Cara Meningkatkan Toko Anda Dengan Shopify Hydrogen
Diterbitkan: 2022-07-30
Serangkaian fitur Shopify yang ada sangat fantastis untuk bisnis yang baru saja mendirikan toko dan perlu segera memulai. Tantangan muncul ketika Anda ingin membedakan diri Anda dari pesaing dengan etalase yang unik. Untungnya, masa depan toko online ada di sini, dan Anda akan membutuhkan kerangka kerja Hidrogen Shopify untuk memanfaatkannya sebaik mungkin.
E-niaga Tanpa Kepala dengan Shopify Hydrogen
Perilaku dan preferensi konsumen berkembang dengan kecepatan yang sulit untuk diikuti, menghasilkan antrean panjang praktik e-niaga yang kini menjadi hal biasa. Dari belanja seluler hingga penelusuran suara, istilah terbaru untuk bergabung dengan grup ini adalah 'e-niaga tanpa kepala' – dan ini bukanlah istilah yang dapat diabaikan oleh bisnis berorientasi pertumbuhan mana pun.
Platform e-niaga tanpa kepala menerima pendanaan $1,6 miliar pada tahun 2020-2021 saja. Kemajuan dalam e-niaga ini membantu bisnis tetap berada di jalurnya di pasar yang terus berubah dengan arsitektur unik yang memisahkan lapisan frontend toko dari backend. Dengan cara ini, elemen estetika inti seperti gaya teks, gambar, dan tombol dapat disesuaikan secara independen tanpa memengaruhi harga dan infrastruktur checkout toko Anda.
Hidrogen adalah kerangka kerja berbasis Bereaksi untuk Shopify yang memberi pemilik bisnis kekuatan untuk berhasil dengan komponen siap pakai untuk e-niaga tanpa kepala.
Inilah Mengapa Ini Layak
Menonjol
Opsi Shopify yang ada untuk penyesuaian melalui preset dan tema toko sudah cukup bagus, tetapi dengan meningkatnya jumlah etalase, Anda akhirnya harus menemukan cara untuk menonjol dari keramaian.
Pengguna 40% lebih cenderung membelanjakan lebih banyak untuk pengalaman belanja yang dipersonalisasi, dan Shopify Hydrogen menawarkan Anda alat untuk melakukan hal itu. Memisahkan frontend dan backend toko Anda menghadirkan peluang unik untuk meningkatkan lalu lintas dan pendapatan web.
Kedengarannya rapi, tetapi bagaimana kerangka kerja Hidrogen untuk Shopify bekerja dalam praktiknya? Katakanlah Anda memiliki desain baru yang menarik untuk etalase Anda yang ingin Anda terapkan dengan Hidrogen. Setelah Anda siap, Anda akan dapat menerapkan desain baru Anda sebagai aplikasi Hidrogen tanpa harus khawatir tentang bug serius yang merusak backend.
Bebas Bug
Bug pemecah toko adalah kutukan dari bisnis apa pun yang mencoba untuk ditingkatkan. Produk baru Anda yang menarik dapat mendatangkan ribuan pelanggan potensial baru, hanya untuk kesalahan internal yang menghentikan semua momentum itu secara tiba-tiba.
Shopify Hydrogen menghindari masalah ini dengan pendekatan intuitif untuk komunikasi backend dan frontend. Kedua belah pihak berkomunikasi menggunakan fungsi yang dikenal sebagai 'Kait' dan API. Ini memastikan bahwa perubahan pada mesh frontend mulus dengan infrastruktur toko Anda, dan mengurangi kemungkinan kesalahan serius yang muncul setelah pembaruan.
Performa Lebih Cepat
Kerangka kerja Hidrogen secara signifikan meningkatkan kinerja toko Shopify Anda. Ini sebagian karena dukungan kerangka kerja untuk fitur-fitur seperti rendering sisi server (SSR). Halaman toko cenderung menggunakan rendering sisi klien, yang sering kali dapat mengalami penundaan saat merender byte yang lebih besar.
