Menyiapkan Gambar Responsif di Drupal 9 - Panduan Langkah demi Langkah
Diterbitkan: 2022-07-26Pada awal 2010, Jason Grigsby menunjukkan bahwa hanya mengatur persentase lebar pada gambar tidak cukup, dan Anda perlu mengubah ukuran gambar ini untuk pengalaman pengguna yang lebih baik (src). Menurutnya, Anda dapat menghemat lebih dari 75% dari berat gambar tersebut jika Anda menyajikan gambar berukuran tepat di layar yang lebih kecil. Sejak saat itu, perdebatan tentang gambar responsif telah berkembang menjadi menemukan solusi terbaik untuk membuat gambar yang sempurna dan responsif tanpa kerumitan.
Drupal 9 melakukan pekerjaan luar biasa dalam menawarkan solusi out-of-the-box untuk gambar responsif (sejak Drupal 8). Baca selengkapnya tentang cara kerja gambar responsif di Drupal 9 dan pelajari cara menerapkannya menggunakan proses langkah demi langkah yang sederhana.

Gambar Responsif di Drupal 9
Kalau bingung, serahkan ke browser. Dan itulah yang Drupal 9 bantu Anda lakukan dengan bantuan modul Breakpoints dan modul gambar Responsif.
Tapi pertama-tama, apa itu breakpoint? Untuk dapat memberikan ukuran gambar yang paling optimal untuk perangkat, Anda perlu menentukan ukuran layar yang berbeda di CSS, yang disebut breakpoints. Tentu saja, Anda tidak mungkin memiliki semuanya, tetapi Anda harus menentukan beberapa ukuran kasar dan masuk akal yang dapat mencakup sebagian besar perangkat.
Modul Breakpoint ada di Drupal 9 core dan memiliki beberapa tinggi dan lebar yang telah dikonfigurasikan sebelumnya dari viewports berbeda yang tersedia dengan tema bawaan, Anda dapat menambahkan breakpoint Anda sendiri di file yml breakpoint tema kustom Anda juga.
