Bagaimana Membuat Halaman Kategori eCommerce Terjual? 7 Contoh Langsung
Diterbitkan: 2017-08-22Mayoritas pemilik toko eCommerce menghabiskan sebagian besar waktu mereka untuk mengoptimalkan beranda atau membuat halaman produk yang terorganisir dengan baik dan disempurnakan .
Sementara halaman yang disebutkan di atas tentu penting, ada jenis halaman lain, yang potensinya sering diabaikan dan diabaikan oleh pedagang online.
Saya berbicara tentang halaman kategori .
Pada dasarnya, ini adalah halaman situs web individual yang menyusun taksonomi situs web . Di toko online, kategori dan subkategori biasanya digunakan untuk mengklasifikasikan produk atau layanan dengan mengelompokkannya di satu tempat.
Halaman kategori membantu dalam meningkatkan navigasi toko , kegunaan , dan mekanisme pencarian internal , yang semuanya menghasilkan peningkatan pengalaman berbelanja pelanggan secara keseluruhan. Terlebih lagi, saat memainkan peran sebagai titik transit, halaman kategori dapat dioptimalkan untuk memperkuat niat beli pengunjung dan mengubahnya menjadi pembeli.
Dari artikel ini, Anda akan belajar bagaimana menghindari kesalahan paling umum saat membuat halaman jenis ini. Selain itu, kami akan memberi tahu Anda cara meningkatkan efisiensi kategori dan subkategori situs yang ada.
Daftar isi
- Konten Halaman Kategori
- Jenis Konten
- Penempatan Konten
- Kualitas konten
- Mengoptimalkan Gambar
- Jangan gunakan tembakan pahlawan yang memenuhi seluruh layar pertama
- Konsisten dengan gambar yang Anda gunakan untuk kategori
- Gunakan .Gif / Pratinjau Video
- Intinya
Konten Halaman Kategori
Kebenaran yang buruk adalah bahwa sebagian besar halaman kategori eCommerce kekurangan konten. Dalam sebagian besar kasus, hanya ada daftar produk dan sejumlah kecil konten (yang biasanya diambil dari halaman produk yang sebenarnya).
Sementara itu, menyuntikkan beberapa konten yang berguna dan unik di sana dapat membuat peringkat halaman ini lebih baik dan memberi Anda porsi ekstra dari lalu lintas bertarget.
Selain itu, karena dioptimalkan, laman kategori akan memungkinkan Anda memberi tahu pengunjung toko lebih banyak tentang produk dan merek Anda , menjawab pertanyaan umum , dan mengantar mereka melalui corong konversi .
 Jenis Konten
Jenis Konten
Secara umum diyakini bahwa maksimum yang dapat ditambahkan pada halaman kategori adalah deskripsi yang diperluas.
Namun, sejumlah besar situs web eCommerce membuktikan bahwa Anda dapat berhasil menggunakan hampir semua jenis konten di sana.
Jadi halaman kategori bisa datang dengan:
- deskripsi rinci tentang kategori produk,
- gambar pahlawan eye-candy,
- slider gambar yang menarik,
- spanduk yang mengumumkan penjualan toko global atau spesial,
- bagian dengan produk dan layanan unggulan,
- bagian 'Pendatang Baru',
- video yang menceritakan cara memilih produk kategori yang paling sesuai atau cara menggunakannya dengan benar,
- kasus penggunaan,
- studi kasus,
- bagian 'Saran Pakar',
- FAQ,
- dan bahkan mendongeng.
Di bawah ini adalah beberapa contoh yang memberi tahu cara menggunakan jenis konten yang disebutkan di atas pada halaman kategori.
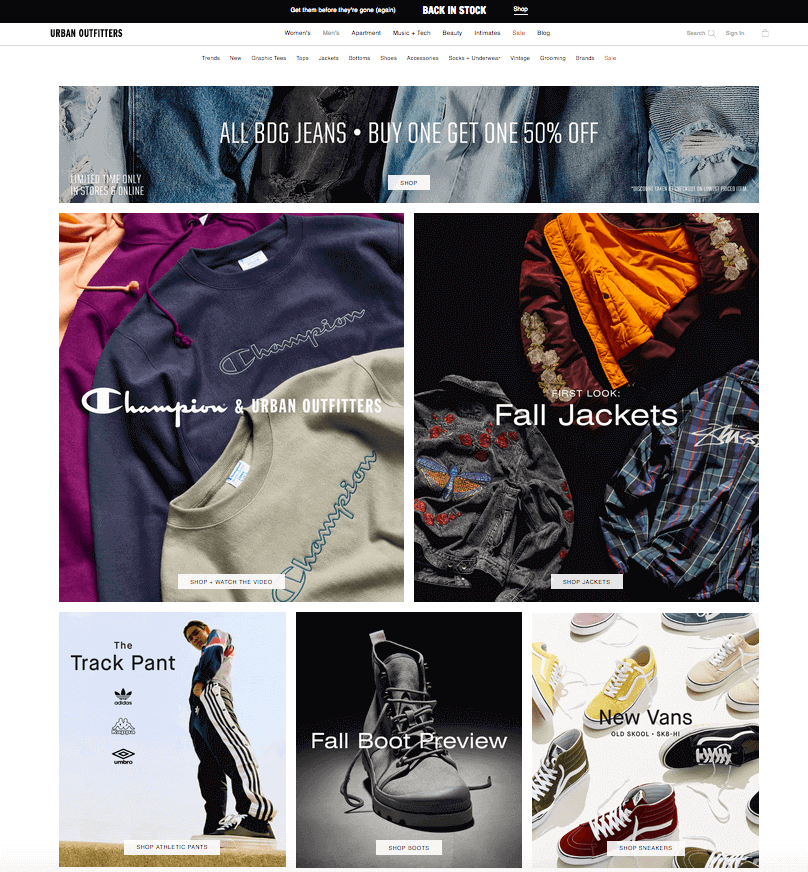
Pada kategori utama, Urban Outfitters menggunakan citra eye-candy untuk memperkenalkan berbagai merek dan jenis pakaian. Gambar dapat diklik.

Juga, di bawah halaman ini, mereka memiliki bagian ' Pendatang Baru ' dan ' Sekarang Dijual '.
