PWA Resmi untuk Shopware 6: Bagaimana Membuat Pelanggan Anda Menjadi WOW di 2022?
Diterbitkan: 2021-12-01Isi
- Definisi PWA dan Mengapa Menggunakannya?
- Performa cepat
- Ukuran aplikasi kecil
- Bekerja offline
- Tidak diperlukan instalasi, peningkatan, atau penerbitan toko aplikasi
- Keramahan SEO
- Kompatibilitas lintas-browser dan lintas-perangkat
- Pengembangan dan perawatan yang lebih murah
- Keamanan
- Keuntungan dari Shopware PWA
- Kekurangan dari Shopware PWA
- Contoh Aplikasi Web Progresif dan Hasil Pemasarannya
- AliExpress
- Forbes
- Lancome
- Apa yang Membuat Shopware PWA Unik?
- Kreativitas tanpa batas
- Dibangun untuk kompleksitas tingkat perusahaan
- Tumpukan teknologi
- Integrasi cepat
- Etalase Vue: Etalase PWA teratas untuk Shopware 6
- Apa itu Etalase Vue?
- Mengapa Menggunakan Vue Storefront sebagai PWA untuk Rilis Shopware 6?
- Instalasi PWA di Shopware 6
- Mengapa Anda Harus Mempertimbangkan Implementasi PWA?
Garis antara situs web dan aplikasi asli menjadi kabur untuk e-commerce seluler. Membuat aplikasi seluler untuk perusahaan e-niaga Anda dan kemudian menarik pengguna untuk mengunduh tidak lagi relevan. Mengapa? Karena PWA (progressive web apps) muncul dan mereka menggabungkan kelebihan situs web dan aplikasi asli. Meskipun PWA untuk Magento 2 muncul lebih awal, toko Shopware telah berhasil diubah menjadi PWA. Dan dengan dirilisnya PWA resmi untuk Shopware 6, ini menjadi jauh lebih mudah.
Mari kita bicara tentang itu Punya proyek dalam pikiran?
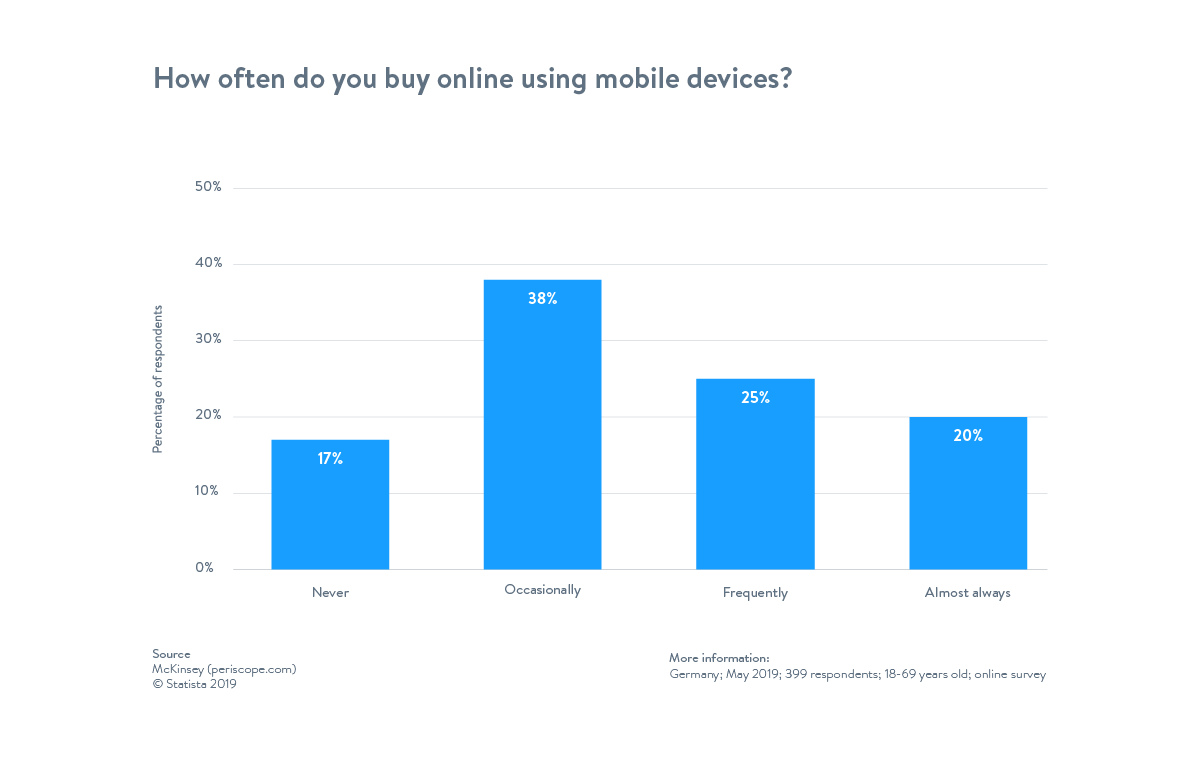
Jumlah pelanggan seluler terus meningkat. Pada gambar di bawah dari Statista, Anda dapat melihat bahwa 25% pengguna sering melakukan pembelian melalui perangkat seluler, sementara 20% hampir selalu melakukannya. Namun, jika situs web e-niaga Anda tidak mobile-friendly, kecil kemungkinan pelanggan akan mengunduh aplikasi asli hanya untuk membeli produk. Untuk memaksimalkan keuntungan Anda, Anda memerlukan teknologi yang memberikan pengalaman pengguna yang nyaman di setiap perangkat.

