Cara Mengoptimalkan Gambar – 9 Alat Untuk Mempercepat Situs Anda & Dapatkan Google Love
Diterbitkan: 2020-01-31Artikel ini berfokus pada cara mengoptimalkan gambar agar situs web Anda dimuat lebih cepat. Google memberi peringkat bagaimana situs web dimuat di seluler. Jika memuat dengan lambat, karena gambar besar, peringkat situs Anda akan turun. Saat ini rata-rata situs web menerima lebih dari 50% lalu lintas dari perangkat seluler.
Jika Anda tidak tahu cara mengoptimalkan gambar Anda, baca terus dan temukan solusi terbaik untuk mempercepat situs web Anda.
Optimalkan gambar di situs web Anda untuk mempercepat seberapa cepat halaman situs web Anda dimuat. Ini pada gilirannya berarti Google akan menyukai situs web Anda dan dilakukan secara teratur ini akan membantu peringkat Anda.
Mengapa Anda perlu mengoptimalkan gambar
Google menyukai situs web yang cepat dan begitu juga pelanggan.
Saat ini, penting untuk menemukan gambar berkualitas baik saat ini di situs web Anda.
Namun, Anda perlu menyeimbangkan kualitas dengan ukuran file , karena ini memengaruhi seberapa cepat halaman Anda dimuat.
Jika Anda langsung memuat gambar ke toko Anda, panduan ini cocok untuk Anda.
Jika Anda tidak memiliki alur kerja untuk mengoptimalkan gambar, maka panduan ini akan membantu Anda.
Jika situs Anda sudah memiliki banyak gambar dan halaman Anda dimuat dengan lambat, maka panduan ini khusus untuk Anda.
CARA MENGOPTIMALKAN GAMBAR

Ada dua cara untuk mengoptimalkan gambar . Pertama-tama, Anda perlu mengoptimalkan gambar sebelum memuatnya ke situs web atau blog Anda.
Namun, jika Anda sudah memiliki gambar yang belum dioptimalkan, kami akan menunjukkan cara memilahnya juga.
Dalam panduan ini, kami akan membagikan alat pengoptimalan gambar terbaik untuk kompresi gambar.
Sementara beberapa orang memiliki alat seperti Adobe Photoshop, kebanyakan orang mencari cara sederhana, cepat, dan gratis untuk mengompres gambar tanpa kehilangan.
Optimalisasi gambar lossless berarti Anda mengurangi ukuran file, tanpa kehilangan kualitas gambar.
DAFTAR ISI
Mengapa Mengoptimalkan Gambar?
Berbagai Jenis Gambar
Mengoptimalkan Gambar dengan Cara yang Benar
Alat Pengoptimalan Gambar
- Pengoptimal JPEG
- Optimasi
- Kraken
- PNG Kecil
- Kompresor.io
- HadiahKecepatan
- reSmushit
- Piksel Pendek
- Kompres Sekarang
Cara Mengoptimalkan Gambar Di Mac atau PC Anda
Mengapa Mengoptimalkan Gambar

Goog le memberi tahu Anda bahwa Anda memerlukan cara mengoptimalkan gambar dan mengapa Anda harus melakukannya.
Menurut sebuah studi oleh Microsoft, rentang perhatian manusia rata-rata telah turun dari 12 detik menjadi 7 detik. Lebih mengejutkan lagi, adalah fakta bahwa penelitian dari Jampp menemukan bahwa rentang perhatian rata-rata menurun sebesar 88 persen setiap tahun.
Apa artinya ini bagi Anda sebagai blogger atau jika Anda menjalankan toko eCommerce?
Singkatnya, itu berarti jika situs web Anda dimuat dengan lambat, orang akan kehilangan hanya dengan pindah ke situs lain.
Situs web yang lambat berarti Anda berpotensi kehilangan pelanggan potensial bahkan sebelum dimuat.

