Optimalisasi gambar Shopify: 8 tips untuk toko Anda
Diterbitkan: 2022-06-24Visual e-niaga sering menentukan keputusan pembelian. Statistik menunjukkan bahwa 75% pembeli mengandalkan gambar produk saat menjelajahi toko online. Penelitian oleh eBay menunjukkan bahwa foto mendorong hingga 65% lebih banyak konversi.
Tak perlu dikatakan bahwa Anda perlu mendukung halaman produk Anda dengan gambar berkualitas. Namun masih banyak pertanyaan seputar pengoptimalan gambar. Berapa banyak yang harus Anda gunakan? Ukuran apa yang terbaik? Bisakah foto menguras kecepatan pemuatan Anda? Bagaimana cara membuat gambar dapat dicari di Google? Bagaimana cara meningkatkan SEO di toko Shopify berkat gambar? Dan seterusnya.
Dalam posting ini, kami akan menemukan jawaban atas pertanyaan paling umum yang terkait dengan pengoptimalan gambar Shopify.
Pertama-tama, Shopify melakukan banyak pekerjaan berat untuk Anda:
- Ini menggunakan CDN sehingga file gambar disalin dan didistribusikan di antara server yang berlokasi di seluruh dunia, dan setiap pengunjung toko melihat gambar yang diberikan dari server yang paling dekat dengan mereka.
- Itu membuat gambar responsif , yang berarti bahwa beberapa dimensi ditunjukkan dalam kode, dan setiap pengguna melihat gambar diubah ukurannya sesuai kemampuan layar perangkat mereka.
- Ini secara otomatis menerapkan kompresi , menghemat sumber daya untuk memuat halaman lebih cepat.
Semua langkah ini bagus, tetapi masih ada beberapa cara untuk mengoptimalkan gambar toko Shopify Anda. Berikut adalah 8 hal yang harus Anda pertimbangkan untuk membuat gambar toko Anda menarik bagi pelanggan dan mesin pencari.
1. Andalkan kompresi gambar Shopify atau gunakan alat lain jika tidak cukup
Gambar adalah kontributor terbesar untuk memperlambat kecepatan pemuatan, sementara kecepatan sangat penting untuk pengalaman pengguna dan SEO. Untuk memastikan pemuatan halaman yang cepat, gunakan alat kompresi untuk menemukan keseimbangan yang tepat antara kualitas gambar dan ukurannya.
Perhatikan bahwa lebih baik menggunakan format PNG atau WebP karena mampu melakukan kompresi lossless, dibandingkan dengan JPEG yang kehilangan lebih banyak kualitas saat ukurannya diperkecil.
Ada kompresi gambar Shopify asli, yang berarti bahwa setelah Anda mengunggah file ke halaman Anda, Shopify akan secara otomatis mengompresnya. Karena itulah Shopify merekomendasikan untuk selalu mengunggah kualitas terbaik yang Anda miliki.
