5 Pembaruan Shopify yang Harus Diketahui untuk Meningkatkan Toko E-niaga Anda
Diterbitkan: 2023-05-12Jika Anda menjalankan situs web e-niaga menggunakan Shopify, penting untuk mengikuti pembaruan Shopify terbaru agar tetap terdepan dalam persaingan. Pada tahun 2023, jumlah toko Shopify telah melampaui 6,3 juta, menjangkau 175 negara di seluruh dunia. Khususnya, Shopify telah membangun dominasinya di pasar e-niaga AS, memegang pangsa pasar 19,8% yang signifikan.
Dengan basis pengguna yang begitu besar, Shopify selalu mengerjakan fitur dan fungsi baru untuk memenuhi kebutuhan penggunanya. Sebagai Mitra Pengembangan Shopify White-Label, kami terus mengikuti tren dan pembaruan terkini.
Pembaruan Shopify terbaru ini akan membantu Anda meningkatkan toko online Anda dan mengikuti lanskap e-niaga yang selalu berubah.
Daftar isi
- I. Pengumpulan Otomatis dengan Metafield
- Langkah 1: Membuat Metafield untuk Produk
- Langkah 2: Menyiapkan Koleksi Otomatis
- Langkah 3: Membuat Koleksi
- II. Ekstensibilitas Checkout
- AKU AKU AKU. Membuat Grup Bagian di Tema Shopify
- IV. Fitur Bidang Objek Meta Shopify
- Menyiapkan Objek Meta
- Membuat Referensi Metafield untuk Bagian Shopify Tertentu
- Menampilkan Metafield di Toko Online Shopify Anda.
- V. Mengoptimalkan Kode dengan Plugin Shopify Liquid Prettier
- A. Kode Visual Studio
- B. Vim
- C. WebStorm
I. Koleksi Otomatis dengan Metafield
Koleksi otomatis menggunakan metafield dapat membantu Anda membuat koleksi yang lebih akurat untuk produk Anda di Shopify. Bidang meta adalah bidang khusus yang memungkinkan Anda menambahkan informasi tambahan ke produk Anda, seperti warna, ukuran, atau bahan.
Shopify sekarang memungkinkan Anda menambahkan kondisi metafield ke koleksi otomatis. Artinya, Anda dapat membuat koleksi otomatis yang lebih akurat untuk produk Anda berdasarkan metafield produk.
Setelah Anda menambahkan bidang meta ke suatu produk, produk tersebut akan ditambahkan secara otomatis ke koleksi otomatis yang sesuai.
Untuk menambahkan ketentuan metafield ke koleksi, Anda harus mengikuti langkah-langkah berikut:
Langkah 1: Membuat Metafield untuk Produk
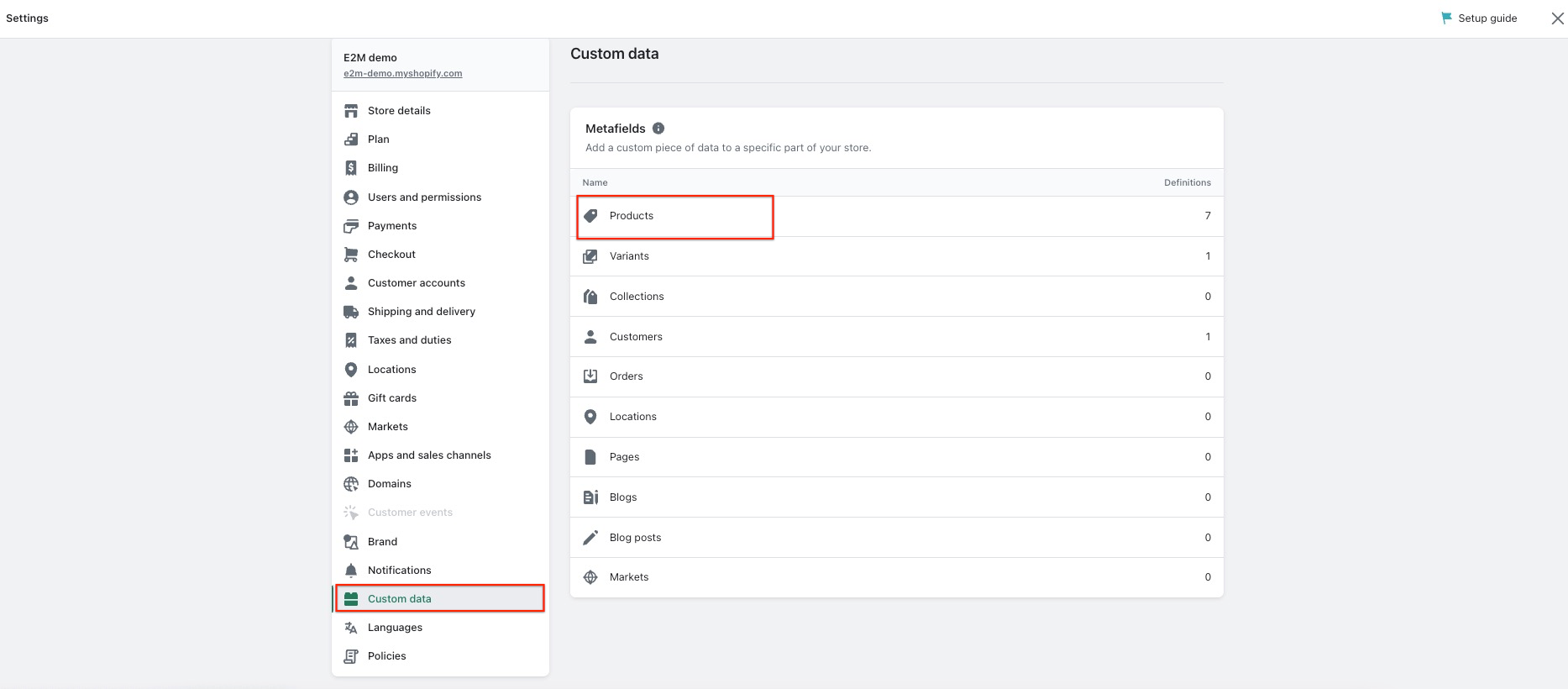
Pertama, Anda perlu membuat bidang meta untuk produk atau varian Anda. Buka bagian "Bidang Kustom" di pengaturan Shopify Anda dan pilih "Tambahkan Bidang Kustom."
