Cara Meningkatkan Tampilan Situs Web Anda per Pengguna
Diterbitkan: 2022-08-04Anda telah menghabiskan waktu berminggu-minggu untuk membuat konten hebat untuk situs web Anda.
Pengunjung mendarat di halaman yang tepat, tetapi mereka terjebak.
Mereka pergi .
Mereka tidak mengonversi .
Anda ingin menambah jumlah halaman yang mereka kunjungi, tetapi Anda tidak tahu harus mulai dari mana.
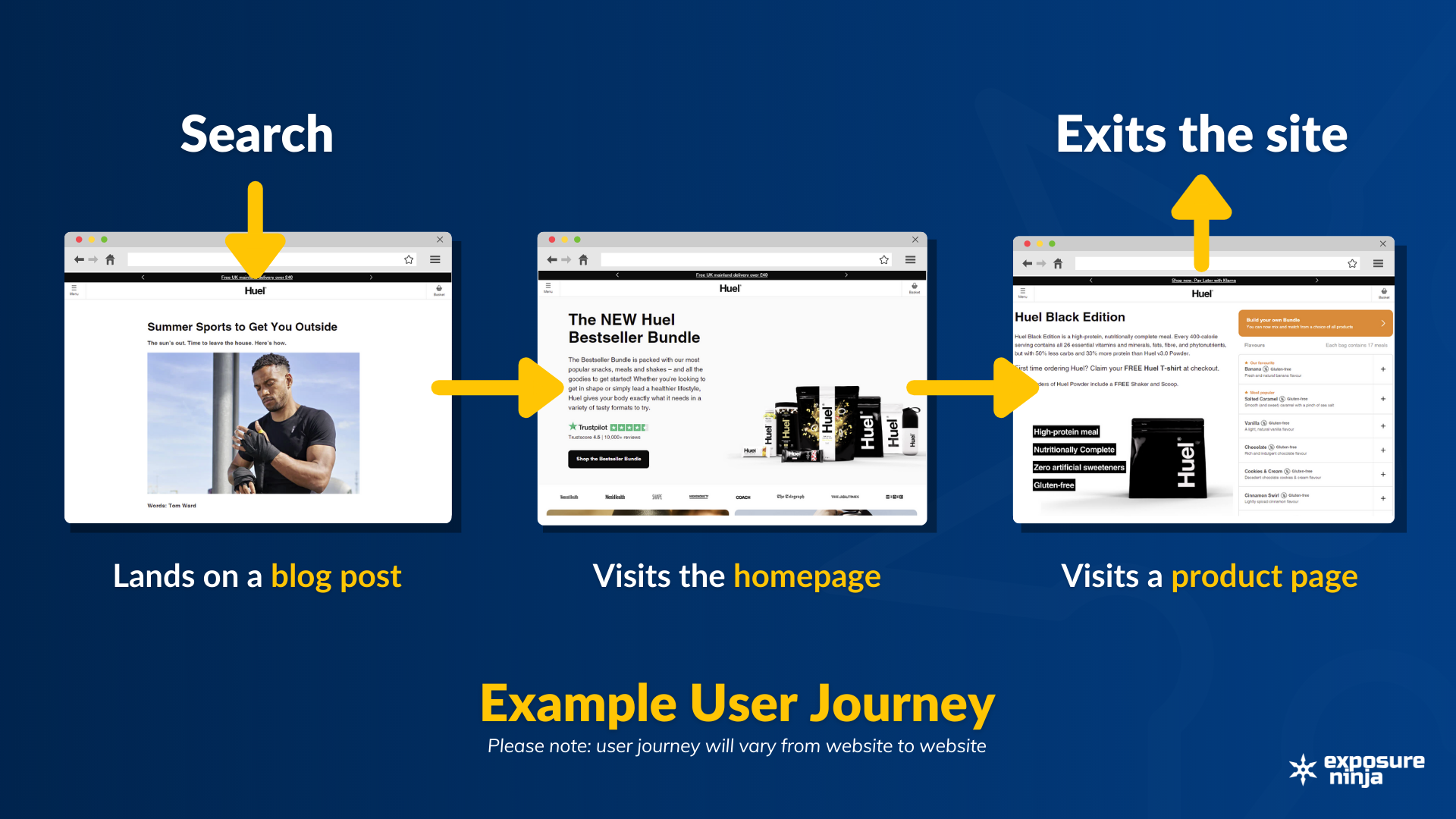
Panduan ini akan menjelaskan berbagai taktik yang dapat Anda gunakan untuk memindahkan pengunjung di sekitar situs web Anda, memindahkan mereka ke saluran penjualan dan menuju konversi.
Kami akan berfokus pada metrik tampilan per pengguna di Google Analytics 4. Jika Anda sudah tahu di mana menemukan metrik ini dan mengapa metrik ini penting, Anda dapat mengklik di sini untuk langsung beralih ke tips.
Apa yang dimaksud dengan Tampilan per Pengguna di Google Analytics 4?
Tampilan per pengguna adalah metrik di Google Analytics 4 yang memberi tahu Anda jumlah rata-rata halaman web atau layar aplikasi seluler yang dilihat per pengguna.
Jika rata-rata tampilan per pengguna Anda adalah tiga, itu berarti pengunjung mengunjungi rata-rata tiga halaman saat mereka mengunjungi situs web Anda.
Mengapa Meningkatkan Tampilan Situs Web Anda per Pengguna?
Anda mungkin bertanya-tanya "Apa gunanya ini?". Ada beberapa alasan mengapa meningkatkan halaman yang dikunjungi pengunjung Anda adalah langkah positif yang harus dilakukan.
- Bangun koneksi merek. Semakin banyak waktu yang dihabiskan pengunjung di situs web Anda, mengonsumsi konten yang berbeda, semakin banyak ketertarikan mereka terhadap merek Anda.
- Optimasi mesin pencari. Google menggunakan banyak sinyal untuk memutuskan di mana peringkat halaman Anda dalam hasil pencarian. Salah satu sinyal ini adalah berapa banyak waktu yang dihabiskan pengunjung di situs web Anda. Jika Google melihat bahwa pengunjung membaca beberapa halaman di situs web Anda, ini adalah tanda bahwa itu berkualitas tinggi.
Pada akhirnya, Anda ingin membawa pengguna Anda dalam perjalanan di sekitar situs web Anda. Ada faktor eksternal yang membuat sulit untuk selalu membuat pengguna tetap berada di perjalanan yang Anda inginkan, tetapi ada beberapa taktik yang dapat Anda gunakan untuk memindahkan mereka di sekitar situs Anda dengan sedikit gesekan.

Di mana Menemukan Tampilan Rata-Rata Situs Web Anda per Pengguna
Anda dapat menemukan tampilan situs web Anda per data pengguna di laporan Laman dan Layar di Google Analytics 4. Jika Anda belum pindah ke Google Analytics 4, Anda dapat melihat panduan pemula kami yang membahas tentang penyiapan Google Analytics 4 selangkah demi selangkah.
Untuk menemukan laporan Halaman dan Layar, buka laporan, lalu buka drop-down Siklus Hidup. Buka tarik-turun Keterlibatan dan pilih Halaman dan Layar.