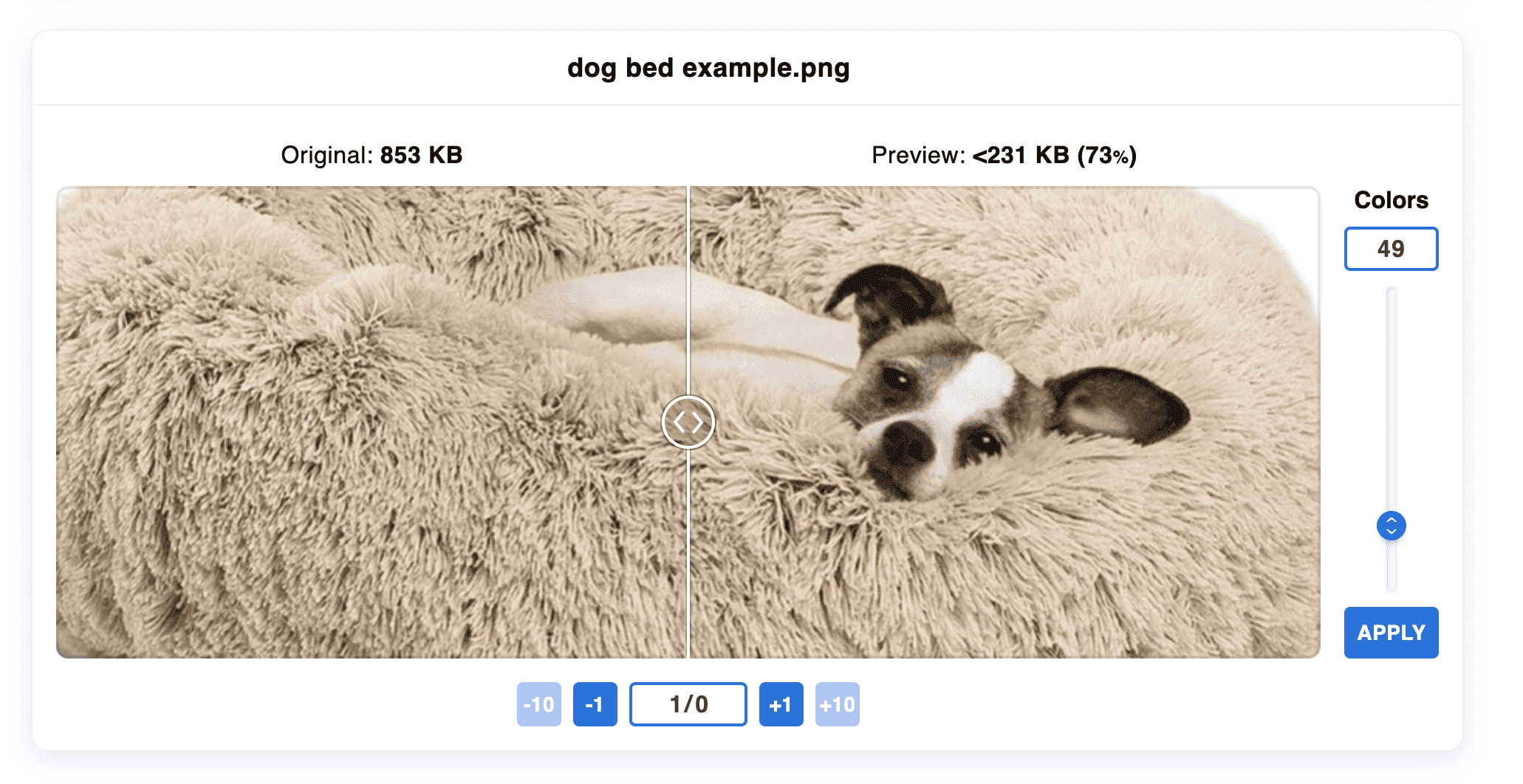
Namun, Shopify tidak selalu melakukan pekerjaan terbaik, tidak memberikan pilihan kepada Anda berapa banyak kompresi yang ingin Anda capai. Terkadang, foto terlihat terlalu buram, dan terkadang, sebaliknya, kompresi otomatis tidak cukup. Pedagang yang ingin menghindari kompresi otomatis telah menemukan solusi untuk mengedit kode dan mengubah rasio gambar menjadi "master".
Jika Anda tidak puas dengan cara Shopify menampilkan gambar yang diunggah, Anda dapat menggunakan trik ini. Tapi jangan lupa untuk mengompres visual Anda secara manual. Ada banyak alat untuk ini (termasuk aplikasi pengoptimalan gambar Shopify), dan beberapa memungkinkan Anda untuk menyesuaikan tingkat kompresi dan membandingkan hasilnya dengan gambar asli.

Gambar dekoratif yang tidak terkait dengan produk juga bisa menjadi berat dan memperlambat pemuatan halaman. Pastikan untuk meminimalkan ukurannya juga. Terkadang, lebih baik menggunakan CSS khusus daripada gambar yang berfungsi sebagai elemen gaya berwarna.
