Ionic vs. React Native: Mana yang Terbaik untuk Pengembangan Aplikasi Seluler
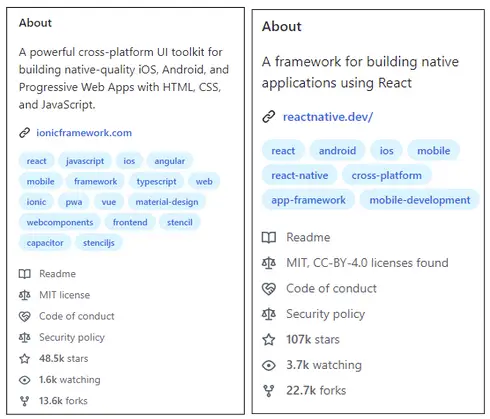
Diterbitkan: 2023-02-01Inilah yang akan Anda lihat jika Anda mencariIonic dan React Nativedi GitHub…

React Native ternyata lebih populer. Ini memiliki lebih banyak bintang, lebih banyak garpu, dan lebih banyak orang yang menontonnya.
Namun data dari AppBrain mengungkapkan bahwa 3% dari semua aplikasi dibuat menggunakan Ionic. Persentase untuk React Native hanya 1,3%. Jadi, sementara yang terakhir lebih populer, yang pertama lebih banyak digunakan. Sekarang, pengembang memiliki alasan sendiri untuk memilih salah satu teknologi tersebut.
Kemudahan mempelajari bahasa. Pengalaman sebelumnya dengan teknologi serupa. Manfaat moneter yang terkait dengan pekerjaan. Tetapi sebagai pemilik bisnis, mungkin sulit bagi Anda untuk memilih satu. Baik Ionic dan React Native memiliki kelebihannya. Dan mereka juga bukan tanpa kerugian yang adil. Jadi sebagai seseorang yang tidak fasih berbicara teknologi, bagaimana Anda memutuskan mana yang akan dipilih untuk kebutuhanpengembangan aplikasi seluler Anda?
Apakah Anda hanya melempar koin dan membiarkan Tuan memutuskannya untuk Anda? Tidak. Berikut adalah perbandingan mendetail untuk Anda periksa. Tidak ada istilah teknis. Hanya perbandingan sederhana untuk membantu Anda memutuskan apa yang terbaik untuk bisnis Anda. Baca terus.
Sebelum kita membahas perbandingan langsung, mari kita periksa dasar-dasar kedua teknologi lintas platform tersebut.
Pengantar ionik

Ionic adalah framework lintas platform untuk membuat aplikasi seluler hybriddengan HTML, CSS, dan JavaScript.
Fitur utama Ionic
Fitur utama Ionic sebagaiteknologi pengembangan aplikasi seluler lintas platform meliputi
- Berdasarkan AngularJS. Ini memungkinkan pengembang menggunakan teknologi web yang sudah mereka kenal untuk pengembangan aplikasi seluler.
- Menggunakan Cordova atau Capacitor untuk mengemas aplikasi ke pembungkus asli. Ini kemudian menyediakan akses ke fitur perangkat asli seperti kamera dan GPS.
- Ini open source dan gratis untuk digunakan.
- Termasuk komponen UI yang dirancang untuk bekerja di berbagai platform. Dengan demikian, pengembang dapat membuat aplikasi dengan tampilan dan nuansa yang konsisten.
- Komunitas pengembang yang besar dan aktif yang berkontribusi pada proyek dan memberikan dukungan kepada pengguna.
- Aplikasi secepat aplikasi asli. Ini khususnya terjadi ketika Ionic digunakan dengan alat seperti Capacitor, yang mengoptimalkan aplikasi untuk setiap platform.
Pengantar Bereaksi Asli

React Native adalah kerangka kerja untuk membuat aplikasi seluler asli menggunakan JavaScript.Ini didasarkan pada pustaka React JavaScript, yang dikembangkan oleh Facebook.
