Tips Praktis untuk Mengurangi Beban Pengunjung dan Meningkatkan Konversi
Diterbitkan: 2020-04-03
[Catatan editor: Posting ini awalnya diterbitkan pada 5 Mei 2014 dan telah diperbarui untuk menyertakan diskusi tentang sistem 1 dan sistem 2 Kahneman, dan lebih banyak kiat untuk mengurangi beban pengunjung situs web.]
Kami sering menekankan bahwa situs web perlu menghindari penambahan beban kognitif pada pengguna untuk memudahkan mereka berkonversi. Dalam posting ini, kita berbicara tentang dua mode operasi otak menurut Daniel Kahneman dan berbagai jenis beban pengguna (dan cara meminimalkannya).
Untuk menyederhanakan poin yang dibuat oleh psikolog pemenang Hadiah Nobel Daniel Kahneman , semua otak kita memiliki dua mode operasi .
Ada sistem yang aktif saat kita menggosok gigi, makan sereal, atau naik kereta. Sistem itu cepat, tidak sadar, dan otomatis. Ini sangat berguna, dan itu adalah bagian dari alasan mengapa kita sebagai spesies bertahan selama kita memilikinya. Ini adalah mode yang menyuruh nenek moyang kita untuk lari atau bersembunyi ketika mereka mendengar suara yang mencurigakan dan mengira ada pemangsa di dekatnya. Proses berpikir yang lambat, hati-hati, dan disengaja akan membuat mereka dimakan.
Itu adalah sistem 1 .
Ada juga sistem yang aktif saat kita mencoba membagi 328 dengan 17, menulis esai 10 halaman tentang Moby Dick, atau menggunakan contoh pemasaran online, menulis ekspresi reguler yang akan menjauhkan kunjungan internal dari Google Analytics. Sistem itu lambat, sadar, dan sangat bergantung pada usaha. Seperti sistem 1, ini juga sangat berguna – kami tidak dapat menggunakannya setiap saat.
Itu adalah sistem 2 .
Bagaimana otak kita sering gagal adalah ketika mencoba menggunakan sistem 1 untuk tugas-tugas kompleks, atau sistem 2 untuk hal-hal yang membutuhkan tindakan segera.
Keunikan mode ini adalah bahwa untuk tugas sehari-hari, otak kita "lebih suka" sistem 1. Jika Anda memberi otak pilihan antara tugas sistem 1 dan tugas sistem 2 untuk aktivitas sehari-hari, biasanya akan default ke sistem 1.
Untuk pemasar online, sistem 2 adalah kematian . Pengunjung memiliki pilihan untuk beralih ke situs web lain daripada bertransaksi dengan Anda. Jika menggunakan situs Anda terasa lebih dekat dengan membagi 328 dengan 17 daripada makan sereal, pengunjung kemungkinan akan pindah ke situs yang terasa lebih seperti makan sereal.
Membuat Hal Mudah Digunakan Itu Rumit
Tugas Anda sebagai pemasar adalah membantu pengguna Anda menyelesaikan tugas mereka. Anda perlu membuatnya secepat dan semudah mungkin bagi pengunjung Anda untuk mendapatkan apa yang mereka butuhkan.
Kedengarannya seperti hal yang sederhana, tetapi dalam praktiknya, itu bisa menjadi agak rumit.
Anda dapat membuatnya lebih sederhana untuk diri Anda sendiri dengan memahami berbagai jenis hal yang dapat menambah ketegangan bagi pengguna:
- Beban visual berkaitan dengan desain Anda. Seberapa besar tekanan yang Anda berikan pada pengguna untuk memahami halaman Anda secara visual?
- Beban motor adalah tentang gerakan. Berapa banyak tekanan yang Anda berikan pada pengguna Anda untuk menggunakan mouse/pointer dan keyboard/keypad untuk menyelesaikan sesuatu?
- Beban kognitif adalah tentang jumlah pemrosesan mental yang diperlukan untuk memahami halaman. Berapa banyak beban intelektual yang Anda bebankan pada pengunjung Anda untuk memahami apa yang Anda coba katakan?
- Beban memori berkaitan dengan jumlah pekerjaan yang harus dilakukan pengguna saat mengingat sesuatu untuk menggunakan situs Anda. Berapa banyak tekanan pada memori pengguna yang diperlukan untuk menggunakan situs Anda?
Mari kita atasi jenis beban tersebut.
Beban visual
Visual adalah yang termurah di antara semua jenis beban karena manusia memiliki beberapa mesin untuk pemrosesan visual. Meskipun demikian, Anda masih perlu memastikan bahwa Anda tidak membuat pengunjung stres. Untuk meminimalkan beban visual, Anda perlu memikirkan beberapa hal:
Keterjangkauan
Harus segera jelas elemen mana pada halaman yang interaktif dan mana yang tidak. Jadi, tombol akan terlihat seperti dapat diklik. Umumnya, elemen interaktif harus muncul, dan elemen yang hanya bisa dibaca harus ditundukkan.
Keterbacaan
Jadikan situs Anda mudah dibaca.
- Tetapkan hierarki visual yang jelas dengan menggunakan ukuran font yang lebih besar untuk subjudul dan judul.
- Mendukung perilaku pemindaian pengguna web dengan menyajikan informasi dalam poin-poin, bukan dalam paragraf.