Sumber Gambar: Shopware
Dalam artikel ini, kami akan menjelaskan apa itu aplikasi PWA dan mengungkapkan manfaatnya bagi bisnis Anda. Selain itu, kami akan memberi tahu Anda tentang platform PWA yang paling terbukti di pasar untuk membuat front-end - Vue Storefront yang berfungsi sebagai PWA asli Shopware 6. Dengan demikian, Anda akan mengetahui keuntungan mengintegrasikannya ke dalam situs e-commerce Shopware.
Definisi PWA dan Mengapa Menggunakannya?
Aplikasi web progresif pertama kali muncul pada tahun 2015. Singkatnya, ini adalah campuran dari situs web (atau aplikasi web) dan aplikasi seluler. Mereka menggabungkan fitur yang disediakan oleh browser web untuk memberikan pengalaman aplikasi seluler asli.
Jadi apa sebenarnya PWA itu? PWA memiliki semua tanda-tanda situs web biasa. Mereka dapat dibuka di browser di setiap perangkat yang memiliki koneksi internet. Mereka memiliki URL dan dapat ditemukan di mesin pencari. Dan Anda mungkin pernah melihat PWA sebelumnya, hanya saja Anda tidak mengetahuinya. Misalnya, tahukah Anda bahwa Instagram, Tinder, atau Pinterest sekarang adalah PWA?
Perbedaan antara PWA dan situs web atau aplikasi web biasa adalah sebagai berikut. Saat Anda membuka PWA di browser seluler, rasanya seperti Anda membuka aplikasi asli. Selain itu, Anda bahkan tidak perlu mengunduh aplikasi untuk melakukannya! Namun, PWA akan menawarkan Anda untuk menambahkannya ke layar beranda dan karenanya, menginstalnya sebagai aplikasi di perangkat Anda. Setelah Anda melakukannya, tidak akan ada UI browser sehingga Anda dapat menikmati pengalaman aplikasi asli.

Sumber Gambar: Googleusercontent
Aplikasi PWA memberikan peluang besar bagi setiap organisasi yang ada di web, termasuk toko e-niaga. Sekarang mari gali lebih dalam untuk mengetahui lebih lanjut tentang manfaat PWA inovatif untuk bisnis Anda.
Performa cepat
Menurut tolok ukur kecepatan halaman Google, 53% pengguna akan meninggalkan e-Store Anda jika waktu pemuatannya lebih dari 2 detik.
Sebaliknya, PWA sangat cepat sehingga jika Anda menggunakannya, Anda mungkin melupakan kekhawatiran terkait kecepatan pemuatan halaman. Singkatnya, mereka menggunakan file JS Service Worker tambahan untuk menyimpan data. Misalnya, Vue Storefront, yang merupakan PWA resmi untuk Shopware 6 yang akan kita bicarakan lebih lanjut, mencapai kecepatan pemuatan katalog e-store sebesar 0,1 detik.
Ukuran aplikasi kecil
Aplikasi asli mengkonsumsi jumlah ruang disk yang layak. Mereka dapat menimbang lebih dari 100 megabyte. Dan kami yakin, tidak ada pengguna yang suka mengotori ruang memori mereka dengan aplikasi yang jarang mereka gunakan, misalnya seminggu sekali. Itulah sebabnya mengapa pengguna sering menghapus aplikasi secepat mereka mengunduhnya. Itu karena banyak dari mereka ingin menggunakan memori perangkat untuk audio, gambar, video, dan konten multimedia lainnya.
Situs web yang dikembangkan dengan benar harus berbobot rendah. Jika kami tidak memperhitungkan video dan gambar, ukurannya bisa kurang dari 100 kilobyte.
PWA secara efektif memecahkan masalah penggunaan aplikasi asli yang sangat banyak. Mereka mengkonsumsi jauh lebih sedikit ruang penyimpanan. Mari kita lihat Twitter yang baru-baru ini menjadi PWA.
ukuran PWA | ukuran aplikasi Android | ukuran aplikasi iOS |
600 KB | 23,5 MB | 116,5 MB |
Itu adalah 39 kali pengurangan ukuran dibandingkan dengan aplikasi Android dan 194 kali dibandingkan dengan iOS.