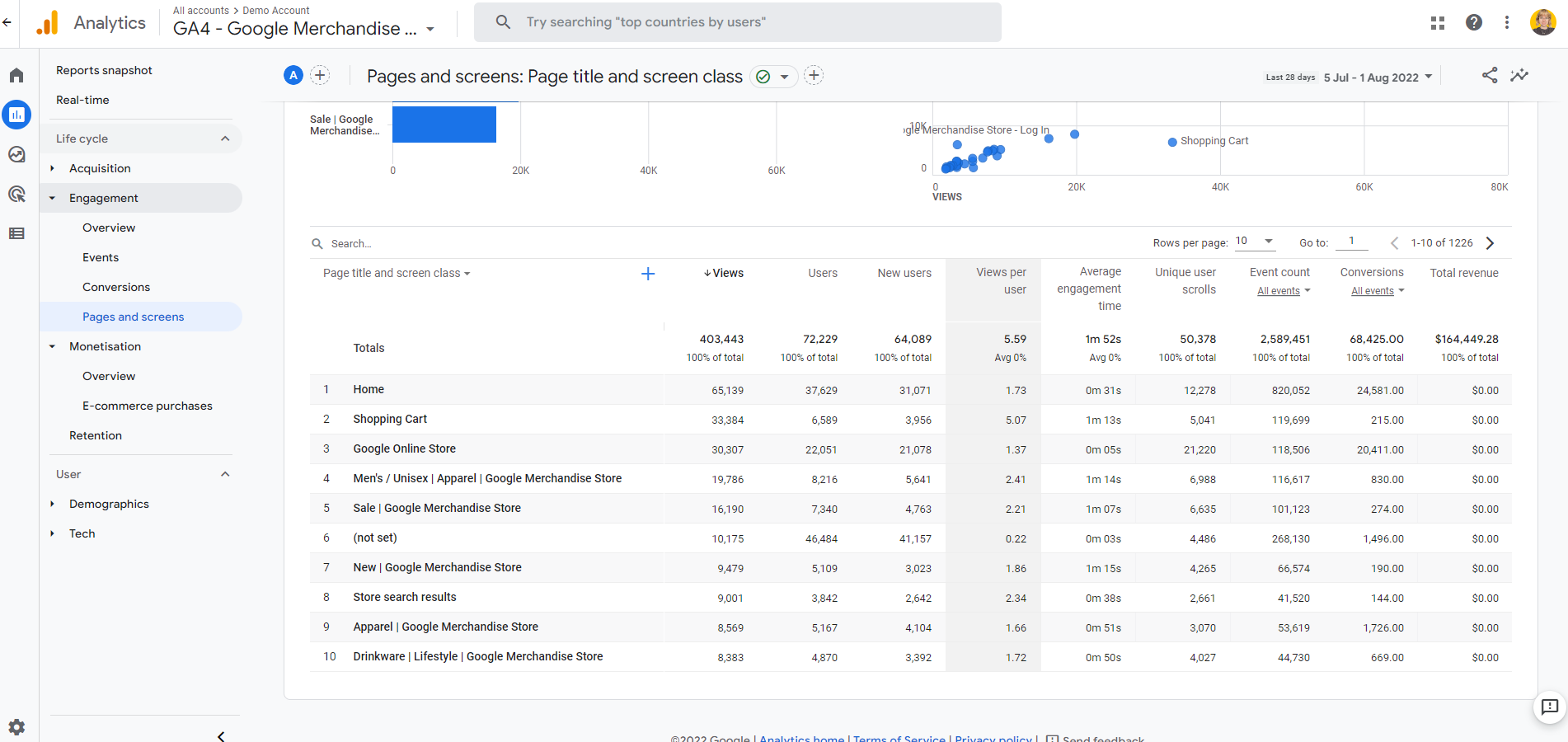
Gulir ke bagian bawah laporan Laman dan Layar, di mana terdapat tabel. Di sini Anda dapat melihat tampilan rata-rata per pengguna di seluruh situs web Anda, serta halaman individual.

Mengetahui tampilan rata-rata per pengguna untuk halaman tertentu dapat bermanfaat, karena menunjukkan konten mana di situs web Anda yang dikunjungi kembali oleh pengguna Anda. Jika Anda memiliki satu entri blog yang sering dikunjungi pengguna, Anda mungkin ingin mereplikasi format untuk blog lain di masa mendatang.

Dapatkan ke puncak Google gratis
Cara Meningkatkan Tampilan Situs Web per Pengguna
Ada tiga strategi utama yang dapat Anda gunakan untuk meningkatkan tampilan situs web Anda per pengguna.
- Identifikasi titik-titik lengket
- Tingkatkan pengalaman pengguna
- Buat konten pilar
Kami menyarankan Anda mengerjakan ini secara berurutan, karena mengidentifikasi area yang membuat pengguna " terjebak " di situs web Anda akan membantu Anda meningkatkan desain dan pengalaman pengguna Anda, dan ini akan menginformasikan format konten Anda.
1. Identifikasi Titik Menempel
Jika Anda mendapatkan lalu lintas ke situs web Anda tetapi berjuang untuk mendapatkan pengunjung untuk pindah ke halaman lain, bisa jadi ada area situs web Anda di mana mereka “ macet ”.
Ini mungkin karena ajakan bertindak yang lemah, atau navigasi yang sulit dipahami.
Bisa jadi Anda memiliki CTA yang sangat kuat, tetapi mereka terlalu jauh di bawah halaman Anda.
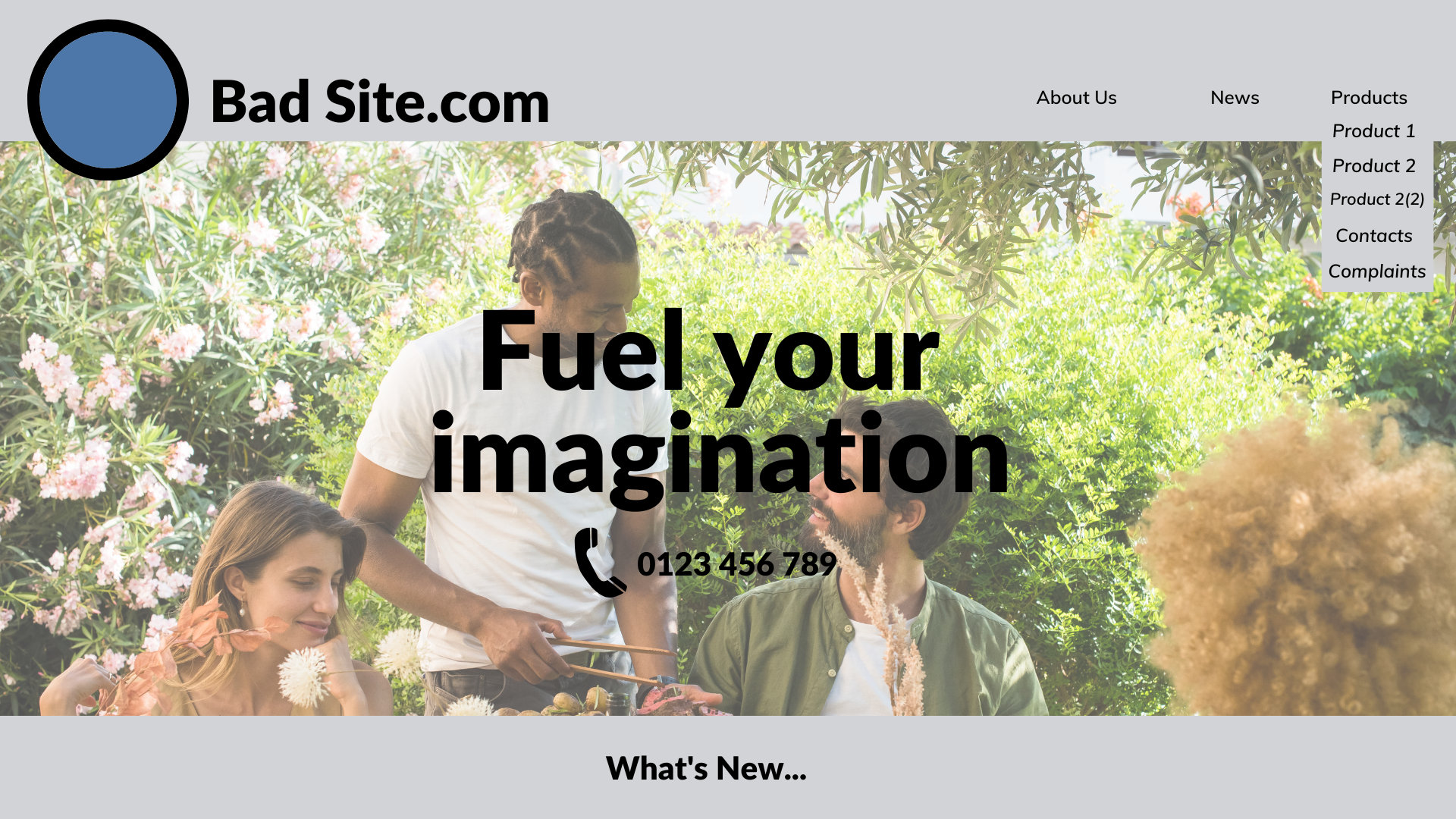
Mari kita lihat contoh situs web yang buruk. Kami membuat tiruan ini, jadi tidak ada bayangan terhadap situs web mana pun secara khusus.

