Interaksi ke Paint Berikutnya (INP)
Diterbitkan: 2023-07-19Seiring perkembangan web yang terus berkembang, pengukuran kinerja situs web juga harus tetap mengutamakan pengalaman pengguna. Interaction to Next Paint (INP) adalah metrik Vital Web Inti yang mengevaluasi respons halaman web terhadap interaksi pengguna. Ini menggunakan pengamatan waktu respons dari semua interaksi klik, ketuk, dan keyboard yang terjadi selama masa kunjungan pengguna ke suatu halaman. Data vital web Polri terakhir didasarkan pada interaksi terlama, mengabaikan outlier. Google akan segera menggunakan INP sebagai pengukuran Core Web Vital baru untuk mengetahui seberapa cepat situs web memproses interaksi pengguna. Karena Google adalah peramban web paling populer, dengan 246 juta pengguna unik Google di AS, situs web Anda harus dioptimalkan untuk algoritmenya.

Sumber: web.dev/inp
Daftar isi
Mengganti FID
First Input Delay (FID) diatur untuk digantikan oleh Interaction to Next Paint pada Maret 2024. Karena FID hanya memperhitungkan penundaan input interaksi pertama, FID tidak memperhitungkan gambaran keseluruhan. Nyatanya, waktu yang diperlukan untuk menjalankan event handler atau penundaan penyajian frame berikutnya bahkan tidak diperhitungkan dengan FID.
Transisi dari FID ke INP menunjukkan pergeseran dalam cara mengukur kinerja web. Alih-alih fokus tunggal pada interaksi pertama, efisiensi situs web secara keseluruhan dipertimbangkan. Karena pengalaman pengguna tidak berakhir setelah interaksi pertama, penting untuk mengakui semua interaksi selanjutnya. Ini akan meminta pengembang web untuk meningkatkan kinerja secara holistik di seluruh situs web. Studi menunjukkan bahwa penurunan waktu muat situs hanya sepersepuluh detik menghasilkan peningkatan rasio konversi sebesar 8,4% di situs web retail.
Bagaimana Itu Diukur
Untuk sebagian besar situs web, nilai Interaksi ke Cat Berikutnya dengan latensi terburuk dilaporkan. Namun, untuk situs web dengan banyak interaksi, kesalahan acak dapat menyebabkan INP menjadi sangat tinggi di situs yang tidak responsif. Untuk mengatasi masalah ini, jika situs memiliki lebih dari 50 interaksi, interaksi tertinggi akan diabaikan untuk setiap 50 interaksi. Jika situs memiliki 50 interaksi atau kurang, itu akan menggunakan nilai tertinggi. Selain itu, ini juga akan menggunakan persentil ke-75 dari semua tampilan halaman sebagai cara untuk menghapus outlier lebih lanjut, artinya jika 75% halaman mendapatkan skor bagus, maka akan lolos kriteria Polri. Ini memungkinkan ukuran respons yang lebih baik.
INP dapat diukur di lapangan dan di lab. Namun, penting untuk dicatat bahwa data dari pengguna sebenarnya di lapangan akan memberi Anda gambaran kinerja yang lebih komprehensif.
Di lapangan
Selain data vital web INP, data lapangan dari Real User Monitoring (RUM) dapat memberi Anda data penting yang menyoroti interaksi spesifik apa yang bertanggung jawab atas nilai INP itu sendiri, apakah interaksi terjadi selama atau setelah pemuatan halaman, jenis interaksi ( klik, tekan tombol, atau ketuk).
Selain itu, jika situs web Anda dapat disertakan dalam Laporan Pengalaman Pengguna Chrome, Anda bisa mendapatkan data bidang INP dari CrUX di PageSpeed Insights. Informasi yang disajikan mencakup gambar tingkat asli POLRI Anda dan, jika memungkinkan, data tingkat halaman. Kelemahan utama CrUX adalah meskipun dapat membantu Anda menemukan bahwa ada masalah, CrUX tidak memberi Anda informasi yang cukup untuk mencari tahu apa masalahnya. Sementara itu, RUM dapat membantu Anda memeriksa detail halaman web, pengguna, atau interaksi pengguna yang menyebabkan interaksi lambat. Mengatribusikan INP ke interaksi tertentu mencegah upaya dan tebakan yang sia-sia.
Di Lab
Pengujian lab idealnya harus dimulai setelah data lapangan Anda menyimpulkan bahwa situs web Anda memiliki interaksi yang lambat. Jika data lapangan tidak tersedia, ada metode replikasi interaksi lambat di lab. Misalnya, Anda dapat mengikuti alur pengguna dan menguji interaksi di sepanjang jalan, atau Anda dapat berinteraksi dengan halaman saat sedang memuat, yaitu saat utas utama paling sibuk.

Mengoptimalkan Situs Web Anda
Mengoptimalkan situs web Anda untuk Interaction to Next Paint akan memungkinkannya mendapat peringkat tinggi di SERP. Langkah pertama untuk optimasi adalah mengidentifikasi masalah. Jalankan uji lapangan dan lab untuk memahami interaksi mana di situs web Anda yang paling lambat.