Bekerja offline
Aplikasi web progresif dapat mengakses data pra-cache terlepas dari memiliki koneksi internet atau tidak. Dengan demikian, pengguna dapat menelusuri produk serta memesannya secara offline. Barang pesanan dikirim ke server, setelah koneksi internet pulih. Ini membuat pengalaman pengguna mulus. Proses belanja tidak akan terganggu jika koneksi internet buruk atau tidak ada koneksi sama sekali.
Baca juga: Ikuti Tips Ini Jika Anda Perlu Memilih Perusahaan Pengembangan Web yang Andal
Tidak diperlukan instalasi, peningkatan, atau penerbitan toko aplikasi
Memublikasikan aplikasi Anda di toko aplikasi populer adalah langkah yang tidak dapat dihindari jika Anda perlu membuatnya tersedia untuk umum. Dibutuhkan beberapa waktu. Sebaliknya, pengguna juga perlu mengunduh, menginstal aplikasi, serta memperbaruinya sesekali. Namun, aplikasi web progresif lebih merupakan aplikasi web pada intinya sehingga membebaskan Anda dan pelanggan Anda dari semua ini.
Keramahan SEO
Meskipun PWA menyediakan UI aplikasi asli serta kapasitas, itu tetap menjadi halaman web. Oleh karena itu, akan diindeks oleh mesin pencari dan dapat dibagikan oleh pengguna. Selain itu, Google memberi peringkat lebih tinggi pada situs-situs yang memiliki kecepatan memuat lebih cepat. Jadi, dengan memasukkan perangkat lunak PWA ke dalam e-store Anda, lebih banyak pengguna akan dapat menemukannya.
Dinarys adalah pakar dalam pengembangan bisnis e-commerce. Jika Anda membutuhkan konsultasi gratis tentang penerapan PWA untuk bisnis Anda, jangan ragu untuk menulis pesan kepada kami.
Kompatibilitas lintas-browser dan lintas-perangkat
Aplikasi web progresif berjalan dengan baik di setiap browser dan perangkat yang Anda gunakan - komputer desktop, ponsel cerdas, tablet, dll. Sama seperti aplikasi seluler asli, mereka dapat berinteraksi dengan internal perangkat Anda misalnya kamera, sensor GPS, dll.
Baca juga: Cara Mengoptimalkan Halaman Checkout untuk Meningkatkan Penjualan Anda
Pengembangan dan perawatan yang lebih murah
Jika Anda memutuskan untuk mengembangkan satu aplikasi untuk iOS dan satu untuk Android, Anda harus mengeluarkan biaya sekitar dua kali lebih banyak. Sebaliknya, teknologi PWA hanya menggunakan satu basis kode tetapi berfungsi di Android dan iOS.
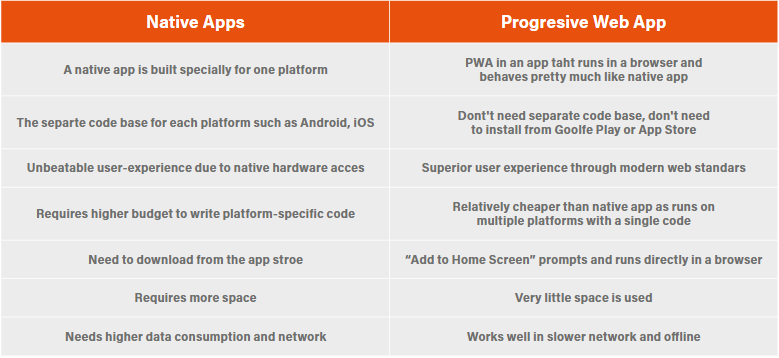
Untuk meringkas perbedaan PWA dibandingkan dengan aplikasi asli, lihat gambar di bawah ini:

Perbedaan antara aplikasi web asli dan progresif
Keamanan
Aplikasi web progresif, secara default, harus dilayani dari server bersertifikat SSL, menggunakan protokol HTTPS. Ini satu-satunya cara untuk membuat Service Worker bekerja dan kami hanya dapat memastikan melalui HTTPS bahwa data yang diteruskan bolak-balik antara Browser dan API dienkripsi dengan aman. Dengan aplikasi web progresif Shopware, Anda akan mendapatkan tingkat keamanan tertinggi, karena seluruh data dikirimkan melalui HTTPS. Jadi, dengan menggunakan Shopware PWA, Anda tidak perlu khawatir tentang keamanan dan segalanya.
Mari kita bicara tentang itu Punya proyek dalam pikiran?
