Slideshow: Cara Memilih Dan Meningkatkannya Untuk Situs Web E-niaga
Diterbitkan: 2020-01-08Slideshow adalah sesuatu yang dimiliki hampir setiap situs web. Ini adalah praktik umum. Ini adalah hal pertama yang akan dilihat pengunjung Anda di situs web Anda. Jadi gambar slideshow harus membuat kesan pertama yang sangat baik. Jika tidak, Anda akan kehilangan pengunjung Anda selamanya.
Sangat disayangkan melihat situs web yang bagus secara keseluruhan dengan salinan yang bagus, tetapi slideshow yang jelek. Berikut adalah beberapa tip bagi Anda untuk memilih tayangan slide yang sesuai dan meningkatkannya.
1. Pilih foto yang tepat
Pertama dan terpenting: pilih foto yang tepat. Pilih gambar yang cukup deskriptif dan memiliki ruang putih yang cukup. Lihat di mana teks pada penggeser muncul dan pilih gambar yang memiliki noise visual sesedikit mungkin di area itu.


Claue – tema magento 2 yang luar biasa dengan tampilan slide yang luar biasa
PANAS!! Claue versi 2.0 telah dirilis

Lihat Demo
Claue – Clean, Minimal Magento 2&1 Theme adalah template yang sangat baik untuk toko eCommerce modern dan bersih dengan 40+ tata letak beranda dan banyak pilihan untuk toko, blog, portofolio, tata letak pencari toko, dan halaman berguna lainnya. Claue versi 2. 0 hadir dengan banyak fitur eksklusif termasuk:
- Berbasis pada tema Luma.
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru dan tidak memperbarui dari versi lama. Sekarang, mari kita kembali ke topik utama
2. Foto resolusi tinggi adalah suatu keharusan
Gunakan resolusi yang direkomendasikan oleh pembuat tema. Dalam 4 tahun terakhir, saya telah melihat trilyun situs web dengan foto resolusi kecil terbentang di seluruh layar. Anda tidak dapat melewatkan jika Anda memilih gambar dengan lebar 1920px. Tidak ada yang mengecilkan hati pengunjung Anda lebih dari foto pixelated di slider.
3. Menggelapkan atau mencerahkan foto
Trik yang baik bagaimana membuat teks pada slider Anda lebih terlihat adalah dengan menggelapkan (atau mencerahkan) foto. Ini bisa dilakukan di Photoshop atau program pengeditan foto lainnya.
4. Hamparan warna semi-transparan
Terkadang Anda tidak dapat menemukan foto dengan ruang putih yang cukup untuk teks atau klien Anda ingin Anda menggunakan gambar yang terlalu jenuh di mana teks Anda tidak akan cukup terlihat. Dalam situasi itu, hal paling mudah yang dapat Anda lakukan adalah membuat overlay warna semi-transparan.
5. Tambahkan cahaya batin ke foto Anda
Trik hebat lainnya untuk membuat foto slider Anda lebih menarik adalah dengan menambahkan cahaya bagian dalam semi-transparan hitam. Cara ini akan membuat situs Anda terlihat lebih profesional. Ini akan menempatkan fokus di tengah layar.
6. Pilih jenis file yang tepat
Saat Anda menyimpan gambar slider yang diedit, penting (karena ukuran file) untuk memilih jenis file yang tepat untuk slideshow. Jangan khawatir; aturannya sederhana. Jika gambar slider Anda adalah foto asli, simpan sebagai .jpg. Jika itu selain foto (yaitu, pola, ikon, orat-oret), simpan sebagai .png. Ini penting karena Anda ingin gambar slider Anda seringan dan dioptimalkan mungkin.
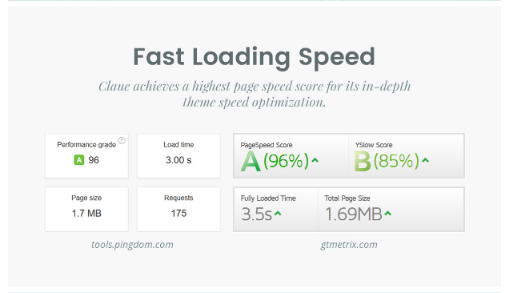
7. Kecepatan halaman sangat penting

Memuat Kecepatan Claue
Baik untuk Google maupun pengunjung Anda. Gambar slider adalah gambar terbesar (bahkan mungkin file) dari situs web Anda, jadi penting untuk mengoptimalkannya.
