Bagaimana Mengoptimalkan Gambar untuk WordPress?
Diterbitkan: 2023-08-18WordPress adalah platform situs web populer yang sangat bergantung pada gambar untuk menyampaikan pesan dan melibatkan pengunjung. Namun, file gambar yang besar dapat memperlambat waktu pemuatan situs web secara signifikan, menyebabkan pengalaman pengguna yang buruk dan menurunkan peringkat mesin pencari. Mengoptimalkan gambar untuk WordPress untuk meningkatkan kinerja dan meningkatkan pengalaman pengguna sangat penting untuk menghindari masalah ini.
Mesin pencari seperti Google menggunakan pengenalan gambar untuk menentukan relevansi suatu halaman. Mesin pencari mengandalkan keahlian webmaster untuk mengembangkan teknik pengoptimalan gambar terbaik. Mengoptimalkan gambar untuk halaman hasil mesin pencari membutuhkan keterampilan teknis dan non-teknis.
Menggunakan gambar di situs adalah normal dan bahkan disarankan karena, seringkali menyebabkan pengguna lebih banyak membaca dan menjelajahi situs. Kami juga dapat menggunakan gambar untuk meningkatkan posisi beberapa laman dalam hasil penelusuran organik mesin telusur dan menerima lalu lintas ke layanan seperti Gambar Google.
- Plugin SEO Terbaik untuk Blog WordPress
- Tema WordPress Terbaik yang Dioptimalkan SEO untuk SEO dan Peringkat yang lebih baik
Pada artikel ini, kami akan menunjukkan cara mengoptimalkan gambar untuk web agar kinerja web lebih cepat tanpa kehilangan kualitas.
Daftar isi
Takeaway kunci
- Mengoptimalkan gambar untuk WordPress sangat penting untuk meningkatkan kecepatan situs dan pengalaman pengguna.
- Praktik terbaik termasuk memilih format gambar yang tepat, menggunakan teknik kompresi, dan memanfaatkan plugin pengoptimalan gambar.
- Kompresi gambar sangat penting untuk mengurangi ukuran gambar, yang secara signifikan memengaruhi waktu muat dan kinerja keseluruhan.
Mengapa mengoptimalkan gambar untuk Situs WordPress?
Pengoptimalan gambar adalah aspek penting dalam memelihara situs web WordPress berperforma tinggi. Dengan mengurangi ukuran file gambar melalui teknik kompresi, Anda dapat meningkatkan kecepatan situs secara signifikan, yang penting untuk memberikan pengalaman pengguna yang positif.
Ketika situs WordPress Anda membutuhkan waktu lebih sedikit untuk memuat, pengunjung kemungkinan besar akan meninggalkannya. Kehilangan lalu lintas ini pada akhirnya dapat menyebabkan penurunan pendapatan dan kesuksesan secara keseluruhan. Dengan mengoptimalkan gambar Anda, Anda dapat meningkatkan kinerja situs web Anda, yang penting untuk membuat pengunjung tetap terlibat dan puas.
Pengoptimalan gambar adalah aspek penting untuk meningkatkan kinerja dan pengalaman pengguna situs web WordPress Anda. Dalam lanskap digital saat ini, di mana konten visual memainkan peran penting dalam melibatkan pengguna, penting untuk memastikan bahwa gambar Anda menarik secara visual dan dioptimalkan untuk kecepatan dan efisiensi.
Artikel ini membantu Anda mempelajari cara mengoptimalkan gambar di WordPress. Mari selidiki alasan mengapa pengoptimalan gambar sangat penting untuk situs WordPress Anda:
1. Peningkatan Kecepatan Pemuatan Halaman
- Gambar yang dioptimalkan berkontribusi pada waktu pemuatan yang lebih cepat, mengurangi tingkat pantulan, dan membuat pengguna tetap terlibat.
- Google menganggap kecepatan halaman sebagai faktor peringkat, yang memengaruhi kinerja SEO situs Anda.
- Memuat halaman lebih cepat menghasilkan kepuasan pengguna yang lebih baik dan kemungkinan konversi yang lebih tinggi.
2. Bandwidth dan Konservasi Sumber Daya Server
- Gambar yang dioptimalkan dengan baik menghabiskan lebih sedikit bandwidth, membuat situs Anda lebih mudah diakses oleh pengguna dengan kecepatan internet yang bervariasi.
- Pengurangan beban server karena ukuran gambar yang lebih kecil membantu mencegah crash selama lonjakan lalu lintas dan memastikan pengalaman pengguna yang lancar.
3. Daya Tanggap Seluler
- Gambar yang dioptimalkan sangat penting untuk desain yang responsif, memastikan situs Anda terlihat dan bekerja dengan baik di berbagai perangkat.
- Pengguna seluler mendapat manfaat dari pemuatan laman yang lebih cepat di perangkat mereka, yang merupakan bagian besar dari lalu lintas web.
4. Peningkatan SEO dan Peringkat Pencarian
- Faktor mesin pencari dalam kecepatan memuat halaman, pengalaman pengguna, dan keramahan seluler saat memeringkat situs web.
