Cara meningkatkan Aksesibilitas Web
Diterbitkan: 2020-04-09Di artikel lain kita sudah berbicara tentang aksesibilitas web dalam format video. Dalam artikel tersebut, rekan kami Marien menjelaskan kepada Anda apa itu aksesibilitas web, manfaat, dan tips yang harus diperhatikan saat merancang dan mengembangkan situs web. Jika Anda belum melihatnya, kami sarankan Anda untuk melihatnya terlebih dahulu, karena artikel itu adalah pengantar. Artikel ini kami sajikan kepada Anda hari ini lebih menengah.
Memiliki aksesibilitas web yang baik pada dasarnya menyiratkan bahwa situs web dirancang dan dikembangkan agar penyandang disabilitas dapat menggunakannya.
W3C Web Accessibility Initiative (WAI) mengembangkan spesifikasi, pedoman, teknik, dan sumber daya dukungan yang menjelaskan solusi aksesibilitas. Mereka dianggap sebagai standar internasional aksesibilitas web.

Saat merancang arsitektur dan desain web, itu lebih dari sekadar terbuka untuk aksesibilitas. Artinya, Anda harus mengembangkan situs web dengan mempertimbangkan aksesibilitas, sehingga Anda tidak perlu melakukan koreksi yang tidak perlu di kemudian hari.
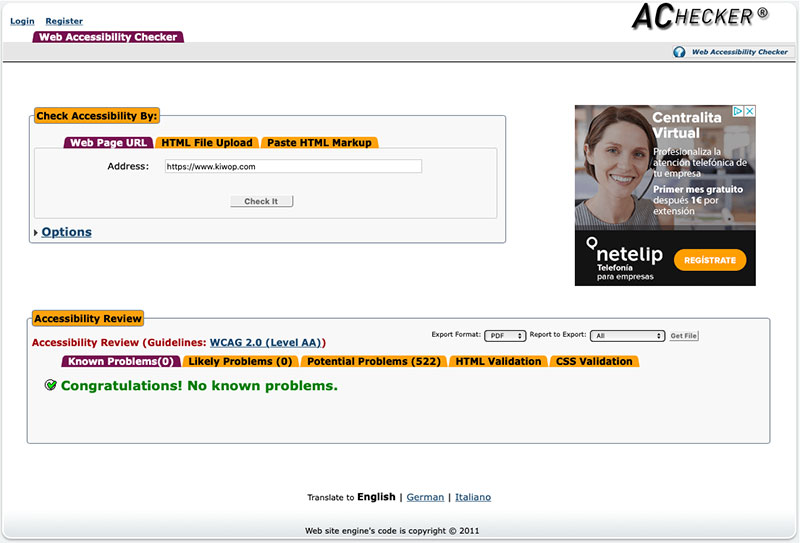
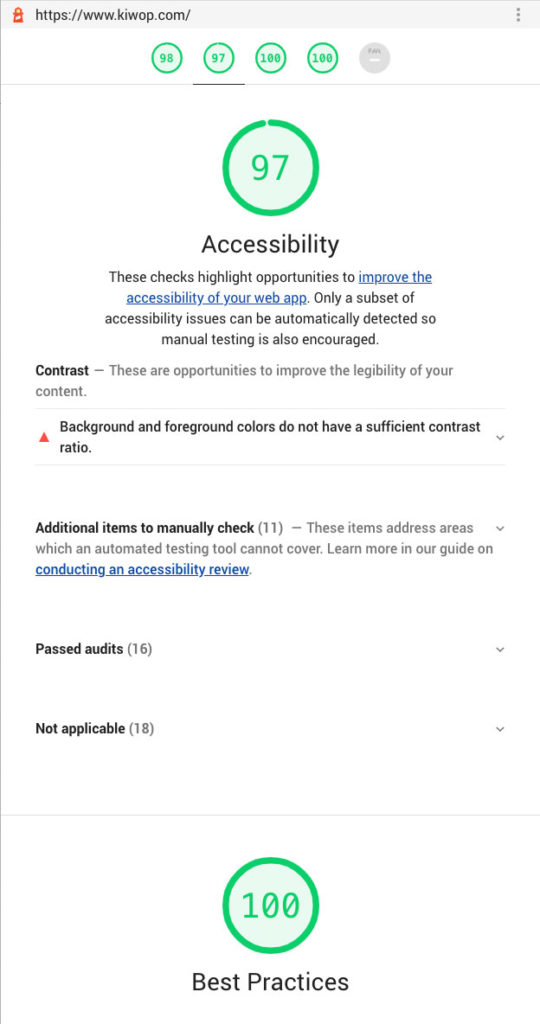
Setelah situs web ditata, Anda harus melakukan beberapa analisis tentang aksesibilitas web. Selain secara manual menganalisis semua poin penting untuk penilaian yang benar, kami juga akan membantu kami dengan alat eksternal untuk realisasi beberapa tes untuk memeriksa tingkat aksesibilitasnya. Namun, tidak ada alat saja yang dapat menentukan apakah situs web memenuhi pedoman aksesibilitas. Anda harus membuat evaluasi manusia dengan pengetahuan yang cukup untuk menentukan apakah suatu tempat dapat diakses.
Alat dapat membantu kami, tetapi akan selalu membutuhkan intervensi ahli mata dalam aksesibilitas untuk menentukan dan menerapkan solusi akhir. Ide dan pilihan lain adalah untuk menguji pengguna dengan kondisi khusus (buta warna, kebutaan dan cacat lainnya) untuk memastikan bahwa mereka dapat bernavigasi tanpa masalah.
Contoh alat gratis dapat berupa:
- Perbaikan situs
- Pemeriksa
- Di antara banyak lainnya…

