Tampilan Depan Magento 2
Diterbitkan: 2015-11-23Magento 2 hadir dengan serangkaian pendekatan frontend yang lebih baik dibandingkan pendahulunya Magento 1.X, hari ini kita akan melihat di bawah kap mesin frontend Magento 2.0. Dan jelaskan bagian yang paling menarik secara detail.
PANAS!! Claue versi 2.0 telah dirilis

Lihat Demo
Claue – Clean, Minimal Magento 2&1 Theme adalah template yang sangat baik untuk toko eCommerce modern dan bersih dengan 40+ tata letak beranda dan banyak pilihan untuk toko, blog, portofolio, tata letak pencari toko, dan halaman berguna lainnya. Claue versi 2. 0 hadir dengan banyak fitur eksklusif termasuk:
- Berbasis pada tema Luma.
- Memenuhi semua standar Tema Magento
- Peningkatan kinerja yang signifikan
- Kompatibel dengan sebagian besar ekstensi pihak ketiga.
- Sepenuhnya kompatibel dengan Magento 2.4.x
Versi lanjutan kedua ini benar-benar berbeda dari yang sebelumnya. Jadi, jika Anda menggunakan Claue versi 1 dan ingin memperbarui ke Claue versi 2, Anda hanya dapat membangun kembali situs web baru dan tidak memperbarui dari versi lama. Sekarang, mari kita kembali ke topik utama
Perbedaan besar adalah bahwa frontend sekarang diperbarui dengan teknologi yang lebih baru seperti HTML5, CSS3 dan jQuery. Ada juga perubahan/peningkatan signifikan pada manipulasi tata letak secara keseluruhan, struktur file, dan pengenalan baru ke pustaka Magento UI yang sangat didasarkan pada praprosesor KURANG dengan kompiler bawaan.
Salah satu tujuan utama selain kinerja dan skalabilitas adalah untuk melayani RWD di luar kotak. Dalam artikel ini saya akan mencoba untuk membahas beberapa perbedaan utama, menyelami pengembangan dan menunjukkan beberapa contoh praktis.
Pustaka UI Magento
Pustaka UI Magento adalah pustaka frontend berbasis KURANG fleksibel yang dirancang untuk membantu pengembang tema Magento. Ini menggunakan satu set mixin untuk elemen dasar untuk memudahkan pengembangan dan penyesuaian tema frontend.
Komponen yang disediakan oleh perpustakaan UI
Pustaka UI Magento menyediakan kemampuan untuk menyesuaikan dan menggunakan kembali elemen dan properti antarmuka pengguna berikut:
- tindakan-toolbar
- tepung roti
- tombol
- drop-down
- formulir
- ikon
- tata letak
- pemuat
- pesan
- paginasi
- muncul tiba-tiba
- peringkat
- bagian
- tab dan akordeon
