Modul kustom Magento: Langkah demi langkah untuk membuatnya di Magento 2
Diterbitkan: 2020-11-11Modul kustom Magento adalah proses pengembangan yang penting bagi setiap pengembang Magento. Seperti yang Anda ketahui, pada suatu saat, pengembang mungkin perlu mengintegrasikan fungsionalitas atau modulnya sendiri. Dalam posting blog ini hari ini, kami akan memandu Anda langkah demi langkah untuk mengembangkan modul khusus di Magento 2
Pembaruan Terbaru: Kami baru saja merilis versi 2.0 dari Claue Multipurpose Magento 2 Theme, dengan banyak peningkatan kinerja dan fitur eksklusif. Lihat tema ini sekarang: Claue Magento Theme 2. 0

Demo Langsung
Claue – Clean, Minimal Magento 2&1 Theme adalah template yang sangat baik untuk toko eCommerce modern dan bersih dengan 40+ tata letak beranda dan banyak pilihan untuk toko, blog, portofolio, tata letak pencari toko, dan halaman berguna lainnya. Claue versi 2. 0 hadir dengan banyak fitur eksklusif termasuk:
- Berbasis pada tema Luma.
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru dan tidak memperbarui dari versi lama. Sekarang, mari kita kembali ke topik utama.
Magento adalah platform yang sangat serbaguna yang hadir dengan banyak fitur berguna dan mendukung modul gratis dan berbayar. Ini menyediakan modul yang dapat diinstal secara online serta dapat disesuaikan untuk memenuhi kebutuhan klien. Kustomisasi dicapai dengan menghasilkan modul dan kemudian dapat dimodifikasi sesuai pilihan dengan memanfaatkan kekuatan bahasa PHP. Misalnya, jika situs web kami memiliki fitur atau kumpulan fitur atau persyaratan tertentu yang tidak umum bagi pasar, sebuah modul dapat mengisi celah itu untuk kami.
Magento hadir dengan 3 jenis kumpulan kode (Kode, Inti, dan Lokal) tempat modul khusus dan inti berada. Kumpulan (folder) lokal adalah tempat semua modul khusus berada atau harus ditempatkan. Di bawah ini diberikan adalah komponen yang modul harus menyertakan.
- Blok – Di sini Anda perlu menyediakan fitur yang digunakan untuk menampilkan data di template kami.
- Model – Semua logika bisnis terdapat di sini.
- Resource – Model menyertakan fungsi yang digunakan untuk interaksi database.
- Pengontrol – Mendefinisikan tata letak halaman dan memblokir file dan dimuat saat URL diminta.
- etc – Mencakup file konfigurasi dalam format XML yang menunjukkan kepada Magento berapa banyak file yang dimiliki modul dan bagaimana modul berinteraksi.
- Pembantu – Termasuk fungsi yang digunakan untuk mendefinisikan logika bisnis umum (seperti pengubahan ukuran gambar, validasi). Fungsi-fungsi ini dapat digunakan di mana saja di seluruh aplikasi Magento
- sql – Berisi skrip SQL untuk membuat, memodifikasi, atau menghapus tabel SQL.
Bagaimana cara membuat modul khusus Magento?
Buat modul sederhana di Magento 2
Membuat modul sederhana di Magento 2 itu mudah. Anda akan perlu untuk mencapai tugas-tugas berikut:
- Buat direktori baru untuk modul
- Buat skrip
registration.php - Buat file informasi
etc/module.xml - Instal modul baru
Buat direktori baru untuk modul
Ada dua opsi untuk memilih posisi direktori baru
-
app/code/{vendor}/ -
vendor/{vendor}/
Anda dapat memilih opsi pertama jika modul Anda ditujukan untuk toko online tertentu yang sedang Anda kerjakan. Tetapi jika Anda membuat modul dengan tujuan untuk digunakan di berbagai situs web, lebih cocok untuk memilih opsi kedua. Sekarang saya akan menggunakan opsi pertama untuk contoh ini.
