9 Tips Mendesain UI & UX Aplikasi Web Progresif Dari Merek Besar
Diterbitkan: 2022-05-30Seiring dengan pertumbuhan eCommerce, semakin banyak teknologi yang mengganggu mendukung pengecer. Manifestasi paling jelas dari tren ini adalah evolusi situs web. Dari situs web sederhana, 20 tahun yang lalu, peneliti berhasil mengembangkan aplikasi web dan sekarang menjadi PWA untuk melayani eBusiness. PWA adalah salah satu teknologi web yang paling menonjol. Namun, karena relatif baru, beberapa orang masih belum tahu cara mendesain UI & UX aplikasi web progresif yang sangat baik.
Jika Anda juga menghadapi masalah ini, jangan khawatir, artikel ini adalah jawabannya! Mari kita menggali ini!
Ikhtisar Tentang Desain UI & UX Aplikasi Web Progresif
Apa itu desain UI & UX aplikasi web progresif?
Sebelum membahas UI & UX untuk aplikasi web progresif secara detail, Anda perlu memahami PWA terlebih dahulu. Intinya, ini adalah versi lanjutan dari aplikasi web. Webcore-nya dibangun menggunakan bahasa pemrograman web.
Namun, PWA memiliki tampilan dan fitur yang sama dengan aplikasi. Beberapa fungsi PWA yang kuat adalah menambahkan ke layar beranda, pemberitahuan push, dll.

Sekarang tentang PWA UI & UX. UX (pengalaman pengguna) dan UI (antarmuka pengguna) adalah dua konsep yang berbeda tetapi saling bergantung.
UI adalah istilah yang digunakan untuk merujuk pada interaksi antara pengguna dan aplikasi. UX dihasilkan dari interaksi keseluruhan antara pengguna dan PWA. Setiap perubahan di UI memengaruhi UX dan sebaliknya.
Mengapa peduli dengan desain PWA UI & UX?
Aplikasi web progresif saat ini telah menjadi alternatif lintas platform berbiaya rendah untuk aplikasi asli. Teknologi ini semakin populer karena membuktikan efisiensinya untuk bisnis.
Popularitas aplikasi web progresif juga merupakan bukti keefektifannya yang luar biasa. PWA dengan pengalaman UI & UX yang baik akan meningkatkan retensi, meningkatkan konversi, meningkatkan SEO, mengoptimalkan kinerja, dan mengurangi biaya. Oleh karena itu, memicu pendapatan dan keuntungan Anda.
9 Tips Mendesain UI & UX Aplikasi Web Progresif Dari Merek Besar
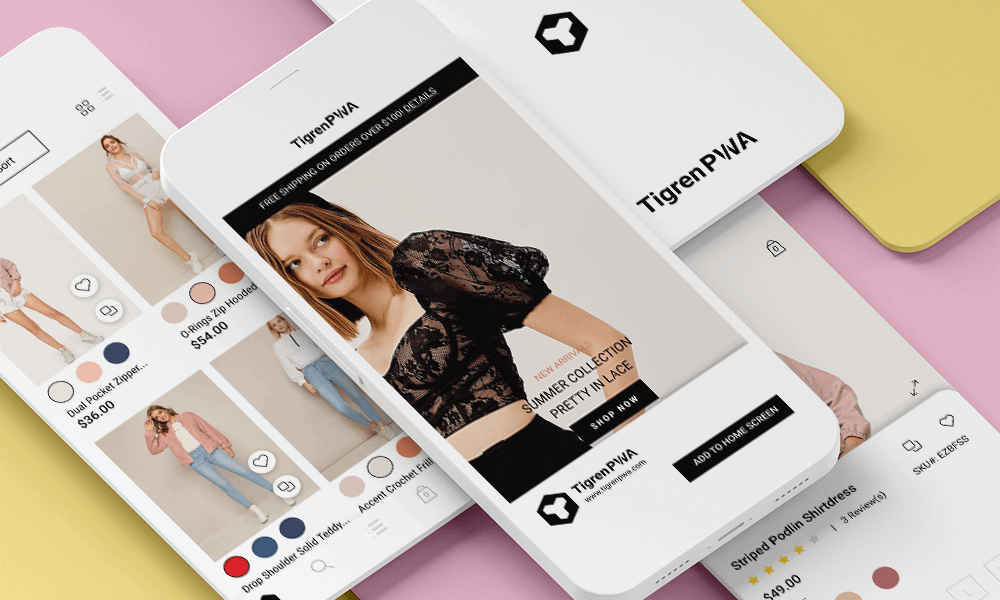
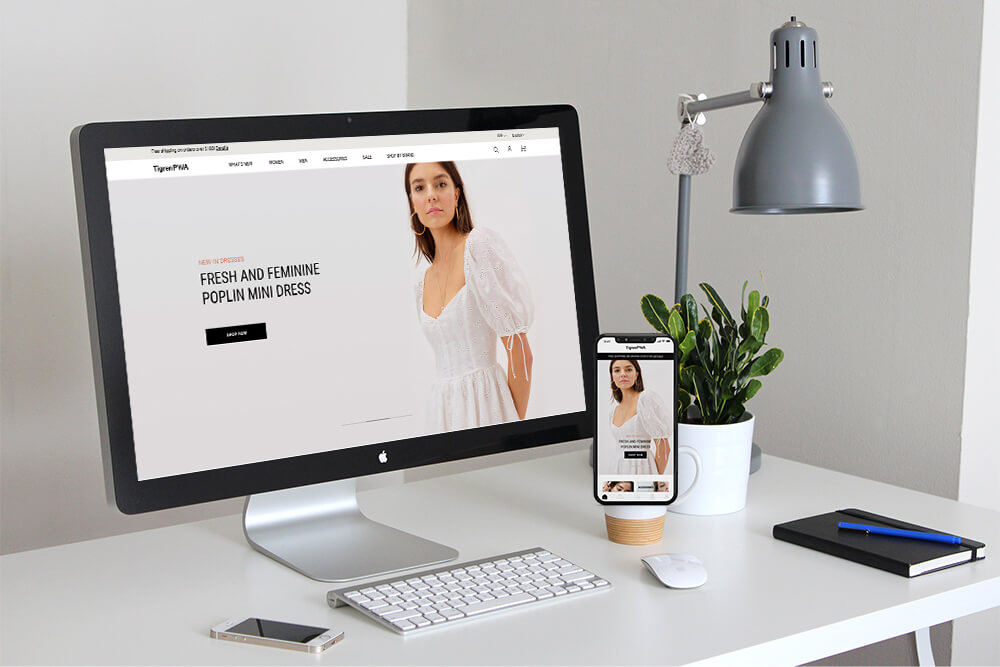
Perhatikan antarmuka komputer dan telepon
Karena kemampuan kerja lintas perangkat PWA, Anda harus mendesain antarmuka pengguna untuk perangkat seluler dan desktop. Namun, karena PWA mengikuti pendekatan mobile-first, versi mobile tetap menjadi prioritas.