Keuntungan dari Shopware PWA
Karena merek-merek terkemuka dunia berhasil membuka teknologi PWA untuk diri mereka sendiri, pemilik bisnis di industri e-niaga mungkin bertanya-tanya bagaimana alat ini dapat menguntungkan perusahaan mereka. Aplikasi web progresif menjadi semakin populer berkat berbagai alasan. Yang utama termasuk yang berikut:
- Keandalan. PWA bekerja dengan lancar dan efisien bahkan dengan koneksi internet yang buruk atau offline.
- Kecepatan. PWA memastikan kinerja tinggi saat memproses konten. Teknologi PWA memungkinkan reaksi yang jauh lebih cepat terhadap permintaan pengguna daripada situs web biasa.
- Loyalitas pengguna jangka panjang. PWA menyediakan fitur inti penting yang secara efisien memenuhi kebutuhan pengguna. Pelanggan dapat menikmati peluang lanjutan dan mempromosikan bisnis mereka dalam jangka panjang.
- Pengguna dapat mengunduh aplikasi PWA di ponsel cerdas, tablet, laptop, atau desktop mereka. Hampir setiap sistem operasi mendukung PWA.
- Pengguna tidak perlu mengunduh atau menginstal PWA. Tidak seperti aplikasi seluler asli, pembaruan juga diinstal secara otomatis.
- Pedagang online tidak perlu menghabiskan banyak uang untuk aplikasi seluler, karena satu PWA dapat bekerja di perangkat iOS dan Android
- Dibandingkan dengan aplikasi seluler asli, PWA berukuran cukup kecil karena mereka secara efektif memanfaatkan kekuatan browser. Dengan demikian, ini menghasilkan instalasi yang cepat, karena semua komponen yang diperlukan sudah terpasang di cache saat pengguna pertama kali memuat situs web.
- Strategi caching dan Service Worker menjamin akses offline ke sumber daya.
- Sejak 2019, PWA dapat diinstal dengan dua cara: melewati toko aplikasi atau melalui toko aplikasi seperti Google Play Store, Apple App Store, dll.
- Pemberitahuan pop-up dan akses offline, dan semua fungsi PWA lainnya akan berfungsi tanpa menginstal aplikasi.
Seperti yang telah kami sebutkan, PWA adalah perpaduan antara situs web dan aplikasi tradisional. Oleh karena itu, ia menawarkan manfaat gabungan dari kedua sistem. Teknologi yang digunakan di Shopware PWA termasuk JavaScript, CSS, dan HTML. Situs web PWA tampak seperti situs biasa tetapi berfungsi sebagai aplikasi seluler saat dibuka melalui browser. Patut diperhatikan, situs web atau halaman terpisah dapat ditambahkan ke layar perangkat apa pun, baik itu ponsel cerdas, tablet, atau PC, dan mengaktifkan pemberitahuan push menggunakan fungsionalitas lanjutan.
Fungsi PWA bervariasi, namun pada dasarnya mendukung fitur-fitur penting termasuk akses offline. Contoh yang sangat baik dari fungsi ini adalah Google Documents yang umumnya merupakan layanan online tetapi juga dapat tersedia untuk operasi offline.
Fitur aplikasi seluler sangat berharga untuk bisnis e-niaga karena meningkatnya jumlah pembelian yang diselesaikan melalui perangkat seluler. Dengan demikian, 25% pelanggan sering menggunakan perangkat seluler untuk berbelanja. Oleh karena itu, pedagang yang sudah memiliki angka penjualan tinggi melalui perangkat seluler atau berencana untuk memperluas penjualan semacam ini harus mempertimbangkan untuk menerapkan PWA. Selain itu, PWA akan menjadi solusi sempurna jika bisnis e-niaga mengalami tingkat konversi seluler yang buruk karena masalah kegunaan.
Kekurangan dari Shopware PWA
Berikut adalah masalah yang mungkin Anda hadapi setelah implementasi PWA:
- Saat ini, beberapa sistem operasi, browser, atau perangkat hanya mendukung sebagian fitur PWA.
- Fitur offline terbatas.
- Anda tidak dapat memanfaatkan iOS sepenuhnya karena versi sistem harus 11.3+. Juga, ada batasan untuk fitur seperti Siri, pembayaran dalam Aplikasi, dll.
- PWA terkadang meningkatkan konsumsi baterai.
Contoh Aplikasi Web Progresif dan Hasil Pemasarannya
Berikut adalah beberapa hasil keterlibatan pengguna dari aplikasi web progresif terbaik yang dibuat oleh merek-merek terkenal.
AliExpress
AliExpress adalah pasar online internasional. Jumlah pelanggan seluler mereka meningkat tiga kali lebih cepat daripada pengguna dari perangkat lain. Perusahaan ini ingin situs webnya melibatkan pengguna dengan baik dan bekerja secepat aplikasi selulernya.
