10 Tips Teratas untuk Mengoptimalkan Situs Web Anda untuk Perangkat Seluler
Diterbitkan: 2022-04-29Pada artikel ini, kami akan memberikan beberapa tips agar Anda dapat mengoptimalkan situs web dengan mudah untuk perangkat seluler. Tidak salah jika dikatakan bahwa Handphone saat ini sama pentingnya dengan oksigen saat ini. Tidak percaya kami? Biarkan angka berbicara untuk proposisi yang baru saja kita buat.
Di tahun 2020 saja, terdapat lebih dari 5,19 miliar orang yang memiliki ponsel, dan lebih dari 60% penduduk dunia memiliki akses ke internet.
Selain itu, ada juga penelitian yang menunjukkan bahwa lebih dari 74% orang Amerika merasa tidak nyaman meninggalkan ponselnya di rumah.
Seluler telah menjadi kebutuhan utama di dunia saat ini, tetapi juga telah membentuk hidup kita dengan cara yang sangat tidak terduga. Mari berbagi beberapa fakta menarik lainnya dengan Anda.
Lebih dari 60% pencarian Google dilakukan melalui ponsel, dan jika kita berbicara tentang beberapa tahun yang lalu, persentase ini hanya setengah dari yang kita miliki sekarang, yaitu sekitar 35%.
- Apa yang perlu dilakukan?
- 1. Rancang struktur dengan layar ponsel di benak Anda
- 2. Menu navigasi harus tetap sederhana
- 3. Isi harus sesuai dengan warnanya
- 4. Situs web harus di-cache
- 5. Desain harus estetis
- 6. Gunakan alat uji yang berbeda untuk memeriksa keramahan seluler situs web
- 7. Pemilihan web host yang sesuai
- 8. Konten harus mudah dipahami dan tepat
- 9. Gambar perlu dioptimalkan
- 10. Singkirkan pop-up
- Putusan akhir
Apa yang perlu dilakukan?

Sekaranglah waktunya untuk berpikir tentang berinvestasi di situs web yang terlihat bagus di ponsel. Mengapa? Inilah jawaban untuk Anda,
Lebih dari 60% lalu lintas situs web dihasilkan melalui perangkat seluler. Karena serius, siapa yang punya waktu untuk membuka laptopnya, membuka sistem operasi dan mengklik browser untuk mencari sesuatu. Padahal hal itu bisa dilakukan dengan penggunaan smartphone dengan cara yang jauh lebih mudah.
Jika Anda adalah orang yang memiliki informasi tentang IT, Anda harus menyadari fakta bahwa ada kebijakan baru yang diperkenalkan Google yang disebut mobile-first.
Semakin banyak pengguna beralih dari komputer desktop atau dari layar besar ke layar kecil dan perangkat seluler. Jadi, Google akan mengutamakan website yang mobile friendly.
Bukankah memprioritaskan seluler terlebih dahulu merupakan pilihan yang baik?
Izinkan saya membagikan satu studi kasus untuk Anda. Pak Abdul adalah seorang pengusaha yang membutuhkan desain web, dan dia memiliki bisnis yang berhubungan dengan industri fashion dengan penekanan utama pada pakaian. Dia membangun situs web eCommerce-nya, dan dia mengira orang akan datang, membuka laptop mereka, dan berbelanja dari desktop. Tapi bukan itu masalahnya.
Situs web menghasilkan lalu lintas yang sangat sedikit, rasio pentalan tinggi, dan kinerja situs web buruk di hasil mesin telusur google. Ini terjadi ketika Anda tidak memprioritaskan desain situs web Anda berdasarkan smartphone.
Berikut adalah beberapa tip untuk membantu Anda mengoptimalkan situs web Anda dengan sempurna untuk perangkat seluler.
Direkomendasikan untuk Anda: 20 Kesalahan Desain Logo yang Harus Anda Hindari dengan Segala Cara.
1. Rancang struktur dengan layar ponsel di benak Anda