SSR, di sisi lain, dapat menjalankan beberapa proses secara bersamaan. Ini mempercepat waktu pemuatan halaman untuk pengguna Anda, mengurangi kemungkinan pelanggan potensial mengklik dari halaman. Fakta bahwa Hidrogen juga menggunakan JavaScript dalam jumlah minimal juga membantu meningkatkan kinerja dengan meminimalkan kebutuhan bandwidth.
Memulai Dengan Hidrogen
Buat Aplikasi
Untuk memaksimalkan kerangka kerja Hidrogen, kita memerlukan token akses Shopify Storefront. Token inilah yang memungkinkan kami membuat aplikasi Hidrogen pertama kami. Pastikan Anda memiliki akun Mitra Shopify gratis sebelum memulai, karena Anda memerlukannya untuk mendapatkan akses ke token Anda.
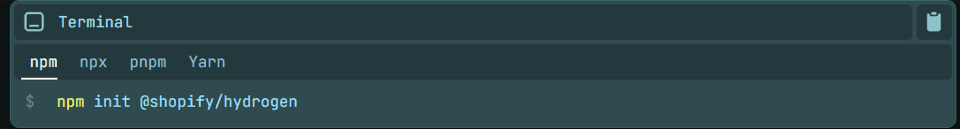
Shopify Hydrogen mendukung beberapa platform berbeda untuk instalasi. Untuk membuat aplikasi Anda secara lokal, navigasikan ke direktori yang Anda inginkan dan jalankan perintah berikut.

Hidrogen mendukung npm, npx, dan yarn , sehingga Anda dapat membuat aplikasi menggunakan salah satu platform ini tergantung pada perangkat yang Anda kembangkan. Untuk waktu yang lebih mudah bekerja dengan Hidrogen, pertimbangkan untuk menggunakan salah satu dari banyak template yang tersedia secara online. Template ini akan membuat etalase baru Anda dengan tema yang telah ditetapkan sebelumnya, sehingga Anda tidak perlu repot untuk membuatnya.
Anda tidak perlu menjadi pengembang Shopify ahli untuk menggunakan kerangka kerja Hidrogen. Yang diperlukan untuk membuat aplikasi Hidrogen dan menginstal dependensi yang diperlukan hanyalah satu baris kode! Anda sekarang akan diminta untuk memasukkan nama untuk etalase baru Anda sebelum melanjutkan ke langkah berikutnya.
Hubungkan Toko Anda
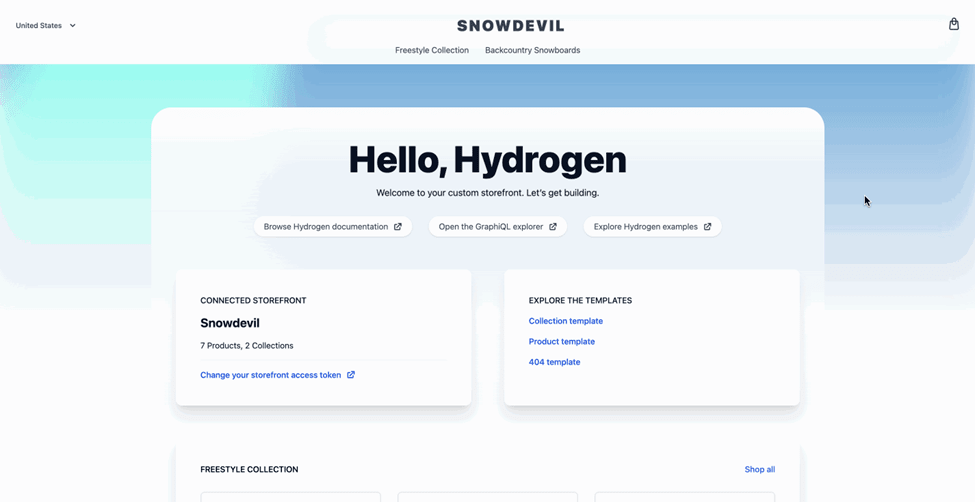
Anda siap untuk mulai menyesuaikan etalase Anda! Akses lingkungan pengembangan Anda di localhost:3000 dan navigasikan ke shopify.config.js. Kami akan memasukkan token akses Shopify Storefront kami di sini di bidang 'storefrontToken'. Melakukan ini dengan sukses akan memberikan akses aplikasi Hidrogen demo Anda ke informasi toko Shopify Anda.