Dengan pembaruan Shopify baru-baru ini, sekarang lebih mudah untuk menambahkan informasi penting tentang produk Anda menggunakan bidang meta. Anda dapat memilih dari empat jenis metafield:
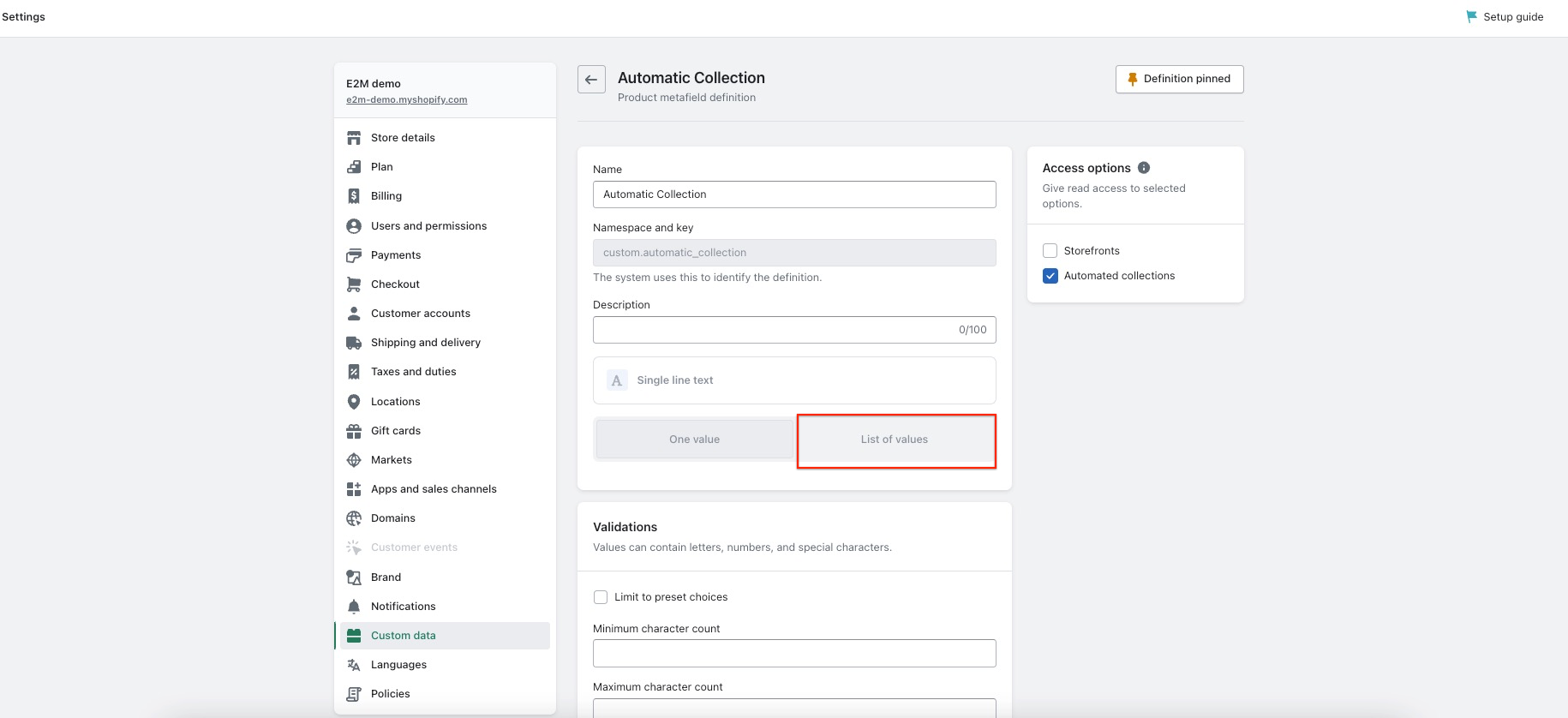
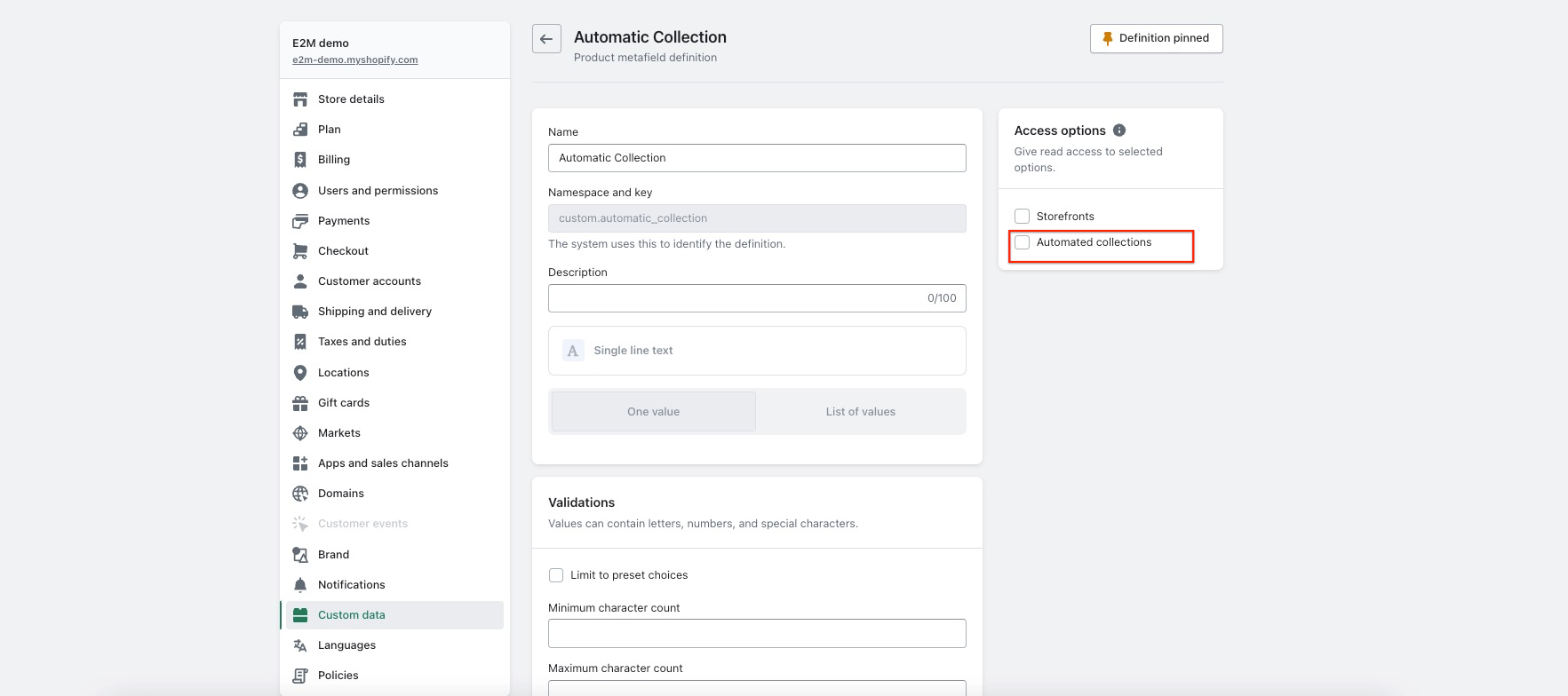
- Teks Baris Tunggal
- Bilangan bulat
- Desimal
- Benar atau salah

Jika Anda ingin membuat nilai yang telah ditentukan sebelumnya untuk bidang meta Anda, pilih "Daftar Nilai".

Langkah 2: Menyiapkan Koleksi Otomatis
Setelah Anda membuat metafield, Anda dapat menyiapkan koleksi otomatis berdasarkan nilai metafield tersebut. Buka bagian "Koleksi Otomatis" dasbor Shopify Anda dan pilih "Buat Koleksi Otomatis."
Dari sana, Anda dapat memilih bidang meta yang Anda buat sebelumnya dan mengatur kondisi untuk koleksi Anda. Pembaruan Shopify ini memungkinkan Anda mengatur produk ke dalam koleksi khusus, menyederhanakan manajemen inventaris.
Langkah 3: Membuat Koleksi
Setelah menyiapkan koleksi otomatis, Anda dapat membuat koleksi baru. Buka bagian "Koleksi" di dasbor Shopify Anda dan pilih "Buat Koleksi."
Di bagian “Kondisi”, pilih metafield yang ingin Anda gunakan untuk koleksi Anda dan tetapkan nilai untuk metafield tersebut. Ini secara otomatis akan menambahkan produk yang cocok dengan kondisi metafield Anda ke koleksi Anda.

Ikuti langkah-langkah ini, untuk membuat koleksi otomatis dengan metafield untuk produk atau varian Anda. Ini dapat membantu Anda mengatur produk dengan lebih baik dan memudahkan pelanggan menemukan apa yang mereka inginkan untuk toko online Anda.
