10 Cara Mengoptimalkan Kecepatan Halaman untuk SEO
Diterbitkan: 2022-11-15Meskipun ini hanya salah satu dari banyak metrik SEO di halaman, waktu pemuatan halaman yang lambat dapat berdampak negatif pada seberapa baik peringkat halaman di halaman hasil mesin pencari (SERP) dan berdampak negatif pada pengalaman pengguna (UX). Inilah yang mungkin memperlambat halaman Anda dan bagaimana Anda dapat mulai meningkatkan kecepatan halaman.
Mengapa Kecepatan Halaman Penting Untuk SEO?
Penelitian jaringan saraf Google memperkirakan bahwa ketika waktu pemuatan halaman berjalan dari 1 detik menjadi 3 detik, kemungkinan pengunjung meninggalkan situs begitu saja sebelum pemuatan selesai naik sebesar 32%. Dan semakin lambat halamannya, semakin tinggi kemungkinan pengunjung situs akan keluar dari frustrasi. Karena Google ingin pengguna mendapatkan pengalaman terbaik saat menggunakan Pencarian, itu menjadikan kecepatan memuat halaman sebagai faktor peringkat. Itu berarti jika Anda ingin mendapatkan peringkat yang baik untuk kata kunci target Anda, Anda perlu memantau kecepatan halaman Anda. Setelah berinvestasi di situs web yang menarik dengan konten berkualitas, hal terakhir yang Anda butuhkan adalah kecepatan memuat halaman yang lambat yang mematikan peringkat Anda.
Catatan tentang kecepatan halaman vs. kecepatan situs web : Meskipun kecepatan halaman mengacu pada kecepatan satu halaman, kecepatan situs mengacu pada kecepatan sampel berbagai halaman di seluruh situs, yang digunakan untuk memperkirakan kecepatan situs secara keseluruhan. Memiliki kecepatan halaman yang dioptimalkan dengan baik di seluruh situs Anda secara alami akan menghasilkan kecepatan situs keseluruhan yang lebih cepat.
Jadi bagaimana Anda bisa tahu jika kecepatan memuat halaman Anda berdampak negatif pada SEO situs Anda?
Ada banyak alat yang dapat Anda gunakan untuk memeriksa kecepatan halaman. Google sendiri menawarkan beberapa alat gratis seperti Google Search Console, Lighthouse, dan PageSpeed Insights, yang semuanya memberikan informasi berharga tentang kecepatan memuat halaman. Gunakan mereka untuk melihat seberapa cepat elemen halaman dimuat. (Beginilah cara Lighthouse dan PageSpeed Insights dipecah saat mengukur kinerja situs.)
Apa yang Dapat Mempengaruhi Kecepatan Halaman?
Beberapa elemen on-page dan off-page yang berbeda dapat memengaruhi kecepatan memuat halaman. Jika Anda menghadapi waktu muat yang lama, cari kemungkinan penyebab ini.
File CSS dan JavaScript
File CSS memungkinkan Anda menampilkan citra merek di situs Anda dengan gaya dan tata letak yang unik, sementara JavaScript menghidupkan halaman web dengan interaktivitas. Keduanya dapat sangat meningkatkan pengalaman menjelajah web.
Namun, menggunakan terlalu banyak style sheet dan skrip di situs Anda dapat menyebabkan waktu pemuatan yang lambat. Dan semakin kompleks dan intensif sumber dayanya, semakin besar pengaruhnya terhadap kecepatan halaman Anda.
JavaScript juga dapat menyebabkan masalah perenderan, mempersulit perayap penelusuran untuk merayapi dan mengindeks beberapa konten di situs Anda dengan benar.