Tambahkan Gaya
Kerangka kerja Hidrogen memiliki struktur file yang sangat sederhana, yang membuat penyesuaian toko Shopify Anda lebih mudah dari yang Anda kira. Buka komponen index.server.jsc di folder src untuk menyesuaikan beranda Anda. Jika Anda memilih template, Anda akan menemukan beberapa baris kode yang sudah ditulis untuk Anda. Jangan ragu untuk menambahkan atau menghapus teks di sini sesuai keinginan Anda. Jangan khawatir jika halaman terlihat agak polos di sini, karena kami akan menambahkan opsi gaya di langkah berikutnya.
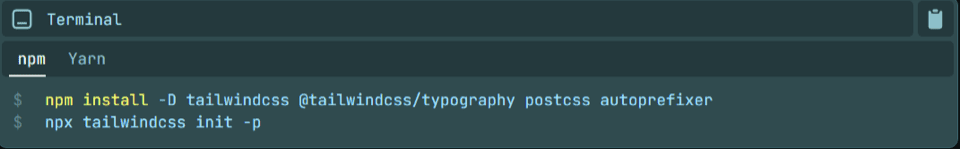
Setelah Anda puas dengan teksnya, saatnya untuk membuatnya terlihat bagus! Bagian dari utilitas Hidrogen untuk kustomisasi Shopify berasal dari dukungannya untuk Tailwind CSS. Tailwind adalah kerangka kerja yang memberi pengembang beberapa opsi penyesuaian. Instal Tailwind dan hubungkan ke template demo Anda untuk memulai penataan gaya.

Anda harus memulai ulang server pengembangan Anda setelah menambahkan jalur ke template Anda dan menginstal arahan agar perubahan diterapkan. Setelah Anda siap, Anda dapat kembali ke halaman index.server.jsc dan menambahkan kelas ke tag <h1> dan <p> untuk menyesuaikannya. Pilih font yang Anda sukai dan tekan simpan untuk melihat perubahannya!


Ambil Data Toko
Template sangat bagus untuk bereksperimen dan mencari tahu cara kerja aplikasi, tetapi bagaimana dengan mengimpor data toko Anda yang sudah ada? Shopify mempermudah proses ini untuk kerangka kerja Hidrogen dengan API Storefront. Anda akan dapat menggunakan kueri untuk mengambil data penting dengan cepat seperti koleksi produk dan nama toko Anda, daripada harus membangunnya kembali dari awal.
Gunakan perintah useShopQuery untuk menarik data penyimpanan. Komponen Layout dari Storefront API kemudian akan merender nama toko Anda dari data yang diambil.
Anda sudah siap! Setelah membuat aplikasi, menyiapkan direktori, dan mengambil data etalase, Anda bebas membuat dan menyesuaikan koleksi produk sesuai keinginan. Ada banyak ruang untuk tumbuh dan bereksperimen dengan Shopify Hydrogen, jadi buka dokumentasi untuk lebih banyak ide dan kode sampel untuk pengalaman pengembangan yang lancar.
Memaksimalkan Hidrogen
Pada akhirnya, Hidrogen adalah alat, dan seberapa baik Anda dapat menggunakannya akan menentukan kinerja toko Anda. Kami telah menyiapkan daftar tip berguna untuk membantu Anda mendapatkan hasil maksimal dari kerangka kerja Hidrogen Shopify.