Untuk mempelajari lebih lanjut tentang koleksi otomatis, klik di sini.
II. Ekstensibilitas Checkout
Mulai 13 Agustus 2024, checkout. cairan tidak akan berfungsi lagi untuk halaman dalam pembayaran. Ini berarti jika saat ini Anda menyesuaikan halaman dalam pembayaran dengan pembayaran. cair perlu meningkatkan ke pembayaran yang dapat diperpanjang sebelum tanggal ini.
Anda harus menggunakan API Checkout untuk menyesuaikan halaman pengiriman dan pembayaran Anda. Penyesuaian yang dilakukan di luar API ini tidak akan didukung.
Saat Anda meningkatkan ke ekstensibilitas checkout, Anda bisa mendapatkan keuntungan dari pengalaman checkout yang disempurnakan dan peningkatan kepuasan pelanggan.
Begini caranya:
- Langkah 1: Arahkan ke bagian Shopify Checkout API di situs web Pengembang Shopify.
- Langkah 2: Biasakan diri Anda dengan API Checkout dan kemampuannya.
- Langkah 3: Sesuaikan halaman dalam pembayaran Anda menggunakan API Checkout.
- Langkah 4: Uji perubahan Anda untuk memastikannya bekerja dengan benar.
Pembaruan ini akan memungkinkan Anda mempersonalisasi pengalaman checkout dan memberi pelanggan lebih banyak informasi untuk membuat keputusan yang tepat selama checkout.
AKU AKU AKU. Membuat Grup Bagian di Tema Shopify
Shopify telah memperkenalkan fitur baru yang memungkinkan Anda membuat grup bagian dalam tata letak tema Anda. Grup bagian adalah wadah JSON yang memungkinkan pemilik toko untuk menambah, menghapus, dan menyusun ulang bagian di area file tata letak, seperti header dan footer.