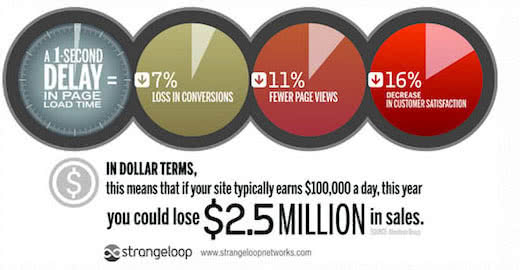
Menurut penelitian studi kasus yang melibatkan Amazon, Google, dan situs besar lainnya, penundaan 1 detik dalam waktu buka halaman dapat menyebabkan 7% kehilangan konversi, 11% lebih sedikit tampilan halaman, dan penurunan besar dalam kepuasan pelanggan, 16%.
Cara Memeriksa Kecepatan dan Gambar Anda
Banyak orang yang baru memulai tidak menyadari betapa pentingnya kecepatan situs web.
Seringkali mereka berpikir situs web mereka baik-baik saja dan tidak mengujinya. Karena browser menyimpan salinan cache, mereka tidak mengalaminya seperti orang baru mengunjungi situs untuk pertama kalinya.
Namun, pengguna biasa yang mengunjungi situs web Anda untuk pertama kali mungkin tidak memiliki pengalaman yang sama.
Faktanya, karena di mana situs di-host itu penting, orang-orang di Negara yang berbeda akan memiliki waktu muat yang sama sekali berbeda.
Jadi uji situs web Anda menggunakan alat seperti Pingdom.
Cara Mengoptimalkan Berbagai Jenis Gambar

Ada dua jenis file utama yang ingin Anda optimalkan untuk web: png dan jpg.
BEKERJA DENGAN JPG
JPG (juga dikenal sebagai JPEG) adalah jenis file paling populer untuk gambar di web karena umumnya lebih kecil daripada file png. JPG ideal untuk foto, atau gambar dengan warna, bayangan, gradien, atau pola. JPG memiliki palet warna yang besar dan membuat jenis gambar ini tampak hebat.
Umumnya kebanyakan orang menyimpan jpg dalam kualitas tinggi, sedang atau rendah. Kualitas tinggi memberikan dampak penuh dari gambar tetapi memiliki ukuran file yang jauh lebih besar. Gambar berkualitas rendah mulai menjadi pixelated dan terlihat lebih kasar. Jadi dalam kebanyakan kasus, Anda ingin memilih titik menengah ke bawah untuk digunakan di web.
Jelas ukuran gambar dalam piksel penting. Kami akan membahas ini sebentar lagi.
BEKERJA DENGAN PNG
Perbedaan utama antara PNG dan JPEG adalah file PNG bisa transparan.
PNG adalah format file umum lainnya yang digunakan di situs web.
PNG-24 memberikan kualitas gambar yang jauh lebih tinggi, namun ukuran file gambar menjadi besar.
Di sinilah alat pengoptimalan lossless yang baik masuk.
Cara Mengoptimalkan Berbagai Jenis Gambar
Gunakan PNG untuk logo, ikon, dan gambar unggulan karena kualitasnya tinggi, dan menawarkan transparansi.
Gunakan jpg untuk sebagian besar gambar lain di situs Anda.
KEMBALI KE ATAS.
Cara Mengoptimalkan Gambar Dengan Cara Yang Benar