Mengapa pengguna mungkin terjebak di beranda ini?
- Tidak ada ajakan untuk bertindak
- Tidak jelas bisnis apa yang dijual
- Produk mengambil kursi belakang di menu
- Menu sulit dibaca dan tidak masuk akal
Jika terlihat seperti sekumpulan elemen acak yang dilempar bersama, itu karena memang begitu. Kami menemukan situs web seperti ini setiap hari – tidak ada langkah selanjutnya yang jelas, tidak ada penawaran produk atau layanan yang jelas, dan tidak ada manfaat untuk memilih merek ini dibandingkan pesaing.
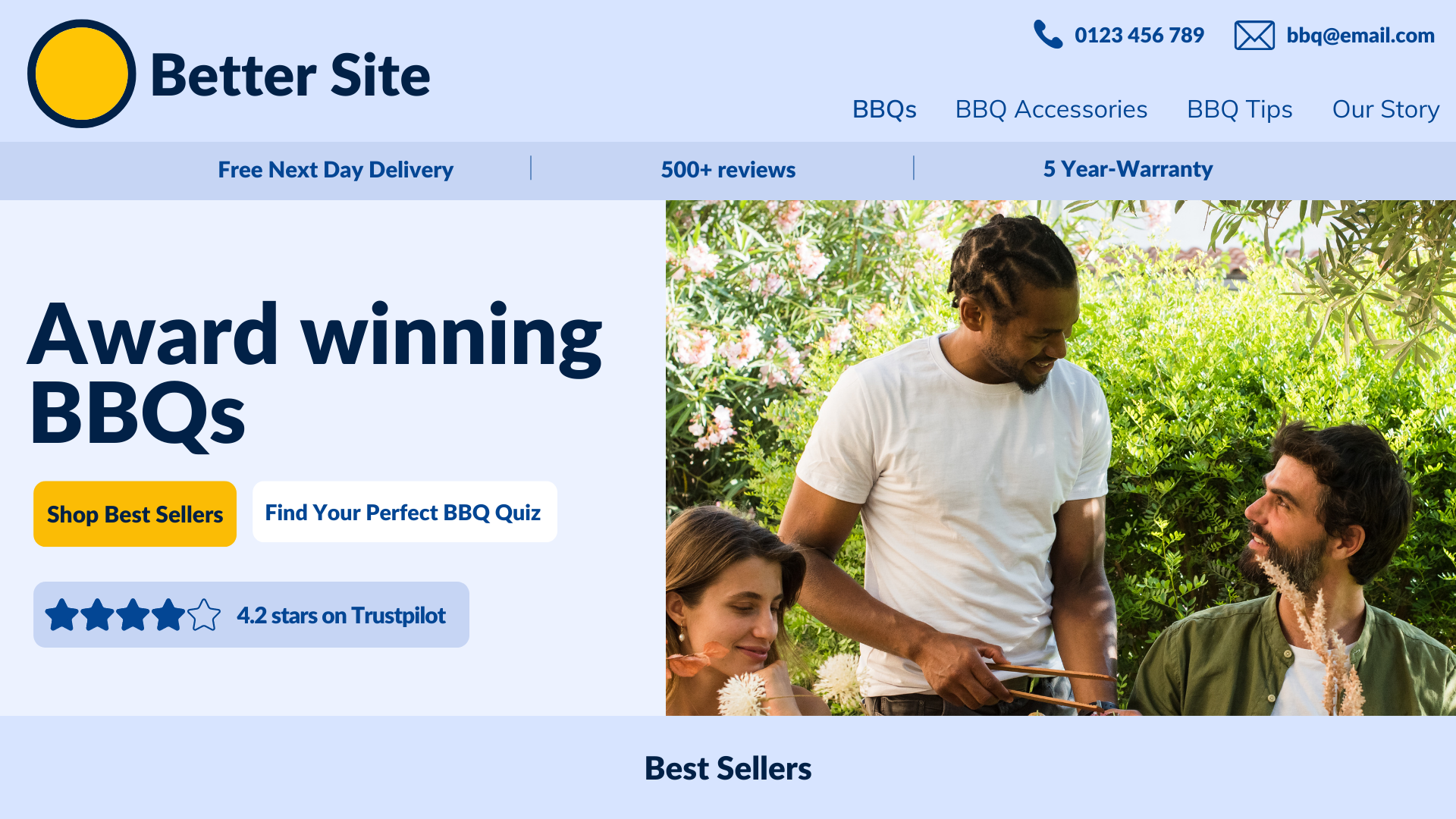
Jadi, seperti apa tampilan situs yang bagus ?