Dengan pembaruan Shopify ini , Anda dapat dengan mudah menyesuaikan dan mengatur ulang bagian dalam tata letak tema Anda.Fitur ini menjanjikan alur kerja yang lebih ramping dan efisien untuk toko online.
Untuk menambahkan grup bagian, ikuti langkah-langkah berikut:
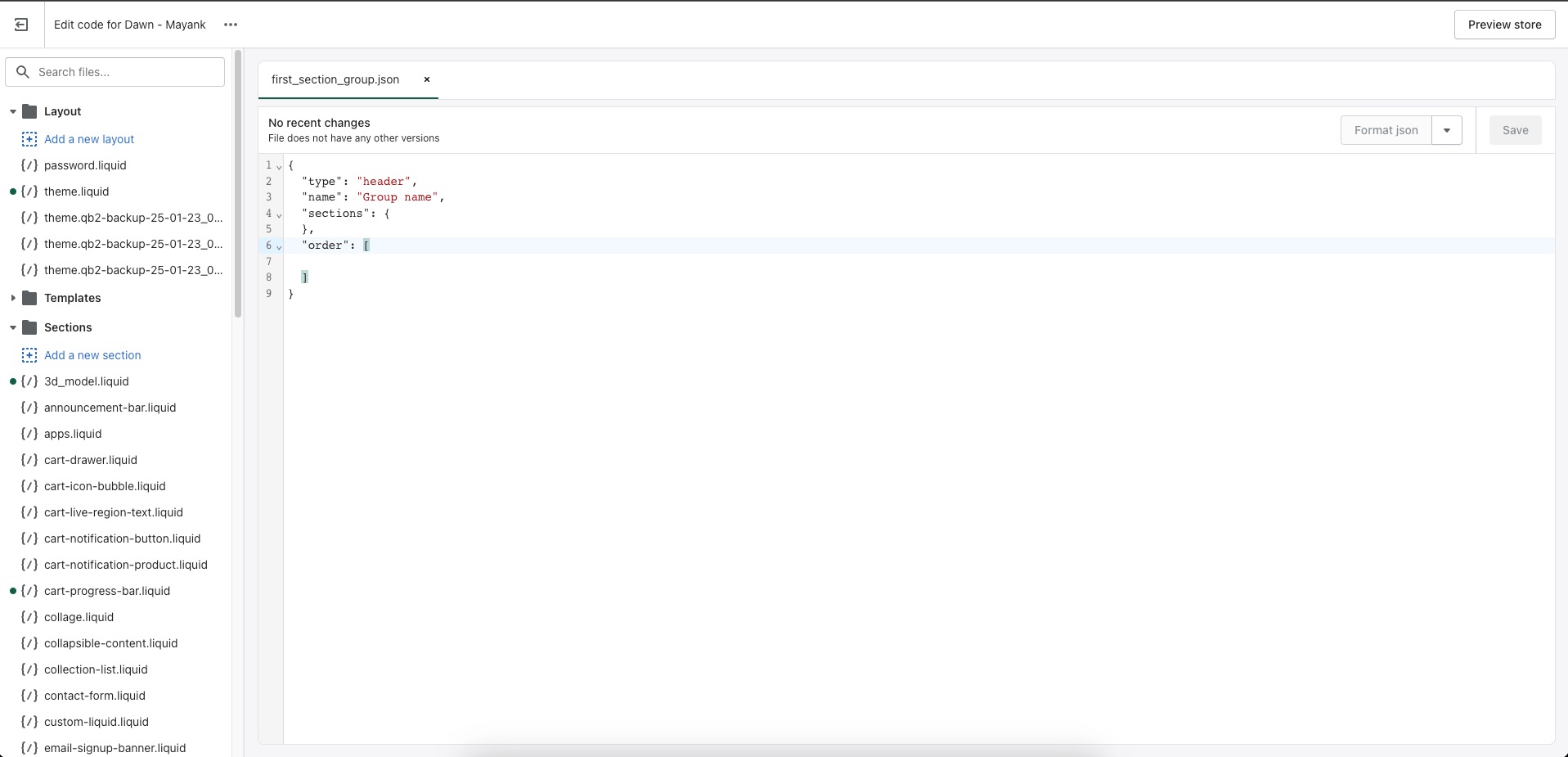
- Langkah 1: Arahkan ke "Edit Kode" di toko Shopify Anda.
- Langkah 2: Buka "Bagian" dan klik "Tambahkan Bagian baru" untuk menambahkan bagian baru.
- Langkah 3: Tambahkan nama file dan tambahkan ".json" ke dalamnya untuk membuat file JSON baru.
- Langkah 4: Di file JSON, tambahkan empat atribut berikut: "Type", "Name", "Sections", dan "Order".Atribut ini wajib, tanpa salah satu elemen, file JSON tidak akan disimpan. jika salah satu dari mereka hilang, itu akan memberikan kesalahan.
- Langkah 5: Kita dapat memiliki salah satu dari nilai berikut: "header", "footer", "side", atau "custom.<nama>” untuk atribut “Jenis”.
- Langkah 6: Atribut “Nama” dapat berupa nama apa pun yang perlu Anda tetapkan ke grup bagian.
- Langkah 7: Atribut “Bagian” memiliki semua nilai yang kami tambahkan dari Penyesuai Shopify.Itu akan dihasilkan oleh Shopify secara otomatis berdasarkan konten yang kami tambahkan. Kami sangat menyarankan JANGAN MENGEDIT file JSON itu secara manual.
- Langkah 8: Atribut "Pesanan" menentukan jumlah blok yang kami tambahkan ke bagian tertentu.Ini akan berubah secara otomatis ketika kami mengubah pesanan dari penyesuai. Atribut pesanan menentukan pemesanan untuk blok.