Penting untuk dicatat bahwa meskipun mereka memiliki hubungan, aksesibilitas dan kegunaan situs web tidak sama. Meskipun keduanya ingin meningkatkan pengalaman pengguna pengunjung web, mereka tidak memiliki tujuan yang sama. Jadi, Anda harus tahu cara membedakannya.
Untuk memahami arsitektur dan desain dengan mempertimbangkan aksesibilitas web, penting untuk:
4 poin desain yang dapat diakses
Hal dpt dilihat
Alternatif Teks untuk Konten Non-Tekstual
Semua konten non-tekstual harus memiliki alternatif berbentuk teks. Dengan konten non-tekstual, kami tidak hanya merujuk pada gambar, dengan atribut "alt" yang sesuai. Kami juga berbicara tentang ikon, tombol, grafik, bidang formulir, konten visual (audio, video, dan multimedia), diagram, ilustrasi, dll.
Alternatif teks harus menyampaikan tujuan atau fungsi elemen yang memberikan pengalaman pengguna yang setara. Misalnya, alternatif teks yang cocok untuk tombol pencarian adalah "mencari" di mana saja di "kaca pembesar". Ini adalah contoh yang jelas di mana alat analisis aksesibilitas akan memberikannya valid (karena akan memiliki atribut alt), tetapi seorang ahli akan melihat bahwa itu adalah kesalahan yang jelas karena fungsi ikon adalah "pencarian", meskipun "pembesar" adalah deskripsi setia gambar.
Kami akan menghindari gambar dengan teks yang disematkan di dalam gambar itu sendiri bila memungkinkan, karena baik mesin telusur maupun alat bantu membaca masih dapat membaca teks di dalam gambar.
Penting untuk menambahkan atribut label ke semua bidang dalam formulir.
Tautan harus masuk akal di luar konteksnya. Frasa seperti “klik di sini”, “lebih banyak”, “informasi lebih lanjut”, dll., ambigu ketika dibaca di luar konteks. Kami akan menggunakan frasa yang sesuai untuk tautan.

Subtitle dan alternatif multimedia lainnya
Kami akan memberikan alternatif untuk konten yang bergantung pada tempo (audio, video, dan multimedia) seperti deskripsi audio, subtitle, dll…
Konten dapat disajikan dengan cara yang berbeda
Kami akan membuat konten yang dapat disajikan dengan cara yang berbeda tanpa kehilangan informasi atau struktur. Memenuhi persyaratan ini memungkinkan konten untuk dibacakan dengan benar, diperluas atau disesuaikan untuk memenuhi kebutuhan dan preferensi orang yang berbeda. Misalnya, dapat disajikan menggunakan kombinasi warna, ukuran teks yang berbeda, atau gaya yang berbeda untuk kemudahan membaca.

Konten mudah dilihat dan didengarkan
Kami akan membuat presentasi visual semudah mungkin untuk dilihat oleh penyandang disabilitas, yaitu elemen seperti tombol, pemutar video atau lainnya akan dapat diidentifikasi dan dieksekusi dengan sempurna.
Memenuhi persyaratan ini membantu memisahkan teks dari latar belakang, untuk membuat informasi lebih dapat dibedakan. Misalnya, banyak orang dengan buta warna tidak menggunakan alat tertentu dan mengandalkan desain yang sesuai yang memberikan kontras warna yang cukup antara teks dan lingkungan sekitarnya. Untuk orang lain, misalnya, jika audio dari sumber audiovisual diputar secara otomatis, hal itu dapat mengganggu pembaca teks Anda atau perangkat pendengaran yang dibantu.

