SPA vs. MPA: Pro, Kontra & Cara Membuat Pilihan Akhir
Diterbitkan: 2022-09-19Daftar Isi
Aplikasi berbasis cloud mengalami pertumbuhan yang luar biasa. Pada tahun 2022, itu akan mencapai $ 101,3 miliar, prediksi Statista. Ini adalah waktu yang ideal untuk mengikuti tren dan berpikir untuk membuat aplikasi. Namun, Anda harus memilih antara SPA vs. MPA sebelum memasukkan pikiran dan uang Anda ke dalamnya.
Memahami SPA vs. MPA
Apa itu SPA?
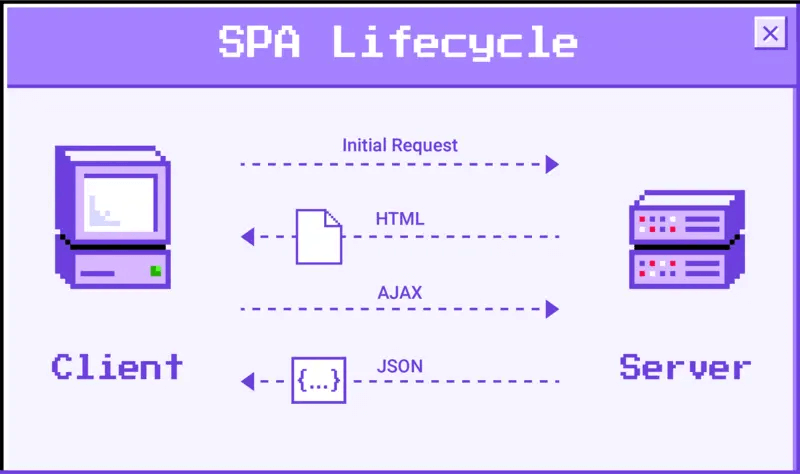
Aplikasi Halaman Tunggal, juga dikenal sebagai SPA, adalah jenis aplikasi web yang memungkinkan Anda bekerja pada satu halaman HTML. Berkat teknologi AJAX, konten dapat ditampilkan tanpa memuat ulang halaman saat seseorang menggunakannya. Saat digunakan, kode ini, yang biasanya bergantung pada kerangka kerja JavaScript, menjamin kecepatan tinggi SPA.
Beberapa contoh khas SPA dapat dicantumkan sebagai aplikasi navigasi, banyak platform media sosial dan penyedia email, dll.
Kelebihan:
Keuntungan paling signifikan dari SPA adalah mengonversi ke aplikasi web progresif (PWA) dengan mudah. Karena memiliki cangkang HTML, SPA dapat memberi pengguna pengalaman yang lebih mulus. Selain itu, cangkangnya yang bergantung pada JavaScript memungkinkannya memuat halaman yang dimuat sebelumnya bahkan saat offline. Pengguna dapat selalu melacak data mereka saat menggunakan aplikasi, berkat praktik yang dikenal sebagai caching offline. Anda hanya perlu mengirim satu permintaan ke SPA, yang kemudian akan menyimpan semua informasi dan memungkinkan Anda akses offline gratis ke sana.