Kiat bonus: Gunakan ukuran gambar penggeser yang disarankan
Saat kami mengembangkan tema WordPress, kami berupaya ekstra dalam memilih ukuran dan rasio yang tepat dari foto slideshow. Foto itu sendiri harus berfungsi dengan baik pada setiap ukuran layar. Saya melihat banyak kasus di mana pengguna menggunakan ukuran yang berbeda dari yang direkomendasikan. Sebagian besar waktu, foto dalam slider mengambil terlalu banyak ruang vertikal.
Tampilan slide adalah hal pertama yang akan dilihat pengunjung Anda di situs web Anda. Jadikan pengalaman pengguna mereka lebih baik dengan menerapkan beberapa trik di atas. Ini tidak akan memakan banyak waktu, tetapi akan meningkatkan kebahagiaan Anda, klien Anda, dan pengunjung klien Anda.
Jadi sekarang setelah Anda memiliki ide tentang cara meningkatkan gambar slider Anda, mari kita bahas pro dan kontra menggunakan slider. Ternyata, ada banyak penelitian yang mengatakan bahwa slider dapat merusak situs web Anda lebih dari yang dapat mereka bantu.
Kontra Menggunakan Slider di Situs Web Anda
Pertama, mari kita lihat kelemahan paling penting dari slider.
Sangat sedikit plugin slider yang benar-benar responsif terhadap seluler
Pernahkah Anda menemukan situs web yang menggunakan penggeser dan mencoba melihatnya di ponsel Anda? Memang benar bahwa ponsel semakin besar, fakta sederhananya adalah sebagian besar slider mengubah ukuran untuk mengakomodasi ukuran layar yang lebih kecil.
Hal ini menyebabkan gambar dan teks menjadi terlalu kecil untuk dibaca dan dilihat pada layar yang lebih kecil. Pada akhirnya, penggeser cantik Anda kemungkinan besar akan diabaikan di ponsel, jadi pikirkan dua kali tentang konten yang Anda tambahkan ke tayangan slide Anda.
Jika Anda cukup beruntung untuk menggunakan plugin slider responsif seperti Soliloquy, bersiaplah untuk meluangkan waktu menyesuaikan slider Anda untuk memastikan mereka terlihat bagus di semua perangkat. Saat Anda melakukannya, pastikan untuk menguji penggeser dan lihat tampilannya di berbagai ukuran layar dan perangkat.
Sebagian besar pengunjung tidak akan bertahan melewati dua slide pertama
Jika Anda mempertimbangkan bahwa rentang perhatian kami semakin pendek, aman untuk mengasumsikan sebagian besar pengunjung tidak akan bertahan melewati beberapa slide pertama.
Ketika pengunjung tiba di situs Anda, mereka ingin segera mengetahui apa yang Anda lakukan dan bagaimana Anda dapat membantu mereka. Jika slide Anda tidak menjawab pertanyaan-pertanyaan itu, kemungkinan mereka akan pindah.
Kontrol tayangan slide dapat dengan mudah dilewatkan
Kontrol tayangan slide biasanya merupakan ikon yang tidak mencolok yang dirancang dan ditata agar tidak mengurangi konten slide yang sebenarnya. Dengan demikian, panah yang digunakan untuk menavigasi melalui slidershow dapat dengan mudah dilewatkan.
Masalah ini bahkan lebih jelas pada layar yang lebih kecil yang berarti pengunjung seluler Anda akan kesulitan bolak-balik di antara slide atau mengklik tombol yang membawa mereka ke bagian lain situs web Anda.
Tampilan slide dapat memperlambat situs Anda
Jika Anda tidak berhati-hati dalam mengoptimalkan gambar untuk penggeser dan web secara umum, penggeser dapat memperlambat situs Anda. Terlebih lagi, penggeser sering menggunakan file JavaScript yang banyak sumber dayanya.
Masing-masing file JavaScript tersebut adalah permintaan lain yang harus dibuat browser ke server hosting tempat situs web Anda berada. Saat browser membuat permintaan tersebut, pengunjung Anda menunggu situs web Anda dimuat karena browser tidak dapat melanjutkan hingga file JavaScript yang diperlukan (serta file gaya untuk bilah geser dan situs Anda) telah dimuat.

Akibatnya, pengunjung mungkin menjadi frustrasi dan pergi ke situs web lain yang memuat lebih cepat dan memberi mereka solusi yang sama dengan tujuan mereka datang ke situs Anda.