Plugin
Plugin memberikan interaktivitas dan fungsionalitas tambahan ke halaman. Namun, seperti halnya skrip, terlalu banyak plugin dapat memperlambat waktu pemuatan halaman. Selain itu, plugin yang kedaluwarsa atau tidak dirawat dengan baik dapat menimbulkan risiko keamanan dan menyebabkan masalah kompatibilitas. Plugin yang kurang dikenal dari tim pengembangan yang lebih kecil sangat rentan terhadap masalah ini.
Gambar Besar
Gambar dapat sangat meningkatkan konten situs Anda, menjadikannya lebih menarik dan menarik. Namun, menggunakan gambar besar di halaman Anda juga dapat meningkatkan waktu muat, terutama jika ada banyak gambar.
Gambar yang tidak dioptimalkan adalah salah satu kontributor utama untuk memperlambat waktu muat. Semakin besar ukuran file gambar, semakin lama Anda menunggu untuk memuatnya. Pada hari-hari awal internet, ketika kecepatan koneksi lambat dan situs harus berukuran kecil, pengoptimalan gambar merupakan langkah yang diperlukan. Sekarang, dengan begitu banyak elemen yang berkontribusi pada bobot halaman di situs web modern, mudah untuk diabaikan.
Muncul tiba-tiba
Munculan berguna untuk mengarahkan lalu lintas ke halaman arahan atau mengirimkan CTA dan penawaran khusus. Namun, mereka juga terkenal memperlambat waktu pemuatan halaman. Anda harus mempertimbangkan seberapa efektif pop-up Anda sebenarnya dan apakah mereka sepadan dengan penurunan kecepatan pemuatan halaman atau tidak.
Kecepatan Server Web
Saat seseorang mengunjungi situs web, mereka membuka file dari server jarak jauh. Semakin lambat server, semakin lambat aset situs dimuat di browser pengunjung. Menyimpan uang pada paket hosting atau server yang lebih murah mungkin tampak seperti ide yang bagus, tetapi sebenarnya bisa menyebabkan lebih banyak kerugian daripada kebaikan. Paket hosting yang kekurangan sumber daya khusus, memiliki waktu respons server yang lambat, atau memiliki sumber daya yang tersebar di beberapa server dapat berdampak negatif terhadap kinerja situs web.
Rantai Pengalihan
Pengalihan adalah alat yang sangat berguna untuk memindahkan lalu lintas di sekitar situs web Anda, tetapi masing-masing menyebabkan browser mengunjungi halaman tambahan, memperpanjang waktu pemuatan halaman terakhir. Saat pengalihan ditautkan bersama dalam rantai pengalihan, waktu muat diperpanjang lebih jauh. Dan semakin banyak pengalihan dalam rantai, semakin lambat kecepatan pemuatan keseluruhan.
Rantai pengalihan sering terjadi secara tidak sengaja karena arsitektur situs terus berkembang. Rantai pengalihan juga dapat merusak pengalaman pengguna dan menghabiskan anggaran perayapan situs Anda. Jadi saat situs Anda terus berkembang, ada baiknya untuk memperhatikan rantai pengalihan dan merayapi situs Anda secara teratur untuk mengidentifikasi apa pun yang mungkin telah berkembang.
Apa Metrik Kecepatan Halaman Paling Penting?
Tes kecepatan melaporkan berbagai metrik. Karena Google adalah mesin telusur utama dan tujuan kami adalah mendapatkan peringkat yang baik dalam hasil penelusuran, saya akan membahas beberapa metrik yang digunakan Google untuk mengukur kecepatan dan kinerja situs. Ini bukan satu-satunya metrik kecepatan halaman, tetapi untuk tujuan kami, ini adalah yang paling berdampak.
Data Web Inti
Pada tahun 2020, Google merilis Data Web Inti. Kumpulan metrik ini memungkinkan admin web mengetahui kinerja situs mereka dalam hal pengalaman menjelajah. Metrik ini sangat berguna untuk mengidentifikasi cara mempercepat waktu muat halaman web.