Biarkan Analytics Memandu Anda
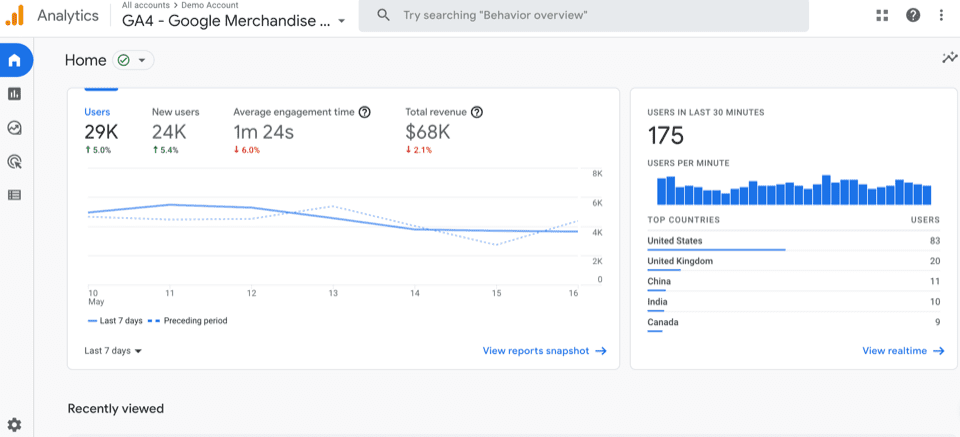
Dengan dukungan Shopify yang terus meningkat untuk Google Analytics 4, kini Anda dapat membuat keputusan berdasarkan data perilaku pengguna yang nyata. Siapkan GA4 untuk Shopify dan biarkan data menjadi panduan Anda. Jika halaman tertentu tidak berkinerja terlalu baik dalam hal keterlibatan pengguna, Anda akan tahu apa yang harus menjadi fokus sumber daya Anda.

Merampingkan Perjalanan Pembeli
Shopify Hydrogen menawarkan pemilik bisnis peluang unik untuk memahami perjalanan pembeli mereka dengan analitik, dan kemudian menyempurnakannya dengan etalase ramping yang memfasilitasi konversi.
Salah satu cara paling efisien untuk memahami perjalanan pembeli adalah dengan metrik e-niaga. Metrik utama seperti tingkat retensi pelanggan (CRR) mengukur persentase pelanggan yang dipertahankan bisnis dari waktu ke waktu, biasanya melalui pembelian kembali. Penurunan CRR dapat menunjukkan bahwa etalase Anda saat ini tidak cukup memuaskan pelanggan Anda.
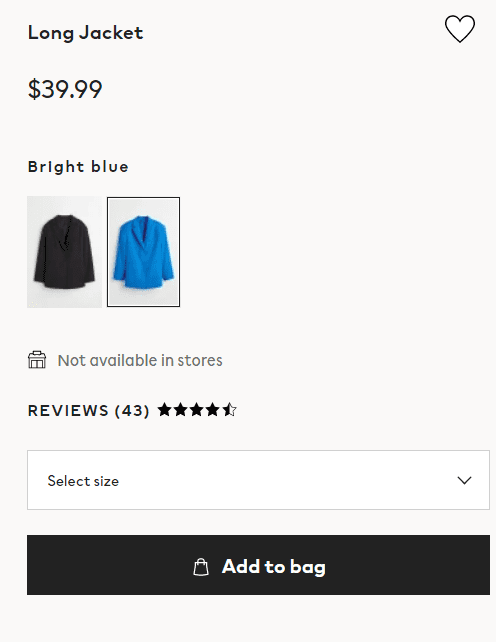
Jadi apa yang kamu lakukan? Solusi jangka panjang adalah dengan menggunakan kerangka kerja Hidrogen untuk mengubah halaman produk Shopify Anda. Pandu pengunjung Anda melalui pembelian mereka dengan tombol bergaya 'Beli Sekarang' dan elemen halaman yang menarik seperti ulasan yang disorot. Shopify Hydrogen adalah peluang unik untuk meningkatkan metrik Anda dan mempertahankan loyalitas pelanggan dengan etalase menarik yang tidak akan mereka lupakan.