- Gambar yang dioptimalkan berkontribusi pada pengalaman pengguna yang positif, secara tidak langsung meningkatkan peringkat mesin pencari situs Anda.
5. Keterlibatan dan Retensi Pengguna
- Gambar berkualitas tinggi menarik perhatian pengguna dan meningkatkan interaksi dengan konten Anda.
- Pemuatan yang lebih cepat menyebabkan rasio pentalan yang lebih rendah, mendorong pengunjung untuk menjelajahi situs Anda lebih jauh.
6. Berbagi Media Sosial
- Gambar yang dioptimalkan dimuat dengan cepat saat dibagikan di platform media sosial, memastikan konten Anda diperhatikan dan dibagikan lebih sering.
- Pengalaman pengguna yang ditingkatkan meningkatkan kemungkinan berbagi dan keterlibatan di media sosial.
7. Kepatuhan Aksesibilitas
Gambar yang dioptimalkan dengan teks alternatif yang sesuai meningkatkan aksesibilitas bagi pengguna tunanetra, menjadikan situs Anda lebih inklusif.
8. Efisiensi Penyimpanan
Ukuran file gambar yang lebih kecil menghemat ruang penyimpanan di server Anda, mengurangi biaya hosting dan memungkinkan Anda menampung lebih banyak konten.
9. Buktikan Masa Depan Situs Anda
Seiring kemajuan teknologi, gambar yang dioptimalkan tetap relevan dan dapat disesuaikan dengan perangkat dan resolusi layar yang lebih baru.
10. Jaringan Pengiriman Konten (CDN)
- CDN mengirimkan konten yang di-cache, termasuk gambar, dari server yang secara geografis lebih dekat dengan pengguna, sehingga semakin meningkatkan waktu pemuatan.
- Gambar yang dioptimalkan sangat penting untuk integrasi tanpa batas dengan CDN, memaksimalkan manfaatnya.
Memasukkan pengoptimalan gambar ke dalam proses pengembangan situs WordPress Anda adalah langkah strategis yang meningkatkan kinerja, pengalaman pengguna, dan SEO.
Dengan mengurangi waktu pemuatan, menghemat sumber daya, dan meningkatkan daya tanggap seluler, Anda dapat menciptakan pengalaman menjelajah yang lancar dan menarik bagi pengunjung Anda.
Ingat, setiap byte yang disimpan pada pengoptimalan gambar berkontribusi pada situs web yang lebih cepat, lebih mudah diakses, dan lebih sukses.
Praktik Terbaik untuk Mengoptimalkan Gambar di WordPress
WordPress memiliki fungsi bawaan untuk mengoptimalkan gambar untuk mesin pencari. Itu dilakukan dengan mengunggah gambar ke WordPress, memeriksa ukurannya, dan mengoptimalkannya. Namun, ada hal-hal tertentu yang dapat Anda lakukan untuk mengoptimalkan gambar agar mendapatkan peringkat yang lebih baik di Google.
Mengoptimalkan gambar Anda sangat penting dalam meningkatkan kecepatan dan kinerja situs WordPress Anda secara keseluruhan. Dengan mengikuti praktik terbaik ini, Anda dapat memastikan bahwa gambar Anda dioptimalkan secara efektif.
Berikut adalah beberapa saran sederhana dan mudah diterapkan untuk meningkatkan SEO Gambar guna menghasilkan lebih banyak lalu lintas dari gambar Google.
1. Nama dan deskripsi Gambar yang Tepat
Akan membantu untuk mengingat beberapa hal saat menggunakan nama dan deskripsi gambar yang tepat untuk SEO gambar yang lebih baik di WordPress.
- Hal pertama adalah memastikan bahwa nama gambar Anda unik dan deskriptif. Ini akan membantu Google mengindeks dan memberi peringkat gambar Anda lebih tinggi di halaman hasil mesin pencari (SERP). Misalnya, jika Anda memiliki gambar bernama “boat_1.jpg”, pastikan nama file menyertakan “boat” agar orang tahu foto mana yang mereka inginkan.
- Ini akan membantu orang memahami gambar dan mengapa mereka ingin menggunakannya di situs web atau blog mereka. Misalnya, jika Anda memiliki gambar perahu, sertakan informasi tentang ukuran perahu, warna, dan fitur lain yang mungkin relevan.
- Terakhir, pastikan Anda menyertakan deskripsi yang baik untuk setiap gambar Anda. Ini akan memberi orang pemahaman yang lebih baik tentang gambar dan membantu mereka membedakannya dari gambar lain di situs WordPress Anda.
Saat Anda mengunggah gambar ke situs WordPress Anda, Anda perlu menyertakan informasi berikut dalam nama dan deskripsi file:
- Nama file (tanpa ekstensi .jpg)
- Dimensi gambar dalam piksel
- Jenis file (JPEG, PNG, GIF, atau BMP)
- URL gambar
- Jika Anda menggunakan plugin yang menyediakan fitur pengelolaan gambar, pastikan plugin tersebut juga menyertakan informasi ini. Jika tidak, Anda dapat memasukkannya secara manual.