2. Gunakan nama file deskriptif dan teks alternatif
Nama file yang Anda unggah ke Shopify dirayapi oleh mesin pencari seperti teks di halaman Anda. Anda mungkin memiliki foto produk yang diberi nama secara default oleh kamera (seperti IMG_421.jpg)—Anda harus mengubah nama generik ini. Pilihan terbaik adalah menggabungkan nama produk dan merek dan/atau modelnya: misalnya, Smoothie-Blender-Blendjet-2.
Cara Anda menamai gambar produk harus berkorelasi dengan apa yang Anda tulis di judul dan judul halaman produk. Tujuannya adalah untuk menjelaskan secara akurat apa yang disajikan pada laman , serta pada setiap gambar individual. Analisis istilah pencarian yang digunakan orang untuk jenis produk yang Anda jual dan gabungkan istilah tersebut ke dalam nama file. Namun, jangan terlalu sering menggunakan kata kunci—tulis frasa yang mudah dibaca dan sederhana.
Bagaimana ini akan membantu Anda? Nama file yang deskriptif dan kaya kata kunci akan membantu Anda berperingkat lebih tinggi baik dalam pencarian biasa maupun di Gambar Google.
Perhatikan bahwa Anda tidak dapat mengubah nama file setelah mengunggahnya. Untuk mengedit nama file gambar Shopify, Anda harus mengunggahnya kembali.
Yang lebih penting untuk SEO adalah apa yang Anda tentukan di teks alt . Alt adalah atribut dari tag img yang dimaksudkan untuk aksesibilitas: ketika browser tidak dapat atau gagal merender gambar, pengguna akan melihat teks alt. Ini juga berfungsi sebagai penjelasan bagi pengguna tunanetra.