- Pastikan gaya font konsisten, dan hindari yang terlalu berornamen. Gaya font yang terlalu kreatif dapat menghalangi keterbacaan.
- Buat ukuran font yang cukup besar untuk target demografis Anda (yaitu menggunakan font yang lebih besar untuk audiens yang lebih tua).
Terlalu Banyak Contoh Beban Visual
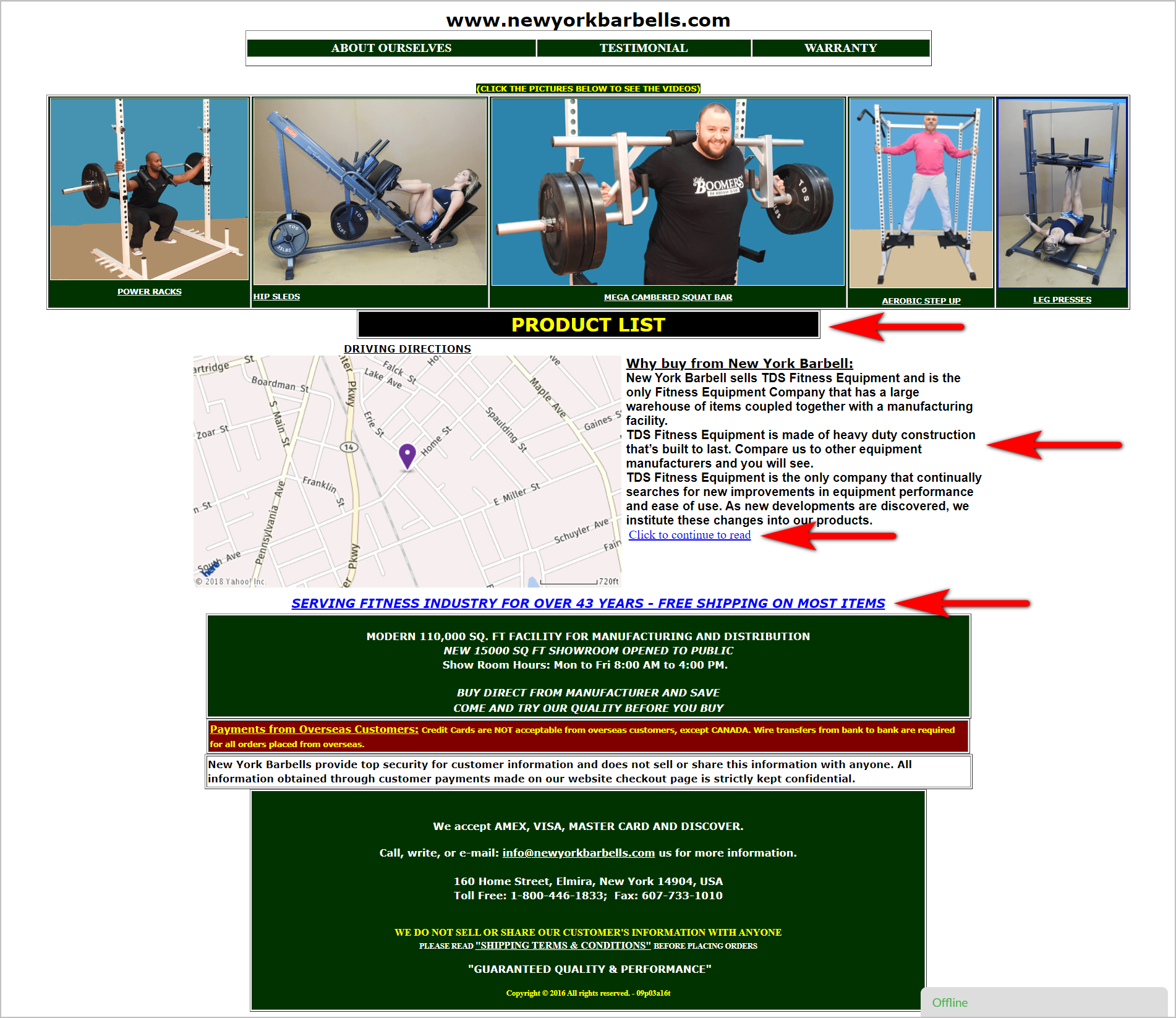
Beranda NewYorkBarbells.com, misalnya, pasti akan membanjiri pengguna secara visual (panah merah ditambahkan untuk penekanan):

- Halaman perlu lebih disiplin dengan penggunaan warna dan font. Ini menggunakan warna dan jenis font yang berbeda dan gagal membuat hierarki visual yang jelas.
- Tidak segera jelas elemen mana yang interaktif dan mana yang tidak:
- "Daftar Produk", elemen yang dapat diklik, tidak memiliki penanda yang terjangkau dan tidak terlihat seperti tombol.
- “Klik untuk melanjutkan membaca” dalam teks bergaris bawah biru dapat diklik, tetapi “Melayani Industri Kebugaran …”, yang juga merupakan teks bergaris bawah biru, tidak dapat diklik.
- Halaman ini berisi teks dan tidak mendukung perilaku pemindaian pengguna web.