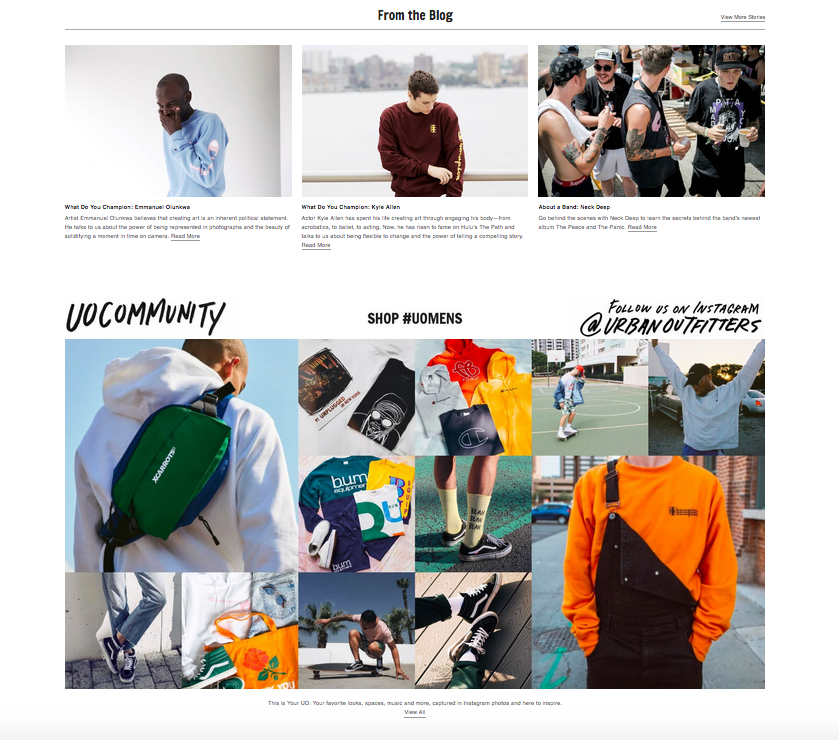
Tapi yang paling menarik adalah di bagian paling bawah halaman. Di sana, ada bagian dengan artikel blog yang relevan dan konten buatan pengguna — umpan posting Instagram dengan tagar bermerek perusahaan.
Dengan demikian, merek tersebut menciptakan sesuatu yang menyatukan semua pelanggannya — komunitas penggemar yang berdedikasi . Di komunitas, setiap orang dapat berbagi cerita mereka sendiri dan mendapatkan umpan balik dari orang-orang yang berpikiran sama.

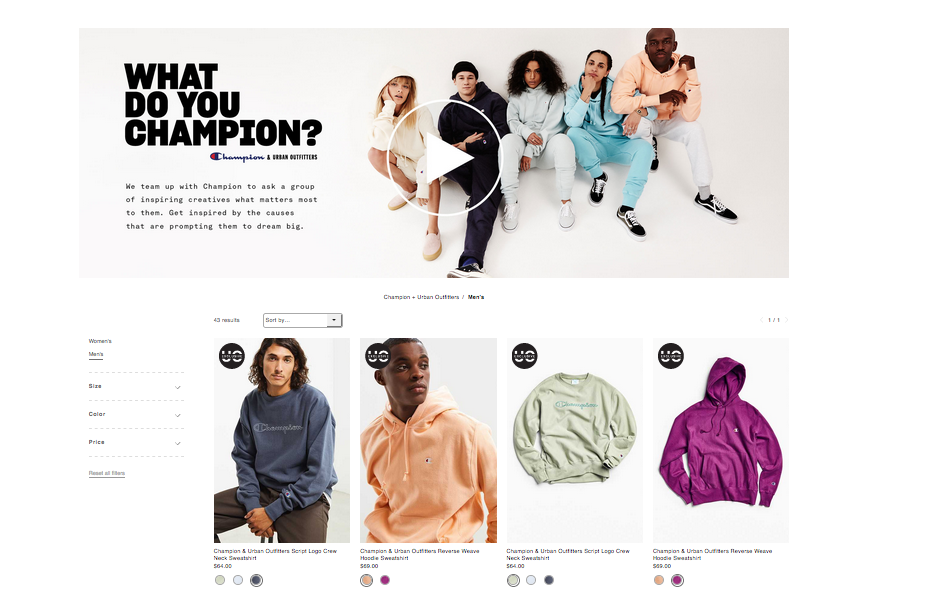
Jika Anda menelusuri ke tingkat subkategori, Anda akan melihat contoh penggunaan konten video yang bagus .

Dalam video tersebut, Urban Outfitters mewawancarai pelanggan tetap mereka dan meminta pendapat mereka tentang merek tertentu.
Dengan menambahkan semua konten ekstra ini, Urban Outfitters bertujuan untuk terlibat dengan pengunjung situs dan pelanggan, mendidik mereka dan memberikan semua informasi yang mungkin tentang kelompok produk yang dipilih.
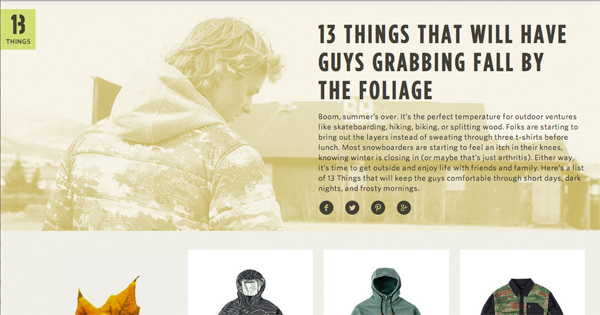
Contoh hebat lainnya dalam menggunakan konten pada halaman kategori berasal dari 13 Hal .
Orang-orang ini berhasil menggunakan storytelling tepat di halaman kategori. Cerita mereka secara alami menyatu dengan tata letak halaman kategori, meskipun ditempatkan di atasnya.

Penempatan Konten
Tantangan terbesar yang mungkin Anda hadapi saat menambahkan konten pada halaman kategori adalah menemukan tempat yang tepat untuk itu.