Baca juga: Cara Membuat Marketplace Grosir Online
Mereka juga ingin menggunakan web seluler sebagai alat untuk menarik perhatian ke aplikasi seluler mereka. Kemudian, AliExpress menemukan bahwa melibatkan pengguna untuk menginstal aplikasi seluler adalah tugas yang rumit dan mahal. Oleh karena itu, mereka menemukan solusi untuk mengembangkan PWA lintas-browser untuk mendapatkan manfaat dari aplikasi seluler asli dan cakupan luas yang ditawarkan oleh situs web.
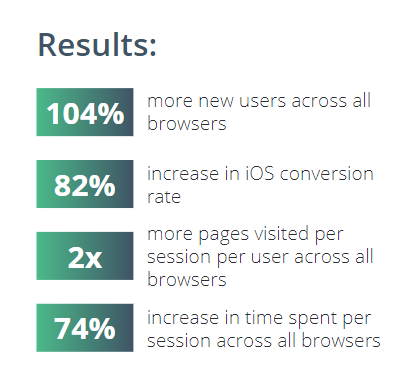
Seperti yang Anda lihat di bawah, AliExpress hampir menggandakan tingkat keterlibatannya. Mereka memperoleh +104% pengguna baru dan meningkatkan rasio konversi mereka di iOS sebesar 82%. Karena peningkatan kegunaan, pelanggan mereka juga mulai menonton 2 kali lebih banyak halaman per sesi dan menghabiskan 74% lebih banyak waktu per sesi.


Sumber Gambar: Divante
Forbes
Forbes adalah majalah bisnis terkenal di dunia yang diterbitkan setiap dua minggu. Perusahaan ingin mengembangkan PWA untuk meningkatkan kegunaan bagi pengguna seluler. Khususnya, mereka ingin situs web mereka bekerja lebih cepat dan memberikan lebih banyak personalisasi.
Dengan bantuan PWA, Forbes secara efektif mencapai tujuan yang disebutkan di atas. Waktu pemuatan situs web mereka dulu berjumlah 3 hingga 12 detik. Sekarang hanya 0,8 detik! Forbes juga mengubah desain situs mereka ke format baru yang mengandalkan tata letak Snapchat Stories.
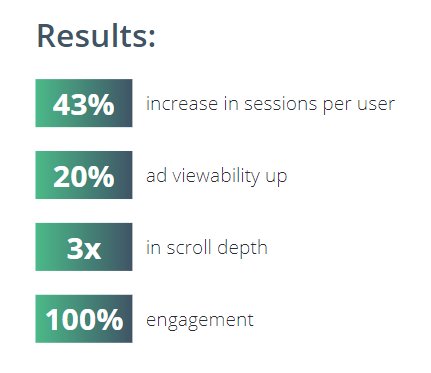
Hasil setelah menerapkan PWA tidak menunggu lama. Pengguna mereka mulai mengunjungi Forbes lebih sering dan membaca lebih banyak. Juga, iklan menjadi lebih terlihat. Perhatikan angka-angka pada gambar di bawah ini.

Sumber Gambar: Divante
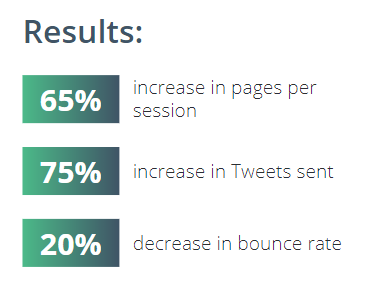
Jejaring sosial yang dikenal secara global ingin membuat PWA melibatkan kembali pengguna situs web mereka di perangkat seluler. Mereka perlu menerapkan pemberitahuan push dan membuatnya berfungsi seperti di aplikasi asli. Ini berarti pengguna dapat menerimanya bahkan ketika browser ditutup.
Dengan menjadikan situs sebagai PWA, aplikasi mereka mulai menggunakan lebih sedikit data dengan pemanfaatan caching secara maksimal. Selain itu, PWA melakukan pengoptimalan gambar untuk mengurangi ukurannya dan membantu memuat lebih cepat. Twitter juga menyediakan mode penghemat data untuk memungkinkan pengguna mengelola saat aplikasi sedang mengunduh file media. Jejaring sosial mulai bekerja lebih cepat, bekerja pada kondisi kecepatan internet yang buruk, dan mengonsumsi lebih sedikit lalu lintas seluler. PWA membantu Twitter meningkatkan keterlibatan pengguna dan menurunkan rasio pentalan.