Modul gambar Responsif Drupal 9 menggunakan tag gambar untuk membuat gambar responsif tanpa cacat berdasarkan breakpoint gambar asli. Modul Gambar yang sebelumnya ada di Drupal 7 sekarang menjadi modul Gambar Responsif baru di Drupal 9.
Masalah
Salah satu masalah utama dengan gambar dalam pengembangan web adalah bahwa browser tidak tahu apa-apa tentang gambar dan tidak tahu apa ukuran gambar yang dirender dalam kaitannya dengan viewport dari layar yang berbeda sampai CSS dan Javascript dimuat.
Namun, browser dapat mengetahui tentang lingkungan tempat gambar dirender, yang mencakup ukuran area pandang dan resolusi layar.
Solusinya
Seperti yang disebutkan sebelumnya, gambar responsif menggunakan elemen gambar yang pada dasarnya memiliki ukuran dan atribut srcset yang memainkan peran utama dalam memberi tahu browser untuk memilih gambar terbaik berdasarkan pilihan gaya gambar.
Drupal 9 telah melakukan pekerjaan yang baik dalam menyediakan modul gambar responsif di inti. Ini akan membantu browser mengunduh gambar berukuran lebih rendah untuk perangkat dengan resolusi layar lebih rendah, menghasilkan waktu buka situs web yang lebih baik dan peningkatan kinerja.
Langkah-langkah untuk mereproduksi
- Aktifkan gambar Responsif dan modul breakpoint.
- Siapkan breakpoint untuk tema proyek Anda.
- Siapkan gaya gambar untuk gambar responsif
- Membuat gaya gambar responsif untuk tema Anda
- Tetapkan gaya gambar responsif ke bidang gambar.
Langkah 1: Aktifkan gambar Responsif dan modul breakpoint
Karena kedua modul adalah bagian dari inti Drupal 9, Anda tidak perlu menginstalnya atau menambahkan modul lainnya. Yang harus Anda lakukan adalah mengaktifkan modul gambar Responsif karena modul breakpoint akan diinstal dengan profil standar. Jika tidak, aktifkan modul breakpoint.
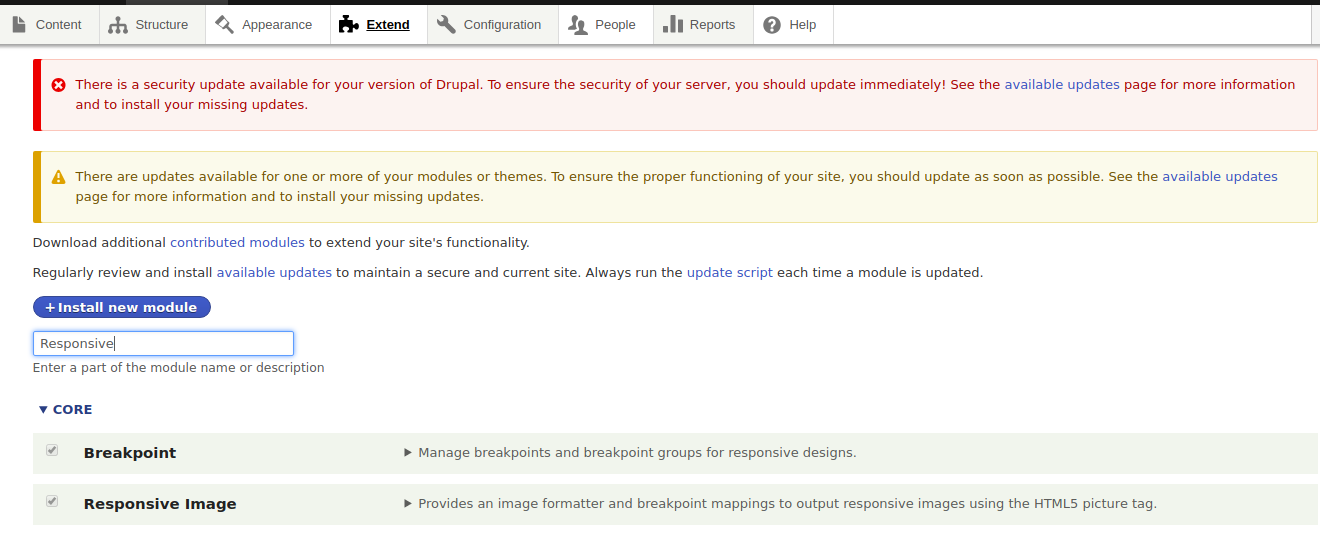
Untuk mengaktifkan modul, buka Admin-> Perpanjang, pilih modul dan aktifkan.