Pertama, Anda perlu membuat direktori bernama EndPoint (nama vendor kami) dengan subdirektori di dalamnya, MyModule :
cd {website_root} mkdir -p app/code/EndPoint/MyModuleBuat skrip registrasi.php
File registration.php memberitahu Magento untuk mendaftarkan modul baru dengan nama dan lokasi tertentu.
Buat file bernama app/code/EndPoint/MyModule/registration.php dengan kode di bawah ini
<?php \Magento\Framework\Component\ComponentRegistrar::register( \Magento\Framework\Component\ComponentRegistrar::MODULE, 'EndPoint_MyModule' , __DIR__ );Buat file informasi etc/module.xml
Pada langkah ini, Anda perlu membuat file informasi modul kami, di mana kami akan menentukan nomor versi modul. Pertama, kita harus membuat direktori etc di dalam app/code/EndPoint/MyModule :
mkdir app/code/EndPoint/MyModule/etc kemudian buat module.xml dengan baris perintah berikut:
<?xml version="1.0"?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:Module/etc/module.xsd" > < module name = "EndPoint_MyModule" setup_version = "1.0.0" > </ module > </ config >Instal modul baru
Sekarang kita perlu menginstal dan mengaktifkan modul baru, Jadi dari root situs web kita, kita perlu menjalankan perintah
php bin/magento setup:upgrade Magento akan mengeluarkan daftar nama modul dan pembaruan konfigurasi dan modul baru EndPoint_MyModule harus terdaftar dalam daftar itu

Tambahkan rute khusus ke modul kami
Sekarang kami memiliki modul yang berfungsi dan diaktifkan, tetapi belum melakukan apa pun! Apa cara sederhana untuk memeriksa apakah modul kita diaktifkan? Mari kita siapkan rute kustom, jadi jika kita menekan URL seperti https://{our_website}/mymodule/test/helloworld kita dapat mengembalikan respons kustom dari pengontrol.
Membuat rute kustom memerlukan beberapa langkah tersendiri:
- Buat direktori baru untuk pengontrol
- Buat file
etc/routes.xml - Buat pengontrol
- Tingkatkan modul baru
Buat direktori baru untuk pengontrol
Pertama, kita perlu membuat direktori baru di mana pengontrol PHP baru untuk rute kustom kita akan hidup. Jalur direktori baru harus:
app/code/EndPoint/MyModule/Controller
Anda dapat menghasilkan level direktori sebanyak yang Anda inginkan, berdasarkan jalur yang kami inginkan. Misalnya, jika Anda membuat kelas bernama Index di app/code/EndPoint/MyModule/Controller , URL yang akan dirutekan ke pengontrol ini adalah https://{our_website}/mymodule/index (direktori "Pengontrol" adalah diabaikan).
Beli Jika Anda membuat kelas bernama HelloWorld di app/code/EndPoint/MyModule/Controller/Test , URL yang dihasilkan adalah https://{our_website}/mymodule/test/helloworld .