Ingatlah bahwa semakin mudah bagi pengguna untuk memindai dan segera memahami halaman Anda, semakin ringan beban visual yang Anda berikan kepada pengunjung.
Beban Motor
Saat memikirkan cara meminimalkan beban motor, ingatlah Hukum Fitts . Ini menyatakan bahwa waktu yang dibutuhkan seseorang untuk mencapai apa yang mereka coba interaksikan adalah fungsi dari ukuran target dan jarak ke target .
Targetnya bisa berupa tombol yang coba diklik atau diketuk pengguna, bidang formulir yang mereka coba klik, atau menu akordeon yang mereka coba kembangkan.
Jarak, di sisi lain, berkaitan dengan seberapa jauh target dari tempat penunjuk pengguna (misalnya kursor mouse, jari) dimulai.
Jadi, target besar yang dekat dengan penunjuk akan membutuhkan sedikit usaha, sedangkan target kecil yang jauh akan memberikan beban motor yang lebih besar.
Berikut adalah beberapa hal yang dapat Anda lakukan untuk mengurangi upaya fisik yang diperlukan pengguna:
- Kelompokkan tugas-tugas terkait bersama -sama. Dengan cara ini, tidak perlu banyak pekerjaan untuk beralih di antara hal-hal yang diperlukan untuk satu set tugas terkait.
- Tingkatkan ukuran tombol yang diperlukan untuk tugas-tugas utama. Dengan cara ini, jarak yang perlu ditempuh penunjuk dikompensasikan dengan ukuran ajakan bertindak (CTA).
Contoh Menghemat Beban Motor
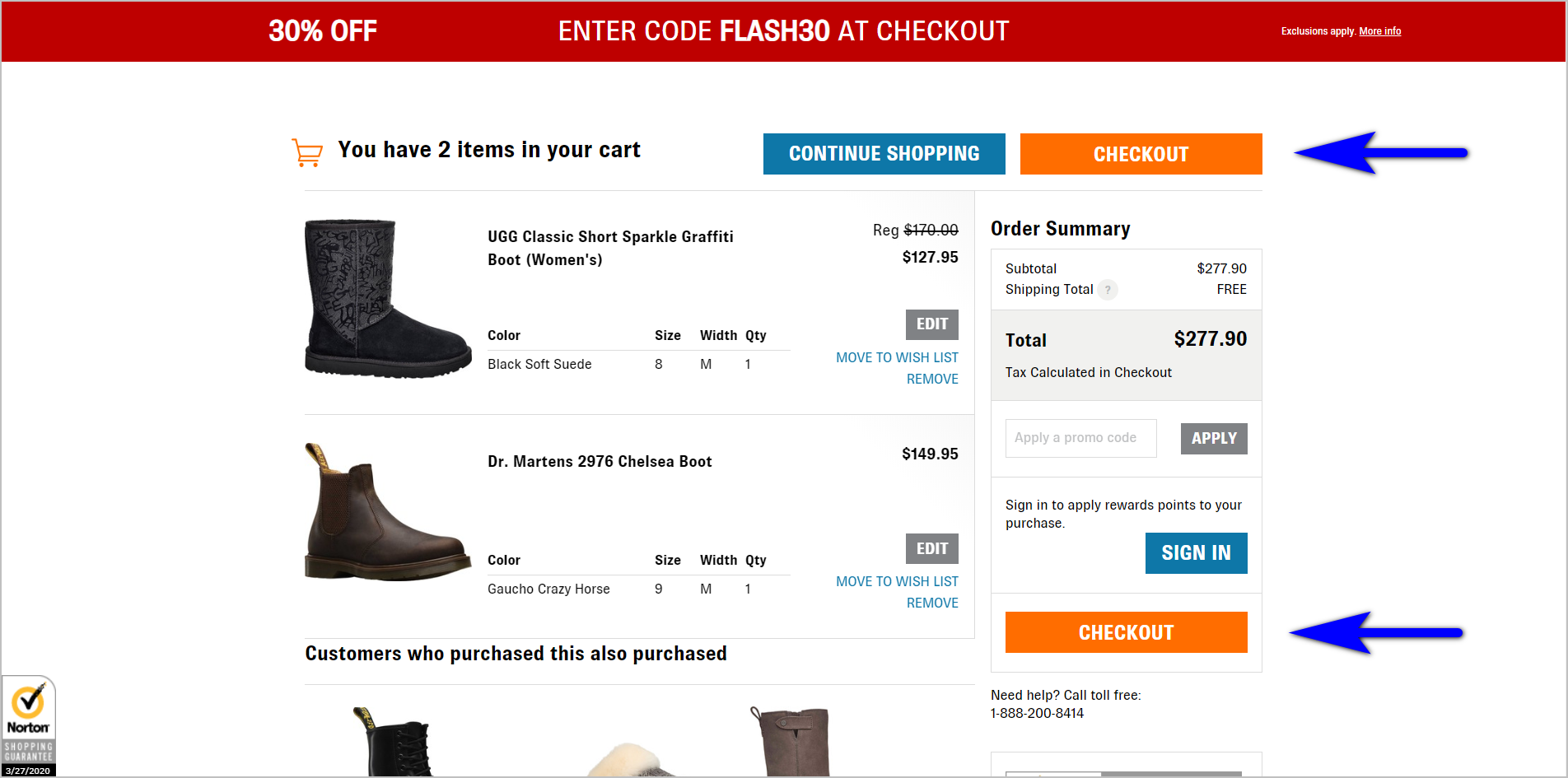
Keranjang belanja Shoes.com membuat tombol “Checkout” menonjol secara visual dan mengurangi beban motor dengan membuat tombol berulang. Apakah penunjuk dimulai di bagian atas halaman atau ke bagian bawah halaman (mungkin setelah pengguna meninjau item di keranjang), penunjuk tidak pernah terlalu jauh dari tombol CTA.

