Bagaimana Desain Situs Web Trendi Anda Menyembunyikan Pembunuh Konversi yang Menakutkan
Diterbitkan: 2019-11-02
Ini musim seram. Sepanjang tahun ini mungkin tentang menjalankan kampanye dan promosi untuk beberapa pemasar. Namun Halloween mungkin juga merupakan saat yang tepat bagi pemasar untuk merenungkan hal-hal yang harus diwaspadai saat mereka bersiap untuk liburan mendatang.
Salah satu hal yang harus diwaspadai adalah ikut-ikutan dalam desain web.
Tentu, tren desain dapat memberikan tampilan dan nuansa modern pada situs web Anda, yang pada gilirannya dapat membantu situs Anda membangun kepercayaan di antara pengunjung. Namun, beberapa mode desain web juga dapat menghalangi pengguna mencapai apa yang ingin mereka lakukan.
Berikut beberapa hal yang harus diperhatikan:
1. Elemen Hantu
Minimalisme memiliki kelebihannya sendiri. Pada halaman web, lebih mudah untuk mengarahkan perhatian visual pengguna jika ada lebih sedikit elemen. Jadi, sangat membantu jika Anda membatasi objek di situs Anda pada objek yang benar-benar diperlukan.
Karena itu, Anda harus berhati-hati tentang bagaimana Anda mendeklarasikan halaman Anda . Pastikan untuk tidak kehilangan elemen yang benar-benar memungkinkan pengunjung untuk memberi tahu …
- untuk apa situs web Anda,
- bahwa mereka dapat mempercayai situs web tersebut, dan
- apa yang harus mereka lakukan untuk maju.
Di bawah ini adalah beberapa elemen penting yang sering absen dari situs web:
Tagline atau USP tidak ada
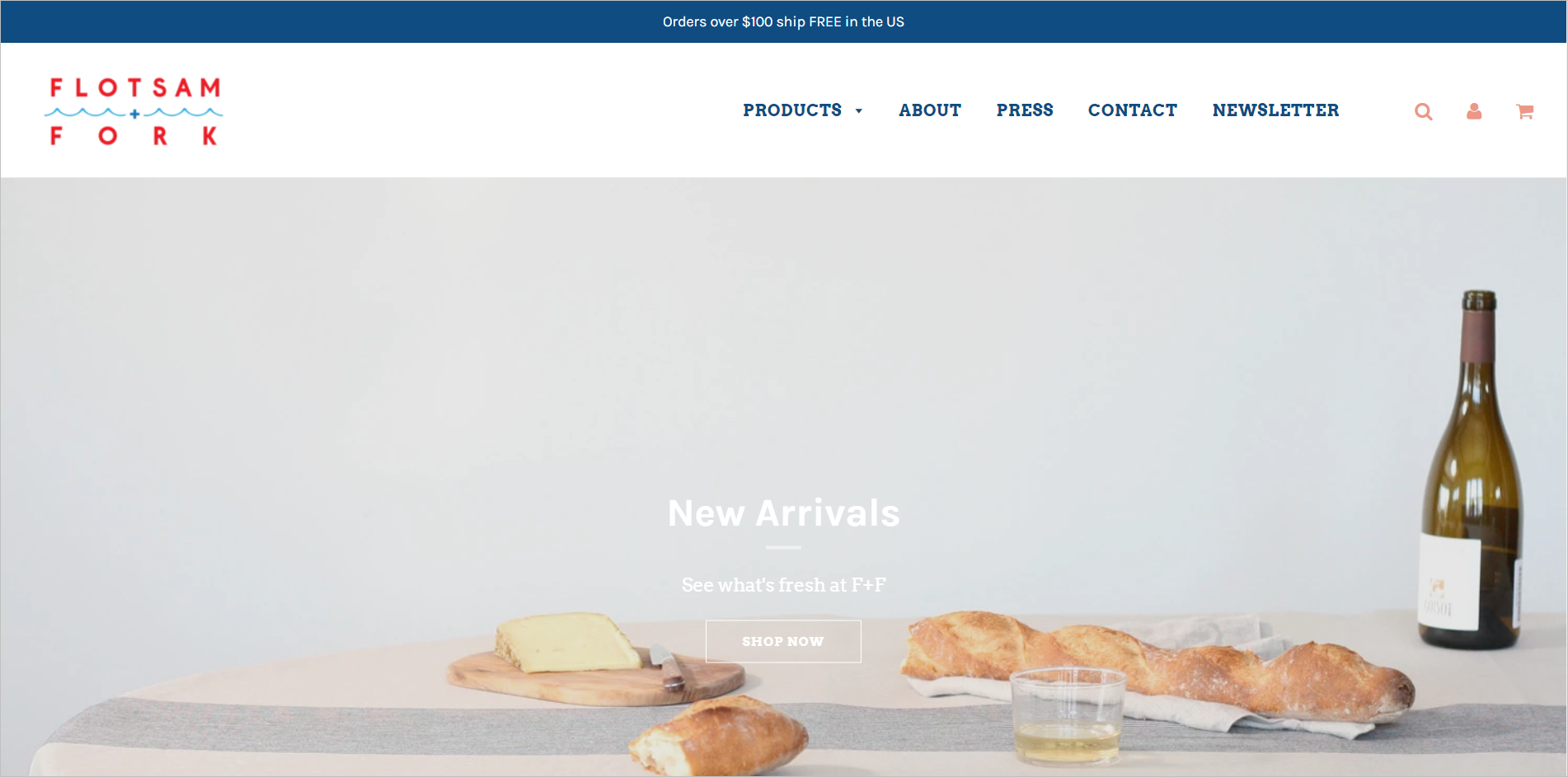
Cobalah mengidentifikasi untuk apa situs web ini:

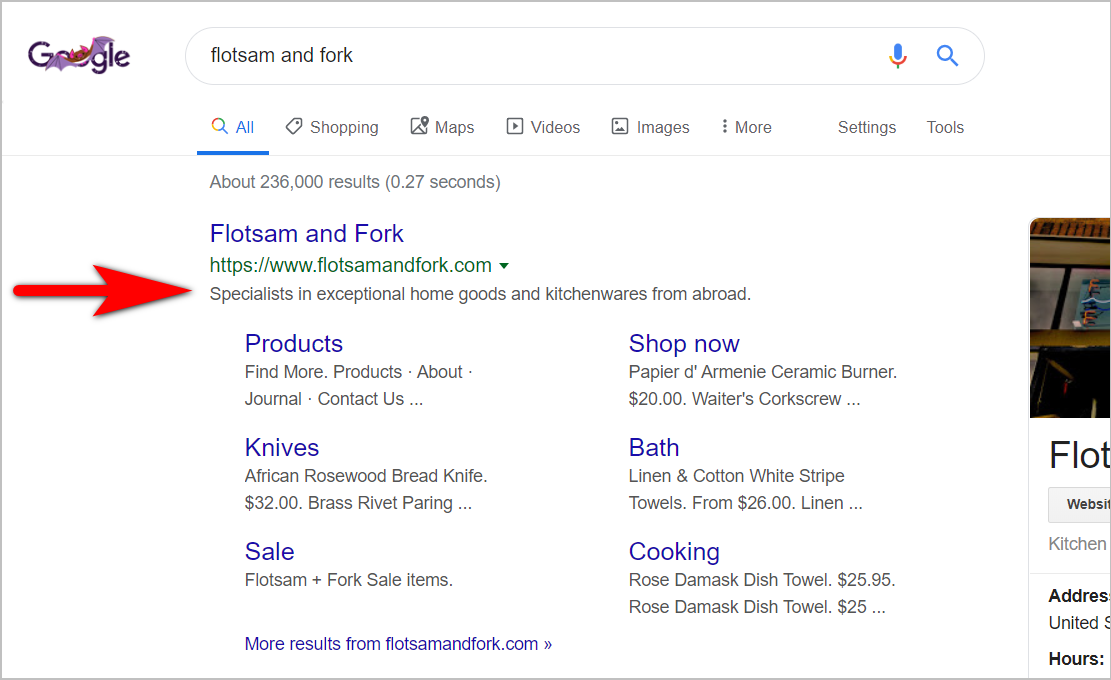
Deskripsi di halaman hasil mesin pencari mengatakan "Spesialis dalam barang-barang rumah tangga dan peralatan dapur yang luar biasa dari luar negeri".

Namun, pengunjung yang mendarat di beranda kemungkinan tidak akan segera memahami untuk apa situs itu karena real estat paruh atas tidak memiliki pesan seputar apa yang dilakukan perusahaan.
Kecuali jika Anda adalah merek besar yang tidak perlu diperkenalkan, pikirkan bagaimana Anda dapat secara ringkas menggambarkan siapa Anda sebagai sebuah perusahaan dan apa yang membedakan Anda dari pesaing Anda. Jadikan itu menonjol secara visual di situs web Anda sebagai tagline atau judul, sehingga pengunjung langsung tahu bahwa mereka telah mendarat di tempat yang tepat.
Nomor telepon terkubur
Nomor telepon adalah simbol kepercayaan terbesar secara online. Ini memberitahu pengunjung web bahwa ada perusahaan nyata di balik sebuah situs. Namun elemen kepercayaan yang penting ini sering tidak ditemukan di halaman web.
Menempatkan nomor telepon Anda di lokasi standar — sudut kanan atas halaman — akan membantu membangun kepercayaan instan. Jika menjaga telepon adalah masalah, Anda dapat menempatkan jam ketersediaan Anda di bawah nomor telepon untuk mengatasinya.