Lebih jauh lagi, fakta bahwa SPA berbasis javascript adalah sebuah keuntungan. Sebagian besar aplikasi asli dibangun di atas JavaScript, membuatnya lebih mudah untuk dikembangkan dan dipelihara. Karena itu, teknologi seperti React Native memudahkan untuk mengubah aplikasi web berbasis cloud Anda menjadi aplikasi asli.
Last but not least, Anda akan terkesan dengan kelancaran dan kesederhanaan operasi SPA. Banyak SPA memiliki frontend yang independen dari backend mereka. SPA menggunakan komponen HTML dan JavaScript untuk ujung depannya, dan kerangka kerja yang berbeda bertindak sebagai ujung belakang fungsionalnya. Oleh karena itu, tidak ada banyak masalah kinerja jika salah satu gagal.
Kontra: Pengorbanan SEO
Mungkin sulit untuk mengoptimalkan situs web untuk mesin telusur. Kemampuan untuk mengembangkan SPA yang sangat ramah-SEO masih membutuhkan pengetahuan tingkat lanjut, meskipun ada peningkatan baru-baru ini. Perayap seperti Googlebot dapat menguraikan JavaScript, tetapi mereka mengalami masalah serius jika konten dimuat satu per satu. Perayap tidak menyadari bahwa materi baru akan datang setelah pemuatan halaman awal, sehingga SEO hilang pada saat ini.
Apa itu MPA?
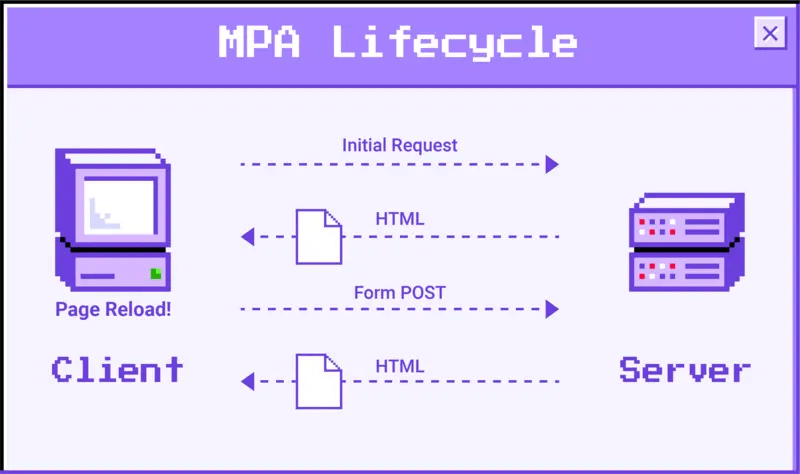
Sesuai dengan namanya, aplikasi multi-halaman (atau MPA) terdiri dari banyak halaman web yang diunduh ketika pengguna mengakses berbagai area situs web. Ini adalah pendekatan pengembangan aplikasi web standar untuk situs web yang perlu menangani konten dalam jumlah besar.
Secara khusus, server menyediakan semua sumber daya yang diperlukan (HTML, CSS, dan JavaScript) untuk halaman baru saat pengguna mengklik. Simbol pemuatan berputar di browser selama transisi ini, setelah itu yang baru menggantikan seluruh aplikasi yang berkedip dan halaman lama. Anda dapat mengetahui ini dari eBay atau Amazon.

Kelebihan:
Sifat MPA menjadikannya kandidat yang sangat baik untuk pengoptimalan SEO. Bot pengindeksan sering memilih sebagian besar materi yang diproduksi untuk pengguna. Selain itu, mereka dapat diakomodasi oleh berbagai framework dan teknologi.
Selain itu, MPA sangat terukur, yang berarti tidak ada batasan jumlah konten yang dapat ditampung oleh aplikasi Anda. MPA mengizinkan penambahan fitur baru, halaman produk, informasi layanan, dll dalam jumlah tak terbatas.
Idealnya, banyak praktik, teknik, tutorial, dan kerangka kerja terbaik yang tersedia untuk pengembang saat ini karena sebagian besar halaman web masih berupa KKL.
Cons: Pengorbanan Kecepatan & Pengembangan Tepat Waktu
MPA membutuhkan waktu lebih lama untuk merespons daripada SPA karena mereka terus-menerus perlu memuat halaman baru dan menunggu mereka melakukannya. Selain itu, jika server lamban, begitu juga aplikasi. Setiap kali pengguna melihat halaman baru, browser harus memuat ulang semua sumber daya dan data halaman, yang memperlambat proses dan menurunkan pengalaman pengguna.
Selain itu, karena bagian depan dan belakang MPA lebih terhubung erat, pengembang membutuhkan waktu lebih lama untuk membuatnya. Biasanya, satu proyek memerlukan mulai dari awal dengan kode frontend dan backend.
Perbedaan antara SPA dan MPA