Perlu diingat bahwa jarak yang diperlukan bagi pengguna untuk menyelesaikan tugas mereka menghalangi penyelesaian tugas. Pengguna hanya akan mentolerir sejumlah ruang sebelum menyerah. Jadi, meminimalkan beban motor bila memungkinkan.
Jangan mempersulit pengguna untuk menemukan apa yang mereka butuhkan di situs web Anda. Baca “5 Kesalahan Navigasi Web yang Membebani Konversi Anda” |
Beban Kognitif
Beban kognitif adalah jumlah pemrosesan mental yang diperlukan untuk memahami halaman. Ketika Anda memiliki beberapa titik penyelarasan atau lokasi yang tidak konsisten untuk tugas-tugas interaktif, beban kognitif akan terpengaruh. Anda biasanya perlu mempertimbangkan hal-hal berikut:

Ketersediaan
Ini mengacu pada kemampuan menemukan informasi ketika pengguna membutuhkannya. Idenya adalah untuk memudahkan pengunjung menemukan apa yang mereka butuhkan di halaman. Ini bisa berarti memberi elemen yang lebih umum digunakan oleh pengunjung lebih banyak real estat atau penekanan visual pada halaman.
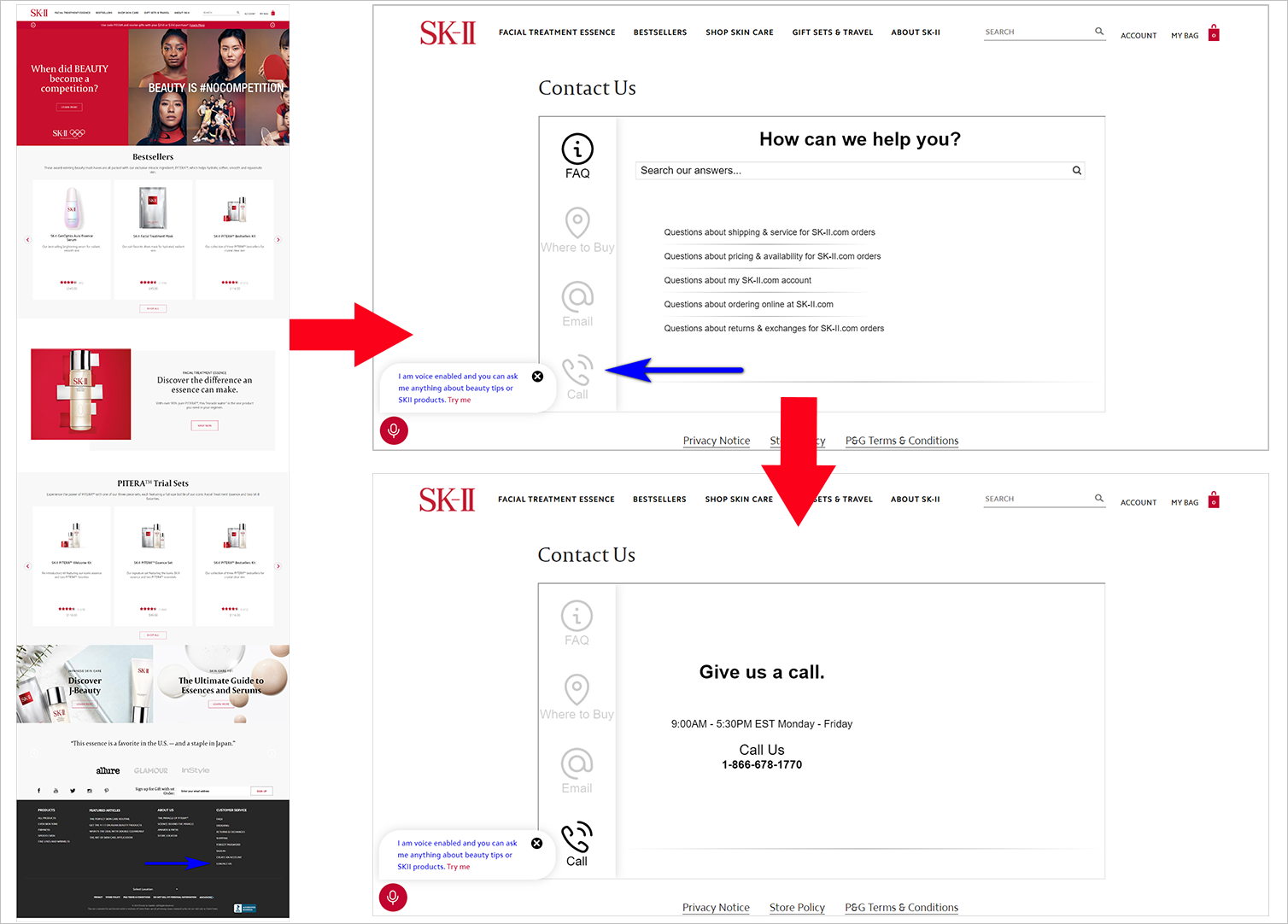
Misalnya, nomor telepon di SK-II.com mungkin sulit ditemukan. Pengguna harus menggulir ke bawah ke bagian bawah halaman, klik "Hubungi Kami", lalu klik ikon "Panggil" (yang juga tidak memiliki penanda keterjangkauan):

Contoh lain dari masalah ketersediaan atau kemampuan untuk ditemukan adalah ketika pengguna bertanya-tanya apa yang harus mereka lakukan di halaman karena ajakan bertindak tidak jelas atau tidak mencolok. Jadi, pastikan elemen navigasi menonjol secara visual. Ingat, jika pengguna tidak dapat menemukan sesuatu, maka itu mungkin juga tidak ada.