Sangat penting untuk mengisi teks alternatif untuk setiap gambar produk. Ikuti aturan yang sama dengan nama file: tunjukkan jenis dan model produk apa yang ada di gambar, tetapi jangan hanya menyalin apa yang sudah Anda miliki di judul halaman, nama gambar, atau di tempat lain. Analis Google merekomendasikan untuk menjelaskan apa yang ada di gambar daripada mengulangi nama produk. Juga, hindari menggunakan kata kunci komersial ("beli payung teras").
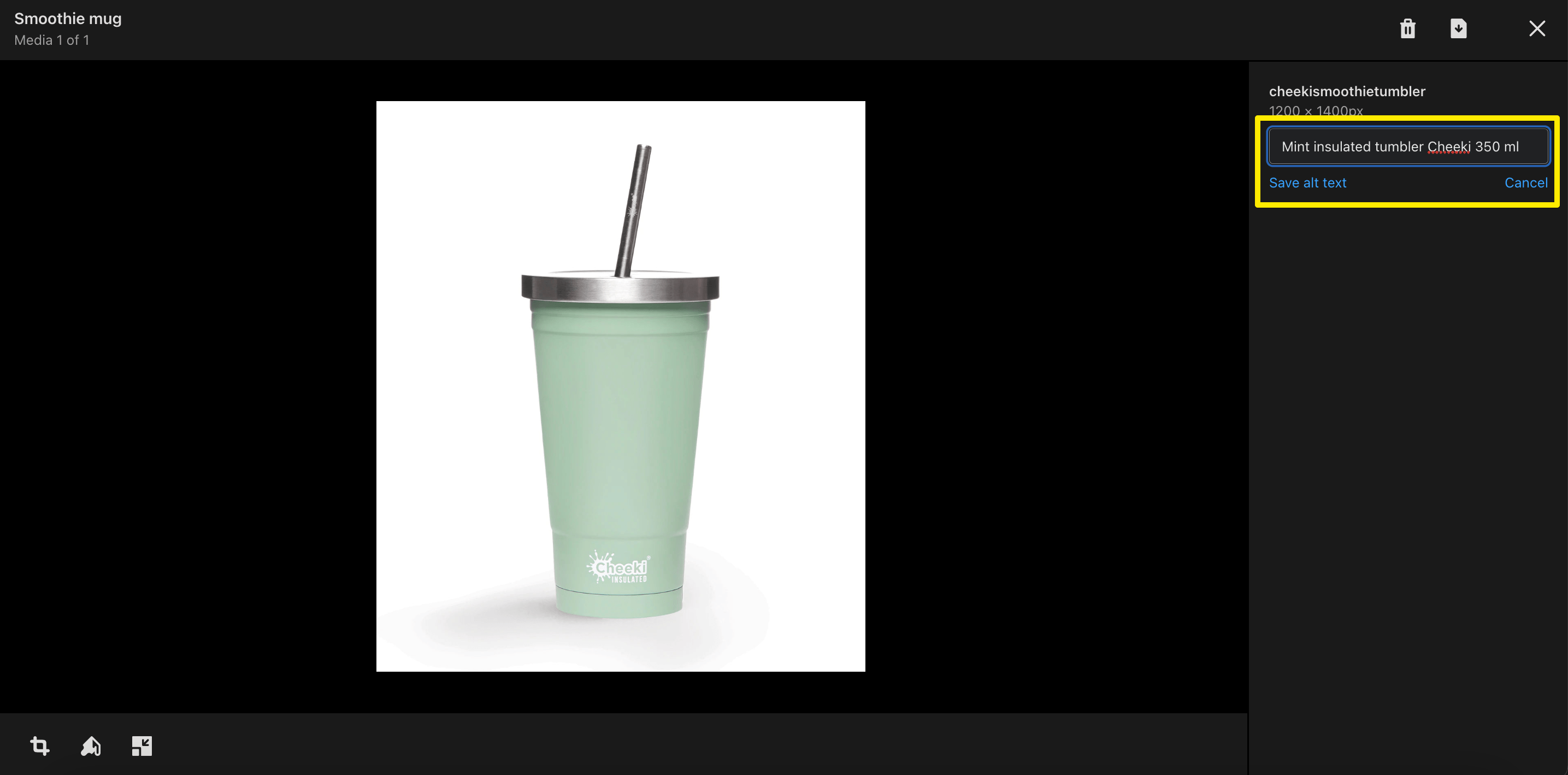
Shopify memudahkan penggunaan teks alternatif. Di panel admin, buka gambar di bagian Media pada produk Anda, dan Anda akan melihat bidang alt di sebelah kanan.

Bagaimana ini akan membantu Anda? Teks alternatif yang berguna akan memfasilitasi peringkat gambar Anda dan membuat halaman Anda lebih mudah diakses.
3. Pastikan gambar Shopify Anda responsif
Seperti yang telah kami sebutkan, Shopify menggunakan gambar responsif yang beradaptasi dengan layar setiap pengguna. Tetapi bisa jadi beberapa tema pihak ketiga tidak secara otomatis mendukung visual yang responsif. Jika Anda mempertimbangkan untuk mengubah tema Shopify Anda, perhatikan hal ini saat memilihnya.
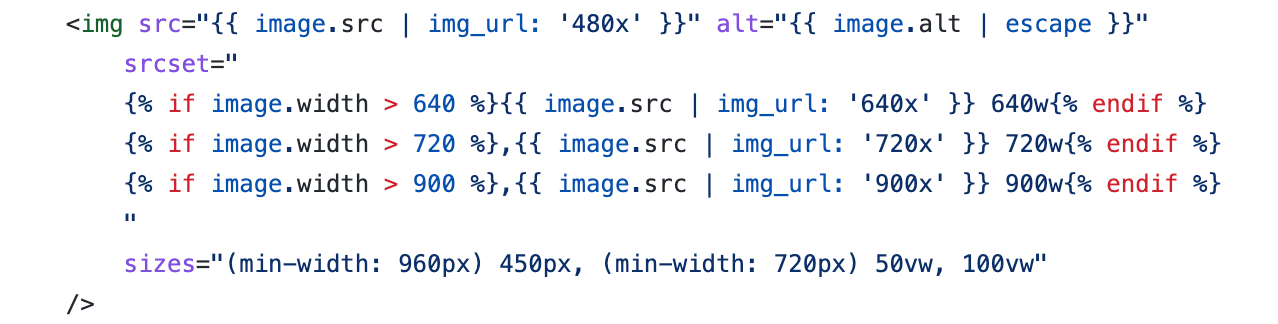
Bagaimanapun, Anda selalu dapat menentukan beberapa dimensi secara manual. Untuk ini, Anda perlu mengedit kode tema Anda dan mengisi atribut srcset di tag img . Ini bisa terlihat seperti ini:

4. Tampilkan beberapa foto produk dan konsisten
Tujuan Anda dengan foto produk di Shopify adalah untuk menarik lebih banyak pelanggan. Jangan membatasi diri Anda pada satu gambar per produk—sertakan berbagai gambar yang menunjukkan item dari sudut yang berbeda dan dalam pengaturan yang praktis. Dengan cara ini, Anda akan meningkatkan kepercayaan pada apa yang Anda jual dan membuat pengunjung mendapat informasi yang lebih baik tentang kualitas produk Anda.