Perlu juga disebutkan bahwa karena pengaruhnya pada waktu pemuatan situs web, penggeser dapat memengaruhi SEO Anda secara negatif.
Mata manusia bereaksi terhadap gerakan
Akhirnya, perlu diingat bahwa mata kita secara alami tertarik pada gerakan itu. Jika Anda menggunakan bilah geser di seluruh situs web Anda, penggeser dapat mengalihkan perhatian pengguna dan menyebabkan mereka berhenti memperhatikan konten lainnya di situs Anda.
Setiap kali slide berubah, Anda menanggung risiko pengunjung Anda yang akan mengklik tombol pemesanan itu untuk fokus pada hal lain. Hal ini dapat menyebabkan hilangnya konversi yang kemudian menyebabkan lebih sedikit penjualan dan lebih sedikit laba secara keseluruhan.
Hal lain yang perlu diingat adalah jika Anda menggunakan slider, jangan gunakan opsi auto-slide karena dapat dengan cepat memperburuk pengalaman pengguna bagi pengunjung Anda. Bayangkan jika seseorang mulai membaca teks pada slide dan kemudian gambar berubah sebelum mereka selesai membacanya. Ini dapat membuat pengguna Anda frustrasi dan menyebabkan mereka meninggalkan situs Anda.
Kelebihan Menggunakan Slider di Situs Web Anda
Sekarang setelah kita membahas kontra menggunakan slider, mari kita lihat mengapa Anda mungkin ingin mempertimbangkan untuk menggunakannya.
Anda dapat menampilkan lebih banyak konten dalam ruang yang lebih sedikit
Karena sifatnya, penggeser memudahkan untuk menampilkan lebih banyak konten di paro atas atau di mana pun di situs Anda tanpa membuat halaman yang panjang. Anda dapat menggunakan slide sebanyak yang Anda suka untuk membagikan pesan yang Anda inginkan melalui slide dan menyajikannya dengan cara yang menarik secara visual.
Ini memungkinkan Anda untuk membuat beranda Anda tetap pendek dan manis, dengan fokus pada elemen terpenting daripada menggunakan semua ruang itu untuk menceritakan kisah visual tentang satu produk atau layanan.
Slider memudahkan untuk menambahkan teks ke gambar tanpa menggunakan Photoshop
Kebanyakan plugin slider memungkinkan Anda untuk mengunggah gambar Anda dan menambahkan teks ke dalamnya tanpa menggunakan Photoshop atau program pengeditan gambar lainnya. Beberapa penggeser bahkan memungkinkan untuk menambahkan tombol dan ajakan bertindak atau tautan ke bagian lain situs web Anda.
Berkat antarmuka admin bilah geser, Anda dapat dengan mudah menulis dan memformat teks Anda menggunakan alat yang mirip dengan yang ditemukan di editor pos atau Word. Anda bahkan dapat menyesuaikan desain slide dengan menambahkan warna atau font khusus, menyesuaikan jenis transisi dan durasi, dan banyak lagi.
Penggeser memaksa pengguna untuk berinteraksi dengan situs web Anda
Meskipun terdengar kasar, penggeser membuat pengguna tidak dapat berinteraksi dengan situs web Anda. Jika mereka tidak ingin menunggu slide berikutnya muncul, mereka cukup mengklik panah untuk bolak-balik melalui semua slide Anda.
Jika Anda telah menyertakan tautan atau tombol yang membawa mereka ke halaman lain, mereka dapat mengklik tombol dan menjelajahi semua hal lain yang Anda tawarkan di situs web Anda. Dengan kata lain, slide memberikan lebih banyak keterlibatan bagi pengguna Anda, jadi jika Anda ingin pengunjung berinteraksi dengan situs Anda sejak pertama kali mereka membukanya, slider bisa menjadi jawabannya.
Slider adalah cara yang bagus untuk membagikan pekerjaan Anda
Jika Anda seorang desainer, ilustrator, fotografer atau seniman, slider adalah cara yang bagus untuk memamerkan karya Anda tanpa portofolio Anda menempati seluruh halaman. Anda dapat menyusun slideshow karya terbaik Anda dan membagikannya sebagai slide di beranda atau bahkan halaman portofolio Anda.
Slider juga berguna jika Anda menjual produk karena dapat digunakan untuk menampilkan produk paling populer, produk baru, atau kategori tertentu.

