Pengoptimalan Gambar: Cara Mengoptimalkan Gambar untuk Blog Anda
Diterbitkan: 2014-08-25 Google membenci situs web yang lambat, dan menyukai yang cepat.
Google membenci situs web yang lambat, dan menyukai yang cepat.
Ini akan berlanjut karena semakin banyak orang sekarang menelusuri konten mereka di perangkat seluler, di mana Anda biasanya memiliki kecepatan koneksi yang lebih lambat.
Apakah Anda memantau kinerja halaman web Anda? Apakah Anda melakukan sesuatu untuk mengoptimalkan gambar Anda? Karena ini akan membuat sebagian besar waktu pengunduhan untuk situs web Anda.
Di blog kami, kami biasanya menyertakan banyak gambar dan ini dapat meningkatkan waktu pengunduhan halaman. Ini berarti pengoptimalan gambar penting bagi kami, dan juga untuk Anda!
Identifikasi Halaman Anda yang Paling Lambat
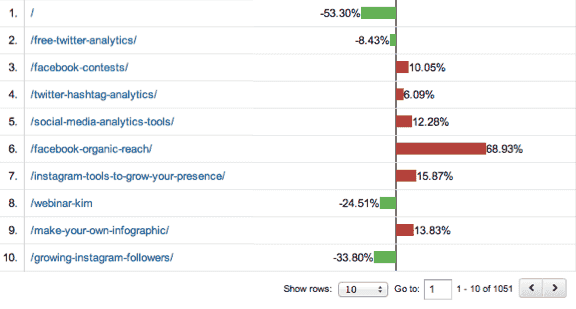
Di Google Analytics, di bawah bagian Perilaku -> Kecepatan Situs -> Pengaturan Waktu Halaman, Anda dapat melihat kecepatan unduh halaman rata-rata untuk semua halaman di situs web Anda, dan variasi untuk setiap halaman.
Jadi, misalnya, pada contoh di bawah halaman pertama (halaman beranda) adalah 53,30% lebih rendah dari rata-rata, itu bagus. Tapi lihat halaman untuk posting 'Facebook Organic Reach': ini 68,93% di atas rata-rata. Ini mungkin salah satu yang perlu diselidiki.

Yang juga sangat penting dari laporan ini adalah laporan ini secara otomatis menampilkan hasil menurut halaman yang paling banyak dilihat terlebih dahulu. Ini bagus, karena yang memiliki tampilan halaman terbanyak adalah yang harus Anda kerjakan terlebih dahulu.
Jelajahi beberapa halaman pertama hasil Anda dan mulai dengan lima halaman pertama dengan performa terburuk. Jika Anda memiliki gambar di halaman ini, coba kurangi ukuran gambar untuk mengurangi waktu pengunduhan.
Cara Mengoptimalkan Gambar Situs Web
Sekarang setelah Anda mulai mengidentifikasi beberapa masalah dengan halaman berkinerja buruk, Anda akan ingin bekerja untuk memecahkan masalah tersebut. Berapa pun ukuran halaman beranda Anda, selalu ada ruang untuk pengoptimalan, karena kemungkinan besar halaman tersebut adalah halaman yang paling banyak dikunjungi di situs web Anda.
Ketika Anda telah memilih halaman yang ingin Anda kerjakan, Anda akan ingin melakukan analisis lebih lanjut untuk mengetahui gambar mana yang lambat untuk diunduh. Ini bisa berupa gambar yang khusus untuk posting tetapi bisa juga gambar yang dimuat di setiap halaman, seperti gambar di bilah sisi, spanduk, dll.
Salah satu halaman pertama yang saya pilih adalah posting kami tentang analisis pesaing SEO, yang memiliki waktu buka 86% di atas rata-rata. Jadi, kami memasukkan nama halaman ini ke Alat Pengujian Kecepatan Halaman Web dan mulai menganalisis gambar mana yang membutuhkan waktu paling lama untuk diunduh.
Jika Anda melihat ada gambar tertentu yang menyebabkan masalah, Anda mungkin perlu mengompres gambar, mengunggah gambar yang lebih kecil, dll.
Setelah Anda mengidentifikasi halaman paling lambat dan mulai mencari tahu gambar yang menyebabkan masalah, inilah saatnya untuk menyelesaikan masalah. Berikut adalah beberapa cara untuk meningkatkan kinerja:
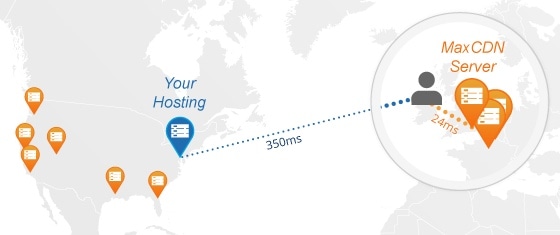
1. Menerapkan CDN
Jika Anda memiliki bisnis online yang tersedia secara global, Anda benar-benar harus berlangganan jaringan distribusi konten (CDN). Jika saya di Irlandia dan situs saya dihosting di Irlandia, maka kecepatannya akan baik-baik saja. Tetapi jika seseorang mengakses konten ini di AS, kecepatannya akan lebih lambat untuk mereka.