Apa di website ini yang akan membuat pengunjung berpindah ke halaman lain?
- Judul H1 yang memberi tahu mereka apa yang sebenarnya dilakukan bisnis, sehingga mereka tidak segera pergi
- Menu yang mudah dibaca, diurutkan berdasarkan kepentingan
- Ajakan bertindak yang jelas bagi mereka yang siap membeli dan mereka yang tidak yakin produk mana yang tepat untuk mereka
Masing-masing memudahkan pengunjung untuk mengambil langkah berikutnya, apakah itu menavigasi ke halaman lain melalui menu, atau mengikuti ajakan bertindak.
Aturan yang sama berlaku untuk setiap halaman di situs web Anda, dari halaman produk hingga posting blog.
Pastikan menu Anda terlihat dan konsisten di setiap halaman, dan semua konten Anda menyertakan tautan internal dan ajakan bertindak jika relevan. Kami akan membahas kekuatan tautan internal dan ajakan bertindak lebih jauh dalam panduan ini.
Ada beberapa cara Anda dapat mengidentifikasi tempat pengunjung terjebak di situs Anda.
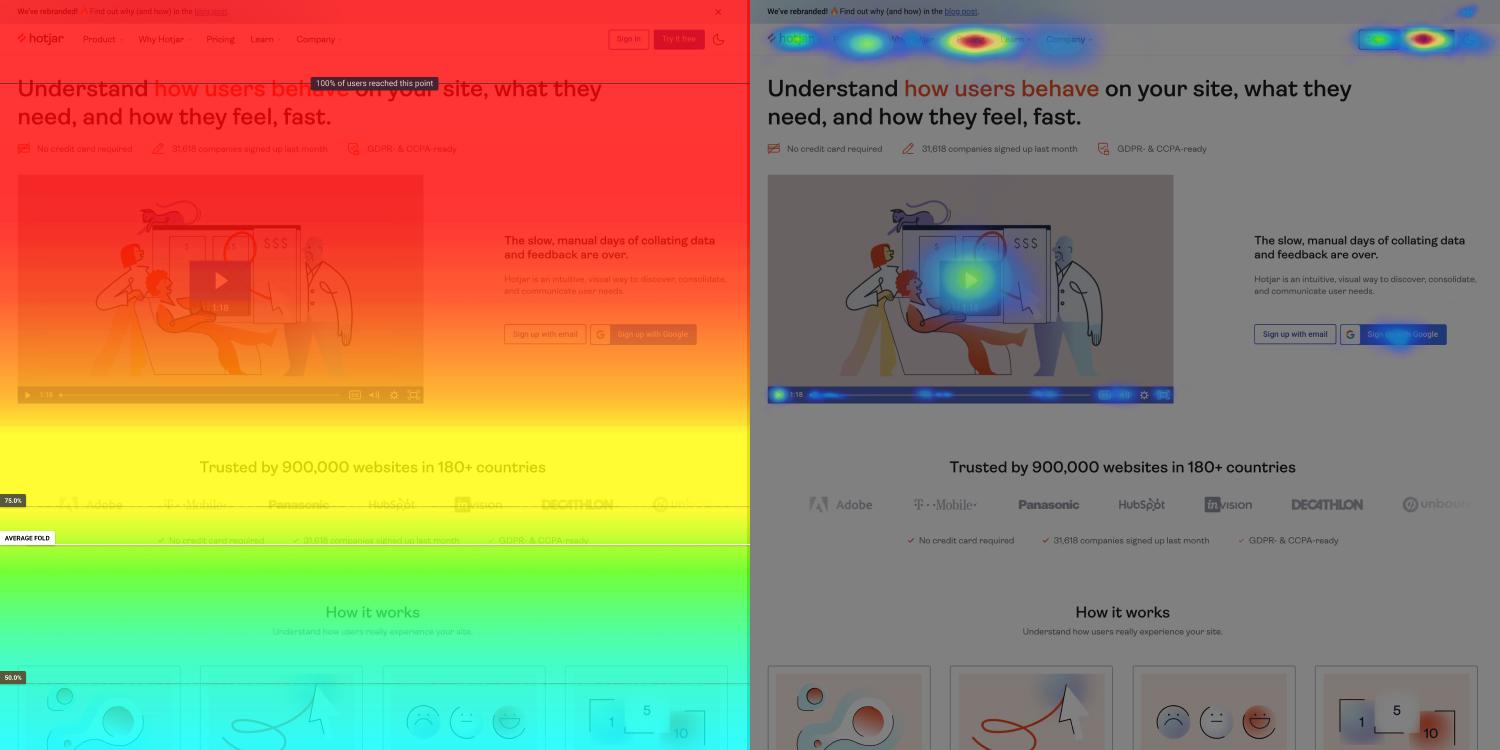
Anda dapat menginstal perangkat lunak pemetaan panas di situs web Anda, seperti hotjar, untuk melihat bagaimana pengguna berinteraksi dengan situs Anda.

Sumber Gambar: hotjar
Anda dapat membayar orang untuk mengunjungi situs Anda dan meninjau pengalaman mereka. Ada baiknya untuk mendapatkan perspektif dari luar, karena mereka sering melihat hal-hal yang berbeda dengan mereka yang dekat atau tenggelam dalam merek.
Anda juga dapat menggunakan laporan khusus di Google Analytics 4 untuk mengikuti perjalanan pengguna.
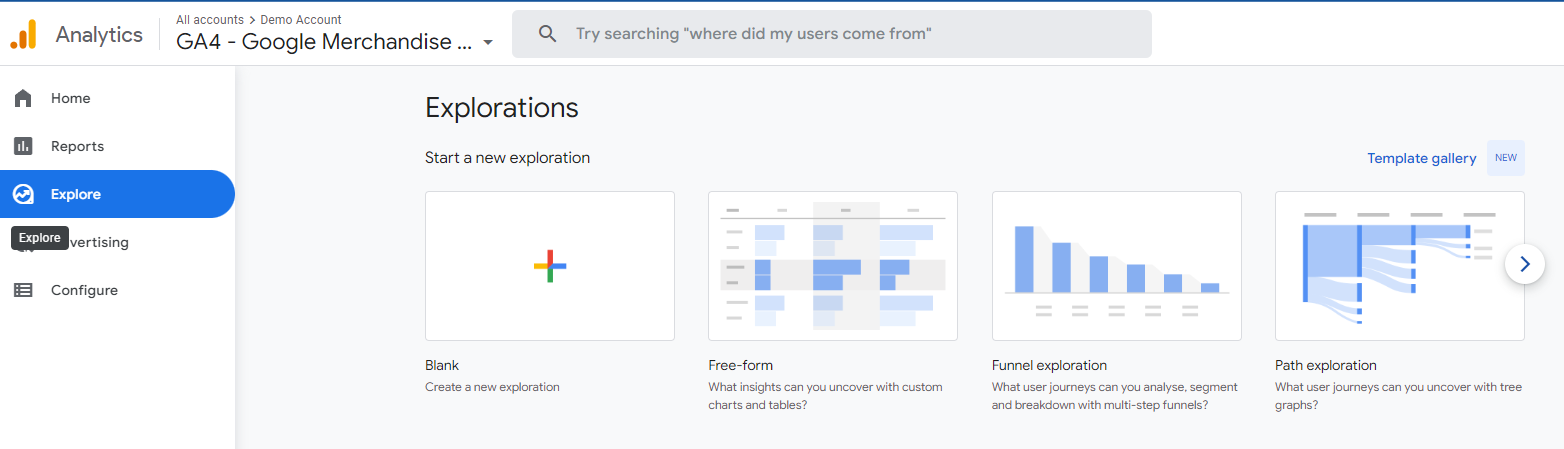
Cara Melihat Perjalanan Pengguna di Google Analytics 4
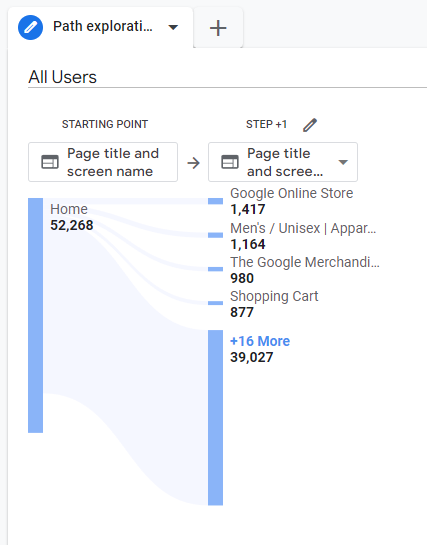
Untuk mengikuti perjalanan pengguna di Google Analytics 4, buka bagian Jelajahi dan buat eksplorasi jalur baru.