Sumber Gambar: Divante
Lancome
Lancome adalah produsen dan distributor internasional parfum dan kosmetik mewah dari Perancis. Jumlah pengguna ponsel mereka terus bertambah. Namun, tingkat konversi di seluler jauh lebih rendah daripada di desktop. Pelanggan Lancome mengalami banyak gangguan selama proses pembelian ponsel.
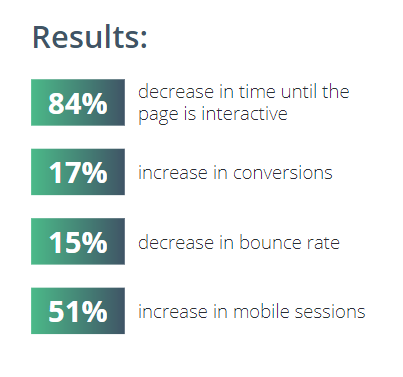
Lancome memutuskan untuk mengubah situs mereka menjadi PWA untuk meningkatkan tingkat konversi mereka dan memberikan pengalaman pengguna yang spektakuler. Berikut adalah hasil yang berhasil mereka capai:

Sumber Gambar: Divante
Apa yang Membuat Shopware PWA Unik?
Berikut adalah manfaat yang mungkin Anda terima dari memiliki Shopware PWA:
Kreativitas tanpa batas
Frontend Shopware PWA sangat fleksibel dan telah dikembangkan menggunakan perpustakaan UI yang kuat, memungkinkan desain dan fungsionalitas kreatif tanpa batasan apa pun. Menggunakan Shopware PWA, Anda dapat membuat desain tanpa mengkhawatirkan backend dan meningkatkan pengalaman pengguna secara keseluruhan.
Dibangun untuk kompleksitas tingkat perusahaan
Ada kebutuhan untuk fungsionalitas yang kompleks, dengan waktu buka halaman minimum (kurang dari satu detik) dan antarmuka yang intuitif. Shopware PWA telah dibuat dengan mempertimbangkan semua hal ini dan memungkinkan Anda untuk mengintegrasikan WMS Anda untuk pelacakan pesanan atau sistem PIM untuk produk.
Tumpukan teknologi
Aplikasi Vue.js berjalan di atas Nuxt.js, yang membuat pengembangan frontend sangat ramah. Shopware PWA telah dibuat dari awal untuk menggabungkan teknologi frontend terbaru dan praktik terbaik yang diikuti oleh komunitas Vue.js.
Integrasi cepat
Pakar pemasaran atau manajer penjualan menggunakan alat yang nyaman bagi mereka untuk mengelola konten, hiper-personalisasi, di halaman produk, atau melacak perilaku pengguna di seluruh perjalanan pelanggan. Anda dapat dengan mudah mengintegrasikan alat-alat ini di Shopware PWA.
Etalase Vue: Etalase PWA teratas untuk Shopware 6
Vue Storefront adalah PWA eksklusif pertama untuk Shopware 6. Solusinya dibuat dalam kerangka web terkenal Vue.js. Anda dapat mengimplementasikannya secara independen dari platform dan menautkan ke backend yang berbeda melalui API. Deskripsi terperinci tentang PWA tersedia lebih lanjut di artikel.
Mari kita bicara tentang itu Punya proyek dalam pikiran?
Apa itu Etalase Vue?
Vue Storefront adalah kerangka kerja PWA sumber terbuka progresif untuk e-niaga. Ini dimaksudkan untuk membangun UI toko online dan kompatibel dengan backend apa pun (seperti backend Shopware atau Magento). Karena membawa semua manfaat PWA, ini juga digunakan sebagai alat untuk meningkatkan pengalaman berbelanja dan keterlibatan pengguna. Mulai April 2017, popularitasnya berkembang pesat di kalangan pemilik dan pengembang toko online. Karena meningkatnya komunitas pengembang dan kode sumber terbuka, Vue Storefront menerima pengujian dan perbaikan kode dalam waktu singkat.
Beberapa tokoh tentang proyek Vue Storefront:
- 6000+ bintang di GitHub.
- Menerima hadiah Produk Hari Ini.
- Menerima penghargaan “Inovasi untuk e-niaga” di Berlin Expo 2019.
- 2000+ pengembang di saluran Slack.
- 180+ kontributor aktif di 18 zona waktu.
- 50+ mitra resmi.
- Peringkat ke-2 di repositori Magento teratas di GitHub.
- Peringkat ke-7 dalam repositori e-commerce teratas di GitHub.
Vue Storefront didasarkan pada arsitektur e-commerce tanpa kepala. Artinya front-end dan back-end sebuah toko online terpisah satu sama lain. Vue Storefront menangani bagian front-end dan mendukung integrasi dengan berbagai back-end termasuk Shopware, Magento, Spree, Episerver, Coreshop, dll. Keuntungan dari arsitektur headless adalah Anda dapat mengganti back-end toko Anda kapan saja. Misalnya, Anda dapat bermigrasi dari Magento 1 ke Magento 2, dan tidak ada perubahan yang terjadi pada front-end.