Selalu gunakan nama untuk gambar yang bermakna dan relevan. Hindari menggunakan nama generik seperti Gambar 2.jpg atau IMG003.jpg karena nama tersebut tidak menguntungkan Search Engine Optimization.
File bernama optimalkan-gambar.jpg membantu Anda mendapatkan peringkat di Gambar Google saat seseorang menelusuri frasa "Mengoptimalkan Gambar".
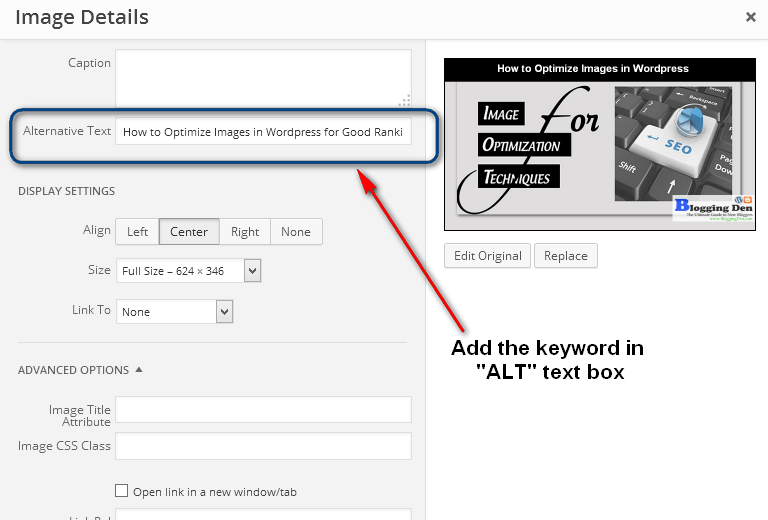
2. Selalu tulis Teks Alt yang baik
Mengenai blogging, ada dua jenis teks: teks ALT dan HTML. Saat orang ingin dapat membaca blog Anda di perangkat seluler, mereka memerlukan teks dalam bahasa asli mereka. Umumnya, mereka hanya dapat melakukannya dengan mengunduh gambar dari blog Anda (atau, kemungkinan besar, seluruh situs web). Karena gambar-gambar ini adalah file besar yang memakan banyak ruang, sebagian besar blogger memilih untuk tidak menggunakannya karena hal ini.
Pemilik situs web bertanggung jawab untuk memastikan tautan teks di situs mereka berfungsi dengan baik. Kita semua tahu bahwa tautan konten menyertakan gambar dan juga teks. Namun, jika Anda menggunakan tag ALT untuk SEO gambar di blog WordPress, atribut alt tidak boleh digunakan untuk gambar saja. Anda juga dapat menggunakannya sebagai tautan ke halaman situs Anda tempat gambar itu berada.

Memiliki atribut "alt" selalu mendasar. Matt Cutts menjelaskan pentingnya hal itu dalam video yang dibuatnya beberapa waktu lalu.
3. Gunakan deskripsi dan judul yang tepat
Ada banyak cara untuk meningkatkan peringkat gambar Anda. Namun, membuat deskripsi dan judul berkualitas tinggi adalah salah satu cara yang paling efektif. Deskripsi dan judul berfungsi sebagai ringkasan konten, yang akan memberi orang pemahaman yang lebih baik tentang gambar Anda. Mereka juga membantu meningkatkan hasil pencarian gambar dan membantu menentukan apa yang dicari orang.
Judul dan deskripsi gambar Anda adalah dua hal terpenting yang harus Anda pertimbangkan saat membuat strategi SEO gambar. Judul adalah gambaran singkat tentang gambar yang ingin ditampilkan di hasil mesin pencari, sedangkan deskripsi adalah penjelasan rinci tentang gambar Anda. Pentingnya deskripsi dan judul dalam SEO gambar tidak bisa dilebih-lebihkan.
Tag deskripsi adalah salah satu cara paling efektif untuk melakukan ini, sedangkan judul adalah cara efektif lainnya untuk mendeskripsikan konten Anda dan menarik pembaca. Anda dapat menggunakan deskripsi dan judul di situs Anda, tetapi Anda harus tahu kapan dan bagaimana menggunakannya. .
Antarmuka pengguna WordPress mudah digunakan karena Anda dapat menambahkan judul dan deskripsi ke gambar yang Anda unggah. Dengan memberikan informasi deskriptif, Anda dapat membantu Google memahami isi gambar tersebut.
4. Gambar koherensi dalam konteks
Ada beberapa cara untuk menggunakan gambar Koherensi dalam konteks SEO Gambar yang lebih baik di WordPress.
- Cara pertama adalah dengan menyertakan tautan kembali ke sumber gambar di situs web Anda. Ini akan membantu meningkatkan peringkat situs web Anda secara keseluruhan di mesin pencari karena Google menganggap konten berkualitas sebagai salah satu faktor yang memengaruhi peringkat situs web.