Dengan menyeret dan melepaskan jenis simpul “ judul halaman dan layar ” ke dalam kotak titik awal, Anda akan dapat melihat ke mana orang-orang pergi setelah beranda Anda, atau halaman lain di situs Anda.

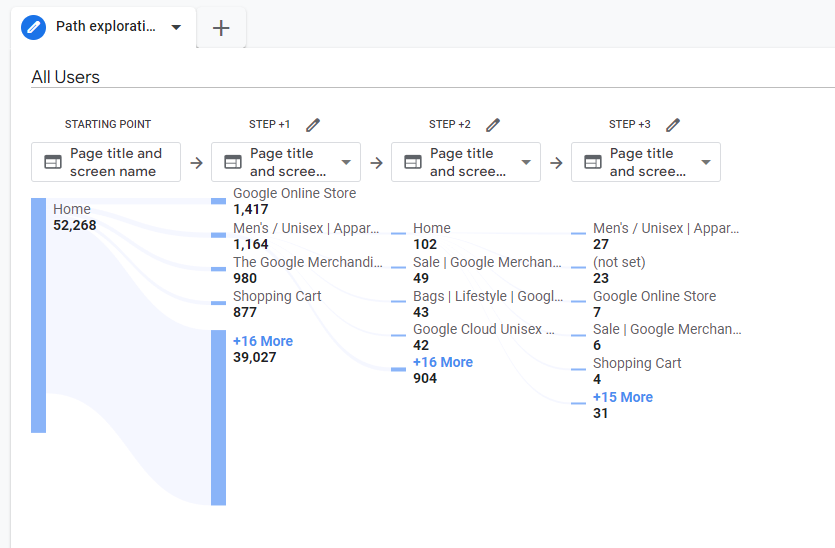
Jika Google Merchandise Store mencoba mendapatkan lebih banyak pengunjung dari halaman beranda untuk mengunjungi produk di halaman kategori Pria/Unisex, mereka dapat memperluas jalur ini dan melihat perilaku yang terjadi setelah mereka mengunjungi halaman kategori Pria/Unisex.

Kita dapat melihat bahwa sebagian besar pengunjung ( 102 ) kembali ke beranda setelah mengunjungi halaman Pria/Unisex, yang dapat menunjukkan bahwa halaman kategori perlu dioptimalkan dan banyak pengunjung tidak menemukan apa yang mereka butuhkan di halaman itu, jadi jangan pindah ke halaman produk.
Memahami urutan pengguna mengunjungi halaman Anda, dan ke mana mereka menuju, atau tidak menuju, alih-alih mengonversi dapat membantu Anda memahami area situs web Anda yang perlu ditingkatkan.
Jika Anda ingin meningkatkan konversi dan tampilan rata-rata per pengguna, Anda dapat melakukannya dengan menambahkan kotak telusur ke situs web Anda. Anda kemudian dapat menggunakan kotak pencarian untuk tidak hanya melacak apa yang dicari orang, tetapi juga untuk membantu mereka menemukan apa yang mereka cari jika mereka tidak menemukannya di halaman yang sedang mereka buka.
Dengan menambahkan kotak pencarian ke bagian bawah halaman kategori Anda, orang-orang dapat mencari item yang tidak mereka temukan. Ini berarti bahwa alih-alih berpikir Anda tidak menjualnya dan meninggalkan situs web Anda, pengunjung akan menemukan produk yang mereka cari dan menjadi pelanggan.
Anda juga dapat menggunakan Google Analytics untuk melacak apa yang dicari pengunjung dan memastikan produk tersebut terlihat di halaman produk. Bisa jadi pengunjung sering mencari produk, tetapi kesulitan menemukannya, oleh karena itu mengapa penjualan tidak diperlukan bagi Anda untuk mengidentifikasinya sebagai produk populer.
2. Tingkatkan Pengalaman Pengguna
Jika pengunjung " terjebak " di halaman tertentu di situs Anda, kemungkinan Anda perlu melakukan beberapa perubahan. Ini bisa berupa keseluruhan desain situs web Anda, navigasi Anda, atau halaman dalam situs Anda.
Desain Situs Web
Jika situs web Anda sulit dilihat, maka pengguna akan kesulitan mengidentifikasi ke mana harus pergi selanjutnya, atau bahkan mungkin langsung pergi.