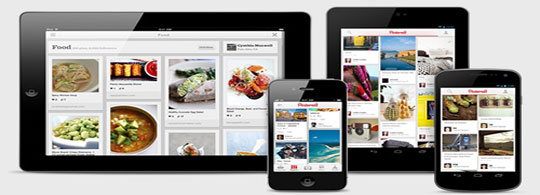
Kriteria penting pertama adalah Anda tidak boleh mengingat desktop atau layar besar. Tetapi Anda harus mulai berpikir dengan mengingat ponsel dan memiliki pendekatan langsung terhadap desain yang mengutamakan ponsel. Hal utama yang perlu diperhatikan di sini adalah ruang yang sangat kecil di ponsel dan barang-barang ditampilkan secara vertikal. cara dibandingkan dengan desktop yang memiliki struktur berdasarkan desain horizontal. Jadi, ketika penentuan prioritas harus dilakukan secara vertikal. Jika ada gambar, harus ditempatkan sedemikian rupa sehingga mudah terlihat oleh pengguna smartphone. Ajakan untuk bertindak harus mudah diakses oleh pengguna ponsel.
2. Menu navigasi harus tetap sederhana

Hal kedua yang penting untuk mengoptimalkan desain web untuk perangkat seluler adalah menu navigasi harus dibuat sederhana. Kami telah berbicara sebelumnya bahwa layar perangkat seluler agak lebih kecil daripada desktop atau laptop. Jadi, sangat penting bahwa menu navigasi mudah diakses dan disederhanakan. Penggunaan menu hamburger tersebar luas di antara banyak pengembang, sehingga memudahkan pengguna untuk memilih elemen menu dengan jari mereka.
3. Isi harus sesuai dengan warnanya

Aspek penting ketiga dalam mengoptimalkan desain web untuk layar seluler adalah konten harus sesuai dengan warnanya. Konten yang tersedia di situs web Anda harus mudah dipahami dan mudah dibaca. Tidak boleh ada elemen visual yang mengganggu di situs web Anda, atau tidak boleh ada penggunaan warna-warna cerah, sehingga menyulitkan pengguna untuk membaca apa yang telah ditulis di situs web.
4. Situs web harus di-cache

Aspek penting keempat adalah cache web. Fungsi cache web harus dilibatkan dalam situs web Anda. Jika Anda tidak tahu apa itu web caching? Biarkan kami mendefinisikannya untuk Anda.
Caching web adalah proses menyalin versi halaman yang dapat diberikan kepada pengguna kapan saja.

Ketika seseorang mencoba membuka situs web, versi halaman yang disalin atau di-cache disajikan, yang telah di-cache atau dimuat saat pengguna pertama kali membuka situs web, daripada memberikan versi langsung. Dengan cara ini, kinerja situs web ditingkatkan, dan lebih sedikit waktu yang diperlukan untuk memuat situs web, yang menjadi masalah besar bagi situs web yang mengutamakan seluler. Karena terlalu banyak sumber daya yang terlibat, diperlukan waktu untuk membuka situs web. Jika Anda tidak memiliki banyak pembaruan di situs web Anda, itu selalu merupakan ide yang baik untuk memasukkan cache.
5. Desain harus estetis

Estetika desain sangat penting dalam hal perangkat yang mengutamakan seluler. Saat ini tren sedang berjalan untuk desain yang lebih canggih daripada yang tradisional. Desain ini bersih, dan tepat serta menampung semua ajakan bertindak yang diperlukan. Orang menginginkan situs web cantik yang jauh lebih baik dalam hal kinerja. Setiap elemen harus tetap bagus dan responsif. tombol gambar CTA harus ditempatkan dengan tepat karena kecepatannya lebih rendah untuk situs web yang mengutamakan seluler.
6. Gunakan alat uji yang berbeda untuk memeriksa keramahan seluler situs web

Sebelum melanjutkan, penting juga untuk menguji situs web Anda pada berbagai jenis perangkat seluler. Seperti yang Anda ketahui, ada ribuan perangkat Android dan banyak versi iPhone. Buka situs web Anda di ponsel cerdas dan tablet yang berbeda dan rasakan sendiri.
- Bagaimana mudah digunakan?
- Apakah loadingnya memakan waktu lama?
- Bagaimana tampilan elemen tertentu di layar yang berbeda?
- Apakah kontennya mudah dipahami dan dibaca?
- Apakah navigasi dapat dilakukan dengan cara yang mudah?
Anda juga dapat menggunakan alat pengujian yang berbeda, salah satunya yang sangat terkenal disebut alat uji ramah seluler. Ini akan memberi Anda pandangan baru tentang bagaimana situs web Anda kurang dalam hal tertentu terkait respons seluler.
Anda mungkin menyukai: SEO dan Desain Web: Bagaimana Memastikan Keduanya Berjalan Bergandengan?
7. Pemilihan web host yang sesuai