Langkah 2: Siapkan breakpoint untuk tema proyek Anda
Menyiapkan breakpoint tema adalah bagian terpenting dalam membangun situs web responsif di Drupal 9.
comminfo.phone: label: phone mediaQuery: '(max-width: 767px)' weight: 0 multipliers: -1x -2x comminfo.tablet: label: tablet mediaQuery: '(min-width: 768px) and (max-width: 1024px)' weight: 1 multipliers: -1x -2x comminfo.desktop: label: desktop mediaQuery: '(min-width: 1025px) and (max-width: 1250px)' weight: 2 multipliers: -1x comminfo.lg-desktop: label: lg-desktop mediaQuery: '(min-width: 1251px)' weight: 3 multipliers: -1x Jika Anda menggunakan tema inti seperti Bartik, Seven, Umami, atau Claro, Anda sudah memiliki file breakpoint dan tidak perlu membuat yang baru.
Namun, jika Anda menggunakan tema khusus untuk proyek Anda, penting bagi Anda untuk menentukan titik henti sementara dalam file "yourthemename.breakpoints.yml" , yang dapat ditemukan di direktori tema Anda, biasanya ditemukan di "/themes/custom/ namatema Anda" .

Setiap breakpoint akan menetapkan gambar ke kueri media. Misalnya, gambar yang dirender di ponsel mungkin berukuran lebih kecil, yaitu dengan lebar kurang dari 768 piksel, sedangkan layar sedang akan memiliki lebar antara 768 hingga 1024 piksel.
Setiap breakpoint akan memiliki:
- label: Apakah label valid yang diberikan untuk breakpoint.
- mediaQuery: Area pandang tempat gambar dirender.
- berat: Untuk urutan tampilan.
- pengganda: Ukuran resolusi perangkat area pandang. Biasanya, 1x akan digunakan untuk ukuran standar dan 2x untuk retina display.
Langkah 3: Siapkan gaya gambar untuk gambar responsif
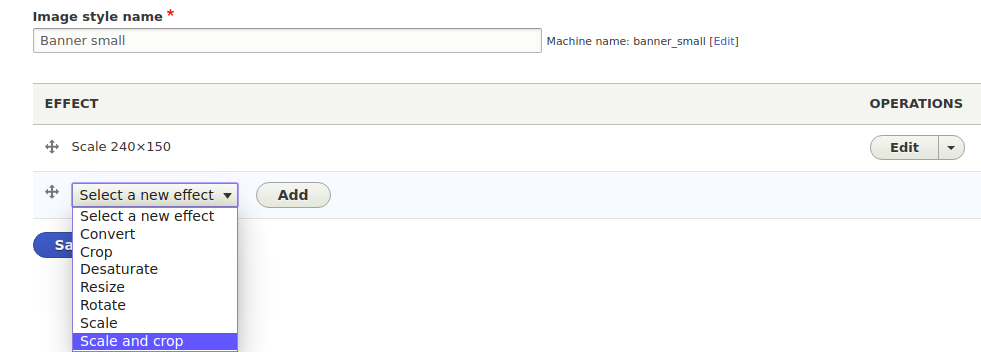
Sekarang mari kita buat gaya gambar untuk masing-masing breakpoint. Anda dapat mengonfigurasi gaya gambar Anda sendiri di Admin -> Config -> Media -> Image-styles .
Klik 'Tambahkan gaya gambar'. Berikan nama yang valid untuk gaya gambar Anda & gunakan efek Skala dan potong yang akan memberikan gambar yang dipotong. Jika gambar diregangkan, tambahkan beberapa gaya gambar untuk area pandang yang berbeda.

Langkah 4: Buat gaya gambar responsif untuk tema Anda
Di sinilah Anda memberikan beberapa opsi gaya gambar ke browser dan membiarkan browser memilih yang terbaik dari semuanya.