- Langkah 9: Sekarang setelah Anda membuat file JSON grup bagian, muncul pertanyaan tentang bagaimana menautkannya ke penyesuai dan bagaimana itu akan muncul di penyesuai.Untuk melakukannya, Anda dapat menambahkan kode berikut ke file cair Anda:
- {% bagian “Nama_grup_bagian_berkas” %}
- Langkah 10: Ini akan menautkan file grup bagian ke penyesuai.Setelah ditautkan, Anda dapat menambahkan beberapa bagian ke grup bagian tersebut, seperti yang ditunjukkan pada gambar di bawah:
Secara keseluruhan, fitur baru ini memberi pemilik toko Shopify seperti Anda fleksibilitas dan opsi penyesuaian yang luar biasa untuk membuat dan mengelola bagian dalam file tata letak Anda.
Catatan:
- Grup bagian yang dibuat di Shopify tidak akan muncul di penyesuai secara default. Jika Anda ingin menambahkan grup bagian, Anda harus melakukannya secara manual di file dari kode cair.
- Namun, Shopify baru-baru ini memperkenalkan fungsionalitas baru pada skema bagian yang memungkinkan Anda membuat bagian ".liquid" khusus Anda terlihat di grup bagian tertentu.
- Atribut “enabled_on” dan “disabled_on” dalam skema dapat digunakan untuk menyelesaikan tugas ini. Anda dapat mengatur bagian ".liquid" khusus Anda dengan lebih baik dan menggunakannya dalam grup bagian tertentu dengan Pembaruan Shopify ini.
- Misalnya, jika Anda memiliki dua grup bagian bernama "group1.json" dan "group2.json" dan file bagian bernama "section_file.liquid", Anda dapat menggunakan atribut "enabled_on" di skema untuk membuat "section_file.liquid ” hanya terlihat di “grup1”.
- Di sisi lain, Anda dapat menggunakan atribut “disabled_on” untuk menyembunyikan bagian “section_file.liquid” di “group1” dan menampilkannya di semua grup lainnya.
- Atribut “enabled_on” dan “disabled_on” menerima dua argumen: “template” dan “groups”. Anda dapat menggunakan keduanya sekaligus atau salah satunya. Argumen "template" memungkinkan semua jenis halaman, dan [""] memungkinkan semua halaman.
- Argumen "grup" memungkinkan Anda untuk menambahkan jenis grup bagian, seperti header, footer, side, dan custom. <nama>. [“”] memungkinkan semua jenis bagian.
- Jika Anda menggunakan "enabled_on" dengan argumen template dan grup, itu berarti bagian Anda hanya akan muncul di grup bagian template itu. Hal yang sama akan bekerja di "disabled_on" tetapi sebaliknya.
Pelajari lebih lanjut tentang “enabled_on” dan “disabled_on” di sini, Anda juga dapat membaca tentang grup bagian di sini.
IV. Fitur Bidang Objek Meta Shopify
Fitur Bidang Objek Meta Shopify adalah cara mudah untuk menambahkan dan menyimpan informasi terstruktur untuk toko Anda. Ini memungkinkan Anda untuk menyimpan informasi tentang suatu produk, seperti fitur, spesifikasi, dan bagan ukurannya, yang kemudian dapat diambil dan diedit dari Admin Shopify.
Fitur ini dapat digunakan untuk produk, koleksi, pelanggan, pesanan, dan bagian lain dari toko Anda. Pembaruan ini membuat pengelolaan dan pembaruan toko Anda menjadi lebih mudah dan efisien.
Objek Meta dapat diakses melalui Admin Shopify, serta melalui StoreFront API dan Meta Object API. Fitur ini memungkinkan aplikasi pihak ketiga untuk mengakses dan berinteraksi dengan Meta Objects.
Ini berarti Anda dapat menggunakan Objek Meta untuk membuat berbagai penyesuaian dan integrasi dengan toko Anda.
Menyiapkan Objek Meta
Menyiapkan Objek Meta adalah proses yang mudah. Ada dua elemen kunci untuk Objek Meta: grup bidang yang menjelaskan struktur objek, dan konten atau data dari Objek Meta.