Sebuah studi tentang daftar eBay menunjukkan bahwa memiliki dua gambar produk menggandakan tingkat konversi dibandingkan dengan hanya memiliki satu. Tapi berapa banyak yang Anda butuhkan di atas mereka yang? Tidak ada jawaban universal untuk berapa banyak gambar produk yang harus Anda miliki per halaman. Anda dapat menjalankan pengujian a/b untuk melihat konversi mana yang terbaik : lebih banyak gambar untuk menampilkan fitur produk atau lebih sedikit gambar untuk membuat toko lebih cepat. Anda juga dapat menggunakan peta panas untuk melihat jenis foto produk yang berinteraksi dengan pengunjung.
Hal yang sama berlaku untuk halaman koleksi: bereksperimenlah dengan berapa banyak produk yang ditampilkan di halaman tersebut. Perhatikan bahwa Shopify menetapkan batas maksimum menjadi 50.
Saat Anda menggunakan beberapa gambar per produk, pastikan gambar mini yang ditampilkan di halaman koleksi konsisten . Misalnya, tidak akan terlihat bagus jika beberapa produk ditampilkan di tampilan depan dan yang lain di tampilan belakang. Plus, terlihat lebih bersih ketika semua produk yang disajikan difoto dengan gaya yang sama. Juga, jika Anda menggunakan video atau model 3D, Anda dapat membuat thumbnail untuk mereka dengan gambar berkualitas tinggi—jika tidak, Shopify akan secara otomatis membuat thumbnail tersebut.
5. Tambahkan gambar yang dapat diperbesar
Penelitian menunjukkan bahwa kemampuan untuk memperbesar gambar berkualitas tinggi menghasilkan tingkat konversi 3x (bersama dengan kemampuan untuk melihat beberapa tampilan dan warna suatu produk). Ada beberapa cara untuk membuat foto Shopify dapat diperbesar.
Jika Anda memiliki pengembang di tim Anda atau dapat menyewa spesialis, mereka dapat dengan cepat menambahkan fungsi pembesaran menggunakan JavaScript, khususnya perpustakaan JS JQuery atau kerangka kerja JS Vanilla.
Anda juga dapat memilih aplikasi Shopify untuk ini:
- Zoom Halaman Penuh akan menambahkan ikon zoom-in dan zoom-out ke gambar Anda, memungkinkan pengguna untuk menikmati tampilan layar penuh suatu produk. Biayanya $ 2,99 per bulan dan termasuk uji coba gratis 30 hari.
- Magic Zoom Plus akan memungkinkan pratinjau zoom saat melayang dan tampilan penuh saat diklik. Lisensi seumur hidup berharga $69, tetapi aplikasi juga dapat membebankan biaya bulanan untuk fitur tambahan, seperti 360 product spin.