Fitur utama React Native
- Menggunakan JavaScript dan pustaka React alih-alih menggunakan bahasa khusus platform seperti Swift (untuk iOS) atau Java (untuk Android).
- Aplikasi sebenarnya adalah aplikasi asli. Artinya, mereka dibuat menggunakan bahasa yang sama dengan aplikasi yang sudah diinstal sebelumnya di perangkat. Hal ini membuat aplikasi React Native terasa lebih "asli" bagi pengguna, karena memiliki tampilan dan nuansa yang sama dengan aplikasi lain di perangkat.
- Ini open-source dan gratis untuk digunakan. Dan itu terus diperbaiki dan diperbarui oleh komunitas.
- Mengizinkan pembuatan komponen UI yang dapat digunakan kembali, yang dapat menghemat waktu dan tenaga saat membuat aplikasi.
- Mendukung pemuatan ulang panas. Ini berarti pengembang dapat membuat perubahan pada kode dan melihat pembaruan secara waktu nyata, tanpa memuat ulang aplikasi secara manual.
- Komunitas pengembang yang besar dan aktif, yang berarti ada banyak sumber daya dan dukungan yang tersedia bagi pengembang yang menggunakan kerangka kerja tersebut.
Ionic vs. React Native - Perbandingan lengkap
Sekarang setelah Anda mengetahui dasar-dasar Ionic dan React Native, inilah perbandingan head-to-headIonic vs. React Native .
Catatan: Kami tidak hanya membandingkan aspek teknis inti.Perbandingannya juga dari segi bisnis. Dengan demikian, pemilik bisnis dengan pengetahuan teknologi terbatas juga dapat memanfaatkan perbandingan ini untuk pengambilan keputusan.
Parameter | ionik | Bereaksi Asli |
Bahasa | HTML, CSS, Javascript | Hanya Javascript |
Eksekusi | Aplikasi dijalankan dalam tampilan web | Aplikasi dikompilasi ke kode asli dan dijalankan langsung di perangkat. |
Pertunjukan | Performa bagus terutama bila digunakan dengan Kapasitor | Performa lebih baik karena aplikasi berjalan langsung di perangkat |
Pengalaman pengguna | Pengalaman seperti web saat aplikasi dirender dalam tampilan web | Tampilan dan nuansa asli saat aplikasi dirender secara asli |
Kompatibilitas platform | Kompatibel dengan web juga yang membantu membangun aplikasi hybrid | Kompatibel dengan platform seluler dan memungkinkan pembuatan aplikasi mirip asli |
Kurva belajar | Lebih mudah bagi developer yang berpengalaman dengan Angular, HTML, CSS, dan Javascript | Lebih mudah bagi pengembang yang pernah bekerja dengan ReactJS sebelumnya |
Masyarakat | Komunitas yang aktif dan berkembang | Komunitas yang lebih mapan dan lebih luas |
Penggunaan kembali kode | Menawarkan tingkat penggunaan kembali kode yang tinggi | Menawarkan tingkat penggunaan kembali kode yang lebih tinggi karena memungkinkan pembuatan elemen UI yang dapat digunakan kembali. |
Pengisian ulang panas | Tidak didukung | Didukung |
Akses ke fitur asli | Mengizinkan akses ke fitur asli dengan penggunaan Cordova atau Capacitor | Mengizinkan akses langsung ke fitur asli melalui API-nya |
Pengembangan lingkungan | Menggunakan lingkungan pengembangan berbasis browser | Membutuhkan pengaturan lingkungan pengembangan asli pada mesin lokal. |
Men-debug | Debugger berbasis browser | Perlu menggunakan debugger khusus platform. (XCode untuk iOS dan Android Studio untuk Android) |
Penyebaran | Aplikasi ionik dapat diterapkan ke toko aplikasi atau bahkan web | Aplikasi React Native hanya dapat diterapkan ke app store. |