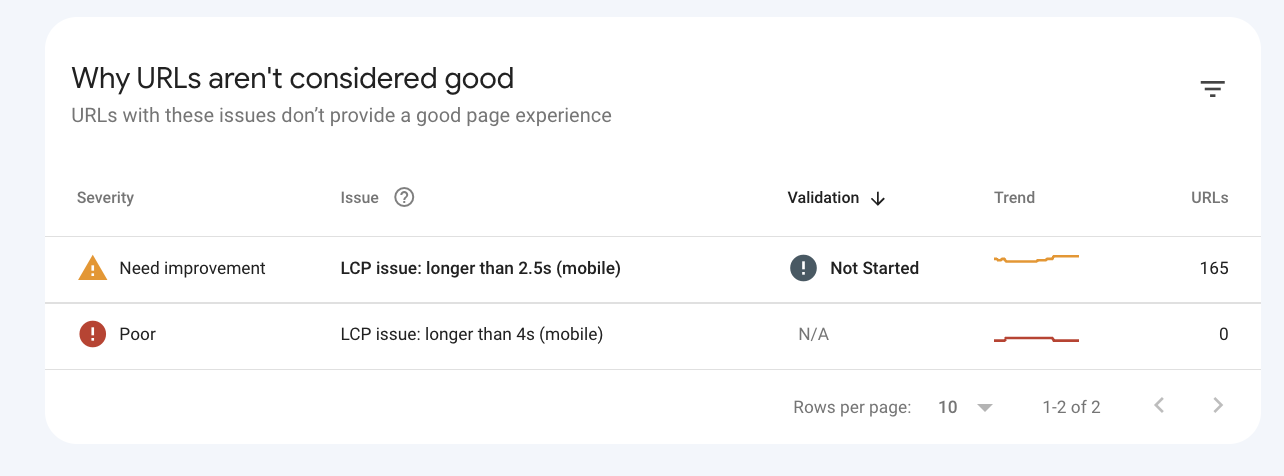
Anda dapat menggunakan Google Search Console untuk melihat laporan Data Web Inti seluler dan desktop. Laporan ini menunjukkan URL yang baik, perlu ditingkatkan, atau buruk. Jika Anda memiliki URL yang buruk atau perlu perbaikan, ini juga memberikan daftar masalah beserta URL yang terpengaruh. Klik masalah untuk mempelajari lebih lanjut tentang masalah dan URL yang terpengaruh.

Data Data Web Inti situs Anda dapat ditemukan di PageSpeed Insights atau Google Lighthouse.
Di PageSpeed Insights, Data Web Inti Anda akan mencerminkan pengalaman pengguna yang sesungguhnya. Google Lighthouse menggunakan data lab selain data pengguna sebenarnya.
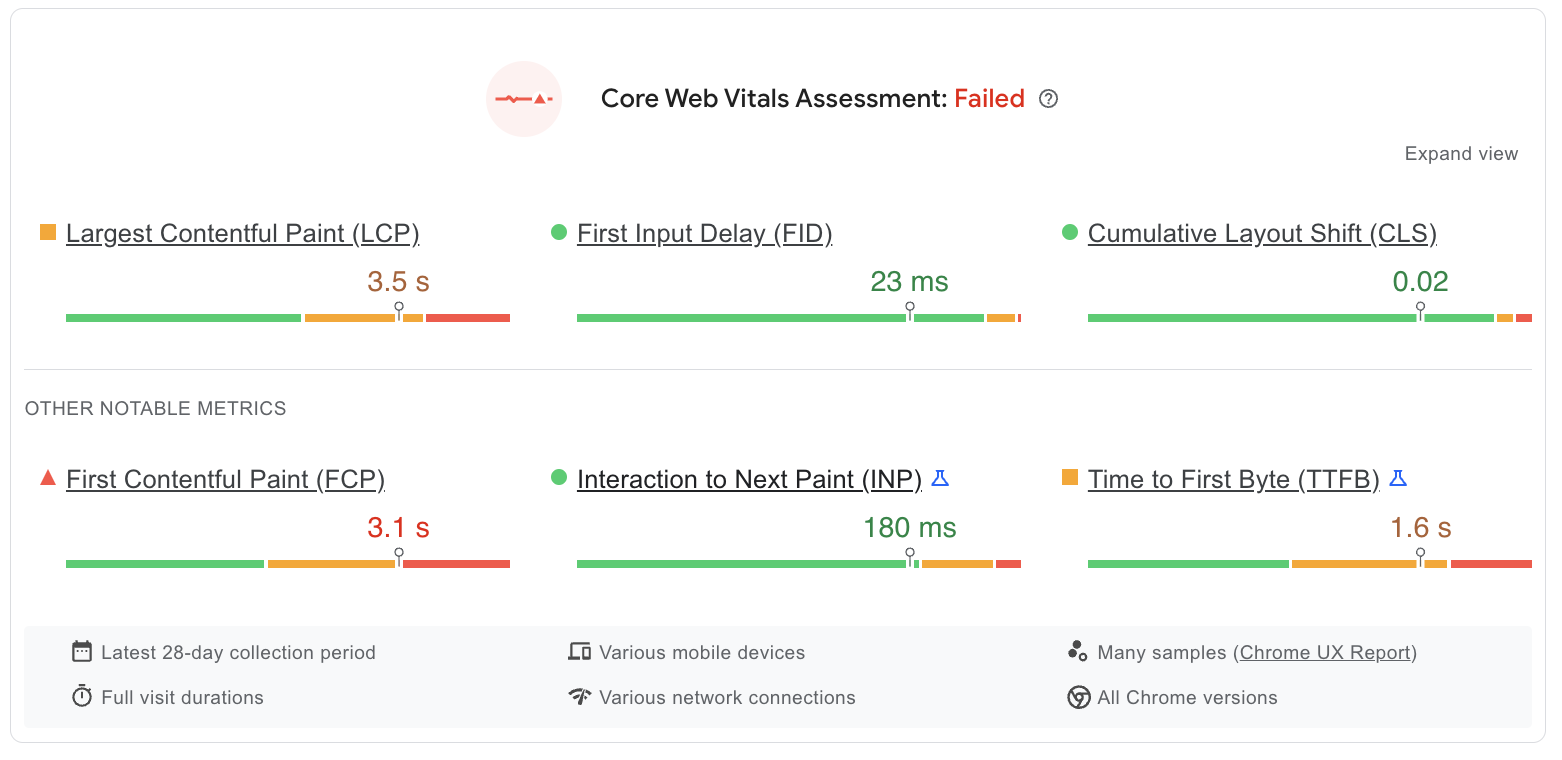
Bagian atas laporan Wawasan PageSpeed menunjukkan metrik Data Web Inti Anda:

- Largest Contentful Paint (LCP) : Berapa lama halaman dimuat. LCP yang ideal adalah 2,5 detik atau kurang.
- First Input Delay (FID): Waktu yang diperlukan hingga pengguna dapat berinteraksi dengan halaman Anda. Idealnya, ini harus 100 milidetik atau kurang.
- Pergeseran Tata Letak Kumulatif (CLS) : Seberapa banyak elemen halaman bergeser saat dimuat. Ini harus 0,1 atau kurang.
- First Contentful Paint (FCP) : Waktu yang diperlukan hingga pengguna dapat melihat sesuatu di layar. Skor 1,8 detik atau kurang akan membuat Anda tetap hijau.
- Interaction to Next Paint (INP) : Jumlah waktu antara tindakan pengguna dan respons halaman. 200 ms atau kurang dianggap bagus.
- Time to First Byte (TTFP) : Jumlah waktu antara permintaan browser awal dan saat menerima byte pertama dari server. Bertujuan untuk 800 md atau kurang.