Di satu sisi, menempatkan terlalu banyak konten di atas kisi produk dapat mendorong produk kategori ke bawah halaman. Itu mungkin membingungkan pembeli dan menurunkan tingkat konversi halaman ini. Di sisi lain, jika Anda menambahkan konten di bagian bawah halaman seperti itu , tidak akan ada yang menemukannya.
Sejujurnya, tidak ada resep universal untuk menemukan tempat yang ideal untuk konten di halaman kategori .
Penempatannya bergantung pada tata letak halaman dan jenis konten yang ingin Anda tambahkan. Di bawah ini, adalah beberapa contohnya.
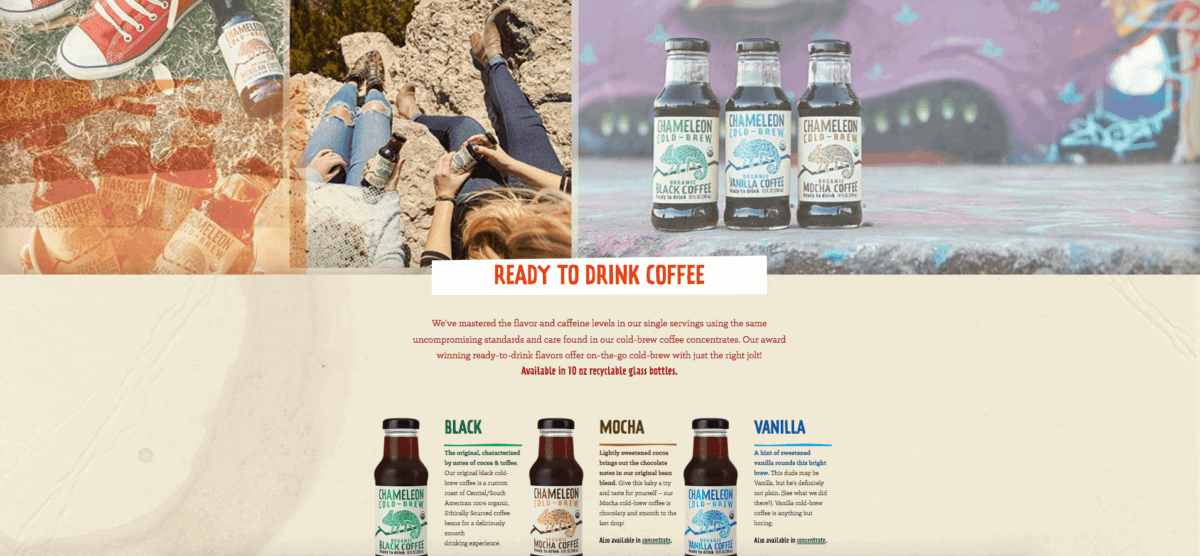
Tembakan pahlawan yang cerah lebih baik ditampilkan di bagian atas halaman ini . Sama halnya dengan penggeser gambar dan spanduk dengan penawaran khusus. (dapat diklik)
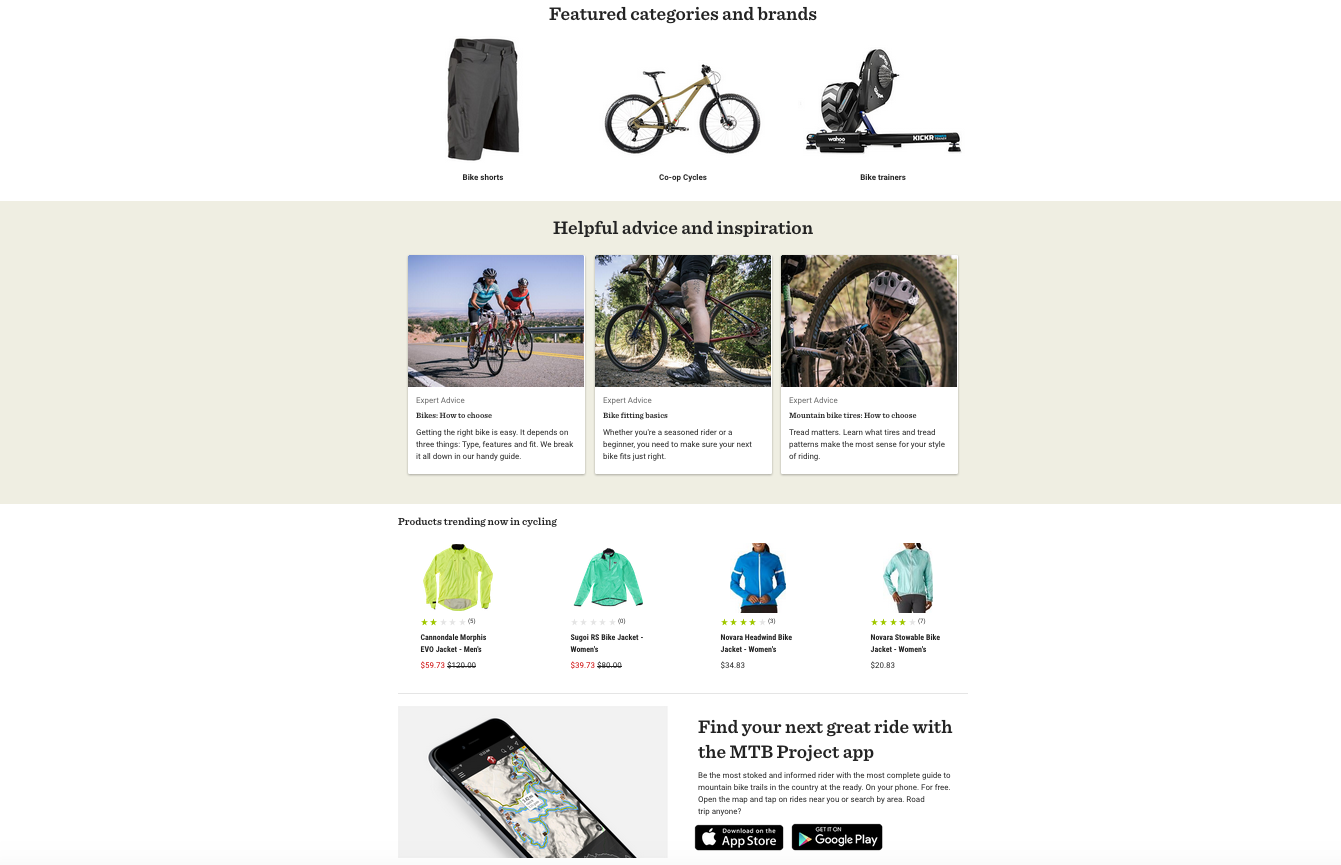
 Untuk produk dan merek unggulan , iklan aplikasi seluler Anda , iklan tersebut dapat ditempatkan di bagian atas atau di tengah laman kategori Anda. Di sana' mereka tidak mengalihkan perhatian pengunjung dari konten utama dan menambahkan detail tambahan yang berharga ke dalamnya.