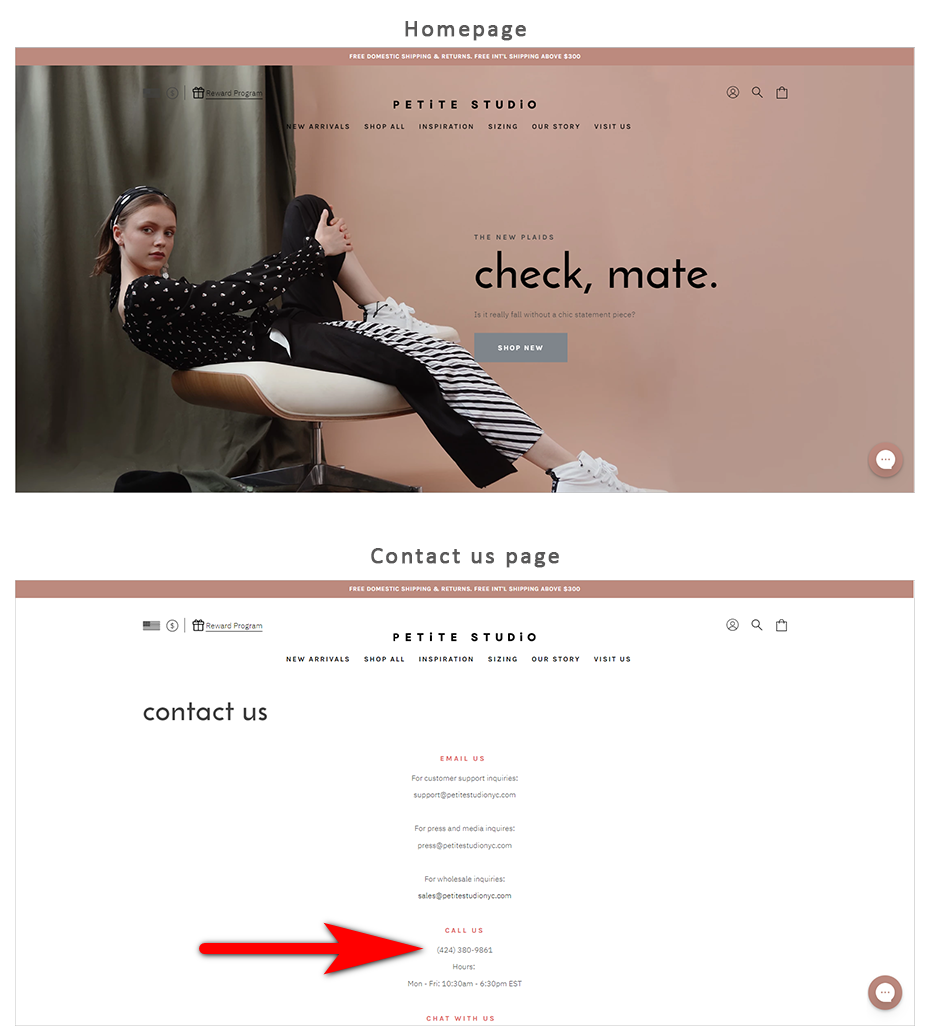
Nomor telepon Petite Studio, misalnya, hilang di bagian atas halaman dan tidak mudah ditemukan. Pengunjung harus menggulir sampai ke footer dan mengklik ke halaman “Hubungi kami” untuk melihat nomor telepon dan kapan layanan pelanggan tersedia untuk menerima panggilan:

Navigasi tak terlihat di desktop
Pada perangkat seluler, di mana ada real estat yang sangat terbatas, masuk akal untuk menempatkan item navigasi di bawah menu hamburger.
Namun, itu tidak berlaku untuk layar yang lebih besar. Di layar desktop dan laptop, Anda ingin memanfaatkan ruang dan membuat elemen navigasi langsung terlihat oleh pengguna. Ada banyak ruang untuk bilah navigasi atas, jadi di situlah elemen navigasi utama Anda harus pergi.
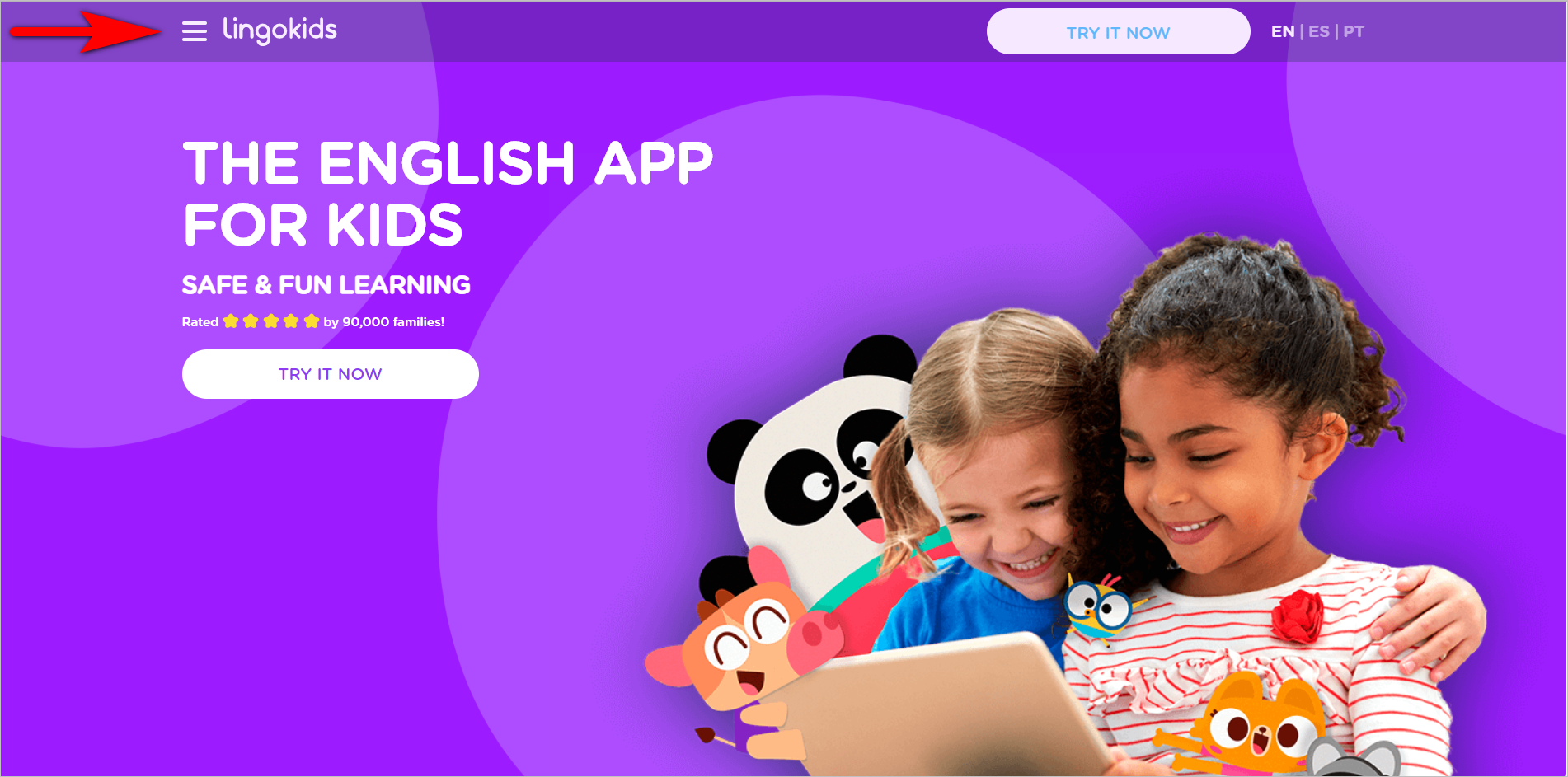
Lingokids, misalnya, menyembunyikan elemen navigasi utama dalam menu hamburger bahkan di desktop:

Ini mungkin merupakan respons terhadap dunia yang mengutamakan seluler, tetapi itu adalah kompromi yang tidak perlu dilakukan oleh siapa pun. Kehadiran desktop dapat menampilkan elemen navigasi, sedangkan kehadiran seluler menyembunyikannya.