Buat file etc/routes.xml
routes.xml akan memberi tahu Magento URL dasar apa yang akan digunakan untuk modul kita. Pertama, kita perlu membuat direktori "frontend" di mana file route.xml perlu ditempatkan:
mkdir app/code/EndPoint/MyModule/etc/frontend Saat Anda membutuhkan URL dasar menjadi MyModule , Anda harus membuat file XML di dalam direktori baru yang akan merutekan semua permintaan yang dibuat ke URL yang diberikan ke pengontrol modul kami:
<?xml version="1.0" ?> < config xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "urn:magento:framework:App/etc/routes.xsd" > < router id = "standard" > < route frontName = "mymodule" id = "mymodule" > < module name = "EndPoint_MyModule" /> </ route > </ router > </ config >Buat pengontrol
Jika kami ingin menanggapi permintaan untuk https://{our_website}/mymodule/test/helloworld Anda perlu membuat direktori Controller dasar dan subdirektori Test :
mkdir -p app/code/EndPoint/MyModule/Controller/Test Di bawah direktori ini, Anda perlu membuat pengontrol Magento khusus kami. Semua pengontrol rute harus memperluas \Magento\Framework\App\Action\Action . Kita juga perlu memiliki metode construct() publik untuk meneruskan konteks ke leluhur kita dan fungsi execute() yang akan dipanggil saat URL dipukul:
<?php namespace EndPoint \ MyModule \ Controller \ Test ; class HelloWorld extends \ Magento \ Framework \ App \ Action \ Action { public function __construct ( \Magento\Framework\App\Action\Context $context ) { parent ::__construct( $context ); } public function execute () { echo "Hello world!" ; } }Tingkatkan modul baru
Pada langkah ini, Anda perlu memutakhirkan pengaturan Magento kami. Tetapi karena Anda menyertakan pengontrol baru yang mendapatkan parameter dari injektor ketergantungan dalam konstruksi. Anda juga perlu mengkompilasi mesin injeksi ketergantungan (seperti pabrik, proxy, dan pencegat). Terakhir, Anda perlu mengosongkan cache sehingga konten baru akan disajikan dari URL khusus kami:
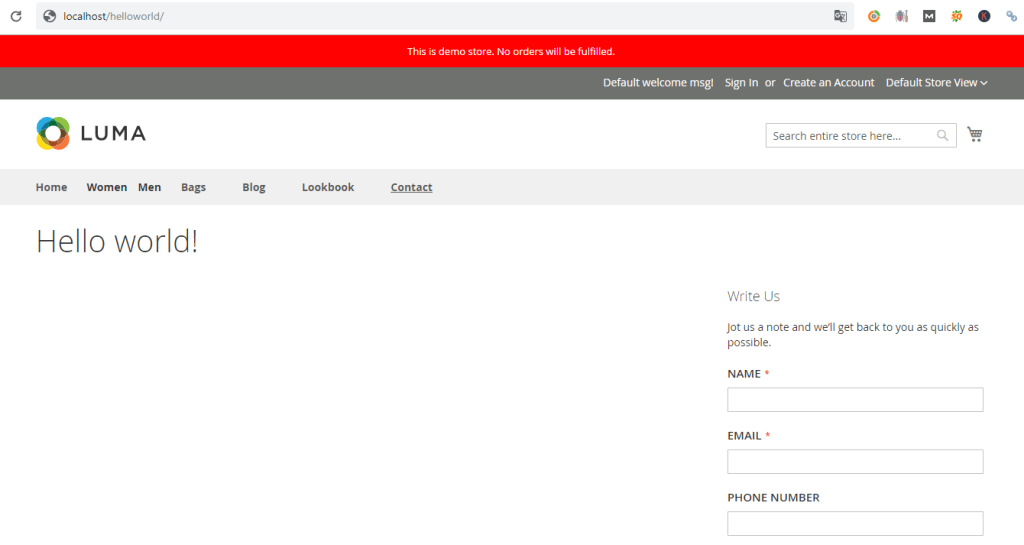
php bin/magento setup:upgrade php bin/magento setup:di:compile php bin/magento cache:flushDan itu saja. Buka /helloworld/index/index URL di browser Anda dan Anda akan mendapatkan sesuatu seperti ini: Itu berarti modul kami berfungsi!

Sampai di akhir tutorial: Modul kustom Magento: Langkah demi langkah untuk membuatnya di Magento 2. Kami harap ini adalah blog yang bermanfaat untuk Anda. Jika Anda ingin memahami lebih lanjut tentang Magento, Anda dapat membaca artikel Platform Magento kami untuk detail lebih lanjut, juga ingat untuk memeriksa ekstensi Magento 2 kami dan tema Magento 2 kami untuk mendukung situs web Anda.