Untuk produk dan merek unggulan , iklan aplikasi seluler Anda , iklan tersebut dapat ditempatkan di bagian atas atau di tengah laman kategori Anda. Di sana' mereka tidak mengalihkan perhatian pengunjung dari konten utama dan menambahkan detail tambahan yang berharga ke dalamnya.

Kasus penggunaan produk, saran ahli, dan bagian FAQ terlihat lebih baik di bagian tengah atau bawah halaman ini .
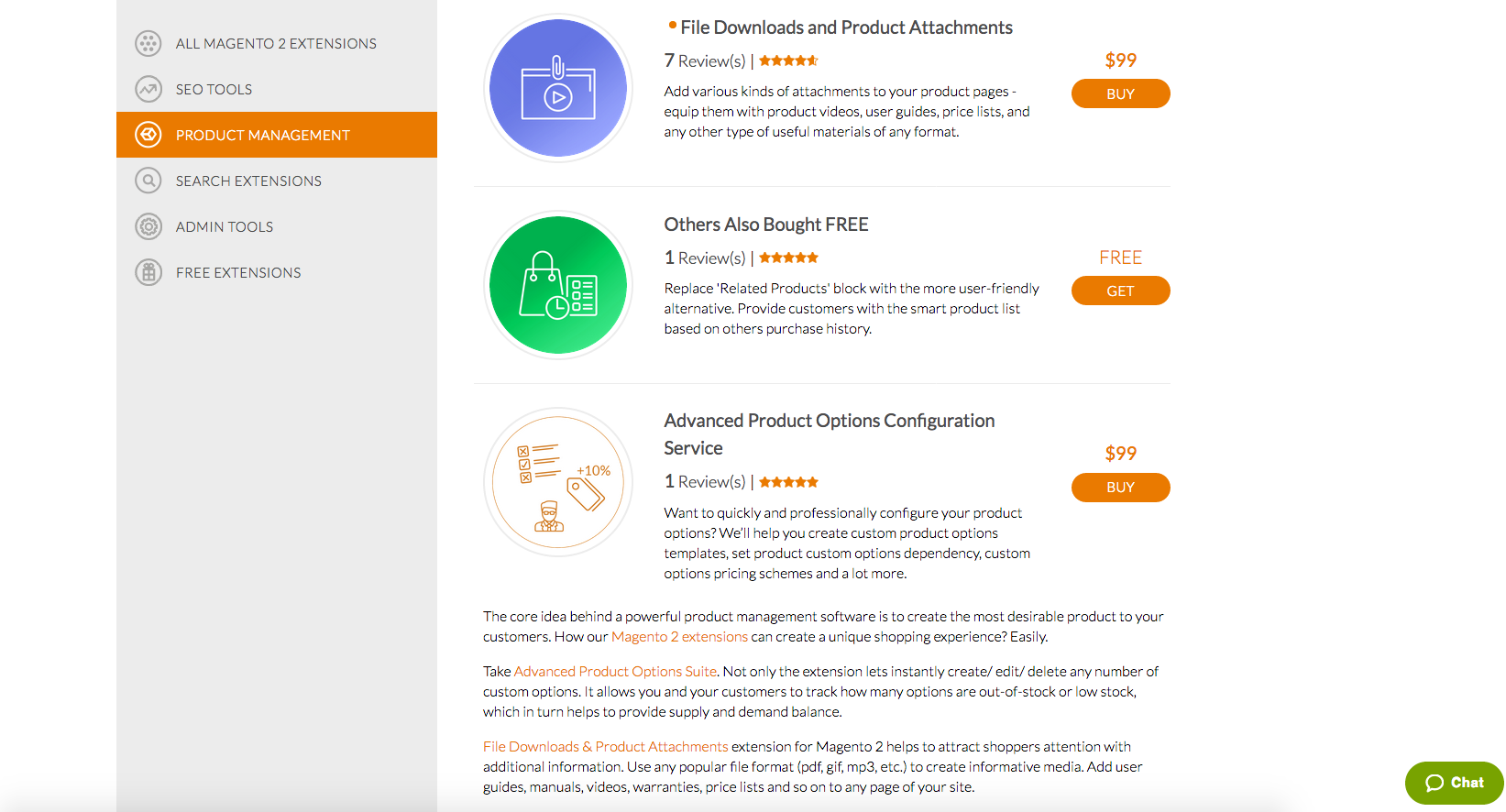
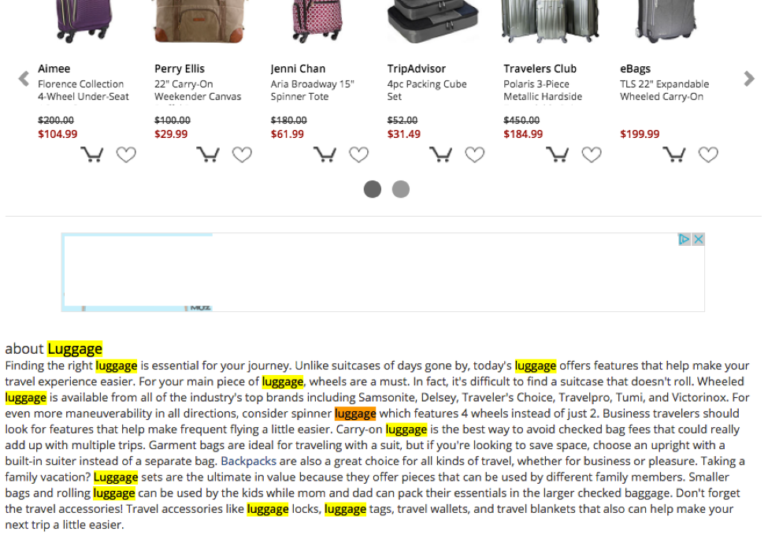
Jika Anda akan menambahkan deskripsi teks terperinci dari grup produk tertentu (dengan mempertimbangkan SEO), biasanya disarankan untuk menambahkannya di bagian bawah halaman kategori , agar tidak mengalihkan perhatian dari produk yang Anda jual.