- Cara lain untuk menggunakan gambar Koherensi dalam konteks SEO Gambar yang lebih baik di WordPress adalah dengan menggunakannya sebagai bagian dari header atau footer blog Anda. Ini akan membantu meningkatkan rasio klik-tayang (CTR) dan tingkat keterlibatan karena orang akan cenderung mengunjungi situs Anda jika mereka melihat gambar berkualitas tinggi di setiap halaman.
- Terakhir, Anda dapat menggunakan gambar Koherensi di postingan dan halaman Anda untuk menciptakan pengalaman yang menarik dan menarik secara visual bagi pembaca Anda. Ini akan membantu mereka tinggal lebih lama di situs Anda dan melakukan lebih banyak pembelian dari toko Anda, yang pada akhirnya sesuai dengan keinginan Anda!
Sama seperti nama gambar dan teks ALT, Google juga menggunakan konten halaman untuk menentukan gambarnya. Jadi hubungkan gambar dan konten untuk hasil terbaik di SERP.
Ada beberapa cara untuk menggunakan gambar Koherensi dalam konteks SEO Gambar yang lebih baik di WordPress.
- Anda dapat menambahkan gambar latar belakang ke setiap posting atau halaman. Ini akan membantu meningkatkan visibilitas gambar dan mempermudah mesin pencari untuk mengindeksnya.
- Anda dapat menggunakan plugin Coherence untuk membuat thumbnail dan indeks khusus untuk gambar Anda. Ini akan membantu meningkatkan peringkat mereka di halaman hasil mesin pencari (SERP).
- Anda juga dapat menggunakan Koherensi sebagai bagian dari strategi konten Anda untuk membuat aset visual berkualitas tinggi yang dapat digunakan di situs web, blog, atau profil media sosial Anda.
- Pilih Format Gambar yang Tepat
Pilihan format gambar dapat memengaruhi ukuran dan kualitas gambar Anda secara signifikan. JPEG dan PNG adalah dua format yang paling umum digunakan untuk situs web WordPress. JPEG cocok untuk foto dan gambar dengan banyak warna, sedangkan PNG ideal untuk gambar dengan latar belakang transparan atau teks, karena memberikan kualitas gambar yang lebih tinggi. Penting untuk mempertimbangkan jenis gambar dan tujuan penggunaannya sebelum memutuskan formatnya.
5. Gunakan Teknik Kompresi
Teknik kompresi dapat mengurangi ukuran file gambar Anda tanpa mengorbankan kualitas. Ada dua jenis teknik kompresi: lossless dan lossy. Kompresi lossless menyimpan semua data gambar, sedangkan kompresi lossy membuang beberapa data untuk mencapai ukuran file yang lebih kecil. Memanfaatkan teknik kompresi yang tepat dapat memengaruhi waktu pemuatan situs Anda secara signifikan.
6. Optimalkan Kualitas Gambar
Ada beberapa hal yang dapat Anda lakukan untuk meningkatkan kecepatan pemuatan gambar untuk SEO gambar yang lebih baik di WordPress.
- Pastikan gambar Anda berkualitas tinggi dan dioptimalkan untuk SEO. Itu berarti mereka harus cukup besar untuk terlihat di halaman, memiliki ukuran file yang tepat, dan diberi judul. Artinya, Anda harus menghindari penggunaan gambar beresolusi rendah yang akan menghasilkan kualitas gambar yang buruk saat ditampilkan di website atau blog.
- Pastikan bahwa gambar Anda digunakan dengan benar dalam posting Anda. Gambar tidak boleh digunakan sebagai satu-satunya sumber konten pada halaman, melainkan harus digunakan untuk melengkapi teks dan menyediakan konteks visual. Gambar diberi tag dengan benar dengan kata kunci dan metadata lainnya sehingga mesin pencari dapat menemukannya dengan mudah. Metadata ini mencakup nama file, ukuran file, dimensi, dan kata kunci yang ingin Anda targetkan.
- Gunakan tag alt dan judul untuk membantu mengindeks dan menemukan gambar Anda di mesin telusur.
- Terakhir, pastikan gambar Anda dihosting di server aman tempat mesin telusur dapat mengaksesnya tanpa terpengaruh oleh virus atau malware lainnya.
Kualitas gambar sangat penting; terus-menerus mencoba menggunakan gambar yang jelas, penuh warna dan kaya visual, untuk mendapatkan peringkat yang lebih baik dan Google SERP.

7. Gunakan Plugin Optimasi untuk gambar
Plugin wordpress pengoptimalan gambar dapat menyederhanakan dan mengotomatiskan pengoptimalan gambar Anda. Plugin ini menggunakan teknik kompresi canggih untuk mengurangi ukuran file gambar dengan tetap menjaga kualitasnya. Plugin populer untuk pengoptimalan gambar termasuk Imagify, Smush, dan ShortPixel.
Dengan mengikuti praktik terbaik ini, Anda dapat memastikan pengoptimalan gambar yang optimal untuk situs WordPress Anda, meningkatkan kecepatan situs, pengalaman pengguna, dan kinerja keseluruhan.