Namun, jika Anda memiliki CDN, konten akan tersedia melalui banyak pusat hosting di seluruh dunia. Jika permintaan datang dari AS, itu tidak akan sampai ke Irlandia karena itu tidak masuk akal! Itu akan pergi ke pusat hosting terdekat, yang mungkin adalah AS.
Ini akan membuat situs Anda lebih cepat secara keseluruhan. Kami menggunakan MaxCDN untuk CDN kami di situs kami.


2. Jadikan Gambar Anda Lebih Kecil
Ini tampak jelas tetapi sering diabaikan. Saat Anda mengambil tangkapan layar, Anda mungkin dapat mengurangi ukuran gambar sebesar 10 – 20% atau lebih, dan itu masih bisa sangat terlihat.
Saya membuat gambar di Canva. Dimensi gambar adalah 800x800 dan ukuran file adalah 1,7 MB. Jika saya memasukkan ini ke WordPress, opsi saya adalah:
- Ukuran penuh – 800×800 dan ukurannya 1,7 MB
- Sedang – 300 x 125 dan ukurannya 1,7 MB
- Penuh – 560 x 235 dan ukurannya 1,7 MB
- Gambar mini – 150 x 150 dan ukurannya 1,7 MB
- Spanduk widget – 135 x 135 dan ukurannya 1,7 MB.
Seperti yang Anda lihat, berapa pun ukuran yang saya tampilkan di WordPress, ukuran gambar tetap sama. Jika saya memutuskan untuk menggunakan ukuran yang lebih kecil dan tetap mengunggah file yang lebih besar, keuntungannya adalah pengguna dapat mengkliknya untuk melihat gambar yang lebih besar. Tetapi jika bukan itu yang ingin Anda lakukan, kurangi ukuran gambar sebelum mengunggah!
Anda perlu menggunakan editor foto dan mengurangi ukuran ke dimensi yang ingin Anda tampilkan dalam sistem manajemen konten Anda.
3. Keluarkan beberapa gambar
Setelah penyelidikan, Anda mungkin menyadari bahwa Anda memiliki terlalu banyak gambar dan dapat menghapus gambar yang tidak relevan. Tambahkan gambar yang akan menambah nilai pada konten Anda tetapi jangan berlebihan.
4. Pangkas Gambar
Memotong gambar berarti memotong bagian tepi yang tidak relevan. Anda mungkin telah mengambil tangkapan layar penuh di mana hanya sebagian layar yang benar-benar diperlukan. Anda dapat kembali dan memotong bagian yang tidak diperlukan.
Kami biasanya menggunakan Snagit untuk memotong gambar kami tetapi ada banyak alat yang tersedia.
5. Menerapkan Caching
Cache menyimpan informasi yang tidak sering berubah dalam memori. Jika Anda membuat posting blog, tidak masuk akal untuk selalu mengambil posting dari disk jika tidak ada perubahan sejak terakhir kali diakses.
Banyak program caching juga mendukung rendering progresif. Jadi, ketika sebuah gambar ditampilkan di layar Anda, awalnya agak buram, tetapi kemudian tampak lebih baik beberapa detik kemudian. Untuk pengunjung situs web, ini bagus karena gambar ditampilkan lebih cepat daripada tanpa rendering.
6. Simpan Dengan Format Gambar Yang Tepat
Jika Anda menggunakan format gambar yang salah maka file gambar bisa menjadi jauh lebih besar dari yang Anda butuhkan. Misalnya, saya tidak pernah menggunakan format .bmp karena biasanya ukuran file terlalu besar. Taruhan paling aman adalah tetap menggunakan format .JPG atau .PNG.
7. Kompres Gambar
Ada berbagai alat yang tersedia yang akan membantu Anda mengompresi ukuran gambar Anda. Misalnya, TinyPNG akan mengurangi ukuran file png Anda tanpa mengorbankan kualitas, dan JPEGmini dapat digunakan untuk mengurangi ukuran file Jpeg. Saya mencoba mengecilkan gambar jpeg 146kb dengan Jpegmini: gambarnya dikurangi menjadi 110k dan kualitasnya masih sempurna.
Ringkasan
Kecepatan situs web Anda sangat penting dan gambar adalah salah satu hal yang dapat menyebabkan penundaan. Mengapa menambahkan penundaan ekstra ini ke situs web Anda saat Anda tidak membutuhkannya?
Alat apa yang Anda gunakan untuk pengoptimalan gambar? Apakah Anda akan menggunakan salah satu di atas? Saya ingin sekali mendengar kabar dari Anda.
Gambar komputer oleh Shutterstock