Ini adalah bagaimana kami melakukannya di situs web MageWorx (dapat diklik).


Kualitas konten
Konten apa pun yang Anda buat untuk situs web Anda, kualitas selalu menjadi faktor kunci . Konten untuk halaman kategori tidak terkecuali.
Meskipun Anda akan menulis deskripsi umum untuk kategori Anda, ingatlah bahwa Anda membuat konten untuk manusia , bukan salinan filter untuk mesin telusur .
Di bawah ini adalah contoh baik dan buruk dari deskripsi halaman kategori.
Buruk
“Anda termasuk dalam kategori [NAMA KATEGORI]! Di sini Anda dapat menemukan [CATEGORYTAGS] dan produk [CATEGORY_NAME] hebat lainnya.”
Bagus
[NAMA STORE] menawarkan berbagai [NAMA PRODUK], mulai dari opsi tingkat awal di bawah $50 (mis. [NAMA MEREK], [NAMA MEREK]) hingga solusi mutakhir dan canggih mulai dari $500 dan dirancang oleh [NAMA MEREK], [NAMA MEREK] .
Dengan pilihan yang begitu luas, memilih opsi yang tepat bisa menjadi tugas yang menakutkan. Itulah sebabnya kami membuat panduan pembelian [PRODUCTNAME] (tautan) yang menjelaskan semua solusi yang sedang tren, fitur, dan harganya.
Jangan hanya membuang-buang ruang di halaman kategori Anda dengan menambahkan konten yang tidak berguna di sana.
Alih-alih awan teks staf kata kunci untuk bot mesin pencari:

tambahkan sesuatu yang benar-benar dapat dihargai oleh pelanggan Anda.
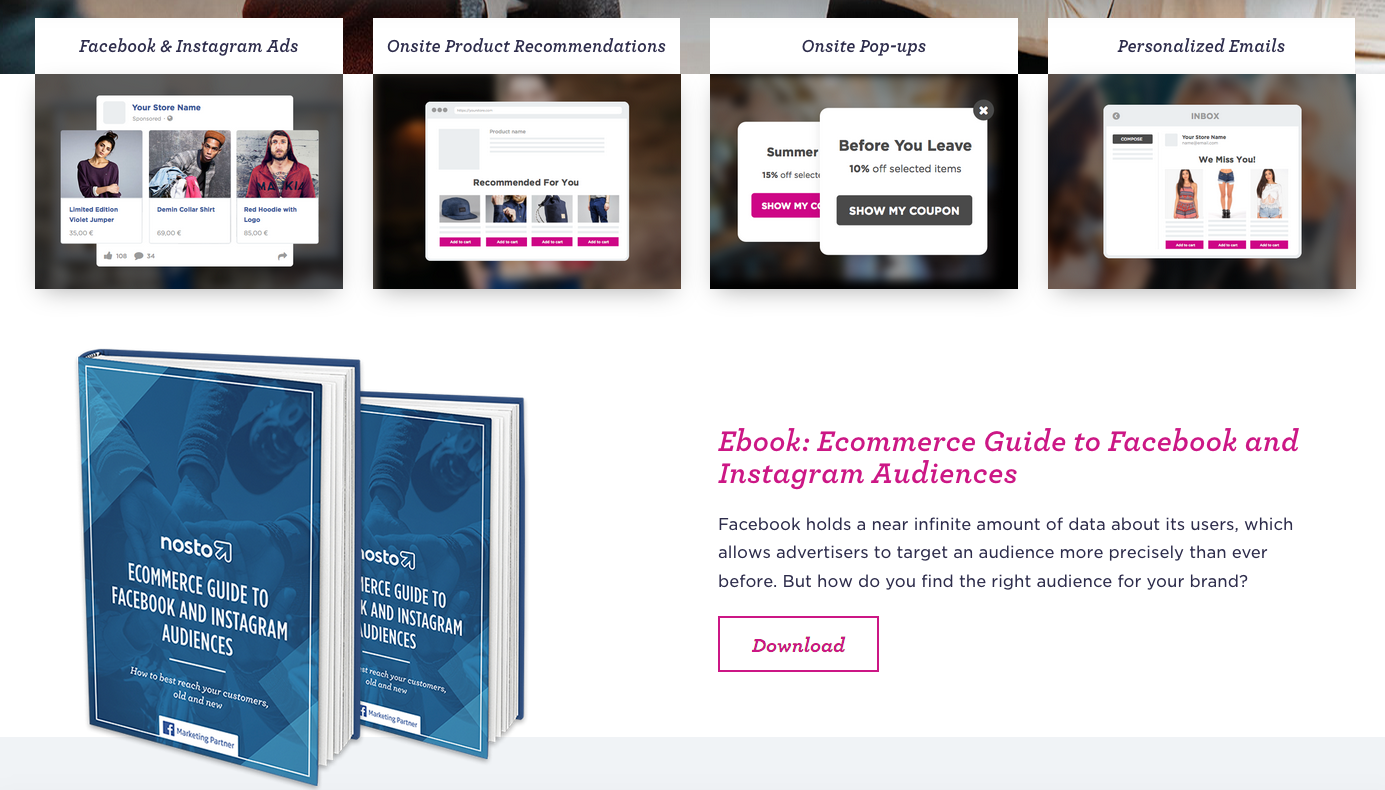
Nosto , misalnya, menggunakan area di bawah daftar layanan mereka untuk mempromosikan eBook mereka: (dapat diklik)

Dengan melakukan itu, mereka membunuh dua burung dengan satu batu. Pertama, mereka mendidik pengunjung situs, membantu mereka lebih memahami layanan mereka. Kedua, mereka menangkap email calon pelanggan.