Poin Keselarasan
Halaman web terlihat lebih mengintimidasi jika ada lebih banyak titik penyelarasan, jadi tetap berpegang pada beberapa. Ini sangat penting pada formulir. Ketika dua bentuk memiliki jumlah bidang yang sama, yang memiliki lebih banyak titik penyelarasan memiliki beban kognitif yang lebih berat.
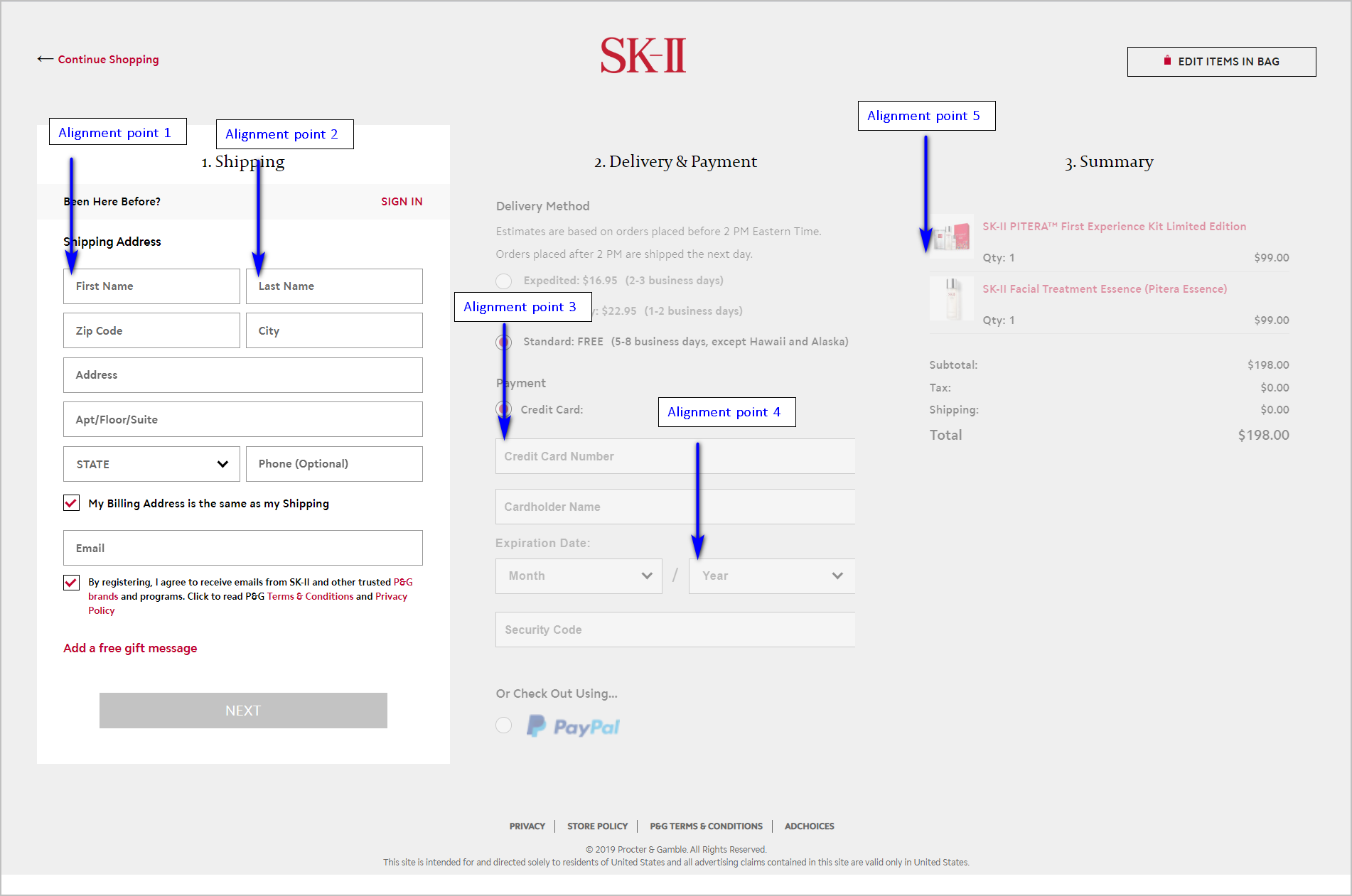
Formulir checkout SK-II.com, misalnya, memiliki beberapa titik penyelarasan. Namun, situs menghindari beban kognitif yang tidak perlu dengan menonaktifkan bagian halaman lainnya hingga pengguna menyelesaikan langkah pertama. Jika tidak, halaman akan tampak terlalu rumit:

Konsistensi dan Organisasi
Memindahkan fungsi yang sama ke tempat yang berbeda membuat pengguna berhenti dan berpikir. Menyediakan fungsi yang sangat sering digunakan di area yang tidak jelas dan sulit dilihat membuat pengguna berhenti dan berpikir. Anda dapat mengikuti konvensi web dan menghindari jebakan.