8. Ukuran dan format gambar
Ukuran dan format gambar yang Anda gunakan di situs WordPress Anda dapat memengaruhi SEO gambar situs web Anda secara signifikan.
Pastikan bahwa semua gambar Anda memiliki resolusi yang cukup tinggi bagi Google untuk menampilkannya dengan benar tetapi cukup rendah sehingga tidak memakan terlalu banyak ruang di situs web Anda.
Anda juga ingin memastikan bahwa gambar dalam format yang benar agar Google dapat mengindeksnya dengan benar. Anda dapat menggunakan alat Pencarian Gambar Google untuk melihat format mana yang didukung oleh Google dan mana yang akan menghasilkan hasil mesin pencari terbaik.
Tidak ada jawaban satu ukuran untuk semua untuk pertanyaan ini, karena ukuran dan format gambar untuk SEO gambar yang lebih baik akan bervariasi tergantung pada tema atau plugin yang Anda gunakan. Plugin Smush adalah kompresi gambar yang sangat baik untuk blog WordPress.
Namun, beberapa pedoman umum yang dapat membantu meliputi:
- Gambar harus berukuran resolusi minimal 300 dpi.
- Gambar harus ditempatkan di direktori yang benar (biasanya wp-content/uploads) dan diberi nama sesuai dengan ekstensi file (JPG, JPEG, PNG). Saya merekomendasikan menggunakan format ".PNG" untuk memuat dengan mudah. Karena format ini dapat memiliki kualitas yang baik dan ukuran yang dapat diterima.
- Hindari menggunakan PNG transparan atau semitransparan, karena dapat menyebabkan masalah pengindeksan mesin pencari.
- Gunakan keterangan bila perlu untuk memberikan informasi tambahan tentang suatu gambar.
Anda dapat menggunakan alat seperti Smush. atau "save for web" di Photoshop untuk mengoptimalkan ukuran gambar.
Tip: Gunakan layanan TinyPNG untuk membantu mengompres PNG Anda dari ukuran besar ke kecil dan mudah dimuat.
Pengertian Kompresi Gambar dan Kegunaannya
Kompresi gambar mengurangi ukuran file gambar tanpa mengurangi kualitasnya secara signifikan. Ini adalah aspek penting dari pengoptimalan gambar dan secara langsung memengaruhi waktu muat situs dan kinerja keseluruhan.
- File gambar besar dapat memperlambat situs web Anda, berkontribusi pada pengalaman pengguna yang buruk. Ketika sebuah gambar dikompresi dengan benar, ukuran filenya berkurang, menghasilkan waktu pemuatan yang lebih cepat. Ini secara drastis dapat meningkatkan kecepatan dan kinerja situs Anda, menjadikannya lebih ramah pengguna dan dapat diakses oleh audiens Anda.
- Ada berbagai teknik untuk mengompres gambar, termasuk kompresi lossless dan lossy. Kompresi lossless mempertahankan kualitas gambar sekaligus mengurangi ukuran filenya, sementara kompresi lossy mengorbankan beberapa kualitas gambar untuk mencapai pengurangan ukuran file yang lebih signifikan.
- Memanfaatkan teknik dan alat kompresi gambar secara efektif sangat penting untuk mengoptimalkan situs dan memastikan pengunjung memiliki pengalaman pengguna yang menyenangkan.
Memilih Format Gambar yang Tepat untuk WordPress
Saat mengunggah gambar ke situs WordPress Anda, memilih format yang tepat untuk menyeimbangkan kualitas gambar dan ukuran file sangatlah penting. Bagian ini membahas dua format yang paling populer untuk gambar web, PNG dan JPEG, dan menawarkan tips untuk digunakan dan kapan.
A. Format Gambar PNG
Format gambar PNG (Portable Network Graphics) adalah format kompresi lossless yang mendukung transparansi dan kualitas gambar yang tinggi, menjadikannya ideal untuk grafik dan logo. PNG seringkali lebih besar dalam ukuran file daripada JPEG, membuatnya lebih lambat untuk dimuat. Direkomendasikan untuk menggunakan PNG untuk gambar yang memerlukan latar belakang transparan atau jika gambar Anda memiliki teks atau elemen grafis dengan garis atau tepi yang tajam.
B. Format Gambar JPEG
Format gambar JPEG (Joint Photographic Experts Group) adalah format kompresi lossy yang mendukung gambar berkualitas tinggi dengan ukuran file yang lebih kecil, membuatnya lebih cepat dimuat. Format JPEG berfungsi dengan baik untuk gambar fotografi dengan gradien warna yang halus dan tepi tajam yang lebih sedikit. Namun, JPEG tidak mendukung transparansi dan dapat kehilangan kualitas gambar jika terlalu banyak dikompresi.
Saat memilih antara format PNG dan JPEG, pertimbangkan jenis gambar yang ingin Anda unggah, apakah itu memerlukan latar belakang transparan, tingkat detail gambar Anda, dan ukuran file gambar secara keseluruhan. Aturan praktis yang baik adalah menggunakan PNG untuk grafik dan logo dan JPEG untuk foto.