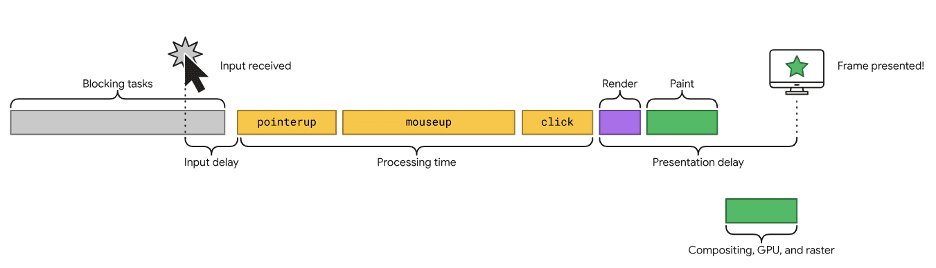
Sumber: web.dev/inp
Penundaan masukan
Penundaan input dimulai saat pengguna memulai interaksi di halaman web, dan berakhir saat event callback agar interaksi mulai berjalan. Lamanya penundaan input dapat bergantung pada aktivitas lain di halaman, seperti pemuatan skrip, penguraian, penanganan pengambilan, fungsi pengatur waktu, atau interaksi lain yang terjadi secara tumpang tindih satu sama lain. Apa pun penyebabnya, tujuan pengembang web adalah mengurangi penundaan input untuk meningkatkan data vital web Polri.
Salah satu cara utama untuk mempersingkat penundaan masukan adalah dengan mengurangi kemungkinan tugas panjang yang terkait dengan evaluasi skrip selama pemuatan halaman. Peramban harus menyelesaikan banyak tugas di bawah tenda, bahkan setelah JavaScript dieksekusi, yang tidak dapat dihindari, seperti validasi sintaksis, mengompilasinya menjadi 1 dan 0 untuk dipahami mesin, dan akhirnya menyelesaikan tugas. Mengambil langkah-langkah untuk mengurangi waktu yang diperlukan untuk menyelesaikan setiap langkah ini akan mengurangi penundaan input.
Callback Acara
Pengukuran Interaksi ke Cat Berikutnya tidak diakhiri dengan penundaan masukan. Mengoptimalkan callback peristiwa agar berjalan cepat sebagai respons terhadap interaksi pengguna juga akan meningkatkan data vital web INP. Secara umum, menugaskan pekerjaan sesedikit mungkin akan mempersingkat panggilan balik acara secara paling efisien. Namun, jika logika interaksi situs web Anda terlalu rumit, Anda dapat mencoba memisahkan panggilan balik peristiwa untuk menghindari pekerjaan agregat menjadi tugas panjang yang memblokir utas utama.
Teknik menghasilkan lainnya adalah menyusun kode dalam event callback untuk membatasi apa yang dijalankan. Meskipun ini adalah teknik yang lebih canggih, hanya menjalankan logika yang diperlukan untuk menerapkan pembaruan visual dan menunda semua hal lainnya untuk tugas berikutnya membuat callback tetap ringan dan mengurangi waktu rendering.
Hal lain yang dapat menyebabkan masalah rendering adalah ketika gaya elemen dibaca dan diperbarui dalam tugas yang sama tanpa ada jeda di antara kedua tugas tersebut. Untuk menghindari masalah ini, pengembang web harus membaca gaya terlebih dahulu dan kemudian mengantri operasi tulis menggunakan fungsi window.requestAnimationFrame, yang membantu menghindari masalah rendering.
Keterlambatan Presentasi
Penundaan presentasi adalah waktu antara akhir event callback dan titik saat browser menggambar frame berikutnya. Mengurangi penundaan presentasi meningkatkan nilai Interaction to Next Paint secara signifikan.
Meminimalkan ukuran Model Objek Dokumen (DOM) memungkinkan halaman dirender dengan cepat. Cara termudah untuk memperkecil ukuran DOM adalah dengan membuat ukuran awal menjadi kecil. Mengurangi ukuran DOM mempercepat situs web karena lebih sedikit kode yang dapat dibaca browser, yang juga berarti pembaruan DOM dapat diproses lebih cepat.
Kesimpulan
Penggantian FID dengan INP menunjukkan perubahan penting dalam pengembangan web. Dengan 5,18 miliar pengguna internet secara global, jelas bahwa kinerja situs web harus semakin efisien. Banyak dari pengguna tersebut juga memiliki kecepatan internet di bawah rata-rata serta perangkat dengan spesifikasi lebih rendah. Itulah alasan pertama Google merilis laporan Core Web Vitals (CWV) - sehingga situs web dapat dioptimalkan untuk menjangkau setiap pengguna, bukan hanya pengguna dengan kemampuan berkecepatan tinggi. Dengan lompatan ke INP ini, interaktivitas dan pengalaman pengguna sekarang diprioritaskan, karena pengoptimalan kini harus melampaui penundaan input pertama.
Data vital web INP ditetapkan berdasarkan periode latensi terburuk di situs web, mempertimbangkan waktu respons semua klik, ketuk, dan interaksi keyboard yang terjadi selama masa kunjungan pengguna ke suatu halaman. Interaksi dengan Next Paint dapat diukur secara lebih realistis di lapangan, atau untuk tujuan analisis lebih lanjut di lab. Untuk mengoptimalkan situs web Anda untuk INP, kurangi penundaan input dengan mengurangi tugas yang panjang, persingkat panggilan balik acara menggunakan teknik menghasilkan dan hindari labrakan tata letak, dan kurangi penundaan presentasi dengan meminimalkan ukuran DOM. Mendidik diri sendiri tentang POLRI adalah mempersiapkan situs web Anda untuk menghadapi perubahan besar yang akan datang di bulan Maret 2024.
Untuk bantuan dalam mengoptimalkan situs web Anda, hubungi pakar Coalition Technologies hari ini!