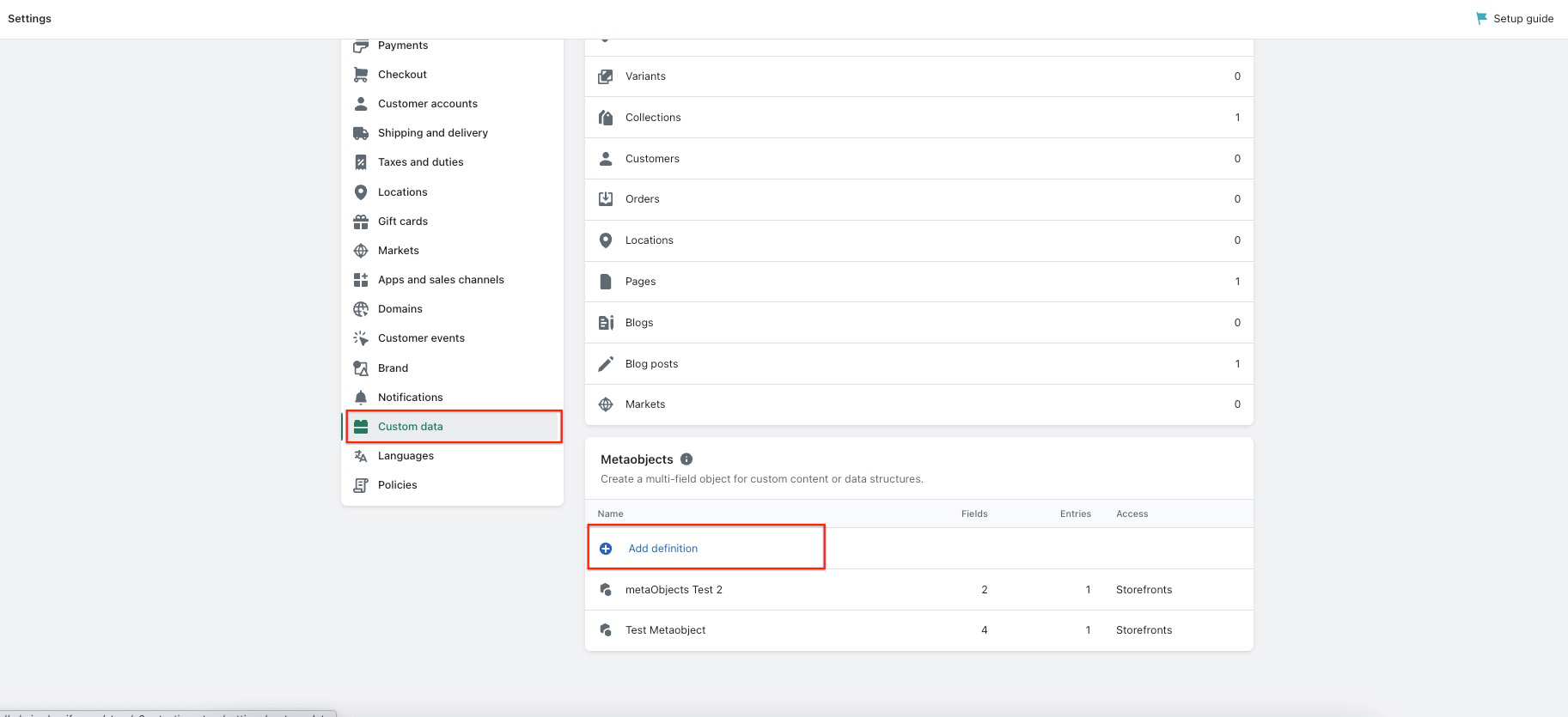
- Anda dapat mengelola struktur Objek Meta dari bagian Pengaturan > Data khusus di admin Shopify Anda, tempat Anda dapat menambah atau menghapus bidang dan menentukan tipe datanya.

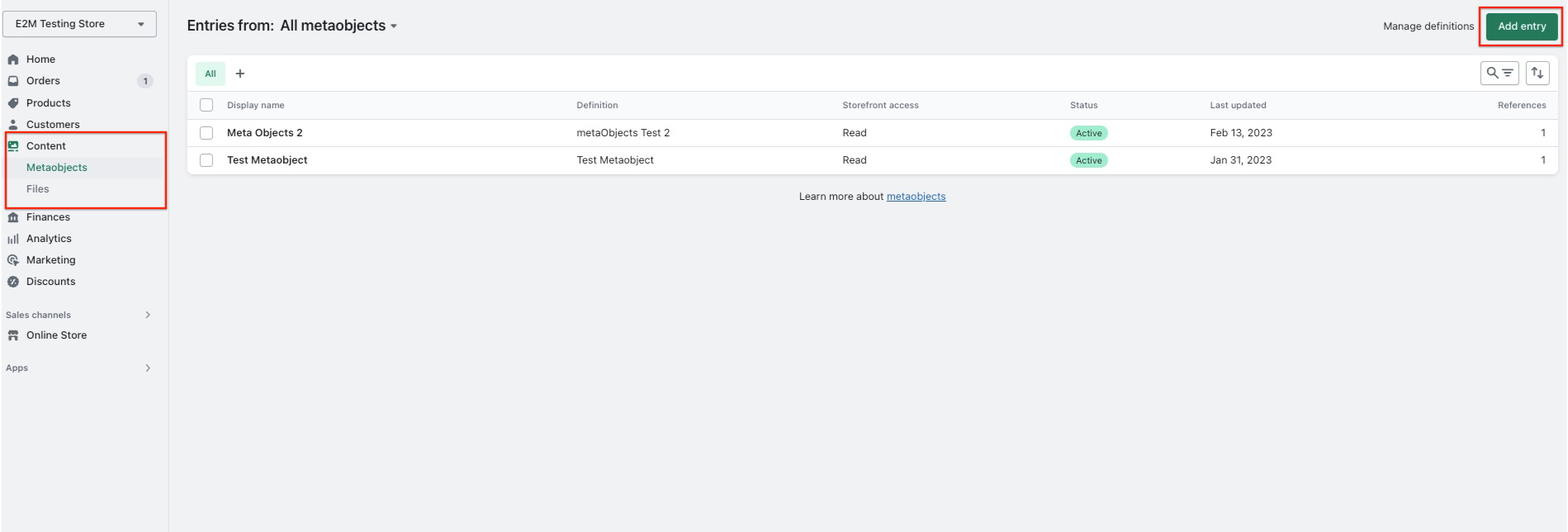
- Anda kemudian dapat mengelola konten atau data Objek Meta dari bagian Konten > Objek Meta di admin Shopify Anda, tempat Anda dapat menambahkan atau mengedit informasi yang disimpan di setiap Objek Meta.

Penting untuk tetap memperbarui dengan pembaruan Shopify terbaru untuk memastikan Meta Objects Anda berfungsi dengan benar.
Saat membuat Objek Meta di Shopify, penting untuk mengingat beberapa hal untuk memastikannya berfungsi dengan benar.
- Pertama, Anda harus memberi setiap Objek Meta nama yang jelas dan ringkas untuk membantu Anda mengidentifikasinya di dalam dasbor Admin Shopify. Selanjutnya, Anda harus menetapkan tipe ke Objek Meta, yang akan digunakan untuk mengidentifikasinya di API.
- Selain nama dan jenis, Anda harus menentukan bidang yang membentuk Objek Meta. Bidang ini akan menentukan jenis konten yang dapat ditambahkan ke Objek Meta.