Vue Storefront adalah satu-satunya etalase PWA yang terbukti di pasar. Lebih dari 20 proyek PWA untuk merek-merek terkenal dikembangkan dengan menggunakannya. Diantaranya adalah Tally Weijl, Danone Direct, Philip Stein, Klebefieber, Gasto Hero, dan lainnya.
Vue Storefront dapat secara signifikan meningkatkan metrik e-niaga yang penting. Berikut adalah indikator rekor tertinggi yang dicapai pelanggan menggunakan platform PWA ini:
- Peningkatan 60% dalam keterlibatan pengguna di seluler.
- Kecepatan memuat halaman 0,12 ms bila dikombinasikan dengan platform cloud Heroku.
- Kecepatan memuat halaman 2s bahkan pada 2G.
- Pengurangan ukuran aplikasi 90% dibandingkan dengan aplikasi Android asli
- Toko Vue Storefront dengan lalu lintas terbesar menangani lebih dari 10 juta pengguna per bulan.
- Basis data terbesar yang terhubung dengan Vue Storefront berisi lebih dari 1 juta produk.
Mengapa Menggunakan Vue Storefront sebagai PWA untuk Rilis Shopware 6?
Pembaruan Shopware 6 didesain ulang dari awal dan menerima basis teknologi yang sama sekali baru. Perubahannya sangat drastis sehingga pabrikan tidak dapat menawarkan alat migrasi "satu klik" untuk memperbarui dari Shopware 5 ke Shopware 6.
Di antara perubahan besar dalam teknologi Shopware versi 6 adalah menggabungkan pendekatan API-first. Ini menyederhanakan menghubungkan perangkat lunak pihak ketiga ke Shopware untuk mengontrol serta mengotomatisasi setiap fungsi toko melalui berbagai API. Akibatnya, pembaruan Shopware 6 memungkinkan menghubungkan beragam e-shop front-end serta saluran penjualan. Dan itulah mengapa Vue Storefront menjadi kompatibel dengan Shopware.
Vue Storefront adalah kerangka kerja aplikasi web progresif asli untuk Shopware 6. Vue Storefront memberikan pengalaman yang lebih mulus untuk Anda dan pelanggan Anda dibandingkan dengan solusi PWA lainnya. Berikut adalah beberapa detail teknis mengapa menggunakan situs web Vue Storefront for Shopware 6 lebih baik:
Vue Storefront dan Shopware menggunakan teknologi yang sama untuk frontend mereka yaitu Vue.js. Apa yang diberikannya kepada kita? Analogi yang relevan untuk ini adalah selalu lebih mudah untuk bekerja sama jika Anda berbicara dalam bahasa yang sama. Jadi ini tidak hanya terjadi pada komunikasi manusia biasa tetapi juga interaksi komponen perangkat lunak yang berbeda. Karena itu, integrasi antara Vue Storefront dan Shopware berjalan lebih mudah dan lebih stabil.
Setiap perubahan yang dilakukan ke toko secara otomatis ditransfer ke PWA.
Shopware 6 dan Vue Storefront berasal dari sumber yang sama. Katakanlah, jika beberapa masalah teknis akan terjadi pada toko Anda, hal itu dapat disebabkan oleh sisi Shopware atau sisi PWA. Jika Anda menggunakan PWA eksternal, yang dapat dilakukan pengembang mereka hanyalah memperbaiki masalah di pihak mereka atau merujuk Anda ke dukungan Shopware. Tetapi jika Anda menggunakan PWA asli, pengembang Shopware dapat memberi Anda dukungan komprehensif untuk memperbaiki masalah yang terkait dengan CMS dan PWA mereka.
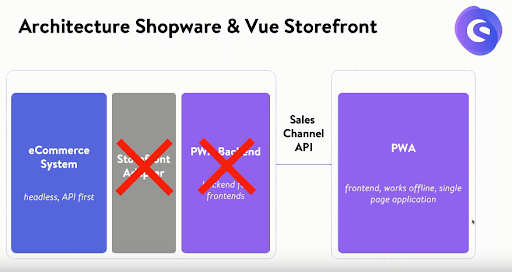
Tidak ada middleware tambahan antara Shopware dan PWA. Platform lain menggunakan adaptor untuk integrasi PWA sebagai middleware untuk mentransfer data antara PWA dan CMS Shopware.

Sumber Gambar: Youtube
Namun, manfaat integrasi asli Shopware dengan Vue Storefront adalah tidak memerlukan adaptor middleware. Itu menghasilkan kinerja yang lebih tinggi dan lebih stabil dan kemungkinan penurunan kesalahan perangkat lunak.