Plugin Pengoptimalan Gambar Terbaik untuk WordPress
Saat mengoptimalkan gambar di WordPress, menggunakan plugin WordPress pengoptimalan gambar dapat secara signifikan mengurangi ukuran gambar tanpa mengurangi kualitas. Beberapa plugin tersedia untuk WordPress, masing-masing dengan fitur dan manfaat unik. Plugin adalah alternatif; jika Anda mengoptimalkan gambar sebelum mengunggahnya, Anda tidak perlu menggunakan plugin pengoptimalan gambar. Berikut adalah beberapa plugin WordPress terbaik yang populer untuk dipertimbangkan:
| Smush | Kompresi gambar tidak terbatas | Kompresi lossy, smushing massal, pengoptimalan gambar WebP | Mengompres dan mengoptimalkan gambar tanpa kehilangan kualitas, mendukung semua format gambar utama, menawarkan paket gratis dengan kompresi gambar tanpa batas |
| ShortPixel | 100 kompresi gambar per bulan | Kompresi gambar tidak terbatas, pengoptimalan gambar WebP, pemuatan lambat | Mengompres dan mengoptimalkan gambar tanpa kehilangan kualitas, mendukung semua format gambar utama, menawarkan paket gratis dengan 100 kompresi gambar per bulan ShortPixel memungkinkan Anda mengonversi PNG ke JPG secara otomatis, membuat versi WebP dari gambar Anda, dan mengoptimalkan file PDF. |
| Plugin Pengoptimal Gambar EWWW | Tidak ada batasan ukuran file | Penghancuran massal, pemuatan lambat, pengoptimalan gambar WebP | Mengompres dan mengoptimalkan gambar tanpa kehilangan kualitas, menggunakan kompresi lossless, menawarkan paket gratis tanpa batas ukuran file. Ada juga opsi untuk kompresi lossy dan lossless. Manfaat utamanya adalah EWWW tidak membatasi ukuran file atau jumlah gambar yang diunggah. |
| Kompres WP | Kompresi gambar tidak terbatas | Lazy loading, pengoptimalan gambar WebP | Mengompres dan mengoptimalkan gambar tanpa kehilangan kualitas, menggunakan berbagai teknik kompresi, menawarkan paket gratis dengan kompresi gambar tanpa batas |
| Bayangkan | 200 gambar per bulan | Kompresi gambar tidak terbatas, pengoptimalan gambar WebP, pemuatan lambat | Mengompres dan mengoptimalkan gambar tanpa kehilangan kualitas, menggunakan kompresi lossless, menawarkan paket gratis dengan 200 kompresi gambar per bulan. Imagify kompatibel dengan WooCommerce, Galeri NextGen, dan plugin populer lainnya, menjadikannya ideal untuk situs dengan banyak gambar yang perlu dikompresi. Imagify adalah plugin kompresi gambar untuk WordPress yang memiliki modul Pengaturan dengan tampilan terbaik di daftar ini. |
Plugin pengoptimalan gambar WordPress gratis terbaik adalah EWWW Image Optimizer. Jika Anda ingin mengoptimalkan, metode ini membantu Anda menghemat ruang disk di akun hosting WordPress Anda, dan menjamin gambar tercepat dengan kualitas terbaik karena Anda meninjau setiap gambar secara manual. Secara keseluruhan, semua opsi pengoptimal gambar WordPress ini sangat bagus dan akan membantu mempercepat situs WordPress Anda.
Mengoptimalkan Gambar dengan Plugin Optimasi Gambar
Setelah memasang plugin pengoptimalan gambar pilihan Anda, pengoptimalan gambar menjadi otomatis. Plugin akan memampatkan dan mengubah ukuran gambar saat diunggah, memastikan bahwa gambar dioptimalkan tanpa mengorbankan kualitas.
Namun, beberapa plugin mungkin memerlukan konfigurasi tambahan untuk mengoptimalkan gambar yang ada di perpustakaan media WordPress Anda.
Plugin ini dapat membantu Anda mengompres gambar secara massal atau mengoptimalkan file baru saat Anda mengunggahnya ke WordPress. Penting untuk diperhatikan bahwa meskipun plugin kompresi Gambar dapat mengurangi ukuran gambar secara signifikan, plugin tersebut mungkin tidak cocok untuk semua jenis situs web.
Teknik pengoptimalan manual mungkin diperlukan untuk memastikan kualitas dan kinerja terbaik jika Anda memiliki situs web dengan banyak gambar beresolusi tinggi atau grafik yang rumit.
Teknik Mengoptimalkan Gambar Sebelum Mengunggah ke WordPress
Mengoptimalkan gambar untuk web sebelum mengunggahnya ke WordPress dapat secara signifikan mengurangi ukuran file, meningkatkan kecepatan situs, dan meningkatkan pengalaman pengguna. Berikut beberapa teknik untuk meningkatkan kecepatan pemuatan gambar sebelum mengunggahnya:
A. Ubah Ukuran Gambar
Salah satu teknik umum adalah mengubah ukuran gambar ke ukuran yang akan ditampilkan di situs web. Ini mengurangi ukuran file dan menghilangkan kebutuhan WordPress untuk mengubah ukuran gambar di situs Anda.