Keluar dari jalan pengguna. Pelajari kesalahan navigasi web lainnya yang harus dihindari.Baca “5 Kesalahan Navigasi Web yang Membebani Konversi Anda” |
Ajakan bertindak yang tidak jelas
Terkadang, pengguna menjadi bingung tentang apa yang harus mereka lakukan di halaman saat mereka mendarat karena real estat paruh atas hampir tidak memiliki konten pada pemuatan pertama. Halaman arahan Hobonichi Techo, misalnya, tidak memiliki apa pun selain panah yang berfungsi sebagai petunjuk arah. Itu pemborosan besar-besaran dari real estat:

Di lain waktu, pengguna merasa sulit untuk mengetahui bagaimana mereka seharusnya melanjutkan karena mereka tidak dapat menemukan tombol ajakan bertindak (CTA). Ini bisa jadi karena tombolnya tidak terlihat seperti tombol atau tombolnya menyatu dengan halaman lainnya.

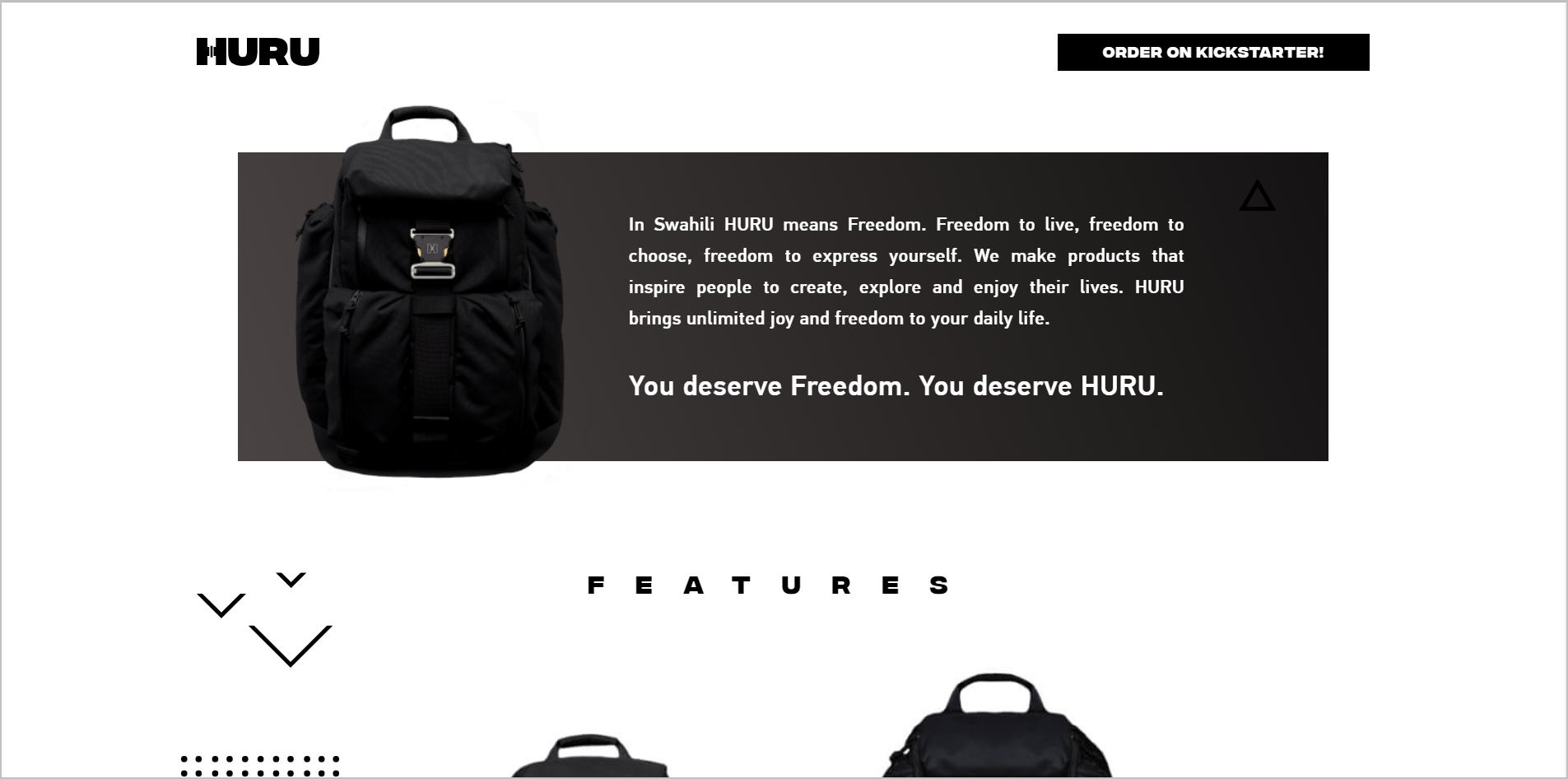
Huru, misalnya, menggunakan palet hitam-putih yang trendi. Namun, karena tombol CTA juga berwarna hitam, tombol tersebut tidak dapat keluar dari halaman:

Palet hitam-putih itu sendiri tidak jahat. Anda sebenarnya dapat memanfaatkan kekurangan warna untuk membuat elemen penting segera terlihat dengan menggunakan warna yang kontras dengan lautan monokrom.