Cara Mendapatkan Kompresi Gambar Optimal.
47% pengguna yang datang ke situs web Anda mengharapkan halaman web Anda dimuat dalam waktu kurang dari 2 detik Selanjutnya, 40% akan meninggalkan situs jika halaman yang memuat lebih dari 3 detik. Untuk alasan ini, sangat penting bahwa gambar Anda kecil dan dimuat dengan cepat.
Ada dua hal yang dapat Anda lakukan untuk mengoptimalkan gambar Anda dengan benar:
Gunakan Dimensi yang Tepat
Pertama-tama, simpan gambar dengan ukuran yang tepat untuk situs web Anda. Jika Anda memiliki blog maka tema biasanya akan memiliki dimensi default untuk gambar unggulan blog Anda. Sebagai contoh yang mungkin 800px kali 400px. Jadi, Anda hanya perlu mengubah ukuran gambar agar sesuai dengan ukuran itu dan tidak menggunakan gambar yang lebih besar.
Jika untuk banner blog maka carilah lebar halaman Anda. Ada ekstensi chrome sederhana yang dapat Anda gunakan untuk mengukur ukuran yang disebut Penggaris Halaman. Misalnya, Anda dapat menggunakan Penggaris Halaman untuk mengukur widget bilah sisi untuk mendapatkan ukuran gambar yang tepat di bilah sisi Anda.
Simpan Kualitas yang Tepat
Kompresi lossless adalah yang ideal. Jadi apa yang perlu Anda pertimbangkan adalah cara terbaik untuk melakukan ini. Rekomendasi utama saya adalah menyimpan file jpg menjadi sekitar 30% dari aslinya. Untuk file png, Anda perlu menggunakan perangkat lunak kompresi. Jadi salah satu alat online atau alat di Mac atau PC Anda.
Ada dua cara untuk mengoptimalkan gambar Anda sebelum mengunggah:
- Menggunakan alat online yang memungkinkan Anda mengunggah gambar tunggal atau kumpulan gambar (pemrosesan massal).
- Menggunakan alat untuk PC atau Mac Anda yang mengoptimalkannya baik sebagai gambar tunggal atau massal.
KEMBALI KE ATAS.
Alat Pengoptimalan Gambar Terbaik
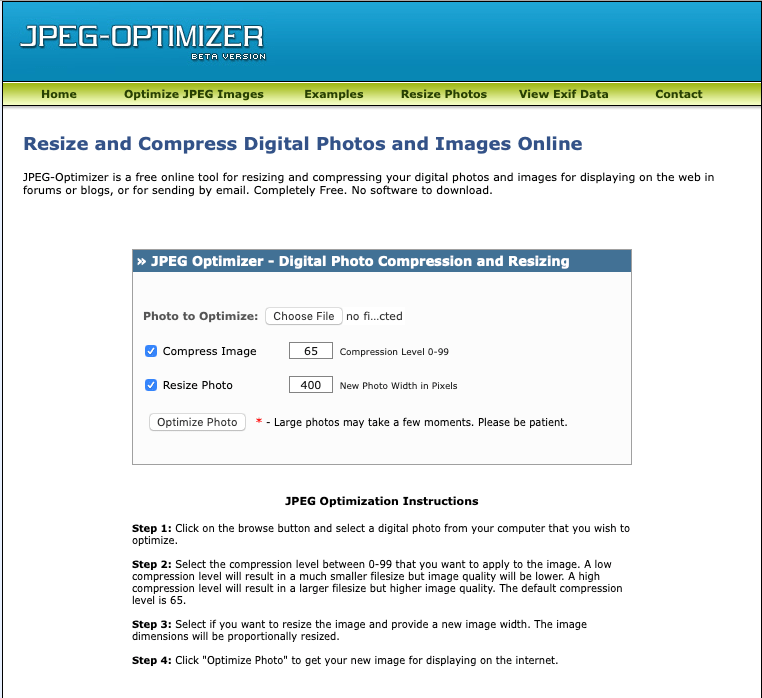
1. Pengoptimal JPEG.


JPEG Optimizer adalah alat pengoptimalan gambar online yang membantu Anda mengompresi gambar seperti png dan jpg. Bilah tingkat kompresi gambar memudahkan Anda untuk mengoptimalkan foto sesuai kebutuhan.
Anda juga dapat mengubah ukuran gambar dalam JPEG Optimizer, sehingga ukuran file gambar dapat diperkecil dan dimuat lebih cepat di situs Anda.
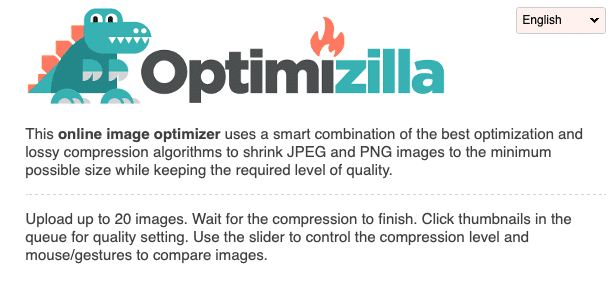
2. Optimasi.