6. Buat peta situs gambar
Peta situs adalah daftar semua halaman toko yang ingin Anda tampilkan di hasil pencarian. Seperti yang telah kami diskusikan di artikel kami tentang peta situs Shopify, Shopify mengotomatiskan proses pembuatan dan pemformatan, dan satu-satunya yang tersisa untuk Anda lakukan adalah mengirimkan peta situs ke mesin pencari. Namun, Anda tidak memiliki banyak fleksibilitas dengan file yang dibuat oleh Shopify, dan tidak menyertakan gambar.
Masuk akal untuk membuat peta situs gambar terpisah . Ini adalah cara lain untuk membantu mesin pencari menemukan foto produk Anda dan memberi peringkat dengan baik. Untuk membuat file seperti itu, Anda dapat menggunakan aplikasi seperti Image Sitemap.
7. Terapkan pemuatan malas
Jika Anda memiliki banyak gambar di toko Shopify, Anda mungkin ingin memuatnya secara asinkron. Teknik pemuatan malas tidak memuat semua yang Anda miliki di halaman segera tetapi melakukannya secara bertahap, menampilkan potongan konten saat pengguna menggulir ke bawah. Ini adalah penghemat kecepatan pemuatan yang hebat dan pemacu SEO , terutama mengingat bahwa pembaruan Core Web Vitals 2021 tidak menilai seberapa cepat seluruh halaman dimuat tetapi seberapa cepat render pertama siap (yang berarti konten paruh atas).
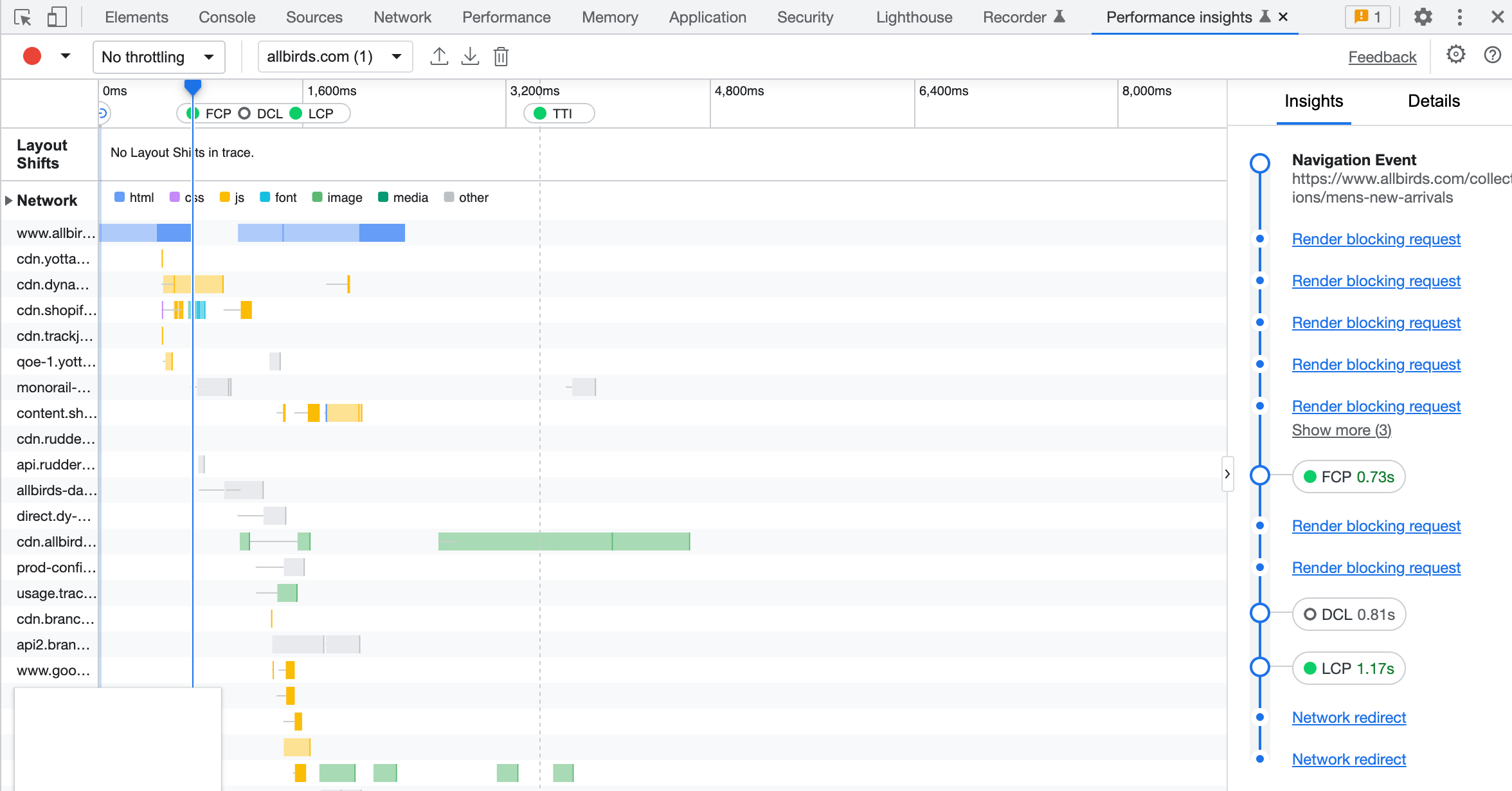
Anda dapat menjalankan pemeriksaan menggunakan Performance Insights di Chrome Dev Tools: ini akan memvisualisasikan apa yang mungkin memblokir rendering halaman dan berapa banyak waktu yang diperlukan untuk memuat LCP (cat konten terbesar, yang penting untuk mesin telusur) dan halaman menjadi interaktif (lihat TTI, waktu untuk interaktif).

Untuk menerapkan pemuatan lambat, Anda perlu memasukkan pemuatan: 'malas' ke tag img . Anda dapat mengotomatiskannya dengan bantuan aplikasi pengoptimalan gambar untuk Shopify seperti TinyIMG (mencakup banyak fitur SEO, dan pramuat aset tersedia dalam paket berbayar apa pun) atau Loadify (pemuatan malas ditawarkan dengan harga $3,99 per bulan).