- Setiap bidang akan memiliki detailnya sendiri, termasuk nama, deskripsi, jenis, dan batas karakter aturan validasi, nilai minimum dan maksimum, atau nilai saat ini.
- Setelah Objek Meta Anda dibuat, Anda dapat mulai membuat entri untuknya. Entri ini dapat ditambahkan ke produk, koleksi, pelanggan, pesanan, dan bagian lain toko Anda. Anda juga dapat mereferensikan Objek Meta di berbagai area toko Anda atau melalui aplikasi pihak ketiga.
- Ketika datang untuk menampilkan Meta Objects di toko online Anda, Anda dapat mengambil beberapa pendekatan berbeda. Anda dapat menampilkan Objek Meta langsung di halaman produk, misalnya, atau menggunakannya untuk membuat bidang khusus dalam proses checkout Anda.
Pada akhirnya, Objek Meta bertujuan untuk menyediakan alat yang fleksibel dan kuat untuk mengelola data terstruktur dan mark-up skema di toko Anda. Saat Anda mengikuti praktik terbaik dan merancang Objek Meta dengan hati-hati, pembaruan Shopify dapat membantu Anda menciptakan pengalaman e-niaga yang lebih efektif dan efisien untuk pelanggan Anda.
Membuat Referensi Metafield untuk Bagian Shopify Tertentu
Untuk bekerja dengan bagian tertentu dari Shopify, seperti produk, pesanan, atau pelanggan, Anda dapat menggunakan Meta Objects dengan membuat referensi metafield.
Misalnya, jika Anda memiliki Objek Meta "fitur Produk" yang ingin Anda tampilkan di halaman produk Anda, Anda dapat membuat bidang meta produk yang merujuk ke Objek Meta khusus ini.
Referensi ini memungkinkan Anda menampilkan "Fitur produk" unik pada produk tertentu. Misalnya, Anda dapat menambahkan entri referensi seperti “Keberlanjutan” pada Produk A dan “Material” pada Produk B.
Pembaruan Shopify ini luar biasa, karena meningkatkan efisiensi dan membantu menciptakan pengalaman pengguna yang lebih baik.
Anda dapat mempelajari lebih lanjut tentang referensi Objek Meta dengan mengklik di sini:
Menampilkan Metafield di Toko Online Shopify Anda.
Untuk menampilkan Meta Objects di toko online Anda, Anda memiliki dua opsi: sambungkan metafield ke tema Anda menggunakan editor tema atau edit kode tema Anda untuk menambahkan Meta Objects.
Mengikuti pembaruan Shopify terbaru sangat penting untuk memastikan Anda menggunakan metode yang paling efisien.
Berikut adalah langkah-langkah untuk setiap opsi:
Hubungkan Metafields ke Tema Anda Menggunakan Editor Tema:
- Buka admin Shopify Anda dan klik Toko Online > Tema.
- Temukan tema yang ingin Anda edit dan klik Sesuaikan.
- Arahkan ke bagian template Anda di mana Anda ingin referensi Meta Object muncul.
- Pilih bagian yang ada dengan blok atau tambahkan yang baru dengan blok.
- Klik pada blok yang ingin Anda sambungkan ke referensi Meta Object.
- Di sebelah nama blok, klik ikon Sambungkan sumber dinamis.
- Pilih referensi Objek Meta yang ingin Anda tampilkan dengan blok ini.
Edit Kode Tema Anda untuk Menambahkan Objek Meta:
- Hanya coba opsi ini jika Anda memiliki pengalaman pengkodean.
- Buka admin Shopify Anda dan klik Toko Online > Tema.
- Temukan tema yang ingin Anda edit dan klik Actions > Edit code.
- Di menu sebelah kiri, arahkan ke template tempat Anda ingin menambahkan referensi Meta Object.
- Gunakan Liquid untuk mereferensikan metafield(s) di template halaman Anda.
- Simpan perubahan Anda dan pratinjau tema Anda untuk memastikan referensi Objek Meta muncul seperti yang diharapkan.
Perhatikan bahwa jika tema Anda adalah tema vintage yang tidak mendukung bidang meta, Anda perlu mengedit kode untuk menambahkan jenis bidang meta.
Pembaruan ini mempermudah penyesuaian desain halaman dan membuat tampilan toko yang unik.
V. Mengoptimalkan Kode dengan Plugin Shopify Liquid Prettier
Plugin Shopify Liquid Prettier (1.0.0) secara efektif memungkinkan pengembang memformat kode ke gaya kode yang konsisten secara instan. Ini adalah alat yang berharga untuk pembaruan Shopify, menghilangkan kebutuhan untuk membahas pedoman gaya.
Plugin ini tersedia di browser, terminal, atau di dalam editor kode favorit Anda. Dengannya, Anda dapat menghemat waktu dan mempertahankan kode berkualitas tinggi dengan mudah.
Ini tersedia dengan beberapa editor teks populer, termasuk Visual Studio Code, Vim, dan WebStorm.
Instal dan konfigurasikan plugin di editor pilihan Anda untuk memulai. Ini akan membantu Anda membuat kode yang lebih bersih dan mudah dibaca serta menyederhanakan tugas debug dan pemeliharaan.
A. Kode Visual Studio
Pengembang di seluruh dunia menggunakan Visual Studio Code. Mari pelajari tentang dua ekstensi yang dapat membantu pemformatan kode, Plugin Shopify Liquid Prettier, dan Prettier.
Plugin Shopify Liquid Prettier
Plugin Shopify Liquid Prettier adalah fitur bawaan di Shopify Liquid, yang membantu memformat kode Liquid. Untuk menggunakan plugin ini, Anda dapat menambahkan kode berikut di file settings.json toko Anda:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
Tambahkan konfigurasi ini untuk menerapkan pemformatan secara otomatis ke kode Liquid saat disimpan.