B. Kompres Gambar
Teknik lain yang efektif adalah mengompres gambar tanpa mengorbankan kualitas. Anda dapat menggunakan alat kompresi gambar seperti Adobe Photoshop atau alat online seperti TinyPNG atau Compressor.io untuk memperkecil ukuran gambar dengan tetap menjaga kualitas.
Tips: Pertahankan ukuran file gambar di bawah 100 KB atau serendah mungkin tanpa mengorbankan kualitas
C. Gunakan Nama File Deskriptif
Berikan nama file deskriptif untuk gambar Anda yang mencerminkan kontennya secara akurat. Ini membantu mesin telusur memahami gambar dan membantu pengguna tunanetra yang mengandalkan pembaca layar untuk mengakses konten Anda.
D. Optimalkan Format Gambar
Memilih format gambar yang tepat juga dapat memengaruhi ukuran file secara signifikan. Misalnya, JPEG lebih cocok untuk foto dan gambar kompleks, sedangkan PNG lebih cocok untuk grafik dan gambar dengan warna lebih sedikit.
Ingatlah bahwa gambar JPEG cenderung memampatkan gambar dan kehilangan kualitas, sedangkan gambar PNG berukuran lebih besar tetapi tetap mempertahankan kualitas. Format gambar yang ideal akan bergantung pada konten dan konteks gambar.
Kiat Pro: Gunakan format JPEG untuk gambar kompleks dan format PNG untuk gambar transparan dan grafik sederhana.
Dengan menerapkan teknik ini, Anda dapat secara signifikan mengurangi ukuran file gambar dan mengoptimalkan gambar Anda untuk WordPress, meningkatkan kecepatan situs, dan meningkatkan pengalaman pengguna.
Mengoptimalkan Gambar Setelah Mengunggah di WordPress
Setelah mengunggah gambar ke WordPress, Anda masih dapat menggunakan beberapa teknik untuk mengoptimalkannya.
- Salah satu cara paling populer untuk mengoptimalkan gambar setelah diunggah adalah dengan menggunakan plugin kompresi Gambar untuk WordPress. Plugin ini dapat mengompres dan mengubah ukuran gambar Anda secara otomatis tanpa kehilangan kualitas.
- Salah satu plugin yang sangat direkomendasikan adalah pengoptimal gambar baru. Plugin ini dapat meningkatkan SEO dengan cepat saat Anda mengunggahnya dan mengoptimalkan gambar yang ada. Anda harus menghubungkannya ke situs WordPress Anda dan mengonfigurasi pengaturannya. Setelah selesai, plugin akan secara otomatis mengoptimalkan gambar wordpress Anda di latar belakang, memastikannya sekecil mungkin tanpa memengaruhi kualitasnya.
- Cara lain untuk membuat gambar lebih terlihat setelah diunggah adalah dengan mengubah ukurannya secara manual. Anda dapat menggunakan perangkat lunak pengeditan seperti Adobe Photoshop atau GIMP untuk mengubah ukuran gambar Anda ke resolusi yang lebih rendah. Ini akan mengurangi ukuran file dan membuat gambar memuat lebih cepat.
- Selain itu, Anda dapat menggunakan teknik kompresi seperti kompresi lossy atau lossless untuk mengurangi ukuran file lebih lanjut. Kompresi lossy menghapus beberapa data gambar, sedangkan kompresi lossless memampatkan data tanpa kehilangan informasi apa pun.
Namun, penting untuk diperhatikan bahwa terlalu banyak kompresi dapat menyebabkan penurunan kualitas gambar. Oleh karena itu, menemukan keseimbangan yang tepat antara ukuran file dan kualitas gambar sangatlah penting.
Peran Lazy Loading dalam Optimasi Gambar
Pemuatan malas adalah teknik yang efektif untuk mengoptimalkan gambar untuk WordPress. Ini menunda pemuatan gambar hingga terlihat di layar pengguna. Dengan melakukan itu, pemuatan lambat mengurangi waktu pemuatan halaman awal, menghasilkan perenderan halaman yang lebih cepat dan pengalaman pengguna yang lebih baik.
- Lazy loading berfungsi dengan membagi halaman menjadi beberapa bagian yang lebih kecil, di mana hanya bagian yang terlihat yang memuat gambar. Saat pengguna menggulir ke bawah, gambar baru di dalam bagian yang terlihat dimuat dan prosesnya berulang.
- Teknik ini membantu menghemat lebar pita dan mengurangi jumlah permintaan HTTP, sehingga mempercepat waktu pemuatan.
Selain meningkatkan kecepatan situs, lazy loading juga bermanfaat untuk optimasi SEO. Mesin pencari memprioritaskan situs web yang memuat cepat dan memberi mereka peringkat pencarian yang lebih baik.