Selain itu, berhati-hatilah dengan pemilihan konten dan fitur penting. Pengguna sering menggunakan ponsel untuk manipulasi yang cepat dan mudah. Oleh karena itu, Anda perlu meletakkan konten penting dan fitur yang sering digunakan di ujung jari mereka.
Pertahankan posisi gulir yang tepat dari tombol "Kembali"
Membuat pengguna kembali ke posisi gulir yang benar adalah masalah yang tidak terlihat oleh semua orang tetapi sangat penting untuk UX.
Misalnya, pelanggan menjelajahi web Anda dan ingin melihat detail suatu produk. Setelah melihat, mereka ingin kembali ke lokasi yang tepat untuk memeriksa barang lain, bukan bagian atas halaman kategori.
Oleh karena itu, fungsi “kembali” menjadi trik agar website Anda lebih user-friendly. Ini harus membawa seseorang kembali ke lokasi yang tepat jika memungkinkan.
Berinteraksi dengan pelanggan melalui tombol
Dalam pengalaman pelanggan digital, terutama di situs web, interaksi pengguna sangat penting. Mereka perlu mendapatkan respons timbal balik setelah melakukan aktivitas apa pun.
Misalnya, ketika mereka mengklik tombol, tautan, atau menu, mereka perlu melihat bahwa situs web telah menerima informasi dari mereka. Anda dapat menyorot area yang dipilih dengan warna berbeda.
Plus, Anda perlu memeriksa ulang operasi saat menerapkan respons sentuh ini. Hindari kebingungan saat pengguna hanya menyentuh elemen untuk menggulir halaman.
Tampilkan tempat penampung
Ingat aturannya: semua tag gambar di situs Anda harus berukuran gambar. Peramban harus dapat mengatur tata letak layar dengan benar meskipun gambar tidak dimuat.