8. Pertimbangkan fotografi virtual
Seiring kemajuan teknologi, permintaan akan pengalaman berbelanja yang inovatif dan interaktif meningkat. Anda tidak hanya dapat menyertakan foto dan video yang berbeda untuk menampilkan produk dari sudut yang berbeda dan dalam penggunaan praktis—Anda juga dapat menerapkan fotografi virtual.
Apa artinya? Ada solusi perangkat lunak yang akan membuat atau memodifikasi gambar berdasarkan desain digital—tanpa benar-benar memotret produk fisik. Plus, mereka dapat membuat produk Anda tiga dimensi sehingga pelanggan dapat mengamatinya dari sudut yang berbeda dan memiliki pengalaman yang lebih mendalam.
Akan sangat membantu jika toko Anda menawarkan opsi penyesuaian berdasarkan permintaan: misalnya, Anda menjual sofa yang mungkin tersedia dalam berbagai warna dan bentuk yang dimodifikasi. Anda tidak memiliki semua jenis sofa yang mungkin siap untuk difoto, karena Anda memproduksinya untuk setiap pesanan individu, tetapi Anda masih dapat menampilkan berbagai pilihan bentuk dan warna dengan bantuan perangkat lunak fotografi virtual. Lihat solusi seperti Threekit untuk memahami cara kerjanya untuk toko Anda.
Optimalkan gambar Shopify dengan mudah
Dengan mengikuti rekomendasi ini, Anda akan membuat halaman Anda lebih menghasilkan konversi, meningkatkan kecepatan pemuatan, dan peringkat lebih tinggi pada pencarian reguler dan gambar. Anda menggunakan pengoptimalan gambar manual untuk toko Shopify Anda atau memutuskan untuk melakukan outsourcing, tetapi alat dan aplikasi SEO yang tepat dapat menghemat banyak waktu dan membawa toko Anda ke keberadaan gambar yang sempurna lebih cepat.
Jika Anda mencari kiat SEO Shopify lainnya, lihat panduan pengoptimalan kami.