Ini bisa jadi karena kurangnya ajakan bertindak, terlalu banyak ajakan bertindak, desain yang buruk dalam hal warna dan gambar, atau situs web yang penuh sesak.
Tidak Mendapatkan Lalu Lintas yang Cukup?
Tidak Cukup Mengkonversi Prospek?
Dapatkan ulasan gratis tentang pemasaran dan situs web Anda dari tim pakar pemasaran digital kami, senilai £197.
Oh, apakah kami mengatakan itu GRATIS?
Navigasi
Mungkin tergoda untuk " berinovasi " dengan bilah menu Anda, tetapi ini adalah salah satu cara utama pengguna melakukan perjalanan dari halaman ke halaman di situs web Anda. Menu Anda harus mencantumkan produk atau layanan yang paling penting terlebih dahulu, sehingga pengguna dapat segera menemukan apa yang mereka butuhkan.
Katakanlah Anda seorang firma hukum. Manakah dari menu ini yang lebih masuk akal?
A. Beranda – Sejarah Kami – Login Pelanggan – Panduan Hukum – Layanan Hukum
B. Beranda – Layanan Hukum – Panduan Hukum – Sejarah Kami – Login Pelanggan
Menu B jauh lebih efektif. Layanan berada di garis depan , diikuti oleh konten blog. Login pelanggan berakhir di paling kanan, di mana pengguna sering mengharapkan login.
Menu situs web Anda bukan satu-satunya cara pengguna menjelajahi situs Anda. Tautan internal dapat membantu meningkatkan tampilan situs web Anda per pengguna dengan mengarahkan pengunjung ke tempat-tempat di situs Anda di mana mereka dapat mempelajari lebih lanjut tentang topik tertentu.
Tautan Internal
Tautan internal membantu pengunjung Anda menavigasi situs web Anda dari dalam konten Anda.
Jika Anda menulis halaman produk dan menyebutkan produk lain, tautkan ke halaman tersebut .
Jika Anda sedang menulis panduan dan menyebutkan topik lain yang pernah Anda tulis sebelumnya, tautkan ke sana .
Ini adalah cara yang bagus untuk mempromosikan konten lama, serta memberi audiens Anda lebih banyak informasi tentang suatu topik tanpa perlu memasukkan semuanya dalam satu panduan raksasa yang mustahil dibaca.
Anda juga dapat membuat konten pilar, lalu menggunakan tautan internal untuk mengarahkan pengguna ke konten yang lebih detail dan spesifik.
3. Buat Konten Pilar
Konten pilar adalah konten yang disempurnakan yang menautkan ke konten yang lebih kecil dan lebih spesifik.
Contoh konten pilar untuk broker hipotek bisa jadi "Cara Membeli Rumah Pertama Anda" . Posting blog ini akan mencakup semua langkah yang perlu Anda lalui untuk membeli rumah pertama Anda.
Beberapa dari langkah-langkah ini memerlukan penjelasan dan detail lebih banyak daripada yang lain, sehingga Anda dapat membuat posting blog individual dengan lebih detail tentang langkah-langkah tersebut.
Contohnya bisa berupa:
- “Cara Menemukan Pialang Hipotek”
- “Cara Menghitung Deposit Anda”
- “Rekening Tabungan Terbaik untuk Pembeli Pertama Kali”.
Anda kemudian menautkan ke konten ini di bagian pilar, memberi pembaca kesempatan untuk mempelajari lebih lanjut tentang langkah atau topik itu jika mereka mau, atau lanjutkan membaca.
Karena itu, konten pilar dapat menghasilkan beberapa tampilan halaman di seluruh situs Anda, karena beberapa pembaca akan mengunjungi halaman lain ini untuk mempelajari lebih lanjut.
Konten pilar bukanlah alasan untuk memberikan setengah saran hanya agar Anda dapat menautkan ke halaman lain – perlu diingat bahwa waktu yang dihabiskan untuk sebuah halaman juga membantu meningkatkan peringkat halaman tersebut dalam pencarian. Anda juga ingin memberi pengunjung Anda pengalaman pengguna yang baik – jika mereka menyadari bahwa mereka harus terus berpindah ke halaman baru untuk mendapatkan lebih banyak informasi, mereka akan kehilangan minat dengan cepat .
Panduan yang Anda baca sekarang ini adalah bagian dari konten pilar untuk blog kami, "Panduan Pemula untuk Google Analytics 4". Panduan asli sangat rinci, tetapi sebagai panduan pemula, tidak tepat untuk memasukkan banyak informasi dalam satu panduan itu.