Contoh Beban Kognitif yang Tidak Perlu
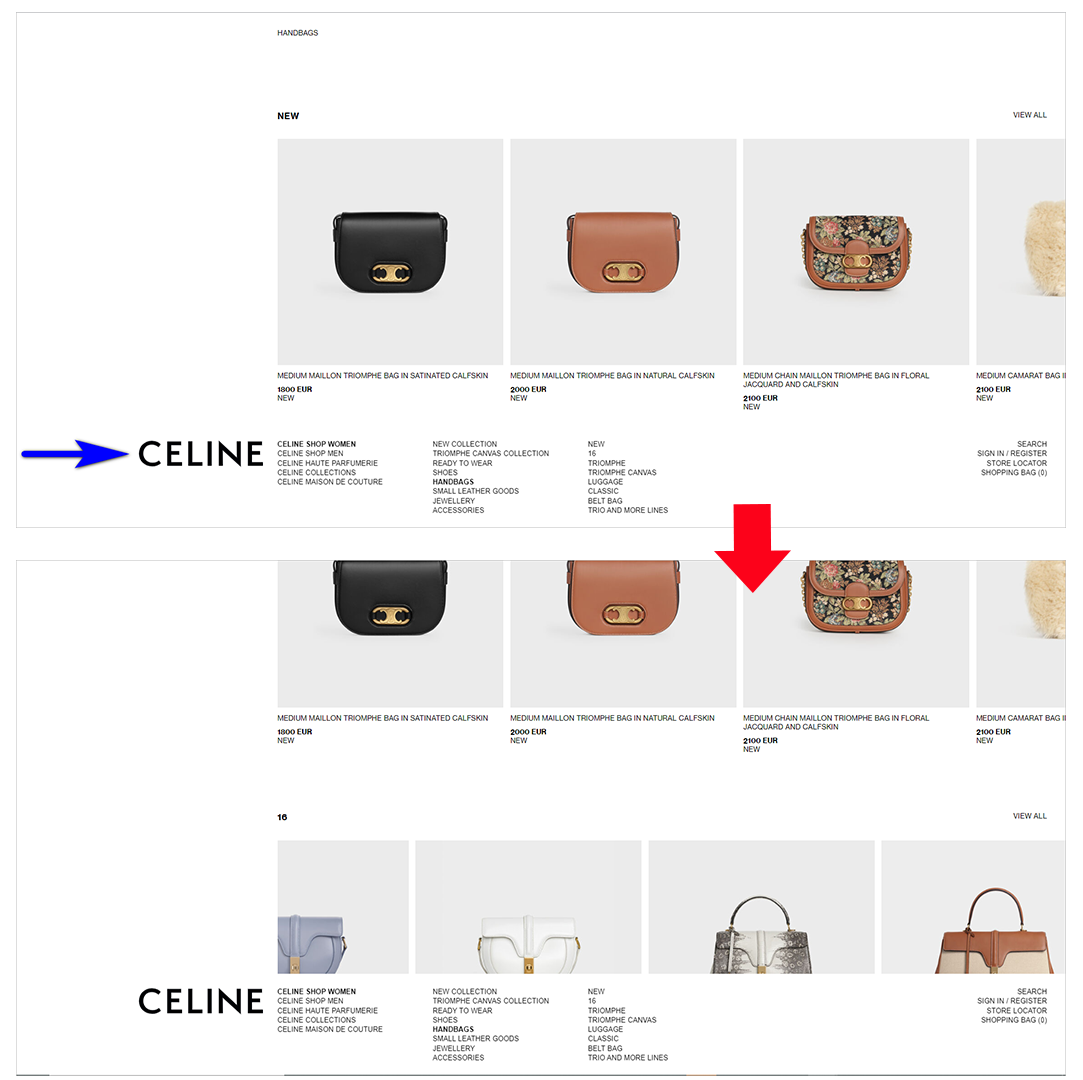
Celine.com, misalnya, meminta pengunjung mereka untuk mempelajari sistem mereka dengan sangat menyimpang dari konvensi web:

- Nama/logo perusahaan, yang biasanya terdapat di pojok kiri atas halaman (atau di tengah atas halaman untuk situs mode), berada di pojok kiri bawah.
- Item navigasi terletak di bagian bawah. Penempatan elemen navigasi yang tidak biasa ini juga menyebabkan masalah dasar palsu. Tidak segera terlihat bahwa pengguna dapat menggulir ke bawah untuk melihat lebih banyak konten di paro bawah.