Untuk membuat gaya gambar Drupal 9 responsif baru, navigasikan ke:
Beranda -> Admin -> Config-> Media-> Responsive-image-style dan klik 'Add responsive image'.
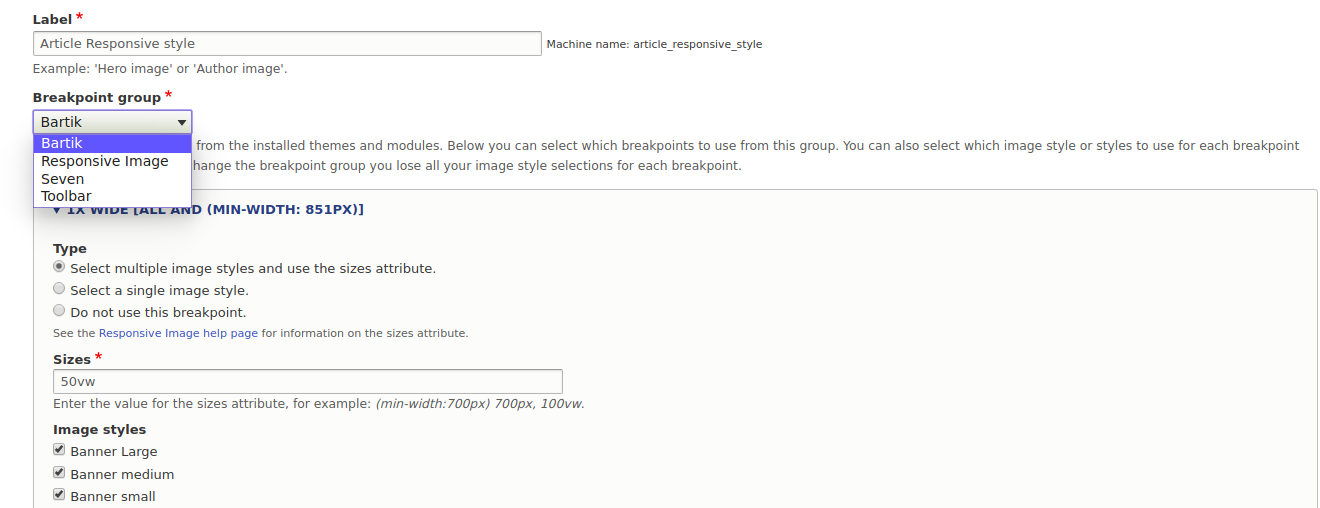
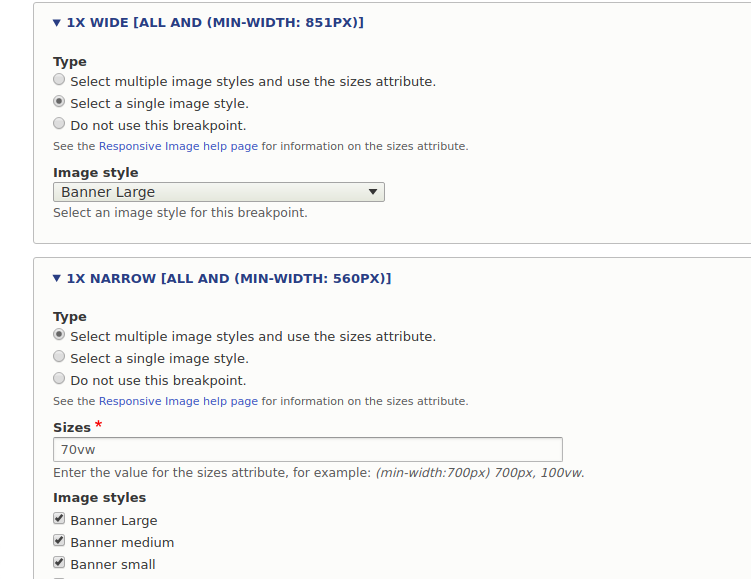
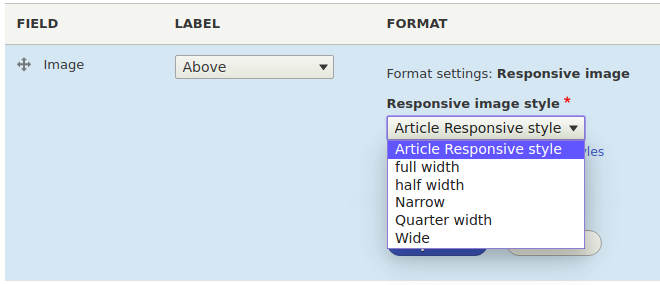
Berikan nama yang valid untuk gaya gambar responsif Anda lalu pilih grup breakpoint (pilih tema Anda). Selanjutnya, tetapkan gaya gambar ke breakpoint yang terdaftar.
Ada beberapa opsi untuk konfigurasi gaya gambar.
- Pilih gaya gambar tunggal: Di mana Anda dapat memilih gaya gambar tunggal yang akan ditampilkan pada layar tertentu
- Pilih beberapa gaya gambar: Di mana Anda dapat memilih gaya beberapa gambar dan juga menentukan lebar viewport untuk gaya gambar
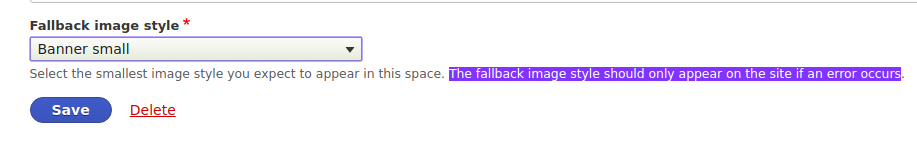
Pada akhirnya, ada opsi untuk memilih gaya gambar mundur . Gaya gambar mundur seharusnya hanya muncul di situs jika terjadi kesalahan.