2. Gambar Mengerikan
Pikirkan baik-baik tentang memanfaatkan gambar latar belakang yang besar, karena dapat menjadi kutukan bagi kegunaan situs web Anda.
- Gambar besar sering menjadi penyebab masalah dasar palsu . Mereka mempersulit pengguna untuk segera mengidentifikasi bahwa ada lebih banyak konten di paro bawah.
- Gambar raksasa mengambil banyak real estat utama , mendorong navigasi penting dan elemen kepercayaan lebih jauh ke bawah halaman.
- Gambar-gambar ini juga sering menyebabkan masalah keterbacaan , karena teks yang disejajarkan dengan warna foto cenderung sulit dibaca.
- Di atas semua ini, ukuran file yang lebih besar dapat menyebabkan waktu pemuatan halaman menjadi lebih lambat .
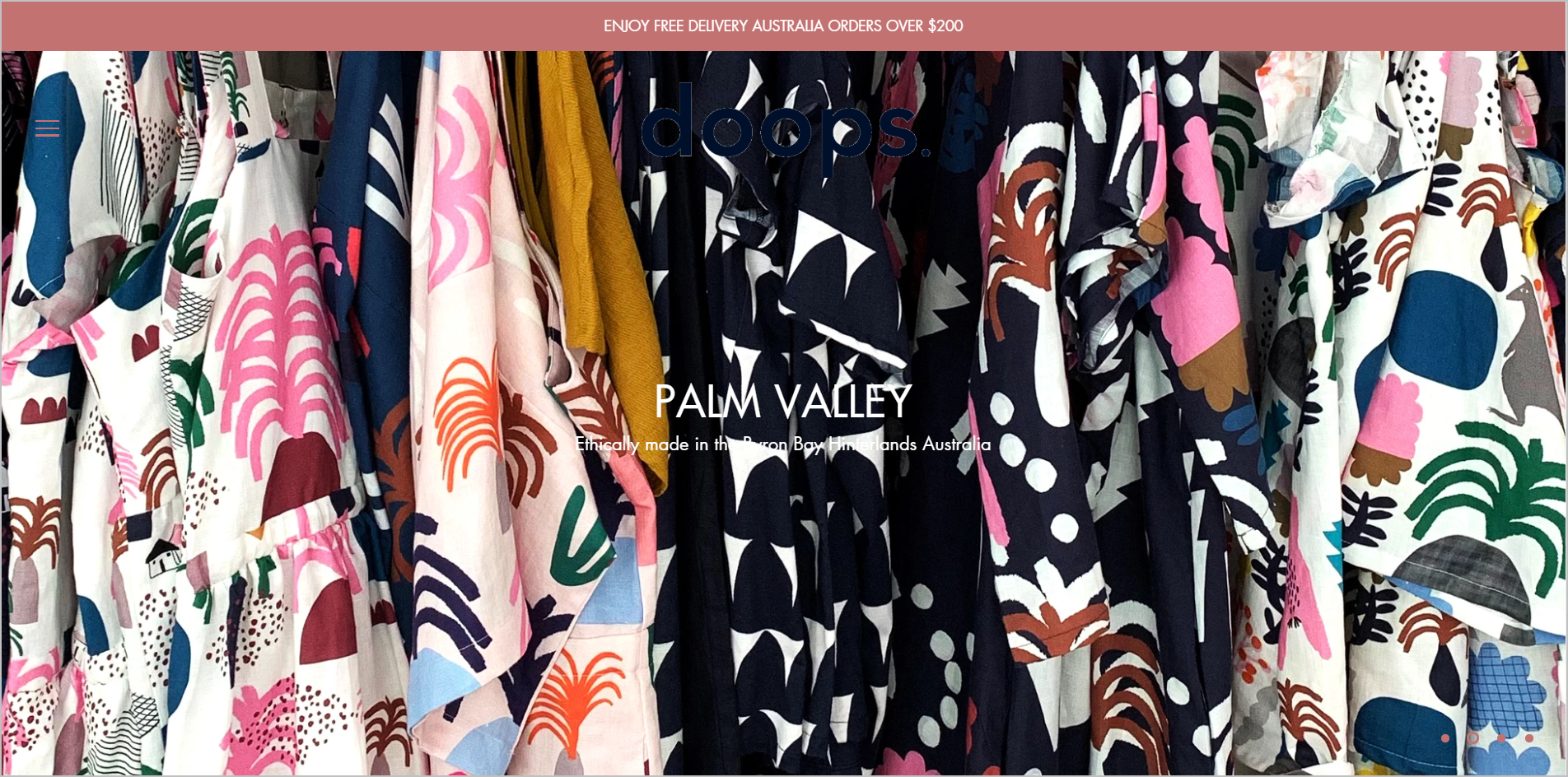
Masalah-masalah ini dapat diamati di beranda Doops Designs:

- Pengunjung bahkan tidak akan melihat logonya, kecuali mereka sadar logo itu ada di sana sejak awal.