Klik salah satu metrik di PageSpeed Insights untuk membuka halaman web.dev yang sesuai, yang selanjutnya menjelaskan apa itu setiap metrik dan mengapa itu penting.

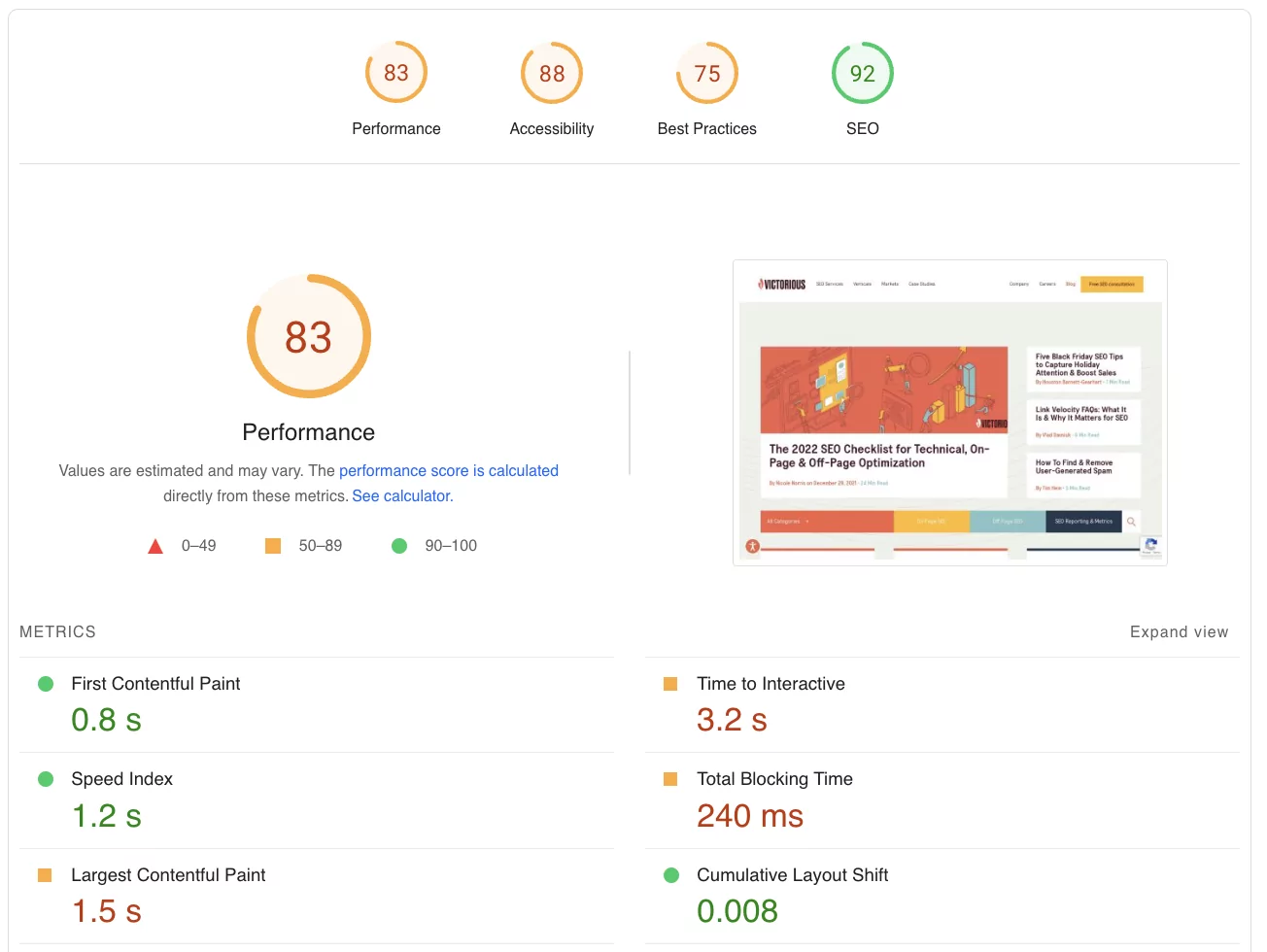
Metrik Wawasan PageSpeed

Setelah bagian Data Web Inti, Anda akan menemukan metrik Indeks PageSpeed tambahan, termasuk:
- Indeks Kecepatan : Seberapa cepat konten ditampilkan selama pemuatan halaman. Kurang dari 3,4 detik akan membuat Anda tetap hijau.