Kustomisasi | Memungkinkan menyesuaikan tampilan dan nuansa aplikasi mereka menggunakan HTML dan CSS | Menyediakan satu set komponen UI standar yang dapat dikustomisasi menggunakan JavaScript |
Dokumentasi | Dokumentasi terperinci dan komprehensif tersedia | Dokumentasi lebih detail dan terkini karena komunitas pengguna aktif yang lebih besar |
Plugin pihak ketiga | Ekosistem besar plugin pihak ketiga | Lebih banyak opsi karena komunitas pengembangnya yang lebih besar |
Harga | Open source dan gratis tetapi menawarkan versi berbayar dengan fitur dan dukungan tambahan. | Hanya satu versi yang open-source dan gratis untuk digunakan |
Ukuran aplikasi | Berukuran lebih besar karena menyertakan runtime Cordova atau Capacitor, yang diperlukan untuk mengakses fitur perangkat asli. | Ringan dibandingkan dengan aplikasi ionik |
Memperbarui | Rumit untuk memperbarui aplikasi karena melibatkan pembaruan runtime Cordova atau Capacitor serta kode aplikasi. | Memperbarui aplikasi lebih mudah karena hanya kode aplikasi yang perlu diperbarui |
Kode khusus platform | Mengizinkan penulisan kode khusus platform menggunakan fitur yang disebut Ionic Native | Tidak mengizinkan penulisan kode khusus platform |
Animasi | Bergantung pada pustaka pihak ketiga untuk animasi dalam aplikasi | Memiliki animasi bawaan yang memungkinkan pembuatan animasi yang halus |
Styling | Menggunakan CSS untuk penataan | Menggunakan kombinasi JavaScript dan JSX untuk gaya |
Berdasarkan jenis sumber daya yang Anda miliki dan kebutuhan spesifik pengembangan aplikasi seluler lintas platform Anda, Anda dapat memilih Ionic atau React Native.

Namun, untuk pengambilan keputusan yang cepat, Anda dapat mengandalkan petunjuk di bawah ini untuk memutuskan antara React Native dan Ionic .
Gunakan Ionic untuk pengembangan aplikasi seluler kapan
1. Anda ingin membuat aplikasi hybrid.
Ini dapat berguna jika Anda ingin membuat aplikasi yang dapat diakses dari browser maupun dari perangkat seluler.
2. Anda memiliki pakar teknologi web
Ionic menggunakan HTML, CSS, dan JavaScript, jadi ini mungkin pilihan yang lebih baik jika Anda memiliki pengembang yang terbiasa dengan teknologi ini.
3. Perlu tampilan dan nuansa yang disesuaikan untuk aplikasi Anda
Ionic memungkinkan penyesuaian tampilan dan nuansa aplikasi Anda menggunakan HTML dan CSS.
Gunakan React Native untuk pengembangan aplikasi seluler kapan
1. Anda ingin membuat aplikasi asli
React Native memungkinkan pembuatan aplikasi asli menggunakan bahasa yang sama dengan aplikasi yang sudah diinstal sebelumnya di perangkat. Ini dapat memberikan pengalaman pengguna yang lebih baik.
2. Anda membutuhkan kinerja terbaik
Aplikasi React Native dikompilasi ke kode asli sehingga umumnya memiliki kinerja yang lebih baik.
3. Anda ingin menggunakan kembali kode
Jika Anda menyewa pengembang React Native, mereka dapat membuat komponen UI yang dapat digunakan kembali, yang dapat menghemat waktu dan tenaga saat membuat aplikasi.
4. Anda ingin memuat ulang panas
React Native mendukung hot reload, yang memungkinkan developer melihat perubahan kode secara real-time.
Mulailah proyek pengembangan aplikasi lintas platform Anda
Dengan itu, Anda sekarang mengetahui dasar-dasar React Native dan Ionic, beserta fitur, perbedaan, dan kasus penggunaan yang paling ideal.
Jangan menunggu lagi. Pekerjakan pengembang React Native atau pengembang Ionichari ini untuk memulai proyek pengembangan aplikasi seluler Anda hari ini!