Langkah 5: Tetapkan gaya gambar responsif ke bidang gambar
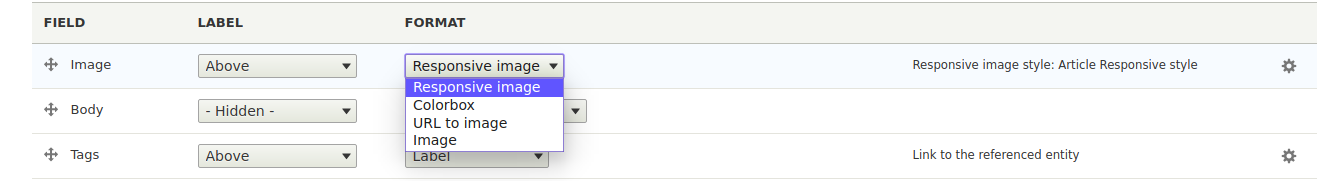
Setelah semua konfigurasi selesai, pindah ke bidang gambar dengan menambahkan gaya gambar responsif. Untuk melakukannya, buka bagian Kelola tampilan bidang dan pilih gaya gambar responsif yang telah kita buat sebelumnya.
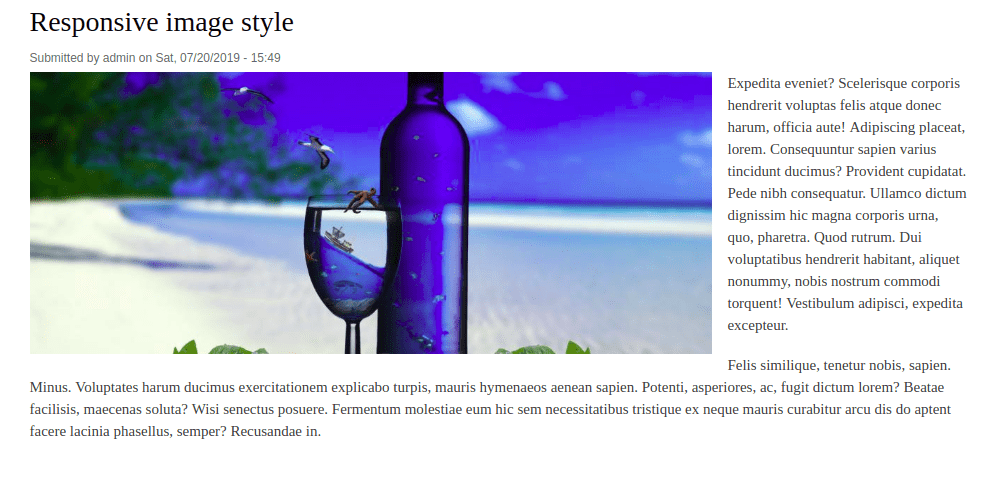
Sekarang tambahkan konten dan periksa hasilnya di halaman dengan gaya gambar responsif.


Hasil Akhir
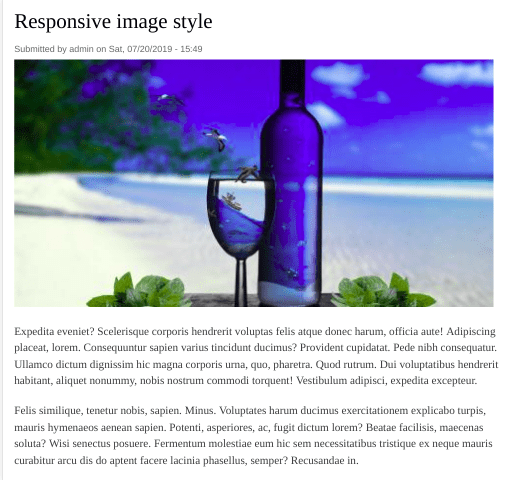
 Gambar dengan lebar minimum 1024px (Untuk Perangkat Besar).
Gambar dengan lebar minimum 1024px (Untuk Perangkat Besar).

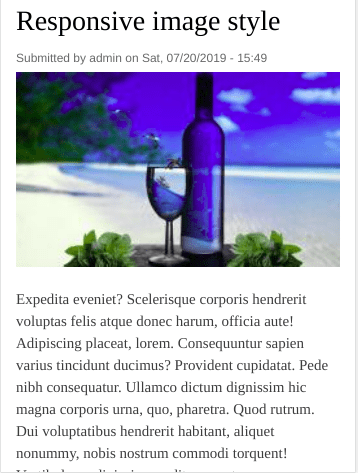
Gambar dengan lebar minimum 768px (Untuk Perangkat Medium).

Gambar dengan lebar maksimum 767px (Untuk Perangkat Kecil).
Pikiran Akhir
Pengoptimalan gambar telah menjadi tantangan utama bagi situs web yang ingin lebih responsif. Anda harus melepaskan kualitas gambar atau menambah waktu buka halaman. Tetapi dengan modul Drupal 9 Responsive Images dan modul Breakpoints (sekarang di inti!), Anda sekarang dapat menskalakan atau memotong gambar di breakpoint mana pun untuk resolusi yang berbeda.
Apakah Anda mencari perusahaan pengembangan Drupal yang terbukti untuk membangun situs web Drupal responsif yang mengesankan? Kami ingin membantu! Bicaralah dengan kami hari ini.