Kecepatan jelas dan sangat berbeda antara SPA vs MPA. SPA memiliki keuntungan karena telah dimuat sebelumnya, dan mereka biasanya mengalami beberapa kelambatan awal saat mengambil data. Namun, MPA lebih lambat dari SPA karena harus meminta data untuk setiap halaman yang diakses pengguna.
SPA mengamankan titik akhir lebih cepat. Namun, kualitas keamanannya buruk. SPA sering menggunakan JavaScript. Sebagai akibat dari data yang tidak dikumpulkan untuk keamanan, mereka rentan terhadap serangan dari penjahat dunia maya.
Di sisi lain, ini tidak berarti KKL tidak efektif. Karena Amazon, situs web e-niaga terbesar di dunia, adalah MPA, setiap kali Anda meminta konten baru, halaman harus dimuat ulang sepenuhnya. Meskipun merupakan arsitektur standar, namun cukup berharga dan mendapatkan hasil yang fantastis saat digunakan.

Dengan demikian, MPA bekerja dengan baik untuk situs web rumit yang tidak perlu mengubah pendekatan. Misalnya, ketika Anda ingin melihat produk atau kategori di Amazon, Anda tidak diharuskan agar situs web Anda tetap statis. Anda harus menggunakan arsitektur MPA jika Anda berencana membangun situs e-niaga yang ekstensif.
Berapa Lama Mereka Berkembang?
Ujung depan dan belakang SPA terisolasi satu sama lain, memungkinkan keduanya dibuat secara bersamaan, yang mempercepat waktu pengembangan. Di sisi lain, karena KKL sedikit lebih canggih, mereka sering membutuhkan waktu lebih lama untuk matang. Pengembang MPA harus menggunakan kerangka kerja untuk sisi klien atau sisi server, yang meningkatkan waktu pengembangan.
Bagaimana Cara Memilih Aplikasi Mana yang Paling Berfungsi Dalam Kasus Anda?
Kedua pendekatan memungkinkan Anda membuat situs web yang lebih rumit yang menyerupai aplikasi asli. Jadi apa yang membuat mereka berbeda satu sama lain, dan bagaimana membuat pilihan akhir? Kriteria berikut akan dievaluasi berdasarkan permintaan Anda.
Keramahan SEO
Seperti disebutkan sebelumnya, SEO adalah salah satu kekurangan SPA. Sayangnya, mereka tidak ramah mesin pencari seperti MPA. Alasan utamanya adalah sebagian besar aplikasi satu halaman menggunakan JavaScript, yang didukung oleh sedikit mesin pencari.
Dengan MPA, pengoptimalan setiap halaman untuk kata kunci terpisah dapat dilakukan, meningkatkan posisi situs web. Selain itu, tag meta dapat ditambahkan ke halaman mana pun, yang menguntungkan peringkat Google.
Alhasil, jika Anda ingin fokus pada SEO, MPA akan menjadi pemenangnya di sini.
Pengalaman pengguna

Penting untuk diingat bahwa SPA lebih ramah seluler karena sebagian besar lalu lintas berasal dari perangkat seluler. Bahkan Google mulai menempatkan prioritas yang lebih tinggi di seluler daripada di desktop. Anda dapat membuat aplikasi seluler menggunakan kerangka kerja yang digunakan dalam membangun SPA.
Di sisi lain, MPA memungkinkan arsitektur informasi yang lebih baik. Tidak ada batasan jumlah halaman yang dapat Anda buat atau berapa banyak materi yang dapat Anda sertakan dalam satu halaman. Navigasi langsung memudahkan pengguna untuk menavigasi situs web, meningkatkan pengalaman mereka.
Keamanan & Kerentanan
Anda harus mengamankan setiap situs web jika Anda memilih untuk menjadi KKL. Sebaliknya, yang perlu Anda lakukan di SPA untuk melindungi halaman Anda adalah mengamankan titik akhir data lebih cepat, meskipun belum tentu lebih aman. Karena SPA menggunakan JavaScript, yang tidak mengalami kompilasi kode dan karenanya lebih rentan terhadap infeksi, mereka lebih rentan terhadap serangan peretas.
Skalabilitas
Mengenai skalabilitas, tidak diragukan lagi bahwa KKP dapat ditingkatkan hampir tanpa henti. Cukup tingkatkan sumber daya sisi server untuk menambahkan konten tambahan dan halaman baru sebanyak yang Anda inginkan.
Di sisi lain, SPA pada dasarnya tidak dapat diskalakan karena alasan yang jelas. Anda hanya bisa menyampaikan begitu banyak dalam satu halaman.
Kemudahan Pengembangan