Masukan
Saat pengguna berinteraksi dengan sesuatu di halaman, atau saat terjadi kesalahan, halaman harus menyediakan mekanisme untuk menunjukkan apa yang telah terjadi.
Pastikan bahwa umpan baliknya menonjol secara visual, sehingga pengguna tidak perlu mencarinya dan bertanya-tanya apakah situs web mengenali tindakan yang baru saja mereka lakukan.
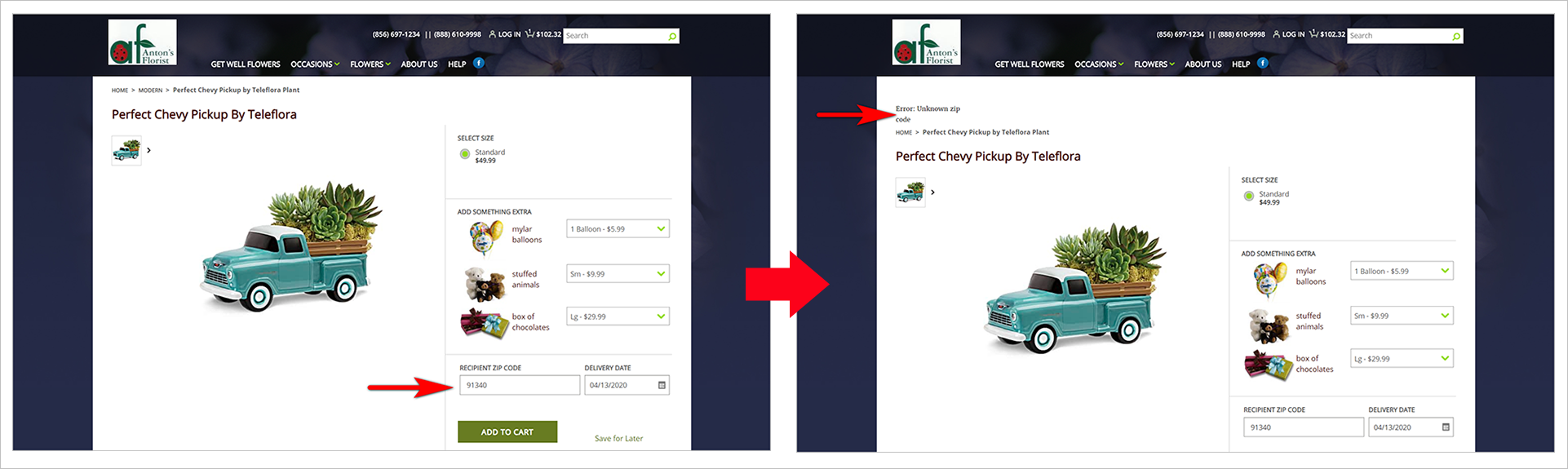
Halaman detail produk AntonsFloristNJ.com, misalnya, tidak benar-benar memberikan umpan balik kepada pengguna jika mereka mengetikkan kode pos yang tidak dipenuhi oleh perusahaan. Setelah pengguna mengklik "Tambahkan ke Keranjang", pesan "Kesalahan: Kode pos tidak diketahui" muncul di atas remah roti. Ini pasti akan dilewatkan oleh pengguna karena pesannya jauh dari blok tindakan – tampaknya tidak terkait dengan tindakan yang baru saja dilakukan pengguna. Pesan kesalahan juga lebih mirip skrip internal daripada konten yang dapat dilihat publik:

Saat mendesain halaman Anda, ingatlah judul buku Steve Krug: Don't Make Me Think. Jadikan halaman Anda intuitif dan dapat digunakan, sehingga Anda memerlukan sedikit usaha mental dari pengguna.
Beban Memori
Beban memori adalah ketegangan yang disebabkan oleh keharusan mengingat sesuatu untuk membuat sesuatu bekerja.
Di situs web, banyak hal ini dapat dihindari dengan menyediakan informasi saat dibutuhkan.
Ketika pengunjung perlu mengikuti instruksi untuk mengisi formulir, instruksi tersebut tidak boleh berada di halaman yang berbeda – mereka harus berada di formulir itu sendiri. Bila Anda memiliki wizard dengan serangkaian langkah, langkah-langkah tersebut harus ditampilkan saat pengguna melakukannya – pengunjung tidak perlu mengingat langkah-langkah dari halaman lain.
Jika Anda memiliki kemampuan teknis untuk membuat pengisian otomatis formulir berfungsi, Anda dapat menghemat sebagian beban memori pengguna. Bantu mereka dengan bidang formulir saat mereka mulai mengetikkan informasi yang cenderung mereka gunakan di beberapa situs. Berhati-hatilah untuk mengujinya, sehingga Anda tidak melewati ambang faktor menyeramkan saat mencoba menghemat beban memori.