Jadi, konten apa pun yang dapat Anda tambahkan ke halaman kategori toko, pastikan konten tersebut memberikan nilai bagi pengunjung dan pelanggan Anda.
Mengoptimalkan Gambar
Saat mengunjungi toko bata-dan-mortir, Anda mungkin telah memperhatikan bahwa mereka secara aktif menggunakan tanda dan spanduk yang tergantung di berbagai departemen. Alat bantu visual ini membantu menarik perhatian pelanggan ke sesuatu yang penting atau memberi tahu mereka tentang lokasi mereka saat ini.
Gambar pada halaman kategori eCommerce memainkan peran yang sama.
Grafik kategori dapat digunakan secara efektif untuk:
- memberitahu pelanggan di mana mereka berada,
- menginformasikan pengunjung situs tentang diskon, spesial, atau manfaat program loyalitas ,
- perbarui pelanggan tentang penawaran produk Anda ( pendatang baru, produk unggulan , dll.),
- menambahkan polesan ekstra dan profesionalisme ke situs Anda.
Dengan demikian, gambar pada halaman kategori dapat meningkatkan navigasi situs secara keseluruhan dan melipatgandakan tingkat konversinya.
Namun, jika digunakan dengan cara yang salah, grafik kategori dapat benar-benar merusak pengalaman berbelanja pelanggan Anda. Di bawah ini adalah hal-hal yang perlu diperhatikan saat menambahkan visual pada halaman kategori eCommerce.
Jangan gunakan tembakan pahlawan yang memenuhi seluruh layar pertama
Seperti disebutkan di atas, gambar pada halaman kategori harus meningkatkan navigasi dan membantu pelanggan memahami di mana mereka berada .