Karena kompleksitas dan ukurannya, MPA membutuhkan waktu lebih lama untuk berkembang daripada SPA.
Selain itu, front-end dan back-end SPA dapat berkembang secara bersamaan karena ada pemisahan yang jelas di antara keduanya, yang mempercepat seluruh proses pengembangan. Karena sisi server biasanya perlu dibangun dari awal, membuat MPA lebih menantang dan membutuhkan waktu lebih lama untuk dikembangkan.
Masalah lain dengan KKL adalah Anda harus menulis kode untuk mereka dari awal.
Di sisi lain, kode backend yang dapat digunakan kembali adalah salah satu manfaat SPA yang paling menonjol. Kode untuk aplikasi online Anda juga dapat digunakan untuk aplikasi seluler asli. Aplikasi dan situs web biasanya digunakan di perangkat seluler, yang tidak mengherankan mengingat sebagian besar dari kita selalu dalam perjalanan.
Belum; seperti yang dikatakan sebelumnya, Anda dapat mengonversi SPA ke aplikasi web progresif (PWA) dengan mudah. Memang, PWA memastikan kinerja yang baik, tingkat keamanan yang tinggi, dan fleksibilitas untuk bekerja secara online atau offline (dengan beberapa penyesuaian yang dilakukan selama proses pengembangan). Selain itu, PWA dapat berjalan baik secara online maupun offline. PWA juga menyediakan opsi untuk menambahkan pintasan ke aplikasi, sehingga memudahkan pengguna untuk mengaksesnya sekali lagi dengan muncul di desktop atau layar mereka.
Meskipun tampaknya SPA akan terus populer, semakin banyak bisnis, termasuk para pemimpin industri, lebih memilih PWA. Jadi, mengapa tidak mengikuti mereka?
Idealnya, untuk situs web Magento Anda, Simicart dapat menyiapkan etalase Progressive Web App (PWA) tanpa kepala untuk memberikan pengalaman belanja seluler yang paling luar biasa. Kami juga dapat mengganti ujung depan Magento 2 Anda saat ini dengan PWA yang cepat dan lancar jika Anda belum memilikinya.
Sebaliknya, misalkan Anda sudah memiliki PWA Magento. Kami dapat memodifikasinya untuk memenuhi kebutuhan Anda.

>>> Membuat situs web PWA Magento 2 tanpa kepala dimuat lebih cepat secara signifikan dengan Simicart SEKARANG!
Kecepatan
Kecepatan adalah aspek penting dari toko e-niaga. SPA akan memuat lebih cepat. Mengapa? Karena sebagian besar sumber daya aplikasi dimuat hanya sekali. Setiap kali pengguna meminta data baru, situs web tidak sepenuhnya dimuat ulang.
Ketika pengguna ingin mengakses data baru atau menavigasi ke area situs web yang berbeda, MPA lebih lambat karena browser harus memuat ulang seluruh halaman dari awal. Waktu pemuatan halaman web yang ideal adalah 0,4 detik.
Akibatnya, SPA adalah solusi yang lebih baik jika situs web atau aplikasi Anda memiliki banyak gambar.
Kesimpulan
Seperti yang Anda lihat, tidak perlu memutuskan antara SPA vs. MPA, mana yang lebih baik karena setiap arsitektur memiliki kelebihan dan kekurangannya sendiri. Ini melibatkan pemilihan solusi yang paling sesuai dengan serangkaian persyaratan bisnis tertentu.
Untuk memilih apa yang benar-benar ideal untuk perusahaan Anda, Anda harus menilai kebutuhan Anda, mempertimbangkan tujuan bisnis Anda, target pasar, dan sumber daya yang tersedia, dan kemudian mendasarkan pilihan Anda pada pertimbangan tersebut.
Silakan hubungi kami jika Anda memiliki pertanyaan tentang subjek ini. Kami akan dengan senang hati membantu Anda!
