman pengguna yang luar biasa? Diner tahu caranya! Kami menciptakan solusi e-niaga terbaik, dan proyek kami hanya mengonfirmasi hal ini. Kami ingin mempersembahkan kepada Anda dua proyek sukses kami dengan desain luar biasa yang sangat kami banggakan.
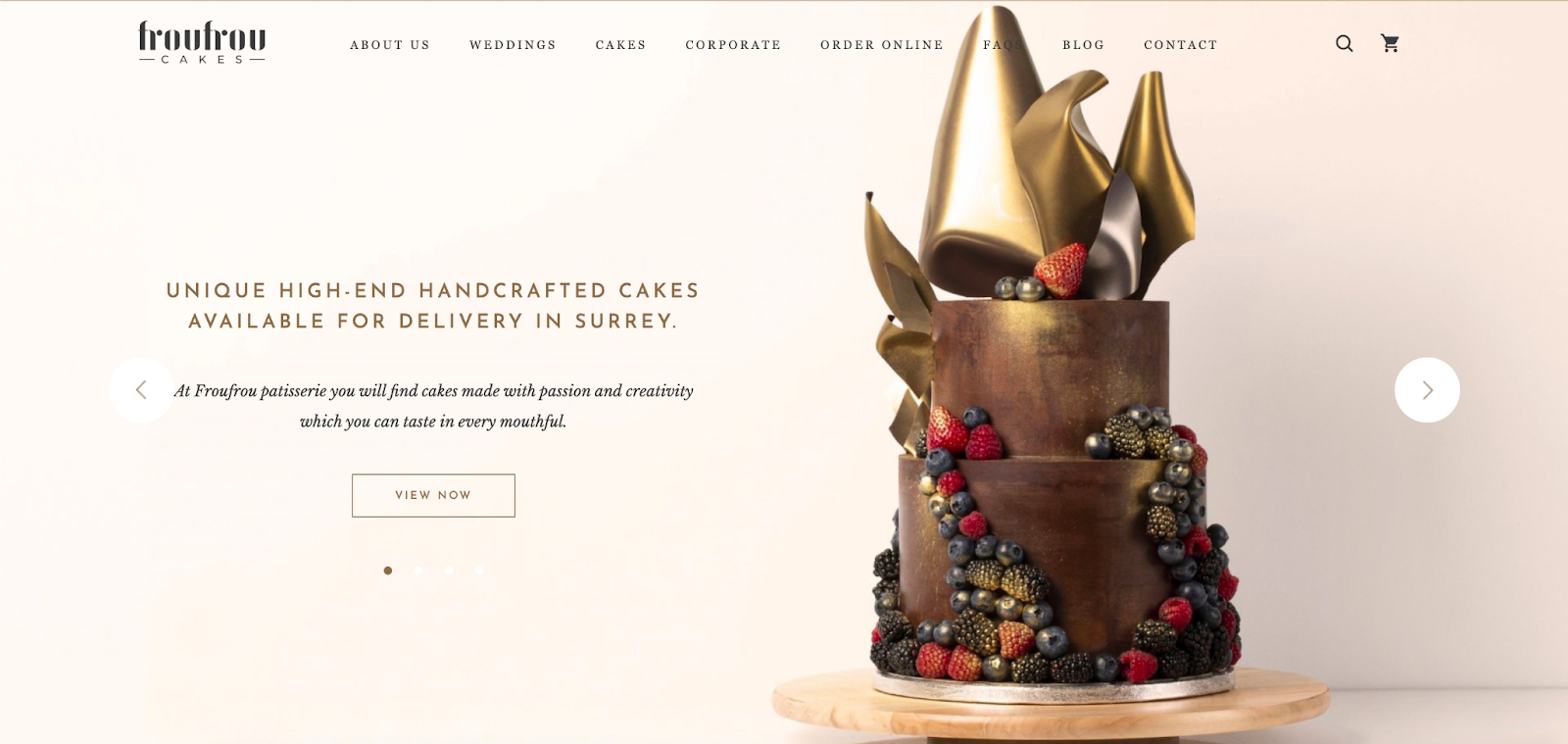
Frou Frou
Frou Frou adalah toko online yang menjual kue. Awalnya, klien memiliki bisnis offline dan situs web sederhana untuk menyajikan toko roti. Namun, mereka ingin menambahkan fitur baru ke situs web dan mendesain ulang agar lebih ramah pengguna dan nyaman.