- Waktu untuk Interaktif (TTI) : Berapa lama halaman membutuhkan untuk menjadi sepenuhnya interaktif. Google mengatakan untuk berusaha kurang dari 5 detik.
- Total Waktu Pemblokiran : Berapa lama halaman diblokir untuk input pengguna. Hijau di sini di bawah 200 ms.
Setelah Anda melihat halaman berkinerja buruk, Anda dapat mencoba memecahkan masalah tersebut. Berikut adalah 10 cara untuk mengoptimalkan kecepatan halaman.
Cara Mengoptimalkan Kecepatan Halaman
1. Kompres dan Optimalkan Gambar
Saat Anda ingin meningkatkan skor kecepatan halaman, mulailah dengan mengompresi dan mengoptimalkan gambar. Mengurangi ukuran file gambar secara alami mengurangi ukuran halaman dan, akibatnya, waktu yang diperlukan untuk memuat.
Ada berbagai alat yang dapat Anda gunakan untuk mengompres ukuran gambar Anda, seperti TinyPNG atau Attrock. Jika Anda menggunakan WordPress, ada beberapa plugin pengoptimalan gambar yang tersedia, seperti Smush, EWWW Image Optimizer, dan Imagify.
Menggunakan jenis file yang tepat, mengubah ukuran gambar, dan menghapus GIF dapat membantu mengurangi bobot halaman.
2. Potong Plugin yang Tidak Perlu
Jika situs WordPress Anda memiliki lebih dari selusin plugin, pikirkan mana yang bisa dihapus. Beberapa plugin lebih intensif sumber daya daripada yang lain, jadi Anda mungkin harus melakukan beberapa pengujian untuk mencari tahu mana yang paling memperlambat halaman Anda.
Tinjau plugin situs Anda, bicarakan dengan pemangku kepentingan lain, dan tentukan mana yang benar-benar diperlukan.
Jika sebuah plugin memberikan nilai yang dipertanyakan ke situs web Anda, atau jika mungkin memberikan nilai di masa mendatang tetapi tidak melakukannya sekarang, menonaktifkan atau menghapusnya mungkin masuk akal. Pertimbangkan juga apakah Anda dapat mengganti beberapa plugin dengan fungsi berbeda dengan satu plugin yang melakukan semuanya.
3. Bersihkan Kode Anda
Proses pengoptimalan kecepatan halaman adalah peluang bagus untuk menganalisis kode situs Anda dan membersihkan karakter atau baris yang tidak perlu. Setiap sedikit kode yang tidak terpakai atau tidak perlu yang Anda hapus akan membantu mempercepat situs Anda, meskipun mungkin tidak terlihat. Berhati-hatilah saat bekerja dengan kode. Buat cadangan sebelum melakukan perubahan dan tetap fokus pada tugas untuk menghindari kesalahan.
4. Perkecil HTML, CSS, dan JavaScript
Karena HTML, CSS, dan JavaScript dapat memiliki dampak yang sangat besar pada seberapa cepat halaman dimuat, mengecilkan dan membersihkannya dapat meningkatkan halaman.
Untuk memperkecil kode, hapus karakter asing, penghitung, spasi, atau elemen kode lain yang mungkin tidak diperlukan. Hasil akhirnya harus berupa kode yang lebih bersih, ukuran file yang lebih kecil, dan pemuatan halaman yang lebih cepat.