Contoh Menghemat Beban Memori
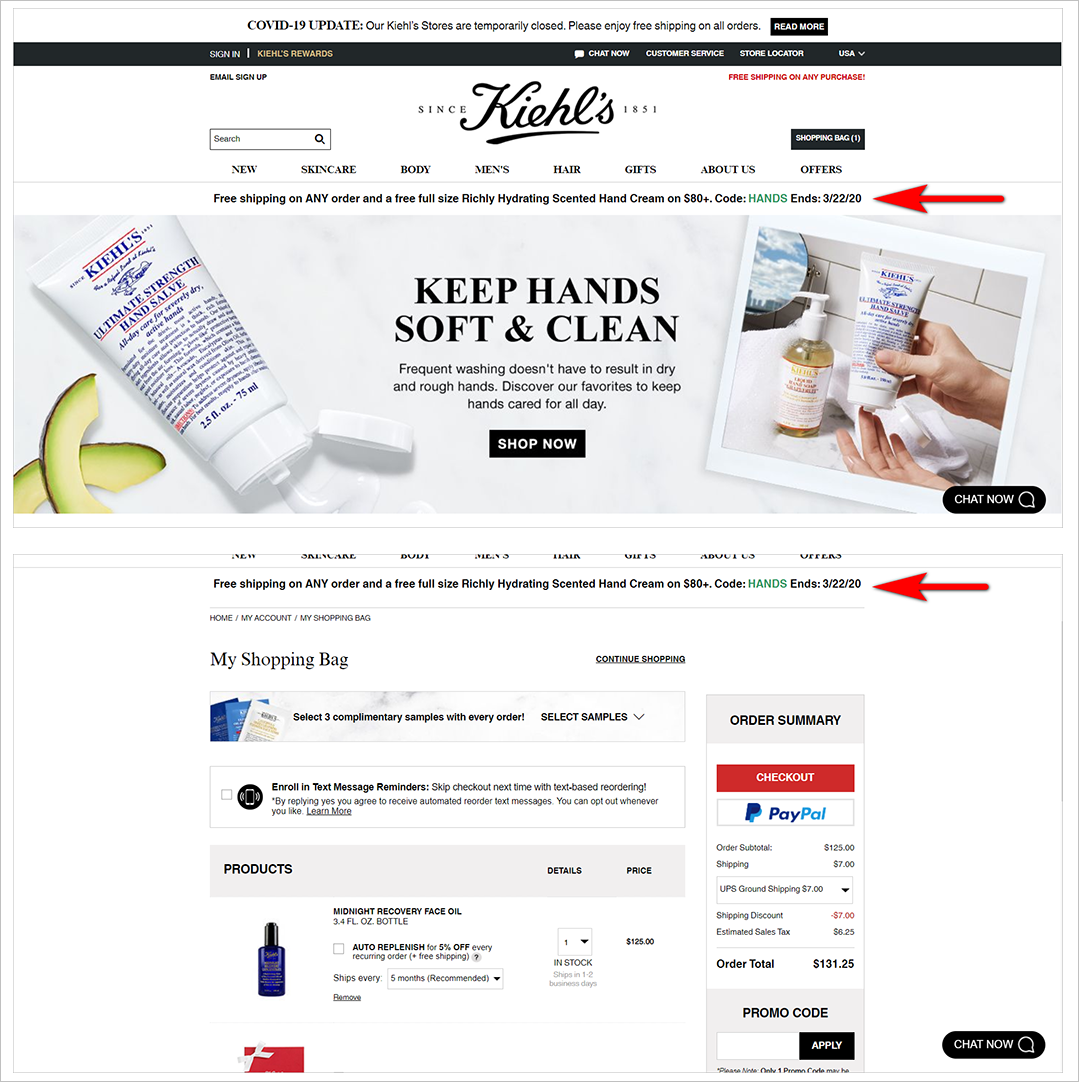
Menampilkan kode promo yang tersedia di halaman tempat pengguna harus mengetiknya adalah salah satu cara menghemat beban memori online. Kiehls.com, misalnya, menyimpan spanduk kode promo dari beranda ke keranjang belanja. Dengan cara ini, pengguna tidak perlu mengingat kode atau kembali ke beranda ketika mereka telah mencapai halaman keranjang belanja:

Tujuannya selalu untuk meminimalkan pekerjaan yang harus dilakukan pengguna di situs Anda. Ini termasuk tidak meminta mereka untuk mengingat terlalu banyak hal untuk bekerja dengan antarmuka Anda.
Hindari Sistem 2 Kapanpun Mungkin
Ingat: sistem 2 adalah tempat konversi Anda mati.
Jika Anda membuat pengunjung berpikir terlalu keras untuk menggunakan situs Anda, pengguna akan pergi dan bekerja dengan situs yang lebih mudah digunakan.
Seringkali, hanya mengurangi jumlah elemen pada halaman Anda dapat melakukan keajaiban untuk empat jenis beban pengunjung. Coba dan ikuti tips ini:
- Kurangi teks pada halaman sebanyak mungkin.
- Singkirkan gangguan visual, terutama gerakan.
- Minimalkan jumlah pilihan yang tersedia. Sajikan 3 atau 4 pilihan sederhana yang dapat diproses dengan mudah oleh pengunjung.
- Ikuti konvensi web, dan hindari membuat pengguna mempelajari sistem Anda.
Untuk melangkah lebih jauh dan memastikan bahwa beban pengunjung serendah mungkin, Anda perlu mengevaluasi halaman yang paling sering Anda gunakan dalam hal beban visual, motorik, memori, dan kognitif. Anda tidak dapat membuat pengalaman tanpa gesekan untuk keempat jenis beban, tetapi Anda dapat membuat keputusan yang sangat disengaja ketika Anda memahami pertukaran yang terlibat.