Dengan menggunakan teknik pemuatan malas, Anda dapat meningkatkan kinerja situs web dan meningkatkan visibilitasnya di mesin telusur.
Menyeimbangkan Kualitas Gambar dan Ukuran File di WordPress
Mengoptimalkan gambar untuk situs WordPress Anda melibatkan menemukan keseimbangan yang tepat antara kualitas gambar dan ukuran file. Pertimbangkan untuk menggunakan teknik kompresi dan memilih format gambar yang sesuai untuk mencapai keseimbangan ini.
Ada dua jenis teknik kompresi: kompresi lossless dan lossy. Kompresi lossless mengurangi ukuran file tanpa memengaruhi kualitas gambar, sedangkan kompresi lossy mengurangi ukuran file dengan membuang beberapa data gambar, yang mengakibatkan sedikit penurunan kualitas.
Kompresi lossless adalah opsi yang lebih baik jika mempertahankan kualitas gambar setinggi mungkin sangat penting. Namun, jika mengurangi ukuran file adalah prioritas, kompresi lossy cocok.
Saat menentukan format gambar, pertimbangkan gambar itu sendiri dan tujuan penggunaannya. Format PNG lebih cocok untuk gambar dengan background transparan, seperti logo. Namun, format JPEG adalah opsi yang lebih baik jika gambar memiliki banyak warna dan rentang nilai tonal yang luas.
Anda harus menggunakan plugin kompresi gambar untuk menyeimbangkan kualitas gambar dan ukuran file secara efektif. Plugin ini memungkinkan Anda mengompres gambar tanpa mengurangi kualitasnya. Beberapa opsi populer termasuk ShortPixel, Smush, dan Imagify.
Dampak Optimasi Gambar pada Kecepatan Situs WordPress
Pengoptimalan gambar sangat penting untuk meningkatkan kecepatan dan kinerja situs WordPress Anda. Ukuran dan kualitas gambar Anda dapat memengaruhi waktu muat situs, pengalaman pengguna, dan peringkat mesin telusur secara signifikan.
Dengan mengoptimalkan gambar Anda, Anda dapat mengurangi ukurannya tanpa mengurangi kualitasnya, menghasilkan waktu pemuatan halaman yang lebih cepat dan pengalaman pengguna yang lebih lancar.
Selain mengurangi ukuran gambar, pemuatan lambat dapat meningkatkan kecepatan situs dengan hanya memuat gambar saat dibutuhkan daripada sekaligus. Jika tema WordPress Anda mendukung fitur ini, mengaktifkan pemuatan lambat adalah cara sederhana dan efektif untuk meningkatkan kinerja situs.
Saat mengoptimalkan gambar Anda, penting untuk menemukan keseimbangan yang tepat antara kualitas gambar dan ukuran file. Menggunakan teknik kompresi lossless dapat mempertahankan kualitas gambar sekaligus mengurangi ukuran file, sementara kompresi lossy selanjutnya dapat menurunkan ukuran file dengan sedikit penurunan kualitas.
Mengoptimalkan gambar Anda sangat penting dalam meningkatkan kecepatan dan pengalaman pengguna situs WordPress Anda. Mengikuti praktik terbaik dan memanfaatkan alat pengoptimalan gambar dapat meningkatkan kinerja situs Anda, membuat pengunjung senang, dan meningkatkan peringkat mesin pencari Anda.
Pertanyaan yang Sering Diajukan (FAQ)
Bagaimana cara mengoptimalkan gambar untuk WordPress guna meningkatkan kecepatan situs?
Mengoptimalkan gambar untuk situs web WordPress Anda sangat penting untuk meningkatkan kecepatan situs dan meningkatkan pengalaman pengguna. Berikut adalah beberapa tips untuk mengoptimalkan gambar Anda secara efektif:
Mengapa pengoptimalan gambar penting untuk situs WordPress saya?
Pengoptimalan gambar secara signifikan meningkatkan kecepatan situs, pengalaman pengguna, dan kinerja keseluruhan situs WordPress Anda. Dengan mengurangi ukuran file gambar Anda, Anda dapat memastikan waktu pemuatan yang lebih cepat dan penjelajahan yang lebih lancar bagi pengunjung Anda.
Apa praktik terbaik untuk mengoptimalkan gambar di WordPress?
Saat mengoptimalkan gambar di WordPress, mengikuti praktik terbaik ini sangat penting: – Pilih format gambar yang tepat, seperti JPEG atau PNG, berdasarkan kebutuhan spesifik Anda. – Gunakan teknik kompresi untuk mengurangi ukuran file tanpa mengorbankan kualitas gambar. – Manfaatkan plugin pengoptimalan gambar untuk mengotomatiskan proses pengoptimalan dan memaksimalkan efisiensi.
Apa itu kompresi gambar, dan mengapa penting untuk mengoptimalkan gambar?
Kompresi gambar mengacu pada pengurangan ukuran file gambar tanpa mempengaruhi kualitas visualnya secara signifikan. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