- meja
- keterangan alat
- tipografi
- daftar variabel tema
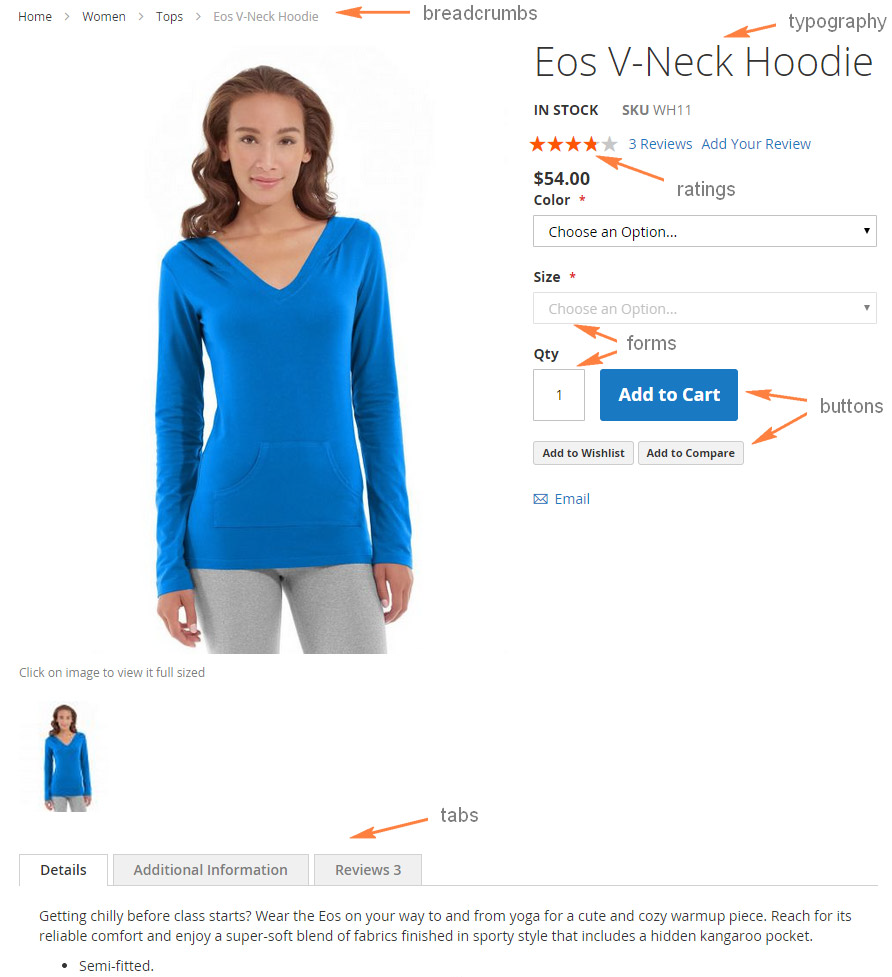
Ilustrasi berikut menunjukkan halaman produk etalase yang berisi beberapa elemen sebelumnya:

Lokasi campuran
Anda dapat menemukan perpustakaan Magento UI di bawah lib/web/css . File .less sumber perpustakaan disimpan di bawah direktori source , setiap file berisi mixin untuk mengonfigurasi elemen tertentu, dan dalam banyak kasus elemen tersebut bertepatan dengan nama file:
lib/web
css/
docs/ (Dokumentasi perpustakaan)
sumber/
lib/ (File sumber perpustakaan)
| | | variabel/ (Variabel standar untuk setiap mixin)
_actions-toolbar.less
_breadcrumbs.less
_buttons.less
_dropdowns.less
_forms.less
| | | _grids.less
_icons.less
_layout.less
_lib.less
_loaders.less
_messages.less
_navigation.less
_pages.less
_popups.less
_rating.less
_resets.less
_responsive.less
_sections.less
_tables.less
_tooltips.less
_typography.less
_utilities.less
_variables.less
_extend.less
_theme.less
_variables.less
gaya.less
font/
Blank-Theme-Icons/ (Font ikon kustom perpustakaan)
gambar/
blank-theme-icons.png (Ikon perpustakaan sprite)
jquery/ (File javascript perpustakaan)Variabel yang telah ditentukan sebelumnya
Jika tema Anda mewarisi dari tema Magento out-of-the-box, misalnya Blank, Anda dapat dengan mudah menyesuaikan elemen halaman toko tanpa mengubah kode CSS atau template. Penyesuaian dapat dilakukan hanya dengan mengubah nilai variabel standar yang digunakan di perpustakaan UI atau mixin tema induk dalam tema Anda.
Daftar lengkap variabel ini dan nilai defaultnya disimpan di lib/web/css/source/lib/variables . Direktori ini berisi sekumpulan file, sesuai dengan kumpulan elemen pustaka UI, dan setiap file mencantumkan variabel khusus elemen. Misalnya, lib/web/css/source/lib/variables/_breadcrumbs.less berisi variabel yang digunakan dalam mixin breadcrumbs() .
Untuk mengubah nilai variabel pustaka default, tentukan nilai baru untuk variabel yang diperlukan dalam file <theme_dir>/web/css/source/_theme.less .
Harap diingat, bahwa file <theme_dir>/web/css/source/_theme.less menimpa _theme.less dari tema induk (jika tema Anda memiliki induk). Jadi jika Anda ingin mewarisi nilai variabel tema induk sebagai tambahan untuk perubahan Anda, tambahkan konten _theme.less induk ke file Anda juga.