Operasi
Fitur web tersedia dari keyboard
Semua fungsi harus dapat diakses dengan keyboard, yaitu, Anda dapat menjelajahi web tanpa mouse. Banyak orang tidak dapat menggunakan mouse dan mengandalkan keyboard untuk berinteraksi dengan web. Untuk ini, Anda harus dapat mengakses semua fungsi web yang tersedia melalui keyboard, termasuk kontrol input formulir dan komponen antarmuka pengguna lainnya.
Memberi pengguna cukup waktu untuk membaca dan menggunakan konten
Konten tidak menyebabkan kejang atau reaksi fisik
Kami tidak akan menggunakan konten apa pun yang dapat menyebabkan gangguan pengguna. Misalnya, Anda harus menghindari efek visual dengan perubahan warna yang sangat mencolok atau dengan berbagai bentuk dan warna yang apriori bisa sangat bagus, tetapi antara lain dapat menyebabkan serangan epilepsi.
Pengguna dapat dengan mudah menelusuri, menemukan konten, dan menentukan di mana mereka berada
Kami akan memberikan bantuan berkelanjutan kepada pengguna dalam menjelajah, melokalkan konten, dan posisi. Breadcrumb sangat penting bagi pengguna, karena menempatkan halaman tempat mereka berada dalam konteks web tertentu.
Kelengkapan
Konten tekstual harus dapat dibaca dan dimengerti. Anda harus menghindari penggunaan kata-kata yang tidak biasa atau, paling tidak, memberikan definisi atau glosarium bantuan dari mereka.
Kami akan menyajikan konten dengan cara yang dapat diprediksi, bersama dengan navigasi yang mudah, intuitif, dan mudah. Contoh yang baik adalah selalu menjaga menu utama yang sama di semua halaman, agar tidak membingungkan pengguna. Dan jika diperlukan menu yang berbeda tergantung halaman, lakukan dalam bentuk menu sekunder.
Itu juga harus menghindari kemungkinan kesalahan yang sering terjadi oleh pengguna. Kita harus memberi mereka pedoman dan bantuan ketika kita membutuhkan tindakan mereka. Contoh yang baik adalah bahwa formulir diperiksa bidang mana yang wajib diisi sebelum kesalahan bidang wajib biasa muncul.
Kekokohan
Kita perlu memastikan kompatibilitas dengan semua browser web, di semua perangkat dan dengan semua teknologi. Kami akan melakukan penelitian untuk menentukan apakah ada kesalahan pada perangkat atau browser tertentu. Semua jadwal baru yang kami tambahkan akan melalui proses kompatibilitas dengan semua browser dan perangkat sebelum menerapkannya.
Pada titik ini penting untuk dicatat bahwa web harus dapat diakses tidak hanya untuk perangkat dan browser biasa, tetapi juga untuk perangkat khusus yang menggunakan beberapa jenis teknologi bantu. Kita berbicara tentang teknologi seperti JAWS (Job Access With Speech): pembaca layar komersial yang disediakan oleh Freedom Scientific, atau NVDA: pembaca layar open source, ONCE Zoomtext atau bahkan ekstensi browser.
Bagaimana kami bekerja aksesibilitas di Kiwop
Setelah situs web dikembangkan dengan mempertimbangkan 4 poin desain yang dapat diakses yang disebutkan di atas, di Kiwop kami akan melanjutkan untuk menulis laporan dengan semua masalah yang dihadapi dan kemungkinan solusinya. Kami mengatakan mungkin karena untuk masalah aksesibilitas yang sama mungkin ada beberapa solusi yang valid. Kami akan selalu merekomendasikan solusi terbaik dengan mempertimbangkan identitas perusahaan setiap klien dan dengan pengalaman kami dalam desain yang dapat diakses.

Setelah kami menyetujui laporan aksesibilitas ini, kami melanjutkan ke koreksi dan memeriksanya kembali untuk menentukan bahwa kami telah benar-benar menyelesaikan semua masalah yang diangkat. Kami mengulangi proses ini hingga semua elemen web memiliki setidaknya tingkat aksesibilitas ganda A yang ditandai sebagai target.
Setelah semua elemen memiliki tingkat aksesibilitas minimum yang diperlukan, kami menganalisis persyaratan elemen untuk naik ke tingkat aksesibilitas triple A, dan memodifikasi elemen yang layak untuk ditingkatkan.
Perlu audit aksesibilitas? Hubungi kami!