Menggunakan tembakan pahlawan yang terlalu besar mendorong konten halaman kategori utama ke bawah, sehingga pengunjung situs mungkin bingung (terutama di ponsel mereka). Gambar besar menekan konten utama, jadi tidak jelas apa yang ditawarkan halaman tersebut.
Idealnya, gambar pahlawan kategori harus mencakup tidak lebih dari 2/3 layar pertama baik di perangkat seluler maupun desktop (sehingga setidaknya beberapa produk dapat terlihat di layar pertama) dan menggambarkan dengan jelas tentang kategori di bawah ini.
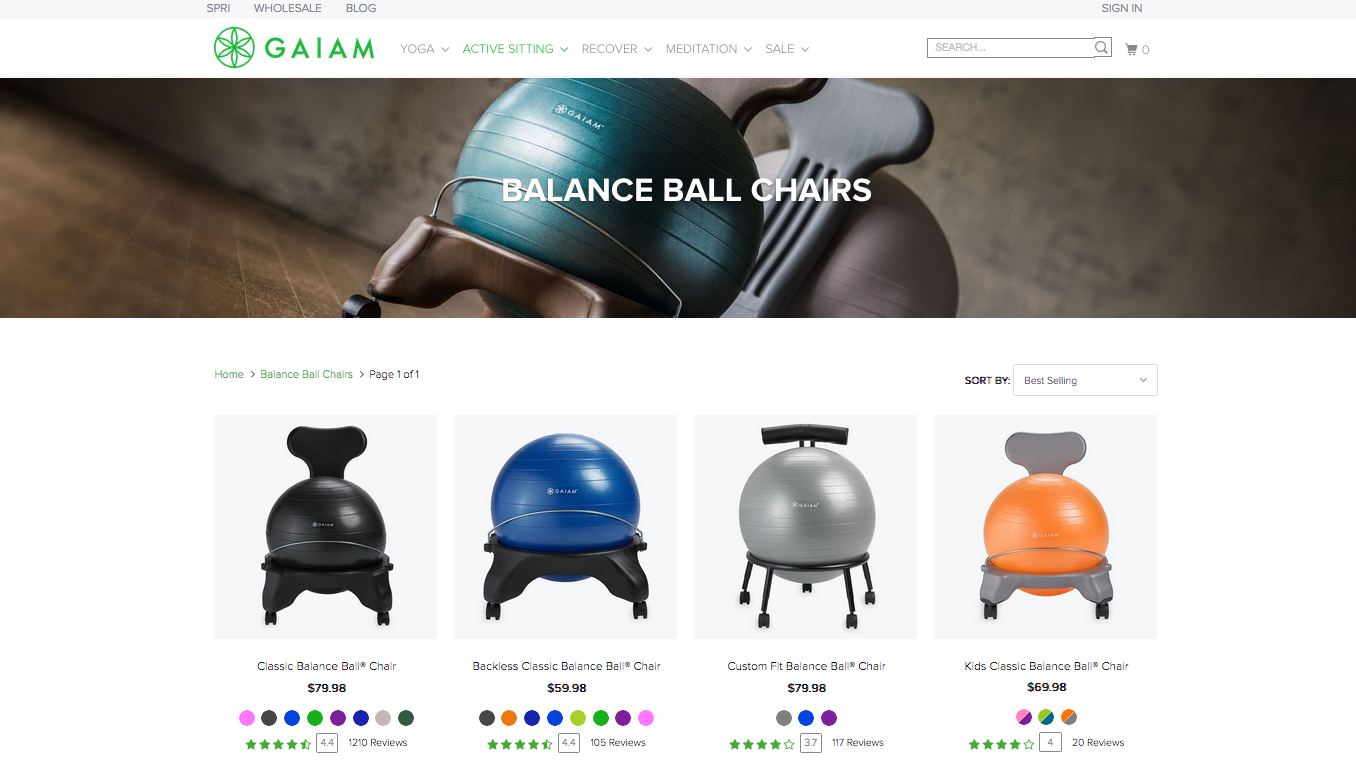
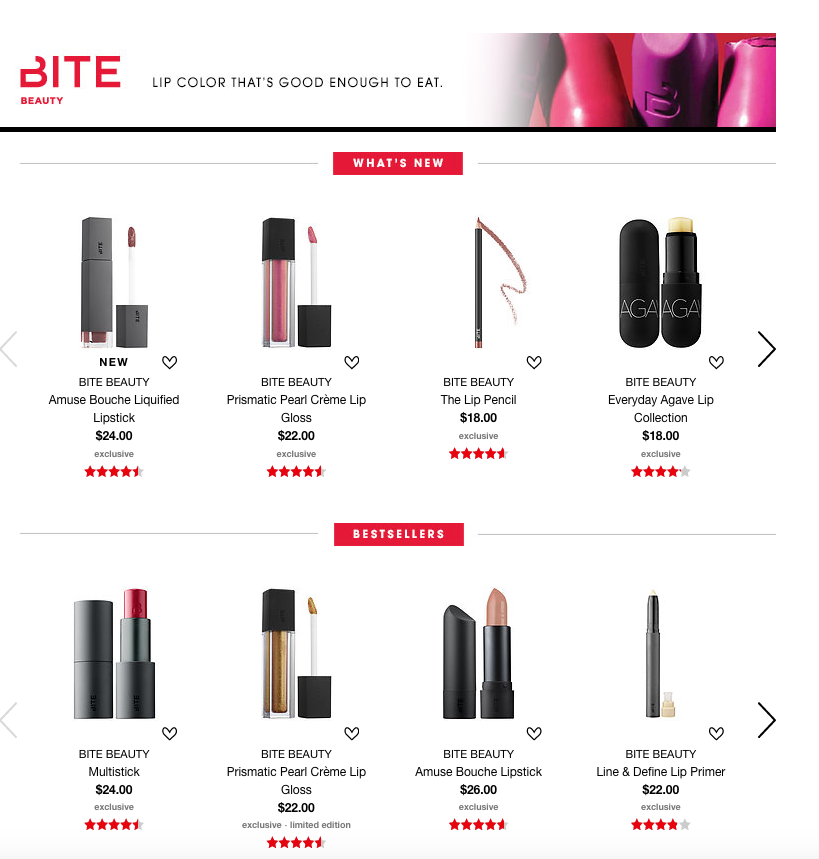
Gaiam dan Sephora adalah contoh yang baik dalam menggunakan gambar pahlawan pada halaman kategori. Yang pertama dengan jelas menunjukkan apa yang ditemukan pelanggan di halaman. Yang terakhir memungkinkan segera memahami bahwa ini adalah halaman merek kosmetik tertentu – mereka menampilkan logo merek, moto dan produk utama perusahaan tepat di atas feed produk.
Gambar dapat diklik.


Konsisten dengan gambar yang Anda gunakan untuk kategori
Secara psikologis, halaman kategori dianggap sebagai pengunjung situs sebagai unit persepsi . Oleh karena itu, ketika harus mengisinya dengan citra, faktor-faktor seperti konsistensi , kebersihan dan pengorganisasian menjadi sangat penting.
Bandingkan saja contoh ini:

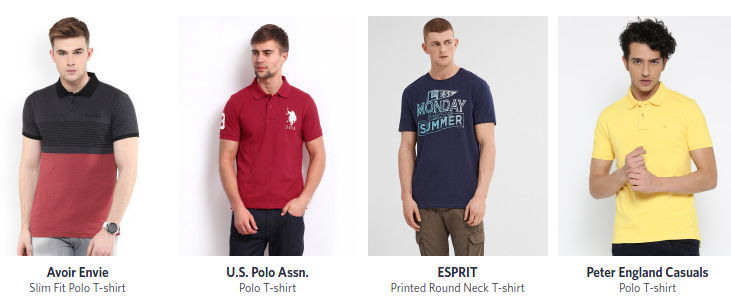
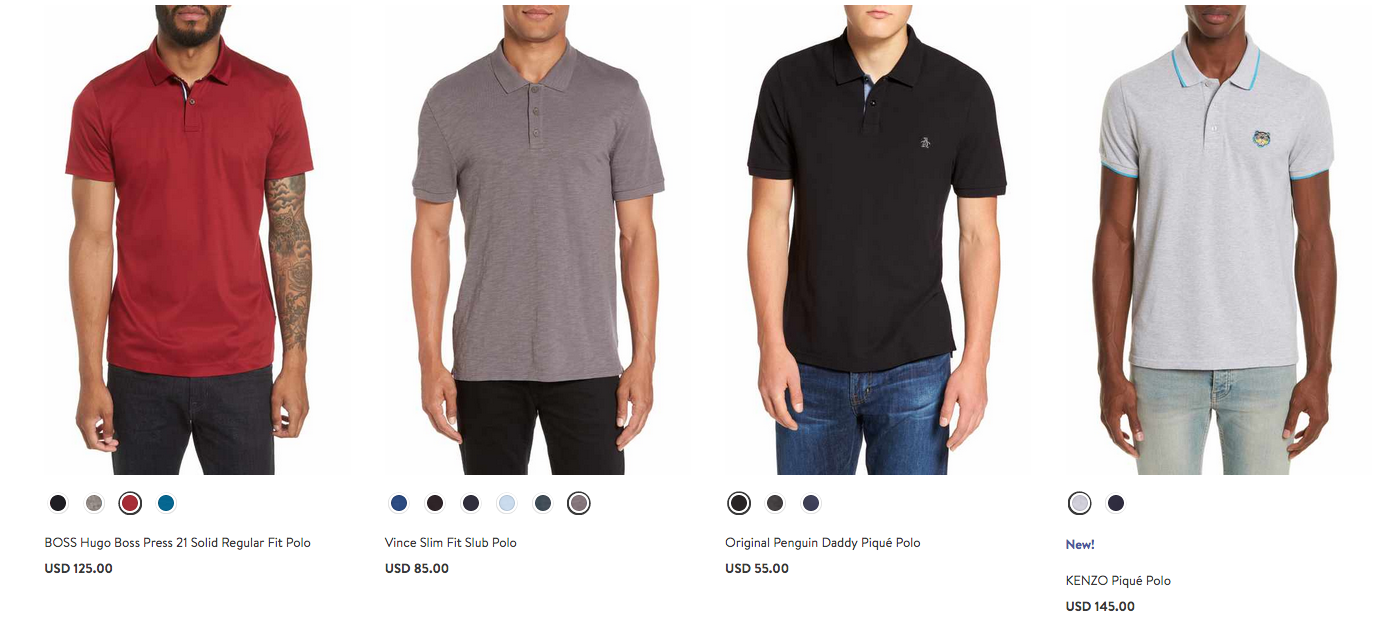
dengan yang ini:

Dalam kasus sebelumnya, kita melihat gambar dengan model pria berbeda yang berpose berbeda. Mereka mengenakan T-short dari berbagai merek, ukuran, gaya leher, dan tipe grafis. Sepertinya foto-foto itu dibuat di waktu yang berbeda, di lingkungan yang berbeda. Semua itu membuat halaman kategori ini terlihat cukup tidak konsisten.