Cobalah ekstensi Slideshow Responsif untuk Magento
Putusan: Haruskah Anda Menggunakan Slider?
Dengan pro dan kontra, inilah saatnya untuk membuat keputusan: haruskah Anda menggunakan slidershow di situs web Anda? Jawaban atas pertanyaan itu dapat diringkas dalam dua kata: tergantung.
Kapan Menggunakan Slider Pilihan yang Baik?
Selain pro dan kontra, masih ada beberapa skenario bagus saat menggunakan slider adalah ide yang bagus dan pilihan yang solid.
- Gunakan tayangan slide saat Anda ingin memamerkan karya atau galeri Anda. Seperti disebutkan sebelumnya, slider cocok untuk menampilkan galeri foto atau item portofolio. Jika situs web Anda termasuk dalam kategori itu, maka tentu saja, menggunakan bilah geser adalah cara yang bagus untuk memamerkan karya Anda tanpa membebani pengunjung Anda.
- Gunakan tayangan slide untuk memamerkan produk. Pada catatan yang sama, jika Anda meluncurkan produk atau layanan baru; penggeser bisa menjadi cara yang bagus untuk mendemonstrasikan produk dalam tindakan atau untuk menyoroti manfaat dan fiturnya.
- Gunakan tayangan slide untuk berbagi cerita yang kohesif. Ini bisa berupa kisah tentang merek dan perusahaan Anda atau Anda dapat menyoroti anggota tim dan keahlian mereka. Apa pun jenis cerita yang Anda putuskan untuk dibagikan dalam tayangan slide, pastikan ceritanya masuk akal. Jika tidak, pengunjung Anda akan melihat sekumpulan slide yang tidak terkait yang tidak masuk akal. Pada saat yang sama, pastikan setiap slide membangun antisipasi untuk slide berikutnya dan menarik pengunjung Anda sehingga mereka bertahan sampai slide terakhir.
Kapan Sebaiknya Anda Tidak Menggunakan Slider?
Tak perlu dikatakan lagi bahwa jika situs web Anda tidak termasuk dalam salah satu kategori di atas atau jika Anda tidak menggunakan bilah geser untuk ditambahkan ke situs web Anda, Anda harus menghindari tayangan bilah geser. Berikut adalah beberapa skenario ketika menggunakan slideshow bukanlah ide yang baik.
- Jika Anda hanya menggunakan slide karena hip. Hanya karena semua orang melakukannya, itu tidak berarti Anda harus melakukannya juga. Anda tidak hanya berisiko tidak menambahkan sesuatu yang berharga ke situs Anda dengan bilah geser, tetapi Anda juga berisiko berbaur dan terlihat sama dengan pesaing Anda.
- Jika situs web Anda sudah lambat, jangan gunakan tayangan slide. Seperti yang telah kami katakan di atas, tayangan slide bisa sangat menguras sumber daya sehingga hal terakhir yang perlu Anda lakukan adalah membuat situs Anda lebih lambat untuk dimuat. Berusahalah untuk memperbaiki kecepatan situs Anda terlebih dahulu, lalu pertimbangkan untuk menambahkan bilah geser.
- Jika Anda tidak tahu apa yang harus dimasukkan ke dalam tayangan slide Anda, jangan tambahkan satu pun. Tampilan slide bekerja paling baik ketika ada cerita di baliknya. Tanpa cerita, Anda memiliki kekacauan gambar yang tidak menambah nilai apa pun ke situs Anda dan bahkan dapat membingungkan pengunjung Anda.
- Jika Anda dapat membagikan konten dengan cara yang lebih sederhana, lakukanlah. Tidak ada gunanya memperumit desain situs Anda atau mengorbankan kecepatan demi tren desain terbaru. Solusi yang lebih sederhana biasanya berarti situs Anda akan lebih mudah diperbarui dan dipelihara, apalagi memuat lebih cepat. Dengan demikian, tayangan slide sebelumnya yang mendukung solusi yang lebih sederhana adalah pilihan yang jauh lebih baik.
Kesimpulan
Sekarang setelah Anda mengetahui pro dan kontra menggunakan slider, Anda dapat membuat keputusan yang tepat apakah menggunakan slideshow adalah pilihan yang baik untuk situs web Anda. Dan dengan tips tentang mengoptimalkan gambar slider, Anda akan siap untuk membuat slide menarik yang tidak akan mengganggu pengalaman pengguna tetapi akan membantu Anda mendapatkan lebih banyak konversi.