Optimizilla menghasilkan hasil berkualitas baik dan ukuran file rendah. Anda dapat mengompres foto JPEG dan PNG dengan alat ini.
Untuk mengoptimalkan gambar, unggah hingga 20 gambar dan atur tingkat kompresi untuk setiap foto secara terpisah.
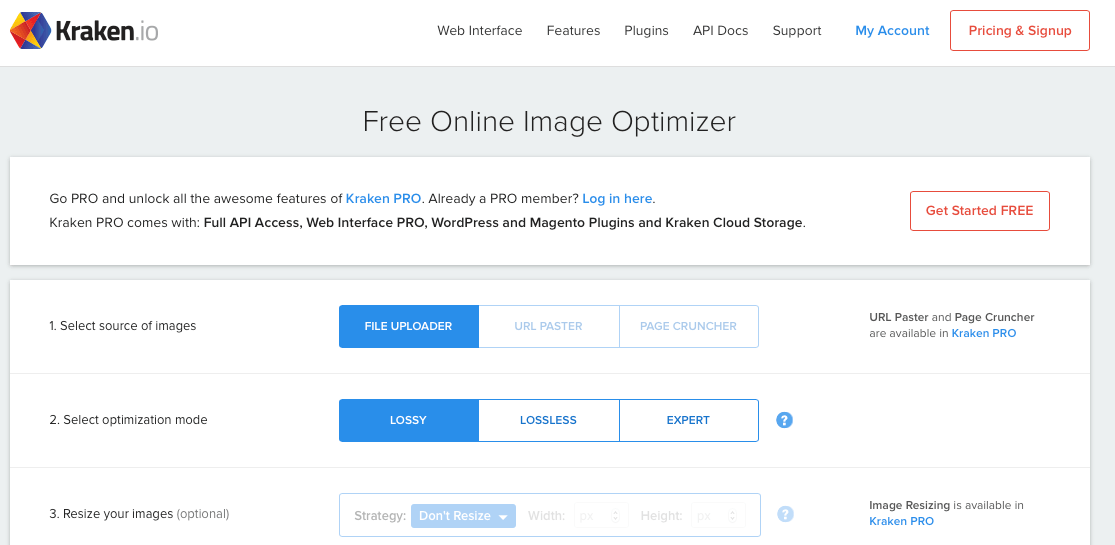
3. Kraken

Kraken memiliki opsi berbayar dan gratis untuk mengoptimalkan gambar. Hal yang baik tentang Kraken adalah ia juga dapat menangani gambar-gambar yang sudah Anda miliki di situs web WordPress Anda. Karena Kraken memiliki plugin WordPress, Anda dapat menambahkan ini dan kemudian mengoptimalkan gambar yang sudah diunggah.
Namun, jika Anda memiliki banyak gambar di situs Anda, Anda harus pindah ke paket berbayar. Fitur berbayar juga memungkinkan Anda untuk mengubah ukuran gambar sesuai kebutuhan.
4. PNG Kecil.

Tiny PNG telah ada untuk sementara waktu dan merupakan salah satu alat kompresi gambar online yang lebih populer. Ini adalah alat pengoptimalan gambar gratis yang dapat mengompresi gambar baik gambar JPEG maupun PNG.
Anda dapat mengunggah hingga 20 gambar sekaligus dan kemudian mengunduh gambar tersebut ke komputer Anda atau menyimpannya ke Dropbox.
5. Compressor.io

Compressor.io adalah alat luar biasa dan cepat lainnya untuk mengoptimalkan gambar. Karena mampu mengkompresi file JPEG, PNG, Gif dan SVG secara lossless.
6. GiftOfSpeed

GiftOfSpeed mengompres gambar PNG dan JPEG. Selain itu, ia menggunakan beberapa metode kompresi gambar untuk mengurangi ukuran file. Secara keseluruhan, ini adalah alat yang cepat dan efisien untuk mengoptimalkan gambar.
Untuk Anda yang lebih teknis, Gift Of Speed juga memiliki rangkaian alat lebih lanjut untuk mengoptimalkan kecepatan situs web Anda.
7. JPEG mini

JPEGmini mengurangi ukuran file gambar Anda untuk mengoptimalkan waktu buka halaman Anda. Alat bagus yang memiliki elemen visual yang menunjukkan gambar sebelum dan sesudah.
8. reSmushit

reSmush.it adalah plugin WordPress yang bagus untuk membantu Anda mengoptimalkan gambar yang ada dan yang baru.
Plugin menggunakan reSmush API untuk mengoptimalkan gambar Anda dapat mengecualikan gambar individual dari kompresi jika Anda perlu menambahkan gambar dalam ukuran penuh.
9. Pixel Pendek.