Dapatkan ke puncak Google gratis
Cara Membuat Konten Pilar
Menulis konten pilar mirip dengan menulis blog lain, tetapi dengan sedikit lebih detail. Pikirkan konten pilar sebagai panduan utama untuk suatu topik, dengan tautan ke konten yang lebih detail di situs Anda bagi mereka yang ingin meningkatkan pengetahuan mereka.
Ada beberapa cara untuk memastikan konten pilar Anda adalah yang terbaik.
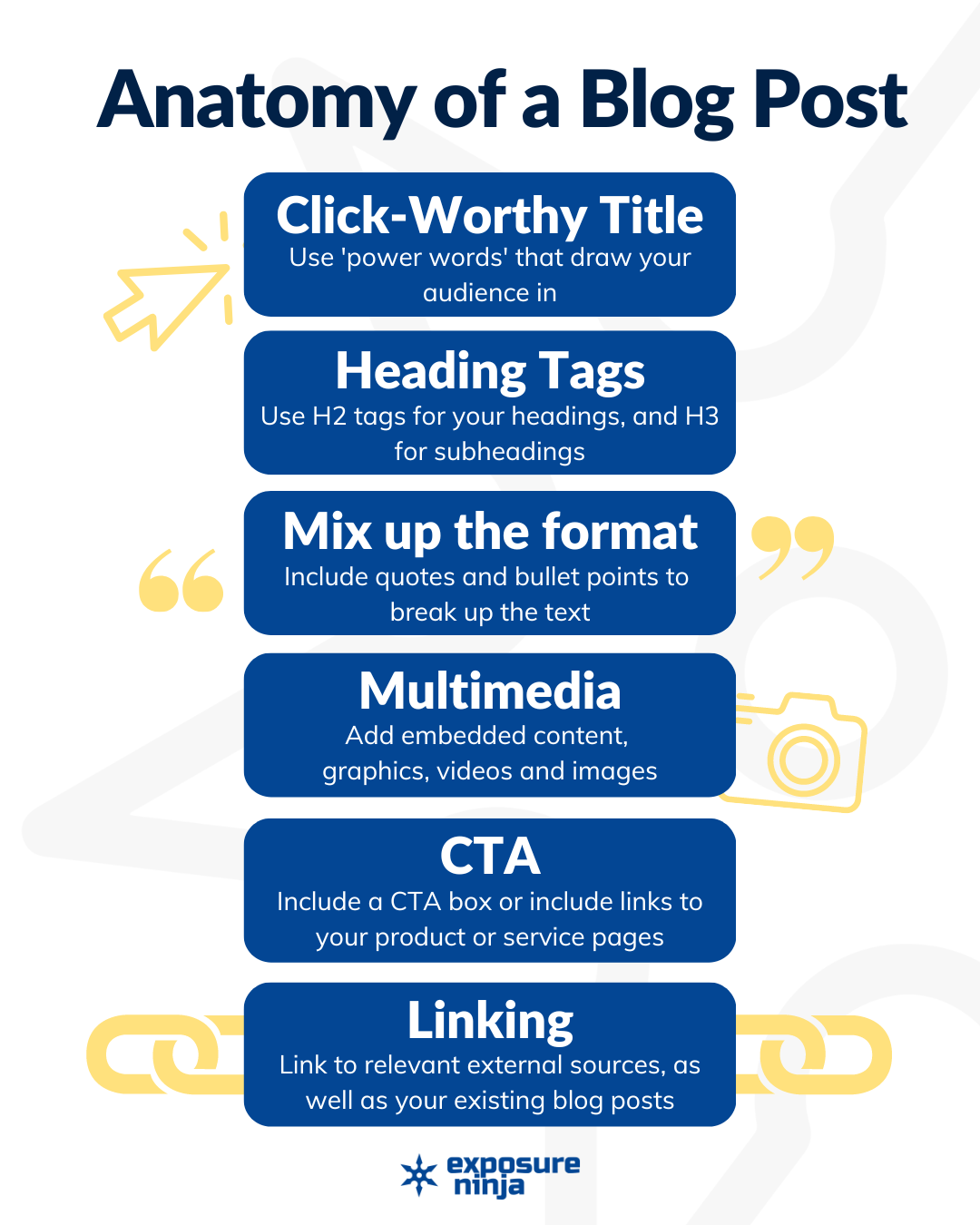
Judul yang Layak Klik
Lakukan riset kata kunci untuk memastikan bahwa ada audiens di luar sana untuk konten pilar Anda, lalu gunakan kata kunci ini di judul Anda. Letakkan kata kunci sedekat mungkin dengan awal judul, tetapi pastikan itu masih masuk akal.
Lebih baik memiliki judul yang masuk akal, yang benar-benar akan diklik orang, daripada judul yang hanya ditulis untuk menarik robot Google.
Judul Tag
Menulis judul Anda sebelum menulis konten pilar Anda akan memberi Anda struktur untuk bekerja. Sebaiknya ketikkan kata kunci atau judul Anda ke mesin pencari, kemudian gunakan Metode Pencakar Langit untuk menemukan inspirasi untuk judul Anda sendiri. Anda mungkin melihat topik yang tidak terpikirkan untuk dibahas, atau melihat bahwa topik yang akan dibahas sudah usang.
Setelah Anda memutuskan heading ini, identifikasi heading mana yang menggunakan tag H2, dan subheading mana, menggunakan tag H3.
Menggunakan ukuran judul yang berbeda di seluruh posting blog Anda akan membantu membuat pembaca Anda tetap terlibat. Ini juga membantu menjaga perhatian pembaca yang memindai konten untuk bagian yang mereka cari.
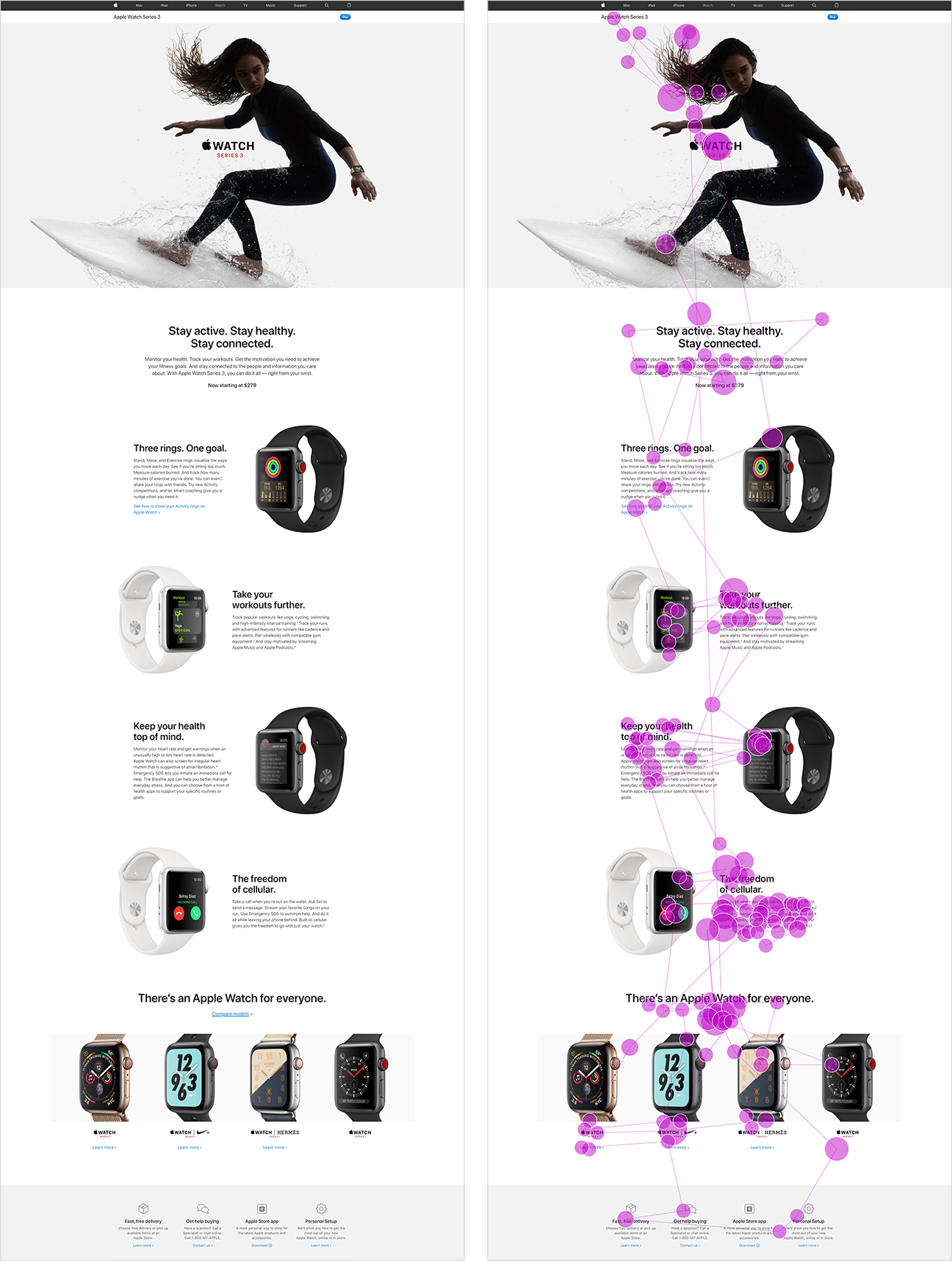
Berikut adalah contoh bagaimana pengguna memindai halaman di situs web Apple, dari studi tentang cara orang membaca online oleh Nielsen Norman Group.