- Deskripsi hampir tidak bisa dibaca.
- Pengguna tidak akan tahu apa yang harus mereka lakukan di sini, karena opsi navigasi tingkat atas disembunyikan di menu hamburger (yang juga hampir tidak terlihat), dan elemen navigasi lainnya didorong ke bawah flip.
- Sulit untuk mengatakan ada informasi lebih lanjut di bawah ini.
Anda dapat menghindari sebagian besar masalah ini dengan mengelola ukuran gambar dan umumnya, memprioritaskan fungsi daripada formulir .
3. Barang Hilang
Ingatlah judul buku Steve Krug saat mendesain halaman web Anda: Jangan Membuat Saya Berpikir .
Tetap berpegang pada konvensi web sebanyak mungkin. Dengan cara ini, Anda tidak memberikan beban kognitif yang tidak perlu pada pengunjung Anda dengan membuat mereka mempelajari hal-hal yang spesifik untuk situs Anda. Sebaiknya Anda menempatkan elemen di tempat yang diharapkan pengguna, sehingga mereka tidak perlu secara aktif mencari tahu di mana letak sesuatu di halaman.
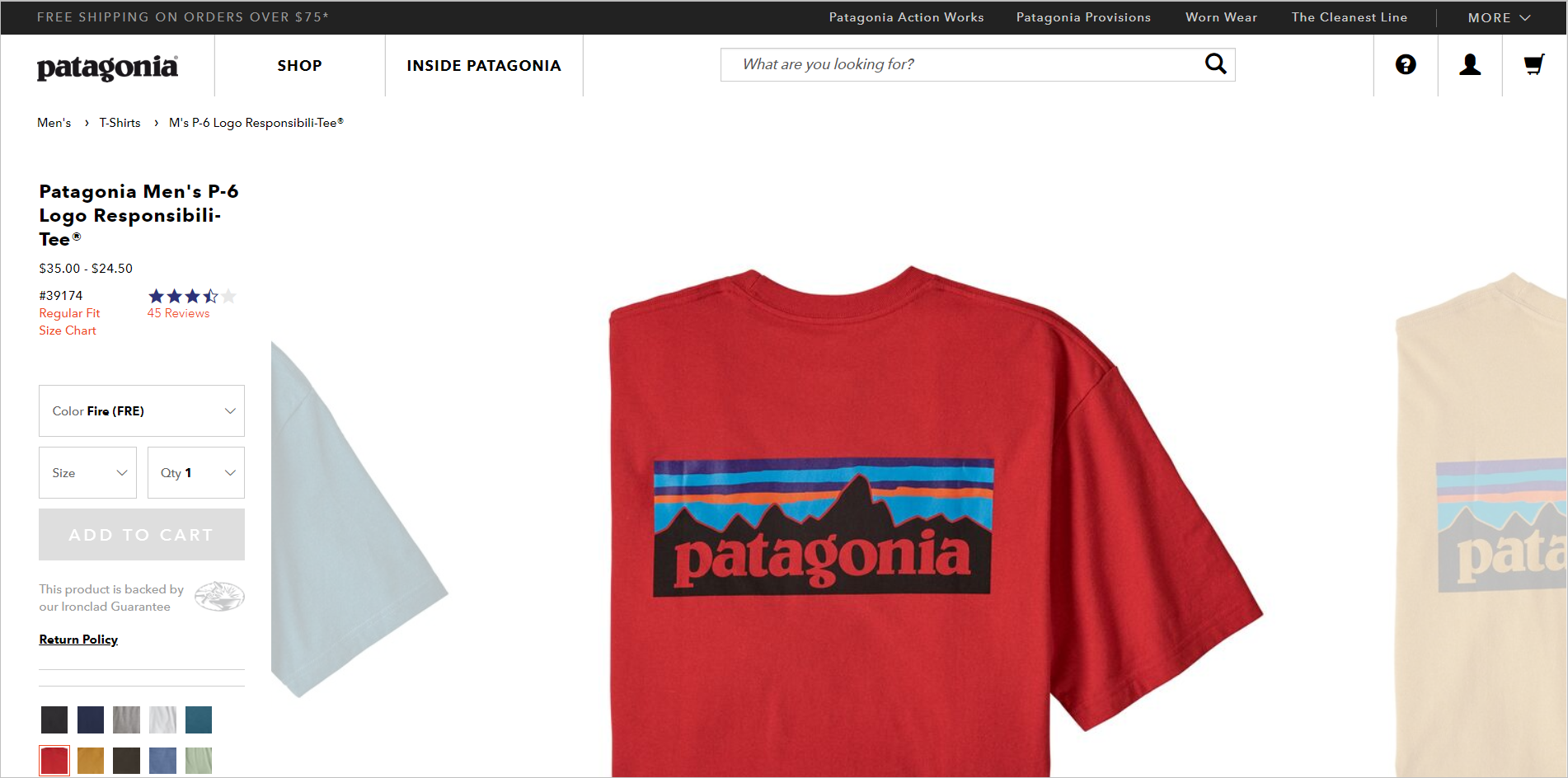
Halaman detail produk Patagonia, misalnya, menyimpang dari standar web dengan meletakkan blok tindakan di sebelah kiri dan gambar produk di sebelah kanan. Ini pasti akan membingungkan pengguna yang telah dilatih untuk melihat gambar produk terlebih dahulu dan kemudian membuat pilihan dan mengklik tombol CTA di sisi kanan halaman:

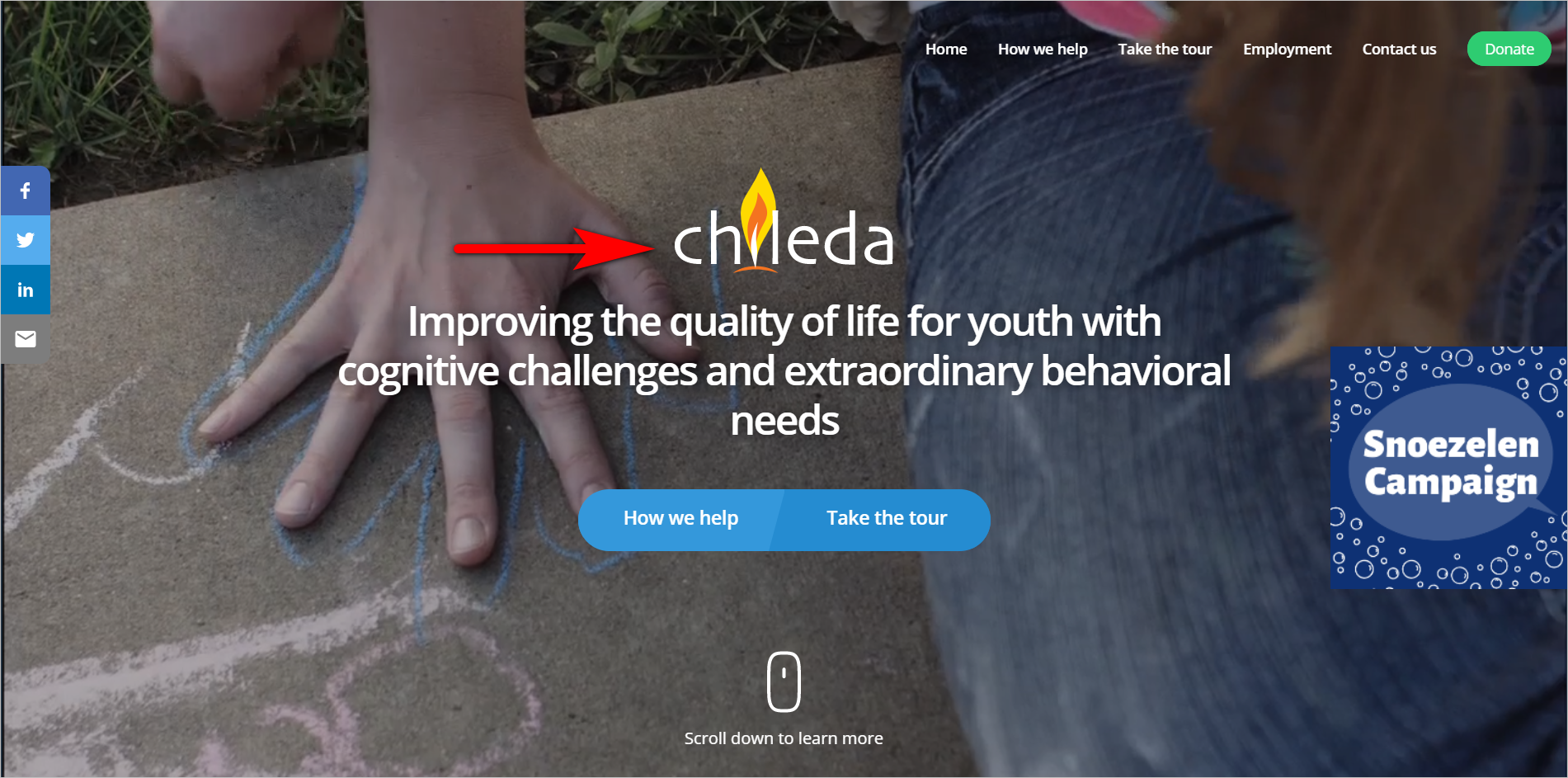
Chileda, di sisi lain, menyimpang dari konvensi web dengan meletakkan logo perusahaan di badan halaman:

- Ini menjadi masalah karena pengguna web telah belajar selama bertahun-tahun untuk mencari logo di sudut kiri atas halaman.