Lebih cantik
Prettier adalah ekstensi yang dapat diunduh dari Visual Studio Code Marketplace. Untuk menggunakan Prettier dengan Shopify Liquid, Anda harus menginstal Plugin Shopify Liquid Prettier secara lokal di repositori Anda.
Untuk menginstal plugin, Anda dapat menggunakan npm atau Yarn:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
benang tambahkan –dev lebih cantik @shopify/prettier-plugin-liquid
Setelah menginstal plugin, Prettier akan memformat kode Anda secara otomatis berdasarkan aturan yang ditetapkan di plugin. Ini dapat membantu menghemat waktu dan memastikan konsistensi dalam pemformatan kode, membuatnya lebih mudah dibaca dan dipelihara.
Mengikuti pembaruan Shopify dapat memastikan aplikasi atau tema Anda tetap kompatibel dengan fitur atau perubahan yang baru diperkenalkan.
B. Vim
Vim juga merupakan editor teks yang populer. Mari jelajahi cara menggunakan Vim Prettier dengan Shopify Liquid, sebuah plugin yang dapat membantu memformat kode Anda.
- Langkah 1: Instal Vim
Untuk memulai, Anda harus menginstal Vim di mesin Anda. Anda dapat mengunduh Vim versi terbaru dari repositori resmi Git, tersedia di sini.
- Langkah 2: Instal Vim Prettier
Selanjutnya, Anda harus menginstal Vim Prettier, sebuah plugin yang memungkinkan Anda memformat kode Anda menggunakan Prettier dari dalam Vim. Anda dapat menemukan plugin di repositori resmi Git di sini.
- Langkah 3: Instal Plugin Shopify Liquid Prettier
Untuk menggunakan Prettier dengan Shopify Liquid, Anda harus menginstal Plugin Shopify Liquid Prettier secara lokal di repositori Anda. Anda dapat melakukan ini menggunakan npm atau Yarn. Jalankan perintah berikut untuk menginstal plugin menggunakan npm:
npm install –save-dev prettier @shopify/prettier-plugin-liquid
Sebagai alternatif, Anda dapat menggunakan Yarn untuk menginstal plugin:
benang tambahkan –dev lebih cantik @shopify/prettier-plugin-liquid
Setelah menginstal plugin, Prettier akan memformat kode Anda secara otomatis berdasarkan aturan yang ditetapkan di plugin. Ini dapat membantu menghemat waktu dan memastikan konsistensi dalam pemformatan kode, membuatnya lebih mudah dibaca dan dipelihara.
Selain itu, mengikuti pembaruan Shopify dapat membantu memastikan kode Anda tetap kompatibel dengan versi terbaru Shopify dan dependensi lainnya.
C. WebStorm
WebStorm adalah Lingkungan Pengembangan Terpadu (IDE) untuk pengembangan web yang menyediakan bantuan pengkodean tingkat lanjut, alat debug, dan dukungan untuk teknologi web populer.
Untuk menggunakan plugin Shopify Liquid Prettier di WebStorm, Anda harus mengikuti langkah-langkah di bawah ini:
- Langkah 1 : Instal Plugin Prettier dari JetBrains Plugins Marketplace.Anda dapat menemukan plugin di sini – https://plugins.jetbrains.com/plugin/10456-prettier.
- Langkah 2 : Instal Plugin Shopify Liquid Prettier secara lokal di repositori Anda.Anda dapat menginstalnya menggunakan npm atau Yarn. Untuk menginstalnya menggunakan npm, jalankan perintah berikut:
- npm install –save-dev prettier @shopify/prettier-plugin-liquid
- Alternatifnya, jika Anda lebih suka menggunakan Yarn, jalankan perintah berikut:
- benang tambahkan –dev lebih cantik @shopify/prettier-plugin-liquid
- Langkah 3 : Mulai ulang WebStorm.
- Langkah 4: Di preferensi WebStorm, cari Prettier dan perbarui opsi "Jalankan untuk file" untuk menyertakan file "cair".Anda juga dapat mencentang kotak "Saat menyimpan" untuk memformat file secara otomatis saat disimpan.
- Langkah 5: Simpan pengaturan Anda untuk mengaktifkan plugin.
Dengan langkah-langkah ini, Anda dapat menggunakan Plugin Shopify Liquid Prettier di WebStorm untuk memformat kode Liquid Anda secara otomatis dan meningkatkan keterbacaan kode Anda.
Penting untuk mengikuti pembaruan Shopify, memperbarui Plugin Shopify Liquid Prettier di WebStorm. Saat Anda memperbarui plugin secara teratur, Anda dapat memanfaatkan fitur dan peningkatan baru, memastikan bahwa kode aplikasi Shopify Anda diformat secara konsisten dengan benar dan mudah dibaca.
Kesimpulan
Seperti yang Anda lihat, pembaruan Shopify dapat membawa banyak peningkatan pada cara toko online Anda beroperasi. Berbekal pembaruan ini, Anda dapat meninggalkan pesaing Anda. Dan memanfaatkan pembaruan berharga ini sekarang lebih mudah dari sebelumnya dengan layanan pengembangan Shopify label putih kami.
Di E2M, kami berkomitmen untuk kesuksesan Anda dan dengan senang hati membantu Anda menjawab pertanyaan apa pun yang mungkin Anda miliki tentang pembaruan ini. Kami percaya pada bisnis Anda dan ingin melihatnya melambung ke ketinggian baru. Hubungi kami jika Anda membutuhkan bantuan.
Manfaatkan pembaruan berharga ini, dan pastikan toko Anda diperbarui dengan inovasi Shopify terbaru.