4. ShortPixel Image Optimizer adalah alat lain untuk mengoptimalkan gambar di WordPress. Anda mendaftar menggunakan alamat email Anda ke layanan untuk akun dasar. Sebagai contoh, akun dasar memungkinkan Anda untuk mengoptimalkan 100 gambar per bulan. Namun, jika Anda membutuhkan lebih banyak, Anda perlu meningkatkan ke paket berbayar.
10. Kompres Sekarang.

CompressNow adalah alat pengoptimalan gambar online yang berguna. Anda dapat mengecilkan gambar JPEG, PNG dan Gif. Untuk setiap gambar Anda dapat mengatur tingkat kompresi.
KEMBALI KE ATAS.
Cara Mengoptimalkan Gambar Di Mac atau PC Anda

Dua alat Pengoptimalan Gambar terbaik untuk Mac .
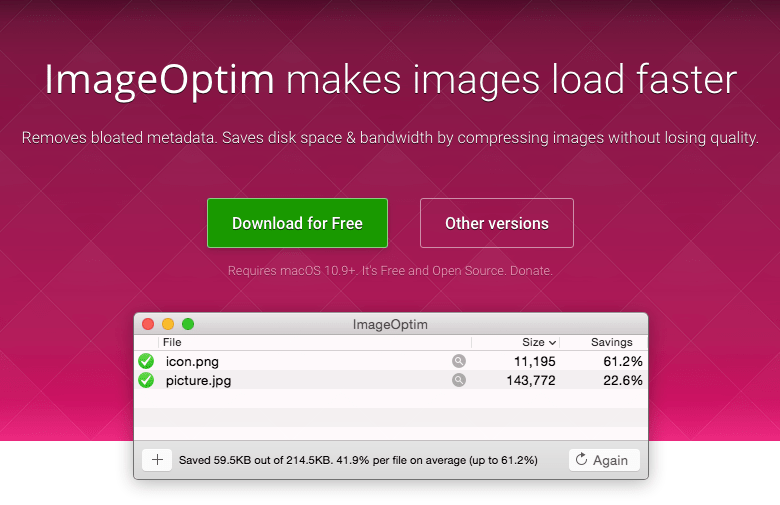
ImageOptim – adalah alat kompresi gambar lossless yang fantastis dan alat pilihan kami. Ini mempertahankan gambar berkualitas tinggi tetapi melakukan pekerjaan yang bagus untuk mengurangi ukuran. Yang Anda lakukan hanyalah 'menarik dan melepaskan' gambar dan mengompresnya sesuai kenyamanan Anda. Jika Anda mencari cara mengoptimalkan gambar di Mac, maka ini adalah alat terbaik. Aktifkan Guetzli untuk hasil terbaik.

Squash – Squash 2 adalah bagian dari koleksi SetApp atau Anda dapat membelinya sebagai perangkat lunak yang berdiri sendiri. Squash tidak sebaik pengoptimalan JPEG seperti ImageOptim tetapi melakukan pekerjaan yang baik pada file PNG.

Dua alat perangkat lunak terbaik untuk Mac Anda adalah:
Riot – kompresor gambar yang mudah digunakan dengan antarmuka yang sederhana dan intuitif.

PNG Gaunlet – alat ringan dan mudah digunakan yang mengompresi file PNG tanpa kehilangan.
KEMBALI KE ATAS.
cara mengoptimalkan gambar Rekomendasi
Untuk meringkas maka inilah poin-poin utamanya:
- Ketahui ukuran gambar yang Anda butuhkan dan jangan gunakan ukuran yang lebih besar dari itu.
- Gunakan jpg untuk gambar kompleks dan png di mana Anda membutuhkan transparansi dan/atau kualitas yang baik.
- Optimalkan gambar sebelum Anda mengunggahnya.
- Gunakan alat plugin yang bagus untuk akun WordPress atau Shopify Anda untuk mengoptimalkan gambar yang sudah Anda miliki.
Jika Anda ingin lebih banyak cara untuk meningkatkan situs Anda, tinjau cara menggunakan alat SEO terbaik.