Sumber Gambar: Youtube
Hasilnya, Shopware dan Vue Storefront dapat berkomunikasi secara langsung.
Instalasi PWA di Shopware 6
Sebelum Anda memulai instalasi Shopware PWA, Anda harus mengonfigurasi versi baru Shopware 6. Untuk menyelesaikan pekerjaan, Anda memerlukan npm & yarn versi terbaru.
Sebelum Anda memulai proses instalasi, pastikan bahwa
- shopware/platform berjalan di dalam shopware/developmentorshopware/production.
- [dilindungi email]^12 sudah diinstal.
- manajer yarnpackage diinstal.
Ikuti langkah-langkah di bawah ini untuk menginstal Shopware dan PWA di perangkat Anda.
Instalasi perangkat toko.
- Pastikan instans Shopware 6 berjalan dengan benar (sebaiknya stabil 6.2 jika tersedia).
- Salin SwaqShopwarePwa ke direktori kustom/plugin Anda.
- Initiatebin/plugin konsol: instal --aktifkan SwagShopwarePwa untuk menginstal plugin.
- Perbarui indeks dengan menggunakanbin/konsol dal:refresh:index.
- Di panel admin, salin kunci akses API dari pengaturan saluran penjualan Anda.
- Pastikan domain Anda dikonfigurasi dengan benar di pengaturan saluran penjualan Anda. Ini harus menyertakan URL instans PWA Anda (tanpa domain yang tepat, pendaftaran pelanggan tidak akan mungkin dilakukan di v6.2).
Perhatikan bahwa Anda dapat melewati tahap penyiapan Shopware jika Anda hanya perlu mencoba PWA. Ini akan dikonfigurasikan sebelumnya untuk menggunakan instance publik.
instalasi PWA.
- Salin Shopware-pwa ke direktori yang dipilih.
- Inisiasi root dan build --types-nya.
- Pergi ke luar proyek.
- Buat direktori proyek Anda sendiri mkdir my-projectdan masuk ke dalamcd my-project.
- Initiatenpx @shopware-pwa/cli initorshopware-pwa initif Anda menggunakan CLI yang terinstal secara umum.
- Inisiasi pengembang benang.
- Anda dapat mengakses aplikasi Anda di http://localhost:3000.
Jika Anda ingin menjalankan Shopware PWA pada instans Shopware yang disesuaikan, lakukan hal berikut:
- Tambahkan fileshopware-pwa.config.j baru di samping root proyek baru yang telah Anda buat.
- Isi sesuai kebutuhanmu
module.exports = { shopwareEndpoint: "https://shopware6-demo.vuestorefront.io/", shopwareAccessToken: "SWSCVJJET0RQAXFNBMTDZTV1OQ"}.
- Mulai lagi npx @shopware-pwa/cli init(orshopware-pwa init) dan kemudian dev.
Jika Anda perlu mengembangkan PWA Shopware:
- Di dalam proyek yang Anda buat, runshopware-pwa devin sebagai ganti dariyarn dev. Ini akan mengamati file dan komponen di shopware-pwa/packages/default-theme dan langsung membuat perubahan yang sesuai di proyek Anda.
Mengapa Anda Harus Mempertimbangkan Implementasi PWA?
PWA adalah masa depan pengembangan perangkat lunak. Fakta bahwa pemain besar seperti Airbnb, Alibaba, Forbes, Twitter beralih ke PWA, membuktikan potensi besarnya. Setiap bisnis kemungkinan besar akan menggunakan PWA. Saat ini, menggabungkan PWA adalah kesempatan Anda untuk mengesankan klien dan menonjol dari pesaing. Apakah Anda ingin menjadi salah satu pengguna awal hal baru e-commerce?
Tentu saja, itu hanya pilihan Anda apakah akan berinvestasi dalam membuat PWA atau tidak. Oleh karena itu, kami dapat memastikan bahwa manfaat PWA jauh melebihi biaya penerapan teknologi ini. Akhirnya, Anda mendapatkan aplikasi yang sangat cepat, ringan, dan aman. Selain itu, pengembangan PWA menggantikan kebutuhan untuk mengembangkan situs web, iOS, dan aplikasi Android.
Satu-satunya masalah adalah bahwa mengimplementasikan PWA untuk Shopware 6, Magento, atau CMS lainnya adalah tugas kompleks yang menuntut banyak pengkodean. Tapi ada solusinya!
Di Dinarys, kami memiliki keahlian yang kuat dalam pengembangan situs e-niaga termasuk membangun aplikasi web progresif. Clutch, platform ulasan pelanggan menyebut kami sebagai pengembang web teratas pada tahun 2019. Jika Anda ingin mengembangkan PWA, situs e-niaga, atau mendesain ulang, jangan ragu untuk menghubungi kami.