Jika tidak, tata letak akan berubah ketika PWA Anda selesai mengunduh gambar. Pergeseran seperti itu akan menyebabkan pelanggan menekan elemen yang salah atau membuat pengalaman menjadi kurang positif.
Ini bahkan memengaruhi SEO web karena pergeseran tata letak kumulatif adalah metrik yang digunakan Google untuk menentukan pengalaman pengguna di web itu.
Pastikan pemuatan lancar
Cobalah untuk fokus pada pengalaman pengguna saat berinteraksi dengan situs web, terutama dengan efek pemuatan.
Bahkan jika kecepatan memuat halaman Anda tidak begitu cepat, efek dinamisnya akan menjadi nilai tambah yang besar untuk aplikasi Anda. Ini akan memberi pengguna perasaan lebih nyaman saat menunggu.
Menampilkan logo yang indah
Jangan lupa untuk melampirkan logo Anda ke peluncur aplikasi. Ini akan membantu membuat kesan yang baik pada pelanggan ketika Anda memiliki logo yang bagus. Kesan pertama selalu yang paling penting!

Selain itu, ini adalah cara terbaik untuk memberi merek kepada mereka yang tidak terbiasa dengan merek Anda. Dengan tampilan logo yang tak terlupakan, Anda dapat dengan mudah mengukir gambar Anda di memori pembeli Anda.
Periksa kesalahan
Anda tidak ingin pelanggan Anda kecewa ketika barang yang ingin mereka kunjungi tidak dapat diklik. Anda mungkin kehilangan calon pelanggan setia jika ini terjadi.
Selain itu, jangan lupa untuk memeriksa kesalahan ejaan atau tipografi jika Anda tidak ingin merusak citra profesional Anda.
Jangan gunakan banyak warna
Jangan mendesain PWA dengan seluruh palet warna. Antarmuka yang baik tidak akan pernah terdiri dari terlalu banyak warna. Ini adalah penyebab utama kebingungan pengguna dan bahkan kesal.
Tip sederhana yang bisa diterapkan pada semua casing adalah dengan memilih 2-3 warna primer sesuai dengan warna brand Anda. Ini akan membantu pengguna merasa lebih nyaman dan memiliki kesan yang lebih mendalam tentang merek Anda. Jika Anda membutuhkan lebih banyak warna, coba gunakan nada netral.
Memiliki mode malam
Ini mungkin tidak tampak terlalu penting, tetapi ini akan menunjukkan kecanggihan Anda dan memberikan pengalaman pengguna yang sempurna.
Banyak pelanggan menggunakan aplikasi di malam hari atau di lingkungan dengan cahaya redup. Mata mereka tidak akan silau atau tidak nyaman lagi dengan mode night vision. Banyak penelitian menunjukkan bahwa pengecer dengan mode ini meningkatkan penjualan malam secara signifikan.
Solusi Untuk Desain UI & UX PWA
Merancang UI/UX untuk PWA adalah bagian tak terpisahkan dari investasi aplikasi web bisnis. Namun, tidak semua perusahaan memiliki sumber daya untuk mengembangkan ini dari awal.
Ada solusi yang lebih baik untuk kasus ini, seperti menggunakan paket tema PWA yang sudah jadi. Dengan pendekatan ini, bisnis akan menghemat waktu, tenaga, dan sumber daya manusia untuk desain PWA.

Salah satu opsi terbaik adalah menerapkan tema PWA siap pakai dan layanan kustomisasi dari Tigren . Dengan tema kami yang terjangkau, beragam, dan sedang tren, Anda dapat memilih PWA yang paling sesuai dengan bisnis Anda dan menyesuaikannya.
Intinya
Meskipun membangun UI & UX aplikasi web progresif yang luar biasa tidak mudah, ada beberapa cara untuk meningkatkan aspek ini. Dengan UI & UX yang baik, Anda dapat meningkatkan metrik yang kuat seperti tingkat konversi dan retensi. Jadi jangan ragu untuk menginvestasikan waktu dan anggaran Anda di dalamnya!
Baca selengkapnya:
Pengalaman PWA: Solusi Lebih Baik Untuk Pengguna Web dan Aplikasi
Langkah-Langkah Memilih Perusahaan Pengembang PWA Yang Tidak Salah
Panduan Lengkap Untuk Biaya Pengembangan Aplikasi Web Progresif
Bagaimana Mengetahui Jika Sebuah Situs Web Adalah PWA Atau Tidak? Cara Teknologi & Non-Teknis