- Orang-orang juga mengandalkan logo di bagian atas untuk membawa mereka kembali ke beranda saat mereka berada jauh di dalam situs.
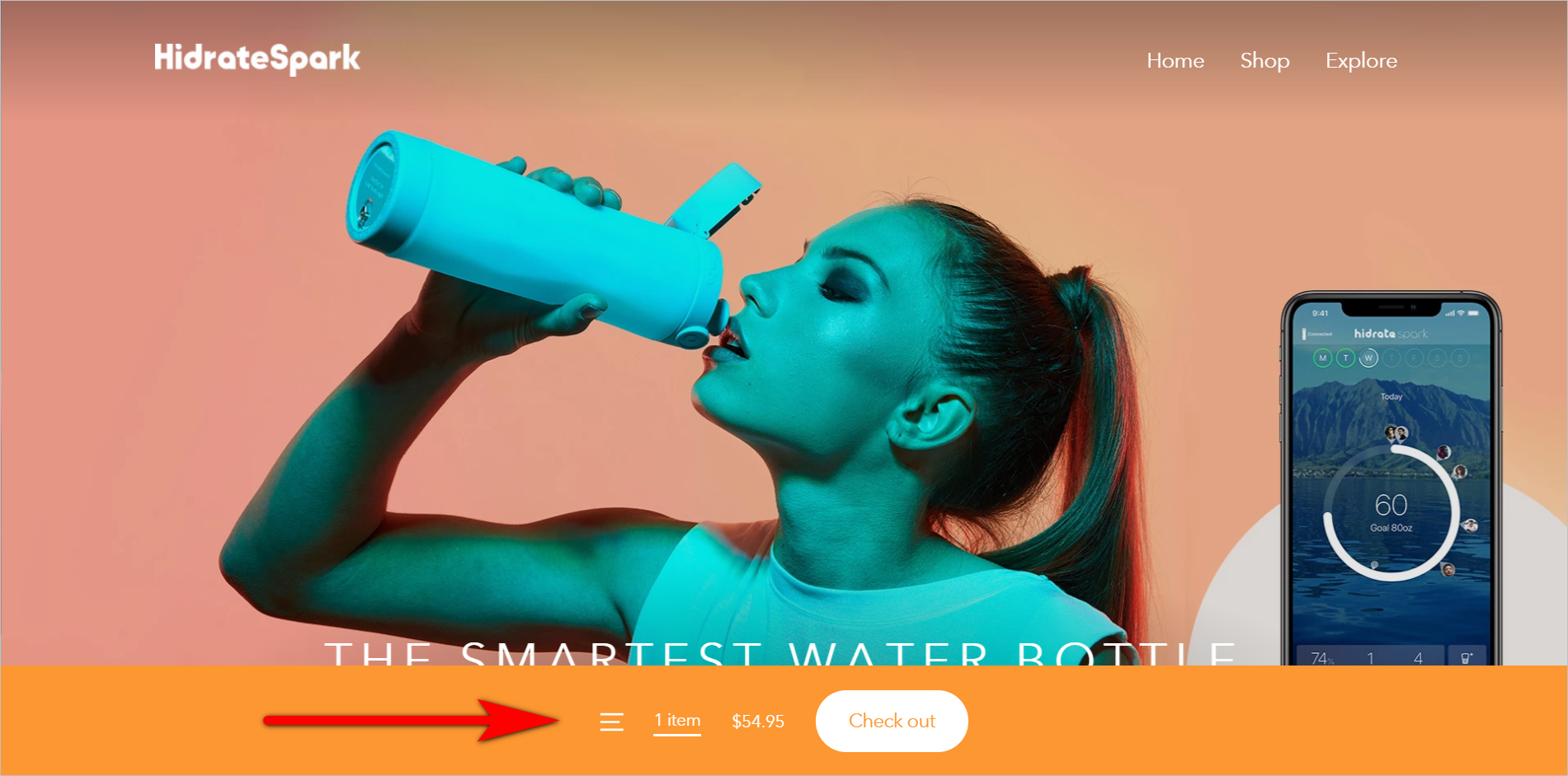
HidrateSpark memiliki masalah serupa yaitu item tidak berada di tempat yang diharapkan pengguna. Alih-alih ikon keranjang biasa di sudut kanan atas, HidrateSpark.com memiliki bilah tetap di bagian bawah layar yang menunjukkan jumlah item di keranjang pengguna. Sekali lagi, ini mungkin kasus pendekatan seluler yang masuk ke pengalaman desktop:

Berhati-hatilah dalam menempatkan item di halaman web Anda agar mudah ditemukan. Ingatlah bahwa jika pengguna tidak dapat menemukan sesuatu di situs Anda, maka itu mungkin juga tidak ada.
Jangan Biarkan Desain Web Trendi Menakutkan Pengguna Anda
Anda dapat mengusir pengunjung Anda dengan cukup mudah dengan…
- tidak memprioritaskan elemen visual yang memungkinkan pengguna mengidentifikasi bahwa mereka berada di tempat yang tepat dan bahwa mereka dapat memercayai situs web,
- menggunakan gambar yang sangat besar yang menghalangi kegunaan, dan
- mengejutkan pengguna dengan menyimpang dari konvensi web dan tidak menempatkan elemen di tempat yang diharapkan pengunjung.
Jika Anda menghindari jebakan ini, Anda akan memiliki peluang lebih baik untuk tidak menakut-nakuti pengunjung yang diperoleh dengan susah payah.