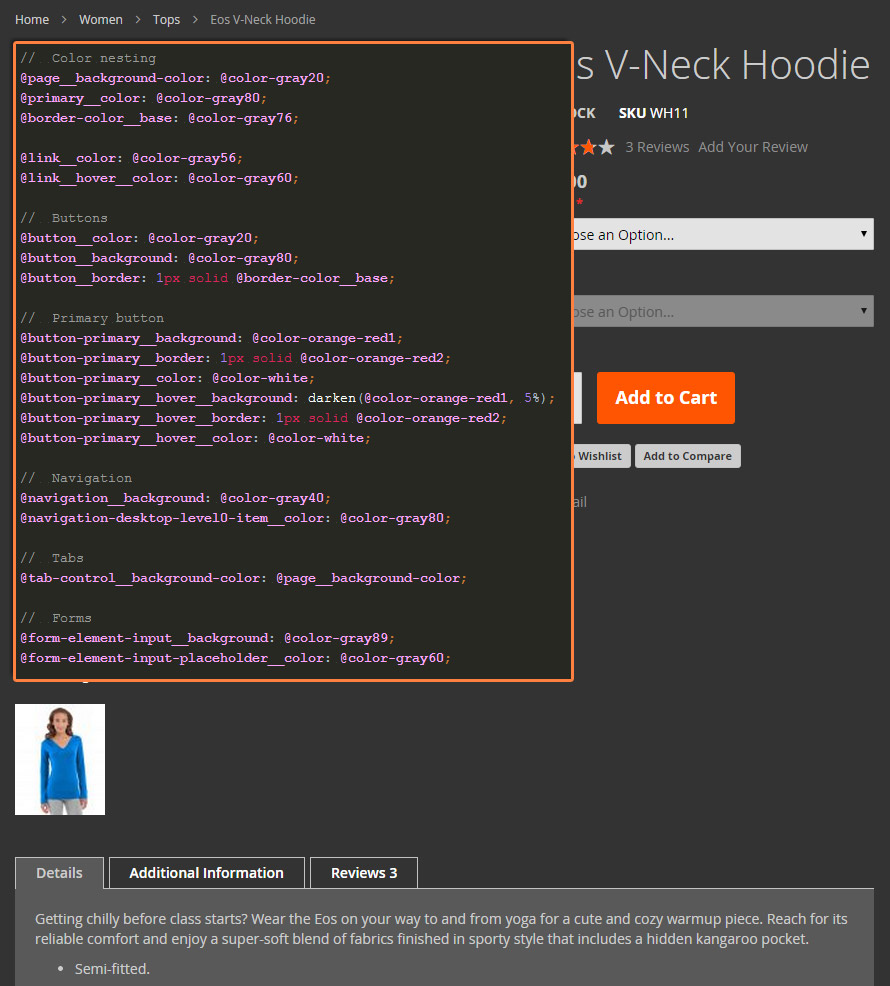
Gambar berikut menunjukkan halaman produk yang ditampilkan sebelumnya dalam topik ini, setelah tema khusus diterapkan. Tema mengkustomisasi Blank dengan mendefinisikan ulang variabel saja.

Menggunakan mixin
Anda dapat menggunakan mixin dengan nilai variabel default, atau Anda dapat mendefinisikannya kembali saat memanggil mixin. Paragraf berikut menjelaskan kedua cara untuk memanggil mixin.
Untuk menggunakan mixin dengan nilai default, panggil mixin tanpa menentukan parameter apa pun. Sebagai contoh:
.tepung roti {
.tepung roti();
}Untuk memanggil mixin dengan nilai parameter yang berbeda dari default, setel nilai ini saat memanggil mixin, seperti pada contoh berikut:
.contoh-tombol {
.tombol(
@_button-padding: @button-padding,
@_button-color: #fff,
@_button-color-hover: #ccc
);
} Variabel yang dimulai dengan @_ adalah variabel mixin pribadi yang hanya digunakan dalam mixin ini. Variabel yang dimulai dengan @ (tanpa garis bawah) bersifat global, dan terdaftar di lib/web/css/source/lib/variables/ .
Dokumentasi perpustakaan UI
Anda dapat menemukan informasi mendetail tentang pustaka Magento UI dalam dokumentasi yang disediakan bersama dengan kode:
-
lib/web/css/docs/source/README.md: menjelaskan struktur library Magento UI, konvensi penamaan, dan gaya kode. -
lib/web/css/docs: berisi sekumpulan file.htmldengan informasi mendetail tentang mixin perpustakaan. Setiap file dinamai menurut mixin yang dijelaskannya, dan berisi deskripsi mixin terperinci dan kontrol navigasi untuk mengakses dokumentasi mixin lainnya. Dokumentasi tersedia dalam tampilan HTML yang nyaman di lokasi berikut di instalasi Magento Anda:pub/static/frontend/Magento/blank/en_US/css/docs/index.html
Sebagai kelanjutan dari artikel ini, saya ingin menjelaskan kepada Anda struktur tema baru dari platform Magento 2.
Struktur tema Magento 2
Struktur tema Magento 2 telah mengalami perubahan signifikan:
Seluruh tema sekarang diatur secara relatif ke "aplikasi/desain". Folder "kulit" tidak ada lagi. Juga, ada pendekatan baru untuk kustomisasi modul: sekarang di folder dengan tema, setiap unit modul akan memiliki _ katalog sendiri dengan representasinya, itu akan berisi template, JS dan CSS/KURANG. Ini adalah pendekatan yang sangat ramah pengguna dan pragmatis. Kami mendapat struktur yang nyaman, di mana semuanya diurutkan dengan cara yang sangat nyaman.