Apa yang kita lakukan:
- Menyoroti fungsionalitas dasar yang diperlukan untuk toko roti.
- Membuat situs web baru (karena situs web yang sudah ada tidak dapat dimodifikasi dengan fungsionalitas yang diperlukan).
- Mengembangkan desain yang unik dengan gaya dan warna merek.
Akibatnya, pelanggan menerima toko online yang berfungsi penuh dengan semua fungsi yang diperlukan. Kami bangga dengan proyek ini dan desainnya yang "lezat". Terlihat mengesankan, bukan?
Budu Sushi
Budu Sushi adalah restoran Asia di Odesa, Ukraina, yang pemiliknya memiliki masalah dengan perusahaan offline yang tidak menghasilkan pendapatan. Mereka ingin membangun kehadiran online dan datang kepada kami dengan ide untuk menciptakan layanan yang cepat dan mudah yang memungkinkan pengguna memesan makanan dan minuman dengan nyaman. Selain itu, perlu untuk mengotomatisasi bagaimana data pesanan diproses untuk mengurangi beban di call center.
Apa yang kita lakukan:
- Mendefinisikan fungsionalitas umum dan yang diperlukan untuk situs web pengiriman makanan.
- Dibuat dengan desain yang unik dan sederhana.
- Terintegrasi sistem dengan 1C untuk memproses pesanan dari situs web.
- Menerapkan program loyalitas untuk pelanggan.
- Terintegrasi fungsi waralaba.
- Mengadopsi LiqPay untuk pembayaran online.

Hasilnya, tim kami berhasil mendigitalkan bisnis restoran offline dengan mengembangkan situs web pemesanan makanan. Kami memiliki situs web intuitif berdasarkan semua standar pengalaman pengguna.
Apakah Anda Siap untuk Perubahan Menakjubkan dalam Desain Web di 2022?
Setelah menganalisis semua informasi dari artikel ini, kita dapat menyimpulkan bahwa desain web sebagian besar ditujukan untuk meningkatkan potensi situs web. Hal ini disebabkan oleh tren kontemporer sehingga pengunjung tidak perlu menghabiskan berjam-jam di depan komputer atau dengan gadget untuk memahami antarmuka portal.
Pada tahun 2022, desainer akan lebih akurat, karena semua tren digunakan dengan fungsionalitas maksimal. Dengan melacak dan menggunakan tren desain web terbaik pada tahun 2022 untuk mempromosikan dan membangun situs web, Dinarys dapat membuat proyek berkualitas untuk Anda dengan desain yang fleksibel, ramah pengguna, dan manajemen yang andal. Jadi hubungi kami, dan mari diskusikan ide bisnis Anda!
FAQ
Aturan 10 detik dalam desain web berarti pengunjung situs web memerlukan waktu hingga 10 detik untuk memindai konten dan memutuskan apakah mereka ingin menjelajah lebih jauh. Untuk alasan ini, pemilik situs web harus dengan jelas mengomunikasikan proposisi nilai mereka dalam waktu 10 detik untuk menarik perhatian klien potensial, dan di sinilah desain web yang tepat masuk.
Keramahan seluler, kecepatan pemuatan halaman, dan ketersediaan informasi kontak adalah elemen utama dari desain web yang hebat. Pengguna ingin menggunakan situs web dari beberapa perangkat, tidak menunggu lama hingga halaman dimuat, dan dengan mudah mengakses halaman informasi kontak saat diperlukan.
Pada tahun 2022, konten dinamis, data yang divisualisasikan secara grafis, antarmuka suara, dan mode gelap akan tetap menjadi tren desain web yang cukup populer. Masih akan ada tren masa lalu yang masih relevan, termasuk bentuk lead generation, chatbots menggunakan AI, virtual reality, minimalis, dan penggunaan elemen 3-D di antarmuka.
Saat membuat desain web pada tahun 2022, perlu diingat bahwa beberapa tren sudah menurun dan hanya dapat memperburuk pengalaman pengguna bagi pengunjung Anda. Misalnya, waspadai neomorfisme dalam desain Anda, jangan gunakan kecerahan dan kontras ekstra, coba hindari pengguliran tanpa akhir, jangan terapkan efek paralaks, dan jangan tambahkan video dan audio yang diputar otomatis ke situs web Anda.