5. Kompres CSS, JavaScript, dan HTML
Setelah kode Anda dibersihkan, pertimbangkan untuk mengompresnya agar tidak memakan banyak ruang. HubSpot membagikan cara mengompres file HTML di sini. Ada beberapa kompresor (dan beberapa kombo minifier dan kompresor) yang tersedia untuk file CSS dan JavaScript. Bekerja dengan pengembang web Anda untuk menentukan mana yang mungkin menjadi solusi terbaik untuk organisasi Anda.
6. Bundel CSS & JavaScript
Selain minifikasi, penggabungan file stylesheet dan JavaScript dapat mengurangi jumlah permintaan server. Setiap permintaan server menunda pemuatan halaman. Untuk situs dan halaman dengan banyak permintaan, ini akan sangat memengaruhi performa.
7. Terapkan Caching Browser
Caching membantu browser menyimpan informasi sehingga saat pengunjung kembali ke halaman, browser tidak perlu memuat ulang seluruh halaman lagi. Ini berfungsi dengan menyimpan salinan file situs Anda (seperti lembar gaya CSS, gambar, dan JavaScript) di browser pengguna sehingga dapat dikirim lebih cepat selama kunjungan berikutnya.
Kembangkan kebijakan caching yang menentukan sumber daya mana yang dapat di-cache, untuk berapa lama, dan oleh siapa.
8. Hapus Rantai Pengalihan
Artikel ini menguraikan cara menemukan dan menghapus rantai pengalihan. Lacak pengalihan dan selalu tautkan ke URL tujuan akhir sebagai praktik terbaik untuk mengurangi kemungkinan rantai pengalihan di masa mendatang.
9. Gunakan CDN
Cara lain untuk mengoptimalkan kecepatan halaman adalah dengan memanfaatkan Jaringan Pengiriman Konten (CDN), terkadang juga disebut Jaringan Distribusi Konten.
CDN mendistribusikan salinan konten statis situs web Anda ke server yang beragam secara geografis di seluruh dunia. Ini mengurangi jarak geografis antara calon pengunjung dan server, mengurangi latensi dan mengurangi Waktu menjadi Byte Pertama.
10. Temukan Layanan Hosting yang Lebih Cepat
Hanya ada begitu banyak yang dapat Anda lakukan untuk meningkatkan waktu muat halaman web, dan kenyataannya masalahnya tidak selalu ada di pihak Anda. Penyedia hosting web Anda memainkan peran utama dalam kinerja situs web Anda. Sangat mungkin masalah kecepatan situs Anda mungkin disebabkan oleh kinerja hosting yang buruk daripada halaman yang dioptimalkan dengan buruk.
Jika Anda telah melakukan semua yang Anda bisa untuk mengoptimalkan kecepatan halaman tetapi halaman Anda masih belum dimuat dengan cukup cepat, mungkin inilah saatnya untuk mencari layanan hosting yang lebih cepat. Cari layanan hosting yang berfokus pada kinerja yang menawarkan hosting khusus sehingga Anda tidak perlu berbagi sumber daya hosting potensial Anda dengan situs lain.
Periksa Kinerja Situs Web Anda Dengan Audit SEO
Berjuang untuk mendapatkan peringkat situs web Anda dalam hasil pencarian? Layanan 200+ Point SEO Audit kami mungkin hanya yang Anda butuhkan untuk membuat SEO Anda berjalan sesuai rencana.
Dilakukan oleh profesional pengoptimalan penelusuran dengan pengalaman bertahun-tahun, audit SEO kami dapat membantu Anda mengidentifikasi titik lemah, membuat item yang dapat ditindaklanjuti, dan mengatasi kelemahan seperti waktu muat laman yang lambat yang mungkin menghambat kemampuan situs Anda untuk menentukan peringkat. Jadwalkan konsultasi SEO gratis untuk mempelajari lebih lanjut.