i18n
Folder ini berisi file terjemahan .csv.
tema.xml
Digunakan untuk menginisialisasi tema. Nama tema, versi tema, templat induk tema, gambar pratinjau tema harus ditentukan di sana. Omong-omong, sekarang Magento 2 mendukung pewarisan banyak tema.
1 2 3 4 5 6 7 8 | <theme xmlns:xsi= "http :// www. w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation= "../../../../../lib/internal/Magento/Framework/Config/etc/theme.xsd" > <title>Astrio</title> <version>1.0.0.0</version> <parent>Magento/blank</parent> <media> <preview_image>media/preview.jpg</preview_image> </media></theme> |
komposer.json
Tema Magento 2 diatur sebagai paket komposer.
Untuk mengubah tema Anda sendiri menjadi paket komposer, Anda perlu menambahkan file konfigurasi composer.json di folder tema, dan juga perlu mendaftarkan paket Anda di https://packagist.org
Pembaruan/peningkatan tata letak
Ketika sampai pada manipulasi tata letak, ada beberapa peningkatan baru yang sangat keren dan menarik.
Sebelum masuk ke contoh praktis, penting untuk disebutkan bahwa file tata letak sekarang dibagi menjadi bagian-bagian yang lebih kecil. Dijelaskan secara praktis — yang dulunya adalah pegangan tata letak sekarang menjadi file terpisah.
Mungkin tujuannya adalah untuk menyederhanakan perawatan.
Magento 2 memperkenalkan konsep baru untuk tindakan pengubahan ukuran gambar produk/media langsung dari tata letak. File tata letak view.xml bertanggung jawab dan perlu ditempatkan di bawah direktori app/design/frontend/vendorName/newTheme/etc/ . Berikut adalah contoh tindakan mengubah ukuran gambar katalog produk.
<view xmlns:xsi = "http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation = "../../../../../../lib/internal/Magento/Framework/Config/etc/view.xsd" > <vars module = "Magento_Catalog" > <var name = "product_small_image_sidebar_size" > 100 </var > <var name = "product_base_image_size" > 275 </var > <var name = "product_base_image_icon_size" > 48 </var > <var name = "product_list_image_size" > 166 </var > <var name = "product_zoom_image_size" > 370 </var > <var name = "product_image_white_borders" > 0 </var > </vars > </view >Meskipun saya menganggap bahwa tujuan utamanya adalah untuk menyederhanakan proses pengubahan ukuran yang sebenarnya untuk pengembang, itu pasti akan gagal di sebagian besar situasi desain responsif. Misalnya, kami tidak ingin menyajikan gambar besar untuk pengguna ponsel cerdas dengan koneksi edge. Mengubah ukuran dari file template menawarkan cara yang lebih baik untuk menyajikan berbagai sumber untuk profil pengguna akhir yang berbeda. Saat ini memeriksa tema kosong, saya hanya melihat situasi dengan hanya memperkecil gambar dalam html.
Salah satu perubahan besar dan sangat disambut baik adalah pengenalan pembungkus kontainer , penerus tipe blok core/text_list yang berperan sebagai blok struktural di versi sistem sebelumnya. Yang sangat menarik adalah kemungkinan untuk melewatkan atribut seperti htmlTag , htmlClass , htmlId langsung dari file layout.
Favorit pribadi saya adalah pengenalan metode bergerak . Ini semacam metode tindakan yang disempurnakan set/unsetChild tetapi sekarang prosesnya jauh lebih intuitif. Misalnya, jika kita perlu memasukkan blok sumber1 ke blok tujuan2 , inilah cara yang bisa kita lakukan:
Secara otomatis membuat blok sumber1 menjadi anak dari blok tujuan 2 .
Penting untuk disebutkan bahwa Magento 2 menawarkan validasi sistem untuk file XML menggunakan skema xml untuk file tata letak individual dan gabungan.
Sistem frontend Magento 2 ditingkatkan secara signifikan, sekarang lebih maju secara teknologi dan lebih mudah untuk digunakan. Sayangnya, tidak mungkin untuk menutupi semua perubahan dan inovasi Magento 2 dalam satu artikel. Di artikel mendatang Magesolution pasti akan membahas masalah tersebut, dan kami akan membahas lebih detail dunia teknologi Magento 2.
Sumber: magento.com