Sumber Gambar: NN Group
Hal ini sangat membantu ketika datang ke konten pilar dengan bagian yang menghubungkan ke posting blog yang lebih rinci — pengunjung yang memindai akan menemukan bagian yang mereka inginkan, melihat mereka bisa mendapatkan lebih banyak informasi di halaman lain dan menuju ke sana, meningkatkan jumlah halaman yang mereka lihat.
Campurkan Formatnya
Konten pilar seringkali panjang, dan mencampur format posting Anda dapat membantu menjaga perhatian pembaca Anda.
- Gunakan teks tebal atau miring secukupnya untuk menambahkan penekanan pada kata atau frasa tertentu.
- Jika Anda membuat daftar, gunakan poin atau angka untuk membedakannya dari teks lainnya dan ciptakan ketertarikan visual.
- Sertakan kutipan keluar dari para ahli dan profesional untuk menambah kredibilitas dan memecah teks.
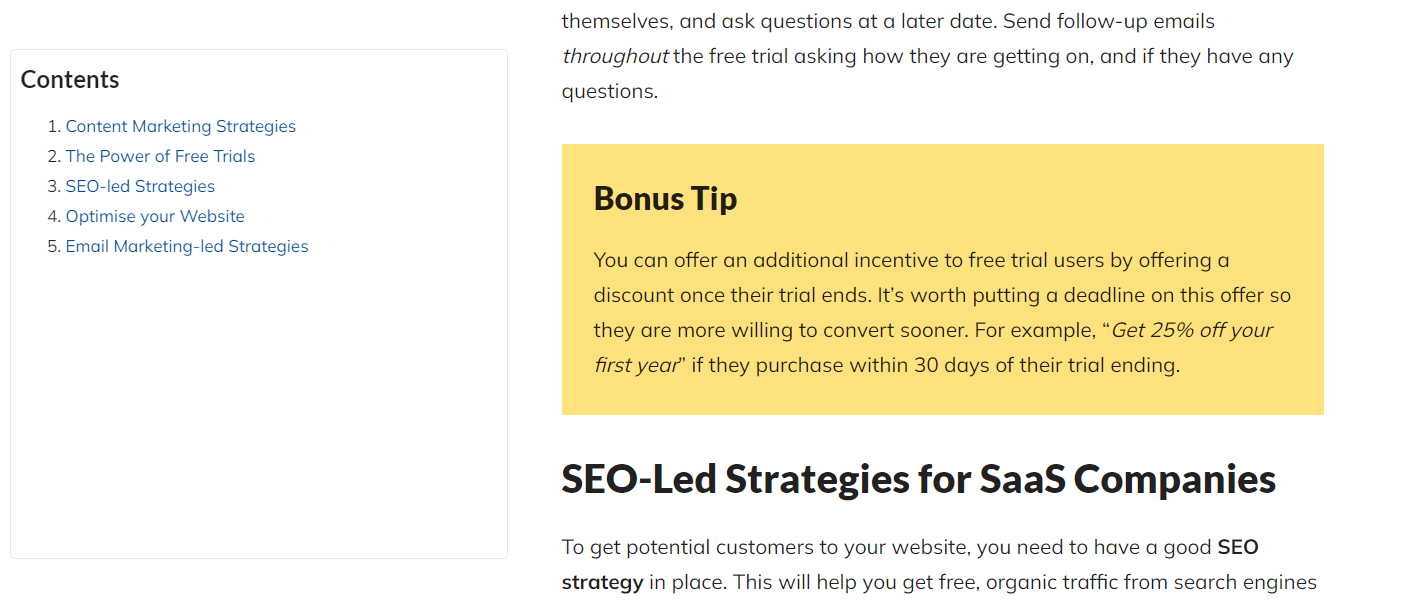
Berikut adalah contoh kutipan pop out. Ini menarik perhatian pada kutipan itu sendiri dengan membuat teks lebih besar dan menambahkan tanda kutip yang lebih jelas”
Elemen visual lain yang dapat Anda tambahkan ke konten pilar Anda adalah Johnson Box .
Kotak Johnson digunakan untuk menyorot paragraf informasi. Mereka tidak hanya memecah sisa salinan, tetapi membuat pembaca sadar bahwa ini adalah bagian penting.
Mereka paling sering terlihat sebagai kotak di belakang teks pada halaman web, yang memiliki warna berbeda dengan latar belakang. Teks yang tertulis di sini ada di dalam kotak Johnson. Anda juga dapat melihat contohnya pada tangkapan layar di bawah ini.

Johnson Boxes bekerja dengan baik dalam konten pilar karena Anda dapat menggunakannya untuk mengarahkan pembaca ke konten lain. Seperti elemen visual lainnya, gunakan dengan hemat.
Multimedia
Konten pilar sangat diuntungkan dari elemen multimedia. Konten pilar sering masuk ke banyak detail, dan beberapa ide akan lebih baik dijelaskan dengan video atau infografis.
Gambar juga membantu menjaga pembaca Anda tetap terlibat, menambahkan minat visual ke posting blog Anda.
Saat Anda membuat cabang konten pilar Anda untuk menjelaskan beberapa aspek secara lebih rinci, Anda berpotensi dapat menggunakan kembali elemen multimedia dari konten pilar Anda, menghemat waktu Anda.
Ajakan Bertindak
Menambahkan ajakan bertindak yang relevan dapat membantu mengonversi pelanggan, yang sering kali mencakup pindah ke halaman lain di situs, meningkatkan tampilan halaman rata-rata per pengguna.
Penting agar ajakan bertindak ini relevan. Jika mereka tidak cocok dengan konten Anda, atau menanyakan sesuatu kepada pembaca yang tidak sesuai dengan tahap corong mereka, mereka akan mengabaikannya dan tidak akan melihat mengapa itu relevan bagi mereka.
Bergantung pada topik konten pilar Anda, kemungkinan Anda tidak akan mempromosikan CTA yang mencoba dan mendapatkan penjualan dari pelanggan Anda, tetapi Anda mungkin ingin menawarkan panduan atau daftar periksa yang dapat diunduh, atau menggunakan CTA untuk mengarahkan mereka ke yang lain panduan terperinci yang terkait dengan konten pilar Anda.
Menghubungkan
Tautan internal adalah bagian penting dari konten pilar Anda. Sepanjang panduan ini Anda ingin menautkan ke panduan yang lebih rinci tentang berbagai aspek dari topik ini. Sepertinya Anda akan menulis konten pilar terlebih dahulu, kemudian bekerja untuk menambahkan panduan yang lebih rinci nanti, menautkannya setelah selesai.

Konten pilar juga “hijau abadi” , artinya akan tetap berfungsi untuk Anda lama setelah diposting. Ada baiknya meninjau kembali konten pilar Anda setiap 6 hingga 12 bulan untuk memastikan konten tersebut masih relevan.
Ringkasan – Cara Meningkatkan Tampilan Situs Web Anda per Pengguna
Ada banyak manfaat untuk meningkatkan tampilan situs web Anda per pengguna, termasuk meningkatkan peringkat pencarian dan membangun hubungan dengan pelanggan Anda yang sudah ada atau yang akan datang.
Cara utama Anda dapat meningkatkan tampilan per pengguna adalah:
- Mengidentifikasi titik-titik lengket
- Meningkatkan pengalaman pengguna
- Membuat konten pilar
Jangan lupa pindah ke Google Analytics 4 sebelum Juli 2023.
Jika Anda membiarkannya sampai menit terakhir, Anda akan kehilangan semua data historis Anda. Lebih baik mengaturnya sekarang dan memiliki data selama satu tahun, bahkan jika Anda tidak ingin segera pindah. Pelajari cara menyiapkan Google Analytics 4 di panduan pemula kami.
Apa yang Harus Dibaca Selanjutnya
- Pelajari cara mempertahankan pengunjung di situs web Anda lebih lama untuk meningkatkan waktu keterlibatan rata-rata situs web Anda.
- Buat pengunjung Anda kembali ke situs web Anda dengan mempelajari cara meningkatkan sesi keterlibatan per pengguna di situs Anda.
- Buat konten yang benar-benar ingin dibaca pengunjung, dan itu membawa Anda ke puncak Google.