Dalam contoh terakhir, sebaliknya, kita dapat melihat rangkaian produk yang terorganisir dengan baik dan konsisten dengan gaya kecocokan dan leher yang sama, semuanya memiliki latar belakang yang homogen. Pendekatan seperti itu pasti meningkatkan tampilan dan nuansa halaman kategori eCommerce dan memudahkan persepsi konten visualnya.
Meskipun kasus terakhir tidak semua toko eCommerce harus menerapkan wajib (karena beberapa toko mungkin memiliki desain unik, tata letak halaman, dll.), Ini jelas merupakan contoh yang baik untuk diikuti.
Gunakan .Gif / Pratinjau Video
Anda mungkin pernah mendengar (atau mungkin sudah menggunakan) pratinjau gambar produk memperkecil . Fitur ini memungkinkan pelanggan untuk melihat lebih dekat produk yang dipilih dengan menyesuaikan ukuran gambarnya.
Video atau . Pratinjau Gif memungkinkan Anda memperluas fungsionalitas ini lebih jauh dan menampilkan produk apa pun yang sedang beraksi. Terlebih lagi, dengan cara ini, Anda dapat menampilkan produk apa pun dari berbagai sudut.
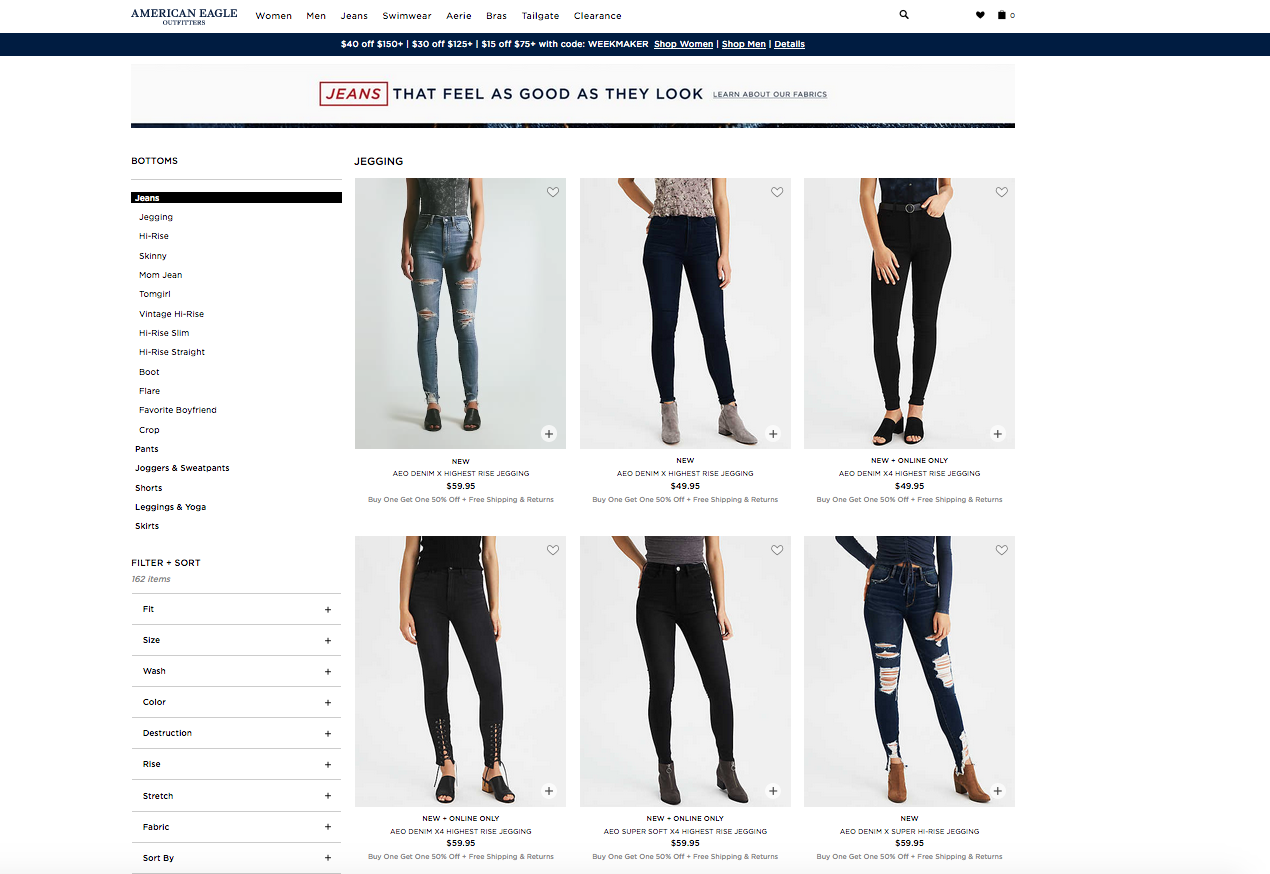
Pratinjau video produk dapat ditampilkan dengan mouse-over, tepat di katalog produk. Inilah cara American Eagle menerapkannya:

Intinya
Dengan menambahkan konten dan citra yang tepat ke kategori situs Anda, Anda akan membantu pengunjung Anda mendapatkan gambaran yang jelas tentang apa yang Anda jual dan apa yang bisa mereka dapatkan di situs web Anda. Selain itu, mereka mungkin menemukan beberapa produk yang sebelumnya tidak mereka ketahui.
Pada artikel berikutnya, kami akan memberi tahu Anda cara mengoptimalkan kategori toko dalam hal SEO dan seluler .
Lihat pembaruan di blog kami — artikel “Mengoptimalkan Halaman Kategori untuk SEO dan Seluler” akan hadir minggu depan .