Praktik Terbaik Dengan Hidrogen Shopify
Desain Berfokus UX
Tujuan akhir dari etalase baru Anda adalah untuk menyempurnakan perjalanan pengguna. Prioritaskan gaya dan warna font yang meningkatkan visibilitas dan mudah dilihat – prinsip ini juga berlaku untuk elemen lain dari etalase Anda, seperti bilah navigasi.
Kerangka kerja Hidrogen Shopify juga mempromosikan desain yang berfokus pada UX dengan fitur aksesibilitas bawaan. Ini termasuk dukungan untuk gerakan zoom, teks alternatif, dan teks tertutup untuk elemen media yang dirender menggunakan komponen Video.
Tingkatkan Performa Situs Web
Setelah dimodelkan setelah komponen React dan dengan dukungan untuk SSR, Shopify Hydrogen sudah menawarkan kinerja yang mengesankan. Meskipun demikian, masih ada beberapa penyesuaian yang dapat kami lakukan untuk memastikan pengalaman yang lebih mulus. Ingatlah bahwa etalase yang dirancang dengan baik dapat meningkatkan peluang konversi Anda hingga 200%.
Prioritaskan Komponen Bersama
Pertanyaan kunci yang sering harus dijawab oleh pengembang saat bekerja dengan Hidrogen adalah: 'Di mana komponen saya harus dirender?' Anda harus memilih antara membuat komponen klien, komponen server, dan komponen bersama. Secara umum, jarang ada kasus yang secara eksklusif memerlukan rendering klien, dan sebagian besar komponen Anda harus berupa komponen server karena ini dapat dirender lebih cepat tanpa menghilangkan fungsionalitas apa pun.
Pengambilan Lebih Cepat
Shopify merekomendasikan Oxygen, platform penyebaran pihak pertama mereka untuk pengembang yang bekerja dengan kerangka kerja Hidrogen. Menerapkan kerangka kerja Hidrogen Shopify Anda melalui Oxygen akan memberi Anda akses ke fitur yang sangat berguna seperti caching data yang dapat mempercepat permintaan pengambilan data.
Di sisi lain, Anda harus memastikan bahwa Anda tidak mengambil data secara berlebihan. Ini terjadi ketika Storefront API dibebani oleh terlalu banyak permintaan. Jika ini terjadi, ini dapat memperlambat etalase Anda dan secara signifikan memengaruhi waktu render halaman bagi pengguna.
Apa yang Tidak Dapat Dilakukan oleh Shopify Hydrogen?
Dengan semua buzz di sekitar Hidrogen, mudah untuk melupakan bahwa itu masih dalam pengembangan aktif. Mengetahui apa yang tidak dapat Anda lakukan dengan Hidrogen akan membantu Anda membuat rencana yang lebih baik untuk etalase Anda.
Eksklusif untuk Shopify Web
Saat ini, kerangka kerja Hidrogen hanya mendukung pengembangan untuk toko web Shopify. Ini berarti Anda tidak akan dapat membuat etalase yang dipersonalisasi untuk platform lain seperti ponsel dan TV pintar.
Kurangnya Pratinjau
Fungsionalitas pratinjau memungkinkan pengembang untuk melihat perubahan yang mereka buat pada etalase secara real time. Hidrogen tidak mendukung pratinjau sampai sekarang, yang dapat mempersulit anggota tim lain untuk melihat perubahan yang diusulkan, terutama jika mereka tidak berpengalaman dengan kode yang terlibat.
Pergi Tanpa Kepala Dengan Hidrogen
Shopify Hydrogen adalah salah satu jalan terbaik bagi bisnis untuk masuk ke e-niaga tanpa kepala. Ciptakan pengalaman berbelanja yang disesuaikan dengan identitas merek Anda yang unik dan bangun hubungan yang langgeng dengan pelanggan Anda. Ikuti Coalition Technologies untuk mempelajari lebih lanjut tentang meningkatkan bisnis Anda dengan e-niaga tanpa kepala.