Hosting web juga sangat penting dalam hal desain yang mengutamakan seluler. Anda harus memilih host web yang tepat untuk Anda karena jika situs web Anda tidak mendapatkan kecepatan dan sumber daya yang diperlukan, tidak ada kekuatan di bumi yang dapat menghentikan kinerja situs web Anda di mesin pencari. Dalam hal desain yang mengutamakan seluler, kecepatan menjadi sangat penting. Sangat penting untuk memilih host web yang selalu memperbarui kecepatan situs web.
8. Konten harus mudah dipahami dan tepat

Konten memainkan peran yang sangat penting dalam hal desain yang mengutamakan seluler. Karena ruangnya sangat sempit dan kecil, menjadi sangat sulit bagi berbagai jenis pengguna untuk membaca, jadi Anda perlu mengubah ukuran konten Anda dan melakukan minimalisasi teks yang diperlukan sehingga setiap kata tertulis terlihat sempurna di layar.
9. Gambar perlu dioptimalkan

Gambar adalah salah satu aspek terpenting dari situs web, dan gambar menjadi salah satu alasan mengapa situs web membutuhkan banyak waktu untuk dimuat di ponsel. Anda perlu mengoptimalkan situs web Anda dengan baik dan memadai; poin ini juga penting untuk desktop. Mengoptimalkan gambar Anda juga akan membantu Anda dalam peringkat situs web dan meningkatkan pengalaman pengguna secara keseluruhan. Gambar menceritakan kisah yang kata-kata tidak bisa. Mereka harus ditempatkan dengan cara yang jelas bagi pengguna. Seharusnya tidak ada gambar yang kabur. Juga, gambar harus sangat responsif. Anda dapat menggunakan gambar responsif, artinya gambar akan secara otomatis disesuaikan dengan ukuran layar.
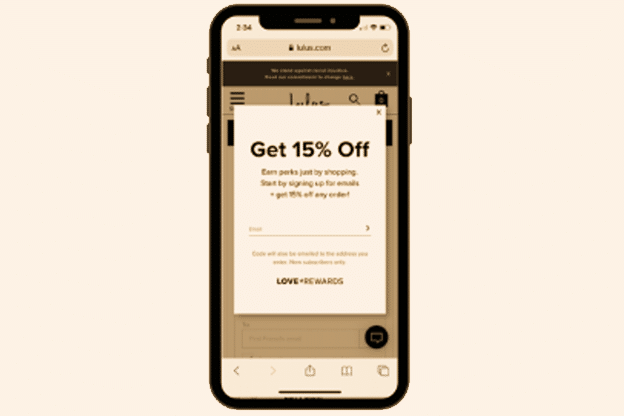
10. Singkirkan pop-up

Munculan pasti salah satu cara untuk membuat orang keluar dari situs web Anda dan menghasilkan rasio pentalan yang sangat tinggi. Tidak ada yang suka membuka layar ponsel mereka dan melihat beberapa iklan muncul tepat di depan wajah mereka. Ini sangat tidak menyenangkan, ditambah mengirimkan pesan bahwa situs web Anda tidak bagus untuk desain seluler.
Anda mungkin juga menyukai: 13 Perangkat Lunak Desain Grafis Terbaik untuk Windows (Gratis dan Berbayar).
Putusan akhir

Oleh karena itu sekarang dapat dianggap bahwa desain situs web yang ramah seluler bukanlah tugas yang mudah untuk dilakukan. Melainkan, itu adalah kewajiban besar yang berada di pundak desainer front-end. Berbagai jenis alat pengujian harus digunakan untuk menilai keramahan. Selain itu, selain alat, pengujian tingkat manusia harus dilakukan pada perangkat yang berbeda untuk mengikuti tren pasar dan mengurangi rasio pentalan dari perangkat seluler.
Artikel ini ditulis oleh Oliver Franklin. Dia adalah ahli strategi konten, bekerja untuk Digital Graphiks, agen pengembangan situs web peringkat teratas di Dubai, Uni Emirat Arab. Ikuti mereka: LinkedIn | Facebook.
